
When it comes to the performance of WordPress, we have a lot to say about plug-ins. Each plug-in adds PHP code that must be executed, usually including scripts and styles, and may even perform additional queries against the database. This means that unnecessary plug-ins can affect page speed and may have a negative impact on user experience and page rankings.
for example, consider a plug-in that builds and displays custom forms on the home page, such as Contact Form 7. Typically, you only need one form on a single page, but ideally, you might want to embed the form on any page using the plug-in’s short code. As a result, Contact Form 7 loads scripts and styles on every page of your site.
but do you really want to run the plug-in code and include scripts and styles on every page of the WordPress site?
in this article, I’ll show you how to prevent unnecessary plug-ins from being loaded on specific articles / pages so that you can install other plug-ins (don’t go crazy, of course) and still load your WordPress site quickly. To accomplish this task, we will programmatically disable the WordPress plug-in on specific articles and pages. This is a four-step process:
- Select the most popular plug-ins that suit your needs and compare their functionality and impact on page speed.
- List and filter plug-ins programmatically before the page loads.
- Use mu-plugin to programmatically filter and deactivate unnecessary plug-ins.
- Use plug-ins to filter and deactivate unnecessary plug-ins.
- Track site performance.
selects a plug-in The following general rule may be helpful:
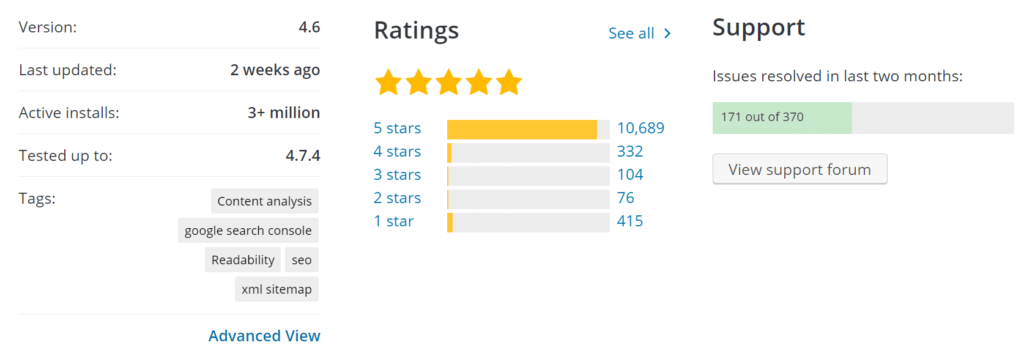
installs only well-coded plug-ins from trusted developers: consider active installations, user ratings, client support, update frequency, and any useful information from the WordPress community.
- preferred extensible plug-ins: similar to plug-ins in performance, using browser development tools and / or online services such as Google Pagespeed Insights, Pingdom, and GTmetrix to assess the impact of each plug-in on page load time.
- do not install unnecessary plug-ins: this should be obvious, but it is worth mentioning that for security and performance reasons, you should never install plug-ins that you don’t really need. In addition, make sure you check your plug-ins from time to time and uninstall those you no longer need and no longer use. The
- WordPress plug-in directory provides relevant information that we should always consider when choosing plug-ins

A real example
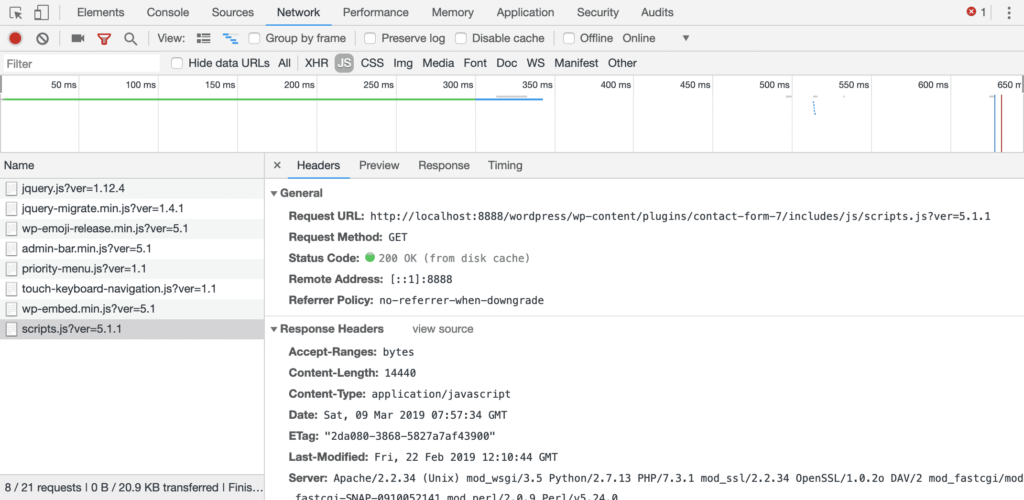
Contact Form 7 is a great plug-in for building and displaying forms in WordPress. It provides a perfect example for our purpose, because it contains the following files on each page, even if the page does not contain a form: the
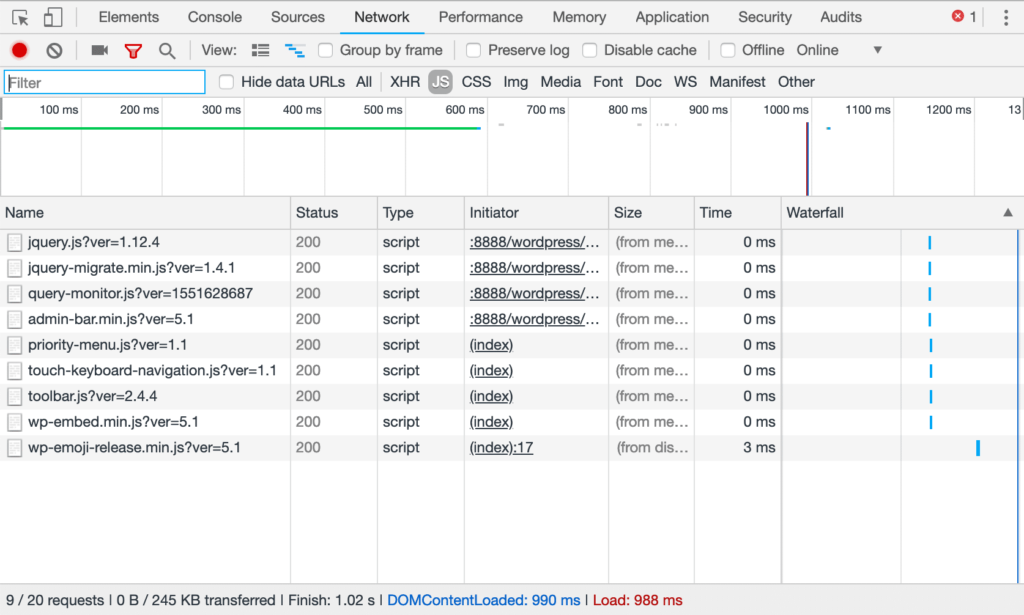
Chrome DevTools Network panel provides more information about web requests made when the page is loaded, the
- style.css
- scripts.js

