
Elementor tools make it easy to design beautiful pages, articles, and entire websites. However, even if you have a powerful page builder (such as Elementor), it takes time and effort to create a new site design.
This is the opportunity to display the talents of Elementor’s import and export system. Using this feature, you can reduce design and development time by creating reusable templates for your project or importing third-party layouts.
This article will delve deeper into Elementor’s flexible and powerful import / export system. We will cover everything from partial templates to page templates, and even export your entire Elementor site.
- How to prepare a website for a new Elementor template
- How to save an Elementor template
- How to create an Elementor template
- How to export an Elementor template
- How to import Elementor templates
- How to export and import a single Elementor page
- How to export and import an entire Elementor site
- How to fix the “invalid file” error in Elementor
- Elementor plug-ins for importing and exporting templates
How to prepare a website for a new Elementor template
An Elementor template is a pre-designed layout that applies to a single page or specific user interface (UI) elements. Although they sound similar to WordPress themes, there are some fundamental differences.
The WordPress theme has changed the design of the entire site. By contrast, Elementor templates affect the layout of individual web pages. Because they are limited to one page, you can use multiple Elementor templates at the same time. In addition, these templates run on WordPress themes, whether free or advanced.
Applying a new Elementor template to your site can change its appearance or functionality. With this in mind, you should do something before changing the template.
Step 1: create a backup
It is wise to create a backup before changing the Elementor template. This step ensures that you can restore content when you encounter a new design problem.
Various plug-ins enable you to create site backups. This includes the UpdraftPlus plug-in, which copies all your files and database information to the cloud:

UpdraftPlus
If you are a pagoda panel user, it is very easy to back up website files or databases separately, and you can even set up automatic backup scheduling tasks.
Step 2: put your site in maintenance mode
Changing the template for your site may cause unexpected crashes, errors, or other strange behavior. After applying the new design, you may need to spend some time testing your site and making adjustments.
If visitors try to visit your site while you make these changes, they may affect the quality of their experience. This may cause you to lose your potential conversion.
You may want to put your site in maintenance mode before applying a new Elementor template. This step will prevent visitors from visiting your site while you are testing the new design.
Several plug-ins can create custom maintenance patterns. However, WP Maintenance Mode is a popular choice:

WP Maintenance Mode
This plug-in has many additional features, including adding a countdown to your maintenance startup screen. This feature can help you create a sensation around the redesign and restart of the site.
Once your site is in maintenance mode, you are free to try various templates and test how they are displayed at the front end of your site. When you are satisfied with the results, you can take your site out of maintenance mode-and amaze visitors with your site redesign.
How to save an Elementor template
As one of the most popular page builders in the world, Elementor has no shortage of ready-made third-party templates. However, sometimes you may want to create a template.
Using templates can help you achieve design consistency throughout your site. It can also save you time, mainly if you use the same design on multiple sites.
For example, WordPress design and development organizations may benefit from creating templates with core elements that they often apply to their customers’ Web sites.
Method 1: save the page as an Elementor template
You can save any page as an Elementor template. This can help you establish a standard look and feel and prepare for deployment on your website.
For example, you can create menus for your site, as well as headers and WordPress footers. You can then apply this page template to all your pages.
Creating a template also means that you don’t have to manually recreate the same elements for each web page. This is good news for your productivity.
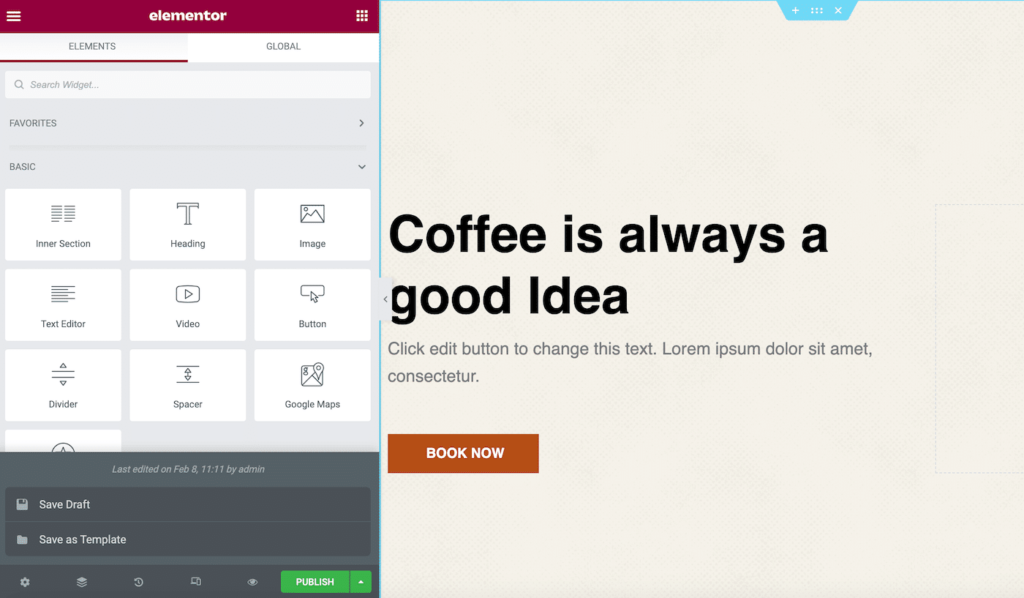
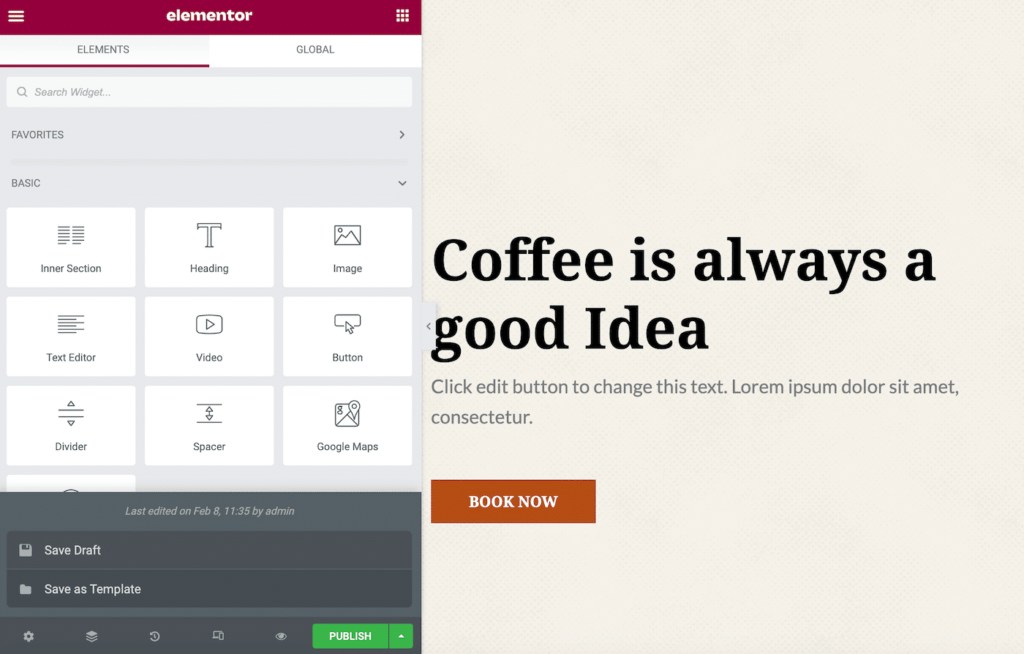
To save the current page as an Elementor template, find the green Update/Publish button at the bottom of the Elementor sidebar. Then, click the arrow icon that came with this button:

Save the page as an Elementor template
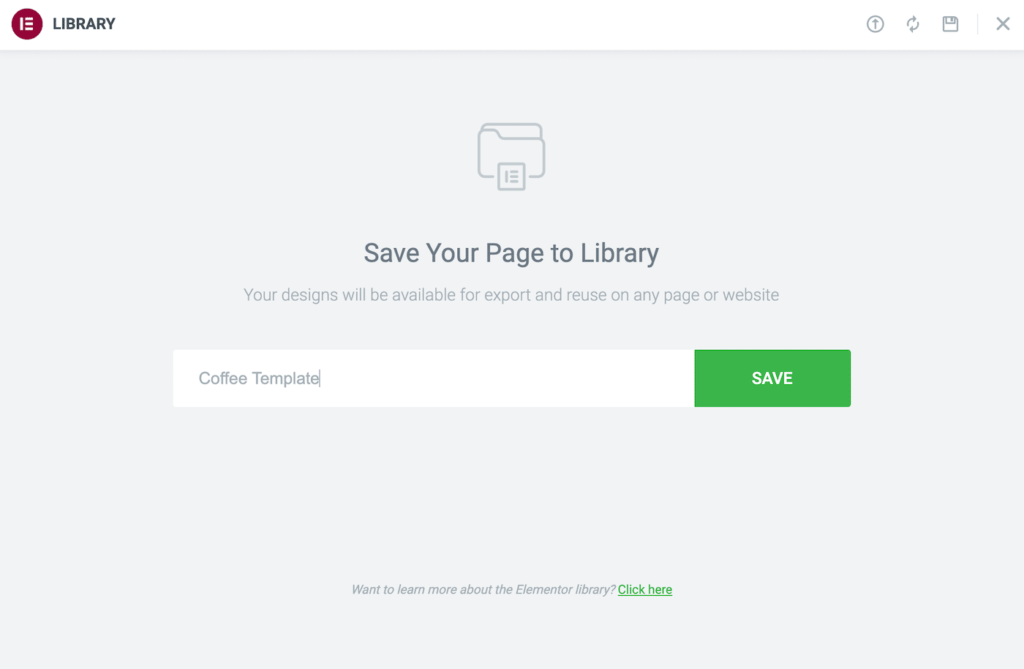
You can now click Save as Template. This launches a window where you can specify a descriptive name for this template:

Name your page template
Then, click Save. You can now access this design at any time by starting the Elementor library and selecting the “My Templates” tab.
Method 2: save part as an Elementor template
Many websites have recurring elements. These include potential customers generating tables or text describing your best-selling product.
By making a partial template, you can add it to any page with just a few clicks. You can even create partial templates for different content categories.
For example, you can build a CTA template. Then, every time you need CTA, you can simply import the template and adjust its messaging.
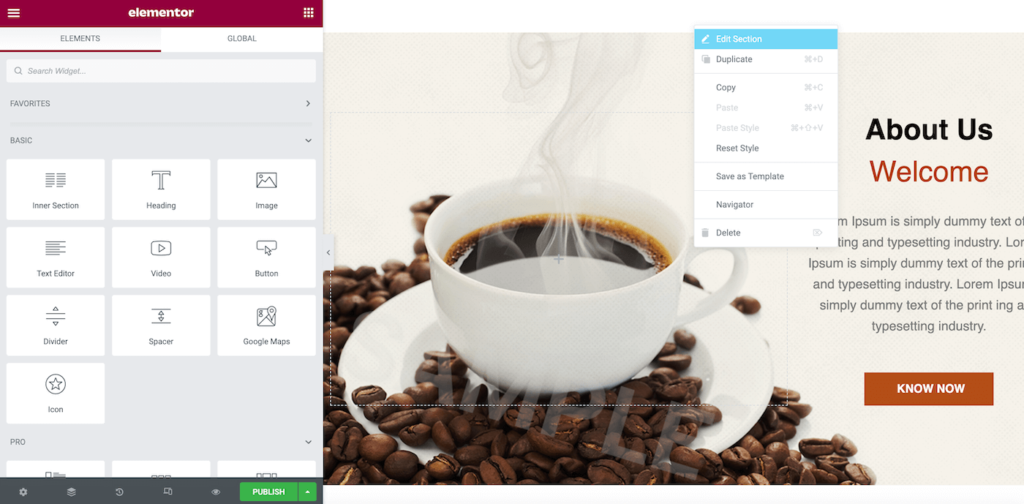
To create a template, hold down the Control key and click the relevant section. Then, select Save As Template:

Save part as a template
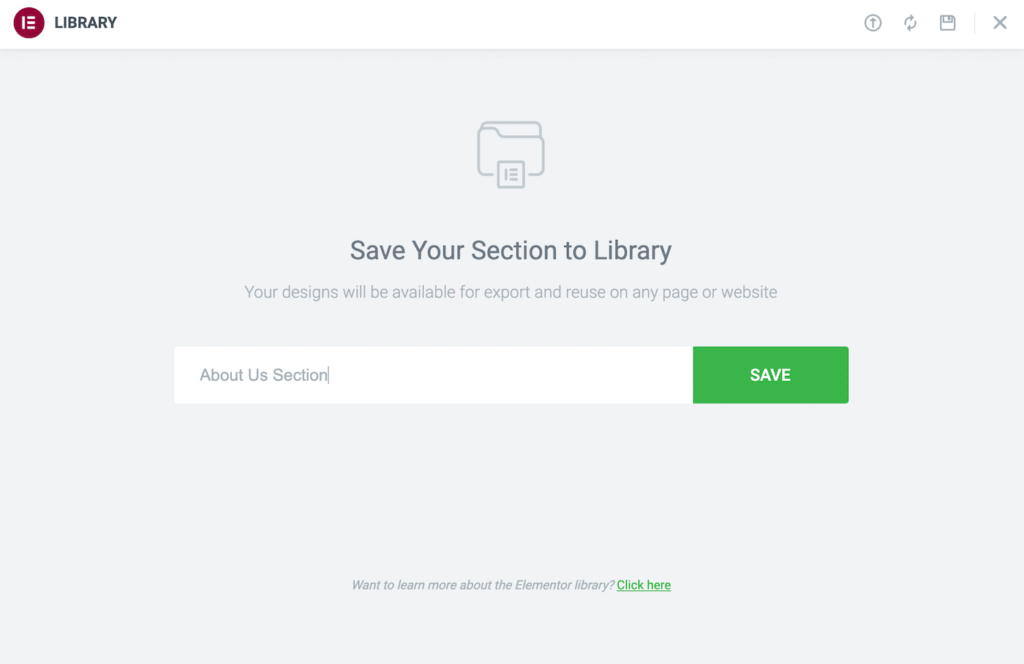
In the window that appears, give the template a descriptive name. Then, click Save:

Name your part
To apply this template to any part, simply start the Elementor template library. You will find the waiting design in the My Templates tab.
How to create an Elementor template
Although you can save any page or part of an ongoing page as an Elementor template, sometimes you explicitly want to create one for reuse. In this case, you can start the design as a regular Elementor page and then save it as a template.
However, you can also notify Elementor in advance that you are creating a template. This approach gives you more flexibility to build templates for different areas of the site.
For example, you can design templates for error 404 pages, search results pages, or even create pop-up layouts. This method also allows you to use any template in the library as the basis for the new design.
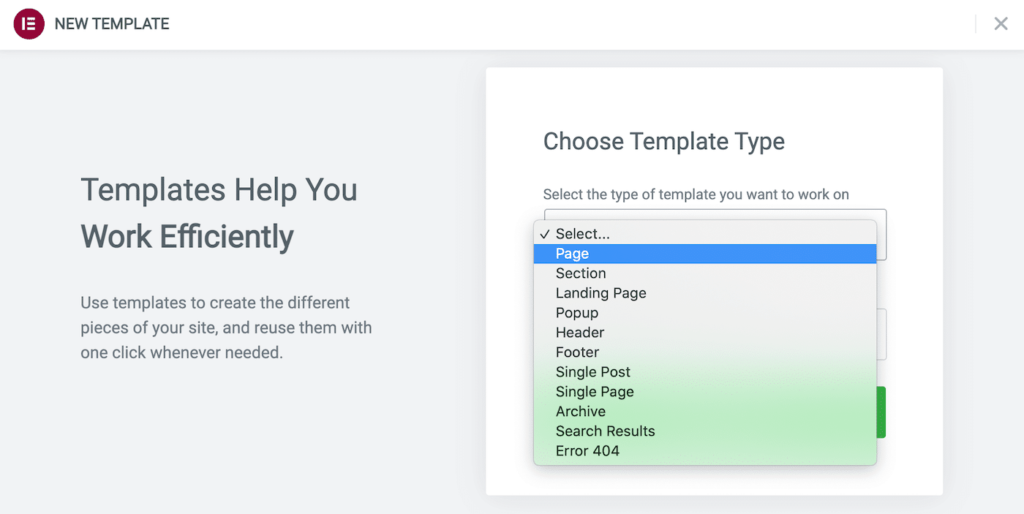
To create a page or partial template, navigate to Templates & gt; Saved Templates. Then, click Add New. In the next window, open Select the type of template… Drop-down menu:

Select template Type
You can now specify the type of template to create. We have introduced the page and some templates, but this window gives you other options.
Once selected, give your design a descriptive name, and then click Create Template. This starts the Elementor library, where you can use a pre-existing template as a basis. Alternatively, you can exit this window and start from scratch.
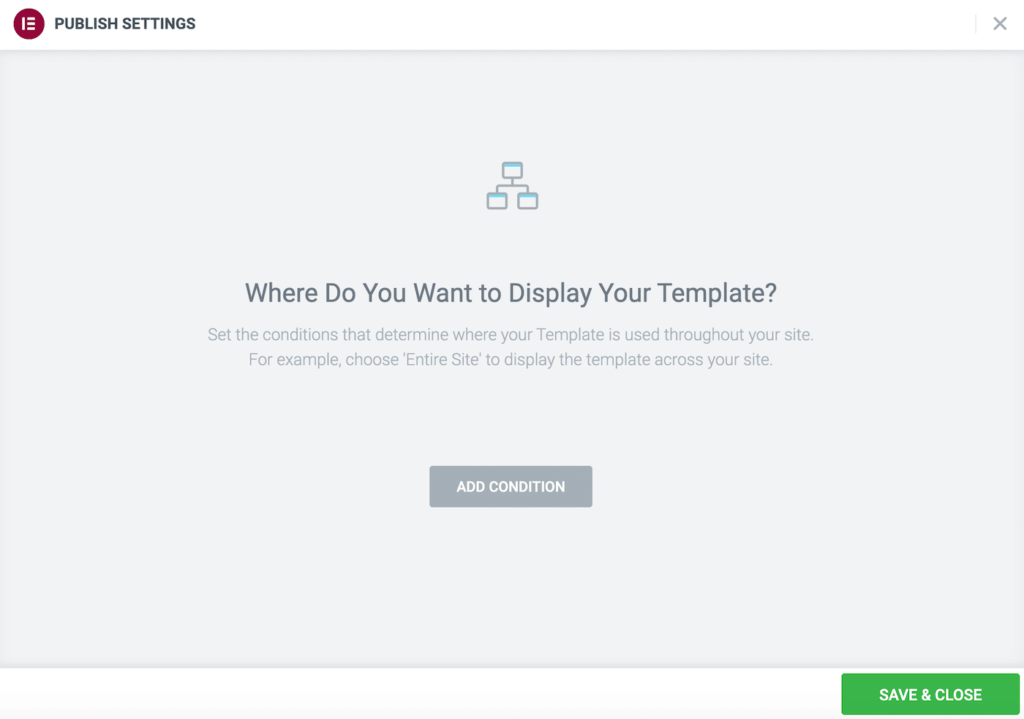
You can now build templates using the standard Elementor editor. When you are ready to save the design, click Publish. This launches the Publish Settings box:

Publish Settings Box
Here, you can set some rules for using this template. For example, you can click Add Condition and specify that this layout applies only to a single page.
How to export an Elementor template
You can export Elementor templates from the WordPress dashboard. This method can help you share the design with your colleagues or send it to the customer for their approval. You can even use the export feature to create backups of Elementor designs.
Exporting templates is an easy way to use your design across multiple domains. This method is very convenient for WordPress design and development organizations that manage many websites. If you want to profit from your designs, exporting them is usually the first step in sharing them with the world.
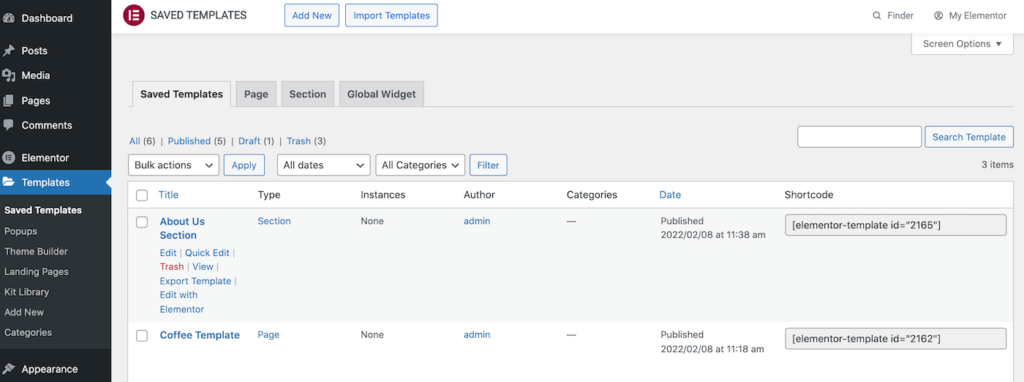
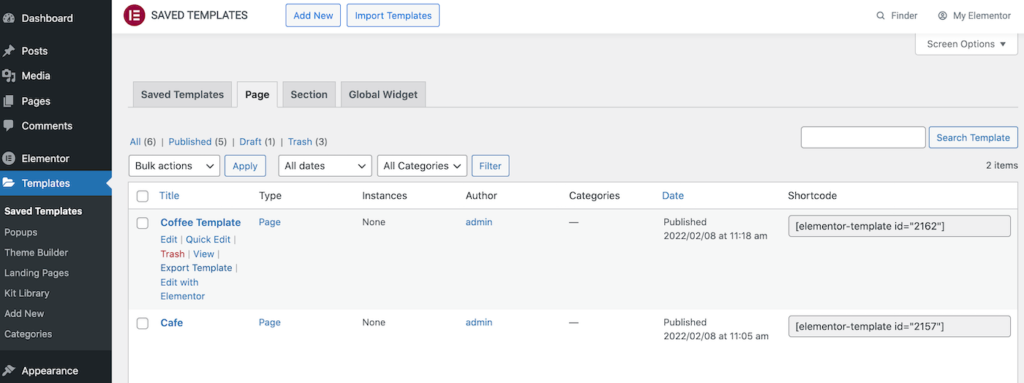
Navigate to Templates & gt; Saved Templates in the WordPress dashboard to export the design. This tab displays all templates saved to the library:

View all saved templates
WordPress also divides these templates into Page and Section tabs. Just find the template you want to export and hover over it:

Choose between a page and a partial template
When the Export Template link appears, click it. Elementor now downloads this template as a JSON file.
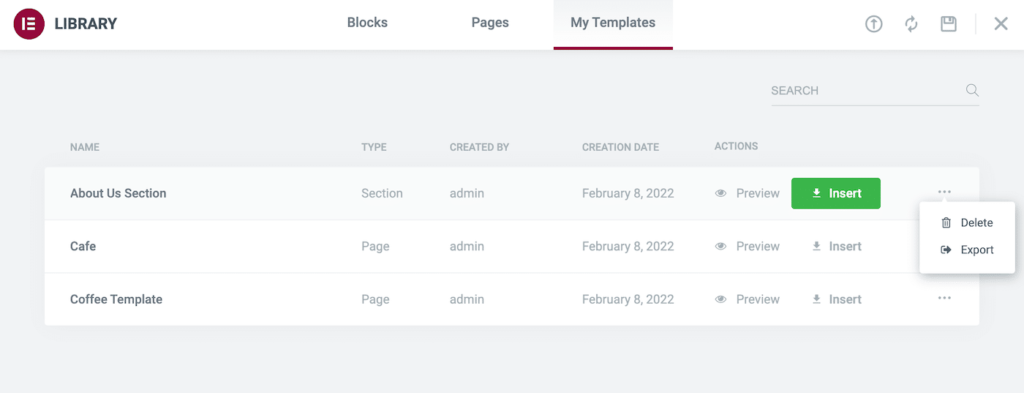
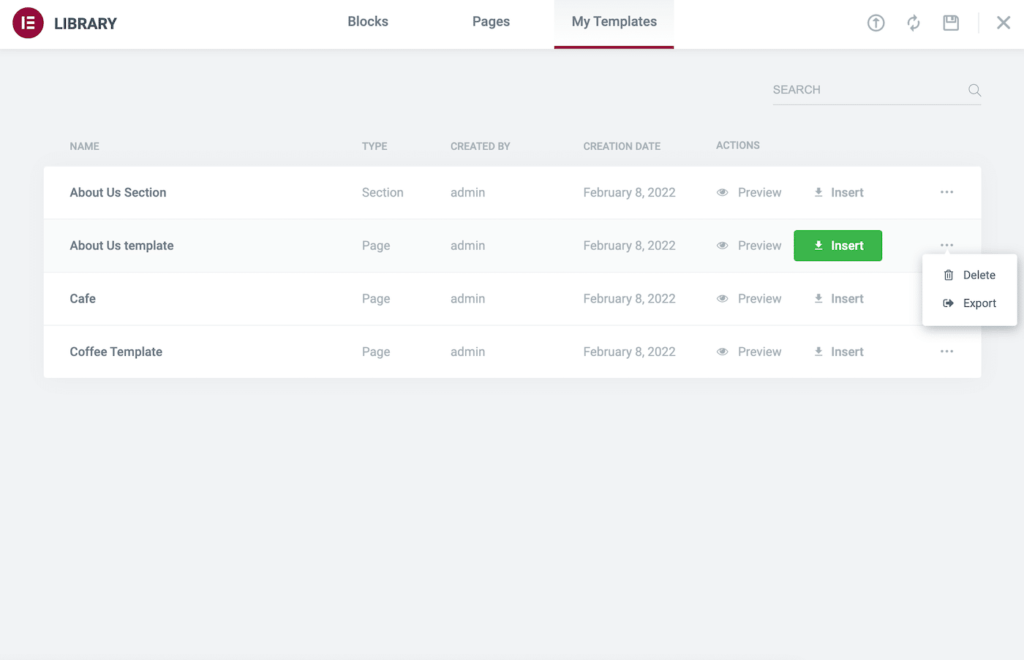
You can also export templates from the Elementor library. In this library, open the My Template tab. Locate the template you want to export and click the three-point icon that came with it:

Export templates directly from the library
Then, click Export. Elementor now downloads this template as a JSON file.
How to import Elementor templates
Sometimes you may want to import the template into Elementor. It may be a design exported from another website or purchased from a third party.
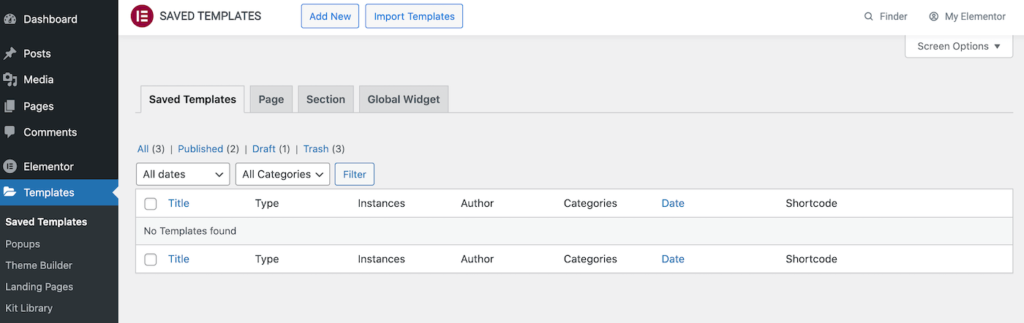
If you have a template in JSON or ZIP format, you can upload it to the Elementor library. First, navigate to Templates & gt; Saved Templates. At the top of this screen, click Import Templates:

Locate and click the Import template button
Then, select your Elementor import template and click Import Now. This template will now appear in your library.
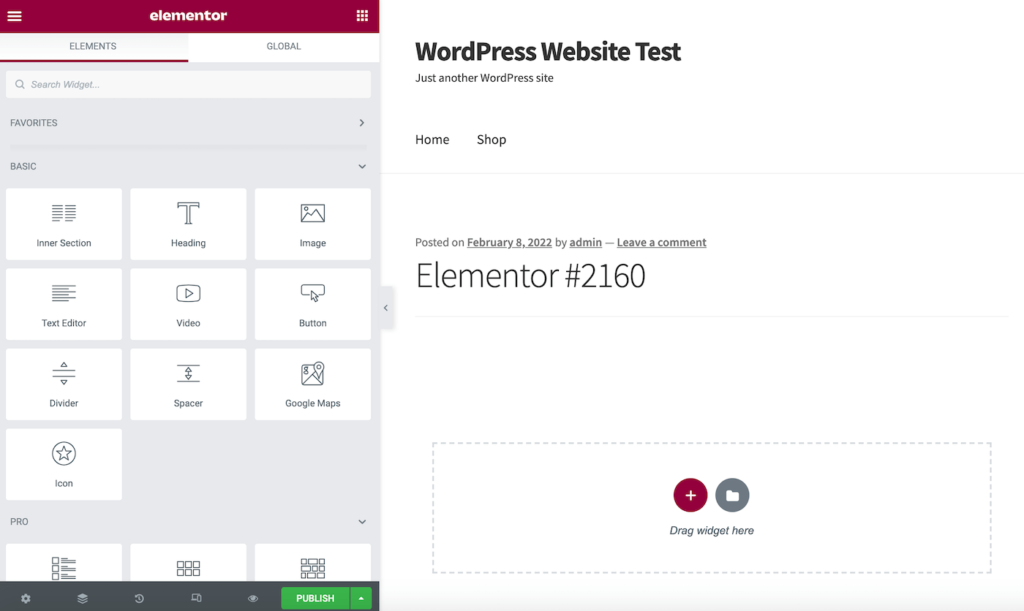
To apply this design to your site layout, simply open the relevant page or article using the Elementor editor. Then, click the Add Template icon represented by the white folder:

Find the add template button
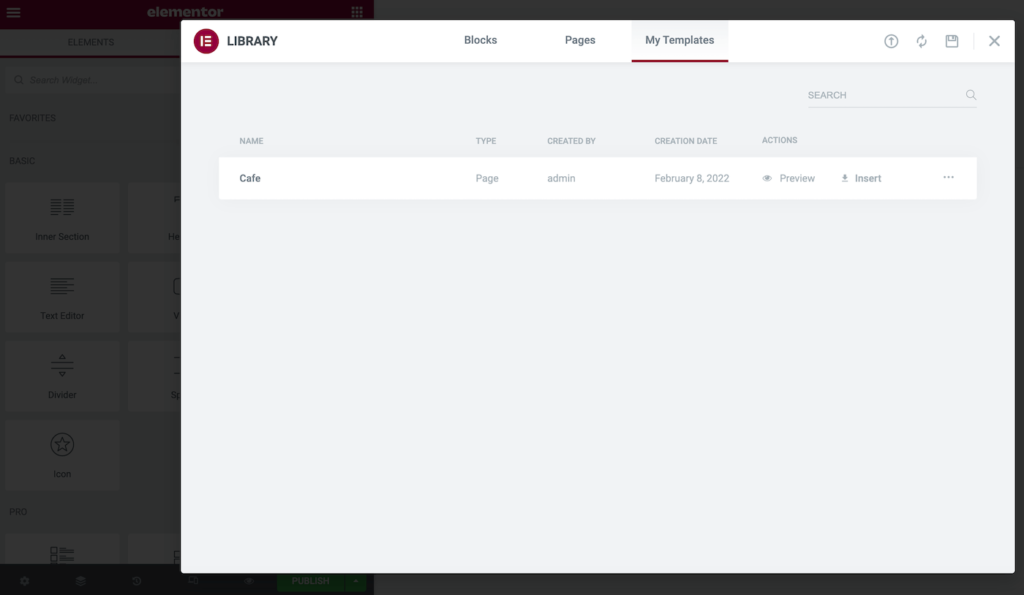
In the next window, select the My Templates tab. Here, you will find all the templates imported by Elementor:

View all imported templates
To see what this design looks like when applied to the current page, click Preview. If you would like to use this template, please select the Insert link that came with it.
How to export and import a single Elementor page
You may want to reuse the same page across multiple sites. For example, if you run multiple WordPress sites, you may use standard pages about us.
Instead of recreating the page manually, you can save it as an Elementor template and export it. You can then import the design into any Web site that has Elementor installed.
To save a single page as a template, click the arrow icon next to the Publish/Update button in Elementor. You can then select Save as Template:

Save a single page as a template
In a subsequent pop-up window, provide this template name. Then, click Save.
The WordPress template library should open automatically. You can find the template you just created and click its three-point icon. When prompted, select Export:

Find any template in the library
Alternatively, you can export this single-page template by navigating to Templates & gt; Saved Templates in the WordPress dashboard. Then, hover over the relevant template and click Export.
After you store a single-page template securely on your local computer, you can import it into another Web site. Just switch to your new site and navigate to Templates & gt; Saved Templates.
At the top of this screen, click Import Templates. You can now import your single-page design.
How to export and import an entire Elementor site
Although Elementor can easily import and export single-page templates, you may also need to export the entire site.
For example, you might want to create a template kit that contains all standard Web site pages, such as contact pages and home pages. You can then use this toolkit to build your basic Web site.
Let’s see how to create this toolkit. Here’s how to export the entire Elementor site in three simple steps!
Step 1: enable the Elementor Export Kit
Elementor’s export kit feature exports your complete site, including its contents and settings.
This feature can be helpful if you are creating a related website and want to keep the same brand. For example, you can create a micro-website to promote the upcoming product.
At the time of this writing, Elementor’s export kit is an experimental feature. You need to enable it by navigating to Elementor & gt; Settings. You can then click the Experiments tab:

Click the Elementor tab and locate the Experiments option
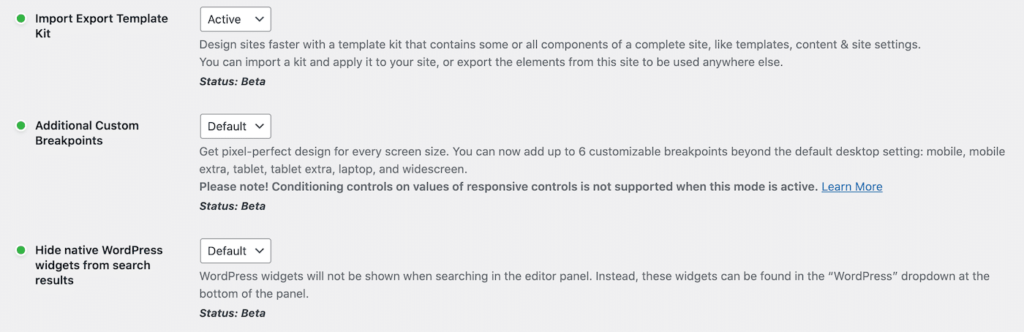
Scroll to the Import Export Template Kit section. You can then open the accompanying drop-down menu and select Active:

Scroll to the Import and Export template Toolkit option
Don’t forget to scroll to the bottom of this page and click Save Changes. This experimental feature is now available.
Step 2: export the entire Elementor site
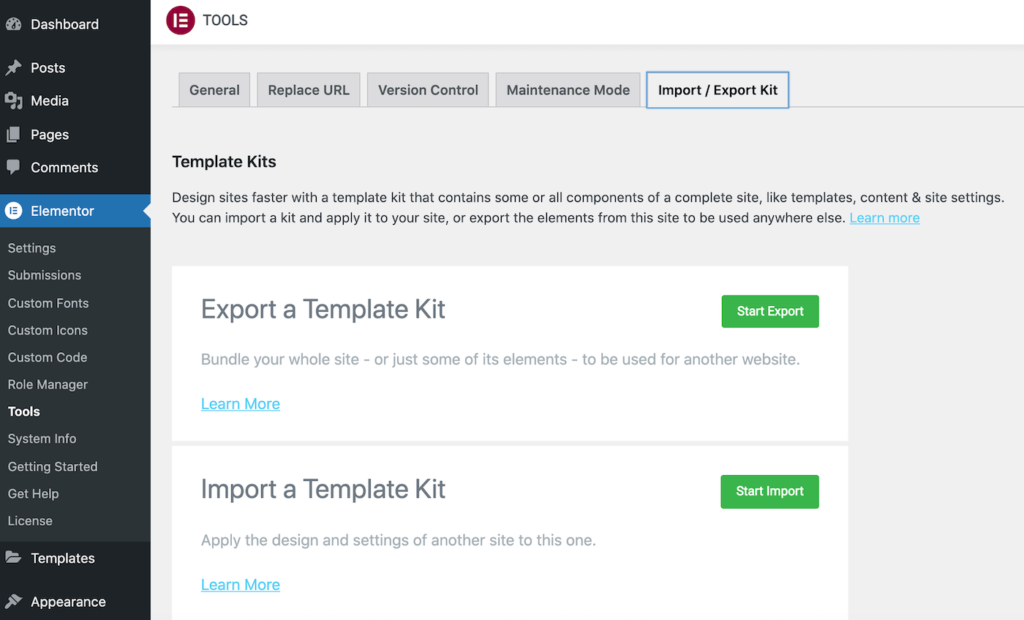
In your WordPress dashboard, navigate to Elementor & gt; Tools. Now click Import/Export Kit:

Click Import and Export Toolkit
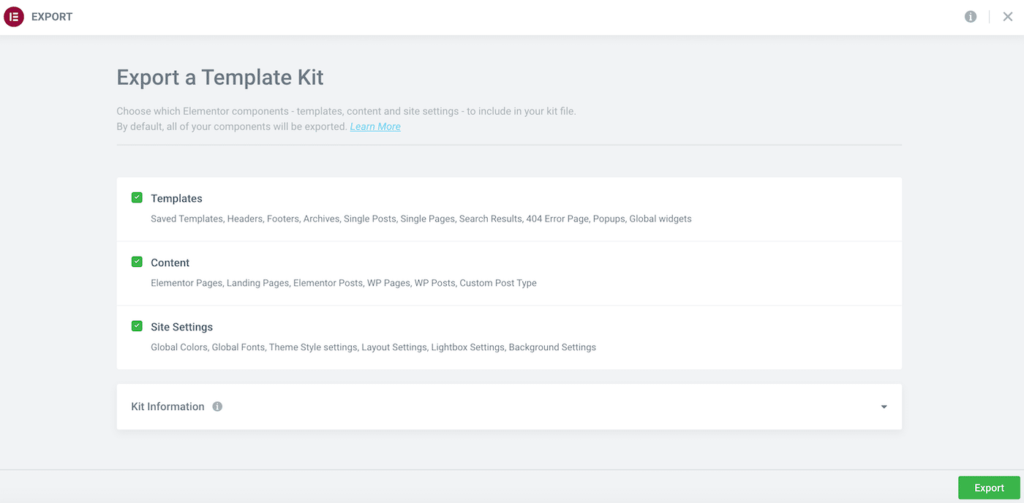
Click Start Export. When prompted, specify the content and data to include in the download.
For example, you can choose to export only templates. Alternatively, you can export everything, including pages, articles, and custom article types:

Export any or all the content you want
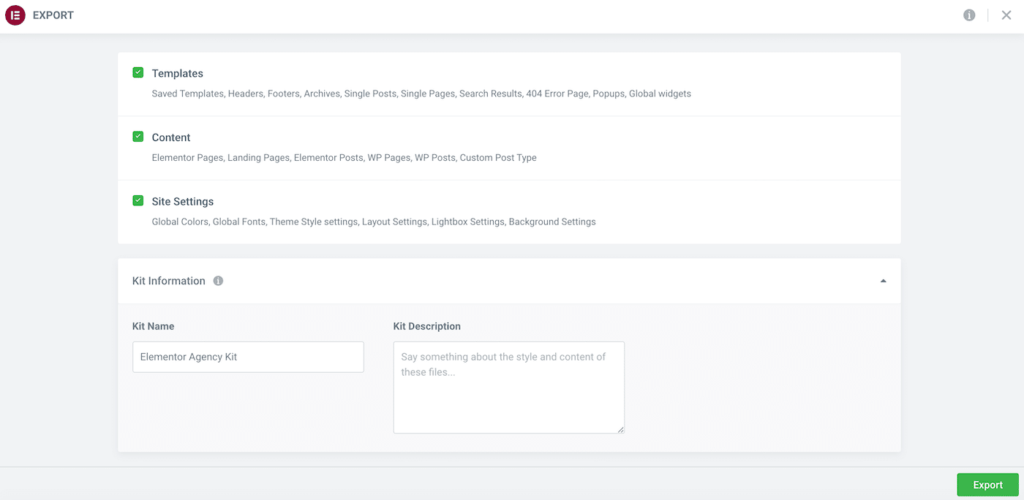
Next, click to expand the Kit Information section and specify a descriptive name for your file. You can also enter an optional description:

Give your file a descriptive name
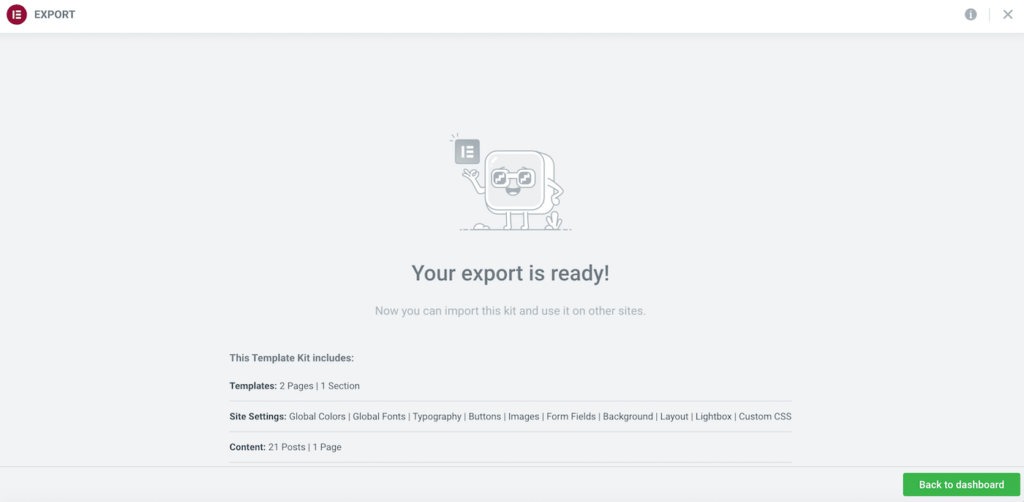
When you are satisfied with your choice, click Export. Elementor will now create your suite and display a summary of everything contained in this file:

You will get a display summary of the suite
Elementor automatically downloads the generated toolkit to your computer. When prompted, click Back to dashboard.
Step 3: import your website
You can now import the template kit into any Web site that has Elementor installed. It will overwrite your existing content, so we recommend that you create a full backup before continuing.
Once the backup is in place, you need to enable Elementor Experiments on the target website. As before, navigate to Elementor & gt; Settings & gt; Experiments. You can then select the Import Export Template Kit section and activate this feature.
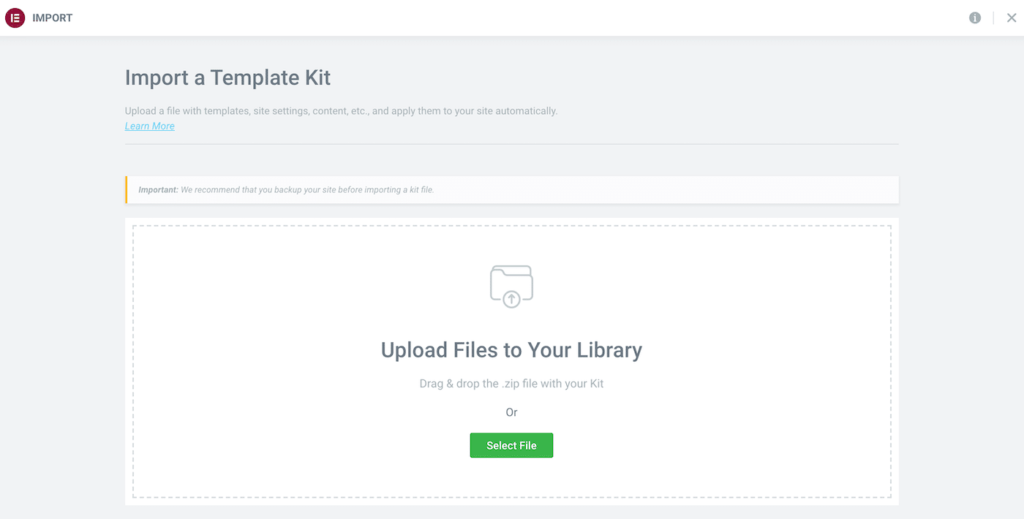
Next, navigate to Templates & gt; Kit Library. Click Start Import. On the subsequent screen, select the file you downloaded in the previous step:

Import template Kit
If you apply the suite to a pre-existing installation, Elementor will display any templates that have the same conditions as the template you are importing. You can then select the template to replace and the template to retain.
After making your choice, click Next. Elementor will now import your site toolkit.
How to fix the “invalid file” error in Elementor
Sometimes, you may see an invalid File error when you try to import a template. This usually means that you are trying to import a template created with an earlier version of Elementor.
To resolve this error, you need to temporarily switch to an earlier version of Elementor. This change may cause problems with your website.
With this in mind, we recommend that you create a full backup before continuing. You may also want to consider putting your site in maintenance mode.
When you are ready to continue, go to the Elementor plug-in list. Then, select Advanced View:

Click the Advanced View option
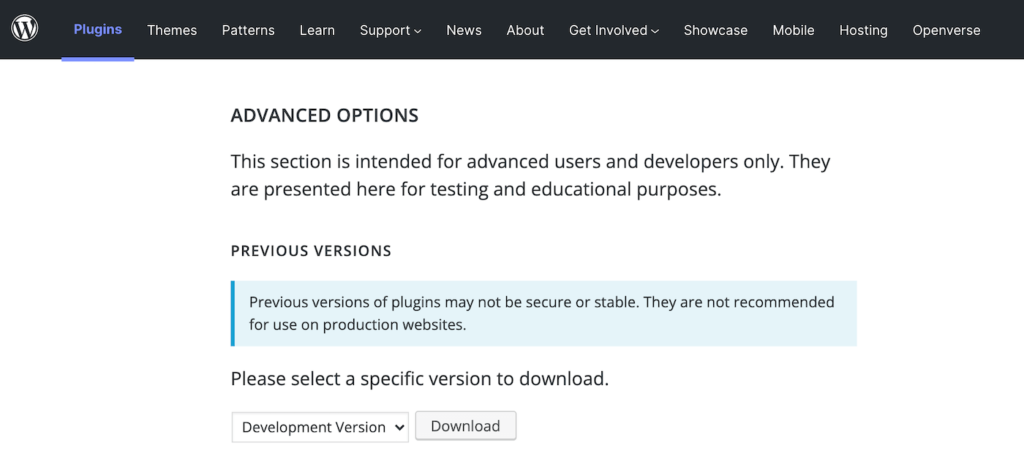
At the bottom of the page, use the drop-down menu to select an earlier version of Elementor. For best results, we recommend downloading the latest version of Elementor 1, 1.9.8:

Download the latest version of Elementor
Once you have this file, you have several options. You can deactivate and delete your current version of Elementor. You can then upload and activate the software you just downloaded.
Alternatively, you can use Easy Theme and Plugin Upgrades. After activating this plug-in, you can upload an older version of Elementor without having to deactivate and delete the latest version.
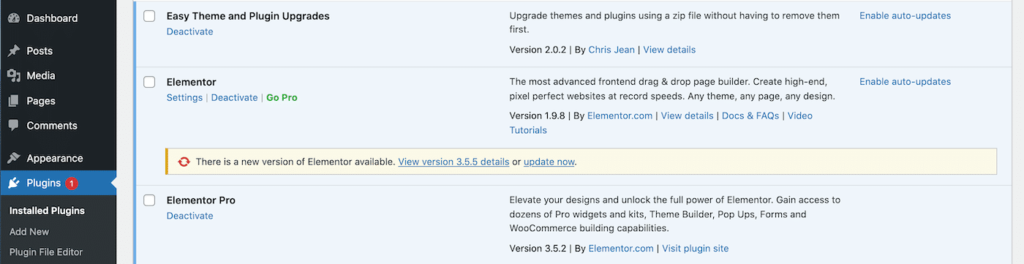
After uploading the old version of Elementor, navigate to Plugins & gt; Installed Plugins. WordPress should have automatically switched to an earlier software version:

View the new version of Elementor in the plug-in section
You should now be able to import your template without a problem. When the import is complete, navigate back to Plugins & gt; Installed plugins and restore the latest version of Elementor. The template should now be in your library and ready to use.
Elementor plug-ins for importing and exporting templates
As we just saw, Elementor has a powerful import and export system. Right out of the box, you can use this feature to create templates for various parts, pages, and even the entire site.
However, you may want to extend this built-in functionality. With this in mind, there are three Elementor import template plug-ins that promise to enhance the import and export process!
1.Happy Addons Pro
Happy Addons Pro extends the standard Elementor experience by adding more than 20 new features. These include several features that can be integrated into your import and export workflows:

Happy Addons Pro
If you are using multiple sites, you may need to use Happy Addons Pro’s cross-domain copy and paste feature. It allows you to easily copy content from one site and paste it into a completely different domain.
If you want to reuse any Happy Addons Pro presentation content, you can copy it to the Elementor editor panel. In addition, this plug-in also has custom import capabilities. It provides all the functionality you expect from the built-in Elementor import and export system.
In particular, you can search for Happy plug-in templates by partial name or filter by page partial category.
Characteristics:
- Choose from more than 70 login page templates.
- Use the Happy Clone function to copy any page or article.
- Easily copy some of the templates from the presentation in HappyAddons Pro.
- Copy a section from any site and paste it into a different domain.
Pricing: annual license starts at $33.
2. Mighty Addons for Elementor
Mighty Addons for Elementor comes with a series of pre-designed template toolkits. When you import these toolkits into your Web site, you will access all the pages you need to design various Web sites.
Mighty Addons for Elementor provides template toolkits for many different industries. These include animal welfare, fitness, hospitality, counseling, and even skydiving:

Mighty Addons for Elementor
This plug-in also has the ability to copy and paste across domains. If you manage multiple sites, this can be a powerful complement to the traditional import / export Elementor workflow. In particular, this feature allows you to use the content of any part, row, column, or even entire page across multiple Elementor-supported Web sites.
Characteristics:
- Easily copy images and videos between domains.
- Widely used ready-to-use partial templates.
- Integrate this tool with the Pixabay stock photography service.
Pricing: you can download the core Mighty Addons of the Elementor plug-in. A professional version is also available, with a license starting at $29.
3. Envato Elements
The Envato Elements plug-in allows you to browse thousands of pages and block templates without leaving WordPress. Once you have found the perfect template, you can easily import it into your website:

Envato Elements
To help you quickly design professional-looking websites, Envato Elements also provides an extensive template toolkit. In addition, if you use stock photos, this plug-in gives you easy access to more than one million royalty-free images.
Characteristics:
- Multi-purpose template
- Flexible and fully customizable content
- One-click import
- Seamless integration with Elementor UI
Pricing: you can download the Envato Elements plug-in for free. However, you need to subscribe to Envato Elements to access and use template content. The price is $16.50 per month.
Summary
We don’t pretend that designing an amazing website is simple. Fortunately, with Elementor’s export and import templates capabilities, you don’t have to start every project from scratch.
You can use ready-made templates to quickly complete the early stages of Web development. You can also create partial and page templates for reuse in future projects. If you are particularly proud of a site, Elementor can even export your entire site. The possibilities are endless!

