
Web design is an ever-changing field, which is based on the latest technologies and trends.
PWA or Progressive Web App is the latest technology to help you combine the functionality of desktop websites with mobile applications. It eliminates the need for a separate mobile application and provides all the features available to the mobile application to the desktop website.
therefore, it is a good choice for WordPress site owners to provide this feature to your readers. If you are interested, here is how to add PWA functionality to your WordPress site.
website construction trend
is the development of website construction technology in the past decade. In the early days of
- , people used to have static desktop websites for desktop browsers only.
- later, when smartphones were in their infancy, many website owners offered separate mobile versions of their sites.
- then became popular, eliminating the need for a separate mobile version and helping to save huge costs.
- iOS and Android mobile apps are popular again because they reach a large audience through the mobile app store. However, application development is more expensive than having a separate mobile version, so few website owners are more willing to install applications for their sites.
- finally, thanks to Google, we now have Progressive Web Apps, which can help desktop websites have mobile app capabilities.
, what is PWA?
you can use the same progressive Web application functionality in WordPress and allow your users to install the site as an application.
- on the desktop-the site will display prompts in the browser’s address bar and users can click it to install the application.
- is on the phone-users can add the site to their home screen and access it like other installed applications.
has many advantages over visiting a website from a browser:
- works like an application, and you can push notifications directly to the user’s device.
- does not need to open a browser to access the site (although it requires a browser).
- users can dock the application to the taskbar or start menu in Windows, add docking in Mac, and leave the application icon on the home screen of the iOS/Android device. All web pages visited by
- can be accessed locally on the device, even without the Internet.
- opens very quickly compared to your regular website, which is especially useful on smartphones.
if you don’t believe it, read on to check the operation of PWA.
adds PWA functionality to WordPress
you need to install the PWA plug-in from Google and configure a simple setting to convert your WordPress site into a PWA application. This is a free plug-in that can be used on any WordPress website.
remember that you should have a HTTPS connection to add PWA to your WordPress site. Since all WordPress users can use free SSL through Let’s Encrypt, we don’t think this should be a problem for most users.
in addition, your server should support the generation of Web lists and service personnel for your site. You can view the full details of PWA in the Google official documentation.
install and set up the PWA plug-in
logs in to your WordPress management dashboard to install and activate the PWA plug-in on your site. After

installs the PWA application
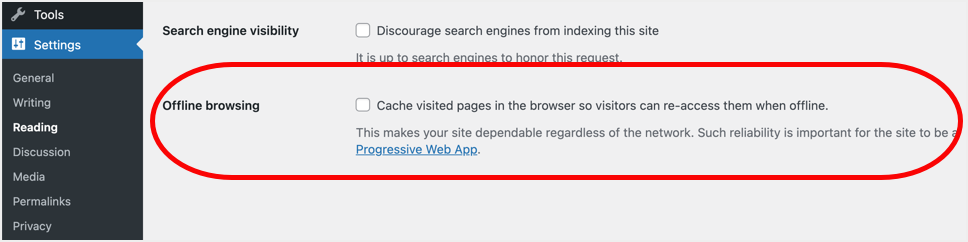
activation plug-in in WordPress, go to the “Settings & gt; Reading” section, enable the “Offline browsing” option, and save your changes. This will help to cache visited pages in the browser for offline use, and users can open the application access page without an Internet connection.

enables Offline browsing
, that’s all, there are no other settings available for the plug-in.
install your site
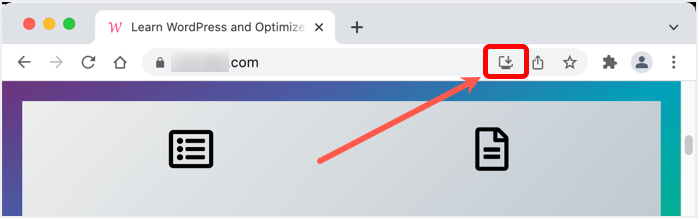
on your desktop now that you have added PWA functionality to your site, just open a new tab in your browser and open your site. We use Google browser in this example, please make sure to use a browser that supports PWA. You will see a small notification that flashes “install” and then displays an icon at the right end of the browser’s address bar. Note that the shape of the icon may vary depending on the browser you use.

installs PWA
from the browser Click the application to see the small pop-up window shown below, and then click the “Install” button.

chooses to install
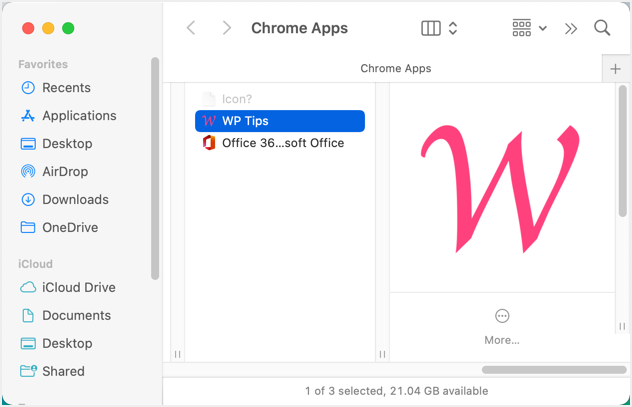
, which adds the application to the browser’s folder (under “Chrome applications” in Google Chrome in Mac) and launches your website in application mode. The plug-in will use the site icon of your site as the application icon. Add

