
In the bustling world of online content, it is extremely important to capture and retain the attention of the audience. One of the most effective ways for
to attract readers and encourage them to read articles in depth is to use the “read more” tag in WordPress.
through the “read more” tab, you can display fragments of content on the home page of the site, attracting readers to click and read in depth.
in this article, we will step by step guide you to add “more information” tags to WordPress articles or pages to enhance the user experience and promote more meaningful interaction with the content.
in WordPress Why add the “read more” tag in WordPress?
‘s addition of the “read more” tag to WordPress is critical to improving the user experience, optimizing the site for readers and search engines.
We list several reasons why you might consider adding a “read more” tag to your site.
attracts readers: in the fast-paced online world, people’s attention is short. The “read more” tab allows you to preview the content on the home page. By adding this tag, you can attract an audience from the start.
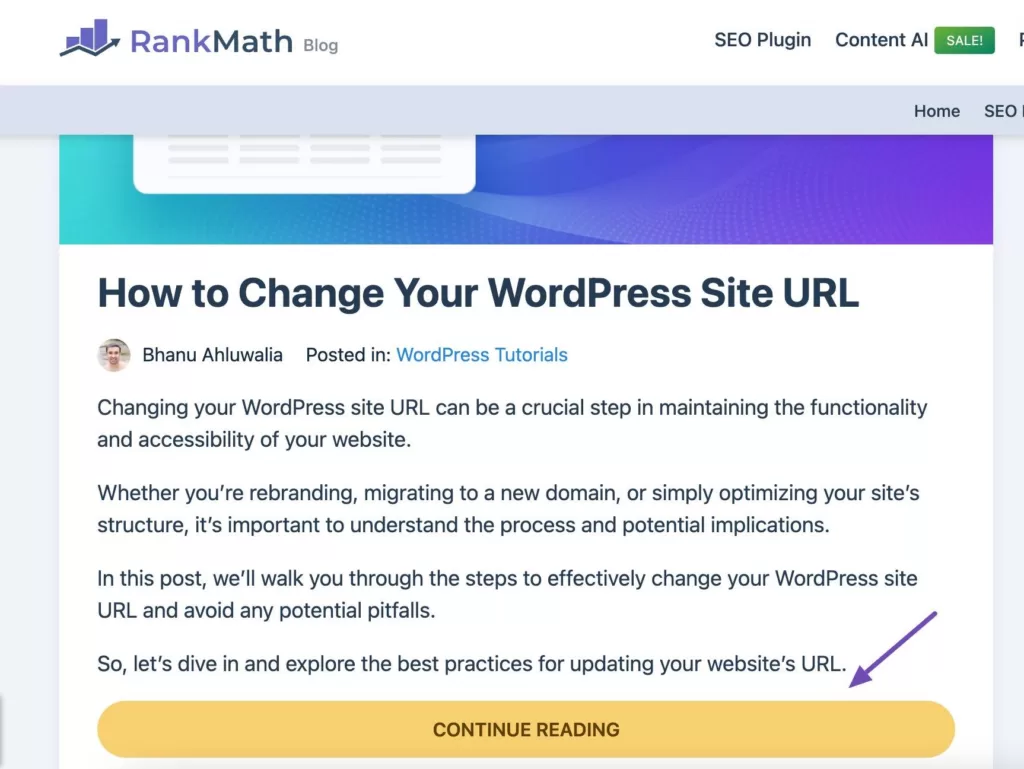
We add the “read more” tag to the article to attract readers and enhance the user experience.

increases page loading speed: displaying complete posts or articles on the home page slows down the loading speed of the site. This may frustrate users and cause them to jump away before they finish reading the content. The “more Information” tab displays only part of the content, which shortens the initial loading time and makes the site more user-friendly.
enhances readability: lengthy blocks of text can be daunting. Using the read more tab to split content can improve readability. Visitors can quickly browse multiple posts and select the content they are interested in. This helps them find content relevant to their needs and preferences.
reduces the bounce rate: the bounce rate is the percentage of visitors who leave the site after only one page. By attracting users to click on the “read more” link, they can be encouraged to browse more of the site, thereby reducing the bounce rate.
how to add the “More” tag to WordPress
below let’s discuss how to add the “read more” tag to the WordPress site.
adds the “read more” tag to the Gutenberg editor
in WordPress, and Gutenberg makes it extremely easy to add the “More” tag. After you have written the text you want to use as a summary, follow these steps:
Note: before inserting the “More” block in your article, make sure that your website is configured to display the latest articles on the home page. If you set up a static page as a custom home page, your theme may ignore the “More” block and rely on its own settings.
if you want to add a “more” tag to an existing article / page, navigate to the article / page in the articles / pages section of the WordPress panel. If you want to create a new article, please click write article / add page. After

