
Whether you are an aspiring Web developer or an e-commerce entrepreneur, your site may share some basic elements. For example, each site needs a clear Header to help visitors navigate between different pages. However, if you use a page builder like Elementor to reduce coding, you may wonder if you can still make a complex but user-friendly Elementor fixed top bar (or become a fixed header). Fortunately for
, using Elementor header can provide your users with a simplified way to browse your site. Using this popular page builder, you can build various Header that won’t disappear when the user scrolls down the site. This feature makes them “glued to the top”.
in this article, we will discuss how a fixed top bar works and the benefits of using it. Then we will show you how to use the free and professional versions of the tool to make the Elementor fixed top bar. Finally, we will use CSS to provide additional customization options for your set-top header. Introduction to
- Elementor fixed Top Bar introduction
- how to create Elementor fixed top bar
- how to use CSS to enhance Elementor fixed top bar
- Elementor fixed top column type
Hidden
Elementor fixed top bar introduction
no two sites are the same. However, quality websites have something in common.
if you are running a multi-page site, one of these elements is Header. This is the horizontal bar at the top of any page that contains useful information.
usually, the header includes your navigation menu and pages such asaboutor contact us: the

site header area
when visitors visit your page, they may want an organized Header to help guide them to your site. Since user experience (UX) is the key to the success of a site, it is wise to create an intuitive and direct Header. This is where fixed top bars designed with Elementor can have a significant impact. How
fixed Top Bar works
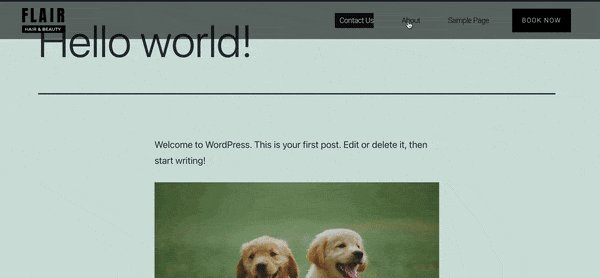
before we understand how Elementor fixed headers work, let’s take a look at the behavior of standard headers when you scroll down the page:

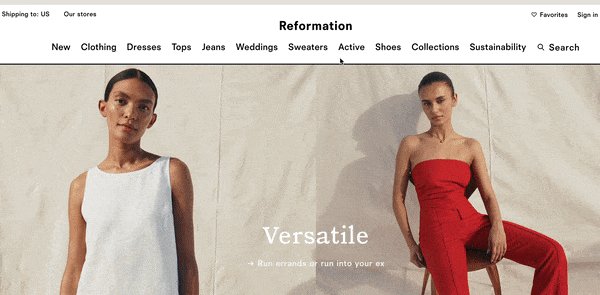
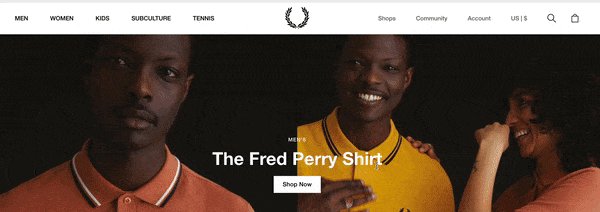
standard header example
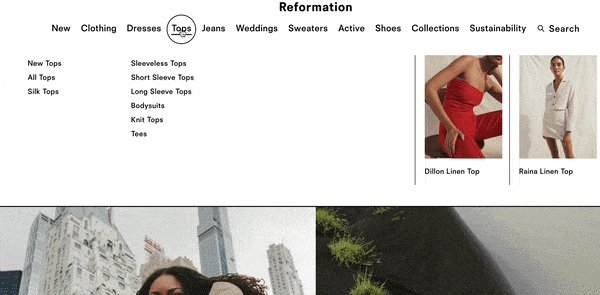
as you can see in the above example, this header contains a complex navigation bar with categories such as Sales, Clothing, Shoes, and so on. These tags will undoubtedly help shoppers find what they are looking for. However, when you scroll down the page, the header disappears.
users may find this frustrating because it requires them to scroll back to the top of the page to access the navigation menu. Fortunately, the fixed top bar provides a simple solution.
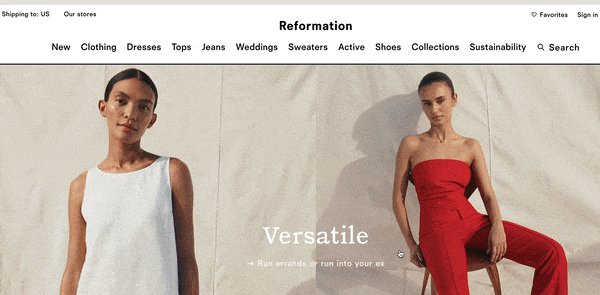
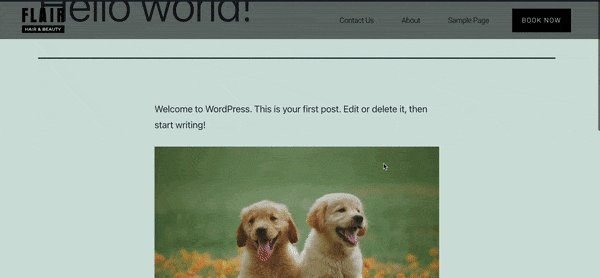
fixed headers can greatly improve the user experience of your site by staying or “fixing” at the top of the page:

fixed top bar example
when your site design includes a fixed top bar (header), your users can quickly jump to a new page without wasting time scrolling.
in addition, with this fixed element, you can always include the logo in front and center. This feature helps users recall your brand more easily and encourages them to stay on your site longer. When should
consider using a fixed top bar
visitors are less likely to get lost when browsing large websites with fixed top columns. Therefore, if your site has many pages, you may want to take advantage of this feature. This is why you often see fixed top columns on e-commerce sites.
fixed the top bar may be especially useful if you want to include search functionality in Header. This way, when users scroll and realize that they can’t find what they are looking for, they can quickly enter a query in the search bar.
in addition, if you run a monetized blog that displays all posts on the home page, fixing Header may change the rules of the game. In general, this header ensures that your site is maintainable and extensible.
however, if your site has only one page, it doesn’t make much sense to convert your Header in this way. In addition, if you have a large number of pages on your site, but each page is relatively short, you may not need to fix the top column.
overall, fixed top columns reduce scrolling time and increase site usability and navigation. If you are not sure whether this feature will benefit your site, you may need to quickly review your page length before making a decision.
how to create an Elementor fixed Top Bar
for this tutorial, we will guide you through the steps of making an Elementor fixed top bar. We assume that you have installed and activated the Elementor plug-in on your site.
We will show you how to use the free version and Elementor Pro to make this header. You may be pleased to know that you don’t need to learn HTML or edit a lot of code to do this! How
uses Elementor to create a free version of
Elementor with a fixed top bar (free) provides some powerful features for page building. However, if you want to change the header and footer, you need some additional (and free) tools.
With that in mind, let’s take a look at how to create a fixed header using Elementor!
step 1: install and activate your basic plug-in
Fortunately for
, there are reliable tools that can easily extend the functionality of the free version of Elementor.
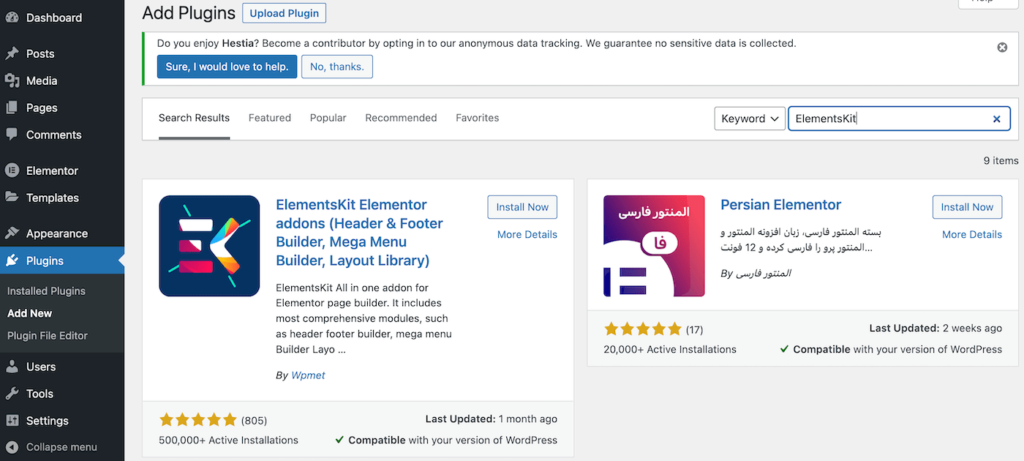
navigates to your WordPress dashboard to find your first tool. Go to Plugins & gt; Add New and use the search function to find the ElementsKit Elementor plug-in:

install and activate ElementsKit
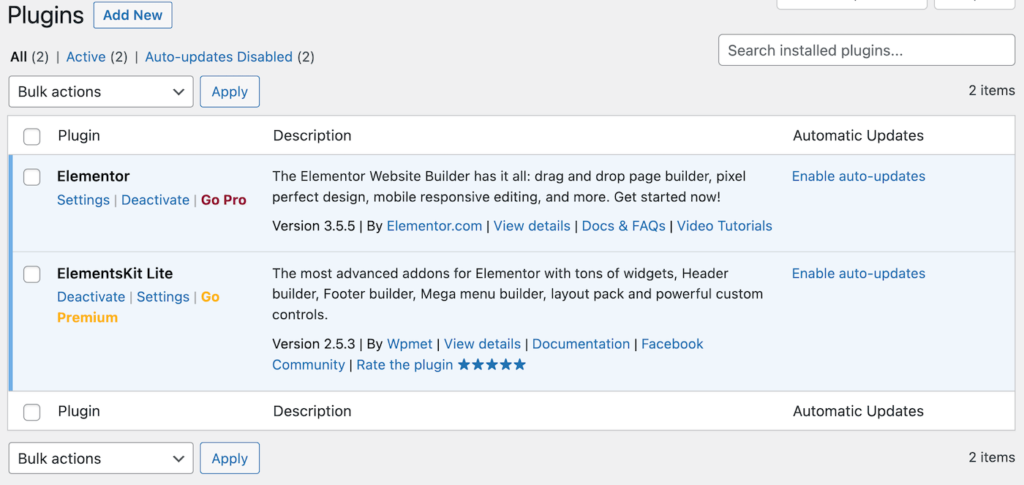
install and activate the plug-in as usual. After completing this process, you will go to the main plug-in page: the

plug-in has now installed
now, click Add New again to use the search bar to find the fixed header effect of the Sticky Header Effects:

Elementor for the Elementor plug-in
, repeat the installation and activation process of this tool, and you can move on to the next step!
step 2: create your menu
before you can make any type of header, you need a navigation menu. We will make a simple menu that contains the most common elements. It will include logos, pages and CTA. To create your own menu in the WordPress dashboard,
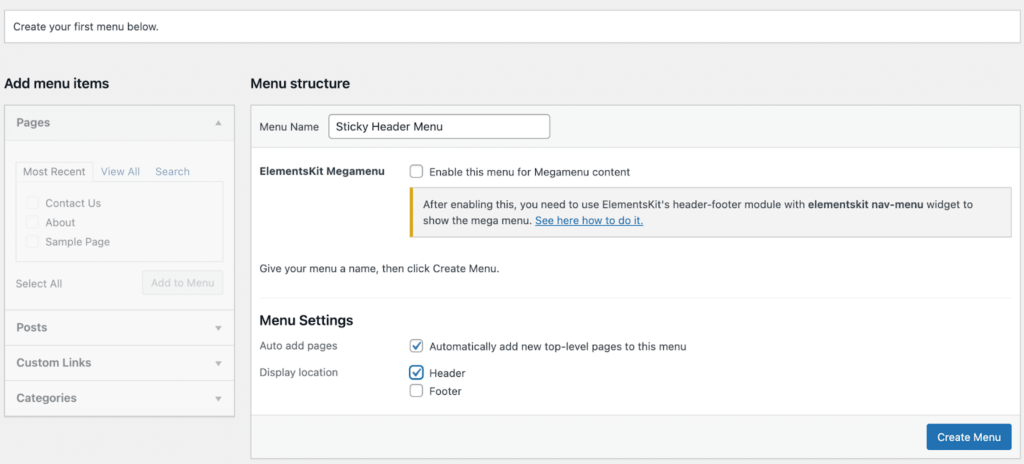
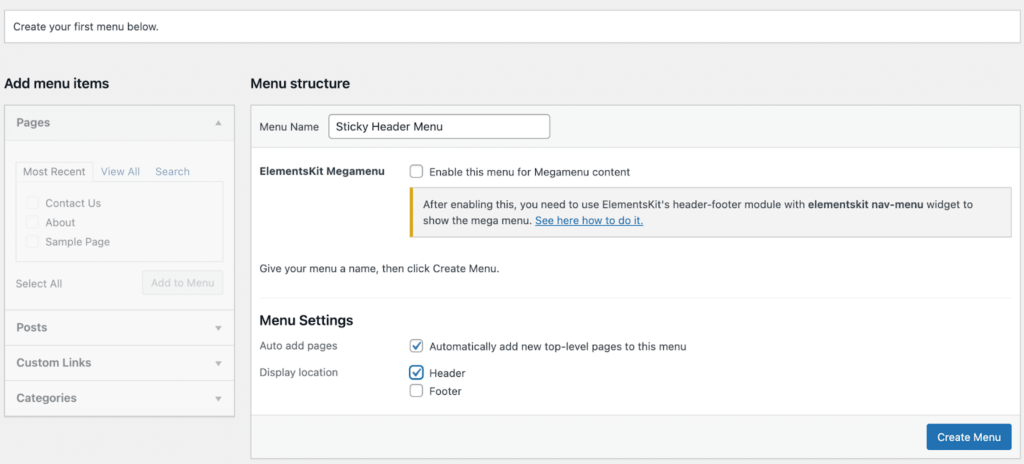
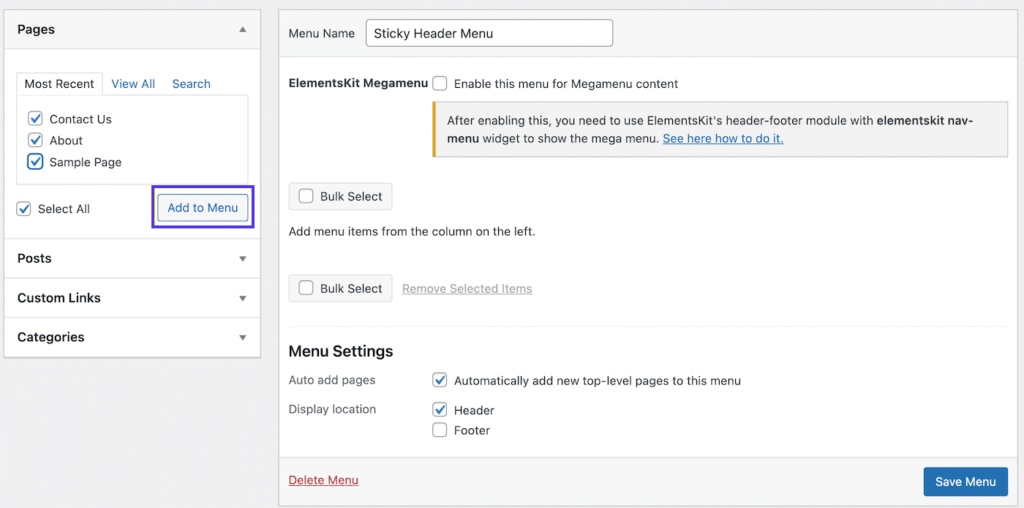
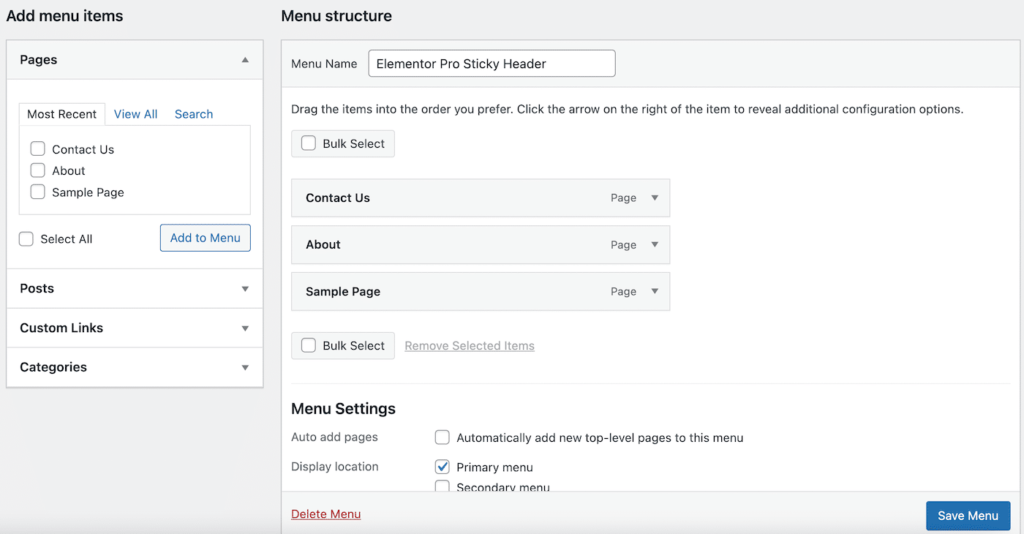
, go to the appearance & gt; menu. Next to the menu name field, give your name a descriptive name. We will call our “fixed header menu”:

gives your fixed header menu a name
. Be sure to select the header as the display location. You may also want to select this box to automatically add a new page to the menu.
next, you need to add some pages to the menu. In the page section on the left, check the box for any page you want to include, and then click add to menu:

add page to your fixed header menu
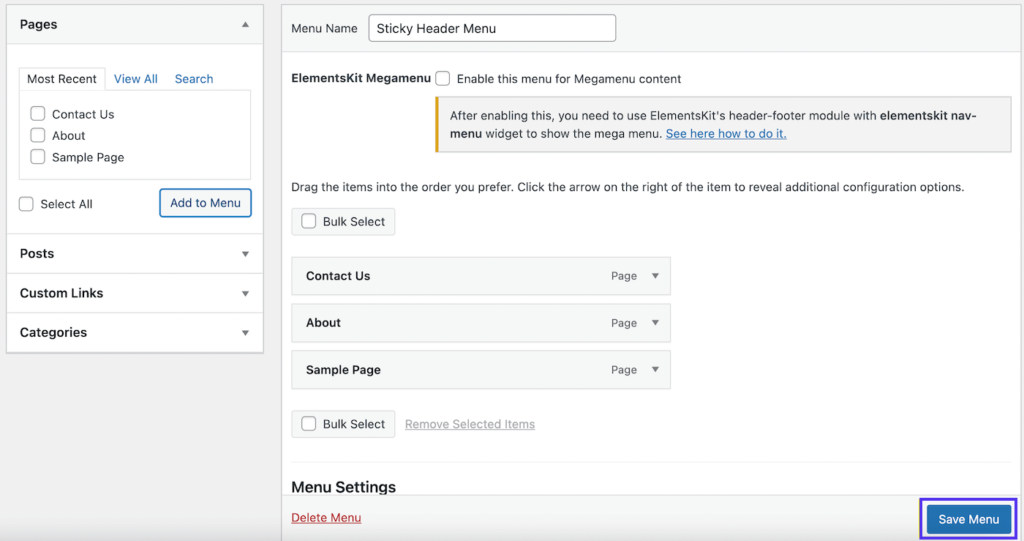
and you will see your page transferred to the menu on the right. Continue and click the Save menu in the lower right corner of the screen:

saves your fixed header menu
as you can see, we added some basic pages, including Contact Us, About, and Sample Page. You may want to reorder the page so that visitors feel the order is intuitive.
step 3: create your Header
your navigation menu now exists, but you can’t access it anywhere. That’s because you need to create a Header for it.
to do this, go to the ElementsKit tab in the left menu. If you haven’t already, you need to click on several “getting started” pages at this time.
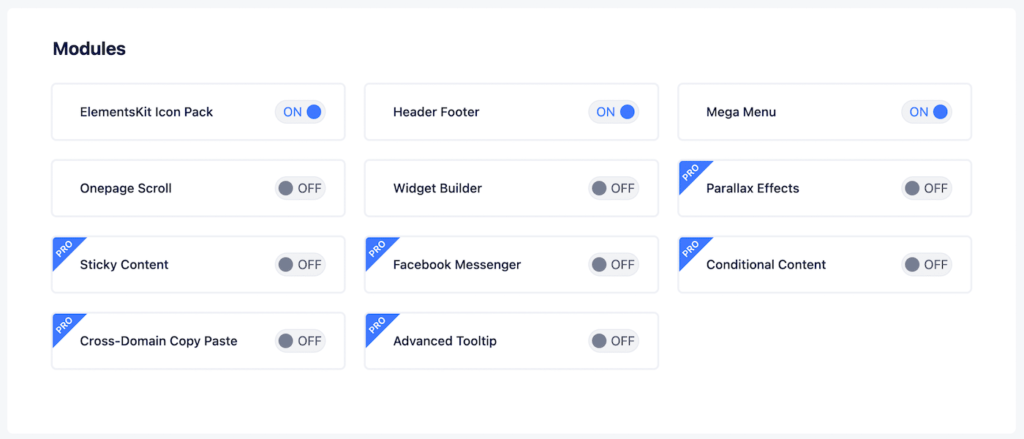
everyone may have different preferences, so take the time to choose which features to activate. However, be sure to switch the Header Footer module to ON:

Open header footer in ElementsKit option
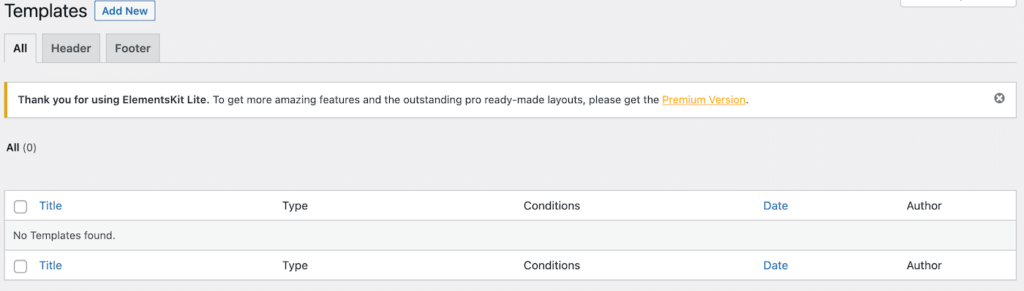
now go to ElementsKit & gt; header footer:

add new template
this page will be empty because you don’t have any header or footer templates yet. Click Add New at the top of the screen to create your first Header template:

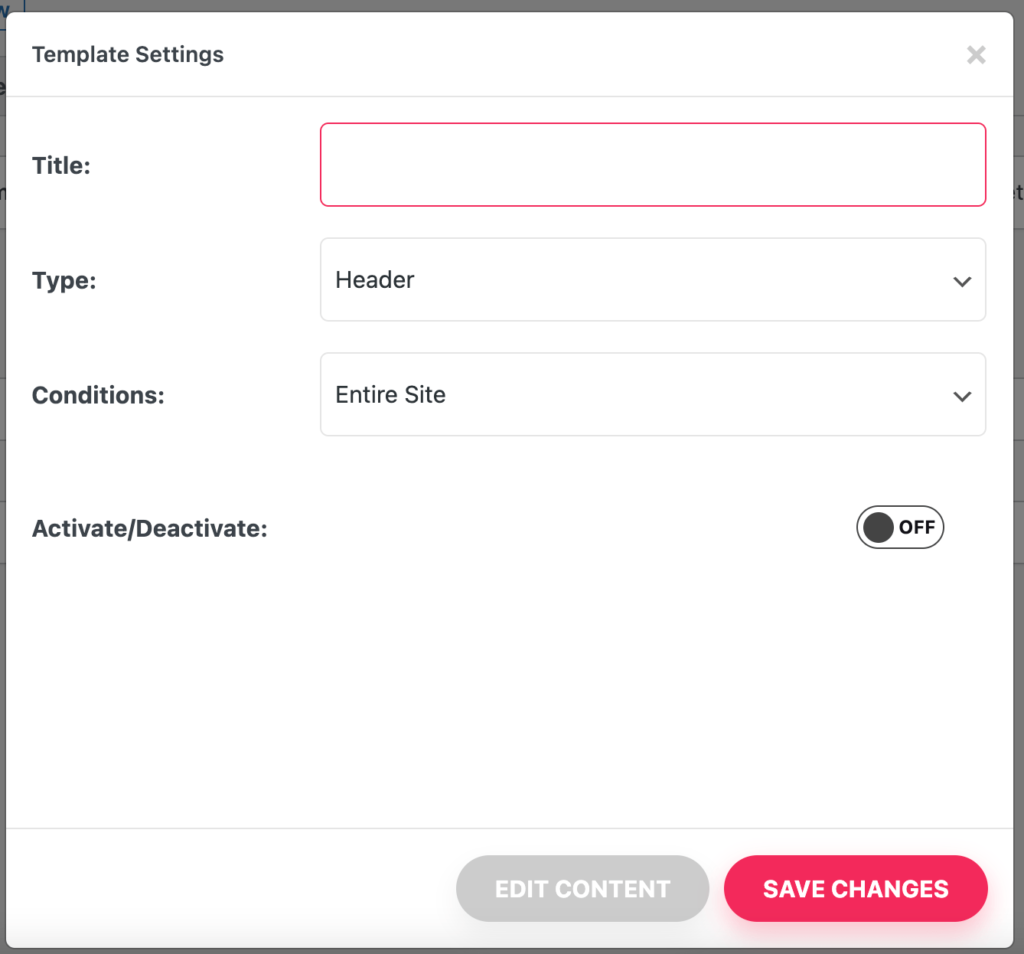
fill in the template Settings
on the above screen, enter a descriptive name and make sure you select Header as the Type. Because you are using the free version, the Header will appear throughout the site.
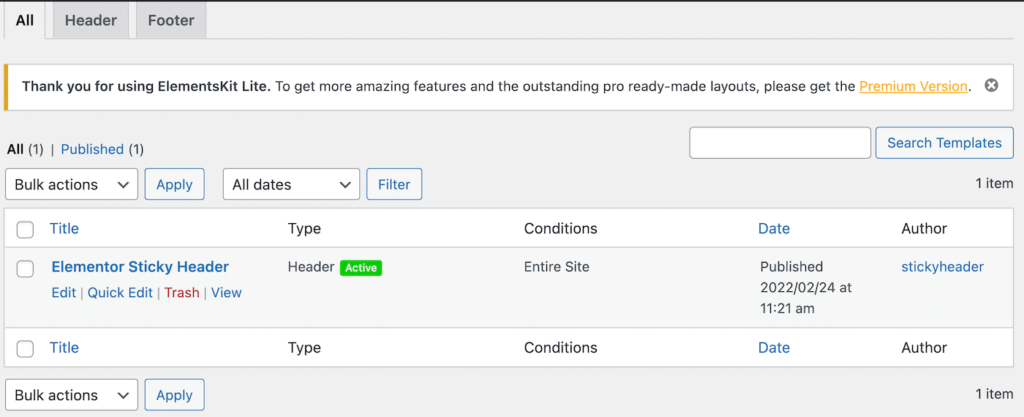
ensures that the activate / deactivate switch is switched to ON and click SAVE CHANGES. You will now return to the templates page where you can see the new Header templates listed:

can now use the new header template
you may also notice the green activity icon next to this Header. However, it is not online yet.
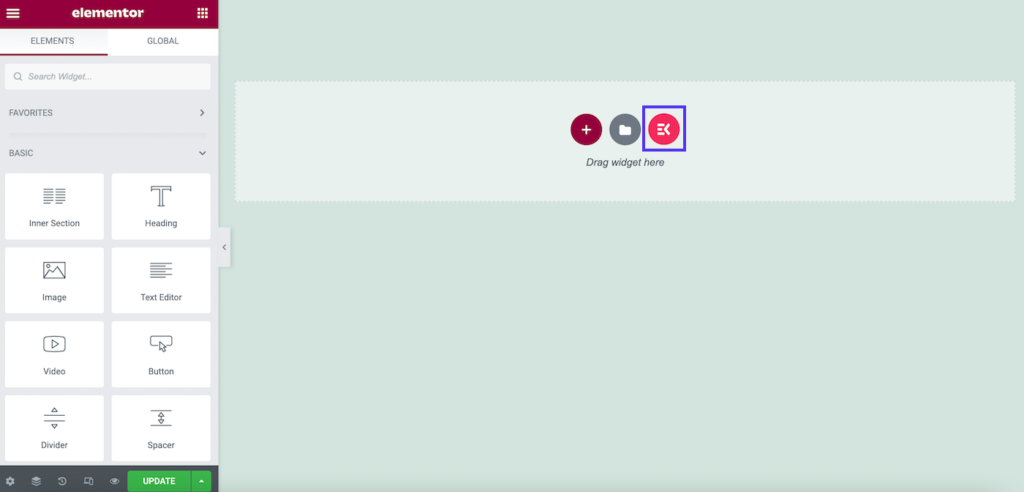
to complete your Header, hover over the list of templates and click Edit in Elementor below its name. This will take you to the Elementor Builder screen.
here, click the ElementsKit icon:

Click the ElementsKit icon
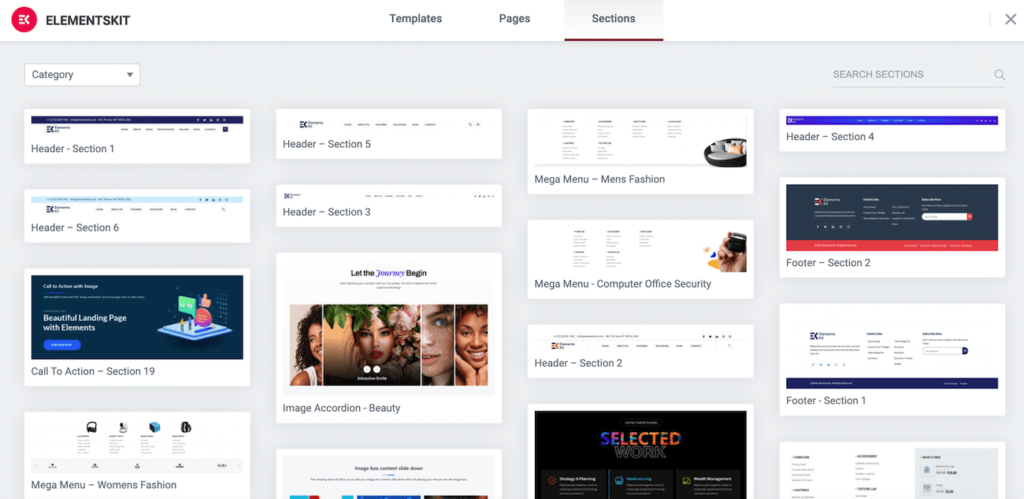
on the following screen, select the “Sections” tab:

Select the “Sections” tab
scroll down a little to find your favorite Header section, and then click Insert. We chose Header-Section 5:

inserts Header
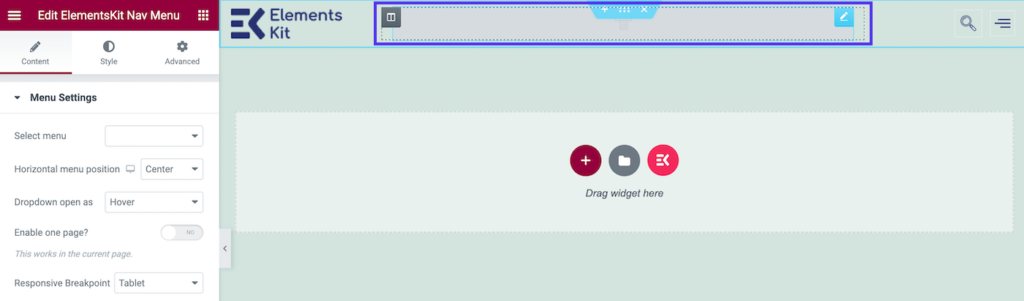
where you want, as you may see, our navigation menu is not visible. So let’s continue to add it to our Header template. To do this, hover over the navigation menu section of Header. In this case, it’s in the center:

hovers over the navigation menu part of the Header
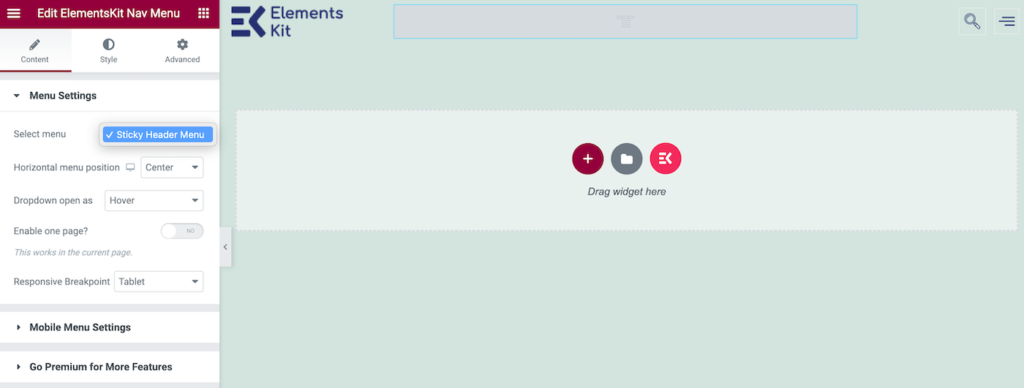
Click this area, and your Menu Settings should appear in the left panel. Now, find the Select menu field. In the drop-down list, select the menu you created earlier:

selects the menu you created earlier,
, and you should see it in the Header template. Click the update in the lower left corner of the screen and your standard header is complete.
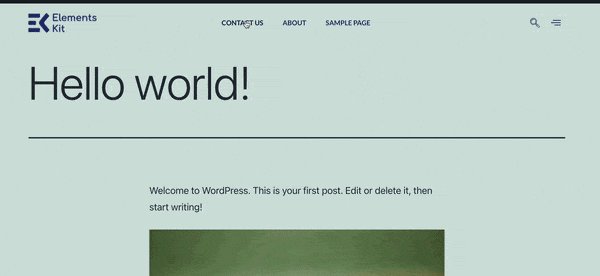
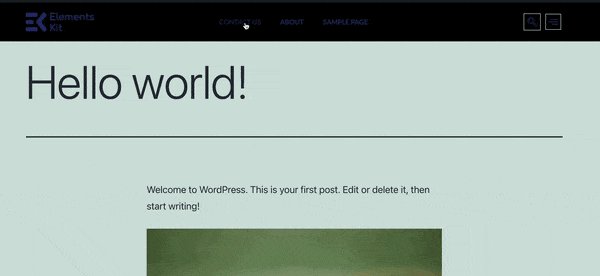
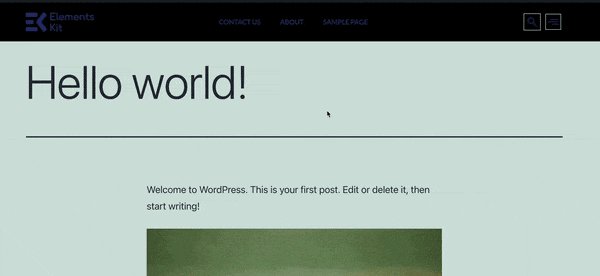
Let’s see how it works:

new header
as you can see, our Header looks great. But when we scroll down, it disappears. Let’s see how to keep it going. Step 4 of
: make your header fixed
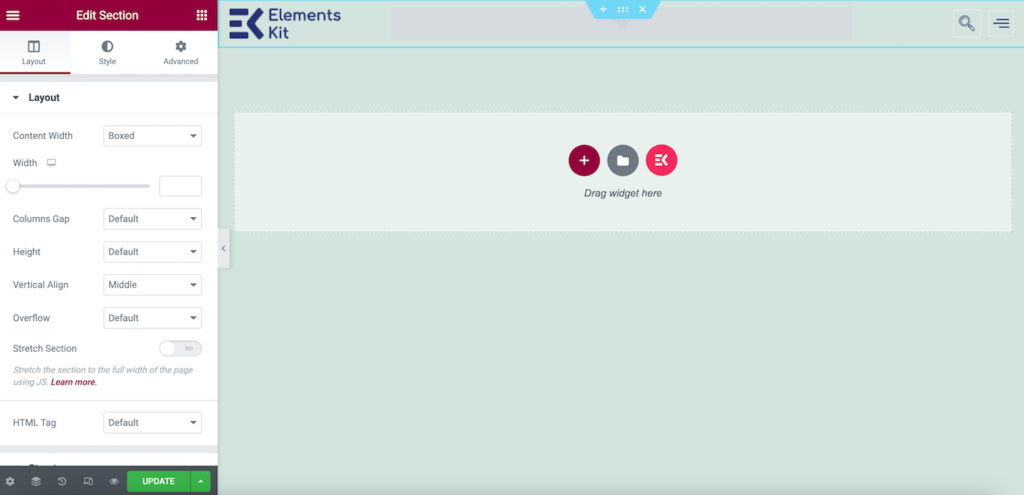
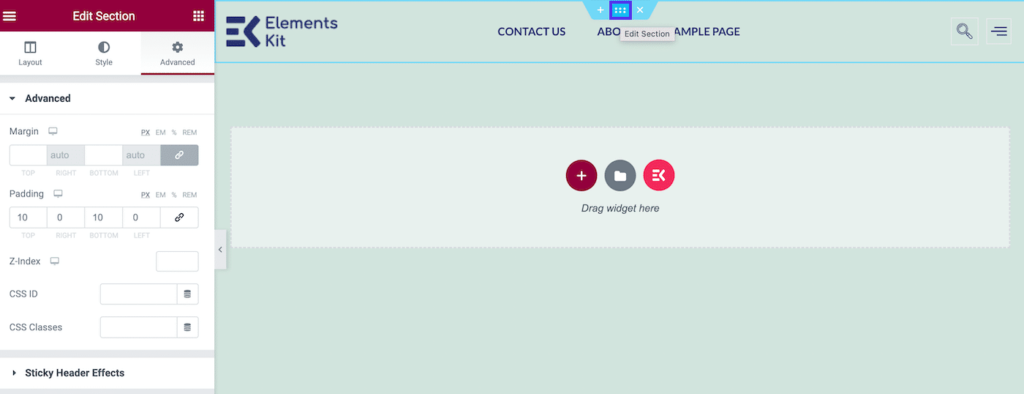
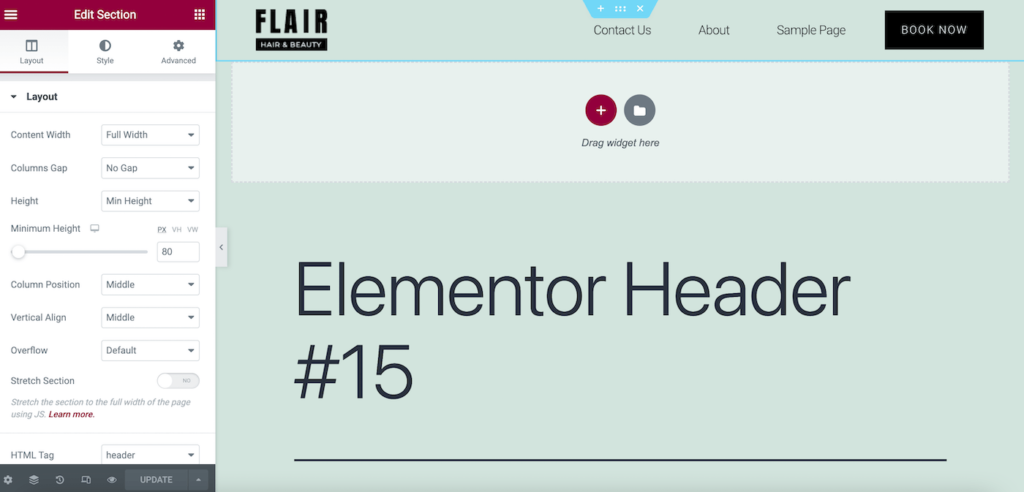
For our final step, navigate to ElementsKit & gt; Header Footer & gt; Edit with Elementor. Then select your Header and click the central icon with six dots:

Click the dotted line icon
when you hover over it, you will see that it allows you to edit the section. After you click it, your editing options appear in the left panel.
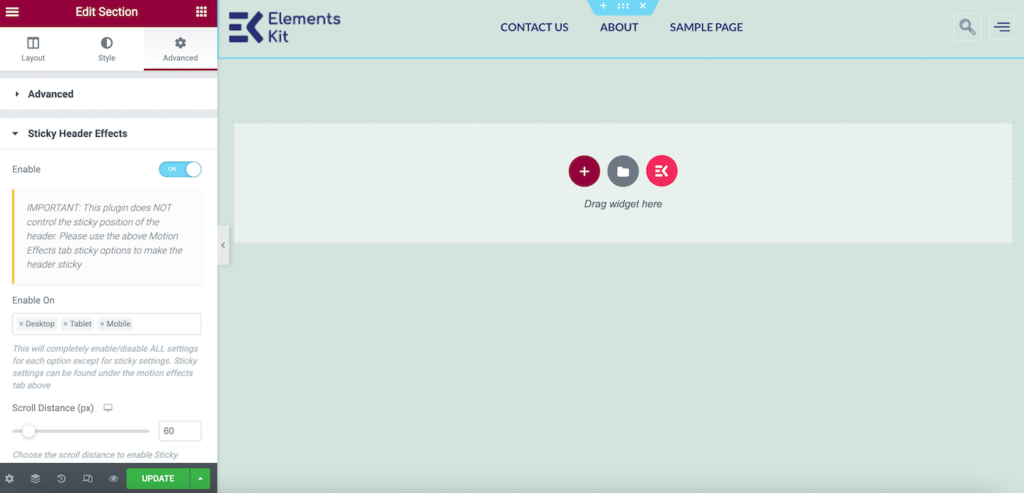
Click the Advanced tab and scroll down to Sticky Header Effects. A warning message appears indicating that the plug-in cannot control the fixed header, but you can ignore it. Because we also added Sticky Header Effects to the Elementor plug-in, it works fine.
now enables Elementor fixed header:

enable Elementor fixed header
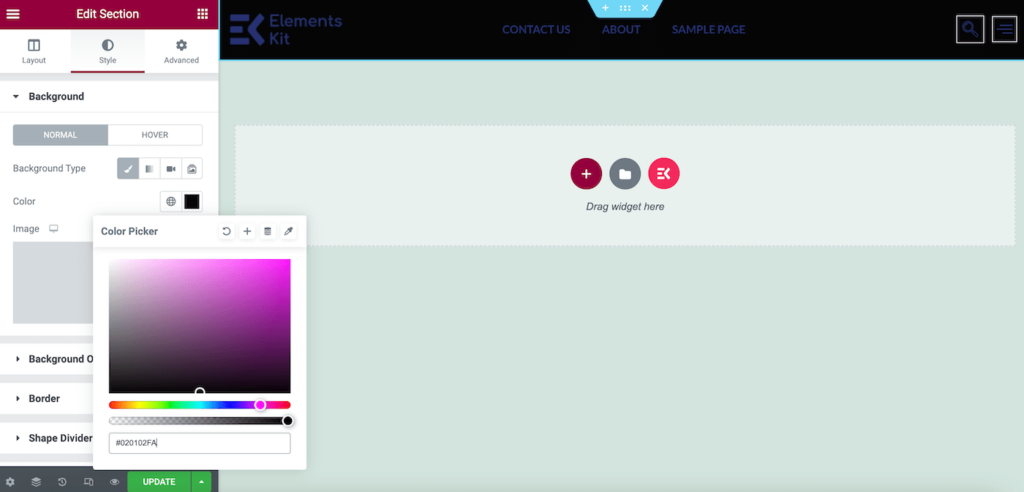
by switching the switch to ON, depending on your theme, your top Header may look transparent. If this is the case, you may need to make a style change.
Under “Style” in the “Edit Section” panel, go to “Backgroud” & gt; “Color” and make sure you choose a shadow that matches your normal background:

, make a style change
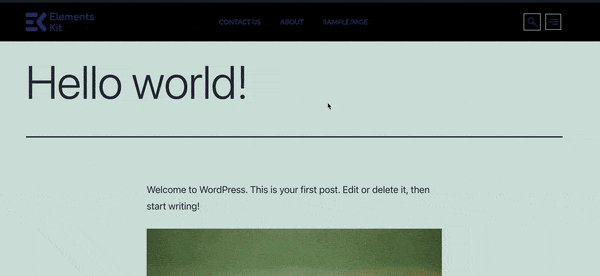
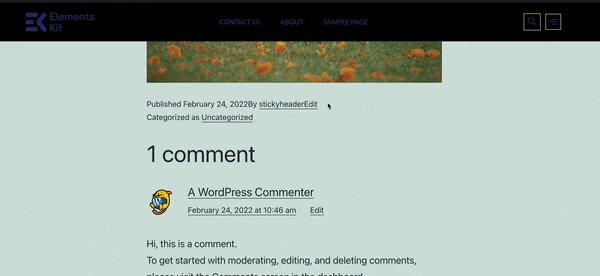
if necessary, and then click Update. Now you can preview your website to see the final result: that’s how