plug-in may slow down your site, but we can force WordPress to selectively deactivate the plug-in upon request URL. If you are a developer, read the next section where we will learn how to programmatically manage plug-ins and build mu- plug-ins that filter out unnecessary plug-ins. If you are not a developer, feel free to skip to the plug-in section that specializes in allowing you to filter and organize plug-ins. How
programmatically gets a list of all active plug-ins
first, you can use a simple PHP snippet to get a list of all active plug-ins on the WordPress site. You can add the following code to the editor of a custom plug-in or a free WordPress plug-in such as Code Snippets. If you decide to use a custom plug-in, don’t forget to add the plug-in title, as shown below. The active plug-in
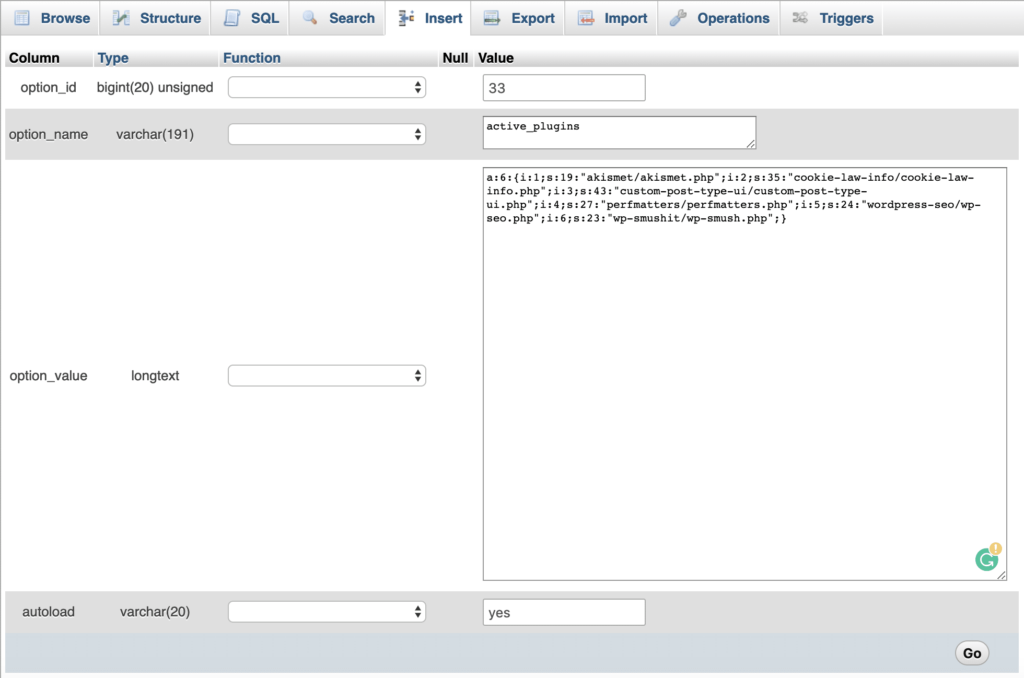
in the

