
What is a simple code? You may have heard the word before, but you may think it’s just a technical concept that the average WordPress user doesn’t need to know.
Or maybe you’ve used a short code or two before, but you don’t have a full grasp of how they work at a deeper level.
Anyway, if you want to unleash the full potential of WooCommerce, you definitely want to familiarize yourself with short code.
Why? Because they power many of the plug-in’s features, including all public-facing pages, such as checkout, shopping carts, and product categories.
Most importantly, knowing how to use WooCommerce shortcuts allows you to create a highly customized sales page, as well as an incredible sales funnel to build a powerful e-commerce site for any situation.
In this article, you will learn the following:
- What is a simple code?
- Why should you use WooCommerce’s short code
- How can you use them?
Let’s get started! The development process is easier.
- What is a short code?
- How to insert a short code
- How the WooCommerce short code works
- List of all WooCommerce short codes
- Other useful simple codes
- Troubleshooting of short code
- Summary
What is a short code?
Simply put, a simple code is a small piece of code that performs a specific action on your site.
Something happens when you put this code on a WordPress page, article, or widget area. Exactly what happens depends on the short code. Some will load the content of the article, while others will display a contact form. There are hundreds of different uses.
Short codes are a function within the scope of WordPress, so they all have the same format. The structure is simple: a short text is placed between two parentheses, like this:
[shortcode]
Many different plug-ins and themes use short code. Therefore, short code is usually preceded by the name of the plug-in itself to distinguish it from other plug-ins, like this:
[pluginname_shortcode]
However, this is not always the case. It depends on the specific plug-in.
What is a WooCommerce short code?
WooCommerce short code is a short code designed for the WooCommerce plug-in. WooCommerce has dozens of keyboard shortcuts that are used to display most pages, so it’s important to understand how they work.
When you first install WooCommerce and go through the setup wizard, some pages are created automatically. If you edit one of the pages, you will find that they contain a short code.

When the page is loaded, the short code loads the relevant content. For example, the [woocommerce_cart] short code loads the WooCommerce shopping cart page.
The short code is used to display the following WooCommerce page:
- Product
- Shopping Cart
- Check out
- My account.
- Order tracking
Why use WooCommerce Shortcodes?
Short codes are an easy way to customize your WooCommerce store. By pasting a short code (and modifying some small parameters), you can easily create any type of e-commerce site you like.
You can choose which products to display, how to order, and how many are displayed per page. In addition, you can add “Add to Cart” buttons where appropriate, such as at the end of your article.
You don’t need to know how to code. You only need to copy and paste one or two lines of text. It’s simple, isn’t it?
How to insert a short code
Now that you know what simple codes are, let’s talk about how to add them to your site.
Gutenberg Block Editor
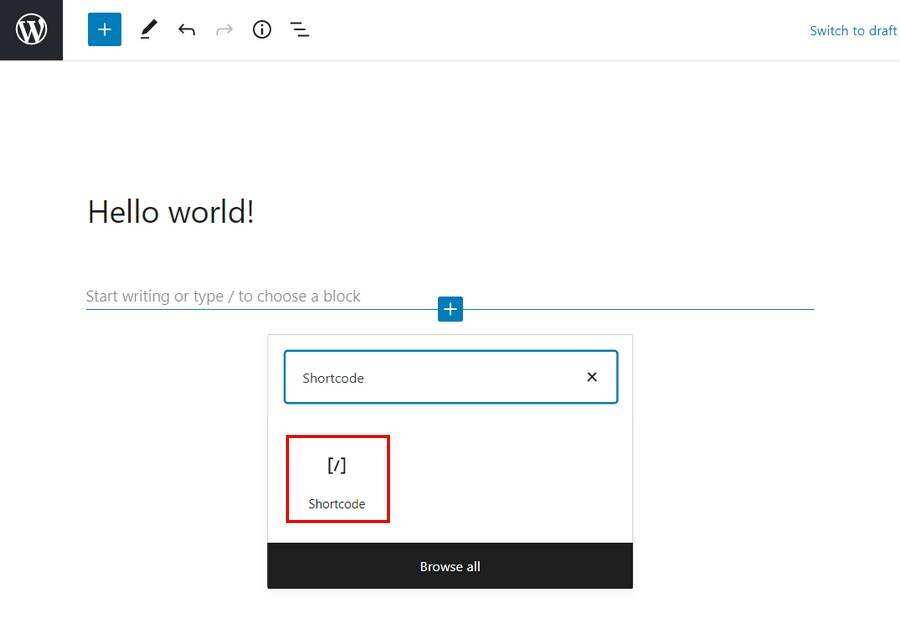
With the Gutenberg editor, it’s easy to add short code. Simply press the plus sign to add a new block, enter Shortcode in the search bar, and select the short code block.

