
Page speed optimization should be a top priority for every site owner because it directly affects WordPress SEO. In addition, the longer the site loads, the higher the bounce rate. This may prevent you from generating transformations and bring traffic to your site.
uses the right tools and configuration and caching your website can significantly improve its performance. Therefore, we will show you how to use LiteSpeed Technologies’s best caching plug-in to optimize your page scores.
We tested the LiteSpeed Cache plug-in and configured settings for three different websites. This article will guide you through the configuration we applied to get the best results. Before
delves into the settings, let’s give a brief overview of the LiteSpeed caching plug-in.
- , what is LiteSpeed?
- Performance of the LiteSpeed caching plug-in on OpenLiteSpeed, LiteSpeed Web server, Nginx, and Apache
- installs the LiteSpeed cache plug-in
- Best settings for the LiteSpeed Cache for WordPress plug-in
- 1. Complete the basic setup
- 2. Adjust the cache settings
- 3. Optimize page and image optimization options
- 4. Set QUIC.cloud CDN (optional)
- 5. Get static content through CDN (optional)
- What else can LiteSpeed do?
- Database Optimization
- Crawler
- Toolkit
?
LiteSpeed is web server software designed to speed up the performance of websites. LiteSpeed servers are built with an event-driven architecture that can handle higher traffic with fewer processes, thereby reducing resource usage and improving page speed. The
LiteSpeed server also has a built-in Apache alternative that supports .htaccess, allowing users to switch from Apache and use existing configurations. In addition, it can be used with several popular host dashboards, such as WHM, DirectAdmin, and Plesk. Two versions of the LiteSpeed Web server are available for
:
- LiteSpeed Enterprise-suitable for hosting multiple websites or shared hosting environments. It automatically detects changes to the .htaccess file and adjusts the settings without restarting the server.
- OpenLiteSpeed-an open source version of LiteSpeed Enterprise with all the basic functions. A reboot is required each time a new .htaccess file is loaded. Therefore, this Web server is typically used for a single Web site. When
optimizes page speed and performance, LiteSpeed uses a built-in server-level cache called LiteSpeed Cache.
LiteSpeed Cache is a product of LiteSpeed Technologies that optimizes dynamic content on web pages. It has advanced caching function and optimization function. LiteSpeed Cache can also be used as a plug-in on multiple platforms, including WordPress.
LiteSpeed Cache for WordPress (LSCWP) stores a copy of the site’s content for future requests. As a result, the server must handle fewer requests and be able to display web pages faster.
, please note that features that require server caching are only available in the LiteSpeed server. On the other hand, the optimization feature can be used on any Web server, including OpenLiteSpeed, Nginx, and Apache. These features include image optimization, CDN (content delivery network) integration, and CSS/JS modification.
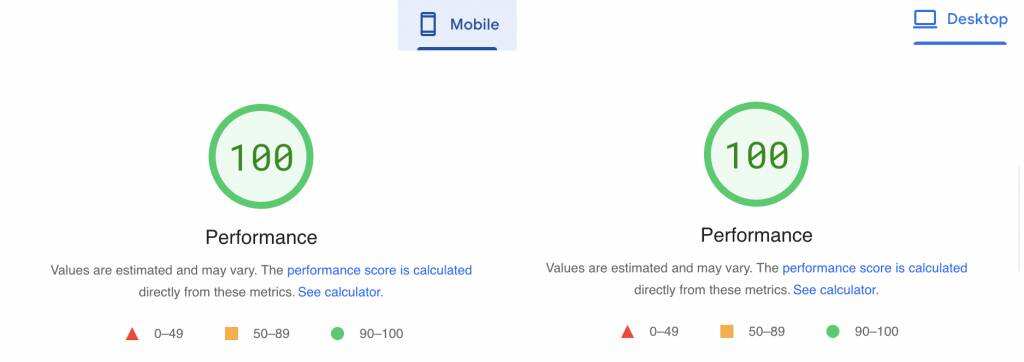
before we move on, let’s take a look at how Google PageSpeed Insights scores the mobile and desktop versions of the test site before setting up LiteSpeed Cache: after

configured LiteSpeed Cache for WordPress, both versions got full marks: the performance

of the LiteSpeed caching plug-in on
OpenLiteSpeed, LiteSpeed Web server, Nginx, and Apache. Although the LSCache plug-in can work outside the LiteSpeed environment, its functionality will vary depending on the Web server you use. Therefore, the results and process measurements will also be different.
to this end, we conducted large and small stress tests on LiteSpeed Web Server, Nginx and Apache. We will show you three metrics of its performance-full processing time, requests per second, and megabytes per second.
is important! The stress tests were carried out in Lithuania on a server in the United States.

