
Most users want an elegant web browsing experience, and JavaScript has long been a favorite of developers to provide this advanced experience.
, however, JavaScript is not just about making websites look more beautiful. It also directly affects the performance and success of the website. Speeding up the site or reducing page load time-these two concepts are at the heart of JavaScript development-are key factors in improving the user experience.
if you want to improve the performance of your site in the shortest possible time, you need to be familiar with JavaScript minimization. It will help you exclude all unnecessary characters from your JavaScript source code without changing its functionality. More importantly, it will reduce the loading time and bandwidth usage of your site. Minimizing
JavaScript can be tricky. In this article, we will develop a plan to help you minimize JavaScript code for WordPress and non-WordPress sites.
- , what is JavaScript?
- what is code minimization? Why should
- minimize JavaScript code? The difference between
- minimization, beautification, and compression how does
- minimize JavaScript code
Hidden
in WordPress what is JavaScript?

JavaScript (Photo Source: Medium)
JavaScript is a text-oriented scripting language for creating interactive websites on both the client and server sides. Compared with most languages, it is a simpler and less complex language, which is why it is widely used.
HTML and CSS build the structure of a website, while JavaScript adds complex features to bring interaction to your site to attract users. For example, JavaScript provides complex elements such as scrolling video jukeboxes, 2D/3D videos, and interactive maps.
is worth noting that web browsers can understand JavaScript. So, along with HTML and CSS, if you are interested in web development, it is a skilled choice. If you need to create a highly interactive website that runs without barriers in all browsers, then JavaScript is the most reliable choice you can use.
what is code minimization?
minimization is also known as minimization. Code minimization means optimizing code to save space, reduce page load time, and reduce site bandwidth usage. The biggest problem, however, is to minimize code without changing functionality.
code minimization is possible in all core programming technologies, including HTML, CSS, and-as we’ll see-JavaScript. However, this process is not achieved overnight. While keeping the code functional, some work needs to be done to make it more compact.
to minimize JavaScript code, you have to parse it, compress it, and get the output. Once it is minimized, it should be almost invisible to the naked eye. You have removed all unnecessary white space, comments, newline characters, and everything that initially made the code readable.
you may need to make some further changes to the code-for example, inline functions, remove block delimiters, use implicit conditions, or override local variables.
unsimplified and simplified JavaScript code sample
Let’s take a look at some sample code. This first piece is a normal, uncut JavaScript.
// program to check if the string is palindrome or not
function checkPalindrome(str) {
// find the length of a string
const len = string.length;
// loop through half of the string
for (let i = 0; i
now, let's see what the same code looks like when it's simplified:
function checkPalindrome(n){const t=string.length;for(let n=0;n, as you can see, the second code block is much smaller and more compact. This means that it will load and render faster, reduce page load time, and speed up content.
here, we reduced 529 bytes to 324 bytes, got 205bytes of free space, and reduced the page load by almost 40%.
it's like condensing a 529-page book into a 324-page book. Of course, it will be hard for people to read, but the machine will read very fast and there will be no problem.
code miniaturization reduces the number of HTTP requests to the server when multiple JavaScript files are concatenated into a single miniaturized file. This also reduces the bandwidth consumption of the website. In addition, code minimization reduces the time it takes for scripts to run-all of which reduces your first byte time (TTFB). Why should
minimize JavaScript code? When
wrote the initial code, most developers focused on how to get the job done. Along the way, they tend to use a large number of comments, spacing, and variables to make the code more readable to others who use it in the future. Although
is an excellent programming language, JavaScript affects web pages by slowing down. To regain space and increase the loading speed of the page, you must minimize the JavaScript code.
minimized version of JavaScript code can reduce file size by up to 30-90%. As a result, minimizing JavaScript has become a familiar ritual for all developers.
each of the major JavaScript library developers (Angular, Bootstrap, etc.) provides a minimized version of JavaScript for production deployment. Everyone uses the min.js extension to demonstrate this. The benefits of
minimizing JavaScript code
the following is a brief overview of the benefits you will get if you adopt JavaScript minimization:
- Reduce page loading time
- reduce your website bandwidth consumption
- reduce script execution time
- Reduce HTTP requests to the server (and lighter load).
- theft protection (the minimized or vilified version is complex and cannot be read or stolen for reuse). The difference between
reduction, beautification, and compression
JavaScript minimization, beautification, or compression is functionally similar. However, they have different purposes. Uglification of
JavaScript rewrote the code to make it less easy to read. This process removes white space, semicolons, and comments, while renaming variables and inline functions, making the code difficult to read.
