
With more than 1 million active installations, W3 Total Cache is one of the most popular caching and optimization plug-ins in the WordPress plug-in library. Unlike other WordPress optimization plug-ins that provide a relatively simple and concise interface, W3 Total Cache has complete control over the cache configuration of WordPress sites. The fineness of the
W3TC settings makes it an ideal plug-in for advanced users and developers who want to eventually take control of their WordPress site. In this article, we will take a closer look at the settings of W3 Total Cache and provide you with recommended configurations to improve the performance of the WordPress website. How to install
- W3 Total Cache
- how to clear W3 Total Cache cached data
- W3 Total Cache General Settings
- W3 Total Cache Settings-Page cache
- W3 Total Cache settings-minimize
- W3 Total Cache settings-object cache
- W3 Total Cache settings-browser cache
- W3 Total Cache settings-user proxy group
- W3 Total Cache settings-reference group
- W3 Total Cache Settings-Cookie Group
- W3 Total Cache Settings-CDN
- W3 Total Cache Settings-user experience
- W3 Total Cache available extensions
- W3 Total CacheWooCommerce Settings
- how to reset all settings in W3 Total Cache
installs W3 Total Cache
and has a professional version of W3 Total Cache, which can be purchased from BoldGrid’s website. Professional Edition comes with some additional features, such as REST API caching, Google Maps caching, and other extensions. In this article, we will use the free version of the WordPress plug-in library. Where are the

W3 Total Cache settings stored? After
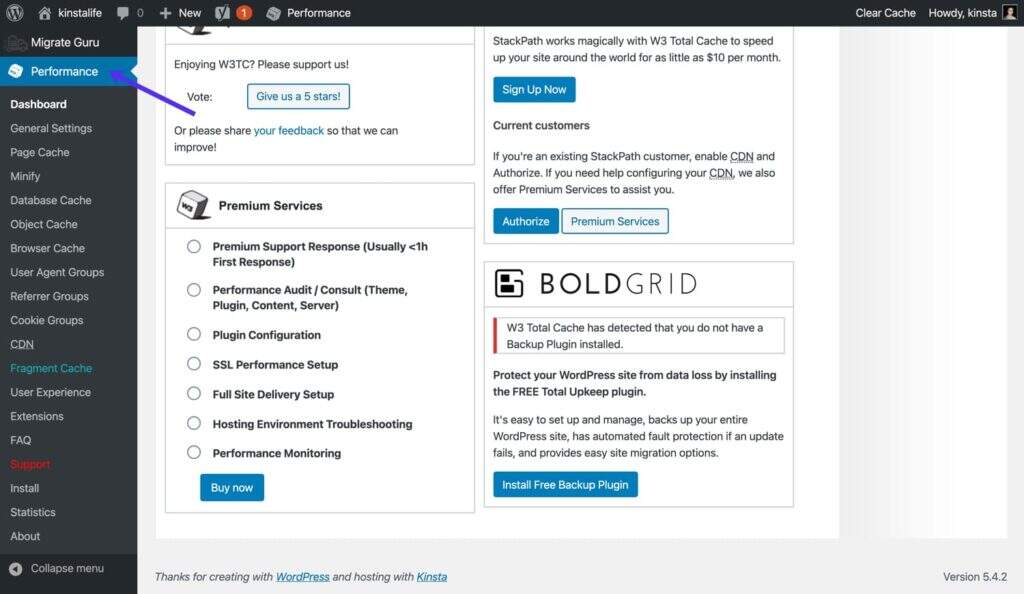
installs W3 Total Cache, you will see the performance tab in the sidebar of the WordPress management dashboard. Clicking the “Performance” tab will display various seed menus, such as “General Settings”, “Page Cache”, “Minify” and so on.
W3 Total Cache sidebar Settings
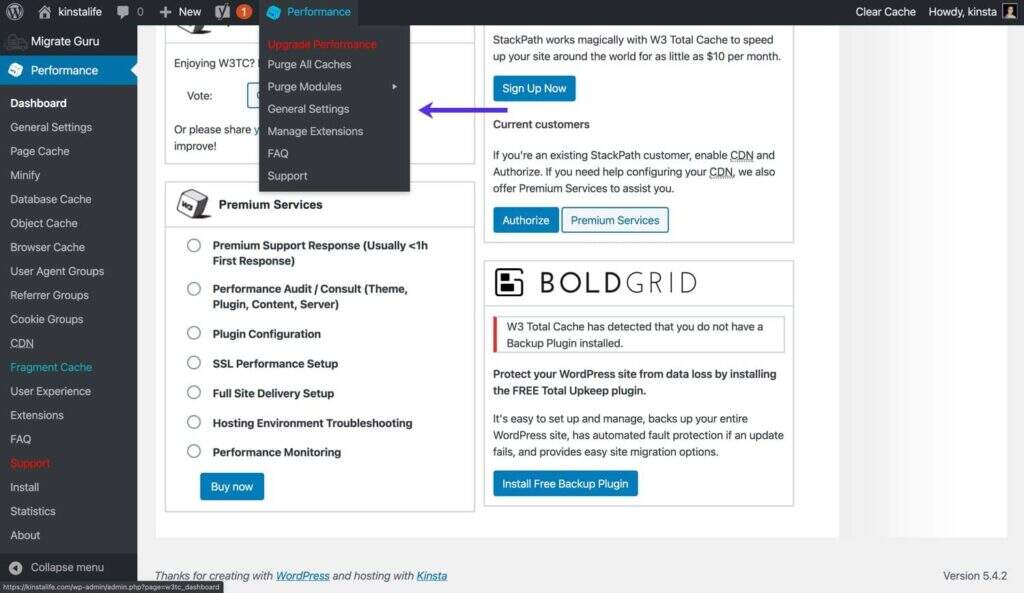
you can also access W3 Total Cache settings using the “Performance” tab in the WordPress Administration toolbar.

W3 Total Cache Administration Toolbar Settings
how to clear W3 Total Cache cached data

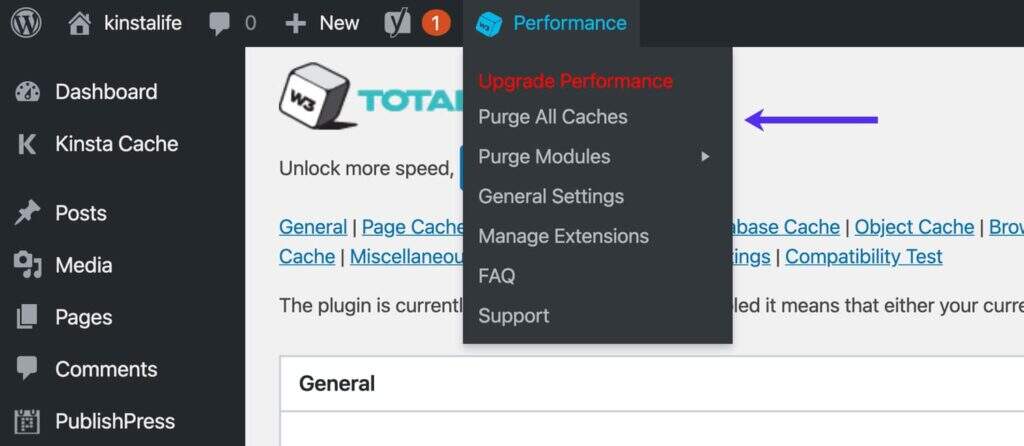
before we discuss how to configure W3 Total Cache, let’s take a quick look at how to clear or clear the cache. If you hover over the Performance tab in the administrative toolbar, you will see two cleanup options.
Purge All Caches-clears all caches at once.
Purge Modules– clears a single cache (such as reduced resources, page caches, object caches, and so on).
- clears W3 Total Cache cache data
- W3 Total Cache General Settings