as shown above, the LiteSpeed network server has the highest score. Pairing a LiteSpeed web server with WordPress’s LiteSpeed Cache will certainly provide the best performance for your site.
install the LiteSpeed cache plug-in
follow the instructions below to install LiteSpeed Cache for WordPress.
- logs in to your WordPress management dashboard and goes to the plug-ins section.
- search for LiteSpeed Cache, click install now and enable.
- refresh page-the LiteSpeed cache section will be on your dashboard. After
installs the WordPress plug-in, you must configure it. Read the following sections to find out the LiteSpeed cache settings that best suit your WordPress site. Best settings for the
LiteSpeed Cache for WordPress plug-in
We have tested these LiteSpeed cache settings on three sites supported by shared hosts-a simple blog site, an e-commerce site, and an online portfolio.
is important! When testing performance on GTmetrix, no matter what cache plug-in you use, execute it several times, because the cache may not be hit or loaded the first time. Also, be sure to clear the cache before testing any new settings.
We will also include a detailed description of each setting to help you decide whether it needs to be adjusted.
lets us start by completing the basic setup.
1. Complete basic setup
before we go to the steps of completing the basic setup, let’s compare the performance test results of the three websites. The figure above on

shows a significant improvement in the performance of the website after activating and configuring the LiteSpeed Cache plug-in.
for this reason, we will guide you through the features and functions of the LiteSpeed Cache plug-in, as well as the best settings for application-starting with the “General” page.
the first option on this page is Automatically upgrade. As the name implies, switching this button to On prompts the system to install the latest version of the LSCache plug-in.

next, there is a field to add your domain key, also known as the API key. This is important if you want to use QUIC.cloud features and services. Simply click the request domain key button.

We will discuss how to set up QUIC.cloud in more detail in the next section. Now, go to the next section and you will see visiting Guest Mode.

this option provides an automatic cacheable login page for the guest’s first request. When you enable guest mode, the server does not have to get visitors’ information, but instead provides them with a default cached page. As a result, the page load time is shorter. After
provides the cached page, the server makes an Ajax call to get the correct version of the page requested by the visitor. To enable guest mode, simply turn it on.
to optimize guest mode, use the Guest Optimization option. When

enables this setting, the server not only provides default cached pages, but also performs image and page optimizations, even if these features are disabled.
however, guest mode optimization may consume some of your WordPress site resources, so it is best to consult your managed service provider before activating this setting.
is below, and your site IP address has a server IP field. Including your IP address will allow the crawler to retrieve resources directly from your server, thereby improving the performance of your site.

for information about the IP address of your website, please contact your hosting service provider. Further down the
, there is a notification setting. By enabling it, you will get the latest information about LSCache plug-in development, including promotions and new versions.

be sure to save your changes after configuring the settings.
2. Adjust cache settings the
LiteSpeed cache settings page includes features that are primarily applicable to LiteSpeed Web servers or QUIC.cloud CDN. There are several features in the LiteSpeed cache settings page-this section describes all of the caching features to help you choose the best method.
- Enable Enable Cache-ON. Turning on this option triggers the system to cache your WordPress site automatically. Although turning off this feature will not affect the content of your site, all cached files will be cleared. We recommend that you keep the default settings for better load time.

- Cache login user (Cache Logged-in Users)-OFF. This setting automatically caches the web pages of logged-in users. However, enabling this setting consumes server resources. Unless you are running a member site, it is best to disable this option.

- Cache reviewer (Cache Commenters)-OFF. The output of this function depends on your comment review settings. If both cache commentator and cache audit settings are enabled, users will not see their comments immediately. Conversely, if the cached comments feature is disabled, users will see their pending comments.

- Cache REST API (Cache REST API)-ON. This enables you to cache requests from WordPress REST API calls. These calls are typically made by third-party Web applications that integrate with WordPress, including themes, plug-ins, and block editors.