wp_ options table each active plug-in is stored in the
table, where the value ofwp_optionsisoptions_name. So we can extract the list of these plug-ins through a simpleactive_pluginscall. This is the code:get_option“;
0 ){
$plugins = "
- $plugins. = “
- “;
foreach ( $active_plugins as $plugin ) {
“. $plugin. “
$plugins. = “
}
“;
changes the plug-in details, then saves the
}
return $plugins;
});
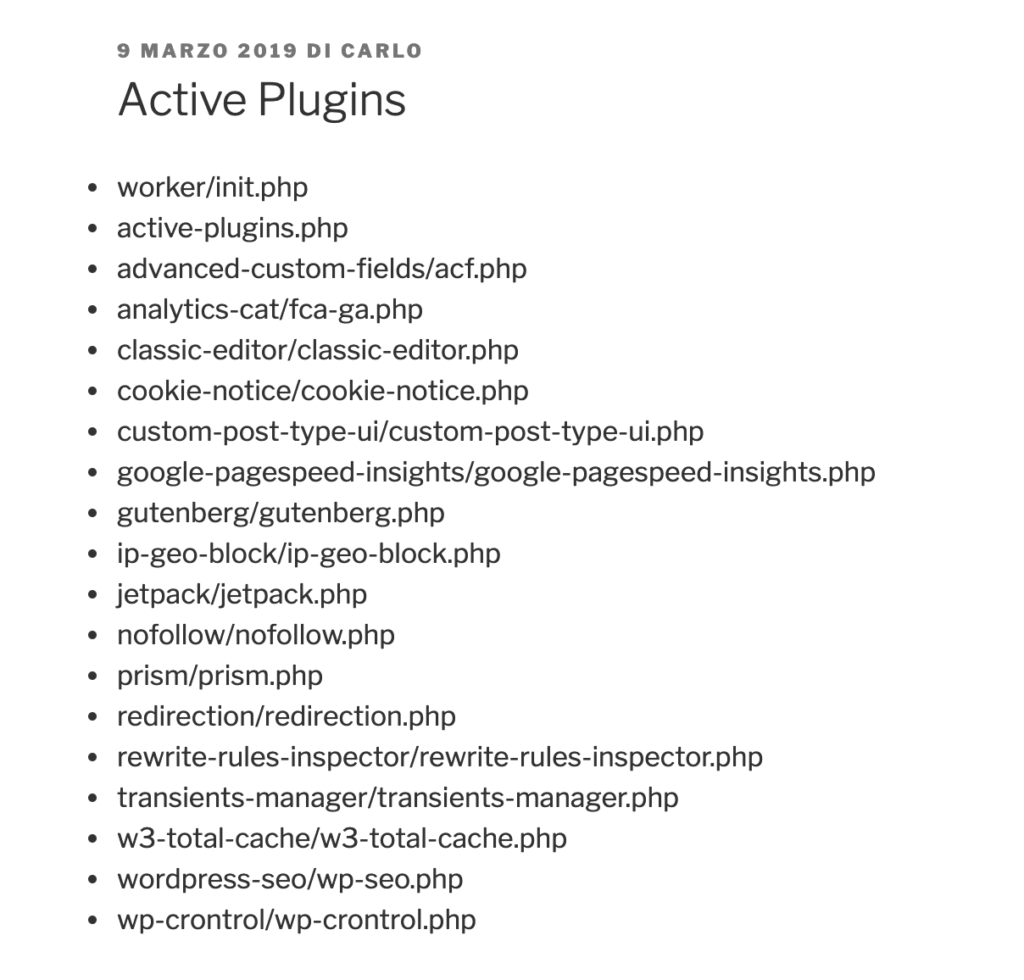
file and uploads it to youractive-plugins.phpfolder. Create a new blog post and include the/wp-content/plugins/short code. It should now display a list of all active plug-ins. After the[activeplugins]active plug-in list shows the folder and the name of each plug-in

is complete, we can go a step further and use the
filter to programmatically add or remove plug-ins. This filter belongs to the option_$option_name filter group and allows you to filter any options after they are retrieved from the database. Becauseoption_active_plugins, where all active plug-ins are stored in thewp_optionstable, isoption_value,active_pluginsfilters provide a way to programmatically activate or deactivate plug-ins.option_active_pluginsso we can activate the plug-in programmatically. For example, you want to activate the ACF plug-in. This is the code:
in this example, we assume that the plug-in is installed but not activated. The code above
add_filter( 'option_active_plugins', function( $plugins ){
$myplugin = "advanced-custom-fields/acf.php";
if( !in_array( $myplugin, $plugins ) ){
$plugins[] = $myplugin;
}
return $plugins;
} );
simply adds the plug-in to the list of active plug-ins on each page of our website. It’s not very useful, but you get it.
in addition, the plug-in should be loaded before any other plug-in, otherwise our code won’t work as expected. To give priority to our plug-in loading, we must add our script to the Must-use plug-in.
How to build a plug-in that must be used to programmatically deactivate the plug-in
We will build a Must use plugin that resides in a specific
subfolder and runs before any regular plug-in./wp-contentUnfortunately, in this case, we do not allow conditional tags because conditional query tags do not work until the query runs. Before that, they always return false. So we have to check our conditions in other ways, such as by parsing the request URI and checking the corresponding URL path.
adds the following code to the
file and moves it toactive-plugins.php:/wp-content/mu-pluginsLet’s take a closer look at this code:
$request_uri = parse_url( $_SERVER['REQUEST_URI'], PHP_URL_PATH );
$is_admin = strpos( $request_uri, '/wp-admin/' );
if( false === $is_admin ){
add_filter( 'option_active_plugins', function( $plugins ){
global $request_uri;
$is_contact_page = strpos( $request_uri, '/contact/' );
$myplugin = "contact-form-7/wp-contact-form-7.php";
$k = array_search( $myplugin, $plugins );
if( false !== $k && false === $is_contact_page ){
unset( $plugins[$k] );
}
return $plugins;
} );
}
Parse_url returns the path of the requested URL.
- Strpos looks for the location of the first occurrence, and
- returns
'/wp-admin/'if no string is found. Thefalsevariable stores the return value.$is_adminthis condition prevents the filter from running in the administrative panel so that we can safely access the plug-in settings page. If the request URI does not contain - , then we call the
'/wp-admin/'filter.option_active_pluginsfinally, if the current plug-in is not in the active plug-in array and the URI of the current page does not contain - , then we will now save your plug-in from
/contact/and upload it to your$plugins.
folder. Clear the cache and add/wp-content/mu-plugins/short codes to multiple pages. It should only appear in the list on the[activeplugins]page. The/contact/script.js file disappears from the list of page assets

