
Imagine this: you are loading a website that looks ready. You click on the blog feature picture to read the article, and suddenly the entire page changes because other content has just been loaded. Then you click on something completely different and load a page that you never thought of. If you have encountered this problem yourself, you will know how cumulative layout offset (CLS) has a negative impact on the user experience (UX) of the site.
cumulative layout offset, or CLS for short, is an indicator of Google Core Web Vitals. In short,
measures how much of a web page’s content is “accidentally” moved. A high CLS score can indicate a poor user experience, or it can be a drag on your site’s SEO.
cumulative layout offset (CLS) is a term for how much the page layout is offset when it is loaded, and in this article, we will explore its meaning in depth. We’ll show you how to measure CLS and explain what a good score is. Then we will discuss how to optimize your site’s CLS score.
what is cumulative layout offset (CLS)?
Cumulative layout offset is a measure of the extent to which a page on your site accidentally moves during user visits, as measured by layout instability API (a standardized performance test API).
Cumulative layout offset (CLS) is one of three indicators in Google’s core network vitality plan, as well as maximum content painting (LCP) and first input delay (FID). In order to understand the meaning of cumulative layout transfer, it is necessary for
to discuss layout transfer as a whole.
layout shifts occur when content on your site is accidentally “moved” or “transferred”.
or, in technical terms, it means that any element visible in a viewport changes its starting position between the two frames. A common example of
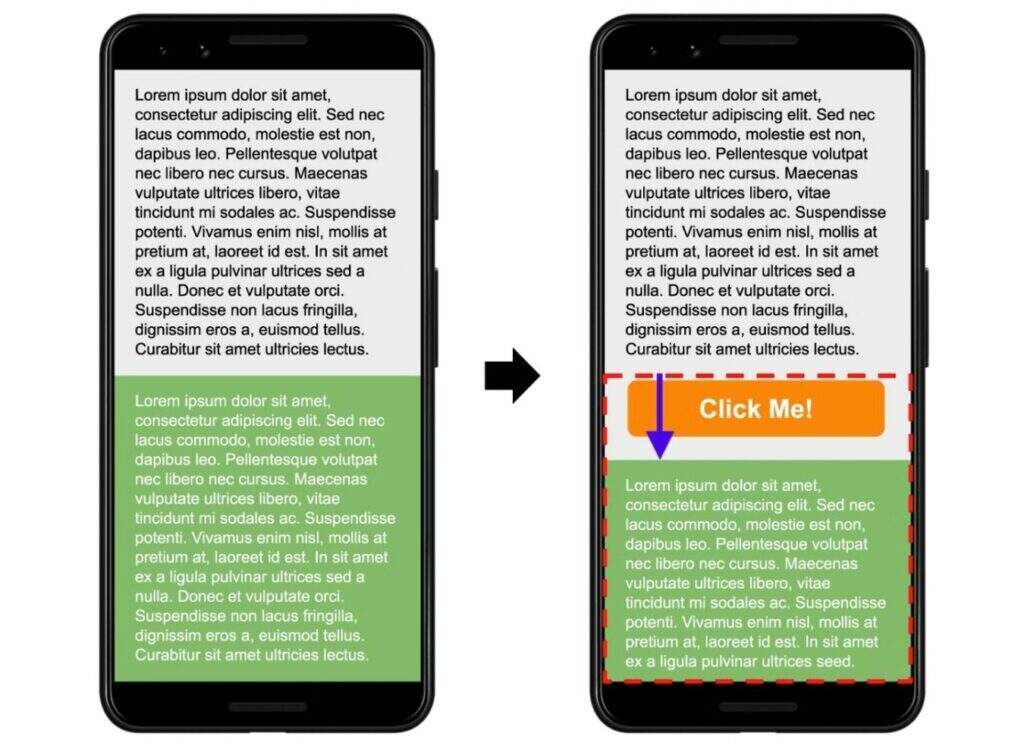
is when you are reading a block of text. But then a belated ad suddenly appeared, pushing the text to the bottom of the page.
below is another example provided by Google to show how this happens. An example of cumulative layout shifts provided by