- Cache the login page (Cache Login Page)-ON. It provides a cached version of the login page. It’s best to enable this feature, because it makes your WordPress site load faster every time a visitor logs on to your page.

- Cache favicon.ico-ON. Keeping this feature enabled will help avoid unnecessary PHP calls and make the server respond faster. Otherwise, the system will look for the favicon.ico file and force the WordPress PHP backend to run, which slows down your WordPress site.

- Cache PHP resources-ON. This function caches static elements, including CSS and JS files generated by the WordPress theme. Keep the enable settings to speed up performance and avoid unnecessary PHP scripts.

- Cache move-ON. It allows you to provide different cached content on your desktop and mobile devices. Unless your WordPres website has a version of AMP (accelerated Mobile pages), we recommend that you turn off this feature.

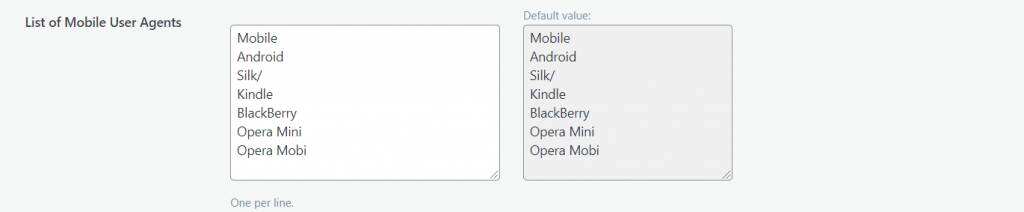
- List of mobile user agents. This setting is available only when you turn on the cache movement feature. You can add a list of mobile user agents in a rewrite rule-friendly format. For example, each user agent can be written on one line.

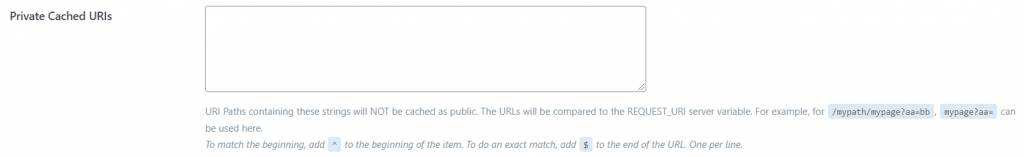
- Private cache URI. Contains the path that will be privately cached. However, this feature is similar to the cache login user option that also handles the private cache URI. Leave this field blank unless you want to cache a specific page that is not related to the user in private.

- Force caching of URI. Regardless of any non-cacheable setting, the system forces caching to write to each path in the field provided. In general, you don’t have to worry about this feature because you don’t need to force caching for most pages.

- Force the public cache URI. Forces a specific content type to be cached as public, regardless of its settings.

- Delete the query string. Ignore any query strings added in the field and speed up the site load time. The default settings already list some of the most frequently generated strings. However, you can always add more query strings if necessary.

All in all, the LSCache plug-in applies the default settings that apply to most WordPress sites. In other words, we recommend that you adjust them to your needs.
in addition to the LiteSpeed cache settings page, let’s give a brief overview of other available parts and their main functions:
- TTL (time to Live)-this function controls how long a particular content type is stored in the cache. The default settings should work, but you can reduce or increase the number as needed.
- Clear-provides all settings for removing certain content types from the cache. We recommend enabling purge on all upgrades to allow the system to clear obsolete caches when updates are available. If you have enough resources, enable server obsolescence for better performance.
- Exclude-helps specify the type of content to exclude from the cache. You need to fill in various fields, including the site URI and the query string. Fill in strings accordingly and the system will prevent them from being cached.
- ESI (Edge Side Includes)-divides a specific part of a web page into fragments. You can choose to store these parts in a public or private cache. Once enabled, the system reassembles the page before providing it to the browser.
- Object-object caching is disabled by default. However, enabling this feature prompts the server to retrieve and display frequent database queries more quickly. As enabling this feature involves technical parameters, please consult your managed service provider first.
- Browser-enabling browser caching allows the system to automatically store the dynamic content of your WordPress site in the user’s browser cache. The server will handle fewer browser requests and serve the page more efficiently.
- Advanced-the settings on this tab are specified for advanced users. Here, you can enable the HTTP/HTTPS feature to avoid conflicts with login cookie. In addition, when the visitor hovers over the web page, the instant click function can load the web page in the background.
3. Optimize page and image optimization options the
LiteSpeed Cache plug-in includes tools for optimizing dynamic content on WordPress sites, including images and web pages. It is important to take the time to configure these settings because they affect the SEO of your site. This section on
guides you through each feature and setting on each optimization tab.
Image optimization
every time a visitor visits your WordPress site, the browser requests resources and downloads your images before displaying them. As a result, browsers take longer to load, resize, and render unoptimized images. Fortunately for
, the LiteSpeed Cache plug-in can optimize images individually or in batches by resizing them.
warning! Do not use other optimization plug-ins when using the LiteSpeed Cache plug-in, as it may trigger the system and handle errors. When
enters the image optimization page, you will see the Image Optimization Summary tab. This tab monitors several metrics, such as size reduction and the total amount of images extracted from your site.

