
One of the prerequisites for website speed is the content delivery Network (CDN). CDN reduces the burden on your Web server and accelerates content delivery to all site visitors. As a result, everything from your user experience to the potential of search engines has improved! A good way to start learning this topic is to activate WordPress CDN.
in this article, we will explain the easiest way to add CDN to a WordPress site. But before that, we outlined the basic definition of CDN, why you use CDN, and some additional benefits. We will also share some speed tests so that you can better determine how much performance improvement you want to see on your site.
- , what is CDN? How
- CDN works the benefits of
- CDN
- CDN Speed Test
- do you need CDN? How does
- , the popular CDN provider of
- , install the CDN
What is CDN?
CDN is the abbreviation of Content Delivery Network. These are global server networks (also known as POP). They are designed to host and deliver copies of static (and sometimes dynamic) content of WordPress sites, such as images, CSS, JavaScript, and video streams.
content delivery Network (CDN) is the transparent backbone responsible for content delivery on the Internet. Whether we know it or not, each of us interacts with CDN every day when reading articles on news sites, shopping online, watching YouTube videos, or browsing social media messages.
No matter what you do, or what type of content you consume, you’ll probably find CDN behind every text character, every image pixel, and every movie frame passed to your PC and mobile browser.
to understand why CDN is so widely used, you first need to recognize the problems they are designed to solve. It is called delay, which is the annoying delay from the moment you request to load a web page to the moment its content actually appears on the screen.
this delay interval is affected by a number of factors, many of which are specific to a specific web page. In all cases, however, the delay is affected by the physical distance between you and the hosting server of the site. The task of
CDN is to actually shorten this physical distance, and its purpose is to improve the rendering speed and performance of the website.
How CDN works
to minimize the distance between visitors and your site server, CDN stores cached versions of its content in multiple geographic locations (also known as presence points, or PoPs). Each PoP contains some cache server that is responsible for providing content to visitors nearby. In essence,
puts your content in many places at a time, providing excellent coverage for your users. For example, when people in London visit your website hosted in the United States, it is done through the local PoP in the United Kingdom. This is much faster than letting the visitor’s request and your response cross the width of the entire Atlantic.
, this is how CDN works, in short. Of course, we think we need the whole guide to explain the internal work of the content delivery network, and the rabbit hole is deeper.
first of all, you don’t want CDN to be confused with your WordPress hosting company. These are completely different services. CDN is not a substitute for your hosting provider, but another way to speed up your site. Although it is possible that your website is hosted very quickly, CDN can make your website faster. How exactly does
CDN work? For example, when you host a website, you must select a physical data center location, such as the central United States, Europe, South America, or Asia. Suppose you choose the central United States.
this means that your site is actually located on a “hosting server” in Cornell Bluffs, Iowa. When Europeans visit your website, it takes longer to load than those from Dallas, Texas. Why? Because the data must spread over greater distances.
, this is called delay. Delay refers to the time and / or delay involved in transmitting data over the network. The farther the distance, the greater the delay.
, this is where CDN plays a role. It helps reduce latency by loading the content of the site from a server closer to them. These CDN servers are sometimes called POP (presence points).