you almost certainly encounter layout shifts when browsing the web, even if you don’t know their names.
may have multiple independent layout transfer events at a time. Therefore, the cumulative layout transfer indicator is designed to capture the entire picture * by measuring the total amount of unexpected layout shifts on a page.
* the exact metrics have become more technical after some changes have been made by Google, but this is still a basic idea. If you are interested in these details, you can learn more here.
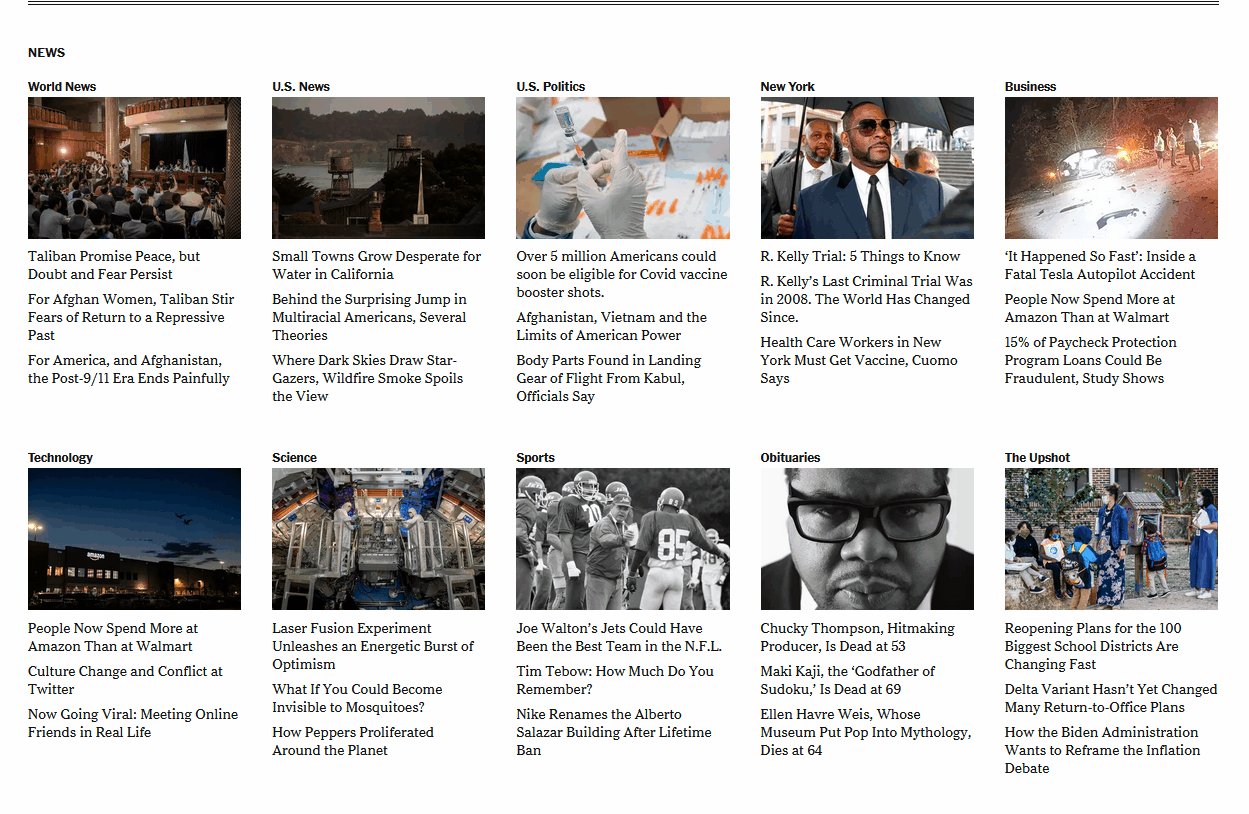
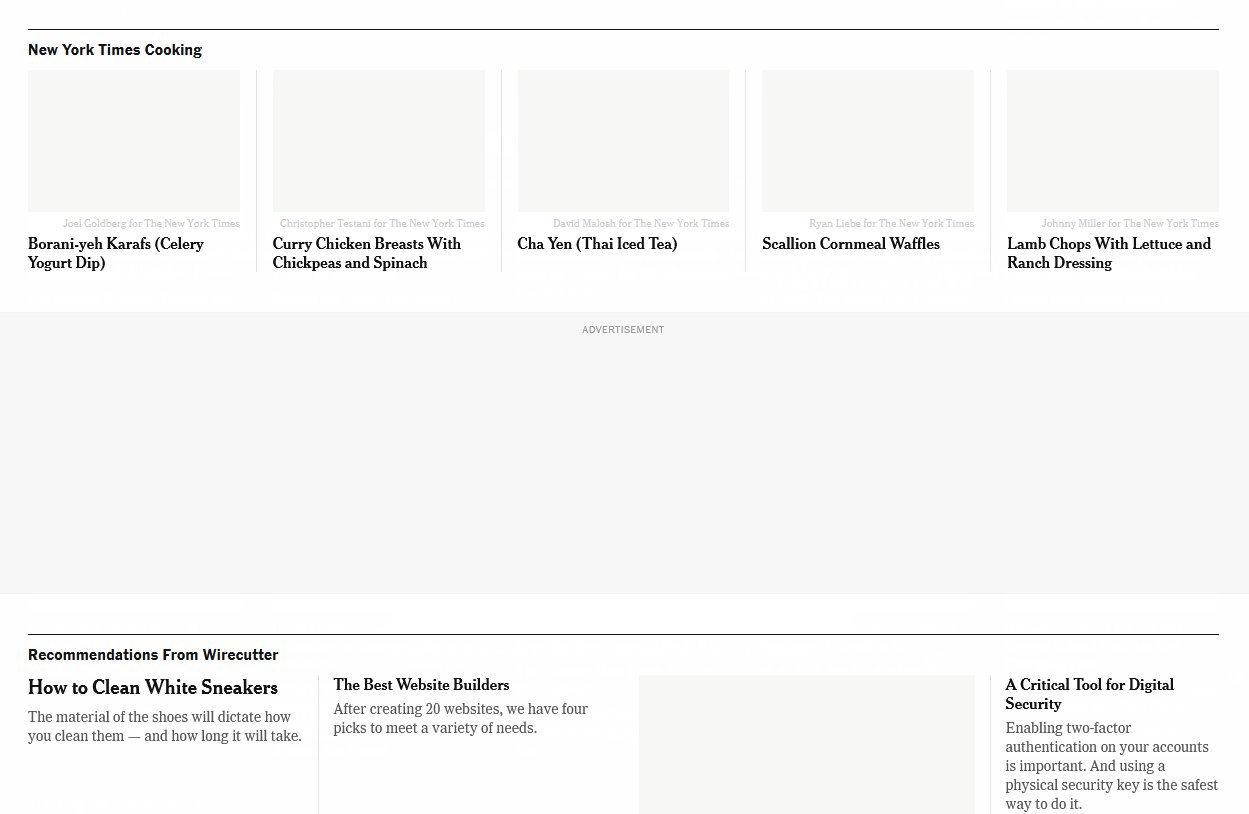
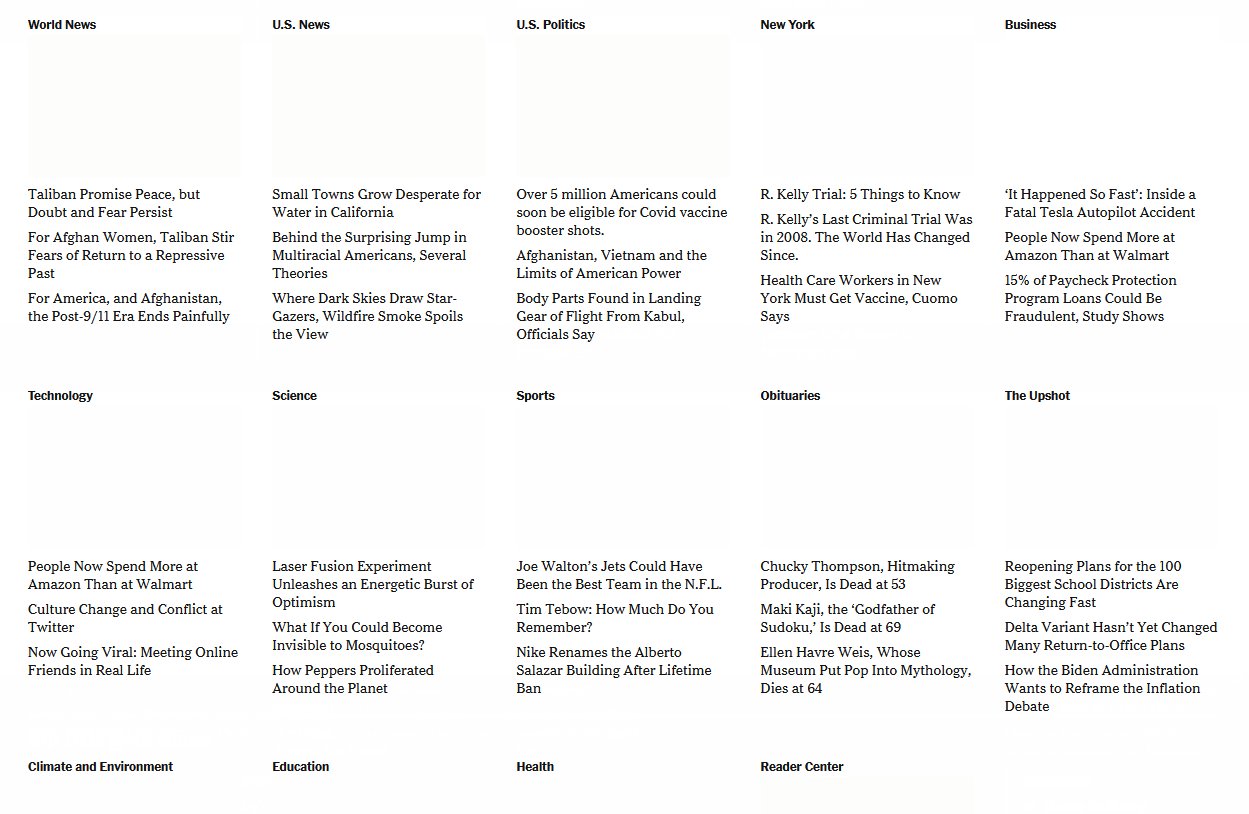
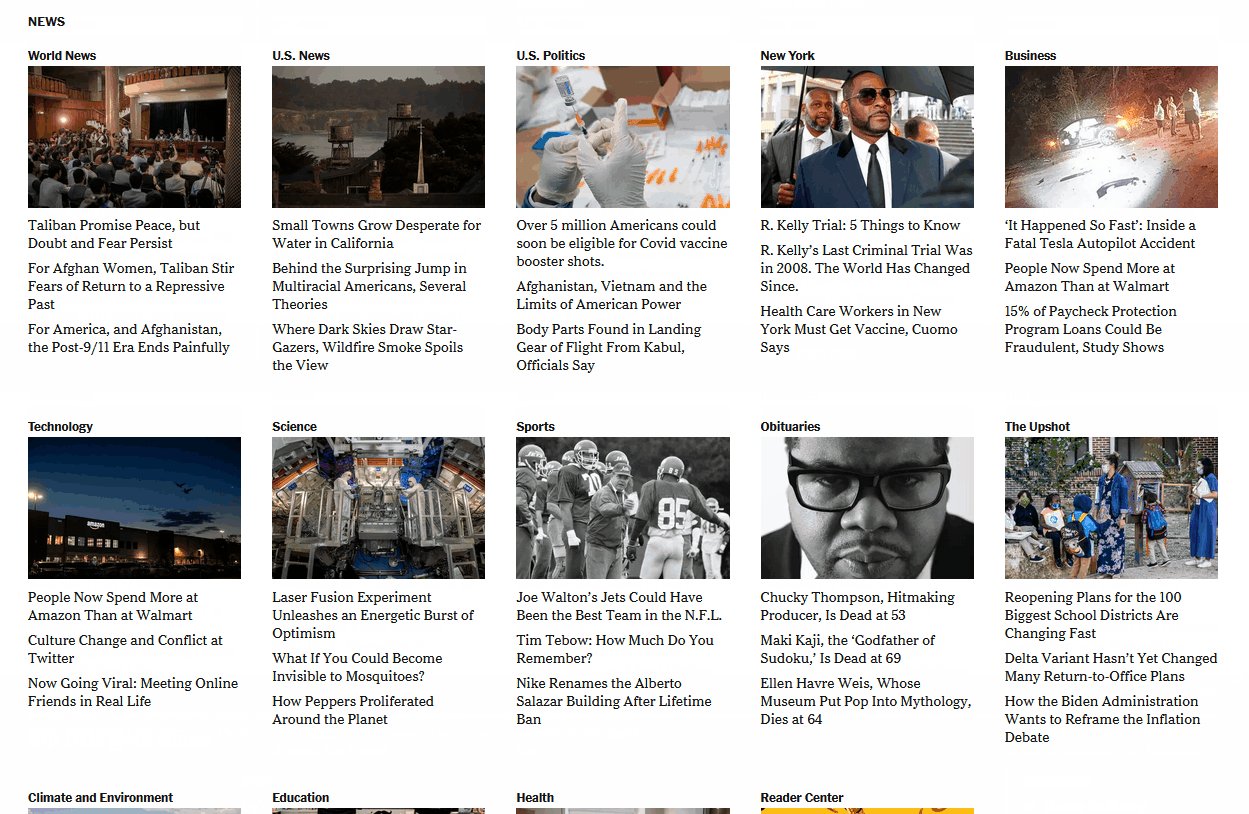
has no better way to illustrate what a high CLS score (meaning anything more than 0.10 from Google PageSpeed Insights) means than a visual example. This is a site whose layout changes as the page loads. Notice that we didn’t scroll at all when we captured it. Our viewports remain the same, but the page itself has changed dramatically:

, as a user visiting this site, may not be sure when it will actually finish loading. You may try to click on a news story, but the layout has changed dramatically. As a result, you end up on the wrong page and you have to waste your time going back. Depending on the page, this can happen multiple times. If so, you are likely to leave.
your users will do the same. The more complex the
site, the more likely it is to get a high CLS score. For simple layouts such as the iconic Google home page, there is no CLS because they contain very few elements:

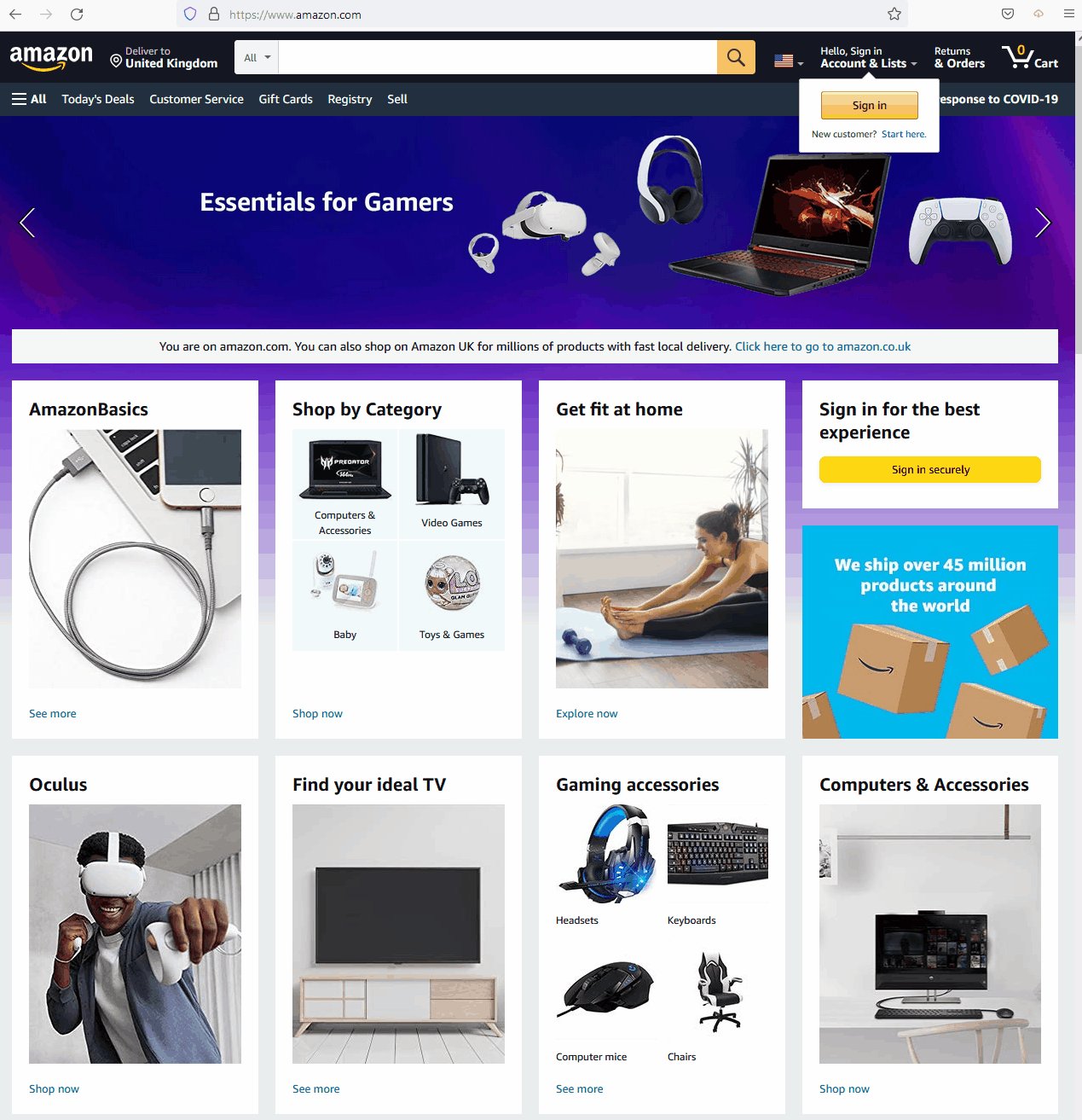
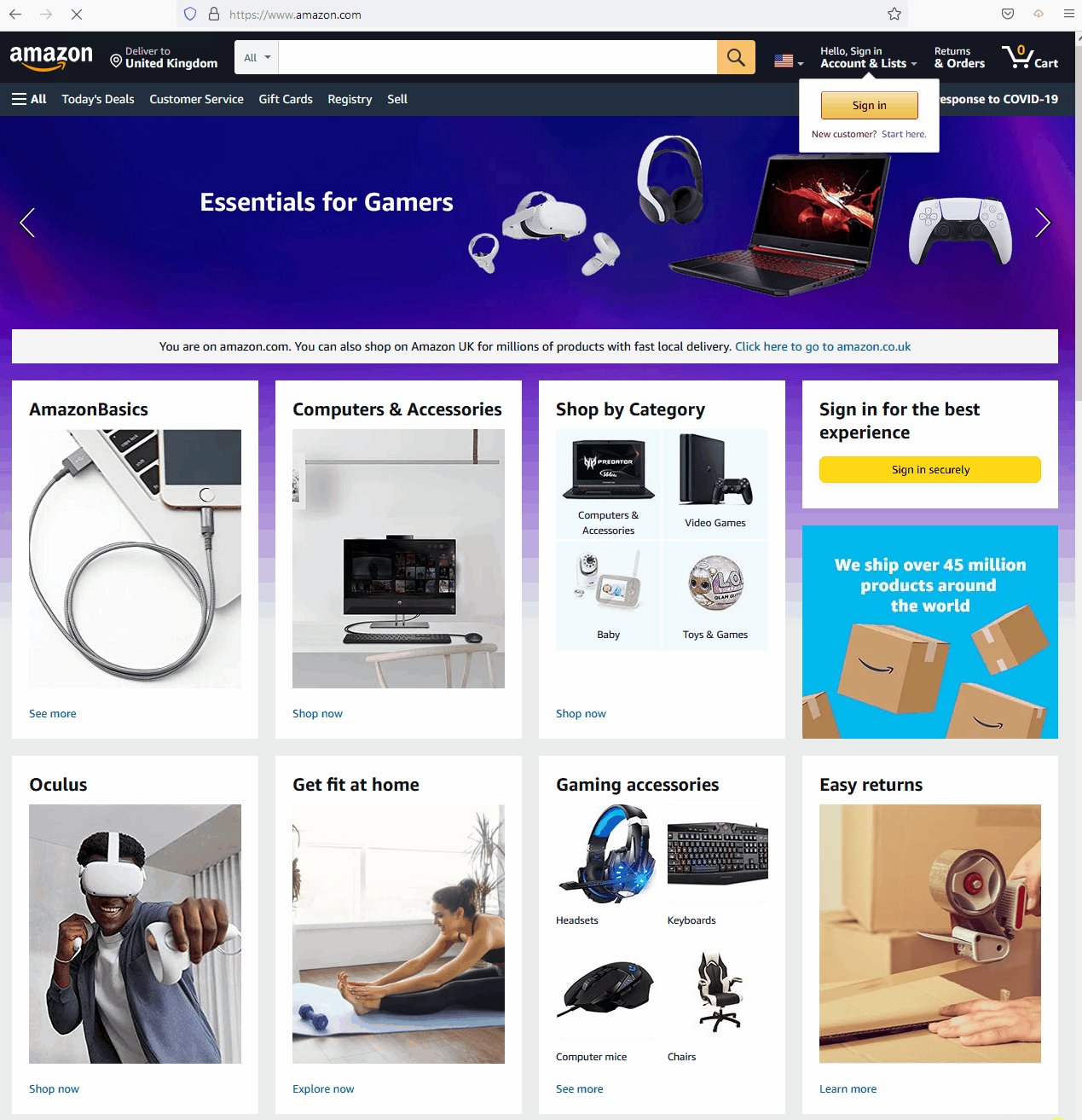
this is not to say that all complex sites have high CLS scores. Take Amazon as an example. No one would say that the e-commerce giant uses simple web design. However, there are few layout changes when browsing its catalog.