in addition, you can also use some other features, such as
- Collect Image data (Gather Image Data)-available after uploading new pictures. When you are finished, the “Send Optimization Request” button appears to enable you to send the image to the LiteSpeed cloud server. It’s important! This feature is available only after you add a domain key and activate QUIC.Cloud CDN.
- Pull Image (Pull Images)-pull the optimized image from the cloud back to your WordPress site.
- Clean up incomplete data (Clean Up Unfinished Data)-erase incomplete processes and restart them when the optimization process gets stuck.
- Calculate backup disk space (Calculate Backups Disk Space)-calculates the available disk space for backup files.
- Delete original image backup (Remove Original Image Backups)-deletes a backup of the original image to free up disk space. We recommend that you download the backup to your local computer before selecting this feature. After you delete all backups, you will not be able to restore the optimized settings.
- Rescan new thumbnails (Rescan New Thumbnails)-scan newly added images on your website and send optimization requests to the system.
- Use original files and use optimization files (Use Original Files & Use Optimized Files)-provides the option to switch between unoptimized and optimized images on your site.
- Destroy all optimized data (Destroy All Optimization Data)-deletes all data and restores all settings to their original values.
now, let’s move on to the next tab and apply the best optimization settings for your WordPress site. Just click Image Optimization Settings and you will see several features that need to be adjusted:
- Automatically request Cron-ON. Whenever a new image is uploaded, this feature automatically sends an optimization request through the WordPress cron job.
- Auto Pull Cron-ON. It works with the previous features. Therefore, you should enable these two features. Otherwise, you will need to use the Pull Images button to send each newly uploaded image.
- Optimize the original image-ON. You should always turn on this feature because it optimizes .png and .jpg images and generates backup files. Disable it only if you do not want to optimize the image.
- Delete the original backup-OFF. Remember, this feature is irreversible. Enabling it deletes all backups and prevents you from restoring any optimized settings.
- Lossless optimization-ON. This will optimize your image using lossless compression.
- Retain EXIF/XMP data-OFF. This setting is enabled by default. However, preserving EXIF/XMP data may increase the size of the optimized image. Therefore, it is best to disable this feature.
- Create a WebP version-ON. Turning on this feature generates a .webp file for the image. This will result in a larger size reduction of up to 30%, thus speeding up the loading time of your site.
- Image WebP replacement-ON. If you enabled the previous setting, you should also turn on this option because it replaces .jpg and .png images with .webp files.
- The WebP property to replace. Controls the image format to replace with .webp. Just enter one image attribute for each line in the box.
- WebP-ON for additional srcset. It can serve custom code with srcset elements as a .webp version.
- WordPress image quality control. The default image quality should work properly. You can adjust the settings as needed, but remember to keep the value below 100.
Page optimization
After
sets the image optimization settings, the next step is to adjust the page optimization function. Failure to do so may result in slower loading time and worse page scores. Fortunately for
, in terms of page optimization, the LiteSpeed Cache plug-in provides a number of options to improve the performance of your WordPress site. This page contains the most important settings for optimizing HTML, CSS, and JS files. The