and then we can use some extra PHP to unset a set of plug-ins at once.
in this example, we first define an array of plug-ins to delete, and then we delete them with array_diff. This function compares array1 with one or more other arrays and returns values in array1 that do not exist in any other array.
$request_uri = parse_url( $_SERVER['REQUEST_URI'], PHP_URL_PATH );
$is_admin = strpos( $request_uri, '/wp-admin/' );
if( false === $is_admin ){
add_filter( 'option_active_plugins', function( $plugins ){
global $request_uri;
$is_contact_page = strpos( $request_uri, '/contact/' );
$myplugins = array(
"contact-form-7/wp-contact-form-7.php",
"code-snippets/code-snippets.php",
"query-monitor/query-monitor.php",
"autoptimize/autoptimize.php"
);
if( false === $is_contact_page ){
$plugins = array_diff( $plugins, $myplugins );
}
return $plugins;
} );
}
you can download the complete code for this plug-in from Gist.
you can now upload the plug-in to the mu-plugins folder and check any page on your site. Mu-plugin can be highly customized to add more conditions and check for more URI, but each condition must be manually added to the code, and this simple mu-plugin can be difficult and cumbersome to maintain in the long run.
therefore, you may need to check out the following plug-ins. As an alternative to the
filtering plug-in
, we can see many excellent plug-ins that allow us to add filters that can be managed from the WordPress management panel.
Plugin Load Filter is a free option for WordPress users who need to filter plug-ins under a variety of conditions.
Plugin Load Filter
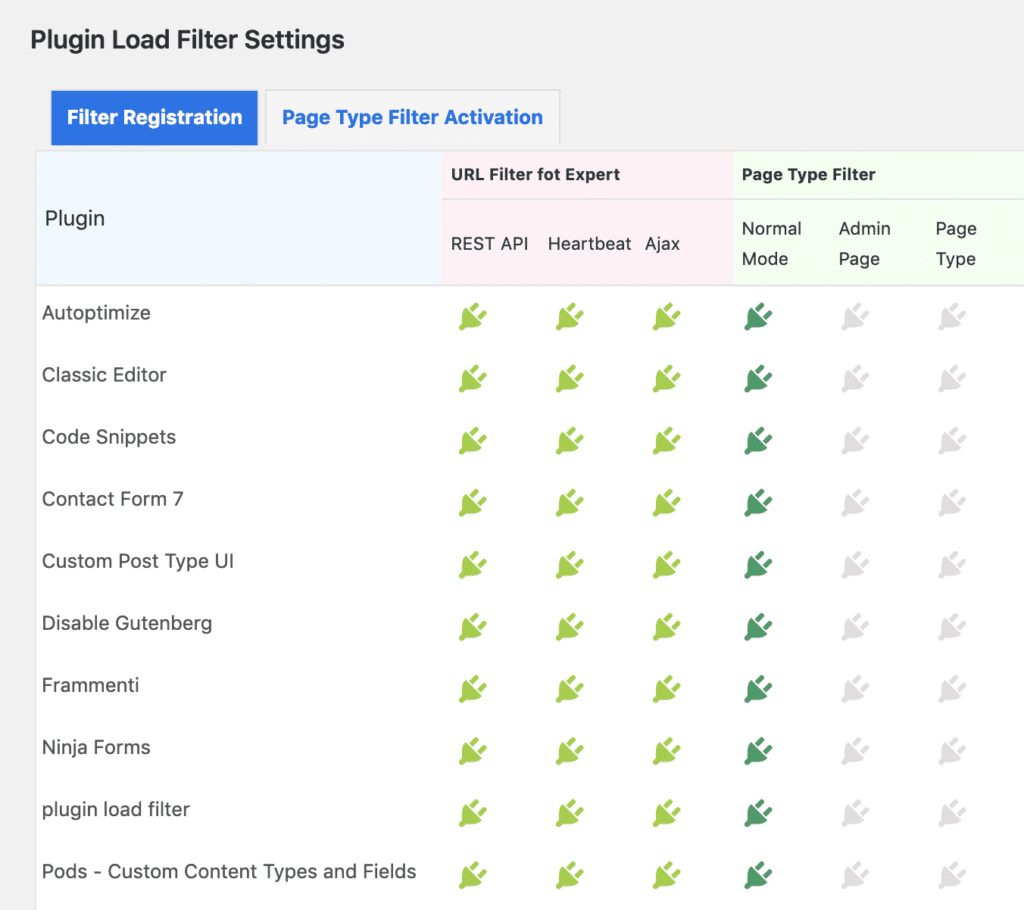
Plugin Load Filter allows you to filter the plug-in

in the administrative panel and site pages. Currently, it supports the following features:
article format
- custom article type
- Jetpack module
- WP embedded content
- URL filter (REST API / Heartbeat / AJAX / AMP /, etc.) after the
- filter is activated, administrator users can specify where it must be applied on the site, as shown in the following figure. Once the
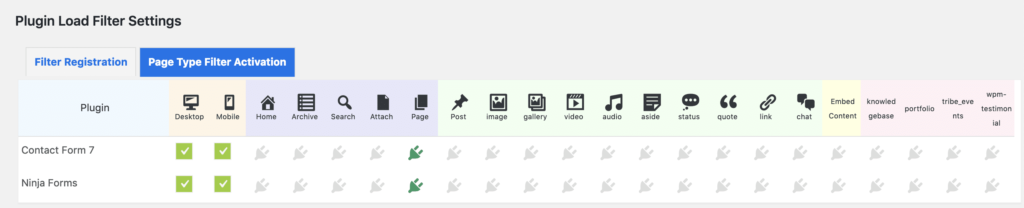
filter is activated, site administrators can set their exception in the Page Type filter Activation tab.