Then, enter your short code in the field.

Save the page and view it. Now you will see the result of your short code.
Classic editor
If you like to use the classic editor, it’s also easy to add short code.

Just add a short code as above, and be sure to include parentheses ([and]).
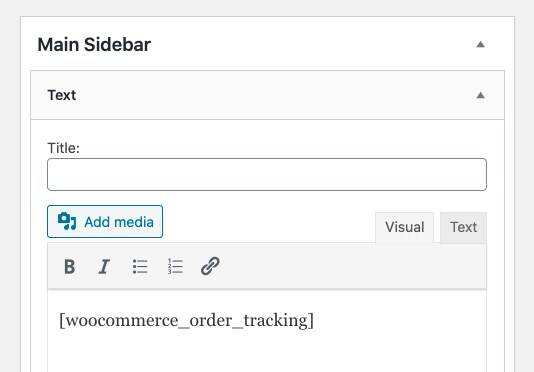
Gadget
To add a short code to a componentized area, simply add a text widget with a short code.

Then, load the page and see the contents of the short code on your sidebar.

How the WooCommerce short code works
Although they look simple, short code is actually quite powerful! Let’s talk about the different parts that make up the short code! Let’s introduce the different parts that make up a short code.
The short code itself
A short code is a single word or a group of words connected by an underscore, like this:
- [products]
- [woocommerce_order_tracking]
Although some simple codes can be used separately, some simple codes require some parameters.
Parameters.
Parameters, or parameters (called args in some WooCommerce documents), are additional lines that make the action of the short code more specific. Most, but not all, of WooCommerce’s short code takes parameters.
For example, if you add on_sale= “true” to the [products s] short code, the product displayed will be the product being sold.
List of all WooCommerce short codes
Now let’s take a look at some of the most useful WooCommerce short codes.
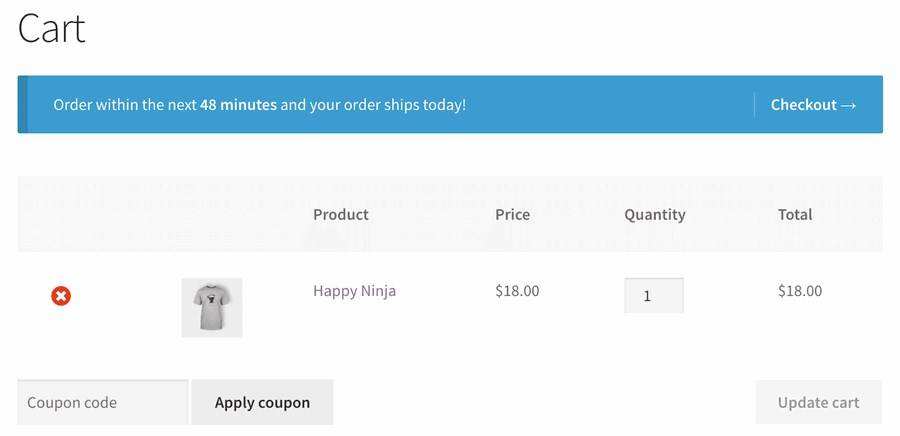
[woocommerce_cart]

This short code adds the functionality of the WooCommerce shopping cart to the page. In other words, it will show all the products that users have added to the shopping cart. No parameters can be added to this short code.
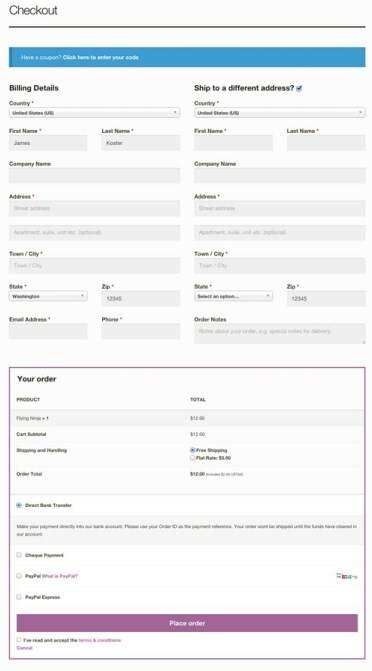
[woocommerce_checkout]

This short code displays the checkout page. Since it is an important aspect of your business, make sure that the page is set up correctly. After all, if customers can’t find a checkout, they can’t buy anything.
Like [woocommerce_cart] above, the checkout page has no additional parameters.
[woocommerce_my_account]

