
A few years ago, most platforms used a fixed layout design, and you needed to provide separate mobile sites for smaller devices. With the popularity of responsive web design, this has changed because a single layout can work on devices of all sizes. The latest trend in the WordPress world is the lack of sidebar layout. In fact, the default WordPress theme 2022 doesn’t even have a sidebar. This is consistent with complete site editing, where you can build your own templates or page layouts.
However, many users still want to have a sidebar on their desktop, but also want to eliminate unnecessary clutter on mobile devices. If you are looking to hide specific blocks or gadgets on your phone, you can do this in WordPress.
Hide specific blocks and gadgets
Suppose you have three gadgets on the sidebar. These gadgets can take up more space on smaller mobile devices and interfere with the user experience. The best solution is to leave all gadgets on the desktop and hide them in moving viewports. Similarly, you may have full-width blocks in the content area, such as social sharing. This is redundant because mobile browsers have their own sharing options. What you can do here is simply hide the social sharing block on your mobile device and keep it on your desktop.
This may also be another way that you want to hide elements on larger desktop devices and display them on mobile devices. We can provide a large number of examples and use cases to hide specific blocks on specific devices.
Gadget controls and visibility
There are many ways to control the visibility of small tools and blocks in WordPress. We will explain the following options, and you can use the options that suit your needs.
- Use Gutenberg to attach plug-ins
- Use another plug-in to control the visibility of the gadget
- CSS Max width attribute
1. Spectra-WordPress Gutenberg block plug-in
The Gutenberg Block Editor has many hidden features that users don’t know about. In addition, there are plug-ins that can add functionality to the block editor. Gutenberg’s ultimate add-on is a plug-in for Brainstorm Force, which is the driving force behind the most popular Astra theme. The plug-in was recently renamed “Spectra-WordPress Gutenberg Blocks”. Therefore, use these keywords to search and install plug-ins on your website. This plug-in will add additional meta-boxes to the article and gadget editors to conditionally display blocks.
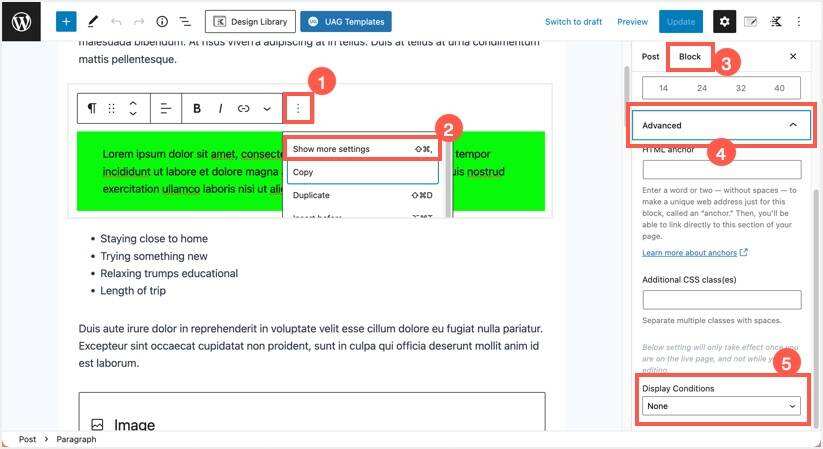
- After activating the plug-in, edit any existing articles that you want to hide the block. In this example, we will hide a paragraph with a green background on the mobile device.
- Select the block and click the options icon for the three points. If Show more Settings is displayed, click this option. If the menu says “hide more settings”, it already displays settings on the sidebar.