activates fixed header
! This is a simple Elementor fixed header, but it can easily take your site to a new level. How
uses Elementor Pro to create a fixed top bar
when using Elementor Pro, it is easier to create a fixed header. You only need three simple steps to add this feature to your website.
step 1: create your menu
To make a menu in
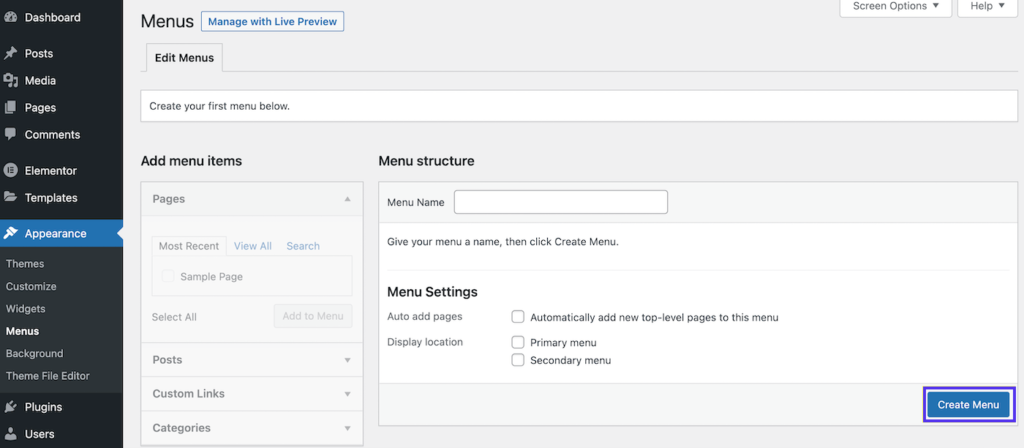
, navigate to the appearance in the WordPress dashboard & gt; menu:

create menu
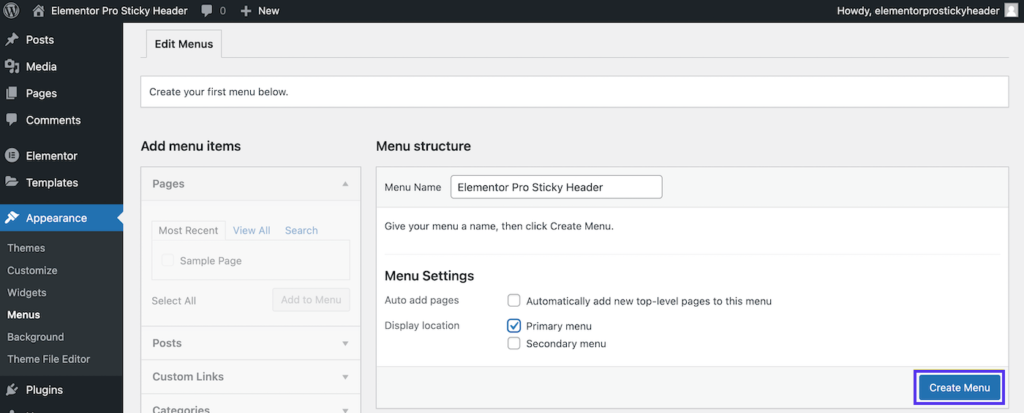
give your menu a descriptive name, select Primary Menu next to Display location, then click Create Menu:

to name your menu and select a location
at this point, there should be some existing pages on your site. Select the page you want to include in the menu from the left panel.
then click Add to Menu, and then click Save Menu:

to select the page
to include in the menu. Your page should now be populated on the right under Menu Structure.
step 2: create your header
next, we need to create our foundation. Let’s make a classic Header.
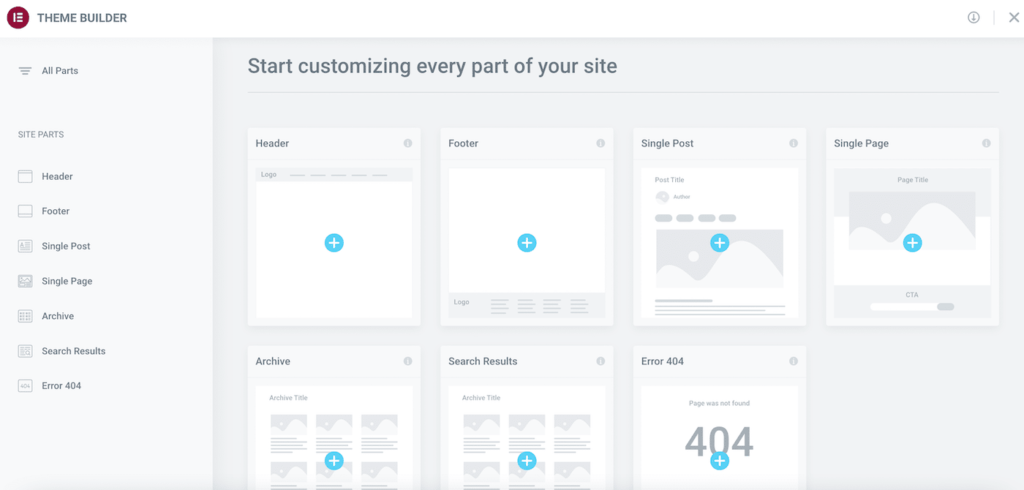
first find the Elementor tab in the left sidebar. Below it, go to Templates & gt; Theme Builder. The following page will look like this:

finds the “template”
in the theme Builder, as you may see, with Elementor Pro, you can easily start designing each element of the site.
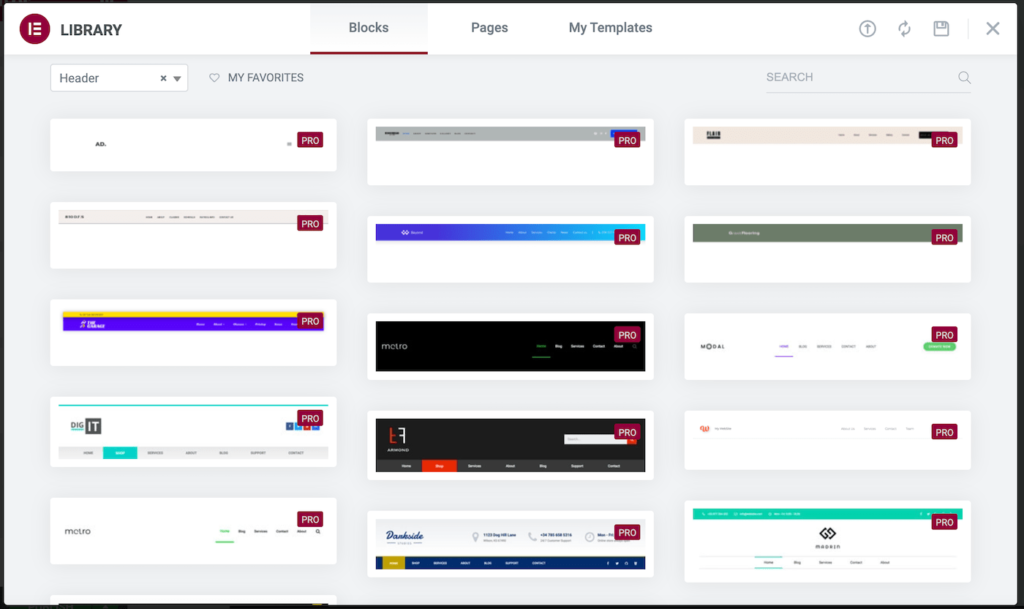
clicks the plus icon (+) on the Header element. You should now see a pop-up window showing multiple header blocks from which you can select:

selects
from multiple header blocks. if you have a pre-existing Header template, you can select it under my templates tab. Otherwise, you may need to use one of the partial blocks that come with Elementor Pro. After
has made a choice, simply hover over the desired block and click Insert:

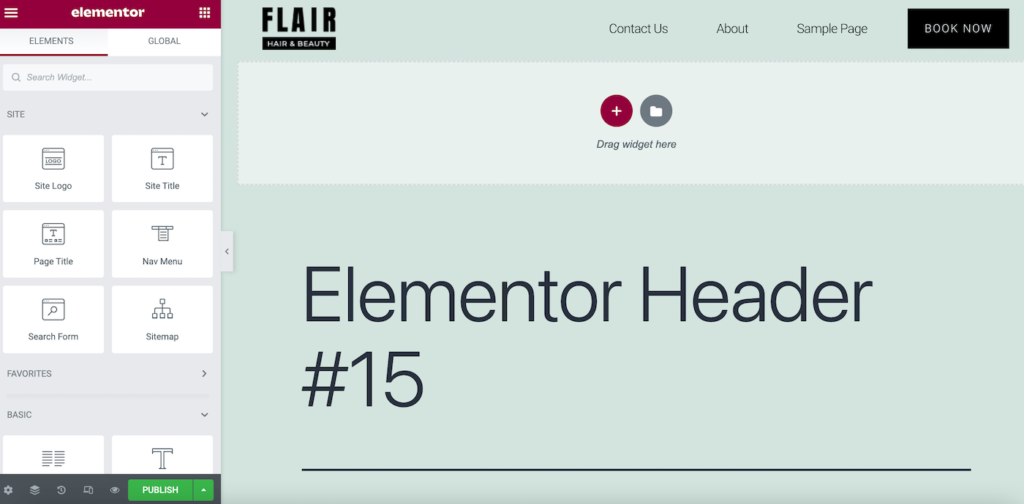
to insert the desired block
here, you will see that the block has its own logo, but our navigation menu has been automatically populated. Now, click publish:

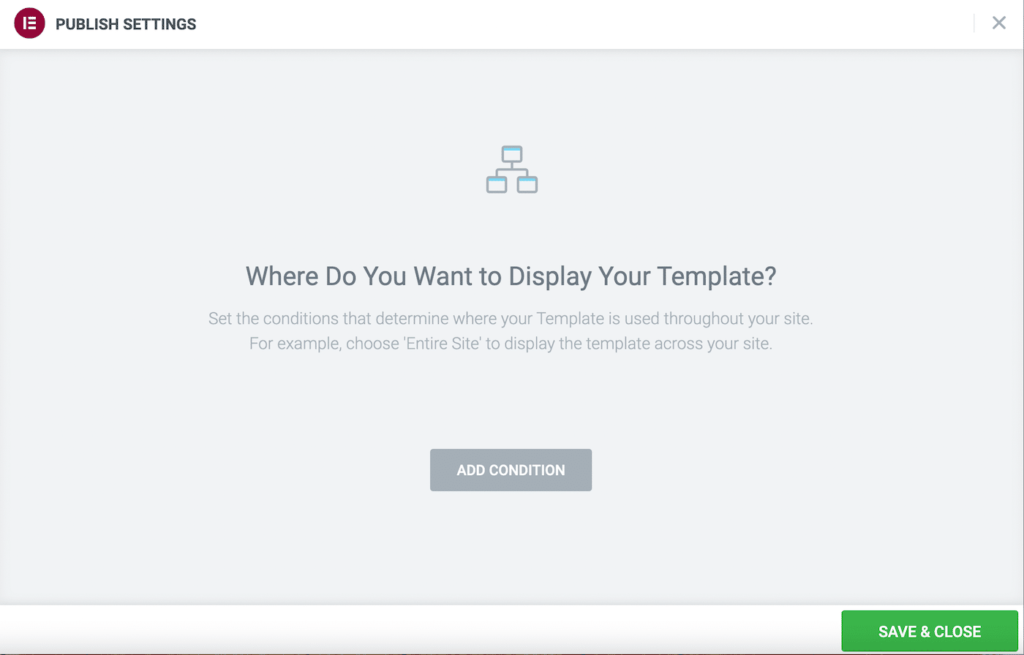
Click “add conditions” in the publish settings
the following screen will prompt you to confirm your publish settings. Here, select ADD CONDITION to decide where you want to display your Header:

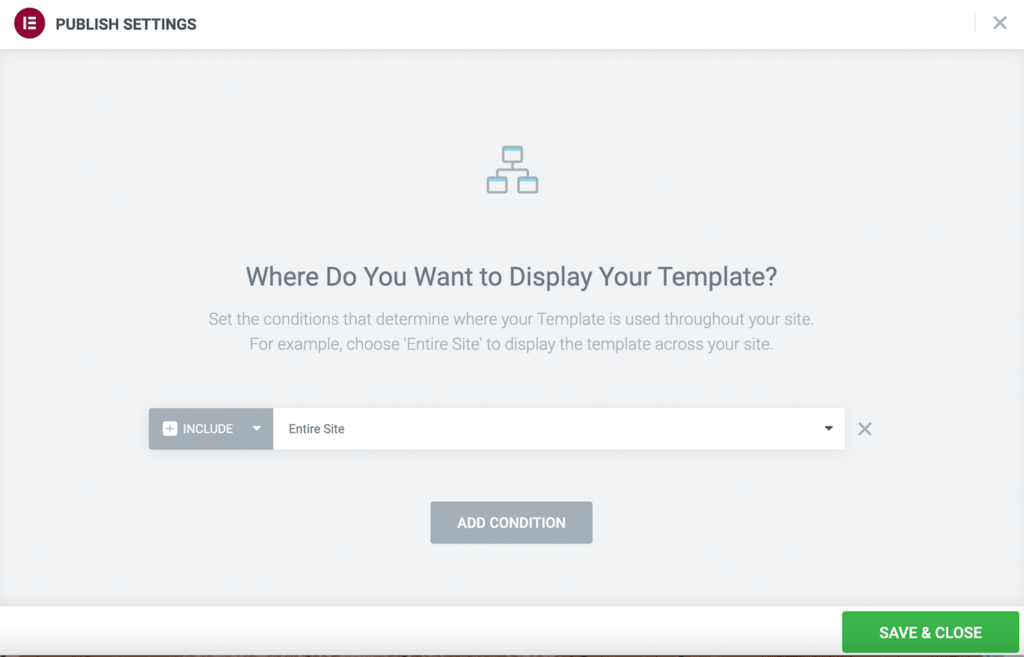
and choose the location where you want to display the template
you may want to choose the Entire Site next to INCLUDE. You can also exclude some site areas by clicking the arrow next to include and switching to an alternative. When you are satisfied with your choice, click Save and close. At this point in
, a pop-up message appears in the lower right corner of the screen. If it doesn’t disappear before you click it, select the option to view your real-time site.
or, go back to your WordPress dashboard and preview your site by clicking the house icon in the upper left corner and selecting visit site:

Header is now available
as you can see, our Header now works, but when we scroll down the page, it disappears. Let’s see what we can do! Step 3 of
: fix your header
now let’s take a look at how to use professional tools to create Elementor top headers!
go to the template & gt; theme generator and select the Header you just made. Then, click the edit next to the pencil icon on the following screen. This will take you back to the Elementor editor.
hovers over your Header template and clicks the six-point icon in the center. This will open your editing section panel on the left:

click the dotted line option to edit
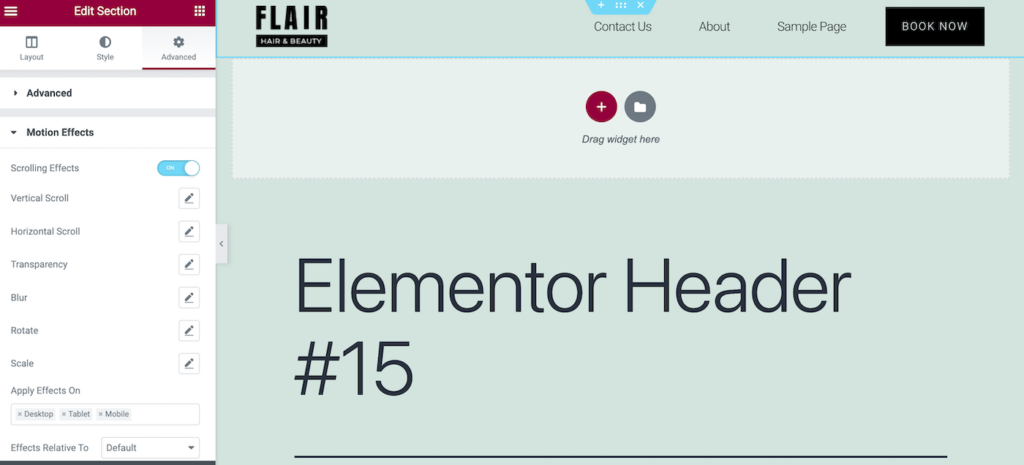
now, navigate to the “Advanced” tab and locate the “Motion Effects” section. Here, enable the scrolling effect by switching the switch to ON:

switches the “Motion Effects” option to “on”
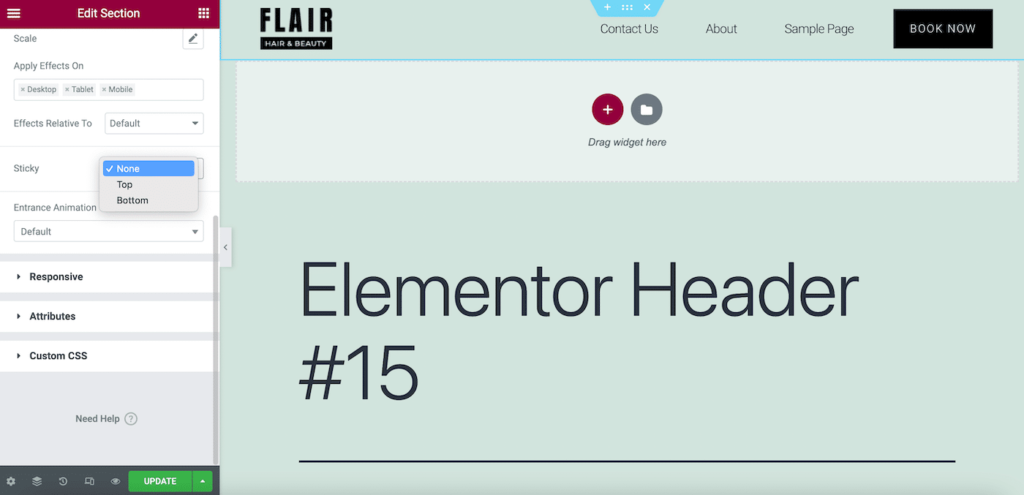
and scrolls down the Motion Effects section to find the Sticky field. In the drop-down menu, select Top:

. Select “Top”
from the “Sticky” option drop-down list. Now, click UPDATE. Keep in mind that depending on your theme color scheme, your Elementor top fixed bar may look transparent: the

fixed top bar now works
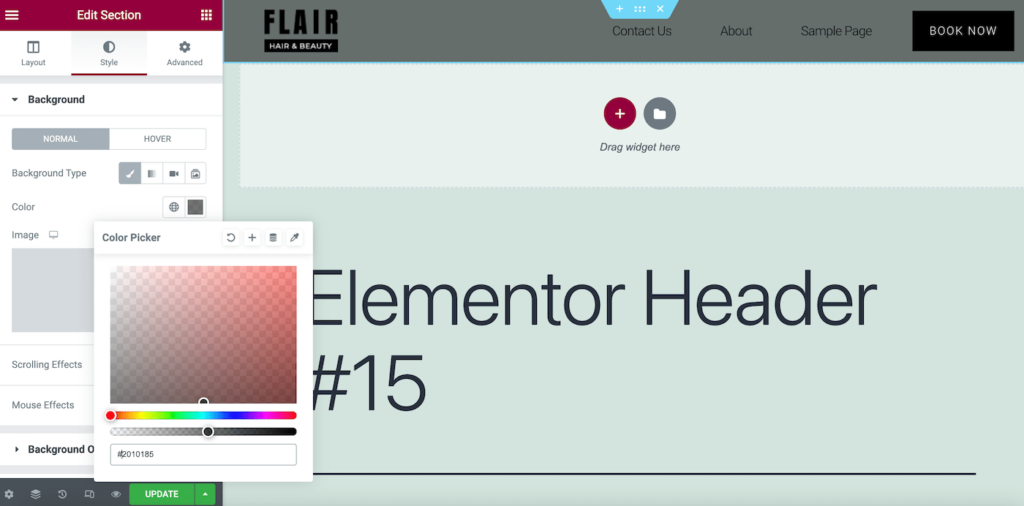
if this is the case and you don’t like its appearance, you can change the background color at any time. In the “Edit Section” panel, go to “Style” & gt; “Background” and select “Normal” as the background type.
now, select a new background color for your Header template. You need to choose a shadow that complements the rest of the page, but you can also create a good contrast:

if applicable, edit the fixed header
because this is just an example, we just choose gray to make our Header less transparent.
now, click Update to save your changes. Go ahead and preview your final result:

to see any changes made
is like this! You may need to adjust the style and color according to your brand. Just make sure you always save your changes when you’re done. How
uses CSS to enhance your Elementor Sticky Header
when you implement Elementor fixed headers on your site, it feels like a major transformation to your site design. However, you may be interested in further customization or more dynamic features.
now that you know how to create basic fixed headers, let’s take a look at how to take your design to the next level. You can do this by using cascading style sheet (CSS) code in WordPress.
If you are a beginner or have no coding experience, please don’t worry. You can easily enhance your design with Elementor.
to do this, go to Templates & gt; Theme Builder & gt; Header:

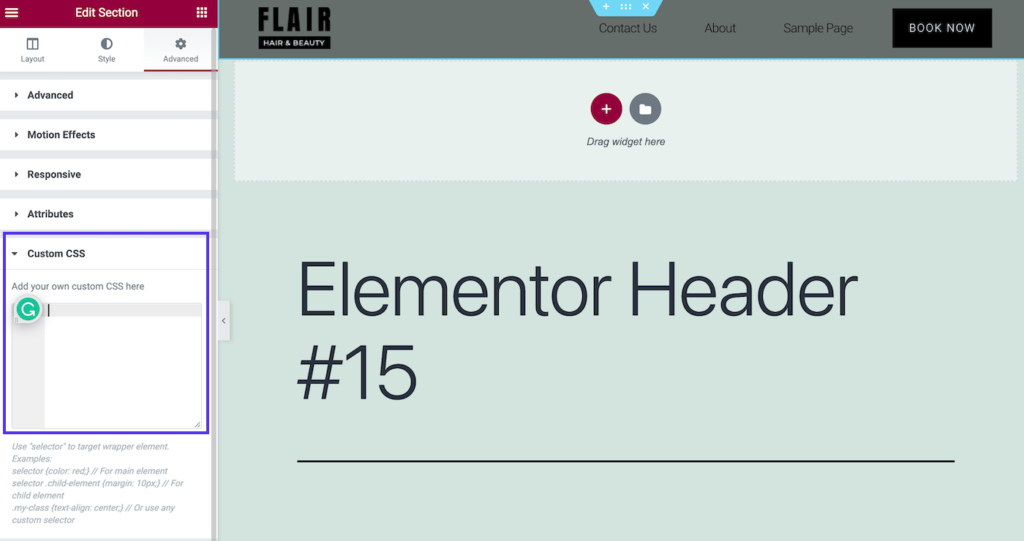
to add a custom CSS to change Header
under Edit Section & gt; Advanced & gt; Custom CSS, you can add a small CSS fragment to make style changes. The type of
Elementor fixed Header
here are some popular enhancements you might want to consider for Elementor fixed header!
transparent fixed header
some topics may automatically set the fixed header to transparent. However, if you want to do this using CSS, you can use the following code snippet:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important }
selector{ transition: background-color 4s ease !important; }
selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; }
selector > .elementor-container{ transition: min-height 1s ease !important; }
simply copies and pastes this code into a custom CSS field, and then adjusts the field to your liking. This code snippet animates the background color, transparency, and height of Header: the possibility of only this type of CSS

used by
for Header background customization is endless. Another popular option for
to shrink the fixed header
is Header, which gets smaller and smaller as visitors scroll. This is the code required for this type of Elementor sticky header:
header.sticky-header {
-- header-height: 90px
-- opacity: 0.9
-- shrink-me: 0.80
-- sticky-background-color: # 0e41e5
-- transition: .3s ease-in-out
Transition: background-color var (--transition)
Background-image var (--transition)
Backdrop-filter var (--transition)
Opacity var (--transition)
}
Header.sticky-header.elementor-sticky--effects {
Background-color: var (--sticky-background-color)! important
Background-image: none! important
Opacity: var (--opacity)! important
-webkit-backdrop-filter: blur (10px)
Backdrop-filter: blur (10px)
}
Header.sticky-header & gt;. Elementor-container {
Transition: min-height var (--transition)
}
Header.sticky-header.elementor-sticky--effects & gt;. Elementor-container {
Min-height: calc (var (--header-height) * var (--shrink-me))! important
Height: calc (var (--header-height) * var (--shrink-me))
}
Header.sticky-header. Elementor-nav-menu. Elementor-item {
Transition: padding var (--transition)
}
Header.sticky-header.elementor-sticky--effects. Elementor-nav-menu. Elementor-item {
Padding-bottom: 10px! important
Padding-top: 10px! important
}
Header.sticky-header & gt;. Elementor-container. Logo img {
Transition: max-width var (--transition)
}
Header.sticky-header.elementor-sticky--effects .logo img {
Max-width: calc (100% * var (--shrink-me))
}
if you are not satisfied with such a large block of code, you may need to consult Elementor’s guide to make a small fixed header. With this design in
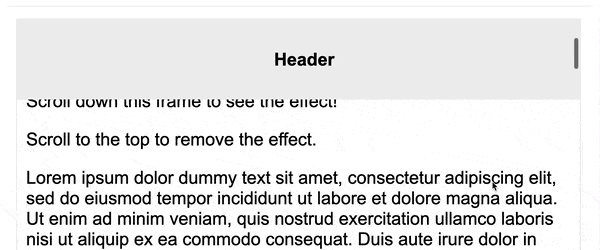
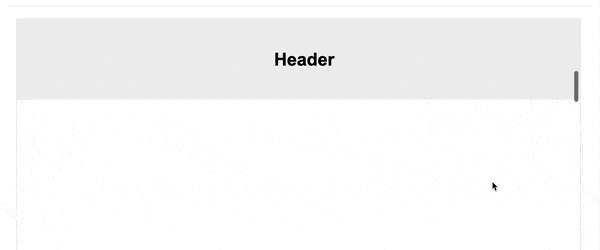
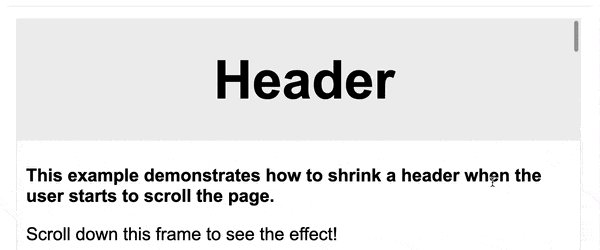
, you will eventually get this effect:

‘s new header effect
although this header has a subtle touch, its complexity may give your design a more professional feel.
fade in
in addition to these fashion options, there is also a fade in / fade out function (also known as “display”). It looks like this:

fades in and out
for this effect, you don’t need to touch any code at all. Just navigate to Header in the theme builder. Then go to Edit> Advanced & gt; Motion effects & gt; Scroll effects:

Edit the Transparency option
here, click the pencil icon next to the Transparency field, and then change Direction to Fade in or Fade out. Then, adjust your design according to your preferences.
has many options for these transparency effects, so we recommend looking at the documentation for Elementor. In this way, you will be able to get the exact appearance you want.
Summary
working with trusted website builders is a great way to pay experienced web developers to create websites. When using some of the best website design software, you can easily create the basic elements of any website. These include practical but beautiful fixed headers.
fixed top bar (header) can create a more enjoyable experience for your users. You can choose from a variety of dynamic Header styles, including transparency and zooming out. Even better, you can use Elementor Pro and its free version to make these amazing Header designs.