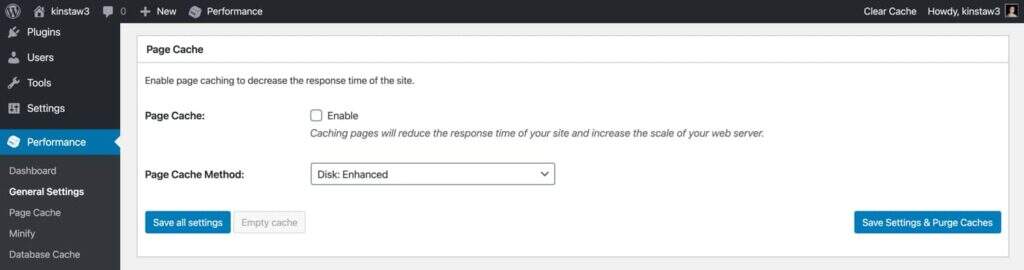
lets you dive into the “General Settings” menu of W3 Total Cache to configure some basic settings.
page caching-by default, every request to a WordPress site is rendered in real time by Page Cache
. For some types of sites, such as e-commerce stores or forums, dynamic rendering is ideal. However, for blogs, news sites, and other sites that do not need dynamic content, adding a page cache layer can improve performance and reduce server load.
enables page cache
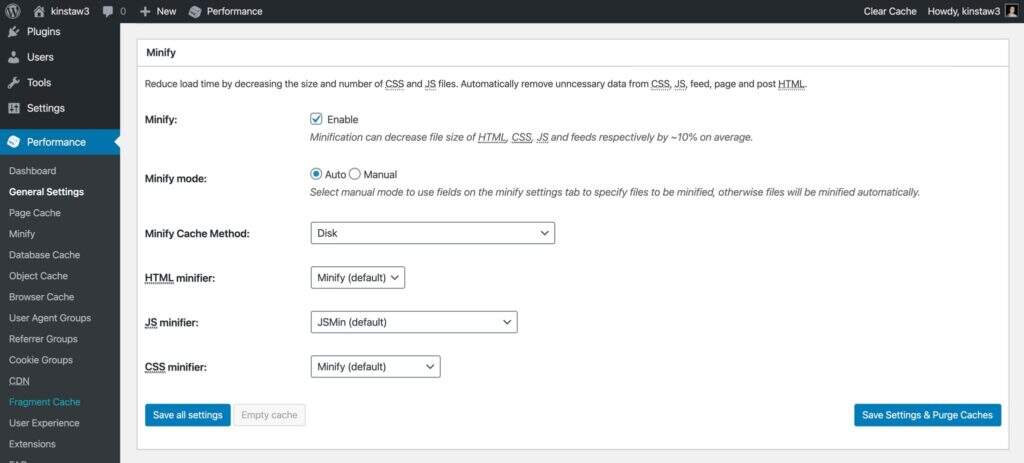
minimization in W3TC-Minify

minimizing your HTML, CSS, and JavaScript resources can reduce the overall page size of your site by removing unnecessary whitespace. For most WordPress sites, enabling the “Minify” feature of W3 Total Cache will make “Minify Mode” select the “Auto” option.
minimizes HTML, CSS, and JavaScript resources in W3TC
in some cases, minimizing resources may result in interruptions in CSS or JavaScript code, which usually results in visible errors at the front end. If you find an exception on the site after minimizing resources, we recommend that you work with the developer to identify the resources that are causing the problem. You can then use the “Minify” feature in manual mode, which allows you to bypass the minimization of specific CSS and JavaScript files.

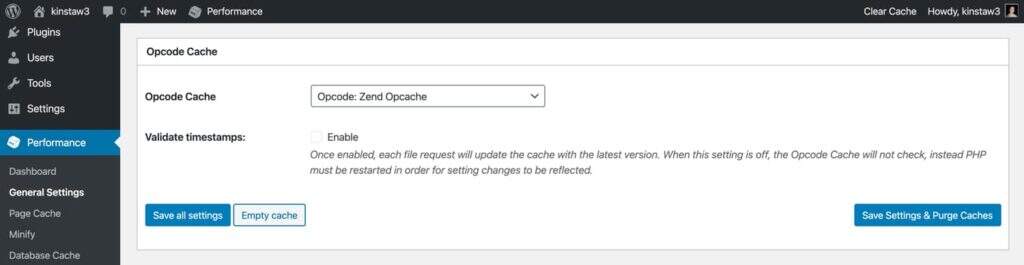
WordPress is a dynamic CMS, which means that PHP worker continues to execute code in the background. Opcode Cache helps speed up your site by storing compiled PHP code, which makes subsequent requests that require the same code faster.
enables Opcode Cache
Opcode Cache
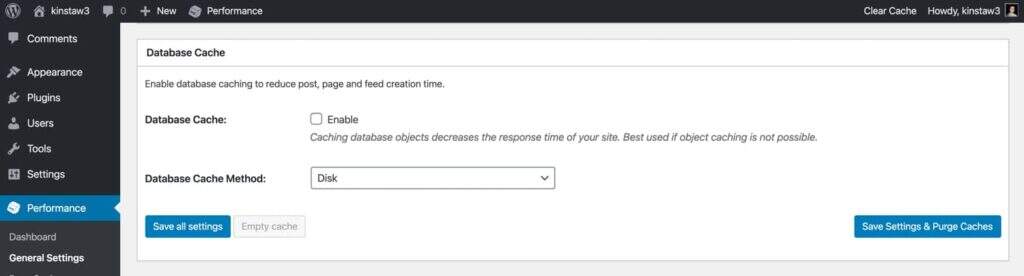
database caching in W3TC-the database of Database Cache

W3TC stores the results of MySQL database queries. While this feature sounds useful, we recommend disabling it and using object caching instead.
Database caching
in W3 Total Cache We found that in some cases, database caching may lead to excessive CPU utilization. This means that the amount of CPU saved by storing database query results may eventually be offset by the increase in CPU required for this feature.

