
Fourteen years ago, iPhone changed the way we browse, shop and behave. This is why small business owners must use websites suitable for mobile devices, or why most websites now support responsiveness.
in January 2007, Steve Jobs (Steve Jobs) entered the Macworld Expo stage. Apple’s co-founder and CEO promised the world three things in his iconic style: an updated iPod, a phone and a microcomputer.
lists the attributes of each project: “widescreen iPod with touch control, revolutionary mobile phones, and groundbreaking Internet communications devices.”
, however, did not launch three separate products when it was time for big exposure. He triumphantly launched a gadget: iPhone. The original Jobs did not mean three separate devices, but one device! We call it iPhone. ” With its full-touch interface and stylish beauty,
stands out among other smartphones on the market. Eleven years later, more than 1 billion have been sold. Experts praise it as one of the most important equipment in this century.
iPhone led the smartphone revolution and changed the way websites are built and used, introducing mobile and responsive design. Today, almost everything we can do-from ordering takeout food to recruiting Lyft to sharing photos on social media to posting on blogs-can be done on smartphones. IPhone is the key to this shift.
Mobile design 14 years after the release of iPhone
nowadays, many people use smartphones as their only computers. The population with smartphones is 3 billion, and the population with computers is 1.3 billion. Pete Polgar, chief marketing officer of Clikz Digital,
‘s digital design and marketing agency based in Little Falls, New Jersey, says mobile traffic is increasing year by year and is expected to surpass desktop traffic. “phones have more uses than computers and provide more value to end users,”
said. ” “as the technology gets cheaper and cheaper, you will see a significant increase in phone usage in the next few years.”
Polgar says that if your site is not optimized for mobile devices, you will miss the opportunity. He pointed out that if your site is not suitable for mobile devices, Google will not give your site a good ranking. He added: “if users have a poor mobile experience, they are likely not to include your page directly.”
What does Mobile Web Design mean?
responsive website design means that no matter how large the screen is (from mobile phones to watches to tablets to desktops), the site will fill the screen and display information in a clear way. “it doesn’t mean you have to make flyers or print newsletters and have a constant canvas size,” explains Matt Felten, a product designer at
in Los Angeles. “the proliferation of iPhone means that designers must adapt to variable screen sizes and come up with new approaches for many different devices.”
Create a website from scratch? Give priority to movement
Bryan Clayton, CEO of
GreenPal, spent nine months building the company’s website from scratch. “it’s at the gate,” he said. “there’s a big problem here.” “We assume that most users will buy lawn care services from desktops or laptops. But it soon became clear that more people visit websites on mobile phones and tablets than desktops or laptops (4: 1). “
‘s original full-featured desktop experience includes a variety of ringtones, such as animation. “We had a variety of other features that made the desktop experience enjoyable,” he recalls. ” “the problem with this approach is that the desktop experience does not translate into a mobile Web browser.” As a result of
, the website was is swollen and cannot function properly on mobile devices. Users find that they have to pinch and zoom to complete the registration process. “before rebuilding our website to provide a mobile-first experience, the conversion rate on mobile browsers was less than 4%,”
said. “this means that people who try to register are abandoned 96% of the time.” After
rebuilt the site as a mobile priority, Clayton found that 82% of people who initiated the registration process to get free price estimates completed the process through mobile devices and tablets. “our mobile device-first product is the only reason we play games today,”
said.
Find out the audience of the website
Polgar found that many customers still require desktop-based sites. But he said: “many of these companies do not analyze how their customers find them on mobile devices.” For the launch or redesign of any website,
advises business owners to first figure out how their customers use their website. Once you have determined how they will use the site, you can develop an appropriate strategy.
In addition, make sure that all readers can access your site-from adjusting the contrast so that color-blind people can read the content, to making it accessible to the visually impaired through screen readers.
Seek customer feedback
Zondra Wilson, the owner of
Los Angeles Blu Skincare, found his site unsuitable for mobile devices only when he started asking customers for feedback. “I asked my clients to write a review and they would say they couldn’t find where to write,”
recalls. “I ask them about the blogs or articles I post, and it’s hard for them to find them. They can’t view my website on their mobile phone. Before I show my first photo or any information about my company, they have to scroll down a lot. They don’t know how to browse my website. Many people were frustrated and didn’t walk through the home page. “
Wilson (Wilson) recently upgraded its website to a more mobile version and has noticed that users are browsing more pages on the site than usual.
Consider a small screen
in the mobile world, less is more. Since mobile phones are not as powerful as desktop browsers, you should make sure that your site is optimized to load quickly and that your virtual host can handle traffic, Polgar explained. In the end,
, the best design strategy is simple: eliminate all excess clutter.
“you need to design for small products,” says Felten. “you have to be more focused. You must reduce information and content. ” After placing the mobile site, you may find that there is no need to add more content to the desktop version at all.
Polgar said: “small businesses will have to change their current marketing strategy because their screen real estate has shrunk dramatically.” Vitaliy Vinogradov, CEO of
Modern Place Lighting, found that switching to mobile-first design brought about a 30 per cent shift compared to desktops. “one of the important things to do is to remove extra plug-ins, pop-ups or any other screen inhibitors from the mobile version of the site,” he said. “
and his team combed the site and removed some social sharing plug-ins that take up valuable resources on the screen.
Perfect your design aesthetics
The rise of

