Preloading the main picture (the first screen picture) helps reduce the maximum content drawing (LCP) time in Core Web Vitals. These are usually images, such as logos, featured images on blog posts, Hero images on login pages, and so on. By preloading them, you move them to the top of the waterfall and basically tell the browser that these are priority and should be loaded immediately.

maximum content drawing time
it is important to understand that Chrome has two image preload limitations that will appear at the top of the waterfall. Anything after these two images will still be displayed higher in the waterfall, but will not be considered a high priority, depending on the Chrome. We usually recommend preloading 2-3 images. This usually preloads your logo and displays featured pictures in blog posts.
if you have manual image preloading on the page, this will take precedence over automatic preloading. The
preload key images feature also automatically excludes those images from delayed loading.
starts with Chrome 73, and links and responsive images can be combined to load images faster.
preload Overview
Preload allows you to tell the browser which key resources you want to load as soon as possible before you find critical resources in HTML. This is especially useful for resources that are not easy to find, such as fonts contained in stylesheets, background images, or resources loaded from scripts.
responsive images + preloading = faster image loading
responsive images and preloading have been available for the past few years, but there is something missing: responsive images cannot be preloaded. Starting with Chrome 73, browsers can preload the correct variation of the response image specified byimgbefore discovering the tagsrcset!
depending on the structure of your site, this may mean that the display of images is significantly faster! We tested it on a website that uses JavaScript to delay loading responsive images. Preloading caused the image to load faster by 1.2 seconds.
supports responsive images in all modern browsers, but preloads them only in Chromium-based browsers. To preload responsive images,
imagesrcsetandimagesizes
recently added new attributes to theelement:imagesrcsetandimagesizes. They are used withand match thesrcsetsyntax used in thesizeselement.
for example, if you want to preload the specified responsive image:
you can do this by adding the following to your HTML's:
, which will initiate the request using the same resource selection logic thatsrcsetandsizeswill apply. The
use case
preloads the dynamically injected response image
assumes that you are dynamically loading the main image as part of the slide and know which image will be displayed first. In this case, you may want to avoid waiting for the script before loading the relevant image, as this will delay the time for the user to see it.
you can check for this problem on a Web site with a dynamically loaded picture library:
- opens this sample Web site in a new tab.
- press `Control+Shift+ J` (or `Command+Option+ J` on Mac) to open DevTools.
- Click the Network tab.
- in the Throttling drop-down list, select Fast 3G.
- disables caching check box.
- reloads the page.

this waterfall display image starts loading only after the browser has finished running the script, introducing an unnecessary delay in when the image is initially displayed to the user.
usespreloadhelp here because the image starts loading in advance and may already exist when the browser needs to display it.