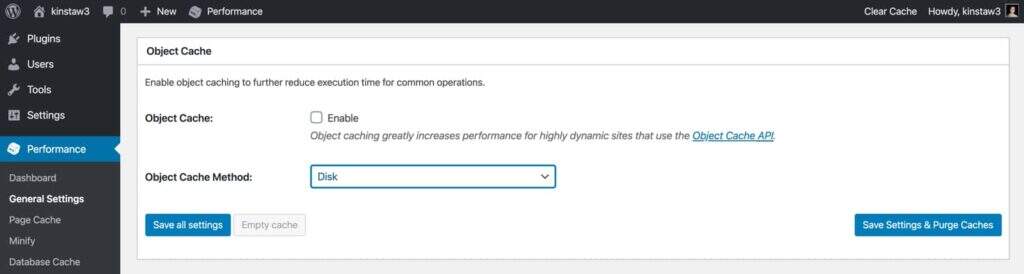
object cache-Object Cache
in the context of WordPress, the object cache stores the results of completed database queries. WordPress actually has a built-in object cache, but it only retains the data loaded by a single page. This allows for more efficient page rendering because it ensures that the page loads without wasting CPU resources running the same database query.
while WordPress’s default object cache is undoubtedly good for performance, the object cache that retains data when the page loads is even better! W3TC’s “Object Cache” feature adds a custom cache script to your
directory and changes the behavior of the WordPress object cache to permanently retain data (loaded across multiple pages).
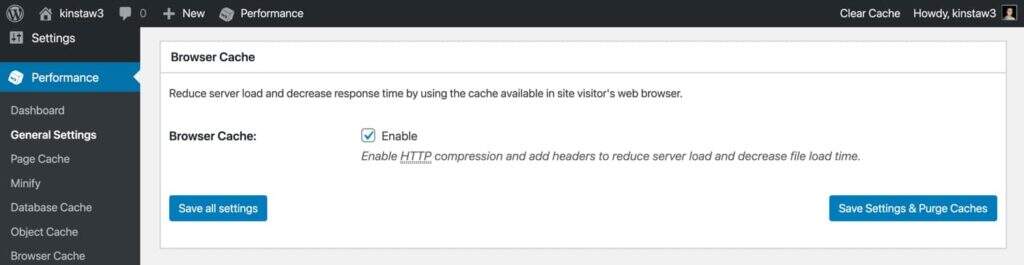
W3 Total Cache object cache/wp-contentbrowser cache-Browser Cache

browser cache can significantly accelerate your WordPress site by locally storing static resources such as CSS, JavaScript, images, and fonts. The browser cache uses expiration time to determine the duration of cached resources. On modern networks, most developers specify that static resources are valid for one year.
enables browser caching of
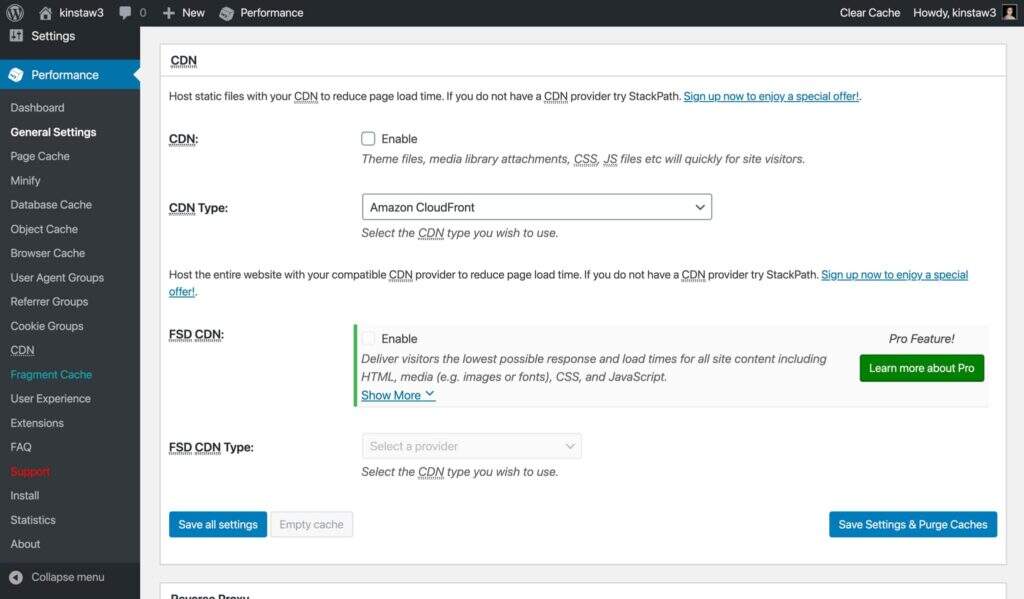
CDN (content delivery Network)

in W3 Total Cache if you are using CDN or a content delivery network to uninstall static files to data centers around the world, you can configure W3 Total Cache to rewrite theme files, media library attachments, CSS, JS, etc. URL using CDN hostnames. CDN Settings
reverse proxy in
W3 Total Cache-Reverse Proxy

reverse proxy is located between your Web server and WordPress and can be used to perform various logic-based operations on incoming requests. W3TC supports Varnish, a popular “HTTP accelerator” for caching and providing data to reduce back-end load.
in order to use Varnish, your host must first install the Varnish package.
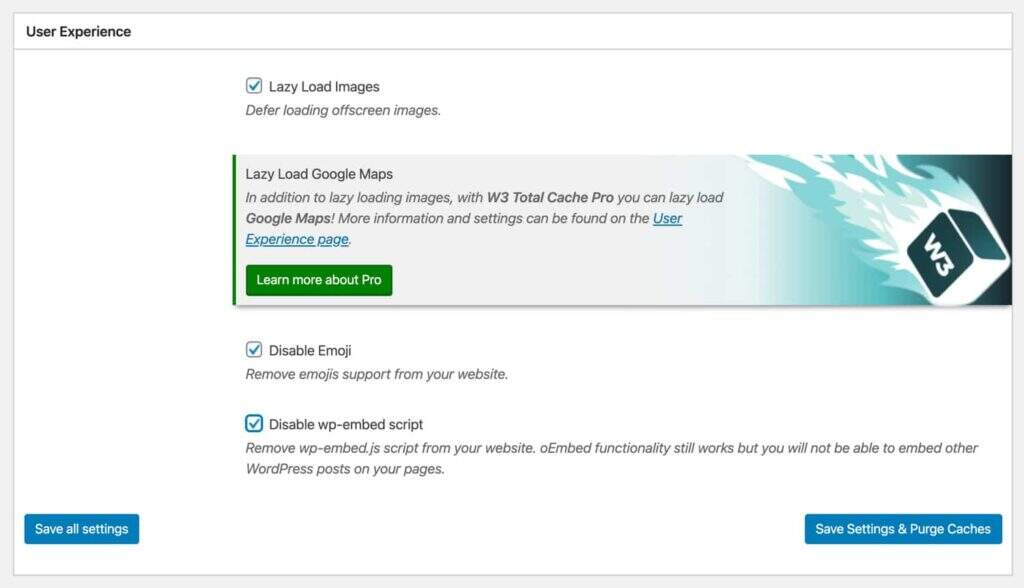
user experience-the “User Experience” optimization of User Experience
W3TC allows you to enable delayed loading, disable emoticons, and disable
scripts. We recommend enabling deferred loading on your WordPress site to speed up page loading. If you have not used browser native or plug-in-based deferred loading, we recommend that you use W3 Total Cache for deferred loading. User Experience setting in
W3TCwp-embed.jsin today’s world, most operating systems have built-in support for emoji. Therefore, if you are not a heavy user of emoticons, you may want to disable the emoji scripts included in WordPress. Deleting