JavaScript has a library called UglifyJS that automatically beautifies the code. It improves performance, reduces readability, makes the code secure, and makes it less attractive to thieves.
compression is different from minimizing or beautifying. It uses compression algorithms like GZIP to rewrite the code in binary format to make it smaller and load faster.
minimization is to reduce whitespace and comments, while complete vilification is to change the name of the function, variable, and so on, to change the code into an unreadable form. Compression, on the other hand, rewrites the code in binary form to reduce file size.
minimization and compression are reversible, which means you can change the code back to its original form, but vilification is irreversible.
how to minimize JavaScript code
you can simplify your JavaScript code in a variety of ways. Each of these methods takes a different approach from the others. It is almost impossible for
to manually minimize all the code in a large JavaScript file. Manually minimizing JavaScript files can only be used for small files because it is so time-consuming. For
to begin the process of manually subtracting JavaScript, you will open your JavaScript file in your favorite text editor and manually delete all spaces one by one. This will take a few minutes to remove all spaces and comments set for the JavaScript file. Some text editors may even support regular expressions, which can greatly speed up the process. Another option for
is to install minimization tools on your computer and use them from the command line. You must select the file you want to minimize and add it to the command line switch along with the target file. Then, the minimization tool will take care of the rest. How
uses tools to manually minimize JavaScript
developers rely on several JavaScript minimization tools to minimize code and achieve better performance. However, each developer has his or her own personal preference and chooses different tools. There are many JavaScript minimization tools, all of which have unique qualities, so you need to consider your choices carefully.
we do not list these tools by any ranking or category. We include only the most effective and popular JavaScript minimization tools.
here is the best JavaScript minimization tool that can help you improve your network performance.
1. JSMin
JSMin is a specialized command-line JavaScript minimization tool and library for minimizing JavaScript code and making it as lightweight as possible. As long as JSMin is installed as a global script, it will be very effective in removing all white space and unnecessary comments from the code. As a result, it can instantly reduce your JavaScript file size by about 50%.
, therefore, the reduced size will bring opportunities for fast downloads. You will also notice that more communicative programming styles are also increasing at the cost of downloading new, literary self-files.
, however, JSMin has a drawback that it does not produce the best savings. Because of its simple algorithm, it keeps many newline characters unchanged. Otherwise, it may introduce new errors into the code.
2. Microsoft Ajax Minify
Microsoft Ajax Minifier enables you to improve the performance of your Web applications by reducing the size of JavaScript and CSS files. It removes comments, unnecessary spaces, semicolons, functions, and parentheses.
in addition to shortening local variables, function names, quotes / a double quotation mark, merging adjacent variable declarations, and deleting unexecuted code.
uses AjaxMin, which allows you to analyze productivity and charge JS minifier in the background. And, when it’s done with minification, you can open the productivity folder.
3. Google Closure Compiler
Google Closure Compiler is another excellent JavaScript minimization tool. It sets JavaScript for fast downloads and smoother performance. It also validates syntax and changeable suggestions, removes dead code and types, and notifies you of JavaScript’s shortcomings. This tool collects your JavaScript, evaluates it, removes redundant code, and rewrites it. In addition,
provides warnings about illegal JavaScript and potentially dangerous operations. In addition, it is an appropriate compiler, from a normal JavaScript to a better and minimized JavaScript.
4. YUI Compressor
YUI compressor is a command-line JavaScript and CSS minimization tool that ensures a higher compression ratio than most other tools. It is a minimization tool written in Java that relies on Rhino to tag source JavaScript files.
first, YUI examines the source JavaScript file to determine its structure. It then prints out the token stream. It then removes as many white space characters as possible and replaces all local symbols with 1 (or 2, or 3) letter symbols.
since the YUI compressor is open source, you can check the source code to see how it works. In addition, YUI is the safest JavaScript minimization tool with an eloquent compression ratio.
5. UglifyJS
UglifyJS is one of the most popular JavaScript minimization tools. It parses, subtracts, and compresses JavaScript code. In addition, the tool will generate a source map file while compressing it to trace your original code.
also, it can accept multiple input files at the same time, parsing the input file first, and then parsing the options.
UglifyJS parses the input files sequentially and applies any compression options. Files are parsed in the same global scope, which means that references from one file to variables / functions declared in another file will be matched appropriately. How
uses online tools to automatically minimize JavaScript
there are a large number of online JavaScript minimization tools that can compress your code online. Almost all online JavaScript minimization tools follow a similar minimization process.
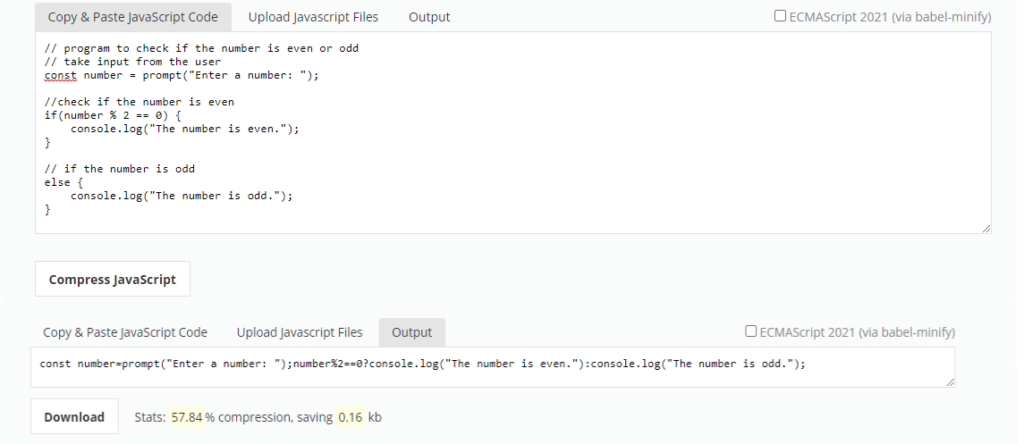
first, you will copy and paste your JavaScript source code, or upload the source code file on the tool. Then, if there is an option, you will optimize the settings of the minimization tool to get output based on specific requirements. At the end of the
, you will use this minimized file on the site instead of the original, extended code (of course you should save the original source code file, just in case).