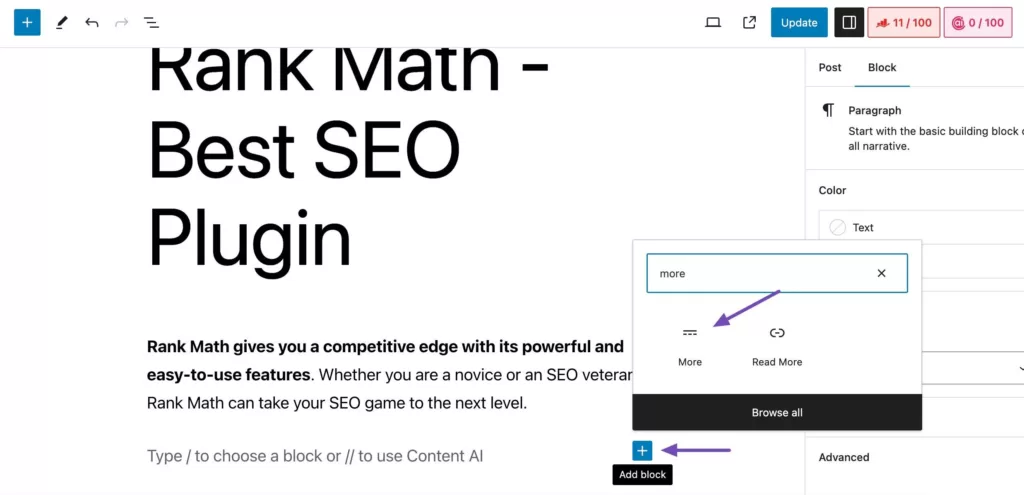
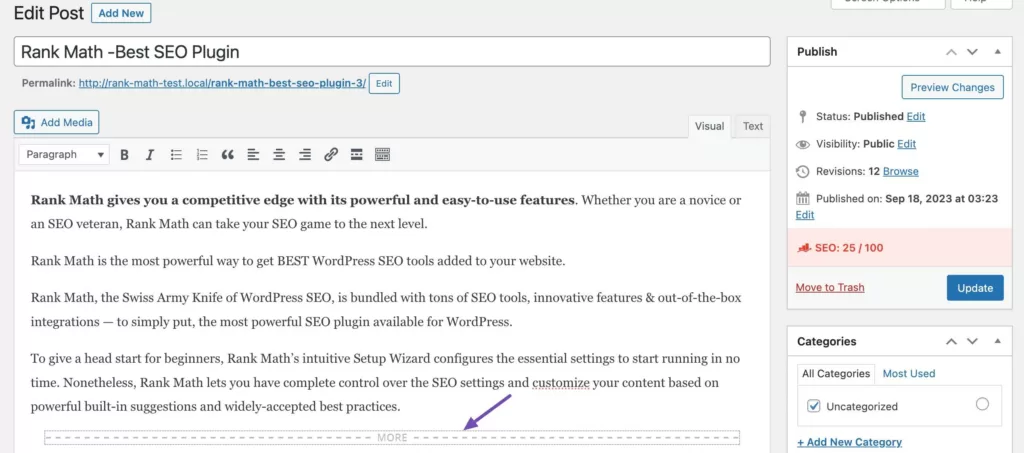
enters the text, click add Block and select More, as shown in the following figure.