page optimization page has several sections– we will outline each section and its functionality.
CSS Settin
- CSS minimized-ON. This setting removes unnecessary elements, such as extra spaces and newline characters in the CSS file.
- CSS merge-OFF. Enabling this option prompts the system to merge all individual CSS files into a single CSS file. However, unless you have extra space, we recommend disabling it because this feature takes up resources.
- Generate UCSS-OFF. This setting is used with the CSS merge feature. Therefore, if you decide to disable the previous feature, you should also turn off this setting.
- UCSS inline-OFF. It reduces additional CSS file loading by inlining UCSS with HTML storage. This feature also works with CSS merge, so it can only be enabled after you open the previous settings. In addition, enabling this feature bypasses the Load CSS Asynchronously option.
- CSS combines external and inline-OFF. This option helps to combine external CSS files with files with HTML inline elements. To avoid errors, use CSS merge to enable this option.
- Load CSS-OFF asynchronously. Enable this option to load your CSS and HTML elements at the same time. However, they may be loaded without formatting. This may result in layout offset or flashing of styleless content (FOUC).
- CCSS each URL-OFF. Turning off this feature generates a key CSS for each article type rather than a single page. This will save CCSS quotas and disk space.
- Inline CSS Asynchronous Library-ON. This option avoids rendering blocking by inlining the asynchronous CSS library.
- Font display optimization. Leave the default value, as modifying this setting may cause FOUC problems.
JS Settin
- JS minimized-ON. It removes unnecessary scripts for JS optimization.
- JS merge-OFF. This compiles all individual JS files into a single file.
- JS combines external and inline-OFF. This feature works similar to the combined CSS external and inline options. Enable this feature only if you have also turned on the previous feature.
- Load JS delay-depends on. Before adjusting this option, do some tests, as the results may be different. If you select Deferred, the system loads JS immediately after HTML. At the same time, the delay option starts only when the system detects user activity.
HTML Settin
- HTML shrinks-ON. Remove unnecessary characters from the HTML code.
- DNS prefetch. DNS parses the listed fields before the visitor requests, thereby reducing the page load time. This is useful for loading external links, such as AdSense or Facebook.
- DNS prefetch control-ON. If you add a link in the previous settings, this feature automatically prefetches the listed DNS and all URL in your posts and pages, including CSS, JavaScript, and images.
- HTML delay load selector. Specify the class or ID to delay loading by adding one for each row in the provided field.
- Delete the query string-OFF. This option usually does not directly affect the performance of your site, so it should be fine to turn it off.
- Load Google fonts asynchronously-OFF. It loads Google fonts asynchronously while leaving other CSS elements unchanged. However, we recommend that you disable this option because most Google fonts are already cached in the visitor’s browser.
- Delete Google fonts-ON. Enable this setting only if you store fonts locally and do not want to load any third-party fonts on your WordPress site.
- Delete the WordPress emoji-ON. Activating this feature prevents the system from loading WordPress.org emoticons and loads default emoticons instead.
- Delete the Noscript tag-OFF. Keeping this option on helps ensure compatibility with all browsers, including older versions.
Media Settin
- Delay loading image-ON. This option allows the system to delay loading images on your site. Although this can speed up the loading time, it may affect the user experience.
- Basic image placeholder. When you enable deferred loading, a gray image placeholder is displayed. However, you can also customize it by defining the base64 of the image and adding it to the field. Use online tools to find the base64 of the image.
- Responsive placeholder-ON. This option allows your image placeholder to adapt to the size of the image, thereby reducing layout reorganization.
- Responsive placeholder SVG. Specifies the SVG file to use as a placeholder image. It is automatically converted to a base64 placeholder.
- Response placeholder color. The default value works fine. Alternatively, customize the color by moving the color picker.
- LQIP Cloud Generator-OFF. Enabling this feature produces a low-quality image placeholder that displays a blurred version of the image when loaded. If you prefer to use solid colors as placeholders, turn off this setting.
- LQIP quality. Define the quality of the LQIP. Values range from 1 to 20, and the higher the value, the higher the resolution. However, setting it to a larger value may increase the load time.
- Minimum size of LQIP. The LQIP appears only on images of the same size as specified in the settings. It is not loaded on an image with a smaller height and width.
- Generate LQIP-ON in the background. Turn this option on to allow the system to load LQIP in the background through cron-based queues. Turning it off may increase your load time.
- Delay loading frame-ON. It works similar to delayed loading of images. This feature helps delay the loading of frames, such as maps and videos.
- Add the missing size-ON. Set the defined width and height for your image and help the LiteSpeed Cache plug-in automatically add missing image sizes. This setting is valid only when image delay loading is turned on.
- Inline delayed load image library-ON. Enabling this feature can help improve your page score.
Except for the media
these settings will exclude some images from being loaded late. Excluding first screen images, such as logos and background images, can improve the user experience. This is because you want these elements to be loaded before the rest of the page. To exclude media from delayed loading,
simply fill in the information in the fields provided accordingly. For example, exclude images by class and parent class name.
Localization
- Gravatar cache-ON. This allows the system to store gravatar locally. This works best for WordPress sites that have a lot of comments with gravatar.
- Gravatar cache Cron-ON. If you enabled the previous option, you should also enable this option to flush the gravatar cache through the cron job.
- Gravatar caches TTL. Defines the cache time for gravatar. The default value should work properly. However, you can customize this value as long as it is higher than 3600 seconds.
Tuning
all the settings in this section are used to exclude specific elements (such as CSS, JS, and URL) from being reduced and combined.
in general, you don’t have to adjust these settings too much unless you find unusual files in the source code after minimizing or merging CSS/JS. In this case, you can list the files in the fields provided accordingly. After

