Do you want to add rich page summaries to your WordPress site? Rich web summaries allow you to customize search lists for comments, recipes, events, and other special content. These search lists will stand out and help bring more traffic to your site.
In this article, we will show you step by step how to add rich page summaries to your WordPress site.

Why use rich page summaries on your WordPress site?
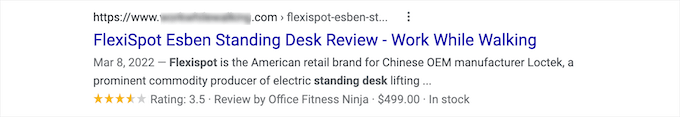
Rich page summaries use so-called architectural tags to provide search engines with additional information about your content.
Search engine robots use this data to display additional information about your posts and pages in search results.

This helps to make your posts and pages more prominent in search results, which can increase your organic click-through rate and help you increase blog traffic.
It can also help you establish authority in your niche market, as your site becomes more obvious in search.
Rich web summaries are not only suitable for review sites or recipes. You can use rich web summaries for events, products, people, videos, music, applications, articles, blog posts, and more.
Note: it is important to understand that adding schema tags to your site does not guarantee that Google will display it. For some searches, Google may choose not to do so. However, adding schema tags helps Google understand your content and makes it more likely to display rich summaries.
Having said that, let’s show you how to add rich web summaries to WordPress. Just use the quick link below to jump directly to the method you want to use.
- Use the WordPress plug-in to add rich web page summaries to WordPress (recommended)
- Add rich code snippets to WordPress by adding code to WordPress
Method 1. Use the WordPress plug-in to add rich web page summaries to WordPress
The easiest way to add rich web page summaries to WordPress is to use the AIOSEO plug-in. It is the best WordPress SEO plug-in on the market and is used by more than 3 + million websites.

It can help you easily optimize your site for search engines without hiring SEO experts. In addition, you can set up rich page summaries on your site with just a few clicks.
Note: you need a professional version of AIOSEO because it includes architectural markup features and other features, such as XML site map, redirect manager, and so on. You can start using the free version of the plug-in.
The first thing you need to do is install and activate the AIOSEO plug-in. For more details, see our beginner’s guide on how to install the WordPress plug-in.
Once activated, you will immediately enter the AIOSEO setup wizard. You need to click the “Let’s get started” button.

If the setup wizard does not appear immediately, simply go to All in One SEO »Dashboard.
From here, you can click the start installation Wizard button. This will guide you through the steps of setting up plug-ins for your site.

When you complete the setup wizard, you need to activate the Advanced Rich Code snippet + Schema tags plug-in.
Simply check the box to make it blue, and then click the Save and continue button.

On the last screen, you need to enter your license key and click the Connect button.
You can find this information under the accounts page on the AIOSEO website.

For more details, see our final guide on how to set up AIOSEO correctly for WordPress.
After that, you can go to AIOSEO »in the WordPress administration panel to search for appearances, and then click the content types tab.

You can then set the schema tag type for your posts and pages.
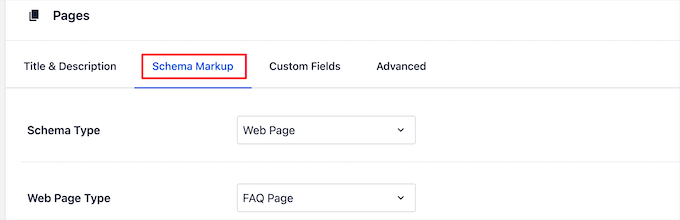
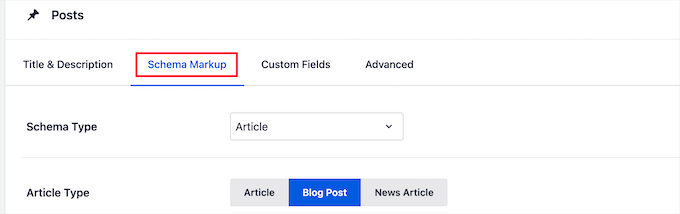
Simply click the Schema markup menu option, and then you can select the schema type from the drop-down list.
You will be able to see the different content types that can be created using this plug-in. The list includes:
- Course
- Product
- Recipes
- Software / application
- Frequently asked questions
- Web page
- Outline
- Article
Clicking any content type displays the available fields.

These settings become the default settings when you add new blog posts. However, you can also change these on a single post basis.
Under the publish schema tag, you can also control the default schema of the page.
Simply select pattern Type from the drop-down list. You will then have additional options for the selected pattern type.