Plugin Organizer is a popular plug-in with more than 10000 active installations. This is a more comprehensive plug-in that allows site administrators:
Plugin Organizer
selectively deactivates plug-ins
- by user role via article type and request URL to selectively deactivate plug-ins
- create plug-in groups
- change plug-in load order
- additional functions
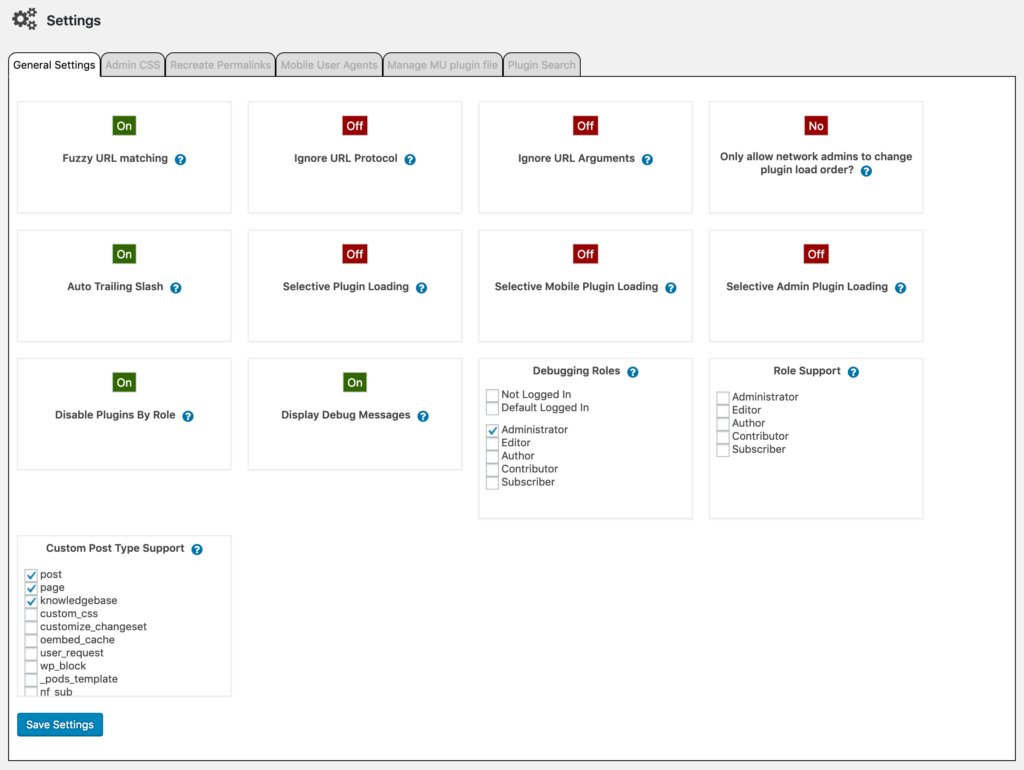
- plug-in Manager Settings page

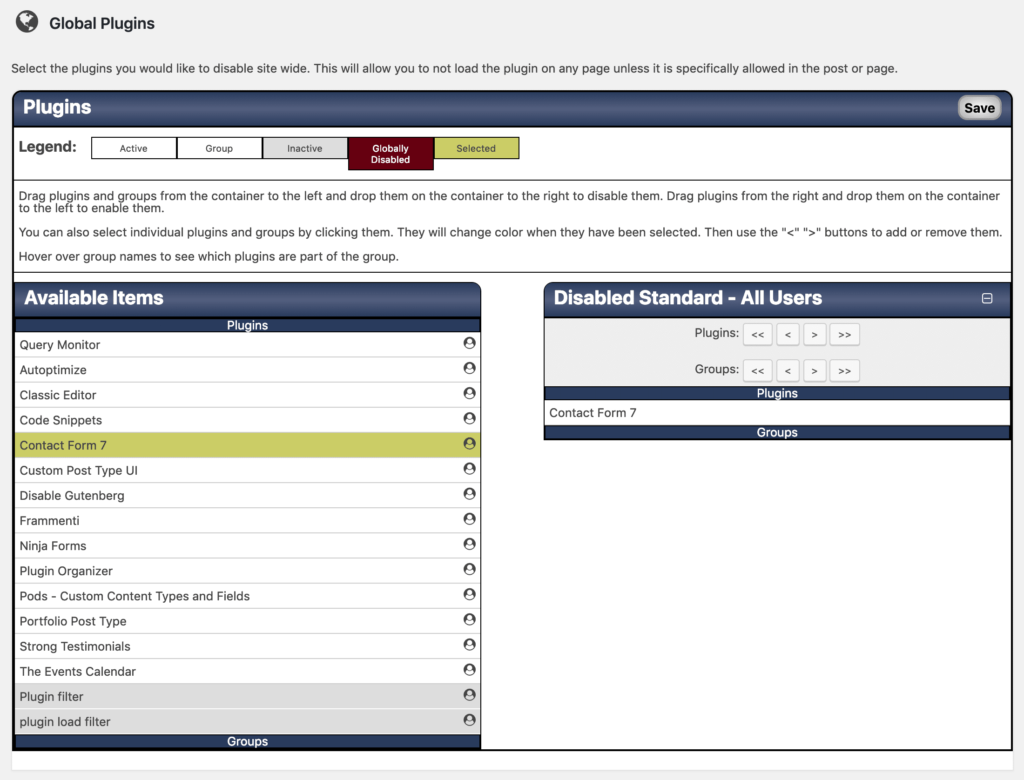
global plug-in options page provides a drag-and-drop tool that allows administrator users to disable plug-ins globally Prevent WordPress from running one or more plug-ins anywhere on the site unless it specifies a single article or page differently. The same functionality can be used to search for pages and article types.
CF7 has been globally disabled

this plug-in adds a meta-box to the article editing screen so that administrators can override global and article type settings. You can also activate this feature for article types by checking the corresponding items in the general settings screen. A great feature is the plug-in manager debug messages, which provide site administrators with useful information about plug-ins that affect each site page. More information about
can be found in their documentation. The plug-in manager on the
contact page customizes the meta-box