Display conditions using the UAG plug-in
- On the right sidebar, select Block and scroll to the bottom where Advanced is displayed.
- Expand the Advanced section to see that there is a new display condition meta-box.
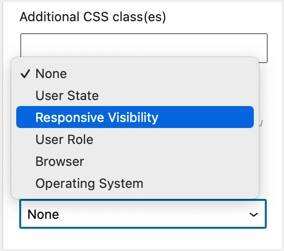
- Click its drop-down menu to view multiple options. The plug-in provides multiple conditions for hiding or displaying any block-based, such as user status (logged in or logged out), user role, browser, and operating system.
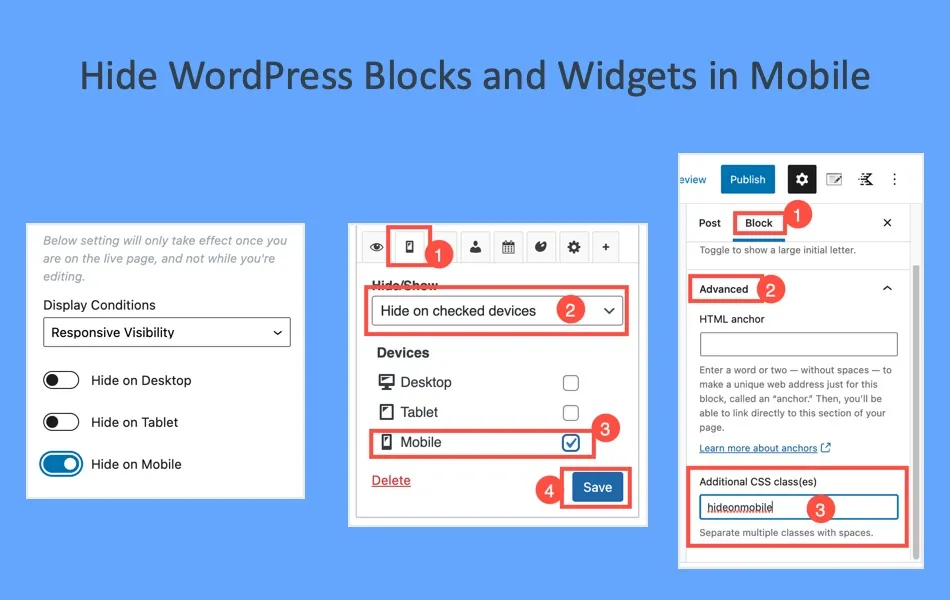
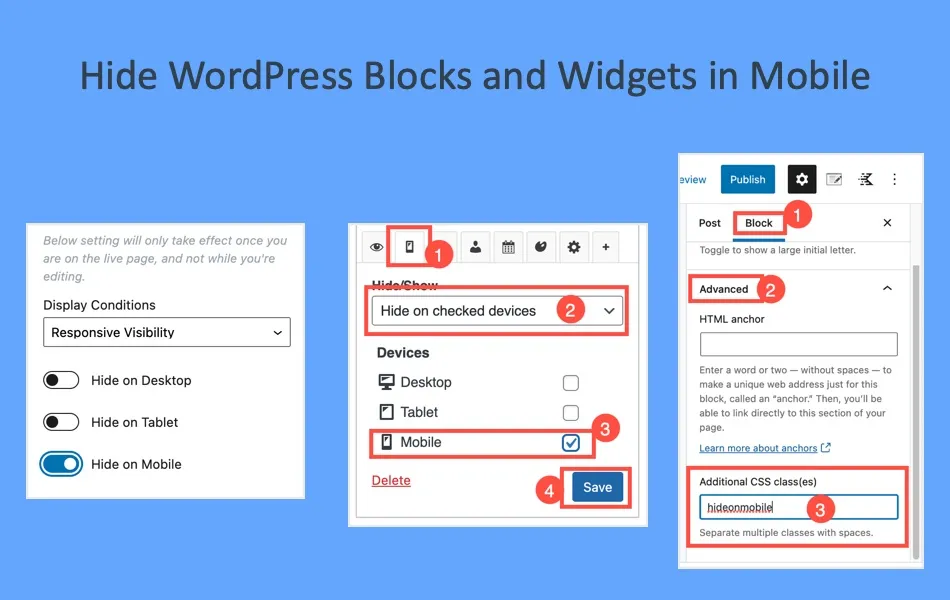
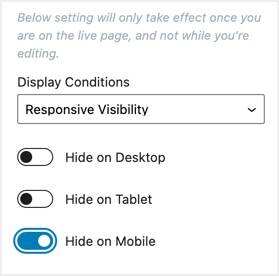
- To hide the selected block in your phone, select the response visibility option.