When you are finished with your changes, click the Save changes button before leaving the page.
Add rich code snippet information to your posts and pages
You can now add schema information to your personal posts and pages so that they display unique rich page summaries in search results.
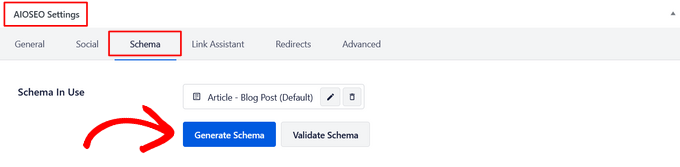
To do this, simply open a blog post and scroll down to the bottom of the article editor. Here you will see a meta-box called “AIOSEO Settings”.
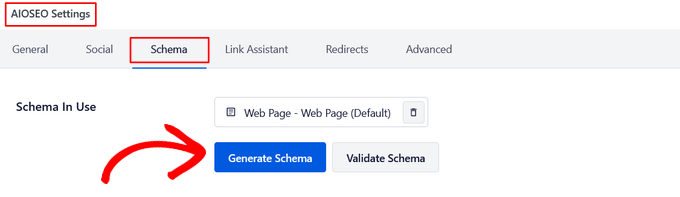
You need to click the Schema tab, and then click the generate Schema button.

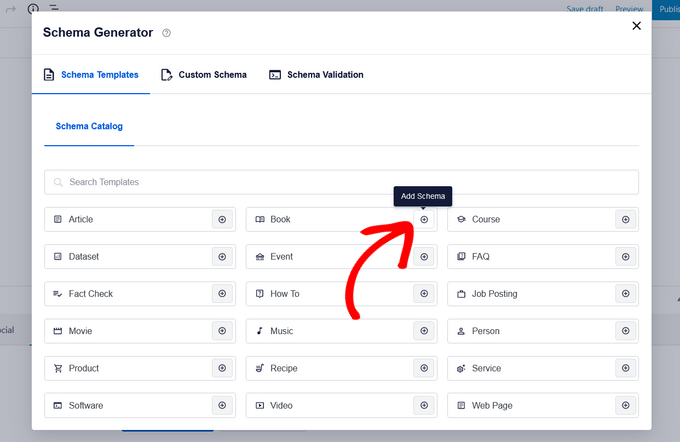
This opens the schema directory. Simply click the add Schema button next to the schema type you want to add.

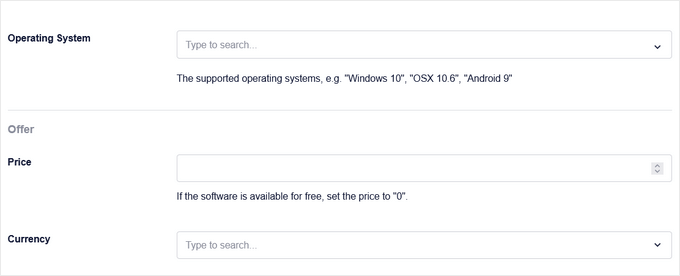
Now, depending on the option you select, there will be different fields to fill in. For example, the Software mode type includes fields such as name, operating system, price, description, comment, and so on.

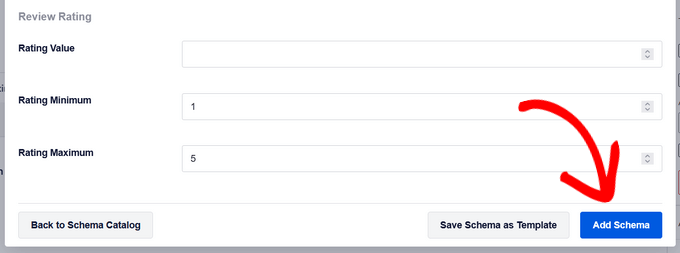
When finished, click the add Schema button. Don’t forget to click Update or publish on the post to save your changes.

Adding schema tags to a single WordPress page is similar. You need to open the page you want to edit and scroll down to the AIOSEO Settings meta box at the bottom of the page editor.
Then, click the Schema menu option, click the generate Schema button, and then select your page schema type from the schema directory.