with or without CDN (via imperva)
WordPress users are sometimes reluctant to study content delivery networks because they sound too complex. But the function of CDN is relatively simple. Here is how they work, which can be achieved in three simple steps:
Step 1
you sign up for a managed service provider with free CDN or select a separate CDN provider and subscribe to their services. Third-party CDN providers usually offer free and advanced plans based on data usage.
Step 2
you activate CDN on your website. You can install a free plug-in for third-party CDN, such as CDN Enabler or WP Rocket, to integrate it.
These plug-ins automatically link your assets to CDN. You don’t need to do anything to put your content on CDN; it’s all let go! Deploying CDN is much easier than before.
Step 3
when people visit your site, it loads the content of your WordPress site from different servers around the world. European visitors receive your site’s content from European servers, while American visitors get the same content from American servers that are closer to them. How does
CDN achieve this goal?
CDN typically uses two techniques to route users to the correct location: IP Anycast + geolocation routing. They can automatically detect the source of the user’s request and route the request to the nearest server.
however, choosing a strategic server location for your WordPress host is still critical. Because even if CDN helps distribute your media and content, you still need to make a request to your hosting provider when your site is loaded-unless you use full-page caching on the proxy server, which we’ll cover later.
Benefits of CDN
as a whole, CDN provides four significant benefits.
- Increase reliability: nothing is unassailable, including the Internet. The server is down, the network is overly congested, and the end result is that the connection is broken. CDNs enables web applications to continue to run even in these turbulent times. They do this by balancing the load of network traffic so that none of the servers are overused.
- Better performance: load time can be reduced by up to 50% with CDN. This is achieved by reducing file size, reducing the distance between the place where the content is saved and the destination, and optimizing the server to respond more quickly to user requests.
- Cost savings: reducing the number of exchanges with the source server is the main way for CDN to reduce expenses. With CDN, most of the site’s content is cached, which means the origin server does less work because it doesn’t have to deliver the same content over and over again.
- Protection against network attacks: CDN is the most important defense against denial of service (DoS) and distributed denial of service (DDoS) attacks. Because they can absorb a large amount of junk network traffic, they can keep the website running even if they are attacked.
here are many of the benefits of using CDN on your WordPress website in detail:
1. Performance improvement
performance improvement is one of the biggest reasons for using CDN. It has been repeatedly shown that faster website loading is associated with higher conversion rates, lower bounce rates, and longer average visitor duration-not to mention a better user experience.
when was the last time you clicked back in a browser because the site took too long to load? This is the last thing that website owners want to happen. But don’t believe us. Here are some statistics from industry leaders on the importance of website performance: a 1 second delay in
- page response results in a 7% reduction in conversion. (source: Kissmetrics)
- BBC found that 10% of users left their site every second after the site was loaded. (source: creative blog) for every second delay in
- loading time, the conversion rate decreases by as much as 20%. (source: ThinkWithGoogle) after
- reduced page load time by nearly 40%, Pinterest registrations increased by 15%. (source: Pinterest Engineering on Medium)
here are several ways CDN can help improve the performance of WordPress websites.
Reduce TTFB
We have mentioned above that WordPress CDN can help reduce latency by shortening the physical distance required for data transmission. But it can also help you shorten the first byte (TTFB) time.
this measures how long the browser waits before receiving the first byte of data from the server. The longer it takes to get this data, the longer it takes to display your page.

CDN can help reduce the common misconception of TTFB
that TTFB is calculated after the DNS lookup time. However, the calculation of TTFB in the original network always includes network latency. This involves a three-step process, so delays and delays can occur anywhere in between, increasing your total TTFB.
high TTFB can be caused by a variety of reasons, such as bad code or misconfigured caching on the host server. But geographical distance is a problem.
We conducted two tests to show the difference between TTFB with and without Cloudflare. We run each test five times and then take the average.
Test 1: TTFB without CDN
We first ran the Pingdom test with CDN disabled. The results are as follows: the total loading time of
- is 1.45s
- , the average TTFB is about 136ms

, the TTFB
before adding CDN
Test 2:TTFB and CDN
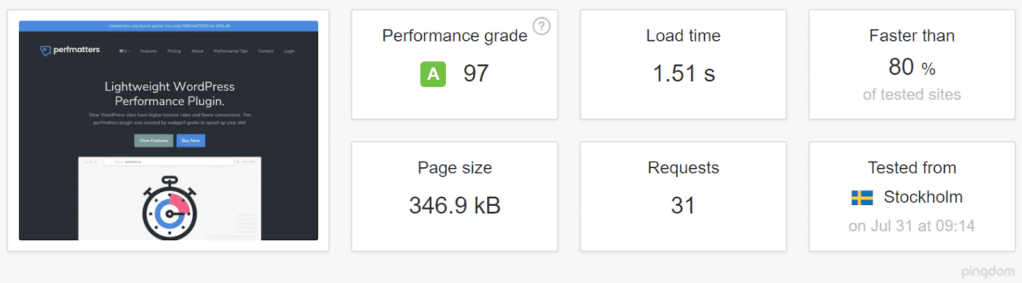
then we enabled CDN and ran the test again: how much can the total
- load time drop to 788ms
- average TTFB increase to 37ms
CDN! Another important thing to note about
is that we chose the Stockholm location to perform this test. Why? Because we want to show you the real improvements that can be achieved by reducing physical distance. There is a CDN POP in Stockholm, so our content is provided from Stockholm.