Perfmatters plug-in
a partially different approach from the Perfmatters plug-in. This is an advanced alternative that allows site administrators to selectively load topics and plug-in assets based on URL or custom article types. It is an excellent tool for plug-ins and theme optimization.
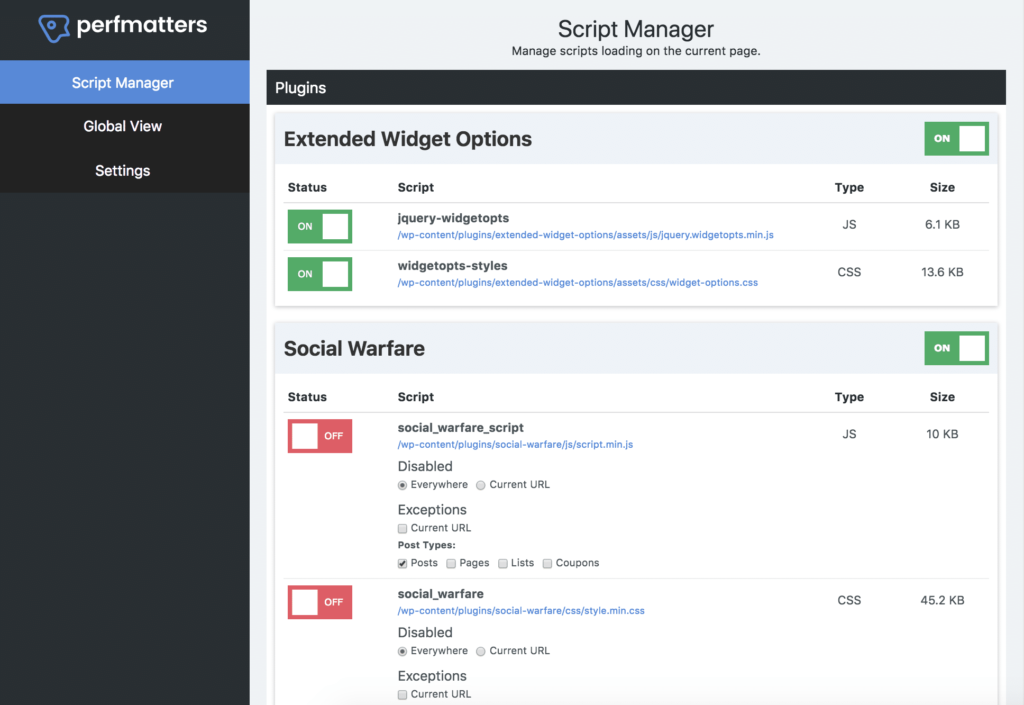
Perfmatters script Manager

this plug-in has a feature called script Manager, where everything is grouped by plug-in or topic name. This makes it easy to disable the entire plug-in or individual CSS and JavaScript files in it at once.
you can even disable scripts using regex. This is especially useful for sites with more complex URL structures or dynamically generated pages.
is very powerful and can greatly improve the speed of your WordPress site (especially your home page). This can be used for the following examples: the
social media sharing plug-in should only be loaded into your articles. You can easily disable it anywhere and load only the article type, or even customize the article type.
- ‘s popular Contact Form 7 plug-in loads itself on each page and article. You can easily disable it anywhere with one click and enable it only on your contact page.
- if you have upgraded to WordPress 5.0 but did not use the Gutenberg Block Editor, or you are still using the Classic Editor, you can add two additional site-wide front-end scripts that you can disable:
- And
/wp-includes/css/dist/block-library/style.min.cssyou can see from this perfmatters comment that it reduces the total load time by 20.2. On their home page alone, they can reduce the number of HTTP requests from 46 to 30! The page size has also shrunk from 506.3KB to 451.6KB./wp-includes/css/dist/block-library/theme.min.css
uses the perfmatters plug-in to speed test how

