
Almost every website needs a contact form. This is a dynamic element that helps visitors interact with you. However, contact is not the only job of site forms. If you work as or for a charity, develop software, or need to provide financial support for your project, you can also create a donation form.
Although you will piece together the form in the same way as any other way, some elements will be different. Therefore, you need to introduce a flexible and excellent plug-in for this work. Gravity Forms is one of the best examples, and it has been well received by both users and developers.
In this article, we will show you how to build a donation form using the Gravity Forms plug-in. We will discuss later why it is the focus of this article. First, let’s talk about the general concept and thinking process behind adding donation forms to your website.
How to accept donations on your website: concept
A website is not always a static business card, which is given. It can be the center of your project’s dynamics and flexibility. In addition, if you rely on user support, you will want participation at the core of your strategy. There are many industries and market segments that require user contributions:
- Charity.
- Independent, amateur or open source developer.
- Churches and other sacred and spiritual institutions.
- As a creative person with a hobby or part-time job.
The key here is that the donation method needs to be super easy to use, otherwise it will have a negative impact on the donations you will receive. We think the best way is to use a dedicated donation form in WordPress. There are several reasons for this:
- First, the form will be a typical way for you to get user input. Accepting donations is a specific form of input.
- Next, a good forms plug-in will integrate with many different payment gateways. This makes the whole implementation easier.
- WordPress will provide embedded and inline design options for the form you choose and its location.
The last point raises a good question: where should you put the donation form to get the most impact? This issue will be discussed in more detail in the next second.
You should place the donation form on your website
As a warning, if you want to know the exact answer to the location of the best donation form, you need to wait. This is because no place is the best. The real answer is that the table will appear where you think it is perfect.
However, we can provide you with some tips to help you understand the location of the form on your website:
- The donation form can be used as an alternative to a call to action (CTA). After all, you want the user to take action after seeing your project. Therefore, the same location where you added CTA also applies to the donation form.
- If you provide downloads, this is an ideal place to place donation forms. This is because your project will be at the forefront of the user’s mind. However, you want to merge the download and donation fields into one form. In this way, you will not “split” the interests of users.
- By expanding, try to get users to take an action to donate money to your project. This means that you do not want to ask for donations on the contact screen or when you want users to register for your newsletter.
- You need to use the donation form in rare cases and triple check that you are not overputting. This is because you don’t want the donation to look like a “liar” or snatch money.
If you keep all these points in mind, you will encounter the ideal location for the donation form. Our advice is to add your form to a dedicated page-again, if you provide a download, do it here-and then link to it in the rest of your site.
Why Gravity Forms is the perfect choice for implementing donation forms
We abandoned the game throughout the article, but for the WordPress plug-in that is best suited for implementing donation forms, you need to use Gravity Forms.