layout changes occur because browsers tend to load page elements asynchronously. More importantly, there may be media elements on your page whose initial size is unknown. This combination means that the browser does not know how much space a single element will take up until the load is complete. As a result, there has been a dramatic change in layout. What’s interesting about
CLS is that it can use a variety of tools to make objective measurements, but it is also user-centric because each user’s device affects the way your site layout changes. Although you have no control over this aspect, you can certainly take precautions to minimize its impact.
CLS (Cumulative Layout Shift in English) is one of the three core Web elements that Google measures to help it determine whether your site provides a strong user experience (UX). The other two elements of Core Web Vitals are First Input Delay (FID) and Largest Contentful Paint (LCP), and they are definitely worth any effort to optimize.
Why is cumulative layout offset a bad thing? The main reason for the bad cumulative layout deviation of
is that it creates a bad user experience on your site. At best,
is a mild annoyance to your visitors. In the worst case, it can cause visitors to take actions they don’t want to take.
, for example, imagine if a user wants to click “cancel” but accidentally clicks “OK” because the layout change changes the position of the button when he clicks. In addition to affecting the experience of your human visitors,
can also drag down your site’s ranking on search engines by accumulating points for layout offsets.
, judging from Google’s page experience update, which was launched in August 2021, Google uses core web metrics as one of its SEO ranking factors. Because cumulative layout offsets are part of the core page metrics, this means that it can affect the search performance of your site.
basically, fixing any cumulative layout offsets on your site will help make it more beneficial to both human visitors and search engines.
so-what causes cumulative layout offset? Let’s discuss this problem next. What causes the cumulative layout offset of
?
below is a brief introduction to the most common reasons for layout offset.
- does not set the size for pictures, iframe, video, or other inserts.
- There is a problem with custom font loading, which can cause text to be invisible or resize when custom fonts are loaded.
- offers responsive ads of different sizes (such as AdSense) (and there is no space reserved for these ads).
- injects content dynamically with plug-ins (cookie consent notifications, clue generation tables, etc.).
- uses animations that have no CSS Transform attribute.
, we will explore these issues in more depth later in this article, because we will show you how to solve each common problem. How
measures cumulative layout offset CLS
to determine whether your site shows significant layout changes is relatively simple. First, we recommend that you try to access your website from a variety of devices and ask others to do the same. When you do this, you can observe whether the layout is consistent when the page is loaded.
you may find that the experience of CLS can be very different. This depends not only on the optimization of your site, but also on the equipment you use. With this in mind, the best tool to measure a website’s CLS is PageSpeed Insights. This is directly related to Google’s Core Web Vitals, so you can directly understand how your CLS score affects how Google views your site.
through this service, you can enter a URL and receive the overall performance score of the URL based on the data collected by Google over the past 28 days. The score takes into account several indicators, including CLS, FCP, and LCP.

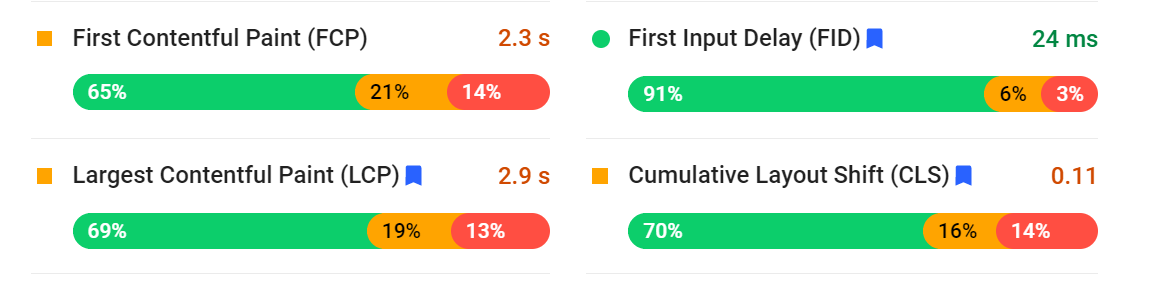
for this test, we chose a website with no obvious CLS. PageSpeed Insights confirms our suspicions because it returns overwhelmingly positive results with strong CLS scores.
, please note that PageSpeed Insights provides a percentage breakdown for each score. In this case, 91% of users experienced zero layout offset when loading the test site. However, the rest of the visitors did undergo some degree of layout change.
this is to be expected when it comes to CLS and other Core Web Vitals. The user experience can vary greatly depending on the devices they access, Internet connections, and many other factors. There is little way to take into account that no users have experienced CLS, but you can definitely take precautions to optimize it to keep the percentage as low as possible.
is on top of field data, and PageSpeed Insights also provides what it calls laboratory data. These are based on performance scores from a single test, rather than data collected over a long period of time (considered on-site data).

in our test, our CLS score is zero, which means there is no layout offset. For this particular test. Now let’s compare it with another site that didn’t get such a high CLS score.

in order to meet the Google criteria, your CLS score should be less than 0.10. Any of the above means that there are significant and significant changes in the layout, which can lead to a poor user experience. In addition to measuring cumulative layout offsets through PageSpeed Insights,
can also be measured in combination with Chrome Developer Tools, Google Search Console, and Layout Shift GIF Generator. The
Chrome Developer Tools
Chrome developer tool provides some useful resources for measuring CLS and debugging individual layout changes that occur on your site.
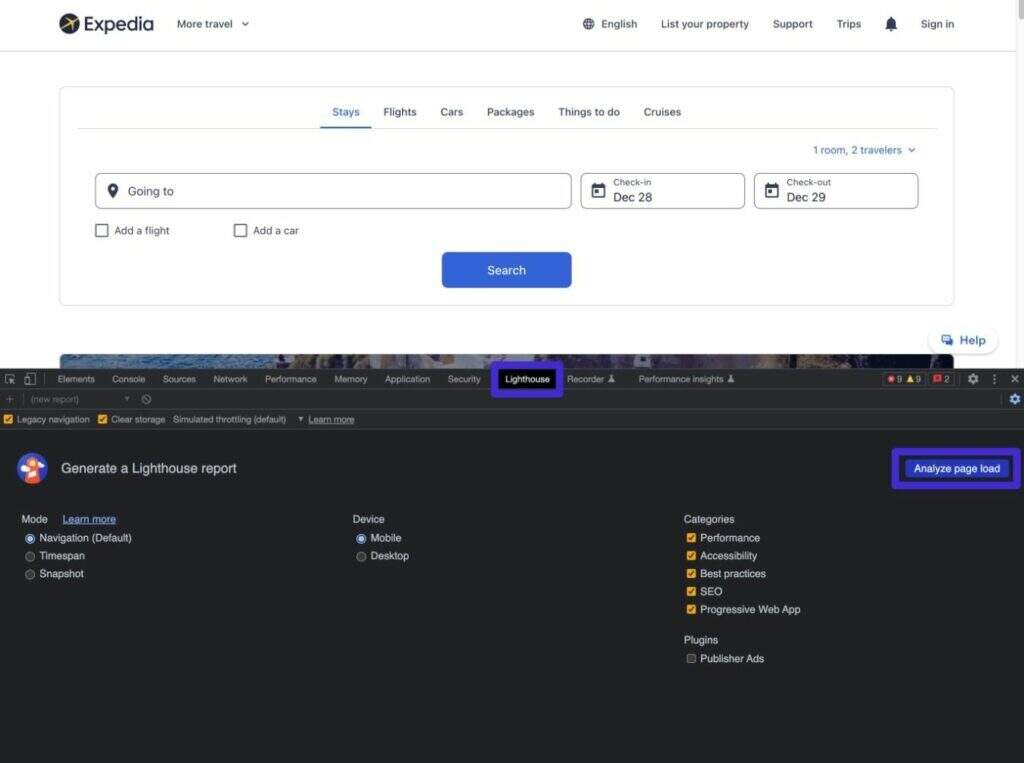
first, you can run a Lighthouse audit to see the CLS score of your website. The specific methods are as follows.
- opens the Chrome development tool.
- goes to the Lighthouse tag.
- configure your tests.
- clicks the “Analyze page load” button to run the test. After a short wait for
, you should see the regular Lighthouse audit interface (which looks a lot like PageSpeed Insights). How