mobile phones has spurred the rise of design-centric companies such as Apple and Google. Felten says today’s consumers expect more complex designs. “it’s a big boost to see a business case for a beautiful and good-performing website,”
said. “if I am a small business owner and all the competitors have a very good, responsive website, and I don’t make a negative comment on my product in less than a second.”
, on the other hand, if you have a well-designed website, people will think you value it and pay as much attention to it in the product.
Consistent user experienc
Before
‘s mobile-first design, people built a website that could be viewed on the desktop, and then designed a mobile version.
problem? Your desktop site may look completely different from a mobile site on
. For example, Gmail applications on mobile phones are different from mobile and desktop websites. Felten says a simple responsive design eliminates significant differences in the user experience.
Consider social media
Felten says the vast majority of blogs are read and shared socially.
think about it: from cat photos to product reviews to memes, if someone shares what they read from a blog, it’s probably through a social platform. Felten recommends that in this case, you need to make sure that you have a responsive design.
your business should have social media on the right platform, so you can attract the most people. “for some companies, it makes sense to have a Facebook, while others need an Instagram,” he said. ” “this creates multiple entry points for your site and is a way to showcase your full service.”
Do you need an application?
iPhone also introduces the concept of APP applications that companies can build for their customers. But does your company need one? Felten says you should make sure your website provides strict information.
if your company provides day-to-day functions (such as booking services, checking balances, or ordering products), it’s best to create a matching application.
What’s the next step?
“for any small business, you need a website, and all browsers must be suitable for mobile devices,” Felten said. In addition, Polgar expects the cloud to become more important, which means that companies will have to design around making your files easily accessible through Internet connections. 7 ways
optimizessites to adaptto mobile
now that we’ve explained why it’s necessary to prepare your site for mobile use, let’s be more practical. In the next few sections, we will guide you through some of the most critical aspects of creating a website optimized for mobile devices, from simple to technically complex.
We recommend that you take the time to implement as many of these methods as possible to improve the likelihood that your website will function properly on all devices (and is favored by the Google Mobile first Index). Let’s get to work.
1. Use Google’s mobile device-friendly tool to test the website
Before
takes any further action, it is wise to check your site’s performance in terms of mobile friendliness. Doing so will help you familiarize yourself with specific areas of the site where you need to work and provide you with useful information on how to improve.
One way is to simply use your website on several different devices. Use your own smartphone or tablet to visit the site and see how it looks and feels. Doing so allows you to know when to load, how the design works on a smaller screen, whether the content is still readable, and whether the navigation is easy to use. After
completes this operation, you can use a dedicated testing tool to delve deeper. Fortunately, Google has created a website that you can use for free, which will show you whether your site meets the criteria for its mobile pages. Appropriately, this is called a “mobile device-friendly testing tool”.