TTFB
after adding CDN
Faster delivery through cach
is similar to the way you use caching in a WordPress host or plug-in, and CDN also uses caching. This is a way in which they can deliver documents so quickly. Important
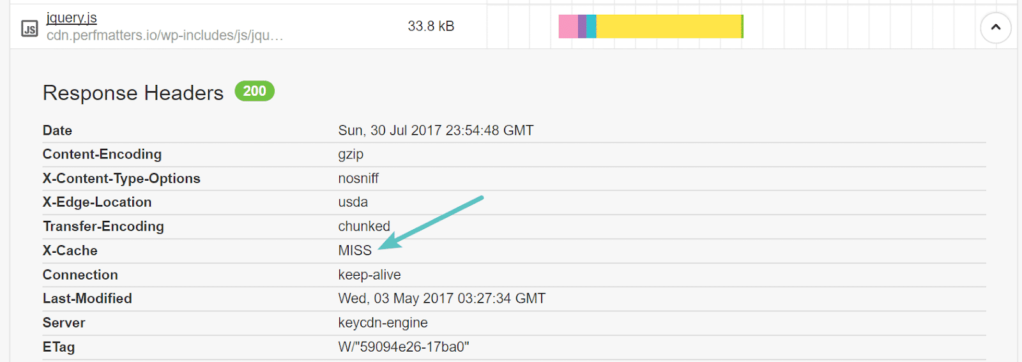
tip: once CDN gets a copy of your media, visitors usually have to request it once or twice before caching it on CDN. CDN places a HTTP header named “X-Cache” on the request. The file is usually displayed as MISS in the first or second request, which means that it has not been cached.

CDN uncached (MISS)
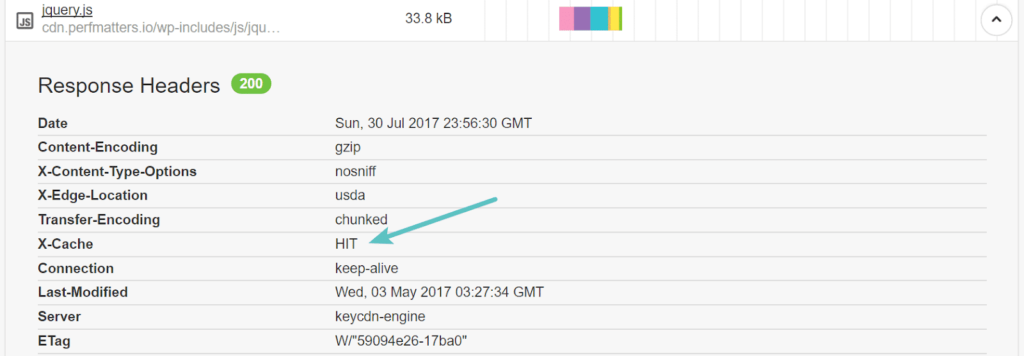
, which appears as HIT in subsequent requests, is now cached on your CDN. It maintains caching based on various factors, such as ETag headers, expired headers, or manual clearing of the CDN cache.

CDN caching (HIT)
uses CDN such as Cloudflare, and you can take caching to a new level with so-called full-page reverse proxy caching. This involves caching everything on a primary URL rather than a secondary domain.
Significant cost savings with GZIP compression
WordPress CDN also leverages GZIP, a file format and software application for file compression and decompression. GZIP compression is enabled on the server side (or CDN server / POP), further reducing the size of HTML, stylesheets, and JavaScript files.
it does not apply to images because they have been compressed in different ways. Some people have seen a reduction of up to 70% as a result of compression. This is one of the most direct optimizations you can make. Don’t worry, all reputable CDN have this feature enabled by default.
HTTP/2
HTTP/2 is also one of the main features used by all CDN to accelerate asset delivery. Performance improvements are due to a variety of reasons, such as the protocol’s ability to support better multiplexing, parallelism, Huffman-encoded HPACK compression, ALPN extensions, and server push.
two。 Reduce bandwidth cost
Another benefit of
CDN is that it helps uninstall CPU and resources from your managed server (source server). This helps:
- prevents traffic spikes from overloading your hosts
- reduces overall bandwidth costs
- eliminates fluctuations in bandwidth charges due to traffic fluctuations
the last thing you want is to let something spread like a virus, while you have to receive high bills or overcharges from your landlord. Another way
CDN can help reduce costs is to provide an easy way to enable hotlink protection. This means restricting HTTP references and preventing others from embedding your assets in other sites.
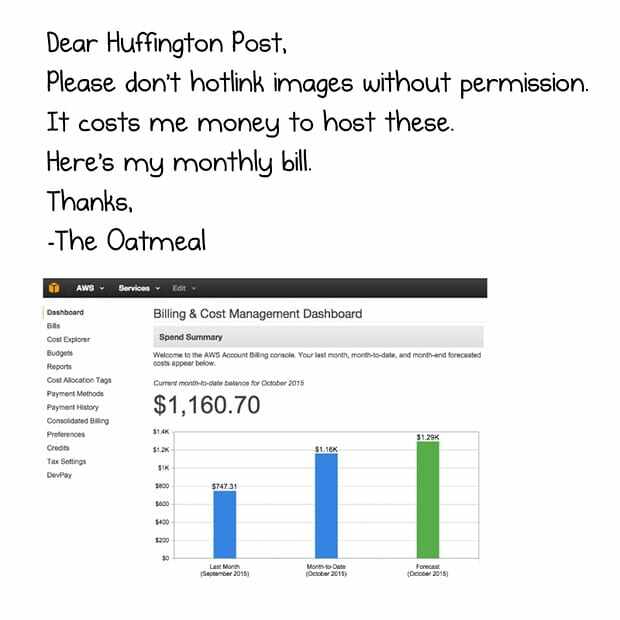
some of you may have heard of the Huffington Post fiasco. An author of the Huffington Post copied and pasted images from Oatmeal’s website, which has accumulated a $1000 bill from AWS, which has been sent to Oatmeal’s website owner. The owners of Oatmeal eventually replaced the images so that readers of Huffington Post articles could see them.