using W3TC will help you reduce HTTP requests and remove about 10KB from the page load.
similarly, if you do not embed WordPress articles, you can disablewp-emoji-release.min.jsusing W3 Total Cache. Disabling this script does not affect the oEmbed features used to embed YouTube video, SoundCloud streams, and so on.
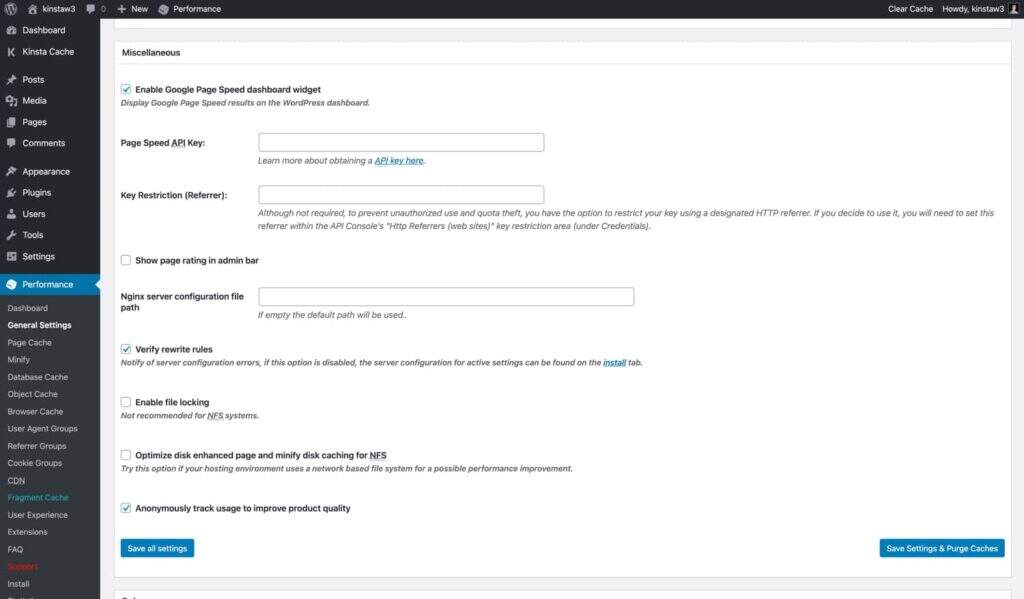
Miscellaneous-Miscellaneouswp-embed.jsW3 Total Cache has some miscellaneous settings that you can also configure. If you want to display the Google Page Speed dashboard widget in WordPress, you can enter your Page Speed API key. There is also an option to display the page speed rating in the menu bar of each page on the WordPress site. Other settings in
W3
for other settings, such as NGINX Server profile path (NGINX server configuration file path), enable File locking (enable file locking), optimize disk Enhancement pages and shrink NFS disk Cache (optimize disk enhanced page and minify disk caching for NFS), we recommend leaving them at the default settings unless you have specific reasons to change them.

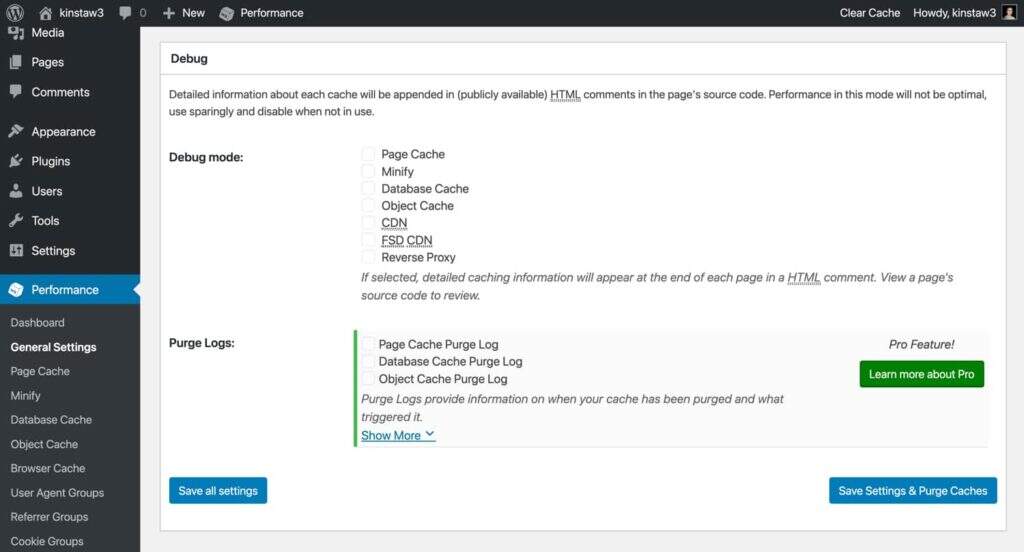
debugging-Debug
if you are troubleshooting problems on your site, W3 Total Cache has a convenient “Debug” menu that allows you to disable specific cache layers and optimization settings. For example, if you find a visual problem on a Web site, you can enable debug mode for the “Minify” option, which inserts HTML comments into your page source code to help you troubleshoot. Debug mode
in
W3 Total Cache due to the debug mode feature puts additional load on your server resources, we recommend that you use it only in temporary environments or during low traffic times. In addition, be sure to disable debug mode after troubleshooting!

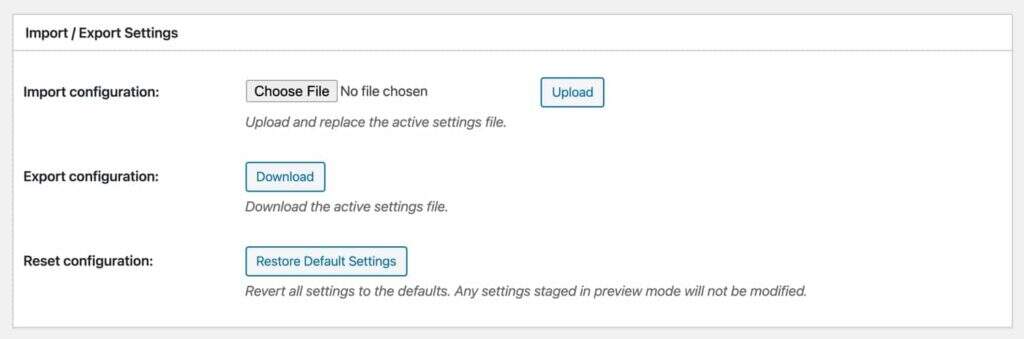
Import / Export Settings-after Import/Export Settings
completes the setup configuration, you can use the “Import/Export” feature of W3TC to create a backup of the configuration. W3 Total Cache has many settings, so being able to export a full backup gives you peace of mind. In addition, it allows you to easily replicate custom W3TC configurations across multiple sites without manually configuring anything.
imports and exports W3TC settings
W3 Total Cache settings-the page cache