completes the configuration settings, be sure to click Save Changes.
4. Set up QUIC.cloud CDN (optional)
QUIC.cloud is LiteSpeed Technologies’s content delivery network that provides dynamic caching. The CDN uses servers around the world to cache site content. Whenever a visitor makes a request, the server acquires resources from the nearest server location. Matching QUIC.cloud CDN with LiteSpeed Cache’s caching capabilities by
can greatly improve your page speed. This section describes the steps to activate this content delivery network.
to do this, first set the Cloudflare for WordPress. Doing so ensures that all your site content is cached in the best way– QUIC.cloud CDN will cache all dynamic pages, while Cloudflare CDN will handle static content. After
sets up Cloudflare on the server, the next step is to obtain the domain key. Go to the General page and click the Request Domain Key button.

then waits for the system to process your request.

refreshes your WordPress management page. After this process is completed, the system automatically populates the domain key. Next, click the Link to QUIC.cloud button.

this will take you to the registration page. Continue to fill in all information accordingly.

if you don’t already have a QUIC.cloud account, please sign up for a new one. When complete, the system sends a verification email to the registered address. Open the email and click the attached link.

if you see the message above, you have successfully matched your WordPress website to QUIC.cloud CDN. Now, click the my Dashboard button to return.
although you have completed the registration process, you still need to configure the DNS settings correctly. To do this, navigate to the CDN section and look for the QUIC.cloud option.

turns it on to enable the QUIC.cloud CDN API feature.
next, configure QUIC.cloud with Cloudflare details. Before that, visit your Cloudflare dashboard to get the global API key.

now that you have the information, just fill in the fields accordingly. When the

is complete, click Save Changes.
5. Get static content through CDN (optional)
getting static content through CDN can reduce your network latency. This is because CDN replicates the most requested resources across the global cache server. Whenever a visitor accesses these resources, the nearest server provides them. For
to get static content from CDN, you need to create a subdomain that provides resources, such as-cdn.your-website.com. This subdomain needs to be in the same folder as your primary domain.
in addition, it is critical to ensure that the CDN subdomain is working well. Otherwise, your static resources will not be loaded and may damage your website.
if you are sure that the subdomain is working properly, enable the Use CDN Mapping option for the newly created subdomain:

now that we have completed the configuration of the LiteSpeed Cache plug-in, let’s take a look at the following chart:

they show the performance of the three test sites before and after applying the appropriate LiteSpeed configuration settings.
Before applying image and page optimization, portfolio sites scored only 45 points in the PageSpeed mobile category. After optimization, the score soared to 100. At the same time, the same change raised the score of e-commerce stores from 53 to 99. In terms of
‘s GTMetrix performance, the score of blog sites increased from 84 to 100.
is important! After enabling LSCache for WordPress and applying image and page optimization, all sites (blogs, e-commerce stores, and portfolio sites) showed better results. What else can
LiteSpeed do? After
has configured all the LiteSpeed Cache for WordPress plug-in settings, the system should function properly. Therefore, there is little need for further cache management. However, LiteSpeed provides more functionality that can be adjusted as needed. The following sections of
discuss LiteSpeed’s database optimization, crawlers, and toolkits to help you further improve the performance of your website, and the
Database tuning
Database section provides features that make it easier for you to perform various tasks in your WordPress database. This includes clearing old post revisions and deleting pingback by clicking.

