In this tutorial, we will introduce you to WordPress compression (minification) and introduce two of the best plug-ins to help you achieve slimming compression of WordPress files.
as your site becomes larger and larger with more tools and content, the number of files may expand to the extent that it slows down the site. Speed is important on the Internet, so slow-loading websites are a big problem. One way for
to solve this problem is through compression. Minification, that is, the process of reducing the size of certain files (such as CSS, JavaScript, and HTML files) by compressing them without affecting their functionality. The best part is to shrink your files, and you don’t even need any coding knowledge.
what is Minification (and why it is important) every second on the
Internet is important. As the site becomes more optimized, people are ready to expect a fast load time. In fact, almost half of Internet users want the site to load in two seconds or less.
when an one-second delay results in a 7% reduction in conversion rate, staying on a slow website can be sentenced to death. Fortunately, there are some remedies that can help you speed up your site, especially compression.
this is the process of compressing cascading stylesheets (CSS), JavaScript, and HTML code to reduce file size without affecting its functionality. You may not realize this, but many of the files that keep your site running may also be the reason you take longer to load. On the face of it,
, this process may sound too technical, but it is very simple. It only involves removing unnecessary characters from the code.
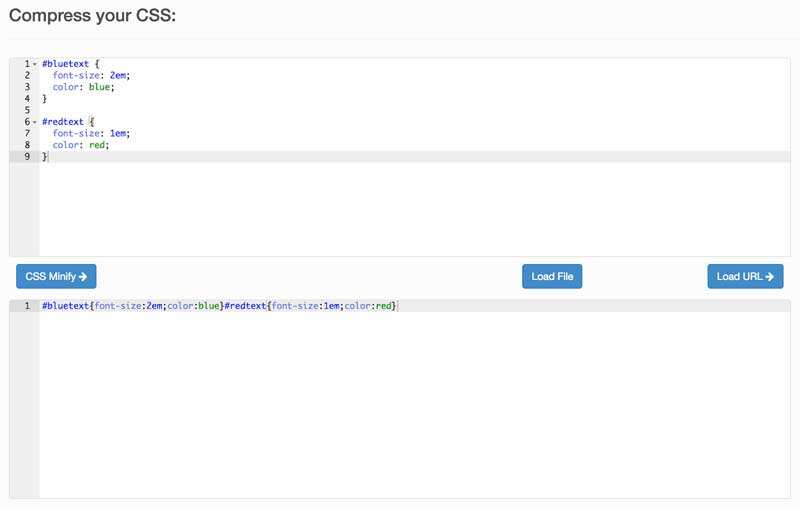
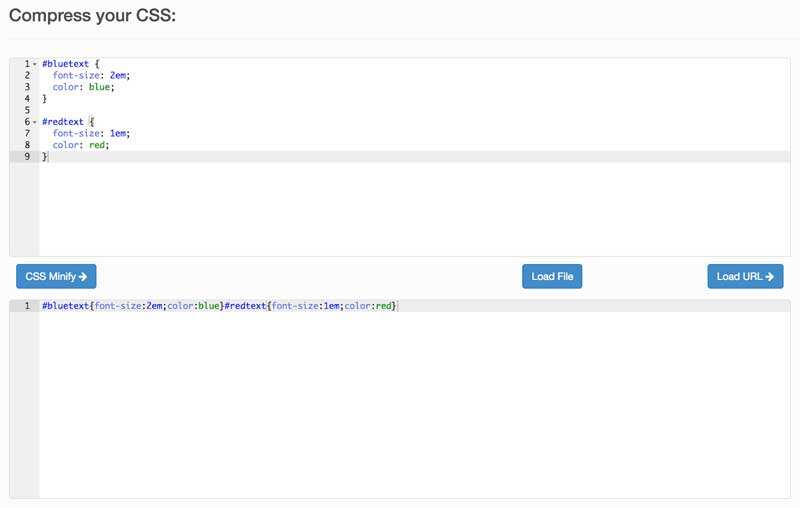
let’s look at an example. The following is an uncompressed CSS snippet: the compressed code of the
#bluetext {
font-size: 2em;
color: blue;
}
#redtext {
font-size: 1em;
color: red;
}
is as follows:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;}
if you examine the compressed code, you will see that all the necessary information still exists, but line breaks, spaces, and some characters have been removed. These elements are not necessary for a computer to understand the code, they exist only to make the code more readable to humans. A small change like
doesn’t seem to have a big impact, but consider how many lines of code you’ve run under the hood of your site. Zooming out can significantly reduce the size of each file, making your site load faster. This is especially true if your site contains a large number of files, scripts, and plug-ins.
We will now explore two methods that can be used to compress code, manually and using specialized plug-ins. How
manually Compresses CSS and JavaScript
Manual Compression allows you to quickly compress CSS and JavaScript code using dedicated applications. This allows you to first write code that is easy to read and interpret, and then use tools to compress it in a matter of seconds.
We recommend using tools such as CSS Minifier or Clean CSS. Like JavaScript, although Minify is a good starting point, there are other options, such as JSCompress and JavaScript Minifier.
these tools will all work in the same way. For example, with Clean CSS, you paste the original code into the relevant field, and then click CSS Minify. You will see the results in another field, which you can copy and paste.