PWA to the Chrome application
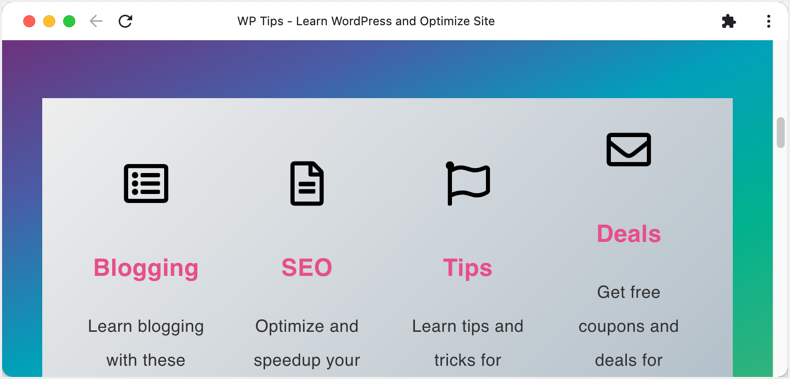
you will see the PWA application shown below, which looks similar to any other installed application on your computer. The

website opens
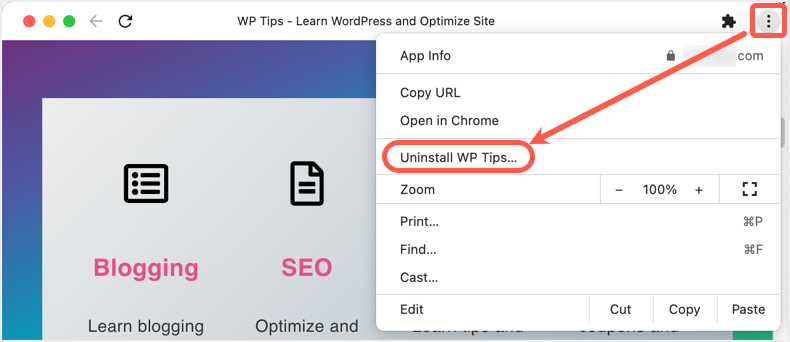
as a PWA application. You can add application shortcuts to your desktop, taskbar, or Dock for quick access. In Chrome, you can access the application by going to the “chrome://apps” section. You can click the three dot icons in the upper right corner of the application and select “Uninstall …” at any time. Option to uninstall the application.

uninstall applications
install PWA applications in Android and iOS
you can install PWA applications in Chrome Android using the same method as above. This will add an application icon to the home screen that you can click on and access like any other application. If you do not want to keep the installed application, simply delete the application and remove it from your phone.
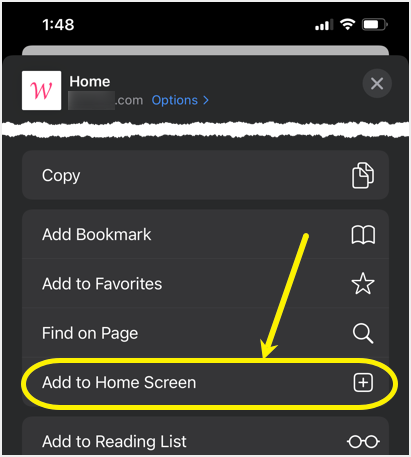
Unfortunately, most browsers on iOS, including Chrome and Safari, do not support direct installation of PWA. This is similar to Apple because it does not support push notifications in Safari in iOS. What you can do is use the “Add to Home Screen” (A2HS) feature to add bookmarks to the home screen like an application. It works similar to PWA applications because A2HS is considered part of PWA technology. Add

to the home screen
other plug-ins
if you really want to use the PWA feature, then the free PWA plug-in may not be enough. You can try the advanced version of the Super Progressive Web Apps plug-in, which has the following features.
- you only need to set the default page that opens when the user starts the application.
- displays a pop-up window that asks users to install the website as an application.
- customizes the appearance, home page, and offline pages.
- you can also convert your website into a real Android application and publish it in the Google Play Store. The

super PWA plug-in
if you are using the AMP version, you can try PWA for WP & AMP plugin. The advanced version of this plug-in provides functionality similar to the Super PWA plug-in.
Summary
when you don’t have the time and money to maintain separate mobile applications, adding PWA to your WordPress site is an option to attract mobile users. It has many advantages, such as no extra charge, and can easily retain users by sending push notifications using popular plug-ins such as OneSignal. Although it is not suitable for iOS devices, we hope to provide support soon.