gives us an in-depth look at the “Page Cache” settings of W3 Total Cache.
Cache Front Page-for most websites, the home page is usually the page that gets the most traffic. Therefore, we recommend that you enable this setting.
Cache Feeds-WordPress generates various RSS Feed that allow external applications and services, such as Feedburner, to display the content of your site. Although RSS is not as popular as it used to be, we still recommend that you enable this setting.
- Cache SSL (HTTPS Requests)-if your Web server does not force HTTPS for all incoming requests, enabling this setting may have a positive impact on performance. If you have enforced the use of HTTPS at the Web server level, you do not need to enable this feature.
- Cache URIs with Query String Variables-the query string is the parameter added at the end of the URL (for example, /? version=123). Query strings are typically used to request and display specific data from an WordPress database. Typically, the purpose of a query string is to request a unique version of the page, so we recommend that you disable this feature unless you have a specific query string to cache.
- Cache 404 (Not Found) Pages-W3TC disables this option by default. If you use the disk enhanced page caching method, it may be due to caching behavior. When this option is selected, page 404 returns a 200 response code. Ideally, the 404 page should return a 404 response code, so we recommend testing this setting with your cache configuration to see if it is compatible.
- Don’t Cache Pages for Logged In Users-We recommend that you enable this option. Logged-in users are usually updating the page. After caching is enabled, users need to constantly clear the cache to view page updates.
- Don’t Cache Pages for Certain User Roles-
- this option allows you to bypass the caching of some WordPress user roles. If the do not cache pages for logged-in users (don’t cache pages for logged in users) option is enabled, this option does not affect caching behavior.
- aliases-the “Aliases” feature of AliasesW3 Total Cache allows you to cache the same WordPres content available in different domains. We do not recommend enabling this feature. If your WordPress site is accessible through different domains, such as domain.com and www.domain.com, it is best to set the 301redirection rule to forward requests to your primary domain to avoid penalties for duplicate content from Googl and other search engines.
cache preload-the Cache Preload
“Cache Preload” feature grabs your site map and makes a request to your site page to preload the page cache. For most sites, we recommend that you disable cache preloading because it results in a surge in server resources, which offsets potential performance benefits.
if you do want to enable cache preloading, W3TC allows you to specify the site map URL, update intervals, and pages for each interval. Make sure that “update interval” and “pages per internal” are not set too high to reduce the likelihood of CPU spikes.
cleanup Policy-the “Purge Policy” of Purge Policy
W3TC allows you to specify pages and Feed to be cleared automatically after publishing or editing articles. For most sites, the default settings (home page, article page, and blog Feed) should be sufficient. If you want to add additional pages to the cleanup policy, you can configure a variety of options.
WordPress includes REST API that allows you to query data in JSON format. REST API is used by various plug-ins and is critical for headless WordPress settings. Depending on your exact use case for REST API, caching query results might be a good idea. REST API caching belongs to the category “if you need it, you will know”, so if you are not sure whether REST API caching is enabled, we recommend leaving it as “Don’t Cache”.
Advanced
REST API
in W3TC’s “Advanced” page caching options, you can customize various settings, including accepted query string (accepted query strings), rejected user Agent (rejected user agents), granular Cache Bypass setting (granular cache bypass settings), and so on. For example, if you need to configure W3 Total Cache to never cache articles under a category or tag, you will be able to do so in the “Advanced” option.
because these settings can be very site-specific, we cannot provide recommended settings. That said, if you want to customize a very specific aspect of your site’s page caching behavior, be sure to look at the advanced options.
W3 Total Cache setting-minimize
next, let’s review the “Minify” setting of W3 Total Cache.
Rewrite URL Structure-this setting affects the URL structure of minimized resources. We recommend that you keep it enabled so that your URL looks “beautiful”.
Disable Minify for Logged In Users-if you are doing some troubleshooting or debugging, it may be helpful to disable the reduction of logged-in users. Otherwise, we recommend that you disable this option.
- in the “HTML & XML” section, you can configure HTML minimization settings.
- Inline CSS minification-We recommend that you enable this option to remove spaces in the inline CSS.
HTML & XML
Inline JS minification-We recommend that you enable this option to remove spaces in the inline JavaScript. In some cases, JS reduction may result in code errors. If enabling this option destroys your site functionality, disable it.
- Don’t minify feeds-We recommend that you disable this option. The feed is used only by RSS readers and other similar services, so there is no need to shrink the feed.
- Line break removal-this option is disabled by default and we do not recommend enabling it to ensure that your site is rendered correctly.
- in the “JS” section, you can configure JavaScript minimization settings.
- Operations in Areas-this option allows you to select “embed type” for the reduced JavaScript. For previous and subsequent JS files, you can select “blocking”, “non-blocking”, “non-blocking using async”, and “non-blocking using defer”. Although non-blocking loading methods generally result in better performance, they are not always 100% compatible with all JavaScript code. Furthermore, “async” and “defer” have very different use cases. Therefore, we recommend using the default “blocking” method unless you understand the quirks of non-blocking JavaScript.
JS
Minify or Combine Only-you can choose between two JavaScript optimization modes. When you select “Minify”, your JS files will be merged and shrunk. If you select Combine Only, the resulting composite JS file will not be scaled down. If you encounter problems associated with zooming out and do not want to debug to find the script that caused the problem, selecting the “Combine Only” option may fix the error.
- HTTP/2 Push-if your server supports HTTP/2 server push, enabling this option can help you reduce page load time. The HTTP/2 server pushes files to visitors before they are requested. We recommend adequate testing before enabling this option in a production environment, as server pushes are often misused. Server push is not suitable for larger JavaScript files, and you need to make sure that the benefits are greater than loading JS files directly from the visitor’s browser cache.
- in the “CSS” section, you can configure CSS minimization settings.
CSS
Combine Only-unlike JavaScript files, CSS is usually unaffected by issues related to zooming out. Therefore, we do not recommend enabling “Combine Only”.
Preserved Comment Removal-this setting removes comments from the CSS file. We recommend that you enable this option to minimize file size.
- Line Break Removal-this setting removes line breaks from the CSS file. We recommend that you also enable this option. If you find any display problems after enabling Line Break Removal, disable it. The
- Advanced
- “Advanced” section contains some additional settings to customize the minimization behavior.
Update External Files Every-W3TC allows you to specify the amount of time between CSS and JS file updates. The default setting is 86400 seconds, and your resources will be downloaded and minimized every 24 hours. If your site does not change frequently, please feel free to set a longer period of time.
Garbage Collection Interval-this time period setting specifies how often expired cache data is deleted. The default setting is 24 hours. If your site does not have enough storage space, we recommend reducing “Garbage Collection Interval”. The rest of the “Advanced” section of
- includes input fields that allow you to specify resource files that should never be shrunk. There is also a “Rejected User Agents” field that allows non-shrinking files to be provided to some user agents. Finally, you can add external resource files to include in the minimization of the W3 Total Cache.
- W3 Total Cache setting-the next in the list of object cache
is the “Object Cache” setting of W3TC. For most sites, the default settings work fine, but anyway, let’s review them.
Default Lifetime of Cache Objects-the expiration time of the cached item has not been changed. A longer period of time results in a larger object cache. If you are concerned about the storage capacity of the server, we recommend keeping the default value or reducing it.
Garbage Collection Interval-this setting specifies how often expired cache data is discarded. For most sites, the default value of 3600 seconds (1 hour) should be fine.