hotlink protection
this is why hotlink protection must always be enabled. Otherwise, you may end up receiving an outrageous bill.
3. High availability and scalability
CDN provides high availability and scalability. Because the replicated content can be accessed across multiple POP in different geographic locations, if one server fails, Web traffic is dynamically routed to another server. There is no need to worry about scalability, because CDN providers have this in mind when building. If you use a smaller shared host, CDN can prevent your site from crashing because it can handle most of the load.
4. SEO advantage
Google used website speed as a ranking factor as early as 2010, so it’s no secret that faster sites lead to higher rankings. Although it is impossible to know how much speed affects speed, you can safely assume that it is one of the more critical factors because it affects the user experience.
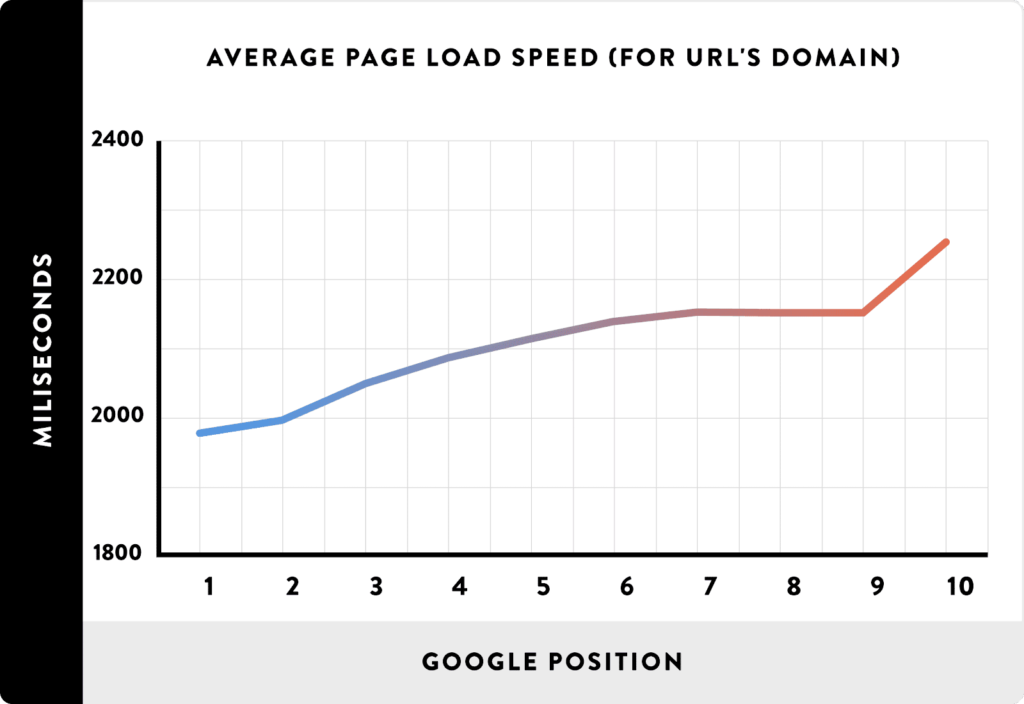
Brian Dean analyzed the first 1 million domain names to see the relationship between website speed and Google rankings, and found a positive correlation. Although these tests are almost impossible to prove, you can rest assured that having a faster website will only help you in Google. In short, Google rewards fast websites.