Select responsive visibility
- You will see that other options are displayed and the hide on Mobile device option is turned on.

Hide blocks on mobile devices
Now, publish your article and check your desktop to see if the color paragraph block is available. However, when you see the page on your phone, the paragraph automatically disappears.

Blocks hidden on mobile devices
Note: this plug-in will add a display condition meta-box to each block, even if you deactivate all of its modules in the Settings & gt; UAG section. If you disable the plug-in, these blocks will be visible on all devices.
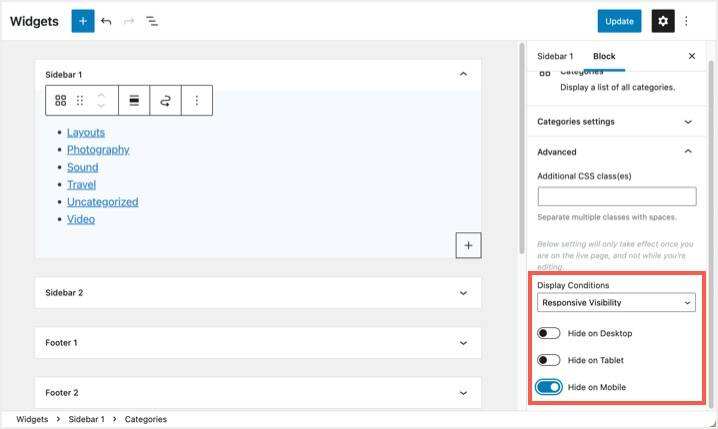
Similarly, to hide the block gadget, navigate to the “appearance & gt; gadget” section. Select any gadget and set hide on Mobile device from display conditions to hide the block.

Hide gadgets in the sidebar and footer
two。 Gadget options-plug-ins
Although the Spectra plug-in is a good choice to hide any blocks or gadgets, it works only when you use the Gutenberg editor. Therefore, if you are still using the old classic editor or using custom article types that do not support Gutenberg, this is not an option. In this case, you have other plug-ins that are only suitable for hiding sidebar and footer gadgets.
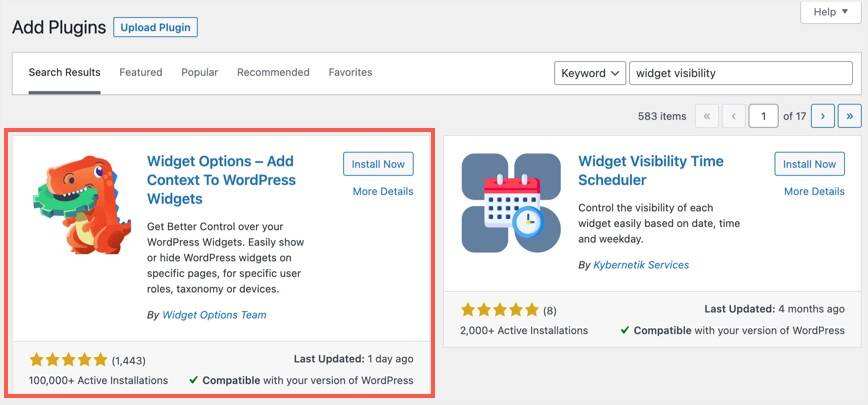
- Install and activate the “Widget Options-Add Context To WordPress Widgets” plug-in.