This shows the “My Account” page, which contains all the information about the customer, as well as their previous orders in your store.
By default, the number of orders displayed is set to 15. You can change it by setting the number to-1 to display all orders.
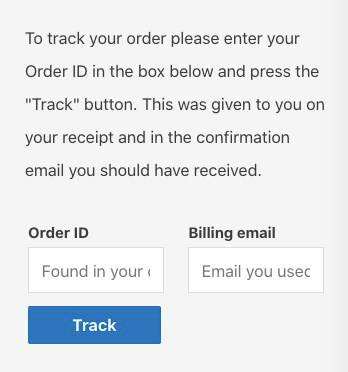
[woocommerce_order_tracking]

This short code creates a “order tracking” page that allows customers to see the current status of their orders. There are no other parameters.
[products]

[products] short code is one of the most powerful and widely used short codes in WooCommerce. As you may have guessed, it shows your product. There are a large number of parameters that allow you to customize the type and quantity of products to be displayed.
To add a parameter, simply write down its name, followed by the expected value in the equal sign and quotation marks. Please make sure that this is within the [products s] short code.
For example, to display products in three shoes categories, use this short code:
[products limit="3" category="shoes"]
To make it easier to understand, we have included a sample of the product short code, each with parameters under it.
Use limit to control the number of products displayed
The limit parameter controls the number of products displayed. By default, it will be-1, showing all products.
Examples
[products limit="3"]
Display products from a category with category categories
The category parameter displays products with a category of lug. You can add multiple categories by placing a comma between them.
Examples
[products category="shoes, hats"]
Custom layout
There are several parameters that can help you control the layout of the product page.
1. columns
This parameter controls the number of columns. By default, it is set to 4, although this usually collapses to a smaller number on the mobile side (depending on your theme. )
Examples
[products columns="3"]
2. paginate
This parameter will determine whether your product results page will be paged. It has only two options: true or false. By default, it is set to false.
You may want to combine the paginate parameter with the limit parameter we mentioned above. Therefore, the limit parameter determines how many items are listed per page.
Examples
[products paginate="true"]
3. orderby
This parameter has many options that allow you to customize how products are sorted. By default, they are sorted by product title.
You can add more than one option and separate them with a space.
- Date: this is sorted by the release date of the product (new priority).
- Id: this setting will be sorted by product post ID
- Menu_order: this will sort the products in menu order (low digits first).
- Popularity: this will rank the products by the number of purchases (the highest priority).
- Rand: this will display the product in random order. There may be problems with sites that use caching plug-ins.
- Rating: this will be sorted from highest to lowest according to the average score of the product.
Examples
[products orderby="date"]
4. order
Based on the above orderby settings, this determines whether the order is ascending (ASC) or descending (DESC). By default, it is ASC.
Examples
[products order="ASC"]
5. skus
SKU refers to the inventory management unit (Stock Keeping Unit). It is a system designed to track products in different markets. Although they are not required by WooCommerce, they are highly recommended, especially if you plan to sell your products wholesale. You can use this plugin to automatically generate SKU for all your products.
This parameter allows you to add specific SKU, which should be separated by commas.
Examples
[products skus="tshirt-white-small, tshirt-white-medium"]
6. tag
This allows you to display products with a certain label. You can add multiple tags by adding a comma between them.
Examples
[products tag="blue, summer"]
7. class
This will add a HTML wrapper class around the element, allowing you to modify it with CSS.
Examples
[products class="custom-element"]
8. on_sale
Want to show products marked as discounted? Use this parameter. The option is true or false. Make sure you do not use it with best_selling or top_rated.
Examples
[products on_sale="true"]
9. best_selling
This will show the best-selling products. The options are true and false. Make sure you do not use it with on_sale or top_rated.
Examples
[products best_selling="true"]
10. top_rated
The top_rated parameter will show the products with the highest evaluation. The available options are true and false. Please do not use it with on_sale or best_selling.
Examples
[products top_rated="true"]
Product attribute
These simple codes can be used to display the product according to its properties. Attributes are elements that are common to multiple products. For example, size or color.
1. attribute
This will show products with certain attributes.
2. terms
This must be used in conjunction with the above properties. It will display the product of some terms related to the attribute. For example, an attribute might be size and the term small, medium, or large.
3. Term operator
These allow you to do simple calculations to determine which terms will be included. Similarly, they must be used with attribute and terms.
- AND: products that will display all listed attributes
- IN: the selected term is displayed. This is the default.
- NOT IN: items that are not in the selected term (that is, all items except the term you selected) will be displayed.
4. Tag operator
The same as the term operator above, except for the label.
- AND: products with all listed labels will be displayed
- IN: items with the selected label will be displayed. This is the default.
- NOT IN: items that are not in the selected tag (that is, all items except the label you selected) will be displayed.
5. visibility
This will display products based on their visibility on your website.
- Visible: displays products that are visible in search and on your website. This is set by default
- Catalog: products that are visible in the store, but not in the search results.
- Search: products that are visible in the search results, but not in the store.
- Hidden: shows products that are hidden in search results and stores, but can only be accessed through direct URL.
- Featured: displays products marked as featured
6. cat_operator
Cat stands for category. This allows you to do simple calculations to determine which products will be included.
- AND: show products in all categories
- IN: displays the products in the selected category / category
- NOT IN: displays products that are not in the selected category
Product category