In fact, there is a view that the plug-in is the first choice for all forms on your site. However, Gravity Forms is ideal for donating for the following reasons:
- It provides a beautiful and powerful drag-and-drop generator to help you create the perfect design.
- You can add a large number of fields to the form to cover all possible situations and scenarios.
- Gravity Forms provides built-in conditional logic, which is well suited to help end users do the right thing.
- There are many payment gateways to choose from. This is critical if you want to customize the donation experience based on users and needs.
There is no free version of Gravity Forms, and the basic plan does not include the add-ons needed to implement the payment. However, Elite and Pro licenses will cost you between $159 and $259 per year.
If your budget is not that high, you need to check out our contact form plug-in list. Some of them will provide you with the correct combination of features and may be more cost-effective to start.
Four steps to create a donation form in WordPress
There are only four steps between you and the complete donation form. Let’s take a look at them:
- In our example, we use Gravity Forms to create the form (although any similar plug-in can solve the problem).
- Build the structure of the form and add donation functionality and conditional logic.
- Integrate the form with the appropriate payment provider.
- Display the form on your website.
You should have all the necessary skills, and once you have a Gravity Forms on hand, you can start with the first step.
1. Create your Gravity Forms
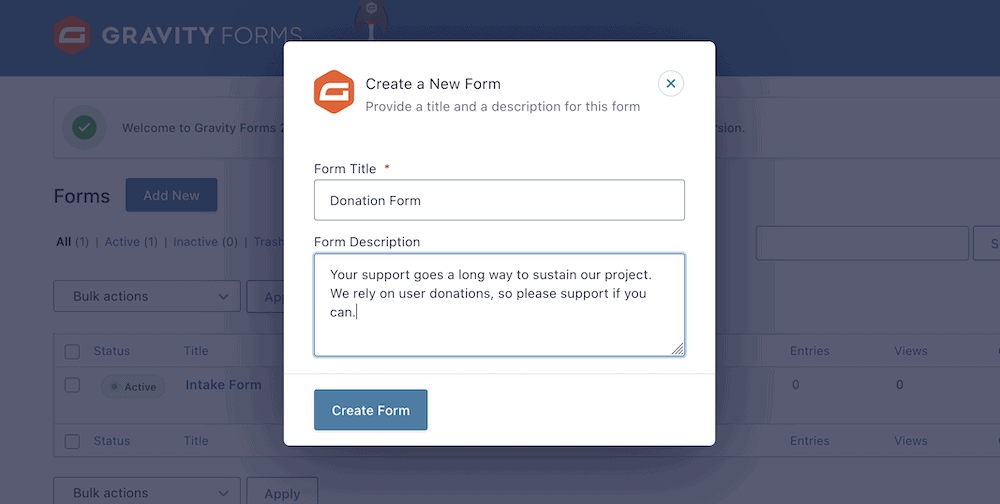
After installing and activating Gravity Forms, you can go to the Forms & gt; New Form screen. This displays a pop-up dialog box for creating a new form. Here, enter a required title and optional description, and then click Create Form:

Note that although the description is optional, it is a good way to help show your career and the reasons for your donation. It’s always a good idea to provide a compelling argument for this support, and Gravity Forms allows you to do so almost as soon as you get the chance.
At this point, you will go to the form Builder screen. From here, you can start to piece together your donation form.
two。 Build the structure of the form
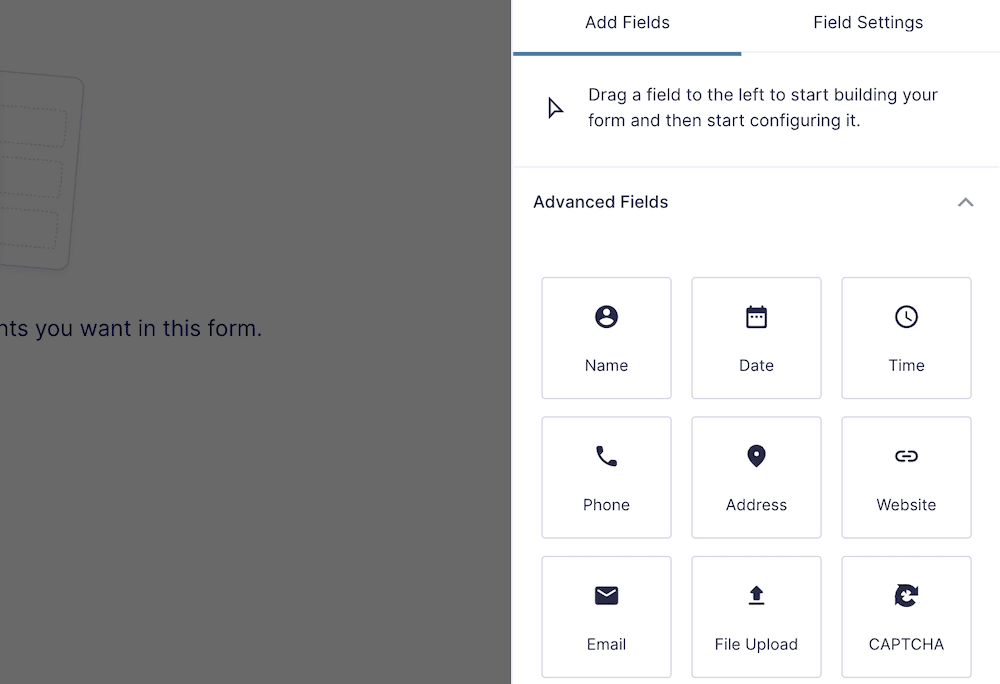
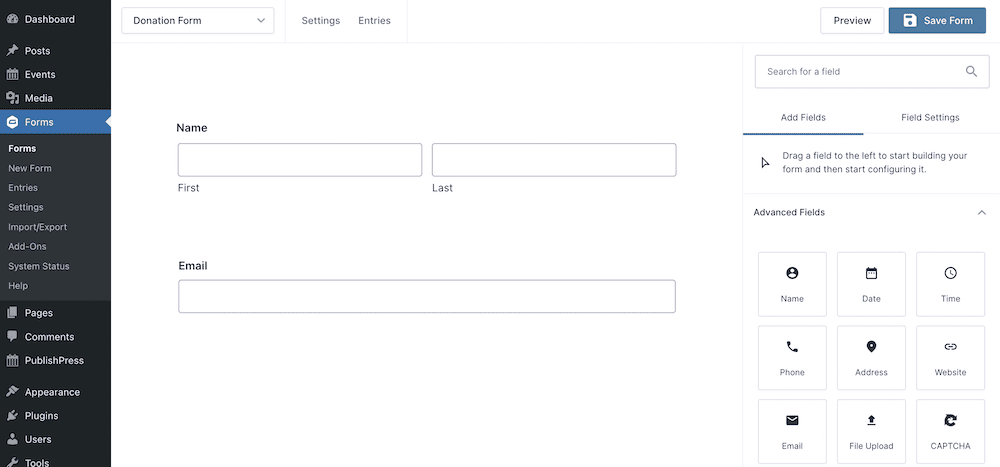
Before you start using the donation feature, you need to take some time to build the overall layout of the form and add some necessary fields. For beginners, you need to ask for your name and email address. You can do this from the right sidebar. The Advanced Fields section provides specific fields for the task:

To add them to your form, drag the options you want onto the form canvas:

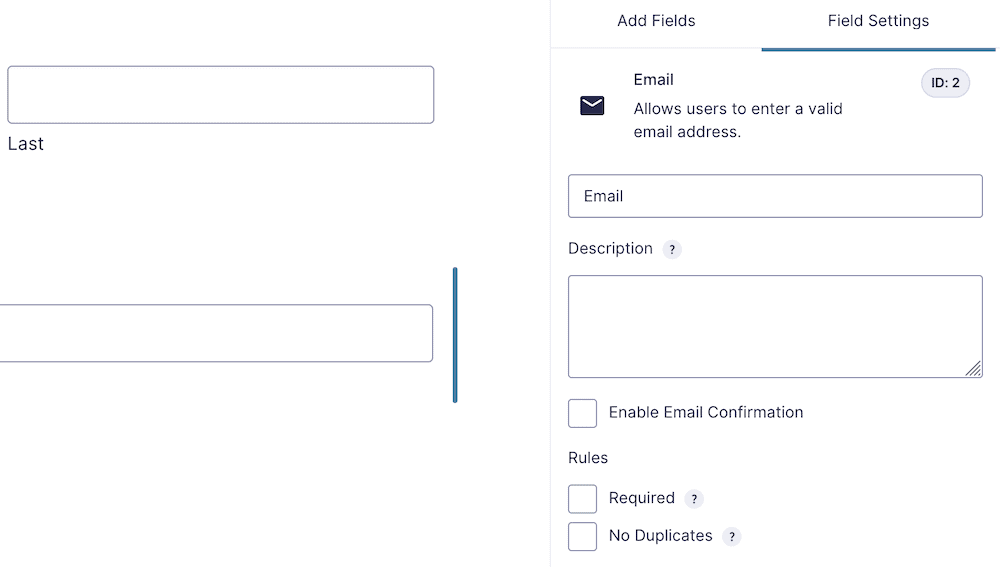
You can click each field and use more options to help customize your donation form. This is similar to how the Block Editor works:

It is best to set these fields to Required and add an email confirmation field. However, you only want to add the fields needed to process donations. We recommend asking for name, email address and donation amount. For the latter, you can look at a number of different methods.
Add donation function
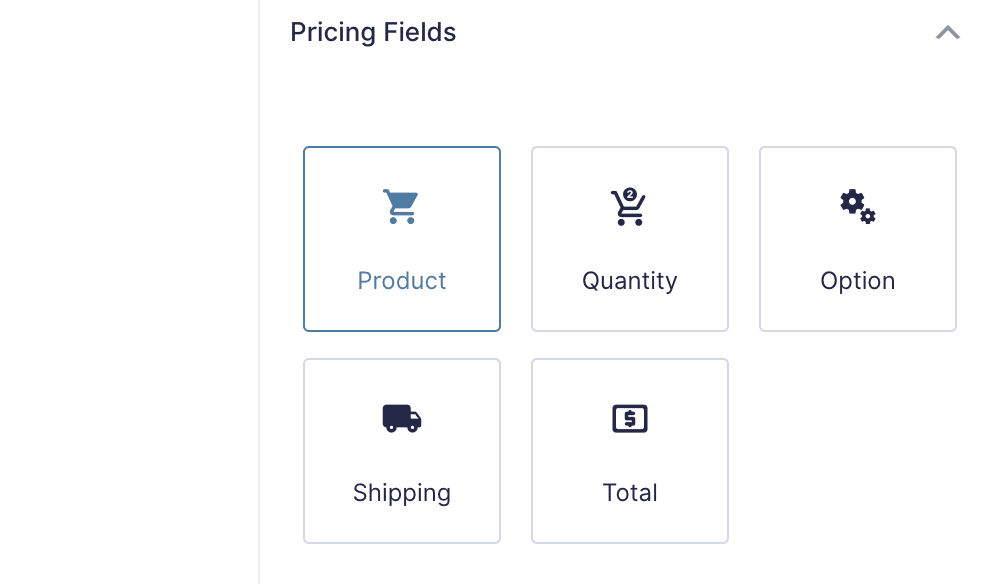
How you let users choose the amount of donation will be subjective. However, Gravity Forms provides a number of ways to do this. You will start with the Pricing Fields & gt; Product option:

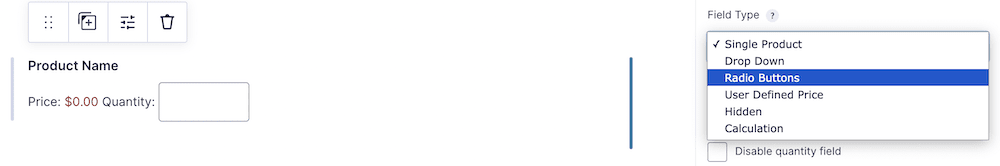
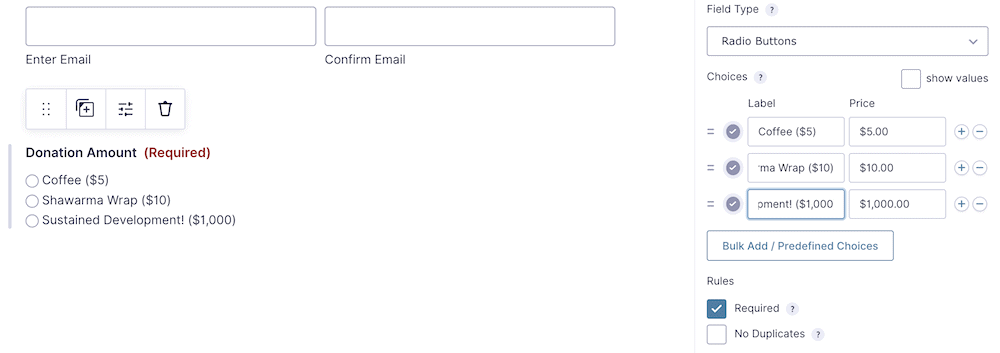
Select the field type from here. In this case, it’s a radio button– but there are others:

The Label field is what you will see at the front end, and the Price should be the amount that the user will donate:

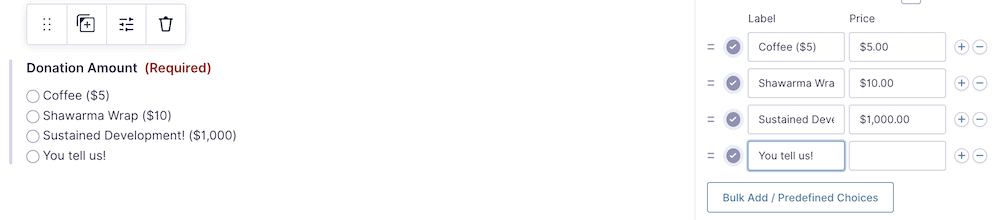
If users are not satisfied with the quantity available, it is also a good idea to ask them to specify the quantity. To do this, you can use the Plus icon to add another radio button with the label “Other” (or any wording that suits you):

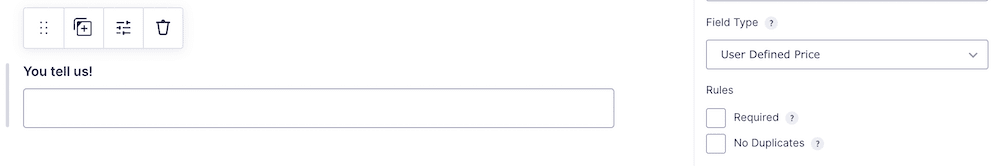
Of course, this does not allow users to enter custom graphics (also). To do this, you need to add another product field to the form. This time, select User Defined Price from the drop-down option and name it the same name as your custom radio button:

To provide functionality for this field, you need to enable conditional logic. This will help you provide unique options on the form, which we will discuss next.
Create custom fields using conditional logic
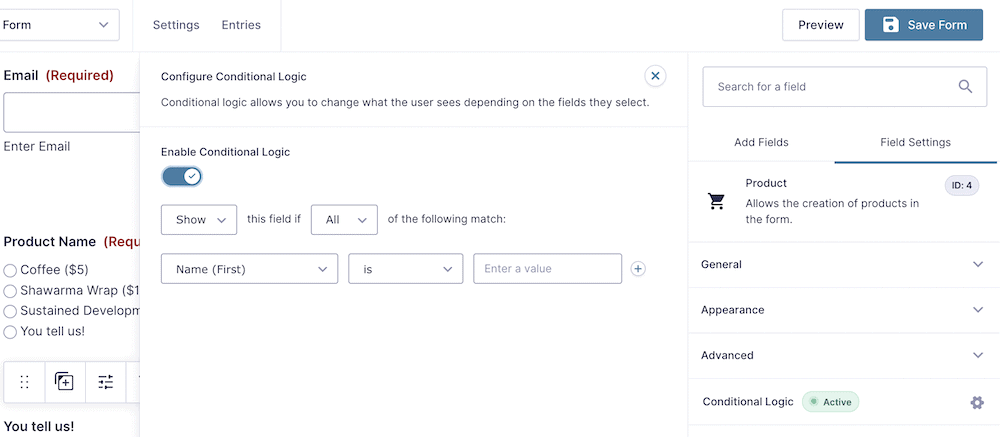
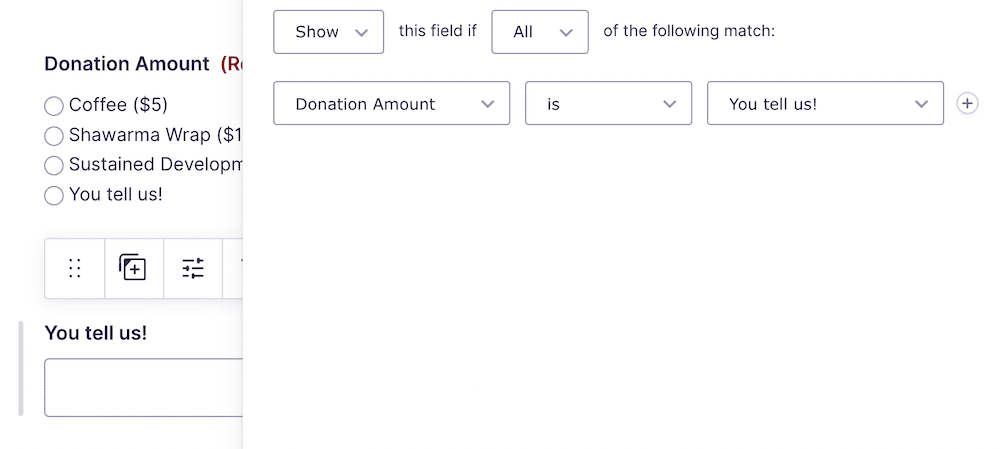
No matter which layer you choose, every instance of Gravity Forms has conditional logic. Although you may need to enable this feature first, it is popular and well suited to your needs. This is simple: click the User Defined Price field, and then switch the switch under the Conditional Logic section:

You will see that Gravity Forms is lifelike, which will allow you to choose from multiple drop-down lists to build your logic. You don’t need anything too complicated here, although if you choose a unique naming convention for the field, the result may look confusing.
In short, when the radio buttons under the Donation Amount section are related to user-defined pricing options, you need to ensure that the conditional logic makes the custom pricing field visible:

The form is almost complete, but it requires a way for users to pay, so this will be the penultimate step.
3. Integrate your donation form with the appropriate payment gateway
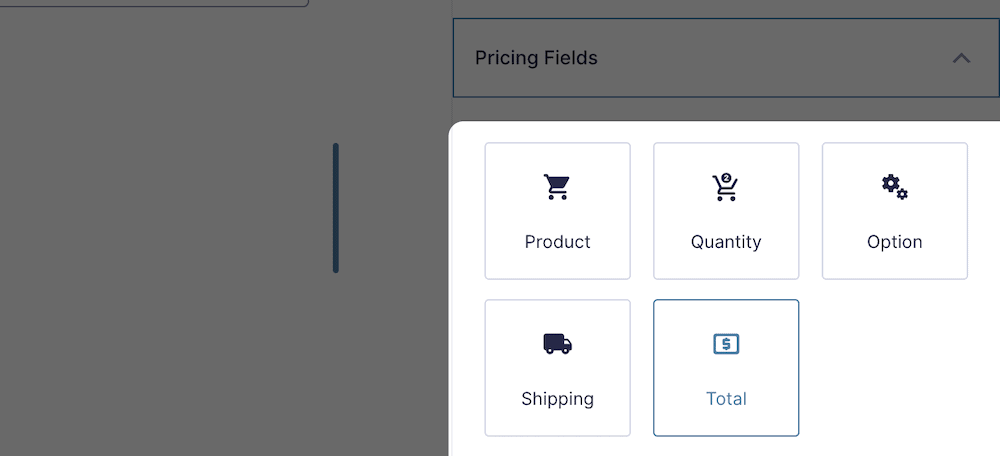
We must include two elements: how the user views the total amount and how the payment is made. The first is simple; select the Pricing Fields & gt; Total option:

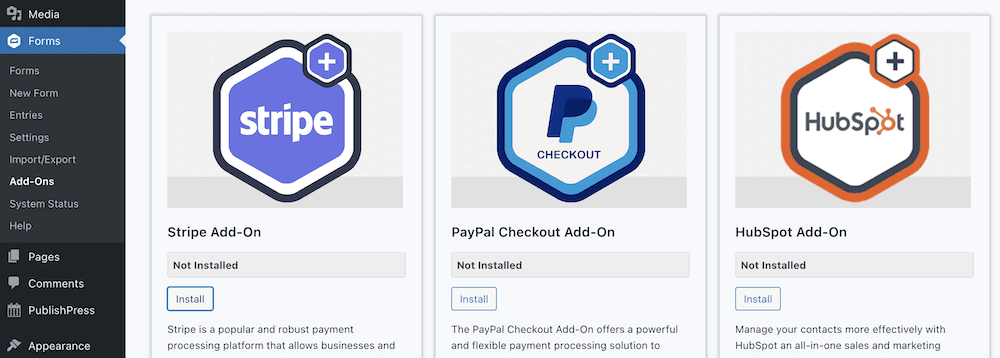
For the method of payment, this is also very simple. However, if you do not already have any activated gateways, go to the Forms & gt; Add-Ons screen and install the gateways that suit your needs:

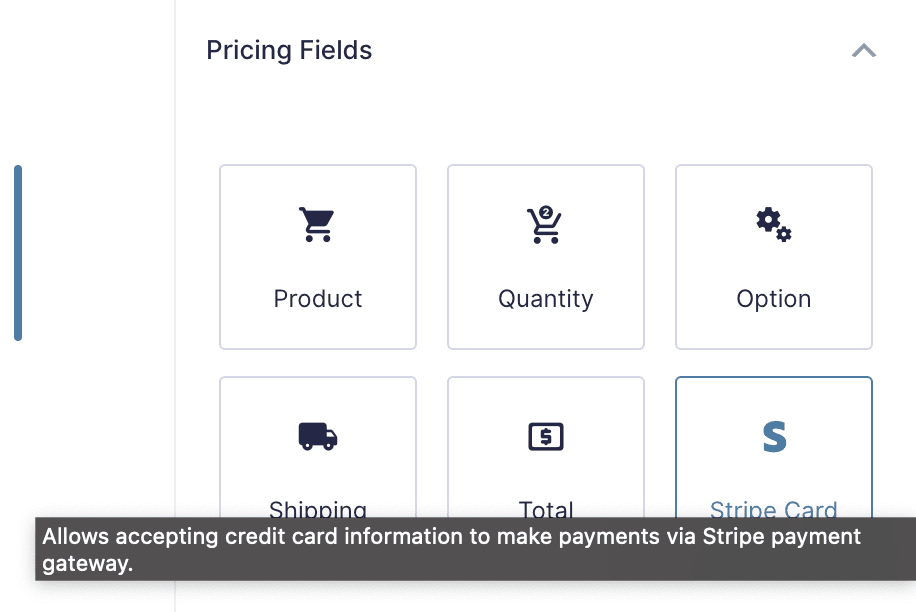
Depending on the gateway you activate, you will be able to choose from a variety of options in the Pricing Fields section:

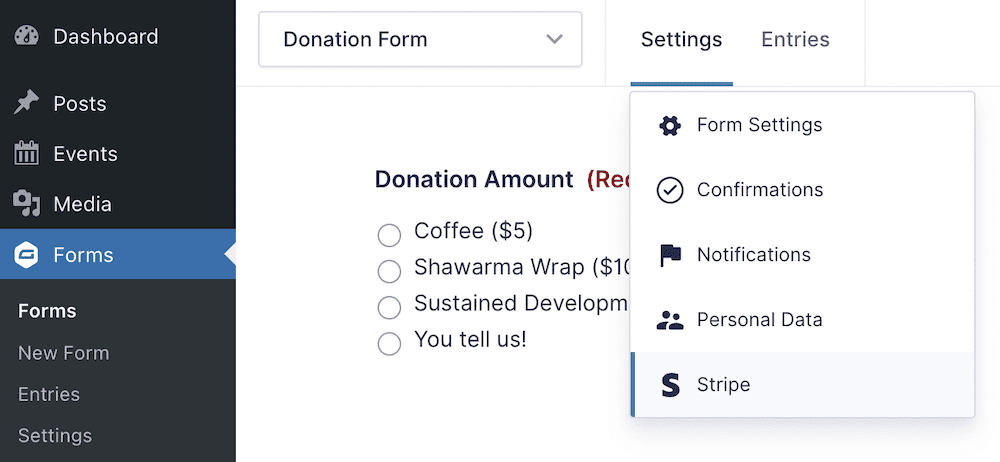
From here, you need to connect the card field to the gateway. To do this, you can select it from the Settings drop-down menu at the top of the form builder screen:

How to connect the feed depends on the relevant gateway. The Gravity Forms website provides complete documentation on how to do this for the provider of your choice.
4. Embed your Gravity Forms in your articles or pages
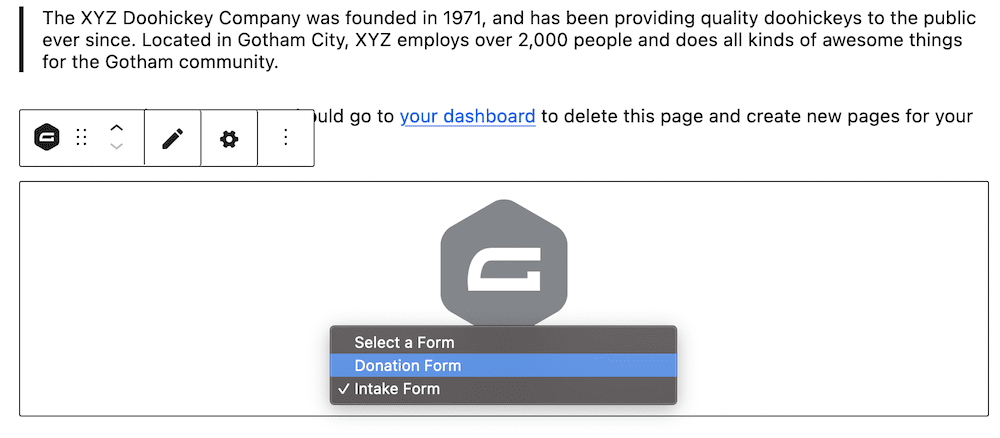
The embedding process is as simple as any other WordPress element. When we use the Block Editor, you can use Elementor, Beaver Builder, or other page builders. However, the process will be similar: select the Gravity Forms option and put it on the page. From there, select the correct table from the drop-down menu:

Save your changes, and then view the front-end form:

Of course, you can make the changes you want, or otherwise support your form. For example, you can provide optional survey questions to learn more about your users. Alternatively, you can link to the privacy policy or provide another CTA after submission.
Summary
There are many projects, hobbies and industries that rely on user donations to pay their bills. In fact, as far as charities are concerned, donation strategies will help determine whether they operate or not. Using WordPress plug-ins such as Gravity Forms can help you build beautiful donation forms for your website and allow users to contribute generously to your project.
This article describes how to use Gravity Forms to create donation forms on your website. The good news is that the process is as simple as using any other forms plug-in. The core idea is to drag the field to the appropriate location, adjust it according to your requirements, and then publish the results. You also need to link to an appropriate payment gateway to ensure that users can donate to you, but this is not much more difficult than other steps.