runs Lighthouse Audit
in development tools however, Chrome developer tools also allow you to dig deeper into CLS through its Rendering analysis. This will allow you to highlight individual layout transition areas in your site, which will help you debug them.
- clicks the “three points” icon in the upper-right corner of the Chrome development tool interface.
- selects “More Tools” → “Rendering”, which should open a new interface at the bottom.
- check the box of Layout Shift Regions. How

views CLS rendering
in development tools now, reload the page you want to test, Chrome browsers should use a blue box to highlight any areas with layout changes. These highlights appear on the actual page when the content is loaded and disappear after the transition is complete.
If the highlighting is too fast for you to keep up with, you can slow down the site and use the “Performance” tab to watch it load frame by frame.
Google Search Console
while the Google search console doesn’t let you run lab tests to determine cumulative layout offsets, it does give you an easy way to view cumulative layout offsets on your site, as measured by the Chrome user experience report.
compared with other tools, the advantage of using Google Search Console is that it allows you to quickly view the problems of the entire site instead of testing them page by page.
here is how to view potential problems on your site:
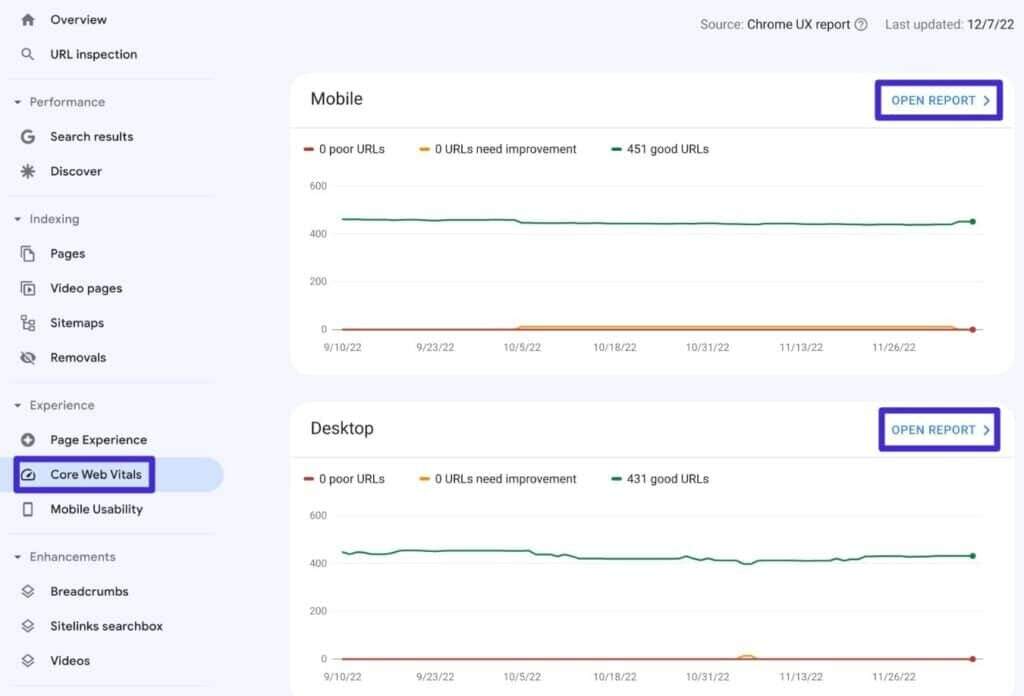
- goes to the Google search console. If you haven’t verified your site, you can follow our guidelines to verify Google Search Console.
- opens the core web page metrics report under the experience.
- clicks “Open report” next to mobile or desktop, depending on what you want to analyze. Core Page Metrics in

Search Console report
if applicable, Google will highlight the URL with problematic cumulative layout offset scores. How

sees URL
Note with CLS problems in Search Console-you can see the data here only if enough traffic on your site is included in the Chrome user experience report every month.
Layout Shift GIF Generator
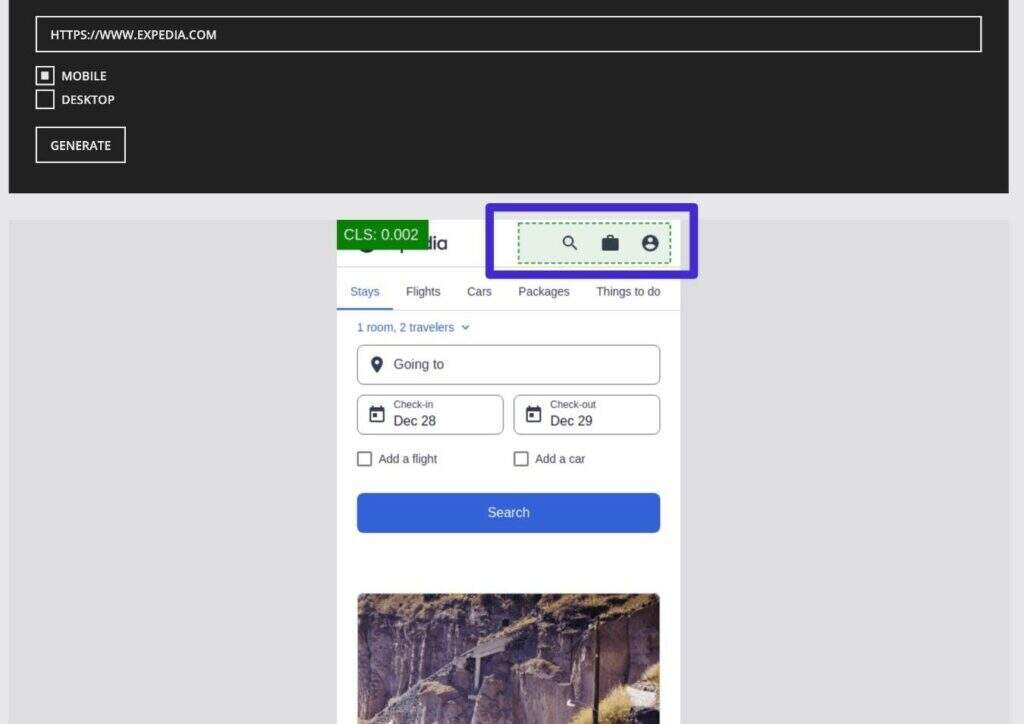
as its name implies, Layout Shift GIF Generator can generate GIF layout changes on your site so that you can see exactly what is causing the problem. It will also grade you, although this is not the main focus of the tool.
all you have to do is add the URL you want to test and choose Mobile or Desktop. It will then generate a GIF of your site, highlighting the exact element that is moving in green. By looking at which elements are moving and contributing to your cumulative layout movement score,
can tell where to focus on improving your site score.

this tool uses green to highlight how
calculates a good cumulative layout offset score
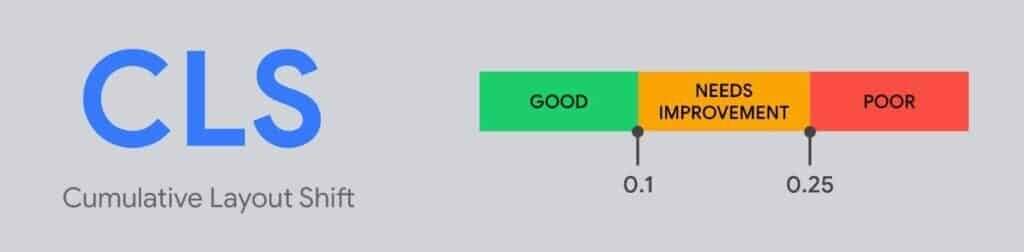
according to Google’s core web page indicators, a good cumulative layout offset score is 0.1 or less.
if your cumulative layout offset score is between 0.1 and 0.25, Google defines it as “in need of improvement”.
if your cumulative layout offset score is higher than 0. 25, Google defines it as “bad”.
here is a picture from Google’s core web page metrics site that visually shows these scores.