this waterfall shows that the first image starts loading at the same time as the script, avoiding unnecessary delays and speeding up the display of the image. To see the differences in preloading for
, you can follow the steps in the first example to check the same dynamically loaded image library, but the first image is preloaded. Another way for
to avoid this problem is to use tag-based rotation and let the browser's preloader get the required resources. However, this approach may not always be practical. (for example, if you are reusing an existing component, it is not tag-based.
uses image sets to preload background images
if you have different background images for different screen densities, you can specify them in CSS using theimage-setsyntax. The browser can then choose which one to display based on the DPR on the screen. The above syntax of
background-image: image-set( "cat.png" 1x, "cat-2x.png" 2x);
ignores the fact that this feature requires a vendor prefix in Chromium-and WebKit-based browsers. If you plan to use this feature, you should consider using Autoprefixer (available as an online tool) to automate the problem. The problem with
CSS background pictures is that they are not found by browsers until they have downloaded and processed all the CSS in the page, which could be a lot of CSS.
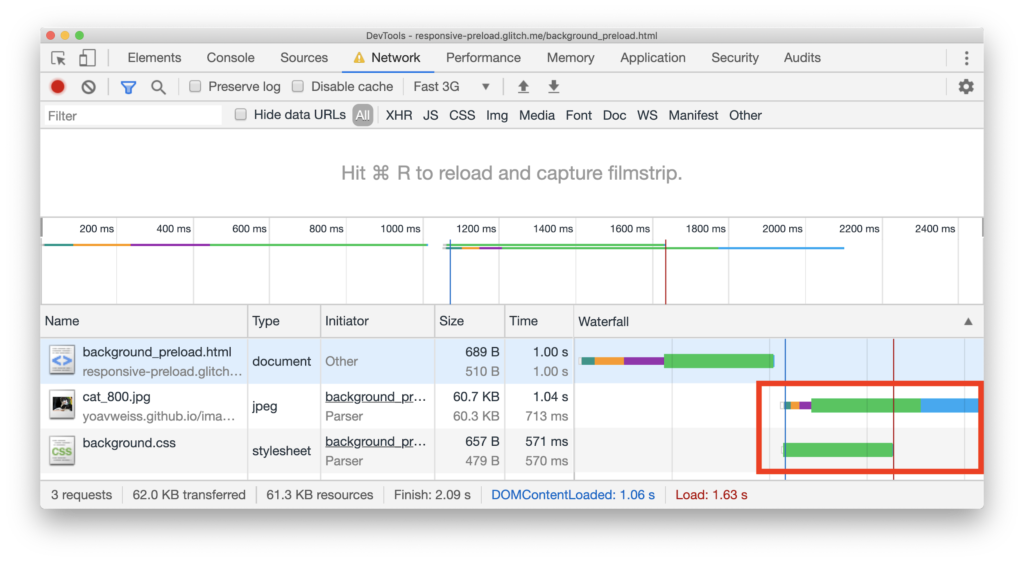
you can check for this problem on a sample website with a responsive background image.

in this example, the image download does not start until the CSS is fully downloaded, resulting in unnecessary delays in the image display.
responsive image preloading provides a simple and uncracked way to load these images faster.
you can check how the previous example handles preloaded responsive background images.

here, the image and CSS start downloading at the same time, avoiding delay, thus speeding up the loading speed of the image.
Preloading responsive image
theoretically, preloading responsive image can speed up the speed, but in practice, what does it do?
to answer this question, let's take a look at creating two copies of a demo PWA store: one does not preload images, and the other preloads some of them. Because the site uses JavaScript to delay loading images, it may benefit from preloading images that will be in the initial viewport.
this gives me the following results about no preload and image preload. Looking at the raw data, we see that the Start Render remains the same, with a slight improvement in the speed index (273ms because the image arrives faster, but does not take up a large area of pixels), but the real indicator of capturing the difference is the last drawn Hero indicator, which is improved by 1.2s.
, of course, nothing captures visual differences better than slide comparisons:

slides show that images arrive significantly faster when preloaded, greatly improving the user experience.
preloading and
if you are familiar with responsive images, you may want to know "how to?" . The
Web performance working group is discussing adding an equivalent preloadedsrcsetforsizesand, but not to handle theelement of the "art direction" use case. Why is this use case "ignored" by
? Although
is also interested in solving this use case, there are still many technical issues to solve, which means that the solution here will be very complex. Most importantly, in most cases, use cases seem to be resolved today, even in a hacky way (see below).
in view of this, Web Performance WG decided to releasesrcsetfirst to see if equivalentpicturesupport was needed.
if you do find that you can preload, you can use the following techniques as a workaround.
considers that the logic of the
element (or rather the image source selection logic) examines theattribute of themediaelement sequentially, finds the first match, and then uses additional resources. Because
does not have the concept of "sequence" or "first match" for responsive preloading, we need to convert the breakpoint to the following:
summary
responsive image preloading offers us the new and exciting possibility of preloading responsive images in a way that used to be limited to hack. It is an important addition to the speed-sensitive developer's toolbox, enabling us to ensure that the important images we want to present to our users as soon as possible will appear when we need them.