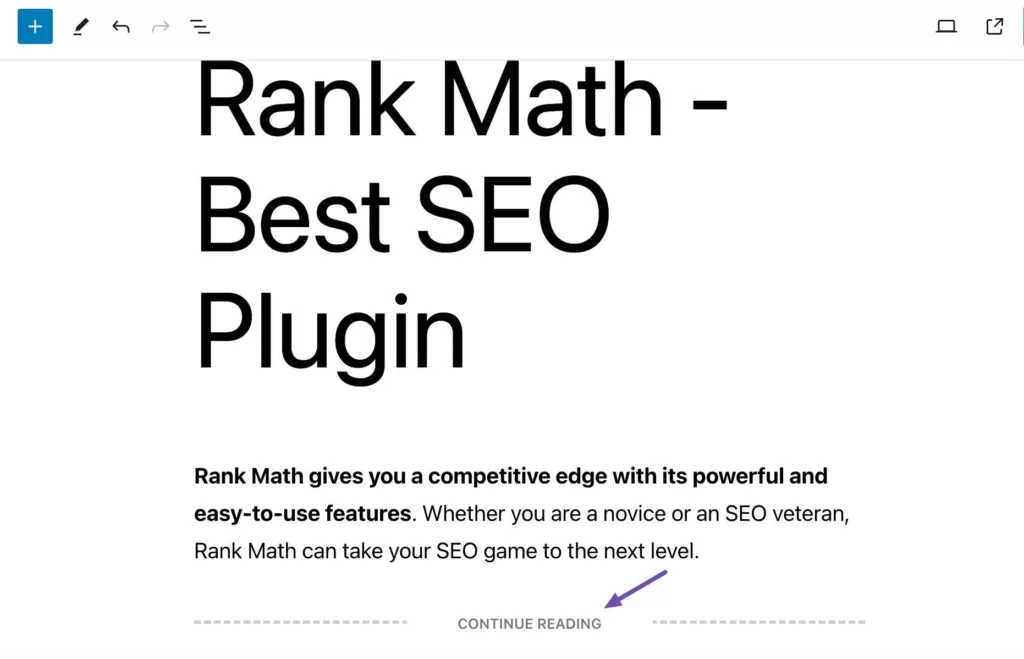
read more blocks will appear at the bottom of your text.

now, you can edit the “read more” text according to your choice, such as keep reading, learn more, see more information, etc. When

edits an article in the Block Editor, you can access the “More” block, but readers will not see it when they browse the WordPress blog.
, like other WordPress blocks, you can adjust the settings of the “More” block. To access these settings, click to select the More block.
is in the menu on the right, and you can now decide whether to show or hide excerpts on the full content page (that is, the page you are currently working on).
by default, all content above the “More” block will be displayed on the full content page, as shown in the following figure.

enables the “Hide the excerpt on the full content page” option to write a custom excerpt that will be displayed on the home page and archive page rather than in the full article. When

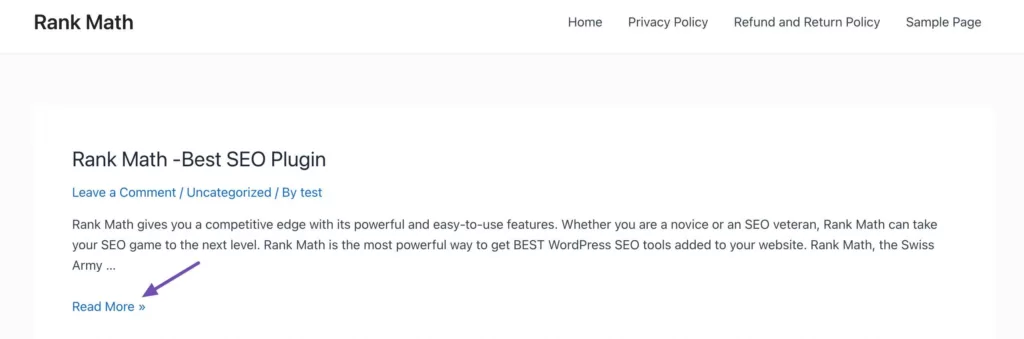
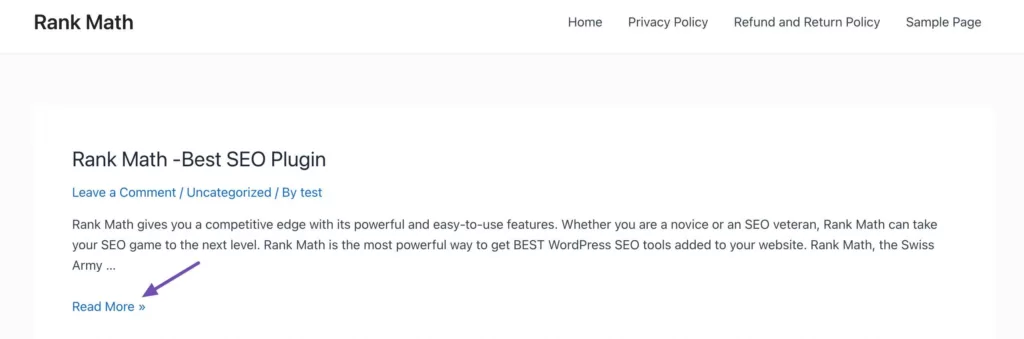
is complete, click the Update / publish button to save your changes. You can now visit the home page of the website or the blog archive page to ensure that the “more Information” tab works as expected.