These two simple codes allow you to display your product category. Like the product itself, there are a large number of customization options.
[products _categories]
Without any parameters, this brief code will display all your categories on one page. If you want to add more than one category, you should also use this short code.
[products _category]
This is a universal short code used to display a specific category. You need to add a specific parameter, as shown below, to actually display one (or more).
Parameters.
Now let’s look at the available parameters for the product category short code.
1. ids
Display specific categories through their ID.
Examples
[products_categories ids="1,2"]
2. limit
This determines the number of categories that will be displayed.
Examples
[products _categories limit="5"]
3. columns
This parameter determines the number of columns. By default, it is set to 4.
Examples
[products _categories limit="5"]
4. hide_empty
This hides the empty category. There are two options: “1” and “0”. ” 1 “will hide empty categories, while” 0 “will display them. By default, it is set to “1”.
Examples
[products _categories hide_empty="1"]
5. parent
This parameter will display a subcategory of a specific parent category that is targeted at id. For example, [parent= “3”] will display subcategories of categories with an ID of 3.
If you set parent to “0”, only the top-level categories will be displayed.
Examples
[products _categories parent="0"]
6. orderby
This is the order in which the categories are displayed. By default, it is sorted by name, but you can also change it to id, slug, or menu_order.
Examples
[products _categories orderby="id"]
7. order
Related to orderby, this parameter will sort ascending (ASC) or descending (DESC), which is set to “ASC” by default.
Examples
[products _categories order="ASC"]
Other useful simple codes
Now let’s take a look at some other useful simple codes.
[add_to_cart]
This short code makes it easy for you to create a button to add to the shopping cart for a particular product, which is targeted at id. There are quite a few parameters. Like other short codes, each parameter should be enclosed in two quotation marks, “like this”.
- Id: selecting products through ID
- Style: CSS for directly customizing buttons
- Sku: selecting products through SKU
- Show_price: choose whether to display the price with the button. There are two options, “TRUE” and “FALSE”
- Class: assign a HTML class to the button so that you can lock it with CSS code.
- Quantity: select the number of products that will be added to the shopping cart. In most cases, this will be just a “1”.
Examples
[add_to_cart id= "34" style= "border: 1px solid # 111111;" show_price= "TRUE" quantity= "1" class= "example-cart-button"]
[add_to_cart_url]
This short code will show the actual URL of a particular product. There are only two parameters:
- Id: positioning products through ID
- Sku: positioning products through SKU
Examples
[add_to_cart_url id="99"]
[shop_messages]
Want to display WooCommerce information on non-WooCommerce pages? This short code will allow you to display notifications on any page that has it, such as “This product has been added to your cart”.
Coupon short code
WooCommerce also provides a way to display available coupons on any page. However, you need to buy their Smart Coupons plugin, and you can read more here.
Troubleshooting of short code
In the final section, let’s briefly introduce some common problems that hinder the work of short code.
The short code is at
Between tags
When adding a short code to a page, make sure it is not in the
Between tags, these tags are used to display (not execute) code.Quotation marks are curly, not straight
Another common mistake is if quotation marks (used with arguments) are angled or "curly" (like this: ") rather than straight (like this:"). Parameter does not work with curly quotation marks.
Summary
As you may have noticed, there are a lot of short codes in WooCommerce! I hope this guide is helpful to you! I hope this guide is a useful resource for your e-commerce work.
Although it looks a bit technical, the power and flexibility of keyboard shortcuts allow you to create almost any type of e-commerce page you dream of.
If you are using WooCommerce, do you use short codes? If so, in what way? If not, is it because you find the process confusing? Please tell us in the comments!