Depending on the type of schema you choose, different options appear.
As above, when you are finished, you need to click the add Schema button and click Update or publish on the page for your changes to take effect.
Adding rich web summary information will not affect the front end of your WordPress blog. However, you will provide additional data to the search engine robot to display along with your posts and pages in search results.
Method 2. Add Rich Snippets by adding code to WordPress
Another way to add rich page summaries to WordPress is to add code to WordPress. If you haven’t done this before, please refer to our guide to learn how to copy and paste code in WordPress.
Rich fragments or structured data tags can be written into three different vocabularies. These vocabularies are microdata, RDFa, and JSON-LD. You can use any of them on your website. However, most beginners find RDFa more friendly to beginners.
This is an example of a page for a user in WordPress. Usually the text of the page looks like this:
| 12345678910 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<a href="http://www.example.com">example.com</a> |
This can be easily converted through a rich summary.
If you are familiar with HTML, you can easily understand the following example:
| 123456789101112131415161718 | <div vocab="http://schema.org/" typeof="Person"><span property="name">John Smith</span><img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/><span property="jobTitle">Support Technician</span><div property="address"typeof="PostalAddress"><span property="streetAddress">342 Acme Inc.101 Washington Avenue</span><span property="addressLocality">Eagleton</span>,<span property="addressRegion">IN</span><span property="postalCode">46818</span></div><span property="telephone">(425) 123-4567</span><a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website<a href="http://example.com" property="url">example.com</a></div> |
For each content type, there are some special properties that need to be defined.
Schema.org is an organization that helps maintain standards for different content types. You will find a large number of documents on their website that contain examples of each mode content type.
This is another example of a recipe that contains rich web summaries.
| 12345678910111213141516171819202122 | <div vocab="http://schema.org/" typeof="Recipe"><span property="name">Mom's World Famous Banana Bread</span>By <span property="author">John Smith</span>,<img property="image" src="bananabread.jpg"alt="Banana bread on a plate" /><span property="description">This classic banana bread recipe comesfrom my mom -- the walnuts add a nice texture and flavor to the bananabread.</span>Prep Time: <meta property="prepTime" content="PT15M">15 minutesCook time: <meta property="cookTime" content="PT1H">1 hourYield: <span property="recipeYield">1 loaf</span>Ingredients:- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>- <span property="recipeIngredient">1 egg</span>- <span property="recipeIngredient">3/4 cup of sugar</span>...Instructions:<span property="recipeInstructions">Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Addthe flour last. Pour the mixture into a loaf pan and bake for one hour.</span></div> |
If you manually add rich web page summaries to your WordPress posts, you will need to manually add HTML to WordPress. For more details, see our beginner’s guide on how to edit HTML in the WordPress code editor.
You may also need to refer to the Google developer resources on structured data to understand what attributes are required for each content type.
Test your rich web page summaries and schema tags
If you manually add rich page summaries, you need to make sure that structured data is added correctly to your WordPress site.
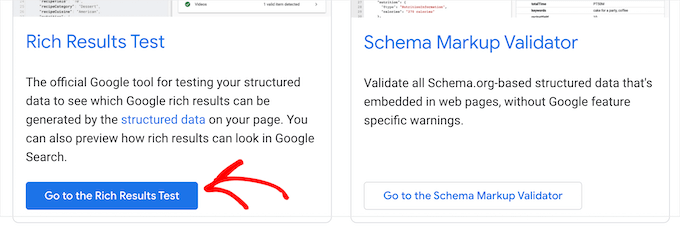
To check your rich web page summaries, simply go to the Google structured data testing tool. You can then run two different tests to test the structured data.
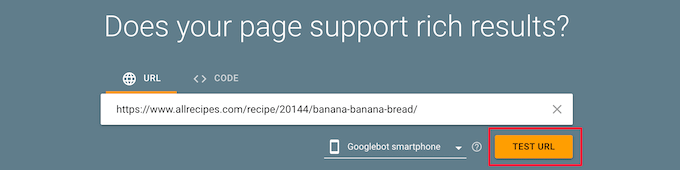
First, click the go to Rich Results Test button. This will see what rich results can be generated for your page.

Then, enter your page or publish the URL in the box.
Next, click the Test URL button.

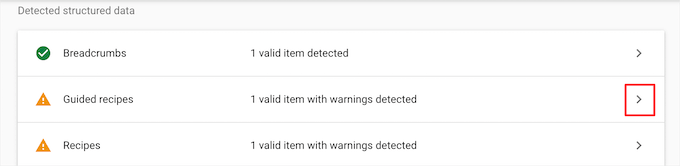
This automatically generates a report to see which rich media search results features can be displayed when the page or post is listed in the search results.
It will give you any errors or warnings so that you can improve your structured data. You can click the drop-down arrow next to any warning and you will get detailed instructions on how to fix it.

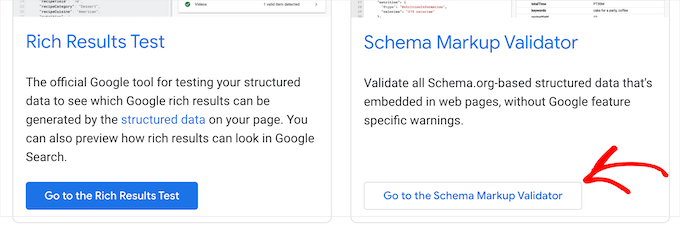
Next, you can return to the Google structured data Test tool page to test your schema tags.
Then, click the go to Schema tag Validator button.

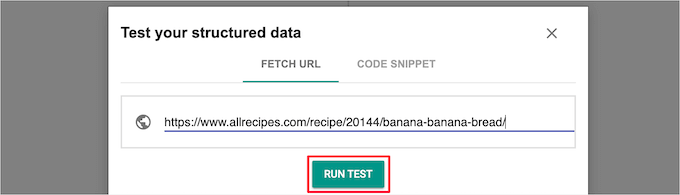
Next, enter your URL or code snippet into the Test your structured data pop-up window.
Then, click the run Test button.

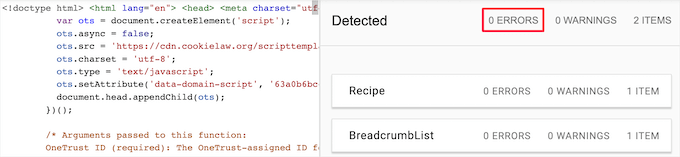
The tool will automatically analyze your code to see if there are any errors.
You will want to see 0 errors on the right side of the page.

We hope this article will help you understand how to use rich page summaries on your WordPress site.