site Speed-Google ranks
in addition to the speed of pages on the site, CDN also helps to improve the crawling speed of media, such as images, which is related to the index in Google image search.
5. Additional security
many CDN provide additional security by allowing you to implement Web Application Firewall (WAF) and some so-called Origin shields. These can help:
- mitigate DDoS attacks of all forms and sizes, including attacks on UDP and ICMP protocols
- blocking SYN/ACK, DNS magnification, and layer 7 attacks
- puts your website behind a proxy, which hides your original IP address, even though it is not a bulletproof
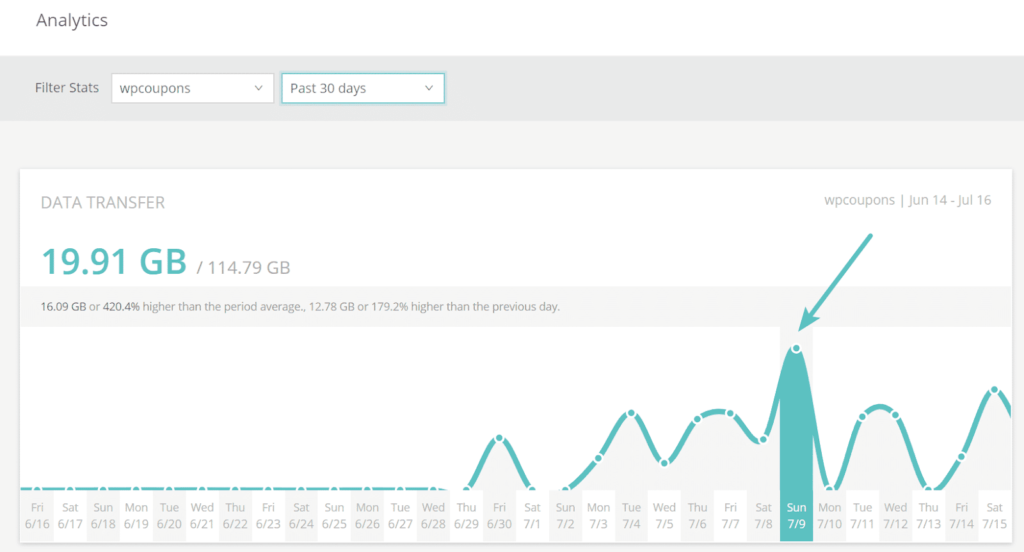
. See our case study on how to prevent DDoS attacks. Our customers own a small e-commerce site running Easy Digital Downloads that has more than 5 million requests for a single page in 7 days.
the site usually generates only 30-40 MB of bandwidth and hundreds of visitors per day. But the site suddenly reached a daily data transmission volume of 15-19GB! That’s an increase of 465%. Google Analytics shows no additional traffic. This is not good.

DDoS attacks
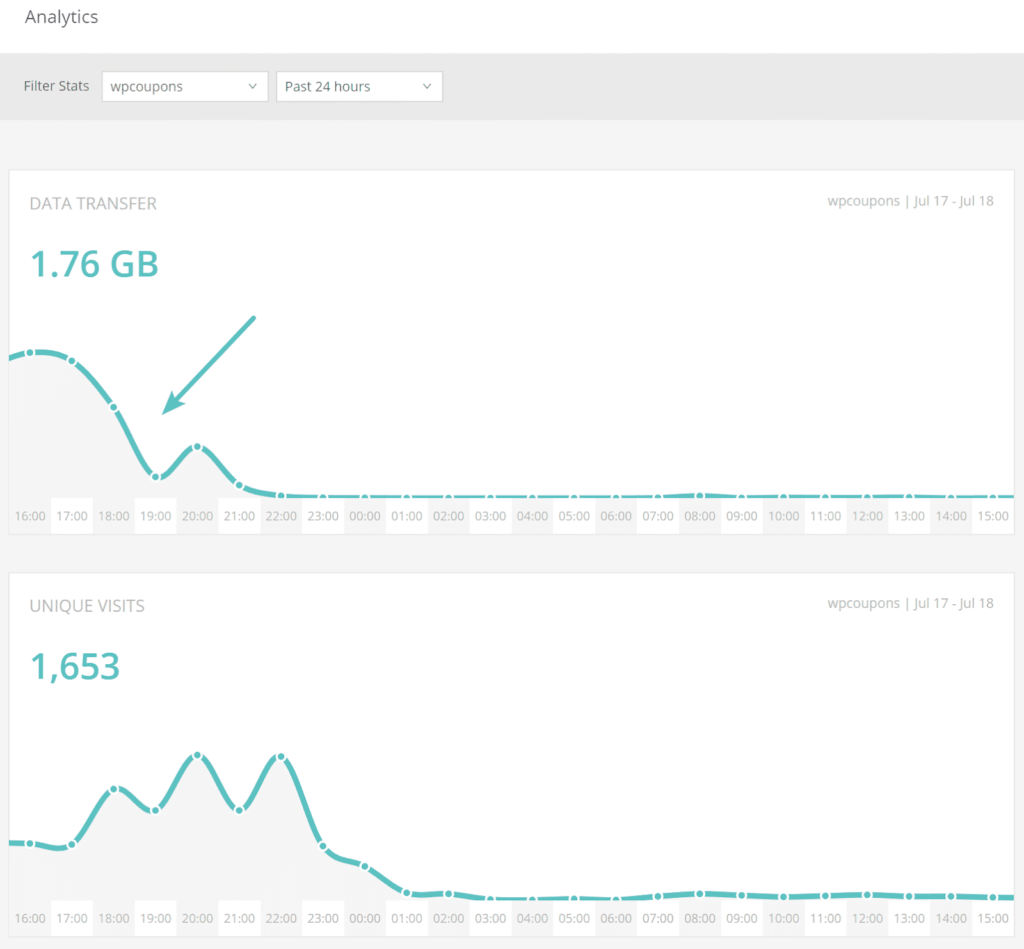
customers implement Sucuri’s Web application firewall on their site, and all bandwidth and requests are immediately discarded on the site (shown below), and there have been no problems since. Therefore, if you encounter such problems, this is a good way to invest and save time.

