
If you are a fan of the online photo sharing community Imgur, you are lucky! WordPress has an Imgur embedded block that makes it easy to embed Imgur content in your articles. WordPress has an Imgur embedded block that makes it easy to embed Imgur content into your articles and pages. This article will show you how to use the Imgur embedded block of the WordPress editor.
what is an Imgur embedded block?
Imgur is a popular image-sharing site with a loyal user community. It allows users to upload, share and comment on pictures. The site has a user-friendly interface and is one of the most popular image-sharing sites on the Internet.

if you are a person who likes to use Imgur, you may want to cross-communicate your WordPress site and your Imgur posts. This is where the Imgur embedding block for WordPress appears.
WordPress’s Block Editor comes standard with a useful block directory that allows you to quickly create a page or post. There are also blocks that allow you to embed videos and Tumblr posts.
in this article, we will introduce the Imgur embedded block. This module allows you to extract images from your Imgur account to the WordPress page. Here is how it works:
how to add Imgur embedded blocks to your article or page
if you have ever wanted to add an Imgur picture post to your WordPress site, but do not know how, this guide is for you. It is easy to add Imgur pictures using embedded blocks in the WordPress Block Editor.
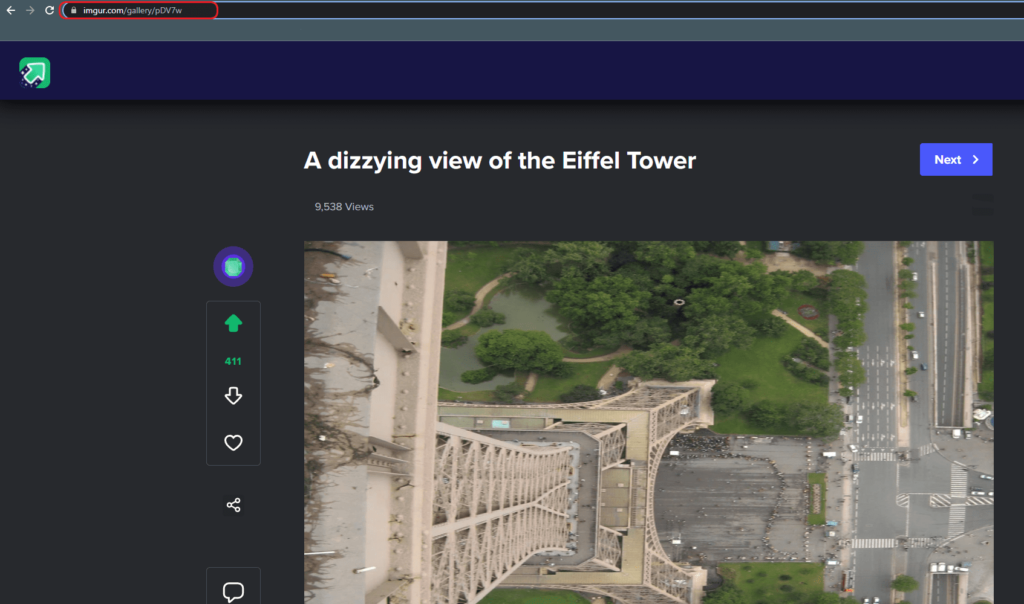
first, in your Imgur account, find the image you want to add and copy its URL.

