If you use the 15 website speed tools mentioned in the tutorial to measure the speed of your website, I believe you are no stranger to the concept of browser caching. In particular, I recommend the Google PageSpeed Insights website performance testing tool. By fixing browser cache warnings,
can speed up your WordPress site to some extent and provide a better experience for website visitors.
in this tutorial, we will once again show how to handle browser cache warnings for WordPress sites in site performance tests.

what is WordPress browser cache?
browser caching is a way to improve the loading speed of a website. When a web page is loaded, all files will be loaded separately.
this increases page load time by creating multiple requests between the browser and the
WordPress hosted
server. When
enables browser caching, the Web browser stores a copy of your web page locally. This allows browsers to load common files, such as style sheets, Logo, images, and so on more quickly when users visit the second page on your site.

this reduces the overall server load because fewer requests are made to the actual server, so the performance of your site will improve. Where does
view WordPress browser cache warnings?
‘s use of browser cache warnings means that you have not enabled browser caching, or that your cache settings may be incorrect.
when you run the
site speed test
, you will receive a report showing what methods you can fix to speed up WordPress.
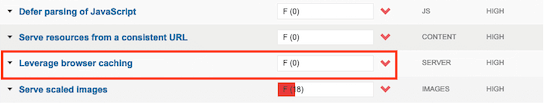
if your site does not currently use browser caching, you will receive a warning to enable browser caching.
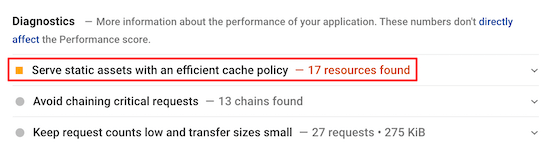
this is what it looks like to view the results from the page speed insight tool.
sometimes you get a warning that your efficient caching strategy is not working.

both warnings refer to your browser cache setting error.
leveraging browser caching means activating and customizing caching rules to speed up your site.

below we will introduce two different ways to easily fix WordPress browser cache warnings.
uses plug-ins to repair the web browser cache warning
- to use code to repair the web browser cache warning
- method 1. Use the WordPress plug-in WP Rocket to repair browser cache warning
is one of the best WordPress cache plug-ins for
WP Rocket
on the market
. It is ideal for beginners and can help you optimize your site to improve speed, even if you don’t understand complex caching and speed terminology.
is available right out of the box, and all recommended cache settings will really speed up your

WordPress website
. For
to use WP Rocket to fix browser cache warnings, all you have to do is install and enable the plug-in. That’s what
does.
WP Rocket automatically enables browser caching and
modifies your file
with the correct rules..htaccessmethod 2. The second way to fix the browser cache warning
by adding code involves adding code to the WordPress file. The
approach is not very friendly to beginners, so follow it only if you know exactly what you are doing. For most webmasters, we recommend using method 1. Having said that, let’s take a look at how to fix browser cache warnings by adding code to WordPress.
Note:
before you customize your WordPress code, we recommend that you back up your WordPress site. For more details, see about how
backs up and restores the WordPress website
. Does
determine whether your website is running Apache or Nginx?
first, you need to determine whether your site uses a
or Nginx server.
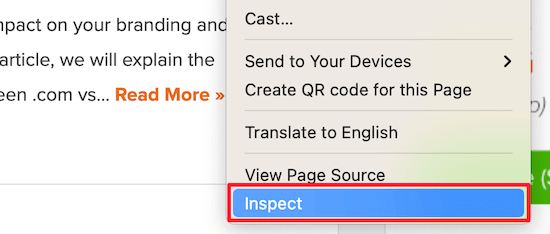
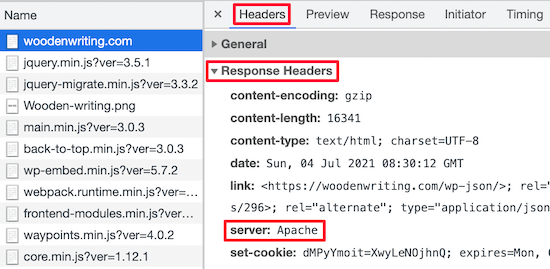
to do this, please open your website in a new tab or window. Then, right-click and select the Inspect option.
Apache
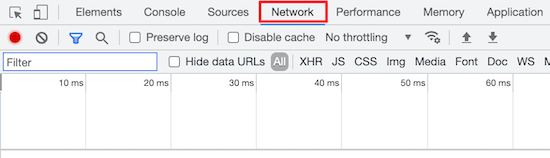
next, click the “Network” tab at the top of the page.
you may need to refresh the page to load the results. After

, click your domain name in the Name column.
it should be at the top of the page.

then, in the “Response Headers” section, you will see a project called “server” that shows the type of server.
in this case, the site runs on the Apache server.

add cache control and expiration headers to Apache to use the Apache server to fix browser cache warnings, you need to add code to the
file.

to edit this file, you need to connect to your
WordPress server
.htaccess
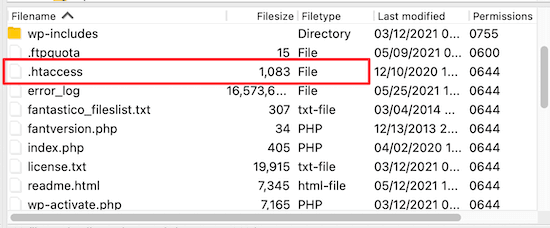
account using the file manager tool of the FTP client or host. After
connects, you can find the
file in the root folder of the Web site by
. Don’t worry if you can’t find
. Sometimes you can hide this file. For more details, read
to find out why the .htaccess file.htaccesscannot be found on the WordPress Web site.

next, you need to add cache controls and / or expiration headers to open the browser cache. This tells Web browsers how long they should store Web site resources before deleting them. The
cache-control header provides Web browsers with specific details about how to cache. The
expires header enables caching and tells the Web browser how long it should be stored before deleting a particular file.
you can add the following code to your
file to add an expiration header:
this code sets different cache expiration dates depending on the file type.
.htaccess
You can then add the following code to enable cache control:
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" ## EXPIRES HEADER CACHING ##
this code sets the time when the cache expires. In the above example, the cache expires after 90000 seconds. After
, the Web browser requests a new version of the file.
adds cache control and expiration headers
Header set Cache-Control "max-age=96000, public"
to Nginx if you use a Nginx Web server to host your
WordPress blog
, you can edit the server configuration file to fix browser cache errors.
how you edit and access this file depends on your host, so if you need help accessing the file, you can contact your host provider.
then you need to add the following code to add the expiration header:
this code sets the expiration time for different file types. Note that images are cached longer than HTML, CSS, JS, and other file types because images usually remain the same. After
, you can add the following code to add the cache control header:
this code sets the time when the cache expires. It tells your server that the above file types will not change for 14 days.
location ~* .(jpg , jpeg , gif , png , svg)$ {
expires 365d;
}
location ~* .(pdf , css , html , js , swf)$ {
expires 3d;
}
if you want to speed up WordPress further, check out our tutorial
on how
location ~* .(js , css , png , jpg , jpeg , gif , svg , ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}
can improve the speed and performance of WordPress.
We hope this tutorial will help you understand how to easily fix browser cache warnings in WordPress website performance tests.
如何提高WordPress速度和性能的教程
。
我们希望本教程能帮助您了解如何轻松修复WordPress网站性能测试中的浏览器缓存警告。