Gadget options plug-in
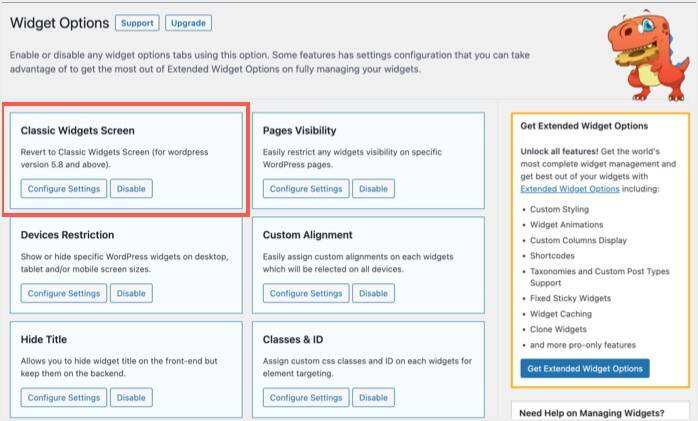
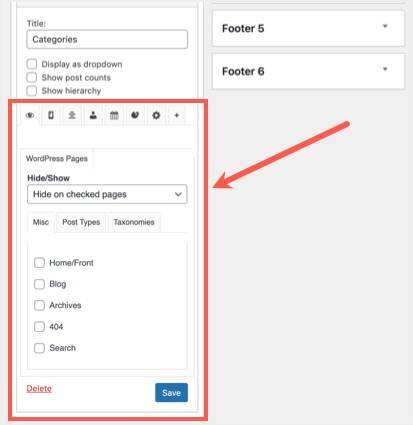
- Go to the Settings & gt; Gadget options menu and make sure the Classic Gadget screen appears enabled (the Show disable button indicates that this option is enabled).
- This disables the Gutenberg gadget block and enables the classic gadget interface. You do have very few other settings on the page to control page visibility, add custom CSS classes, and so on, and you can configure them as needed.

Disable Block Editor and enable Classic Gadget
- Now, go to the “appearance & gt; gadgets” section and expand the gadgets you want to hide on your phone. You will find that the plug-in adds a number of options to the gadget.

Other gadget settings
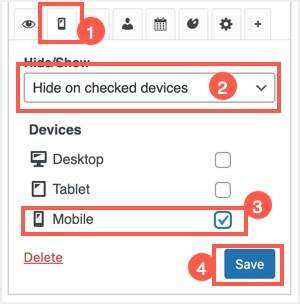
- Click the device icon, and then select the hide on selected device option from the hide / Show drop-down menu. Then select the move check box and click the Save button.

Hidden on the device.
Check your website on your mobile device and you will not find this gadget. Keep in mind that at this time the plug-in only applies to the classic gadget interface, and you cannot hide elements in the content area.
3. Custom CSS
Finally, this is a manual option that does not require any plug-ins. You can use the CSS maximum width property to hide any block or gadget on your mobile device.
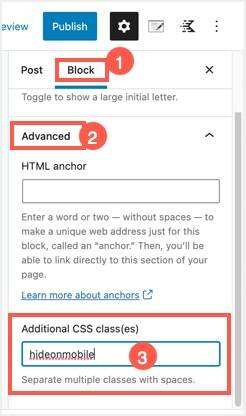
- When you are in the Gutenberg article editor, select the block and expand the Advanced settings from the right sidebar.
- Enter a custom CSS class name in the other CSS classes text box. For example, we add a new class named hideonmobile to the text box.

Add a custom CSS class to the block
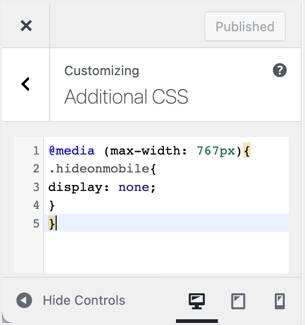
- Publish your article and navigate to the “appearance & gt; customization & gt; additional CSS” section.
- Add the following CSS code and publish your changes.
@media (max-width: 767px){ .hideonmobile{ display: none; } }
- It should look like this on the customizer screen.

Add a block CSS to the customizer
The block will now be hidden on any device with a width less than 767 pixels. Similarly, you can hide the gadget by adding a custom CSS to the gadget block editor. You can use the same CSS class (hideonmobile in our example) to hide all of them on mobile devices using the same CSS for multiple blocks and gadgets.
Summary
As you can see, there are several options in WordPress to show or hide chunks on mobile devices. If you are using Gutenberg, it is best to use the last manual method, as it does not require any third-party plug-ins. Otherwise, these blocks will become visible when you deactivate the plug-in. However, to get additional features, such as hiding blocks on a specific browser or operating system, you can use the Spectra plug-in. If you are still using classic gadgets, Widget Options is the plug-in you should use.