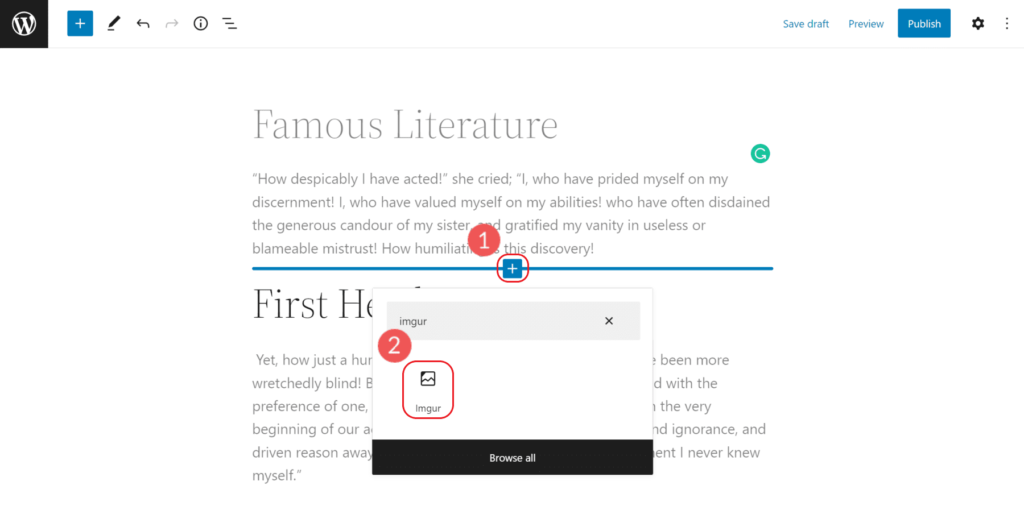
then, in WordPress, click the “add Block” button, find the Imgur embed, and select it.

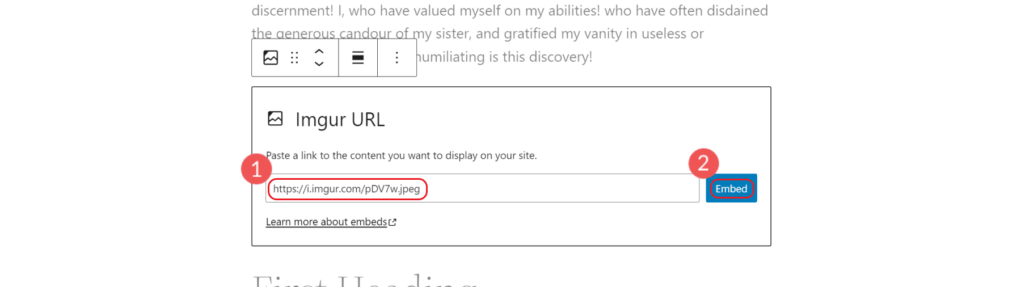
it will require a URL, you can paste the URL of Imgur into the box that appears, and then click enter.

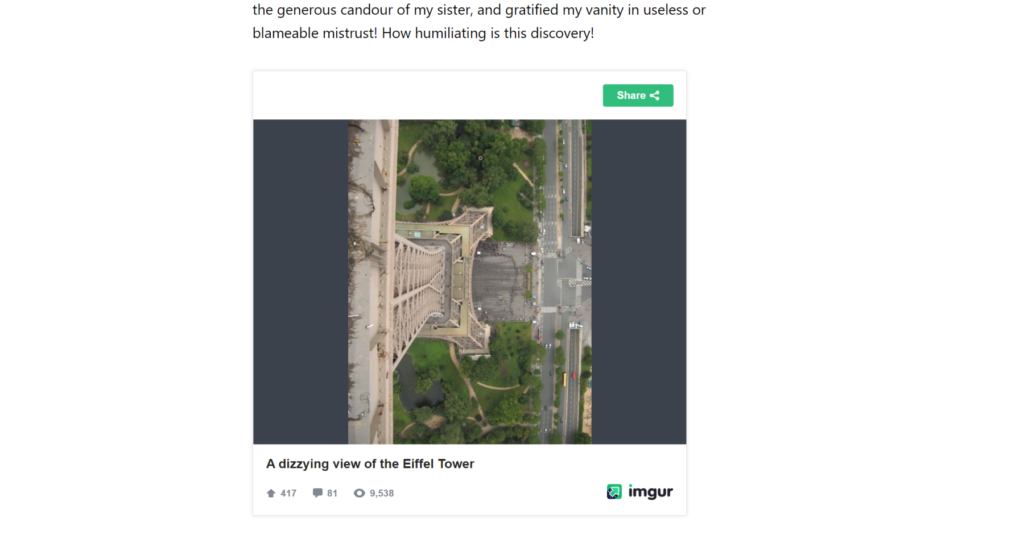
images will be automatically added to your post. Preview the Imgur photo post to see how it looks with your theme and other content.