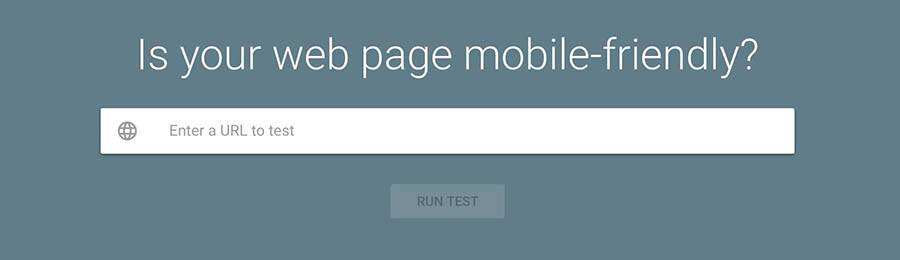
to test your site, simply enter its URL and selectRun Test. This process usually completes in a few seconds, at which point you will see the result.

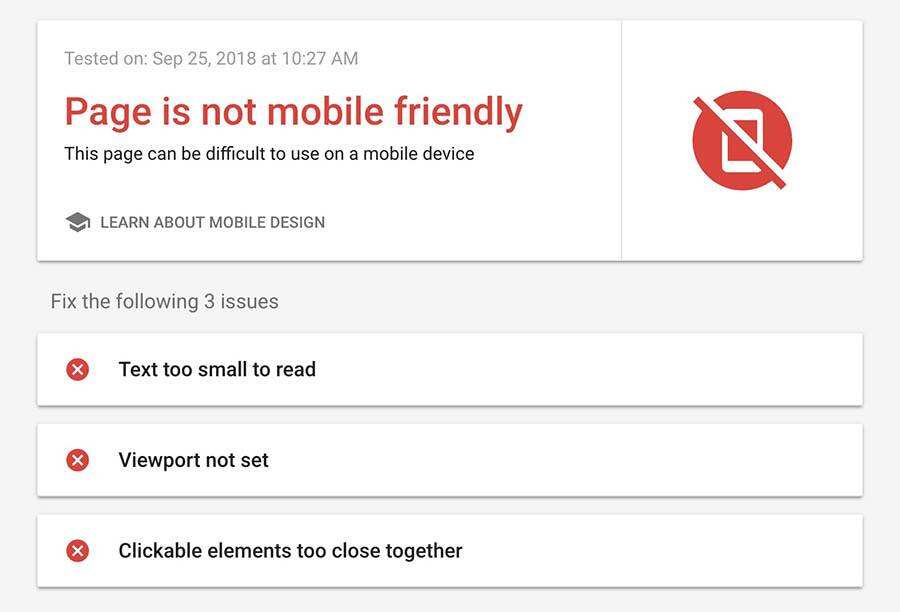
if your website is suitable for mobile devices, you will see a message informing you, and a screenshot of your website’s display on your smartphone will also be displayed on the screen. On the other hand, if your site is not suitable for mobile devices, the results will show you which elements need to be adjusted.