Note: some topics are specifically designed to display excerpts and may take precedence over the “More” section you added. If you find that your home page and blog archive do not show the preview you created using the “More” block, please consider using excerpts as an alternative.
adds a “More” tag to the Classic Editor
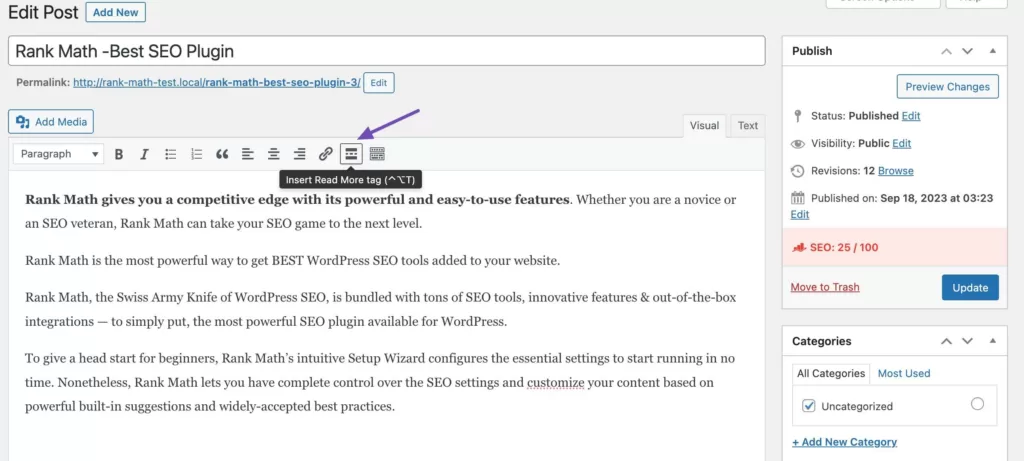
when creating an article in the visual editor of the Classic Editor, place the cursor where you want to add the tag, and then select the insert “More” tag option from the toolbar displayed above the text.

read more tags will be added to your article / page. If

uses a text editor, you can use the tag below and add it to the end of the preview. When

is complete, click publish / Update to save your changes. You can then preview the changes on the site. How

uses summary
in WordPress some WordPress topics use a summary when coding, which means that they ignore the "More" block and display the summary.
Next we will discuss how to use feeds correctly in WordPress.
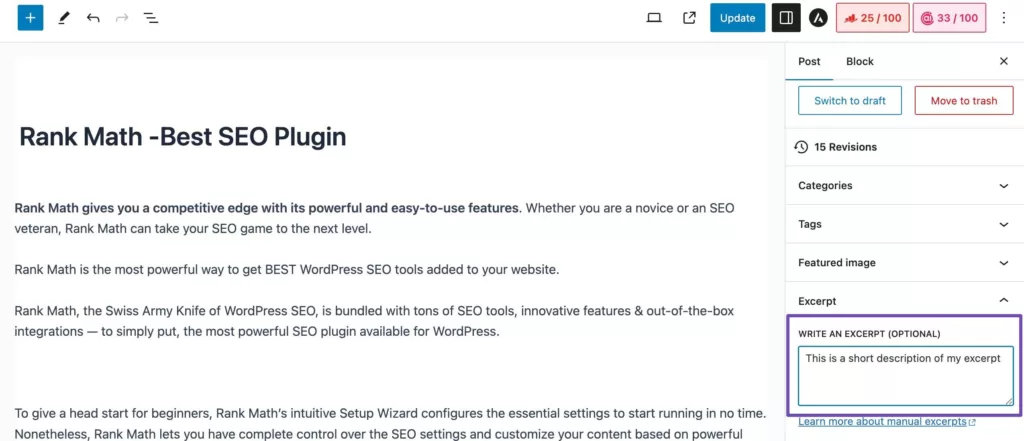
navigates to the post editing interface and click the "articles" tab. Expand the summary section, as shown in the following figure.