Google’s advice on CLS scores
how to determine the cause of layout deviation
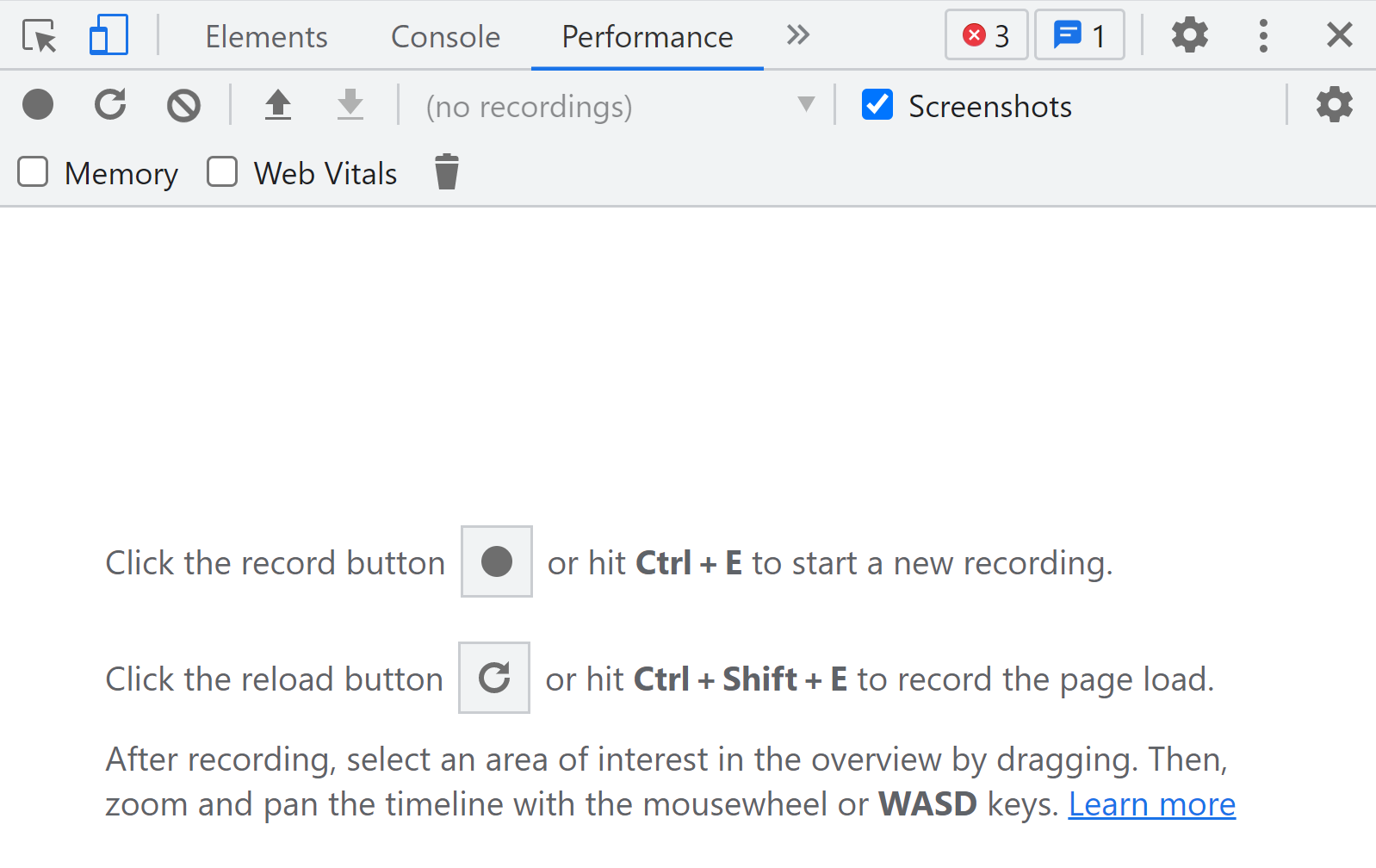
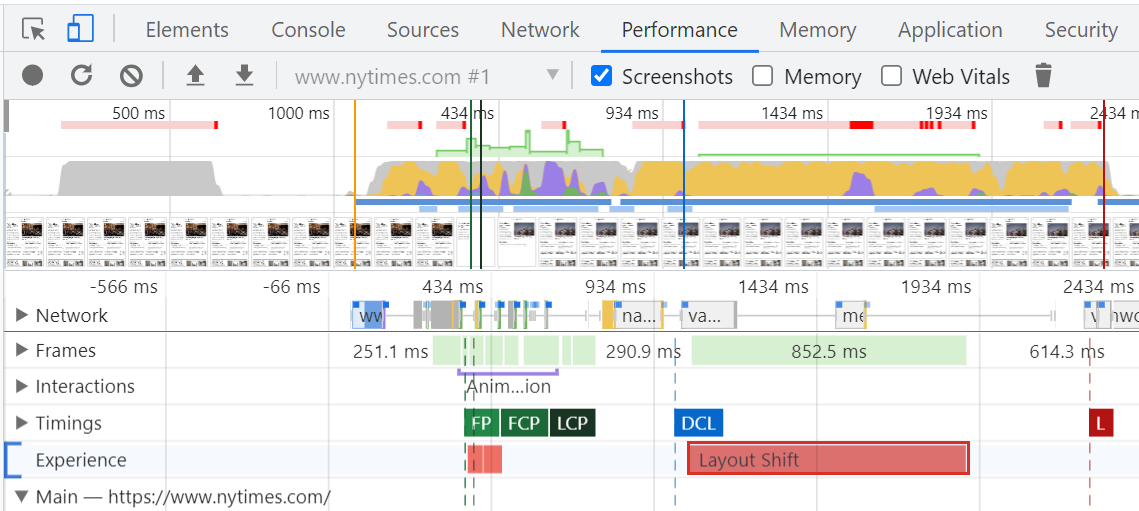
if you want to determine which elements are causing the layout on your site to change, you can use the Chrome development tool. If you open the tools (CTRL-SHIFT-I) and jump to the performance tab, you will be able to record performance tests as you browse the network. When

stops recording, Chrome Dev Tools returns a timeline showing the load time, individual request, and Core Web Vitals. From this timeline, you can select the individual Layout Shift events listed under Experience. In this way, you can see which elements they correspond to.