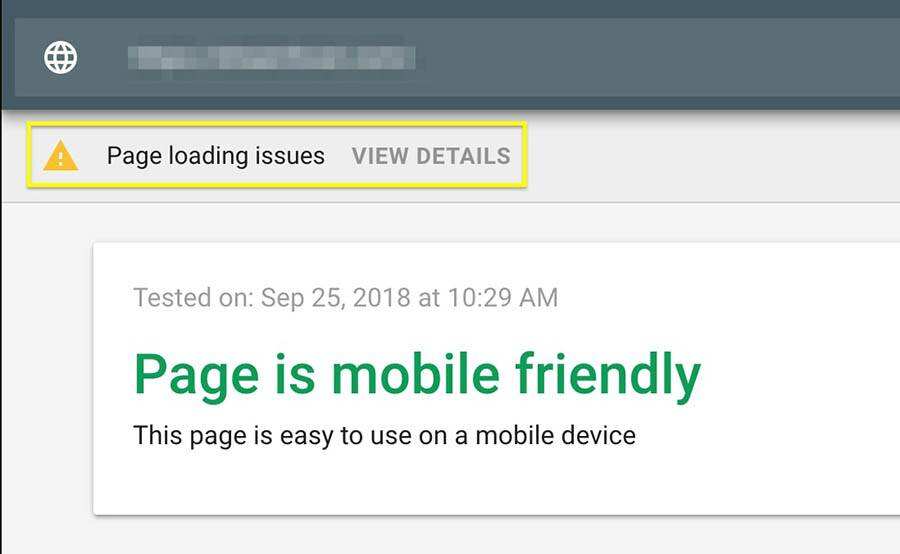
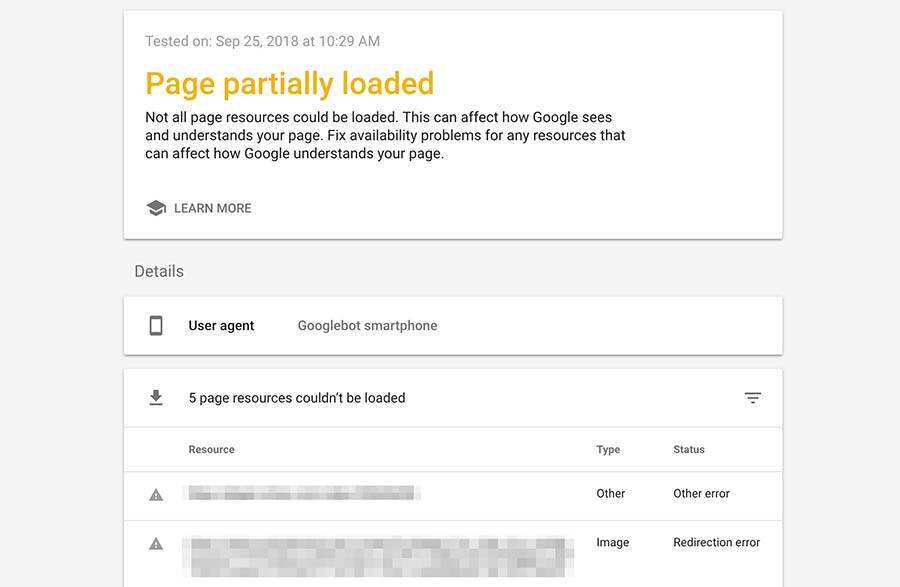
even if your site gets overall good results, it may still be difficult to load some assets. In this case, you will see the “page loading problem”notification.

this opens a page where you can see exactly which resources Google cannot load.

at this point, you can deal with each of the listed issues in turn. For example, you can edit your‘s robots.txtfile to allow Google access to blocked files, or to fix any redirection errors.
two。 Use responsive WordPress themes
needs to keep some considerations in mind when choosing a WordPress theme. First, you need to make sure that it is optimized and does not adversely affect the performance of the site. It also needs security and provides you with the settings you need to customize it. Of course, it also needs to have an attractive appearance and style. One of the criteria that
is easy to overlook in this process is whether the theme supports responsiveness. This means that no matter which device, browser and screen size you browse, the design of your website will be presented correctly. Fortunately, most of the topics these days are fully responsive. This is especially true for many options in the WordPress theme market.
however, you need to make sure that a given topic is responsive before installing it. In most cases, developers explicitly mention this in the topic description, so be sure to check its feature list carefully. Other

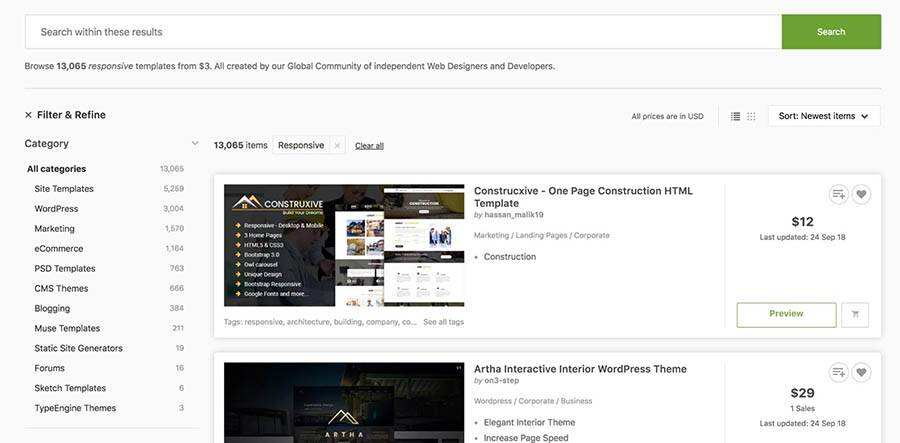
sites will let you filter topics to show only responsive options. ThemeForest is such a place. After