tracks performance:
, the browser’s development tool, is a basic step on the highway to optimize performance is load time measurement. We have a number of plug-ins and online tools that can be used to track website performance, such as Google Pagespeed Insights and Pingdom. But first, we can use the browser’s development tools, which provide a lot of meaningful information.
each browser inspector has a web panel that displays a list of web requests and related information. Please follow the link below for detailed documentation:
Firefox Development tools
- Chrome developer tools
- Microsoft Edge F12 Development tools
- Safari Web Inspector Guide
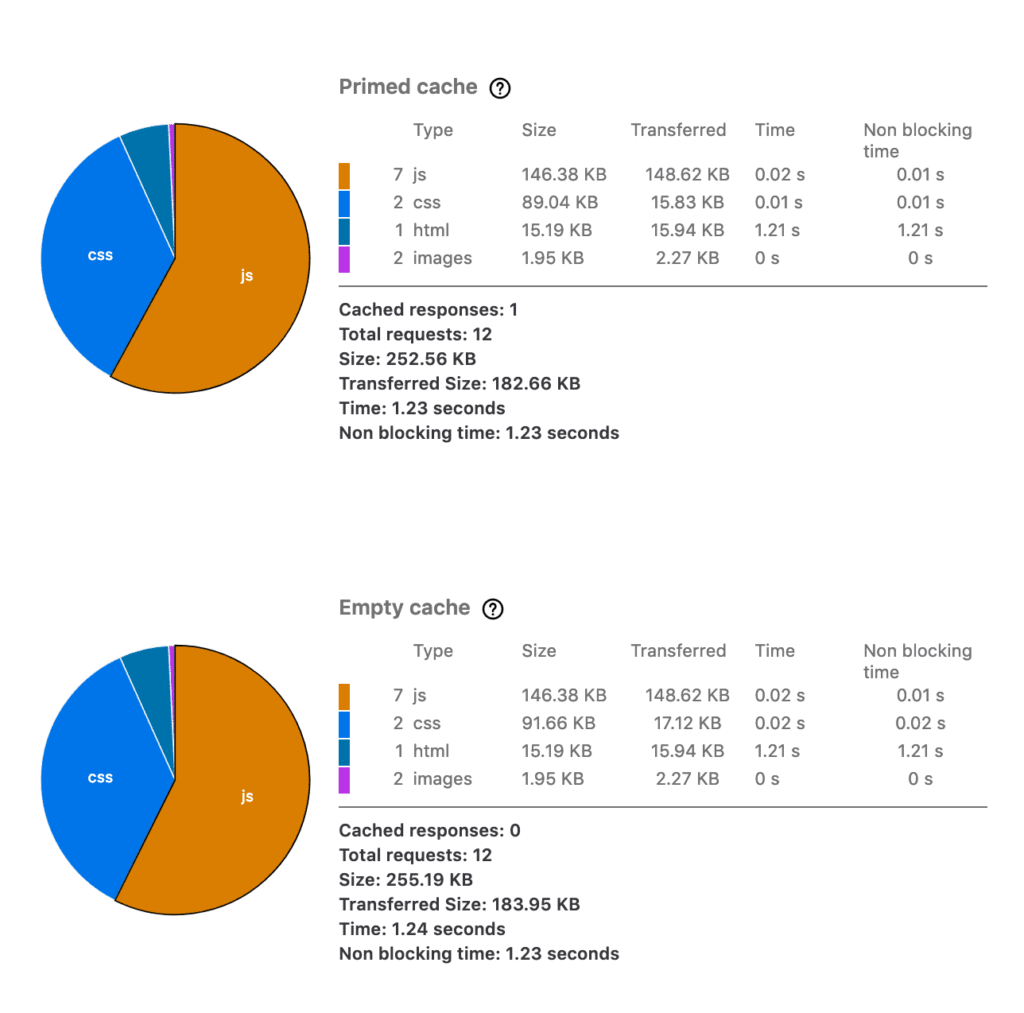
- in a WordPress installation with 18 active plug-ins, we used Firefox Dev Tools to double-check an article page. Before installing any filtering plug-ins, we first measured the page speed and listed the requested resources. The following figure shows the output of the performance analysis tools available in Firefox Network Monitor.
Firefox performance analysis tool

Network Monitor provides the following results (empty cache):
size: 255.19Kb
- load time: 1.24 seconds
- requests: 12
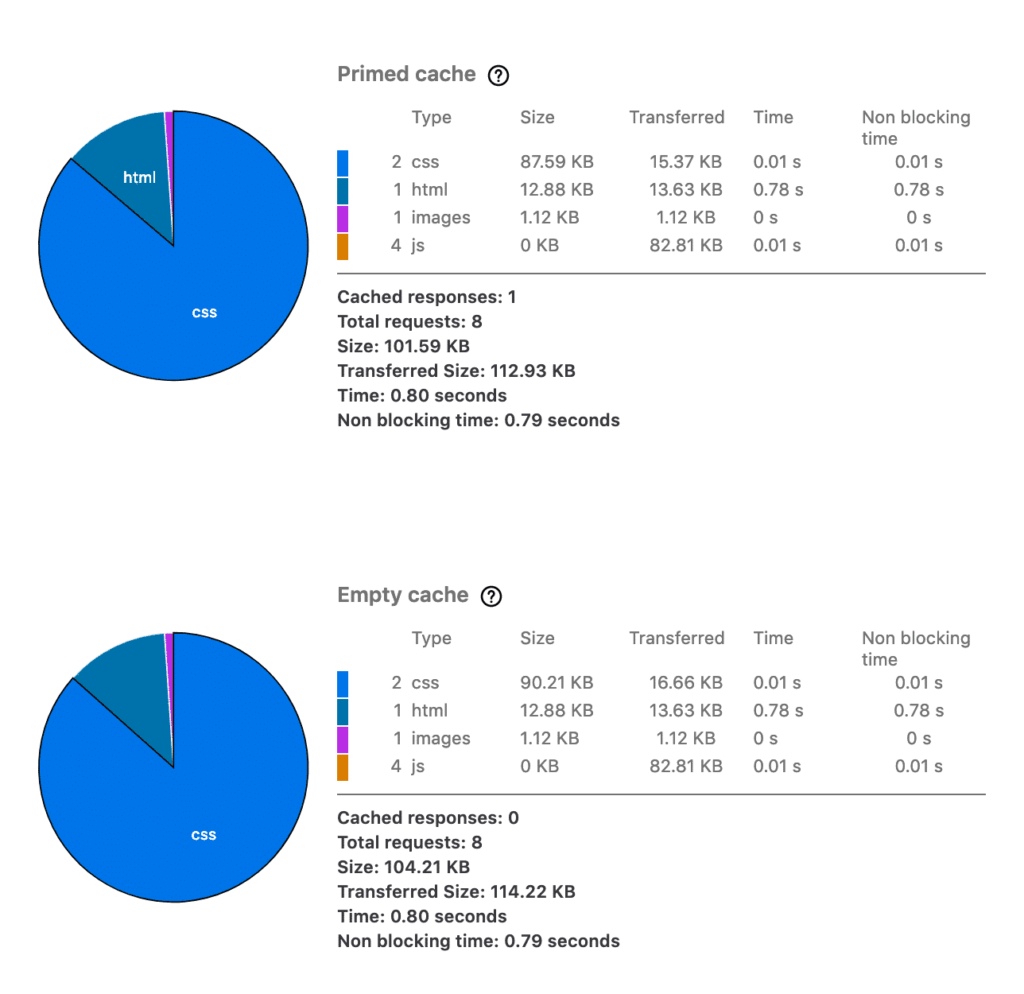
- next, we installed the plug-in manager to prevent WordPress from running the CF7 plug-in. The pie chart has changed slightly.
Firefox performance analysis tool