in addition, DB Optimization Settings controls the number of later revisions to clear and automate the process.

for example, if you want to save two older revisions for each post, change the Revision Max Number value to 2. At the same time, to keep the old post revision for a specific period of time, change the Revisions Max Age. The
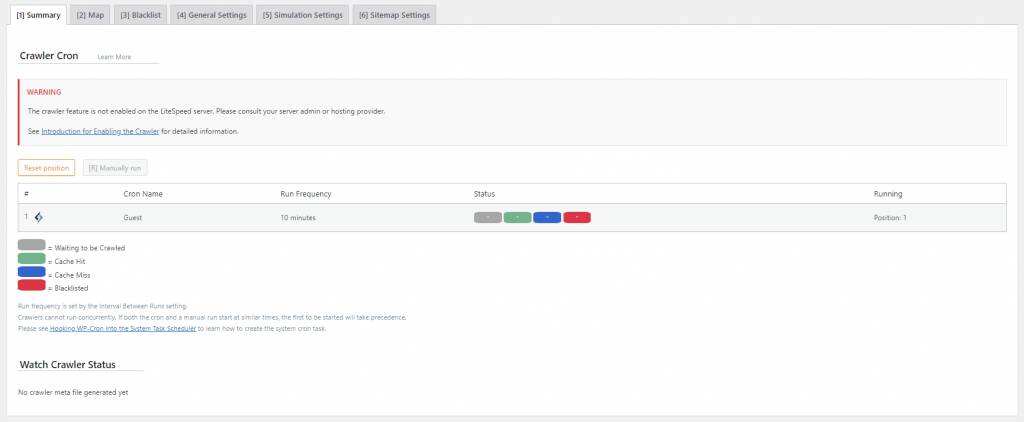
Crawler
LSCache plug-in includes a Crawler feature that allows you to browse the back end of your site, search for out-of-date pages, and refresh them in the process. It prevents visitors from seeing any uncached pages.

this feature is disabled by default and needs to be enabled from the server side-you must consult your server administrator or managed service provider. This is because activating the crawler feature without sufficient server resources may have a negative impact on the performance of your site. The
toolkit
uses the LiteSpeed caching toolbox section to manually configure your cache settings. It provides more specific caching capabilities, from clearing the 403 error page to editing the .htaccess file.

although the Purge tab contains simple features, other tabs such as Edit .htaccess and Heartbeat are suitable for advanced users. Therefore, it is best to leave these settings at their default values or consult your network host before making any changes.
for more details, let’s extend the functionality of each section:
- Clear. This tab lists different content types for you to selectively clear. These functions are particularly useful for changing files that are being cached. In this way, only the selected files will be cleared without affecting the rest of your content.
- Import / export. Includes tools for exporting or importing various LiteSpeed configurations. These tools will come in handy if you are experimenting with your site and want to restore the previous configuration later. In addition, you can transfer the site configuration to a local file and use it on another Web site.
- View .htaccess. Use the tools available in this tab to edit your .htaccess file directly without configuring the FTP or SSH client. Keep in mind that changing the .htaccess file may damage your Web site. If you are not sure, be sure to consult your web hosting service provider before making any changes.
- heartbeat. WordPress Heartbeat API enables your browser to communicate with the server using AJAX calls. This feature allows you to manage server load. However, be careful when adjusting the WordPress heartbeat interval, as it consumes a lot of CPU resources.
- Report. If you encounter problems using the LiteSpeed Cache plug-in, you can send the report by pressing the send to LiteSpeed button on this tab. A copy of your environmental report is then sent to the LiteSpeed team.
- Debug settings. If you want to disable the LiteSpeed Cache plug-in to debug your Web site, use the tools provided in this tab accordingly.
concluded that
Web cache is one of the most effective and effective ways to improve the performance of the website. If implemented properly, it can speed up loading time and reduce server load. The easiest way to set up the Web cache is to install the cache plug-in.
LiteSpeed Cache is one of the best WordPress plug-ins with advanced caching technology. In addition, when used with a LiteSpeed server, its server-level page cache can effectively improve performance.
in this article, we explained the best settings for configuring LiteSpeed Cache for WordPress. Although applying the best settings will give you optimized performance, if you don’t feel comfortable doing so, you don’t need to adjust the default settings.
We hope this article will help you configure LiteSpeed Cache for WordPress and make the most of it.