- Global Groups-this setting allows you to configure shared cache groups between sites in a single multi-site network. We recommend that you leave this setting as the default unless you have a specific reason for the change.
- Non-Persistent Groups-this setting allows you to select groups of objects that are never cached. Again, we recommend sticking to the default configuration.
- Enable Caching for wp-admin Requests-this option is disabled by default and we do not recommend enabling it because it can cause side effects. In addition, visitors to most WordPress sites never interact with the wp-admin dashboard.
- W3 Total Cache Settings-browser cache
- most WordPress hosts have implemented appropriate browser cache headers at the Web server level. If your host does not, or if you want to further customize browser caching behavior, you can use W3 Total Cache.
in the “Browser Cache” setting, the default settings in the “General”, “CSS & JS”, “HTML & XML” and “Media & Other Files” sections apply to most WordPress sites. Because there are so many settings on this page, we recommend that you consult the developer before making any changes to the browser caching behavior. Having said that, here are some key settings for browser caching.
Expires Headers Lifetime-configuring a long “expires headers lifetime” is important for efficient browser caching. If you use W3TC to configure browser caching, be sure to set this value to
(1 year).
- Cache Control Policy-to ensure that your static resources can be cached by the browser, make sure that “cache control policy” is set to “public, max_age=EXPIRES SECONDS”.
31536000Enable HTTP (gzip) Compression- GZIP compression can significantly reduce file size before HTML pages and minimizing delivery to visitors, so be sure to enable this option if your host’s server configuration supports GZIP. - The Remove query strings from static resources– query string is an additional string added to the end of the URL path to specify request parameters or to force the Web server to deliver new resources. The query string begins with
- , and most Web servers are configured to bypass the cache of requests with the query string. Removing the query string from the page request helps reduce the server load because these requests use PHP to render the page. We do not recommend removing query strings from static resources in W3 Total Cache because they help ensure that the latest versions of CSS and JS files are provided to visitors.
- The Browser Cache settings page also contains various settings related to security headers such as content Security Policy (CSP) and X-XSS protection. We always recommend working with qualified developers to complete these settings, as incorrect configuration will directly affect the user experience of your site. For example, enabling HSTS headers without the correct SSL certificate and HTTPS configuration may make your site inaccessible.
?W3 Total Cache Settings-user Agent Group
the user Agent Group of W3 Total Cache is very powerful if you need to redirect traffic based on the user’s device type. For example, you can configure your site to present different themes when users visit your site on their mobile phones. Similarly, if your mobile site is in a unique subdomain, you can redirect users to a completely different site.
in the era of responsive web design, we didn’t see many use cases for this particular feature. Today, the best practice is to make your site responsive from the start, rather than relying on multiple themes or mobile device-only subdomains.
W3 Total Cache Settings-the reference group
HTTP reference is an optional HTTP header that provides information about the origin of the request. For example, if a visitor clicks on your site from the Google search list, the HTTP referral source URL will be
.
in W3 Total Cache, you can define custom caching behavior based on the HTTP reference of a request with “Referrer Groups”. For example, you can create a reference group made up of search engines and customize the caching behavior only for requests from these domains.google.comis similar to the “user agent group” mentioned above, and you can also use the “reference group” feature to redirect requests to different domains. Most WordPress sites do not need to set up reference groups, so we do not recommend configuring any.
W3 Total Cache Settings-the latest cache group supported by the Cookie group
W3 Total Cache is “Cookie Groups”. This feature allows you to create unique cached bucket and behaviors based on the requested cookie. Similar to user proxy groups and reference groups, most sites do not need to set up custom cookie-based caching configurations. If your site requires cookie-based caching, we recommend that you work with developers to configure it correctly.
W3 Total Cache Settings-CDN
now, let’s continue with the CDN settings for W3 Total Cache.
Host Attachments-enable this option to provide resources from the WordPress library from CDN.
Host wp-includes/ Files-enable it to provide files in the
- folder from CDN.
- Host Theme Files-enable this option to provide theme files from CDN.
wp-includesHost Minified CSS and JS Files-enable it to provide minimized CSS and JS files for W3TC from your CDN. - Host Custom Files-if there are no files in your library or theme folder, you can add file paths in W3TC to provide them from CDN.
- The Add Canonical Header-
- rel= “canonical”
- tag can help search engines identify the original source or URL. Because CDN usually uses different domains, adding a specification tag informs the search engine of the location of the original resource. Having said that, it’s OK to keep this setting disabled, because modern search engines are smart enough to identify CDN without affecting your site’s SEO ranking.
AdvancedOnly Purge CDN Manually-We recommend that you disable this option to let W3TC handle cache cleanup automatically.
Disable CDN on SSL Pages-disables this setting. If you are using CDN, it is best to enable it on both HTTP and HTTPS pages.
- Use CDN Links for Media Library on Admin Pages-We do not recommend enabling this option because it overrides the URL in the library.
- Add CORS Header-enable this setting to allow your CDN resources to appear on other domains.
- Disable CDN for the Following Roles-this option allows you to disable CDN for certain WordPress user roles. In most cases, it is best to disable this option.
- Wp-includes File Types to Upload-this field specifies the file format that
- will provide from your CDN. For most sites, the default list of file formats should be fine. If you have custom files in your
- folder, please feel free to add other formats as needed.
wp-includesTheme File Types to Upload-this field specifies the file format in the WordPress theme folder that will be provided from CDN. The default list contains all popular resources, images, and font formats. Feel free to add other formats if necessary.wp-includesCustom File List-if you enable “Host Custom Files”, you can add a list of files in this field to provide services from your CDN. - Rejected User Agents-this field allows you to specify a user agent that will not provide resources from your CDN. We recommend leaving this field blank to ensure that your CDN is used correctly.
- Rejected Files-this field allows you to specify files that should not be provided from CDN. If you are using a service that requires resources from your root domain, you can add the file path to the “Rejected Files” field.
- W3 Total Cache Settings-user experience
- next, let’s customize the “User Experience” or deferred load settings in W3 Total Cache.
Process HTML Image Tags-enable this option to ensure delayed image loading.
Process Background Images-if you use `background` to display images in CSS, enabling this option will allow delayed loading of these images.
- Exclude Words-in this field, you can specify text to bypass delayed loading. For example, if you add
- To this field, the displayed image
- will not be delayed to load.
no-lazy-loadScript Embed Method-this setting allows you to customize the loading method for deferred loading scripts. The default
- can use this method to reduce the number of HTTP requests that load the page. Available extensions for
asyncW3 Total CacheinlineW3 Total Cache provides a variety of extensions to integrate with third-party services. W3TC currently has extensions to the following services.
if you use any of these services on your site, we recommend that you set up the relevant extensions to ensure correct compatibility with W3 Total Cache. In this section, we will learn about the Cloudflare extension for W3 Total Cache. How
uses the Cloudflare extension to set up W3 Total Cache
- AMP
- Cloudflare
- Google Feedburner
- Fragment Cache
- Genesis Framework
- New Relic
- Swarmify
- Yoast SEO
- WPML
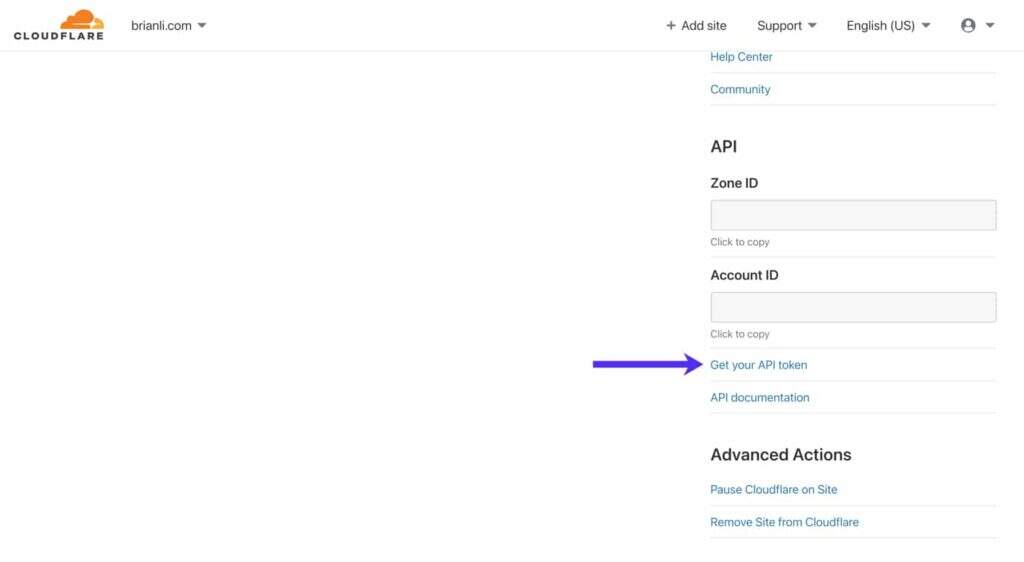
to integrate Cloudflare with W3 Total Cache, you need two pieces of information in the Cloudflare dashboard-account email and API key. Account email is the email address you use to log in to Cloudflare. Let’s take a look at how to set the Cloudflare API key.
in the Cloudflare dashboard, click the “Overview” tab. Next, scroll down and click Get Your API Token in the right sidebar.
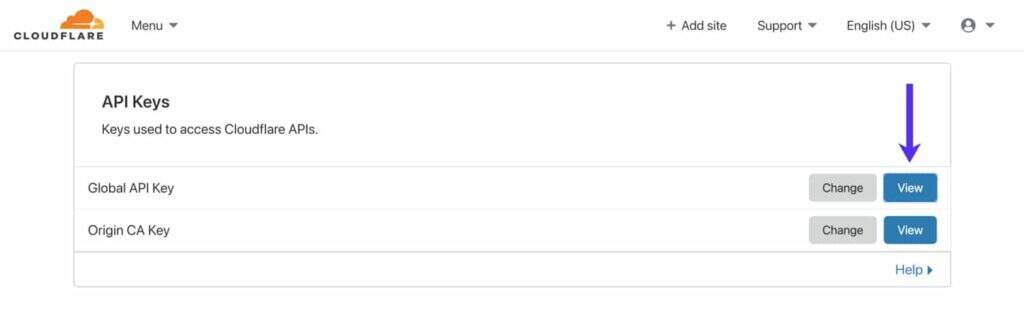
View your Cloudflare global API key
scroll down, and then click View next to “Global API Key” to get your Cloudflare API key. Please be careful not to share this API key anywhere other than W3 Total Cache, as it can be used to control your Cloudflare account.