CDN also provides additional security features, such as security tokens, that allow you to generate secure links with expiration times. After expiration, users will no longer be able to access the content.
CDN speed testing: using CDN and not using CDN
asked us to do some tests to show you the results, rather than just telling you the benefits of WordPress CDN.
- We ran the tests five times from four different test locations, enabled CDN, and then did not enable CDN.
- this site uses the free Cloudflare. The physical location of the
- server is in Iowa, USA.
Important: when you run a speed test on CDN, run it several times to cache the media. As we described earlier about CDN caching, the X-Cache HTTP header will display “HIT” after caching. If it is not cached, it displays a “MISS”. If you do not do this correctly, CDN may not be able to help you speed up your site when you do not set up the cache first.
No CDN (Dallas, Texas, USA)
We first ran the Pingdom test five times using a server without CDN in Dallas. And then we take the average.

did not use a Dallas server for CDN testing (source: Pingdom)
No CDN (Melbourne, Australia)
then we ran the Pingdom test five times using a Melbourne server in Australia without CDN. The average is also taken.

does not use CDN tests on Australian servers (source: Pingdom)
No CDN (San Jose, California, USA)
then we did five Pingdom tests without CDN in San Jose, California, and averaged them.

does not have CDN testing from San Jose server (source: Pingdom)
No CDN (Stockholm, Sweden)
We conducted five Pingdom tests without CDN in Stockholm, Sweden, and took the average.

did not use a server for CDN testing in Sweden (source: Pingdom)
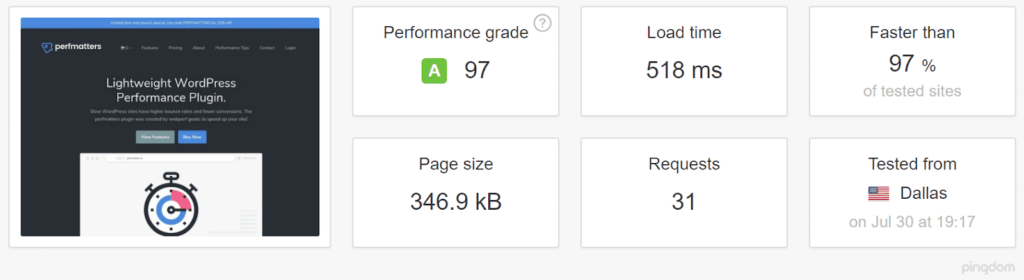
Use CDN (Dallas, Texas, USA)
for comparison, we ran the Pingdom test five times using the active CDN on the server in Dallas, Texas. And then take the average.

uses a Dallas server to test using CDN (source: Pingdom)
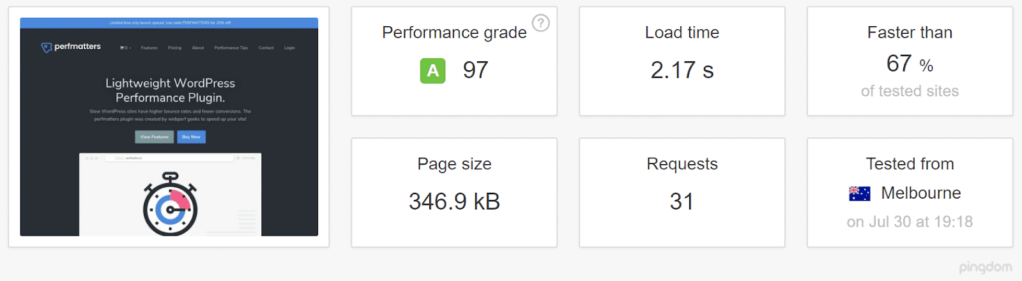
Use CDN (Melbourne, Australia)
then we ran the Pingdom test five times using CDN from the Melbourne server in Australia and then averaged it.