adds a short description of the content to help visitors understand the content in a few words. After

is complete, save your changes and visit your website. If
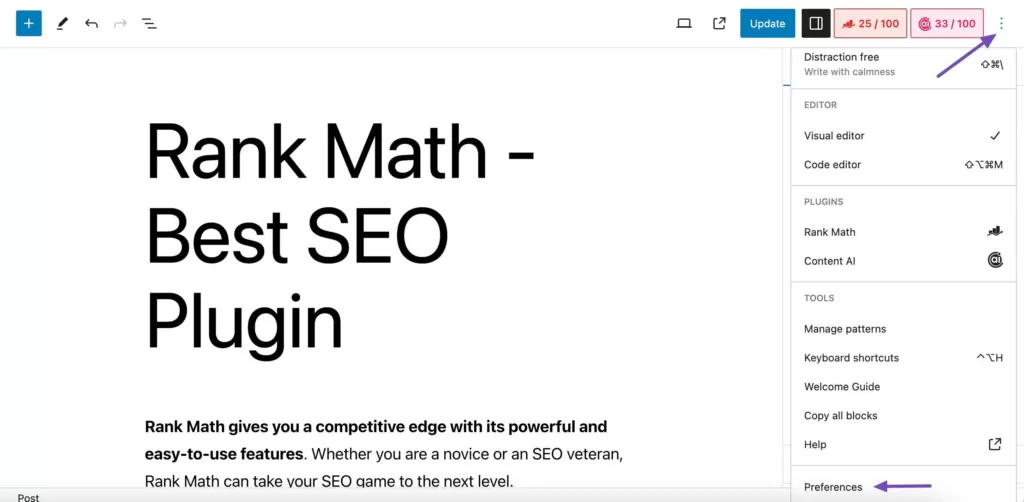
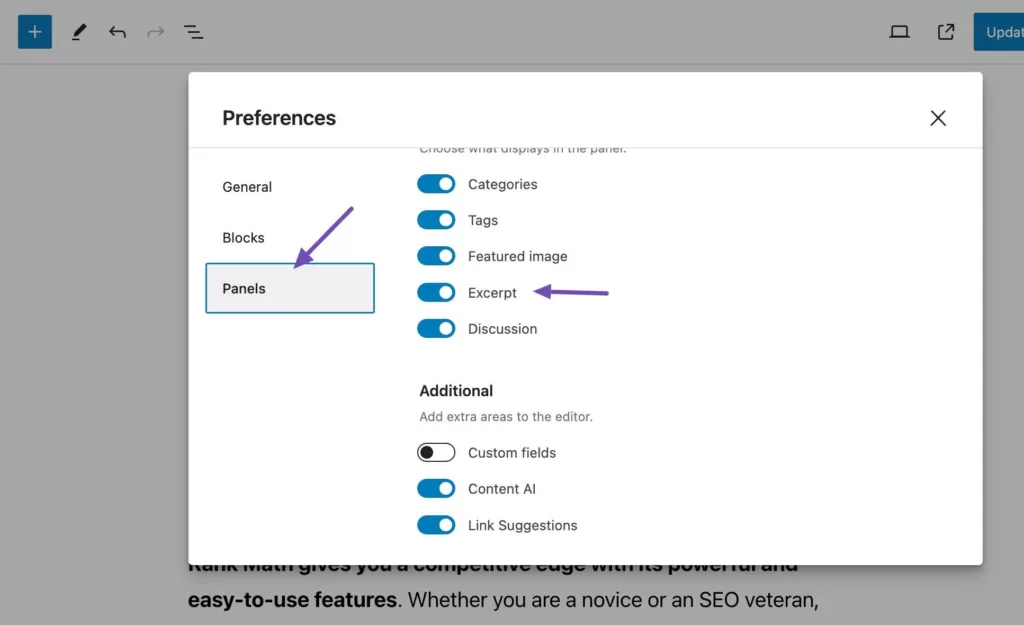
does not see the summary box, click the three-point icon in the upper-right corner of the article editing interface. Click preferences, as shown in the following figure.

navigates to the panels section and enables the Summary option.

you should now be able to access the summary settings in the menu on the right.
summary
has mastered the skill of adding "More" tags to WordPress, which provides unlimited possibilities for improving the user experience and participation of the site. By placing these tags strategically,
can attract readers to read your content deeply, reduce the bounce rate, and encourage them to stay longer. In addition, it can simplify the home page, make it more visually attractive and load faster.
, therefore, take advantage of the power of the "read more" tag to take your WordPress site to a new level of user-friendliness and reader attraction.