, that’s what it’s all about! Next, we will explore several settings and options for the Imgur embedded block in WordPress. Settings and options for
Imgur embedded blocks the toolbar for
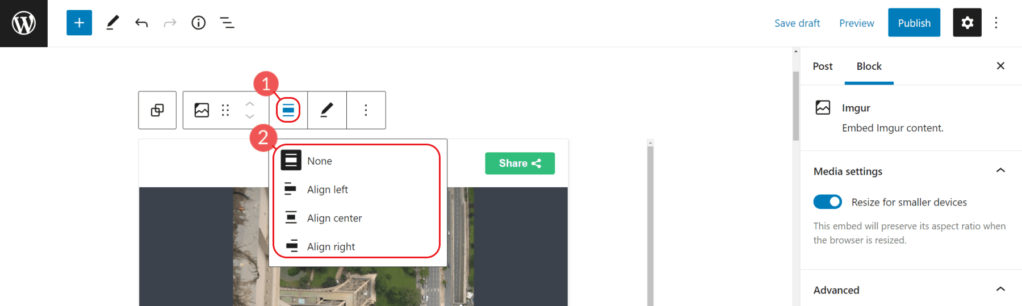
Imgur embedded blocks has four options for alignment on the page. Each option moves the Imgur embed on the page according to the alignment selected. If none is selected, the default setting takes effect.
- none-there is no alignment, which is determined at the chunk level.
- to the left-aligns the block to the left.
- Center alignment-centers the alignment of blocks. Align
- to the right-align the block to the right.

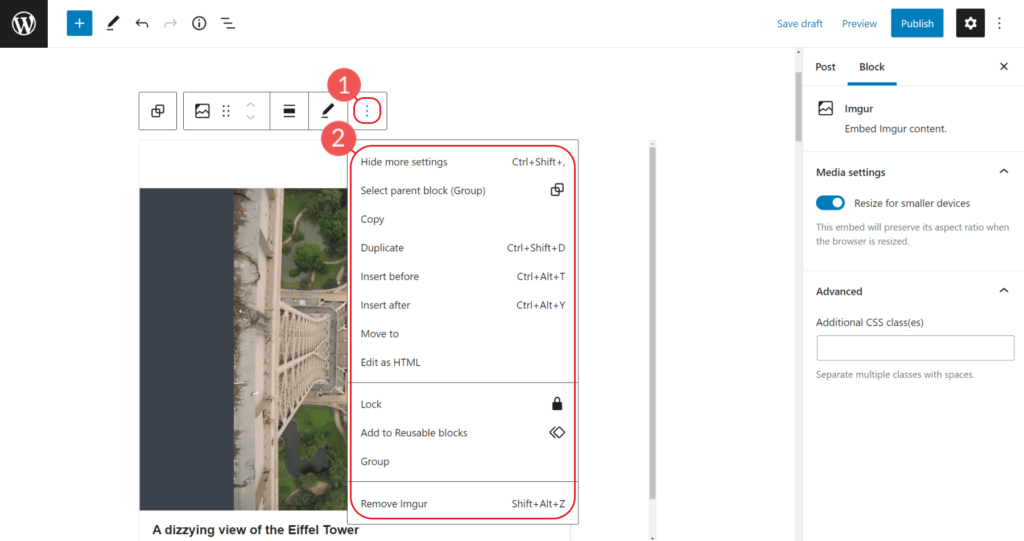
you will see common block commands and options by clicking the ellipsis icon on the sidebar. These commands and options are available for most types of default blocks, not just for Imgur embedding.
has some regular shortcuts at the block level, such as copying and copying. Additional options are specific commands of the Block Editor, such as before insert, after insert, move to, and edit as HTML. Finally, there are options for
, such as locking blocks, adding blocks to reusable blocks, and grouping multiple blocks as a unit.