View your Cloudflare Global API Key
next, activate the Cloudflare extension in the “Extensions” page of W3 Total Cache, and then click “Settings”. In the Credentials section, click the Authorize button.

authorizes Cloudflare
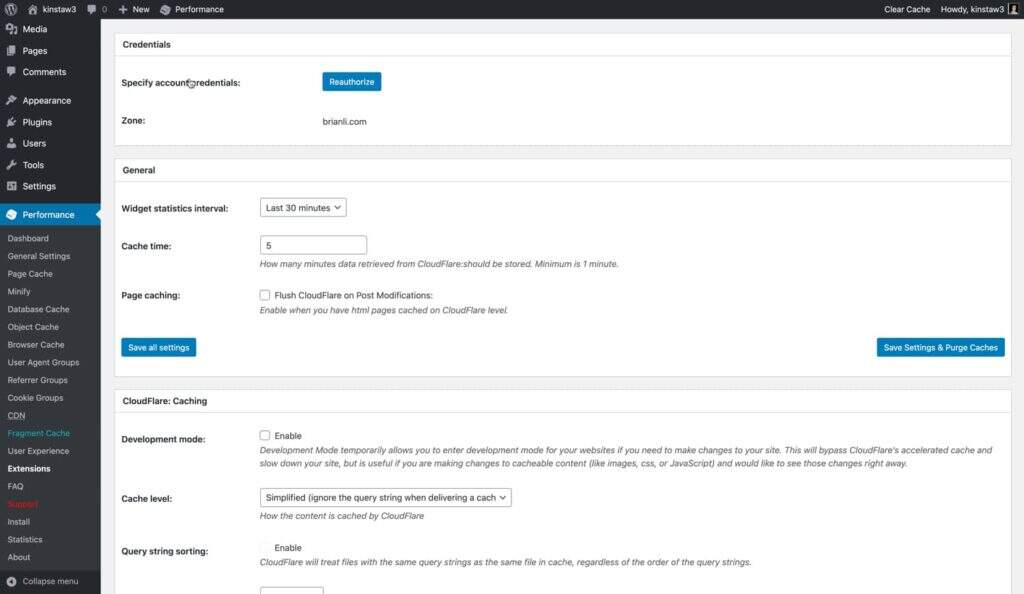
in W3 Total Cache to enter your Cloudflare account email and API key in a subsequent pop-up window. If you receive an error message, please check carefully to make sure your email address and API key are correct. After the credentials are authorized, you should see other Cloudflare settings on the page. Cloudflare setting