once you know what elements are causing the layout changes, you can take steps to solve the problem. We will discuss this in the next section.
if you want to monitor the Core Web Vitals of your website, we recommend that you set up a Google Search Console account. You will be able to monitor performance metrics and Core Web Vitals from Search Console, which is a boon for search engine optimization (SEO). We believe that it is in your best interest to monitor Search Console on a regular basis, but it can never hurt to have specific metrics that you are tracking. How
optimizes your site’s CLS scores
overall, there are two main culprits for high CLS scores: media files and advertising. For example, if you upload a high-resolution picture file without specifying its height and width, it is likely to damage your page layout.
in terms of website performance, it is best to use images that are already the exact size you are about to display. In this way, browsers do not have to spend processing power (and time) to resize them appropriately. However, this is not always possible. If not, you should set the width and height properties for each image you display. In this way, the user’s browser will know exactly where the image fits and does not need to move the layout at the last second.
the following is what these properties look like in HTML:
if you use WordPress, some image optimization plug-ins can automatically resize the file when you upload the file, which is responsible for setting the necessary width and height properties.
when it comes to responsive images, you can rely on CSS instead of manually declaring width and height. CSS enables you to use the max-width property to tell the browser what percentage of the viewport the image should occupy:
img {
max-width: 90vw;
height: auto;
}
in this example, we tell the browser to scale the image so that it occupies 90% of the user’s viewport. At the same time, we set the height property to auto so that the browser calculates the ideal height based on the new width and aspect ratio of the image. The same basic principles of
as images apply to advertising. Typically, you will use iframe, and sometimes ad networks will use dynamic-sized elements. This can cause serious damage to your page layout.
you can reserve an area for them instead of letting the ad network determine how big the ads on your site should be. This means declaring the width and height properties of the advertising area and setting fallback in case they are not loaded, so white space does not cause layout offset.
you can use the same type of CSS and embedded style for any advertising container you want, and you can lock it in place no matter what ad is placed.
How to fix cumulative layout movement
in WordPress (or other platforms) now that you understand what happens to cumulative layout offsets, it’s time to turn to some actionable tips on how to fix WordPress’s cumulative layout offsets.
although these tips are from the perspective of WordPress, they are generic and you can apply them to other website building tools.
always specifies the size of an image one of the most common reasons for
layout movement is the delay in loading image movement content, especially when you use strategies such as lazy loading.
to avoid this, you can specify the size of the image in the code when embedding the image. In this way, the visitor’s browser retains the space even if the image has not been loaded, which means that the image does not need to move content.
if you embed an image through a WordPress editor (whether it’s a Gutenberg block editor or a classic TinyMCE editor), you don’t need to specify the image size manually, because WordPress will do this automatically for you. The same is true of
‘s popular page generator plug-ins, such as Elementor, Divi, Beaver Builder, and so on.
however, if you use your own code to manually embed images, there may be problems, which may occur when you add content to a plug-in, edit template files for your subthemes, and so on.
A basic image embedded HTML code looks like this:
to specify its size, you can add height and width parameters. Here is an example of a picture of 600x300px:
many of WordPress’s performance plug-ins also include automation features, such as the add missing image size feature in WP Rocket or Perfmatters.
always specifies sizes for videos, iframes, and other inserts.
is just like pictures, and when you add video, iframes, or other embedded content, you have to specify sizes. The embedding tools for most
sites should automatically specify the size of the embedding.
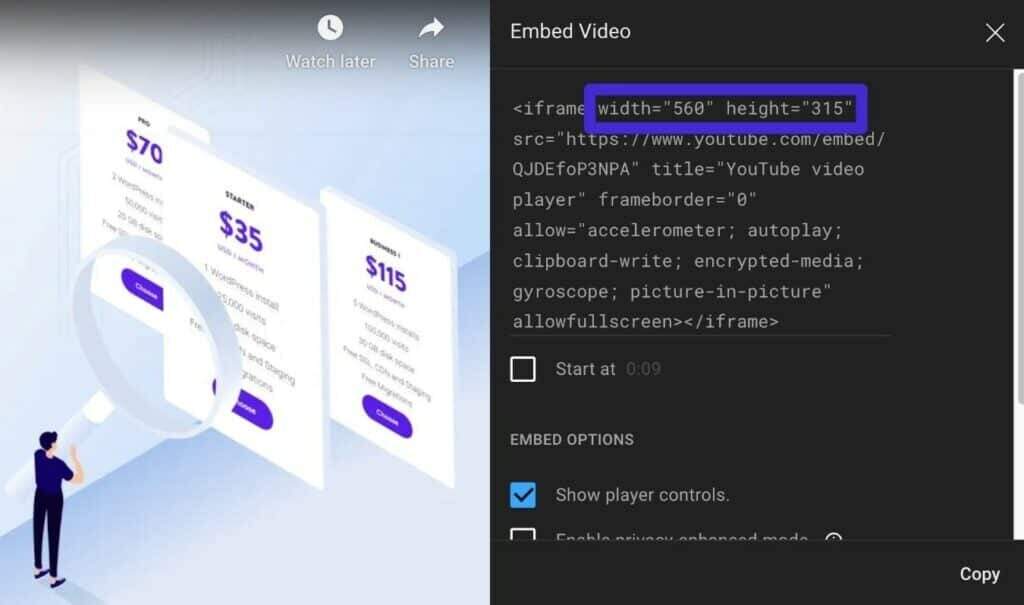
for example, if you look at the embedded code for YouTube, you will see that it includes dimensions. An example of iframe size in

embedded code is
. The same is true of many other services.
however, if your embedded code does not specify a height and width, you can manually add these dimensions to the embedded code.
fixes and optimizes font loading
font loading and optimization problems can become another common source of layout offset through two potential problems:
- Flash of invisible text (FOIT)-there is no text content at all when the page is initially loaded. Once the custom font is loaded, the text suddenly appears (which may cause the existing content to be offset).
- Flash of unstyled text (FOUT)-text content is loaded using system fonts (without style). Once a custom font is loaded, the text becomes the custom font, which may cause the content to shift because the text size and spacing may be different.
to avoid these problems, you need to optimize the way you load fonts on your site (which is also good for your site’s performance).
Locally hosted and preloaded fonts
by hosting fonts locally and using preloading, you can tell visitors’ browsers to increase the priority of loading custom font files.
by loading font files before other resources, you can ensure that the font files are loaded when the browser starts rendering your content, which prevents FOUT and FOIT problems.
to learn how to host fonts locally in WordPress, you can read our complete guide to hosting fonts locally in WordPress.
is there, and you can set the font preload manually or use a plug-in. Most performance plug-ins include options to preload fonts, including WP Rocket, Perfmatters, Autoptimize, and others.
if you use Google fonts, you can also use the free OMGF plugin to host fonts locally and preinstall them.
you can also manually preload fonts by adding code to thesection of your website.
below is an example of code-be sure to replace it with the actual name / location of the font file you want to preinstall:
you can add it directly using WordPress's subtheme, or inject it with plug-ins such as wp_head hooks and Code Snippets.
Set font display to Optional or Swap
The
CSS Font-Display property allows you to control the rendering behavior of fonts on your site and avoid FOIT. In essence,
allows you to use a backup font if your custom font has not been loaded.
you can use two main options to solve the CLS problem:
- Swap-use a backup font when the custom font is loaded, and once the font is loaded, change it to your custom font.
- Optional-lets the browser decide whether to use custom fonts based on the connection speed of the visitor. With Swap in
, once the font is loaded, the browser will always change to a custom font.
although Swap completely solves FOIT, it can lead to FOUT. To minimize this, you should make sure that backup fonts use the same spacing as custom fonts (at least as much as possible). In this way, even if the font style changes, it will not lead to a change in the layout, because the spacing is the same. With Optional in
, browsers will give custom fonts a load time of 100ms. However, if the custom font is not available by then, the browser will insist on using the backup font instead of changing it to a custom font when the page is browsed (it will use the custom font in subsequent page browsing, because the font file is probably downloaded and cached by then).
Although Optional can solve both FOIT and FOUT problems, the disadvantage is that visitors may use backup fonts the first time they browse.
if you are satisfied with the work of CSS, you can manually edit the Font-Display property in the stylesheet of your subtheme.
if you don't feel comfortable doing this, you can also find some plug-ins to help.
- Swap Google Fonts Display-easily enable Google fonts to display as Swap.
- Asset CleanUp-supports free Google fonts and professional custom local fonts.
- Perfmatters-provides a function for Google Fonts.
if you are using Elementor,Elementor also includes a built-in option to do this. Go to Elementor → Settings → Advanced. Then you can set the Google Fonts Load drop-down to swap or optional according to your preference:

Elementor font display option
Too complicated? Consider using a system font stack
if all this discussion of preloading and font display is a bit confusing, a simple solution is to use a system font stack instead of a custom font stack.
although this does limit your design choices, it will completely solve the cumulative layout transfer font problem, FOIT and FOUT. In addition, it will help your site load faster.
if you are interested, check out Brian's guide on using the system font stack on WordPress.
reserves space for ads (if display ads are used)
if you use display ads, you must reserve space for these ads in your website code. This is the same idea as reserving space for pictures, videos, and inserts.
however, display ads are worth mentioning, because delayed loading of display ads is very common if you use any type of bidding technology. This is because bidding technology takes time to work and find out which ads to display.
if you have dynamic ad space, this may also be a problem with AdSense automatic advertising, because in addition to bidding issues, AdSense will also load ads of different sizes (so you may not know the size of the ad in advance).
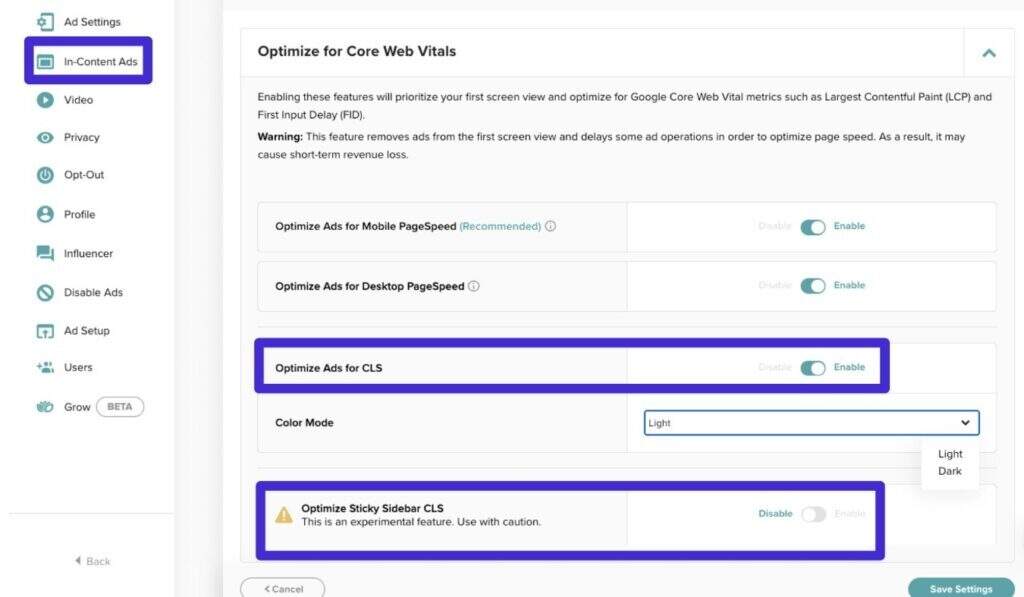
if you are using one of the popular display advertising networks, such as Mediavine or AdThrive, they should have provided some tools to help you avoid changes in the layout of ads. For example, if you open the Ad Settings area of Mediavine, you can enable a toggle button to optimize the CLS of the advertisement.

