
Does your website use WordPress as your CMS? Try to improve your technical SEO by using WordPress action hooks and filters.
WordPress is the most popular content management system (CMS) in the world, with a market share of more than 60%.
, a large support community and many free plug-ins available, has become economical to use WordPress (WP) to build a website, which plays a key role in why its market share is so large.
however, as you know, installing plug-ins comes at a cost.
they may often lower your Core Web Vitals score; for example, they may load unnecessary CSS or JS files on each page that are not needed.
to solve this problem, you need to hire a programmer to do it for you, buy an advanced plug-in, or maybe take a small learning path and do it yourself.
you can also take a hybrid approach, through custom coding to solve some of the problems, other parts of the use of plug-ins.
this article is designed to help you learn, and we will introduce the WordPress hooks you need most to help you improve the technical SEO of your site.
what is a WordPress hook? The
WordPress hook is a key feature of WP that allows developers to extend the functionality of CMS without having to modify WP’s core files-making it easier to update themes or plug-ins without breaking custom changes.
they provide a powerful way for developers to extend the functionality of WordPress and make custom changes to their websites.
what is a filter hook? The filtering function of the
hook is used to modify the output of the function before it returns. For example, you can use the wp_title filter hook to suffix the page title with your blog name.
, what is an action hook?
action hooks allow programmers to perform certain actions at specific points where the WP core, plug-ins, or topics are executed, such as when a post is posted, or when JS and CSS files are loaded.
by learning some basic action hooks or filters, you can perform a wide range of tasks without hiring developers.
We will use the following hooks:
- wp_enqueue_scripts
- wp_head
- script_loader_tag
- template_redirect
- wp_headers
wp_enqueue_scripts
this is the action hook you use to exclude redundant CSS or JS files from loading on pages that do not need them.
, for example, the popular free Contact Form 7 plug-in, which has more than 5 million installs, loads CSS and JS files on all pages-and people just need it to load where there is a contact table.
to exclude CF7’s CSS and JS files from pages other than the contact page, you can use the following code snippet.
function my_dequeue_script () {
/ / check if page slug isn't our contact page, alternatively, you can use is_page (25) with page ID, or if it is a post page is_single ('my-post')
If (! is_page ('contact')) {
Wp_dequeue_script ('google-recaptcha')
Wp_dequeue_script ('wpcf7-recaptcha')
Wp_dequeue_script ('contact-form-7')
Wp_dequeue_style ('contact-form-7')
}
}
Add_action ('wp_enqueue_scripts',' my_dequeue_script', 99);
has several key points; the priority of the action hook is set to 99 to ensure that our changes run last in the queue.
if you set it to, say, 10, it won’t work because CF7’s enqueue function uses priority 20. Therefore, to ensure that your changes are finally run and have an effect, please set a large enough priority.
in addition, in the code, we use “contact-form-7” as the function parameter identifier; you may want to know how I found it.
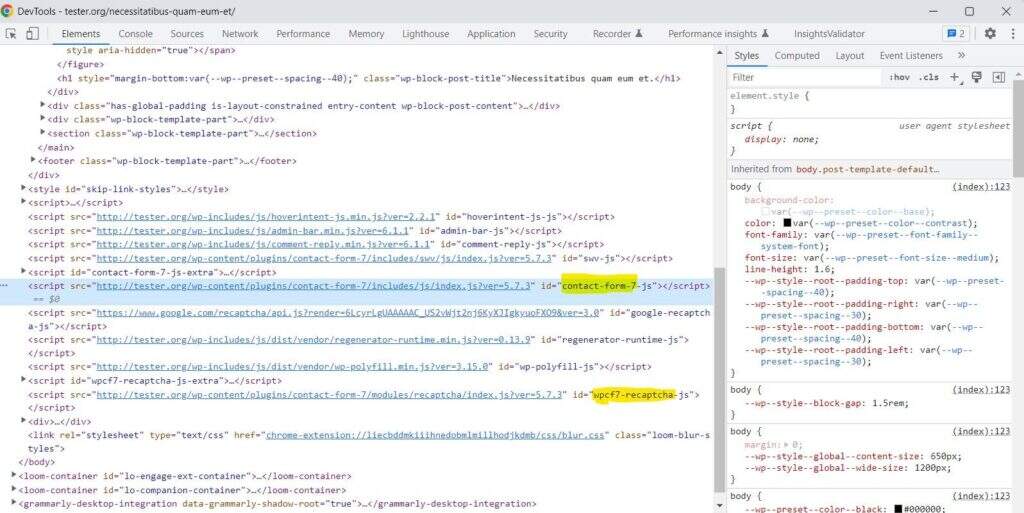
this is quite simple and intuitive. Simply use the browser’s check element tool to check the id attribute of the link or script tag.
-

Chrome developer tool check element
you can use the check element to check your website source code and start queuing any unwanted JS or CSS files. The
wp_head
action hook is used to add any resource JS, CSS file, or meta tag to the
section of the web page.
uses this hook so that you can load resources above the preloaded folding page in the header, which can improve your LCP score.