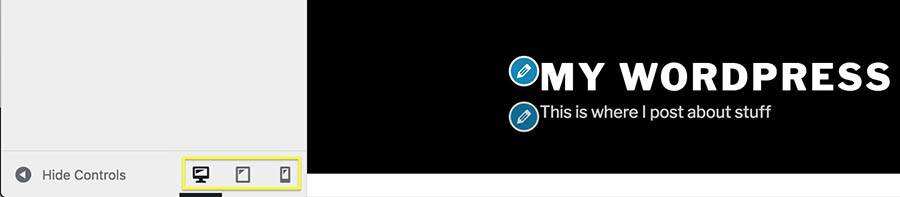
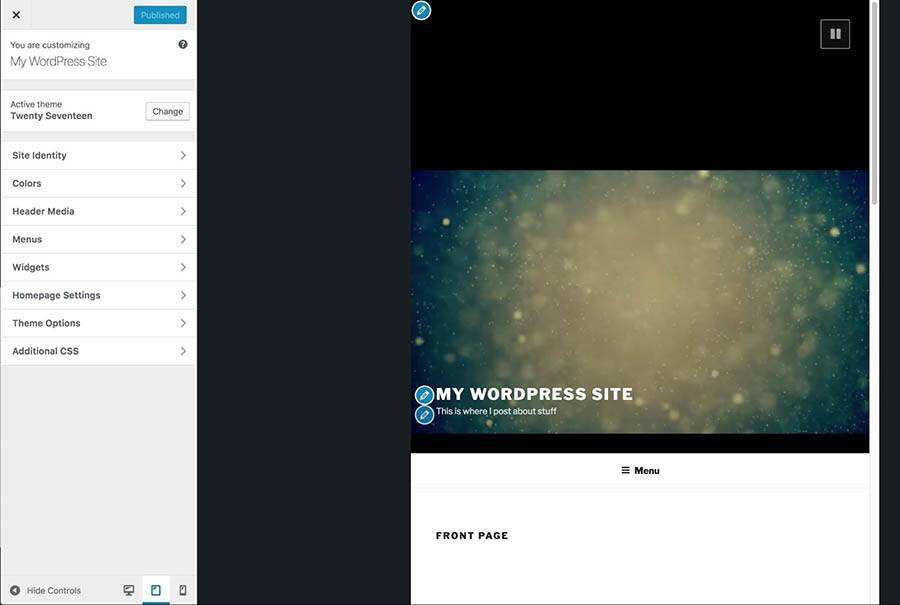
finds a favorite theme and provides a responsive design, you may want to see what your site actually looks like on each device. If you have installed a theme, you can do this by navigating to theappearance& gt;Customin the dashboard. If you look at the lower-left corner of the screen, you will see a set of icons that represent different devices.

clicking one of these will change the view and display your website, which will be displayed on the type of device you selected.