here are five of the best online JavaScript minimization tools that can help you enrich your network performance. Although we do not list these tools in any particular order or category, we only include the most popular and effective JavaScript minimization solutions. The
1. Toptal JavaScript Minifier 
Toptal JavaScript minimization tool
Toptal JavaScript Minifier provides an efficient and direct online JavaScript minifier that you can condense your JavaScript in seconds. It also allows you to convert the code to a .js file for future use.
2. JSCompress

JSCompress minimizes your JavaScript and reduces its size by 80%. It provides a simple click interface where you can paste your code or upload your .js file to subtract. You will receive the compressed output as clean, copiable code rather than a .js file. It is worth noting that the tool uses UglifyJS and Babel-minify to minimize and compress JavaScript. The
3. Minifier.org 
Minifier.org JavaScript minimization tool
Minfier.org is one of the simplest JavaScript minimizers that you can use to minimize your code. It uses a number of methods to minimize JavaScript code. This tool measures the size of your JavaScript code before and after minimization. It then calculates the benefit of the script after minimization and displays it on the screen.
4. TutorialsPoint

Tutorialspoint JavaScript minimization tool
you can enter a .js file, provide a URL, or paste your original code directly into the TutorialsPoint JavaScript minimization tool. The tool has an editable field that you can encode directly if you like. In addition, it has a single-click subtraction option, and you can download the subtracted code to a .js file.
5. Packer: Dean Edwards JavaScript Compressor 
Packer JavaScript minimization tool
if you need to compress your JavaScript code, Dean Edwards’s Packer can provide you with one of the most satisfying online JavaScript compression experiences. It applies to JavaScript tag / atom, as well as bit and byte patterns. In addition,
allows you to implement Base62 encoding and shrink variable options when compressing code. To minimize your JS code, copy and paste it into JavaScript, and then press the pack button. It will automatically generate minimized code for you. How
minimizes JavaScript
in WordPress in WordPress, JavaScript minimization follows a different procedure. Minimizing JavaScript requires host support or installation of a WordPress plug-in. After installing a minimization plugin for WordPress, it will handle the minimization process for you.
has many WordPress plug-ins that minimize JavaScript. Most of these plug-ins follow the same minimization procedure and can be run from the WordPress dashboard.
lets explore some of the most effective tools for modifying JavaScript in WordPress.
1. W3 Total Cache 
W3 Total Cache
W3 Total Cache gives you fine-grained control over JavaScript, CSS and HTML. In addition, it allows you to minimize inline, embedded, or any third-party JavaScript or CSS code. In addition to minimization, it can also delay JavaScript and CSS to speed up page loading. In addition, the plug-in provides a variety of JavaScript reduction opportunities for WordPress websites.
2. WP-Optimize 
WP-Optimize
WP-Optimize is a WordPress optimization plug-in that provides an advanced minimization tool that minimizes CSS and JavaScript while clearing the cache and optimizing your WordPress site. In addition, it gives you the ability to postpone CSS and JavaScript. Therefore, the website loads non-critical assets after the main page is loaded to improve page performance.
3. Autoptimize 
Autoptimize
Autoptimize is a minimized plug-in for WordPress that aggregates, minimizes, and caches non-aggregated CSS and JavaScript to reduce page load time and improve site performance. It minimizes and caches scripts, inlines key JavaScript, and asynchronously handles non-aggregated JavaScript.
if you are looking for a JavaScript minimization plugin for WordPress, it will mainly focus on your website performance, Autoptimize is a good choice.
4. Fast Velocity Minify 
Fast Velocity Minify
Fast Velocity Minify provides advanced JavaScript, CSS and HTML minimization for WordPress users. When the first uncached request occurs, it is shredded in the foreground. In addition, the plug-in has a straightforward user interface and ease of use.
Summary
to get the final performance from your web page, you need to pay attention to a few small details. So minimize HTML, CSS, and JavaScript on your site’s performance to-do list.
We have explored a number of tools and plug-ins that can help you minimize JavaScript. However, each mentioned tool or plug-in has the same purpose and runs effectively.
based on your usage, select a tool from this list and start minimizing your JavaScript code to improve site performance.