page loading speed is now faster (empty cache):
size: 104.21Kb
- load time: 0.80 seconds
- requirement: 8
- next, we deactivate several unnecessary plug-ins, the following figure shows how much we have improved the performance of the page. After the
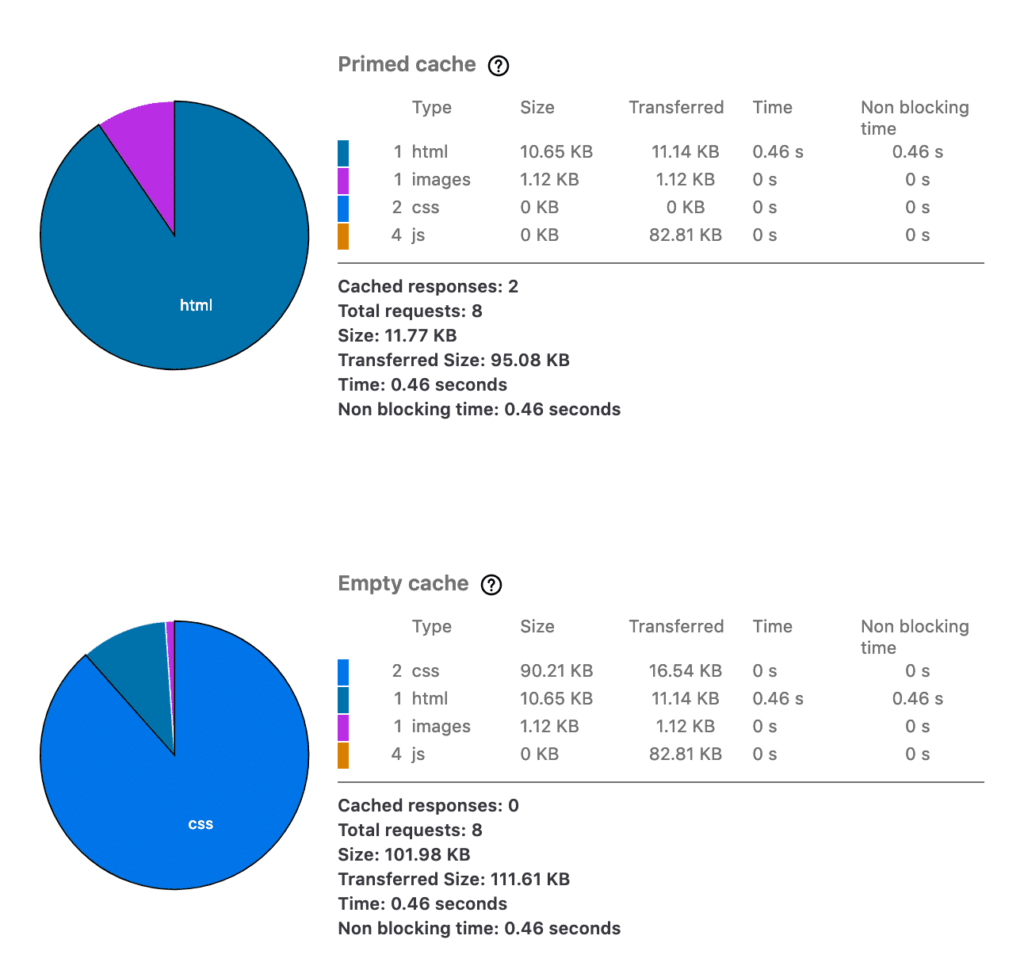
Firefox performance analysis tool

disabled all unnecessary plug-ins, the network monitor’s empty browser cache returned the following data:
size: 101.98Kb
- load time: 0.46 seconds
- requirement: 8
- We can compare our test results. The resource size is reduced by 60.04%, the loading time is reduced from 1.24 seconds to 0.46 seconds, and the number of HTTP requests is reduced from 12 to 8. This confirms that plug-ins can affect page performance, and we can improve page speed by using plug-in filters.
Summary
whether you are building your own scripts or installing third-party tools, organizing and filtering plug-ins is something you should always consider when it comes to performance optimization. Remember, not all plug-ins are developed with performance in mind. Therefore, it is wise to take some time to determine which plug-in assets (CSS and JS) are being loaded and where to load them.
but learning how to disable the WordPress plug-in is just one of many other technologies designed to speed up your site. The following is a list of other useful guides and tutorials related to site performance:
how to accelerate WordPress (Ultimate Guide)
- website Speed Optimization beginner’s Guide
- how to reduce TTFB to improve WordPress page loading time
- how to diagnose Admin-Ajax high usage
- on WordPress sites how to clean up wp_options tables and automatically load data
- How to disable the WordPress plug-in (cannot access WP-Admin)
- 如何禁用WordPress插件(无法访问WP-Admin)