, for example, font preloading, which is one of Google’s suggestions, or the logo and feature images of the article page, are always loaded at the top of the fold-you need to preload them to improve LCP.
to do this, use the following code snippet.
function my_preload () {
? & gt
& lt;?php endif
}
Add_action ('wp_head',' my_preload', 3); the first two lines of
are pre-loaded with Google fonts, then we pre-install the logo and check the article for featured images, and then pre-install featured images.
in addition, your theme or website may have webp images enabled, in which case you should preload the webp version of the images.
script_loader_tag
you’ve heard a lot about rendering blocking resources, which can be solved by delaying or asynchronously loading JavaScript tags. This is critical to improving FCP and LCP. The
filter action is used to filter the HTML output of script tags, and you need this filter to asynchronously or delay loading your theme or plug-in JS/CSS files.
function my_defer_async_load ($tag, $handle) {
/ / async loading scripts handles go here as an array
$async_handles = array ('wpcf7-recaptcha',' another-plugin-script')
/ / defer loading scripts handles go here as an array
$defer_handles = array ('contact-form-7',' any-theme-script')
If (in_array ($handle, $async_handles)) {
Return str_replace ('src',' async src', $tag)
}
If (in_array ($handle, $defer_handles)) {
Return str_replace ('src',' defer= "defer" src', $tag)
}
Return $tag
}
Add_filter ('script_loader_tag',' my_defer_async_load', 10, 2)
This filter accepts two parameters: the HTML tag and the script handle, which I mentioned when I passed the check element above.
you can use the handle to decide which script to load asynchronously or late.
always checks the browser console for any JS errors after you delay or asynchronously load. If you see JS errors, you may need a developer to help you, because fixing them may not be easy. The action hook
template_redirect
is called before deciding which template to load. You can use it to change the HTTP status code of the response.
for example, you may have spam backlinks to your internal search query pages that contain strange characters and / or common patterns.
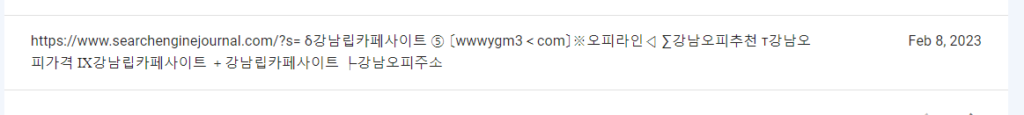
has spam backlinks to our internal search pages, which are in Korean-and we know from the server log that Googlebot is crawling these pages intensively. The default response code for

Korean text external links
WordPress is 404 not found, but it’s best to throw it in 410 to tell Google they’re gone forever, so it stops grabbing them.
function my_410_function () {
If (is_search ()) {
$kw = $_ GET ['s']
/ / check if the string contains Korean characters
If (preg_match ('/ [x {AC00}-x {D7AF}] + / ugg, $kw)) {
Status_header (410, 'Not Found')
}
} / / end of is_search
}
Add_action ('template_redirect',' my_410_function', 10);
in the above case, the origin server does not have Korean content, which is why our conditions are constructed in this way.
but you may have international content in Korean, and the conditions may be different.
generally speaking, ChatGPT is a good tool for non-programmers to use regular expressions to generate conditions, and you can use it to build if/else conditions for a GSC-based spam link pattern. The action hook
wp_headers
is used to modify the HTTP header of WordPress.
you can use this hook to add security header information to the HTTP header information that your site responds to.
function my_headers () {
$headers ['content-security-policy'] =' upgrade-insecure-requests'
$headers ['strict-transport-security'] =' max-age=31536000; preload'
$headers ['XmurContentMutual Type options'] = 'nosniff'
$headers ['XmurXSS copyright Protection'] ='1; mode=block'
$headers ['xMel framework'] = 'SAMEORIGIN'
$headers ['Referrer-Policy'] =' strict-origin-when-cross-origin'
$headers ['Link'] ='; rel=preload; as=image'
$headers ['Link'] ='; rel=preconnect; crossorigin'
$headers ['Link'] =' / uploads/themes/yourtheme/images/logo.webp>; rel=preload; as=image'
Return $headers
}
Add_filter ('wp_headers',' my_headers', 100);
in addition to the security title, you can also add the “Link” tag (add as much as you want) to pre-connect or preload any resource.
basically, this is an alternative to preloading, which has been described above.
you can also add “X-Robots-Tag” to your HTTP header file (as much as you want) according to your needs.
Summary
plug-ins are often designed to solve a variety of tasks, and may not be specifically designed to meet your specific needs.
you can easily modify the core of WordPress, which is one of its most beautiful aspects-and you can change it in a few lines of code.
We discussed action hooks that you can use to improve technical SEO, but WordPress has a large number of action hooks that you can explore and use to do basically everything you want to do with a minimum of plug-ins.