Mediavine optimize CLS settings for advertisements
it is troublesome to optimize the cumulative layout offset of AdSense. A common solution to
is to add a
Google recommends setting the minimum height to the maximum possible ad size. While this may lead to a waste of space when providing smaller advertisements, it is the best way to eliminate any opportunities for layout changes. When
sets up this wrapper element, make sure you use a CSS ID instead of a class, because AdSense usually strips the CSS class from the parent object.
below is what CSS might look like:

some CSS examples of advertising wrapper
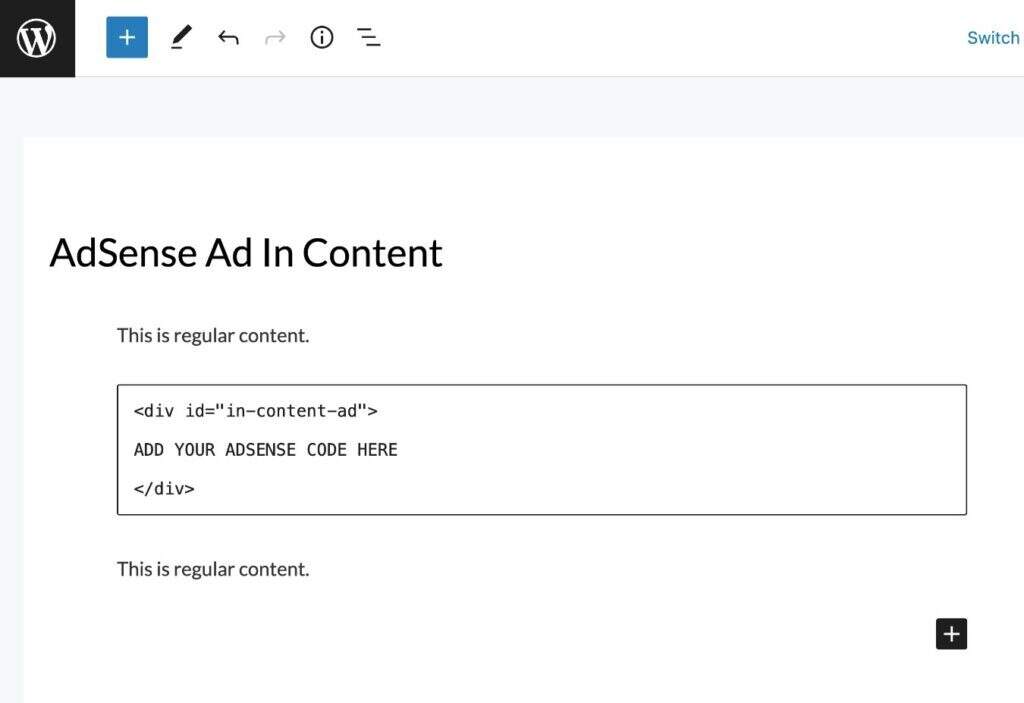
then, here is what AdSense embedding might look like:
wraps the AdSense ad code in a div
in the foreground, and you will now see that your site has reserved space for the ad Even if it is empty:

your site will now reserve space for the ad in the foreground
be careful when using plug-ins to dynamically inject content
many WordPress sites will dynamically inject content for some features, such as cookie consent statement, related content, email selection form, and so on.
is good to do, but you should be careful not to change the layout.
here, the best practice for good web design is not to inject content into existing content unless the user specifically interacts (such as clicking a button).
for example, if you want to add a cookie consent notice, you don't want to put it at the top of the page because this will cause the content to be pushed down (unless you have reserved space for a banner agreed by cookie).
instead, you should display the notification at the bottom of the page, which will prevent the visible content from being moved down. For
to see if dynamic content is causing this problem, you can use the visualization tools above (such as Layout Shift GIF Generator).
if you find that the content of a particular plug-in causes a layout offset, you can consider adjusting the plug-in's settings or switching to another plug-in.
, for example, when it comes to layout offsets, some cookie agree that plug-ins are better than others, so if you have a problem, it's worth trying different plug-ins.
if you want to dig deeper into the behavior of plug-ins, you can use an application performance monitoring tool.
use CSS transform attributes
as much as possible if you use animation on your website, this may be another common cause of layout deviation.
in order to avoid the problem of layout deviation caused by animation, you should use the CSS Transform function for animation, rather than other strategies. Instead of using the height and width width attributes,
- uses transform: scale ()
- if you want to move elements, use transform: translate () instead of top, bottom, right, or left
this is more like a technical tip, so you are unlikely to need to do this unless you want to add your own CSS. To learn more, you can read Google's instructions on CLS and animation / transition.
Cumulative layout offset (CLS) FAQ
CLS may be more difficult to grasp than LCP and FCP metrics. With this in mind, let's review some common user questions about CLS to make sure you don't miss any key information. How does
CLS affect the performance of my website?
in theory, you can have a very fast website, but its CLS score is still relatively low. Like other Core Web Vitals, CLS scores may not be directly related to the overall site performance. Your site may run very fast, but when loaded, it unfolds like an accordion. Even so, big layout changes are sure to have a negative impact on the site's user experience. Google thinks this is very important. That's why Google attaches so much importance to this data point. Is
CLS more important than FCP or LCP scores? Many
users are more concerned about FCP and LCP scores than CLS. This is because these two metrics are more easily associated with site performance. Although FCP is also a user-centric indicator, it is difficult for CLS to measure consistently among a large number of users. The three indicators of
constitute Google Core Web Vitals. This means that if you ignore one of them, you run the risk of ranking lower in the relevant search results. Ensuring that your site is optimized for low CLS usually only has a positive impact on the performance of sites such as LCP and FCP. How useful is a fast load time if the largest content drawing is pushed off the screen immediately after the user sees it? How does
count as a good CLS score?
in terms of numbers, Google thinks anything less than 0.10 is a good CLS score. However, it is not impossible to get a CLS score of 0 if you take the right steps, and this is relatively common in well-optimized sites. But keep in mind that even for sites that often score 0, a small number of users may have experienced changes. This is beyond your control, and all you can do is state that most users have a CLS of 0.
Summary
provides a powerful user experience on your site for many reasons. Ideally, it should load quickly. It should be easy to interact. It should not move the layout position when the element appears. Drastic layout changes can lead to setbacks and misclicks. These will lead to a higher bounce rate. This is bad for any website.
CLS is one of the core page metrics that Google uses to measure the overall user experience of your site. Users are the whole reason why you own the site in the first place. Their experience is priority 1. A low CLS score (less than 0.10) means that your site should be able to load smoothly and every aspect of its layout will be in the right place from the start.
if your site has a high cumulative layout offset score, it is important to solve this problem, create a better experience for your human visitors, and maximize your site's performance in Google search results. The two most common problems with
are image / embedded size loss and font loading. If you solve these problems, you should get a better score. Other
sites may need to go a step further, digging for ad loading, dynamic content, and animation. If you have difficulty implementing these types of optimizations yourself, you can consider working with a WordPress organization or freelancer.
to learn more about core web metrics, you can read the complete guide to core web metrics.








comment message
(1)
Kaspa
2023.3.26 16:03
thanks for sharing, CLS is my most troubled question
reply