you can now see exactly how quickly the theme responds and whether it can be further configured to improve the mobile experience. It may take some time to find the correct response topic and make it available on various devices, but the end result will be worth it.
3. Select a reliable virtual host
as we’ve said before, we’d be happy to say it again-choosing the right Web host for your site is one of the most critical decisions you need to make. The simple fact is that if the host or plan you choose doesn’t provide the speed and resources you need, nothing you can do can stop your site from performing poorly.
your web host will do a lot of work in determining the performance of your site, and speed is especially important when optimizing mobility first. We will discuss why this is explained in more detail later. Now, it’s important to know that choosing a host that keeps your site running fast will go a long way towards making your site mobile-friendly.
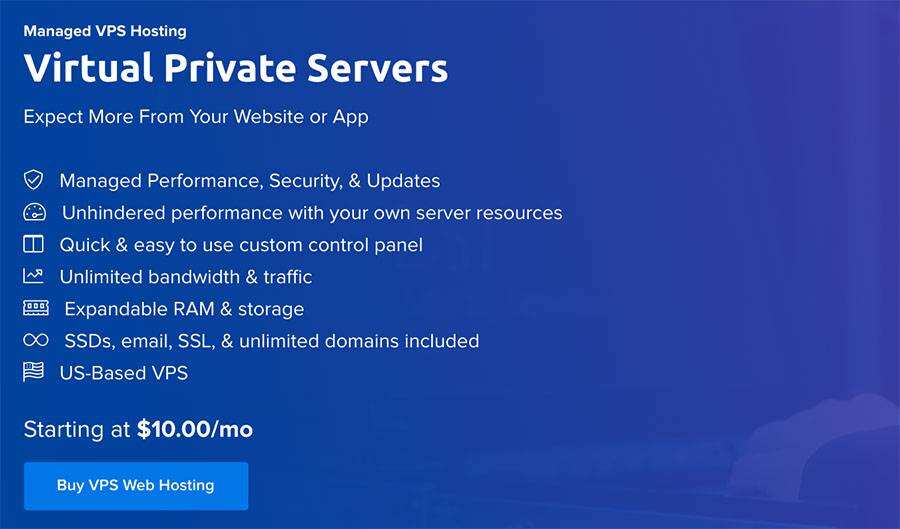
with this in mind, you need to choose a plan that ensures consistent high performance and absolutely minimal downtime. In most cases, the best option is to adopt VPS hosting programs, as they are often affordable, but always provide excellent performance.

however, if you need more web hosting services, you may need to use a managed dedicated server-which means you will be able to use a server reserved specifically for your site. This not only allows you to customize the server to your exact requirements, but also means improved security and speed-both of which are key elements on mobile-friendly sites.
4. Reduce the loading time of a website
as we implied in the previous section, in the mobile priority world, website speed is particularly important. Of course, keeping the site’s load time at a minimum is an important consideration. In fact, optimizing the speed of your site can not only help you reduce the bounce rate, but also improve the user experience.
however, when you optimize a Web site for mobile users, performance becomes more important. Not long ago, Google launched “Speed Update” to make website speed a ranking factor for mobile pages. Therefore, if you want to easily find your site in search engines, it is important to consider the effectiveness of your site on mobile devices.
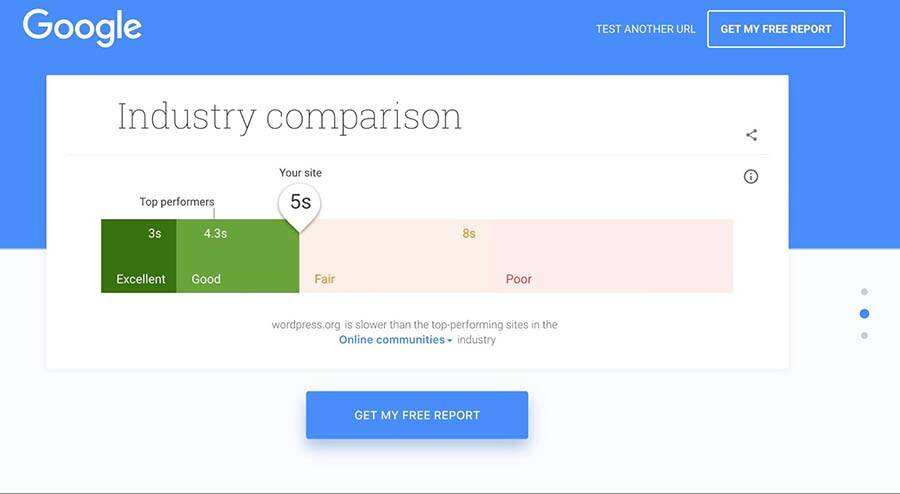
Test the speed of the mobile end of the website
the first thing you need to do is to find out how your site is currently running. Google once again provides you with the “Mobile Speed Test” tool to help you.

you need to enter the URL of the site here, and then click the arrow button. The tool will visit and scan your website to see how fast it can load on your mobile device.