tests Australia (source: Pingdom)
with CDN
Use CDN (San Jose, California, USA)
We also performed five Pingdom tests on CDN using a server in San Jose, California, and averaged them.

uses San Jose server for CDN testing (source: Pingdom)
Use CDN (Stockholm, Sweden)
We ran five Pingdom tests for Stockholm servers with active CDN. And then take the average.

uses a Swedish server for CDN testing (source: Pingdom)
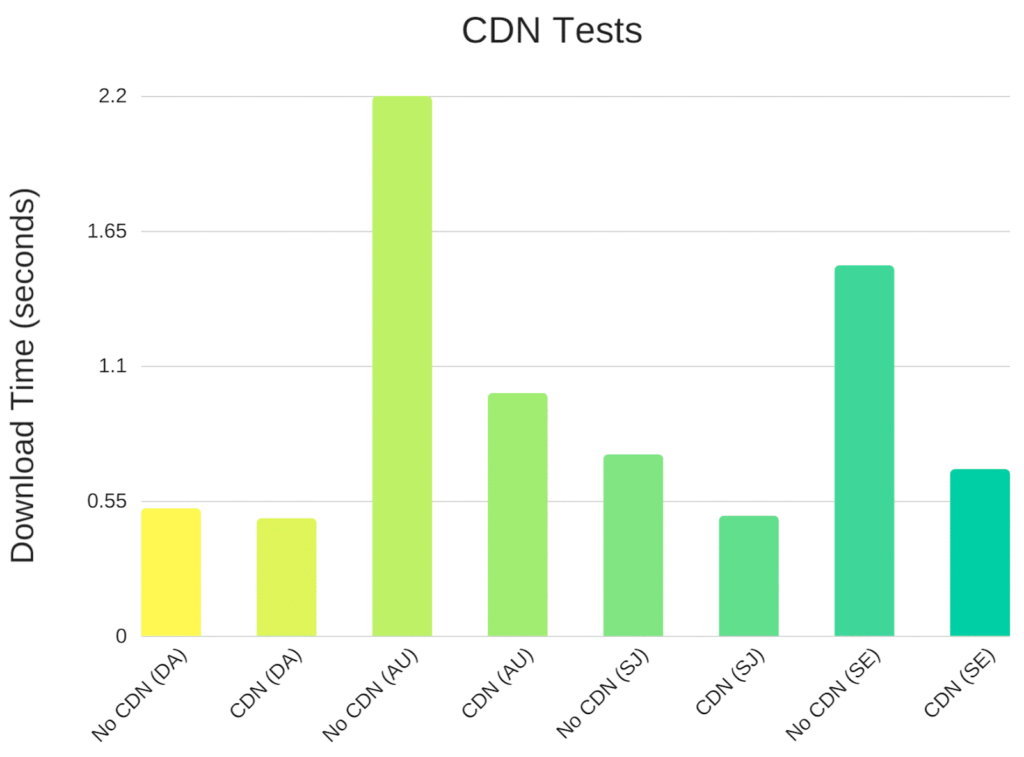
Result
let’s look at the results to see how much CDN affects the total load time.