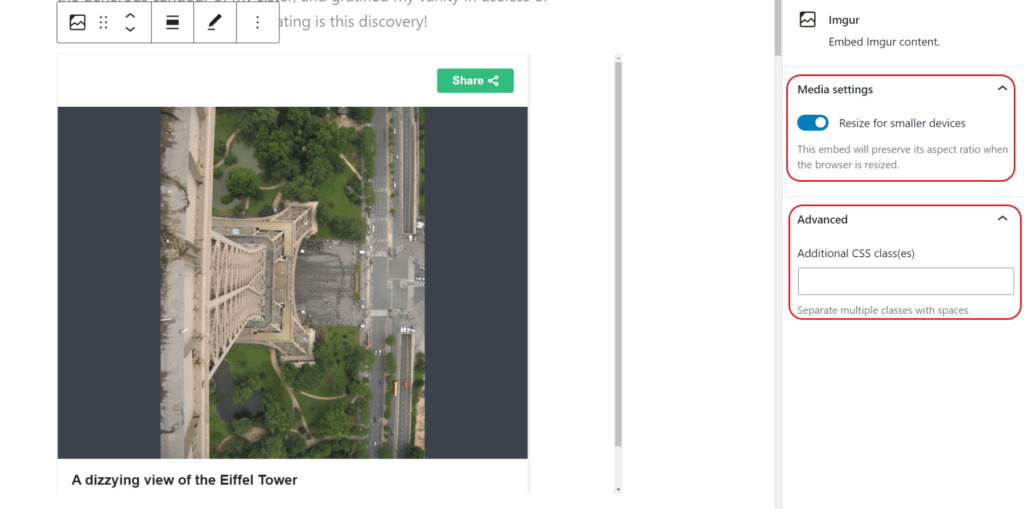
you can change the browsing behavior of content on your phone through the Imgur block settings in the media settings. The toggle switch can turn on or off the responsive size of small devices. The default setting is on, but if you find it bad for your behavior, you can turn it off.
also has an option to add a CSS class specifically for the block. If you edit the style of this block through CSS, you will assign classes in the advanced settings section.

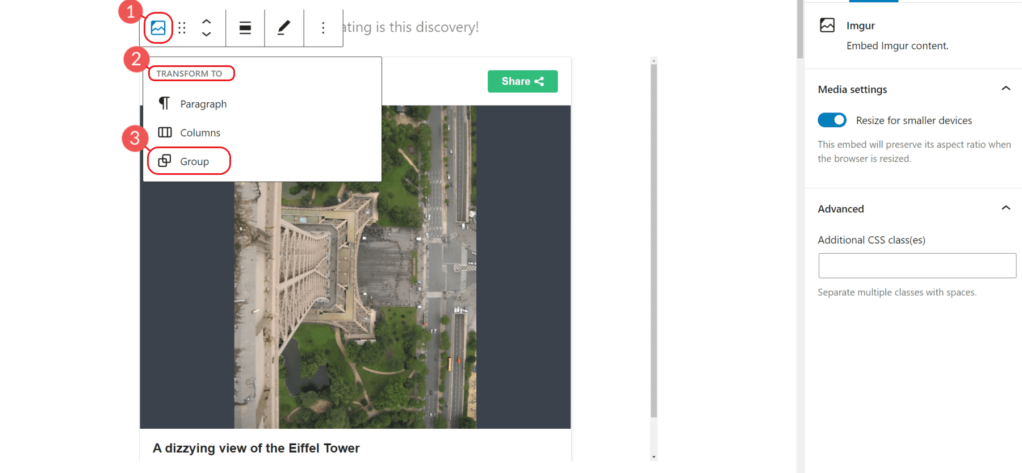
to get more style choices, Imgur embedded blocks can be converted into a group.

this allows spacing, typesetting, and background color settings to be applied to the entire block. In addition, in the advanced settings of the group, you can choose to add a HTML anchor point ID to create an anchor point link.
Imgur terms and conditions
is worth mentioning that there are restrictions on the way you use Imgur on the site. Here is a sentence from Imgur.
Please note that Imgur’s terms of Service prohibit Imgur as a content delivery network, hot links to adult or illegal images, mountain torrents, pictures for commercial purposes, or copying websites with Imgur’s own functions.
but for most use cases, using Imgur embedded blocks is completely safe and a good way to share your images.
Summary
in short, the WordPress Imgur embedding block is a great tool that you can use when you want to embed Imgur images in your WordPress posts or pages. All you need is the URL,Imgur embedded block of the Imgur image that will do the rest. Give it a chance!