however, we recommend that you save two versions of the code separately; otherwise, you may lose the original code. Of course, the original version is easier to troubleshoot and edit than the scaled-down version.
if you are confident in your coding ability, you should only use manual zooming out. If you don’t have a lot of experience, we recommend that you use the WordPress compression plug-in instead, and we will recommend two of them below.
WordPress File Compression plug-in
We can also use the WordPress plug-in to compress the CSS and JavaScript files that keep the site running. Because these files are an extremely important part of the front-end loading of the site, you should make sure that only trusted and secure plug-ins are used.
1.Fast Velocity Minify

Fast Velocity Minify is an excellent choice for novice and experienced users. By default, it automatically compresses all CSS, JavaScript, and HTML code on your site, and no additional configuration is required. However, if you want to modify the details, it also provides a number of other options.
- requires minimal configuration and runs automatically in real time.
- offers a wide range of options for advanced users.
- ‘s excellent results and reliable support. The most important thing about
is that Fast Velocity Minify is open source and completely free.
2. Autoptimize

Autooptimize is one of the more popular compression plug-ins (with good reason). It bundles your files together, optimizes them and caches them to create as few requests to the site as possible. While it does provide some additional options, this plug-in is ideal for those who want a “once and for all” way of zooming out.
- is easy for beginners to master.
- provides more options for more optimized performance.
- uses a dedicated API to enable more specific customization. The
Autooptimize plug-in is free, but developers also provide advanced configuration services, including personal installation and optimization tailored to your site. These costs are 119 euros and 599 euros respectively. How
uses plug-ins to compress WordPress files
now that you are familiar with the available tools, all you need to do is compress the WordPress site files. In this example, we chose to use the Fast Velocity Minify plug-in. This is because it is easy to implement for beginners, while still providing a large number of optional configurations for advanced users. We even recommend it in our knowledge base!
Once you have installed and enabled the plugin, you don’t need to do anything else-your site can now be scaled down.
the next time someone visits your website, the plug-in will intercept your files and create copies of them. It then groups the files to reduce the number of requests required, and then shrinks the code. These optimized files are then saved in the cache and used when you visit the site again. This means that your original file will still be saved and unaffected.
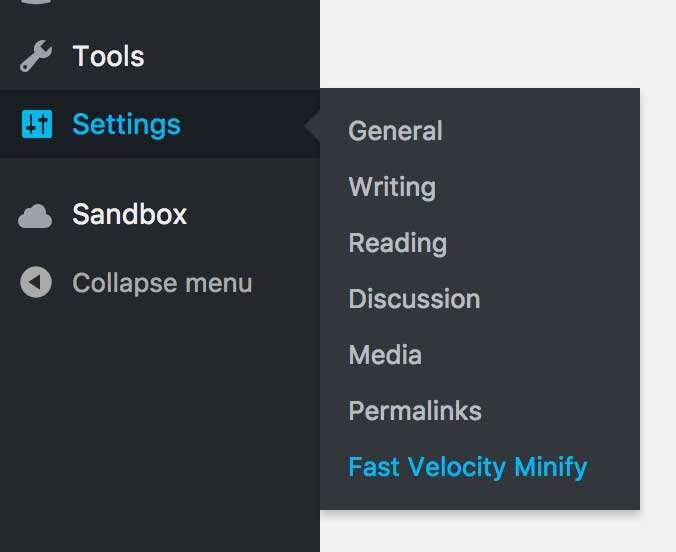
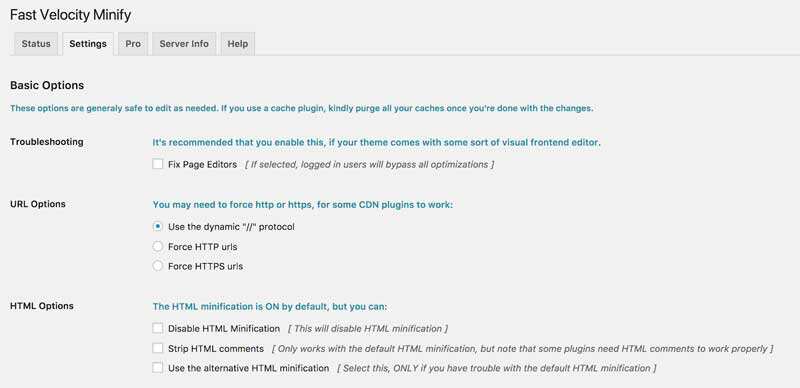
if you are a more experienced user, the plug-in does provide some advanced settings. You can find setting options by going to “Settings” & gt; “Fast Velocity Minify” in WordPress.

among other options, you can disable compression of certain files, exclude specific assets from the process, and determine the location of the cache. Each option comes with additional information and recommended comments, and you can refer to the FAQ for more information.

however, we recommend that you keep all the default settings unless you know exactly what you are doing. The plug-in is set to automatically compress all CSS, JavaScript, and HTML code using standard settings, which is enough to have a positive impact on most websites.
Summary
compressing your WordPress files is a quick and easy way to improve the performance of your site, which in turn ensures that you don’t lose visitors due to loading time. This may seem like a technical nightmare, but as we’ve shown in this article, you don’t really need to learn about CSS through JavaScript to compress WordPress files.
in addition to WordPress website file compression to improve WordPress performance, the strategies we can use include: compressing WordPress images, using Gzip compression, WordPress caching, and optimizing WordPress according to PageSpeed Insights guidelines.