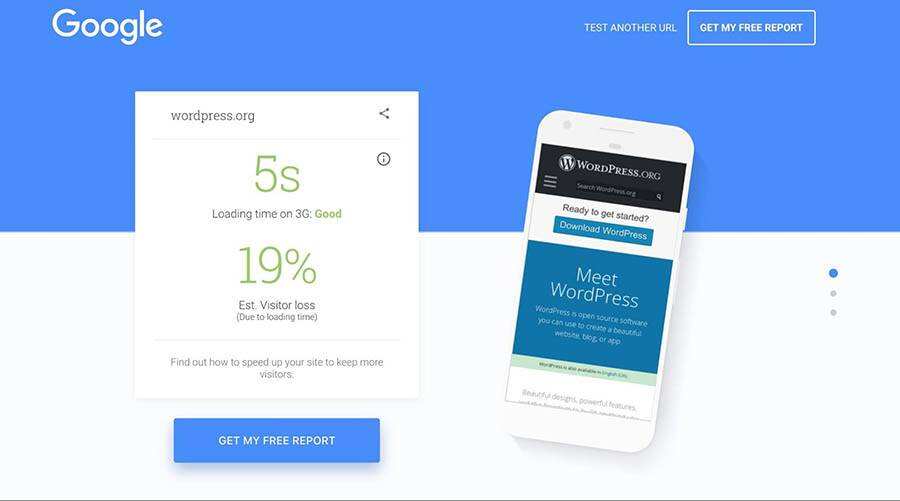
you can also scroll down to find more details. Here, you will see how your site compares with your competitors, and you can even save a few seconds of loading time.

if you want to shorten these times, there are several ways to optimize your website to improve the performance of desktops and mobile devices.
Optimize the loading time of a website
shows us some basic ways to improve the speed of your website.
- implements caching. Whenuses caching, some site files are saved in a more convenient location (for example, on each visitor’s local device), so you do not need to download them every time you visit a new page. There are many free caching plug-ins available, although some hosting plans include this feature by default.
- uses CDN. Instead of transferring files from a central server,CDN allows you to store copies of them on a series of geographically distributed servers. Regardless of the location of a given user, this makes the loading time more balanced and reduces bandwidth usage.
- compressed image. Largeimage files are usually the main culprit for slow loading times. By compressing them, you can reduce their size without affecting their quality. There are many free and advanced solutions that can help you with this task, including ShortPixel plug-ins and TinyPNG tools.
- minimizes the code. By optimizing your site’s CSS,HTML and JavaScript code,can make it more efficient and save valuable time.
- keeps updating.using outdated software to run your website not only makes you vulnerable to security issues, but also makes it impossible for the site to run at its maximum efficiency. These problems can be avoided by updating plug-ins, themes, and CMS from time to time.
although this may seem like a daunting task, in fact, most of these technologies can be implemented using simple free solutions that require little configuration from you. Therefore, your site should be significantly better on mobile devices and have an advantage in search engine rankings.
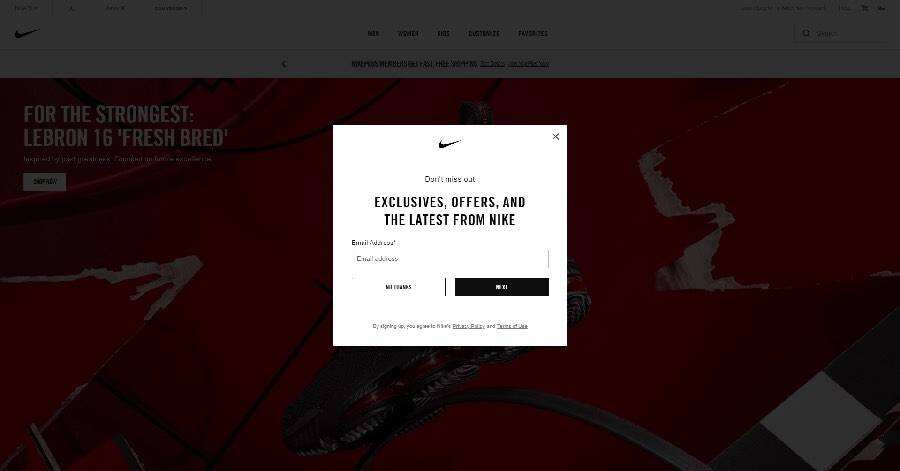
5. Redesign pop-up windows for mobile devices
Although
pop-ups have received a lot of criticism, they are still one of the most effective ways to attract the attention of visitors. Therefore, we wouldn’t be surprised if your site contains at least one or two strategic pop-up windows designed to increase the number of conversions or pass important information to users.