CDN Speed Test vs.
- Dallas, Texas, USA: use CDN to reduce total load time by 8.11%.
- San Jose, California, USA: total load time with CDN reduced by 33.02%
- Melbourne, Australia: the total loading time using CDN has been reduced by 54.19%.
- Stockholm, Sweden: the total load time using CDN decreased by 54.7%.
CDN produces slightly faster page load times on Dallas and San Jose sites. However, if you look at the tests in Australia, you will find that there is a huge difference in load time. This is because of the geographic location of the test server. The
test server is located in Iowa, so it doesn’t go that far when loading data without CDN from Dallas and San Jose. But for Australia, distance is the key to shortening loading time.
when we enable CDN, the content and media of CDN POP from Sydney, Australia are loaded, which leads to much faster download time. The same is true of Stockholm, Sweden.
now, do you want to reduce load time by more than 50% in some cases? The answer should be yes!
Do you need CDN?
, we often get this question. In our experience, this should not be a problem, because CDN is beneficial in almost all cases, regardless of the size and traffic of your site.
, take a look at all the benefits we listed above. Price is usually no longer a factor because most CDN providers are very cheap or use free Cloudflare. Not to mention, CDN helps improve SEO, website loading, user experience, and so on!
if you only provide content to visitors to a specific geographic location, you may need to do some further testing.
for example, suppose you run a small store with a website in Ontario, Canada. Maybe you don’t care much about customers located elsewhere. You need to study the location of the CDN provider’s POP.
if your web server host is located in Ontario, but your registered CDN provider only provides the nearest POP in the United States, it may slow down your website. In this very rare situation, you may benefit from not using CDN.
Mainstream CDN provider
has a lot of great CDN providers, and we encourage you to explore some other top CDN:
- Fastly CDN
- StackPath
- Amazon CloudFront
- Imperva CDN
- Sucuri
- Ezoic
How to install CDN in WordPress
every CDN provider has its own integration approach, but fortunately, they all support WordPress and make it easy to integrate. If you encounter problems, please check their documentation or ask their support team.
Cloudflare
if you are using Cloudflare, we will provide in-depth tutorials on how to install Cloudflare on your WordPress website.
Third-party CDN
if you are considering deploying CDN yourself, we recommend using subdomains for your media and assets instead of the provider’s random URL.
example: cdn.yourdomain.com.
this will ensure that you can better brand your site and reduce the hassle of indexing problems. After
has set up CDN at the provider, you can use the free WordPress plug-in to quickly link your assets and automatically copy them to your CDN provider. Check out our recommended list of WordPress CDN plug-ins below.
Top-level CDN plug-ins and extensions

these CDN plug-ins do not automatically activate CDN on your WordPress site, but connect third-party CDN providers (such as Cloudflare, Fastly, or Sucuri) to your WordPress site, allowing CDN to access site assets and deliver that content to visitors.
overall, the best WordPress CDN plug-ins allow you to connect easily and provide one-click solutions rather than complex integration.
the following are the best WordPress CDN plug-ins:
- Cloudflare: if you use Cloudflare as your CDN provider, this is the right choice, especially since it provides one-click installation, Web application firewall settings and automatic platform optimization tools to significantly speed up the site with more than 250 fast and reliable data.
- Bunny.net: as a CDN provider and WordPress CDN plug-in, Bunny.net provides quick integration to replace links and add them to your CDN. You can achieve rapid performance improvements by automating HTTPS configuration, customizing CDN hostnames, and the ability to exclude specific directories from CDN services.
- LiteSpeed Cache: first of all, this is a caching plug-in. But it also comes with a free QUIC.cloud CDN cache, or you can link to any CDN provider. You can use a variety of features as well as zooming, image optimization, and delayed loading to improve the performance of your site.
- W3 Total Cache: many caching plug-ins also act as CDN WordPress plug-ins, and W3 Total Cache is no exception. Integrate with some of the most popular CDN providers to instantly improve the performance of your website without any complex settings. This sends elements such as media items and theme files to CDN, while caching and compressing those files before using them in CDN.
- CDN Enabler: this plug-in rewrites all your URL to provide assets from your external CDN. You can link to your KeyCDN account and take advantage of cache cleanup, performance enhancements, and so on.
Use CDN to index images
you want to make sure that Google still indexes your images when you move to CDN.
for users of the Yoast SEO plug-in, you need to add the following code to the bottom of your functions.php file. Replace the domain and CDN domain with your own domain.
function wpseo_cdn_filter( $uri ) {
return str_replace( 'http://yourdomain.com', 'http://cdn.yourdomain.com', $uri );
}
add_filter( 'wpseo_xml_sitemap_img_src', 'wpseo_cdn_filter' );
if you do not do so, it may cause your image to be unindexed (shown below). You can check it yourself in Google Search Console at any time.

images are not indexed in
, but Google Search Console is flawed and sometimes cannot report indexed images when they appear on Google. A good way to check whether your image is indexed is to go to Google Image search and enter the following: “site: https://yourdomain.com”.

Google Image search check Index
important tip: do not enter your CDN URL. Even if the images are provided from CDN, they should still be indexed on your root domain.
if your images appear in Google image search, they will be well indexed.
Summary
you can now see all the wonderful benefits you can get with WordPress CDN. It will ensure that your media loads faster around the world reduce your TTFB and significantly reduce your bandwidth costs and server load.
is not only that, but you can also see better rankings because of faster page load times. Most importantly, your visitors will have a better user experience.