in
W3 Total Cache Let’s review the Cloudflare setting

in W3 Total Cache
Widget Statistics Interval-this specifies the time period covered by W3TC’s Cloudflare widget. The default setting is 30 minutes. If you want to see a longer time period, please feel free to add it.
Cache Time-this specifies the amount of time that widget data from Cloudflare is cached. If you do not plan to use this widget heavily, we recommend increasing this number to reduce the number of requests made to Cloudflare from your site.
- Page Caching-if you have configured Cloudflare to cache HTML pages of your WordPress site, enable this option to automatically clear the Cloudflare cache after articles are modified and updated.
- Cloudflare caching
This section of - allows you to customize the cache settings for Cloudflare.
Development Mode-disable this option unless you need to put Cloudflare in development mode. When Cloudflare is in development mode, edge caching, zooming out, and image optimization are disabled for three hours. This allows you to view updates to the CSS and JS files immediately and is useful for troubleshooting.
Cache Level-for most sites, we recommend using the “Standard” cache level, which provides different resources each time the query string changes. If you are 100% sure that your WordPress site does not use query strings to provide dynamic content, you can also use the “Ignore Query String” setting.
- Browser Cache TTL-We recommend that you set Cloudflare’s browser cache TTL to 31536000 seconds, that is, 1 year.
- Challenge TTL-Cloudflare provides a variety of security-related services, and guest Challenge is one of them. If Cloudflare detects malicious users or strange behavior, it will provide Challenge messages in the form of Captcha. The Challenge TTL setting specifies when users can visit your site after completing Challenge. The default setting is 3600 seconds, and visitors who receive Challenge will be able to use your site for 1 hour before another Challenge.
- Edge Cache TTL-this setting controls how long resources are cached on the edge server of Cloudflare. We recommend setting it to a maximum of 31536000 seconds or 1 year.
- Cloudflare content processing
- gives us an in-depth look at Cloudflare content processing settings in W3 Total Cache.
Rocket Loader-Cloudflare’s Rocket Loader speeds up JavaScript loading on WordPress websites. If your site has a lot of JS, we recommend enabling Rocket Loader.
Minify JS/CSS/HTML-if you have enabled minimization of HTML, CSS, and JavaScript in W3 Total Cache, disable these options in the Cloudflare extension settings at any time, as there is no need to repeat minimization.
- Server Side Exclude (SSE)-this option allows you to hide sensitive information from suspicious visitors (according to Cloudflare). Server-side exclusion is useful for hiding e-mail addresses, phone numbers, and other personal information on your site. To use SSE, enable it and wrap the sensitive information
- in tags in HTML code or PHP theme templates.
- Email Obfuscation-when enabled, Cloudflare will use JavaScript to automatically obfuscate email addresses on your WordPress website. Although confusion does not completely get rid of spam, we recommend that you enable this option because it does prevent basic robots from grabbing e-mail addresses from your site.
Cloudflare image processing - let’s review the image processing settings of Cloudflare.
Enabling theft protection for Hotlink Protection- will prevent other sites from embedding your images. If you encounter bandwidth limitations due to unauthorized external embedding, enabling “Hotlink Protection” can help you reduce bandwidth usage.
Mirage (Professional only)-Mirage optimizes image transmission to low-bandwidth devices and networks. This feature applies only to Cloudflare Pro plans and later versions.
- Polish (Professional Edition only)-Polish optimizes images on your website and can be configured to provide WEBP images to supported browsers. This feature applies only to Cloudflare Pro plans and later versions.
- Cloudflare protection
The main function of - Cloudflare is a complex firewall that can help protect you from DDoS attacks and malicious actors. Let’s review the security settings for Cloudflare.
Security Level-this setting controls the sensitivity of Cloudflare firewalls and security rules. For most sites, we recommend that you set the Security level to medium.
Browser Integrity Check-this feature looks for bad behavior and suspicious user agents. If it detects potentially malicious users or spammers, Cloudflare will automatically challenge you. We recommend that you enable this feature.
- Always Online-if your source fails, this option will serve the static HTML page of your website. If you have configured Cloudflare to cache HTML, we recommend that you enable it.
- Web Application Firewall-Cloudflare’s WAF or Web application firewall will scan incoming traffic and filter out “illegal traffic” arriving at your site. We recommend that you enable this feature.
- Advanced DDoS Protection-this feature is enabled by default and cannot be disabled as long as the agent for Cloudflare is active. DDoS protection helps protect your site from distributed denial of service attacks.
- Max Upload-sets the maximum allowable file size for uploading to your website. You need to make sure that this setting is equal to or greater than the upload file size setting in WordPress.
- finally, you need to make sure that your Cloudflare SSL settings are configured correctly. Let’s review the correct configuration in this section.
- SSL-the “Full” or “Full (Strict)” SSL option is generally recommended. The Flexible option is not compatible with some hosts. “Full Strict” requires a SSL from a valid certificate authority, and the “Full” option also supports self-signed SSL. The “Flexible” option does not require an SSL certificate on the source server-we do not recommend this option because it is the least secure.
Cloudflare SSL
TLS 1.2 Only-TLS, or transport layer security, is a security protocol for transferring data over a network. Some PCI compliance standards require that support for TLS 1.1 and earlier be abandoned. If this is a requirement of your site, you can enable the “TLS 1.2 Only” setting in Cloudflare to set the minimum TLS version to 1.2.
- sets W3 Total Cache
- WooCommerce for WooCommerce is the most popular e-commerce platform for WordPress websites. If you are using W3 Total Cache in a store supported by WooCommerce, you need to ensure that your configuration is correct to avoid caching customer details.
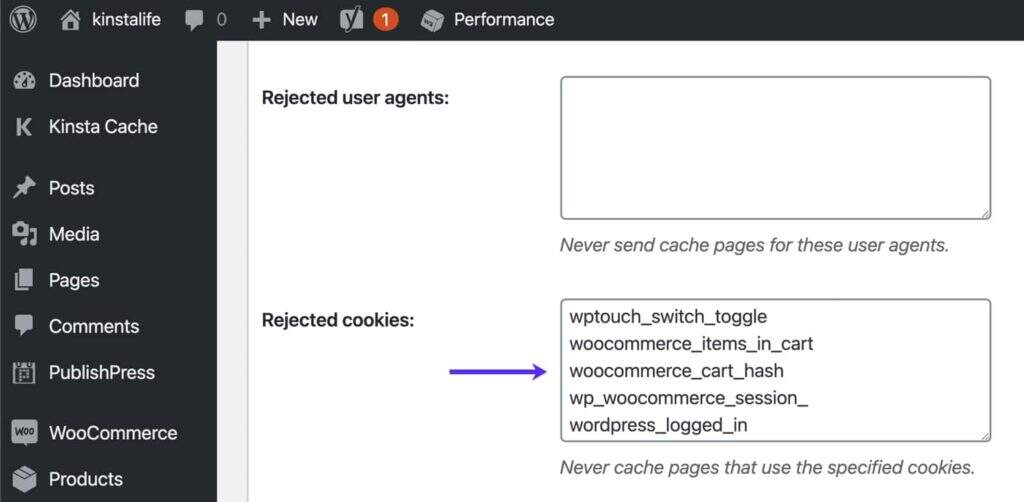
Bypass WooCommerce Cookie
to bypass the page cache for pages with a WooCommerce-specific cookie, go to the Page Cache setting of W3TC, scroll down to Rejected Cookies, and add the following four items. For security reasons,
bypasses WooCommerce cookie
in W3 Total Cache, and we also recommend bypassing WooCommerce-specific URL, such as shopping cart page, checkout page, and account page. To bypass these pages from the cache, go to the “Page Cache” setting of W3TC and add URL to the “Never Cache the Following Pages” section.
- woocommerce_items_in_cart
- woocommerce_cart_hash
- wp_woocommerce_session_
- wordpress_logged_in

bypasses the WooCommerce page from W3 Total Cache how
resets all settings in W3 Total Cache

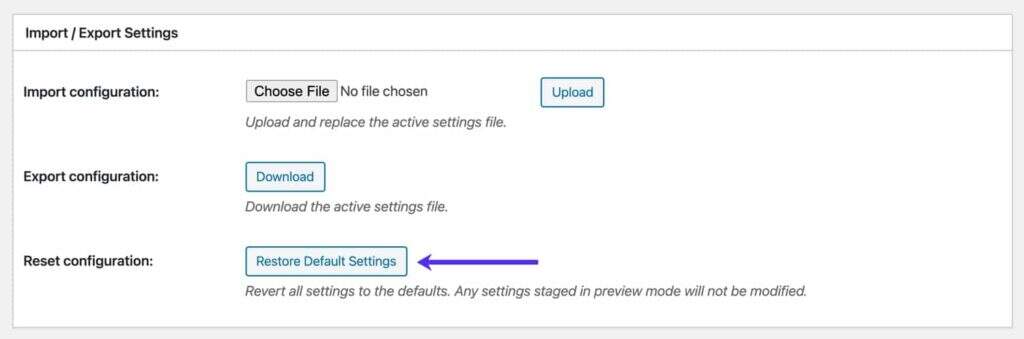
in some cases, you may need to restart the W3TC configuration. Here is how to restore the W3 Total Cache to the default settings. Go to the General Settings menu of W3TC, scroll down to the Import/Export Settings section, and then click Restore Default Settings.
resets W3 Total Cache to the default settings
summary

as you can see, the W3 Total Cache plug-in features and settings are very rich. From page caching to resource reduction to Cloudflare integration, W3TC has everything you need to improve the performance of your WordPress site!
小结
如您所见,W3 Total Cache插件功能和设置都非常丰富。从页面缓存到资源缩小,再到Cloudflare集成,W3TC拥有提升WordPress网站性能所需的一切!