, however, this can be a problem when viewing your site on a mobile device. On smaller devices, screen space becomes more important, and even medium-sized pop-ups can be more destructive than those displayed in the desktop version of your website.
has recently implemented a number of pop-up penalties to combat pop-ups that damage the user experience in this way. These are actually a set of rules that pop-up windows must follow to avoid frustrating mobile users or covering too many sites. To avoid penalties for
, you need to make sure that your mobile pop-up windows follow these guidelines. To put it simply, you will need to configure the pop-up window as follows. The
- pop-up window must be as accessible as possible.on mobile devices, pop-up windows should cover only a small part of the screen.
- pop-up windows must be easy to close. Whatshould be aware of is that mobile users can usually close pop-ups with clearly visible buttons of the right size.
- pop-up windows that contain the necessary information are exempt.the above guidancedoes not apply tofor login dialogs, age verification forms, or pop-up windows that display necessary information (such as cookie notifications). As long as
keeps these considerations in mind when designing pop-up windows, there is no risk of being punished.
6. Enable accelerated mobile pages (AMP)
Google has also launched its “accelerate Mobile Web” (AMP) project as part of its Google mission to make the mobile surfing experience smoother. The project has grown dramatically since its launch in 2015, and many sites are now using AMP to ensure that its mobile version runs at its best performance.
so, what is mobile page acceleration? In short, this is a way to create a mobile device-friendly version of a website page. This involves stripping content, as well as deleting unnecessary media files and advanced layouts. The AMP version will then be made available to users who use mobile devices to access your website.
of course, AMP has many other features, including specially created versions of site HTML and JavaScript files, but fortunately, you don’t need to know all the technical details to use this technology yourself. If you want to create your own AMP page, the AMP WordPress plug-in is a good starting point.
although this plug-in provides many features, it will introduce you to the basics of using AMP and is very easy to use. You just need to download and install the plug-in, which will automatically generate the AMP version of the page. You can even change the appearance of the page to better control the appearance of the page on the mobile device.

7. Create a mobile app
At the end of
, we came up with a solution that seemed too drastic at first glance. After all, not long ago, mobile applications were unique to large websites and services. However, the market has changed so much that it has become commonplace for almost all types of enterprises or organizations to provide mobile applications, except for standard responsive websites.
‘s creation of dedicated applications brings many unique advantages that simple websites cannot provide. For example, it allows you to provide subscriptions and process them directly through your own interface. When you post content or want to share some news, you can also use push notifications to attract the attention of users. Although
can write mobile applications from scratch (or hire developers to write code), a simpler solution is to use a tool to help you turn your Web site into an application. One of the solutions optimized for WordPress users is AppPresser.
, an advanced tool, plans to start at $19 a month. To do this, you will get an intuitive application builder interface that should be easy to use if you are already familiar with WordPress.

uses this interface to quickly combine applications for specific sites (for Android and iOS) and then share them with users. For example, you can submit it to the app store or provide it directly to visitors or subscribers to the site.
Summary
We now live in a world where the mobile web comes first. Most Internet users rely more on mobile devices than desktops, which means you need to think carefully about how your site works and what it looks like on a smaller screen. Optimizing your site so that it performs well and is still easy to use on mobile devices is key, especially if you don’t want to be punished by search engines.
我们现在生活在移动网络优先的世界中。与台式机相比,大多数互联网用户对移动设备的依赖更多,这意味着您需要仔细考虑网站的工作方式以及在较小屏幕上的外观。优化您的网站,使其性能良好并且仍可轻松在移动设备上使用是关键,尤其是如果您不想受到搜索引擎的惩罚时。

