
GIF is the standard way to insert animated images in any website creation platform, including WordPress.
However, the latest trend is to insert Lottie animation to display attractive interactive elements as images. Although you can use SVG for extensibility, Lottie allows more control over your animation.
If you want to know what Lottie is and how to insert them in WordPress, here are some options for reference.
What is Lottie animation?
Lottie is a JSON-based text file format that can be used to insert animations in iOS, Android, and any Web platform. This was developed by Airbnb engineers to export Adob e After Effects animation files to JSON format and render natively. Here are some of the advantages of using Lottie animation:
- This is an open source format with a very small file size.
- Text file format with run-time controls.
- Interactive animation that can easily stand out from ordinary GIF.
- Scalable, high-quality and works like a still image.


Insert Lottie animation in WordPress
Most free block plug-ins provide a Lottie animation block to insert animation files in WordPress. For example, you can use Ultimate Addons for Gutenberg (now renamed Spectra) or the Kadence block plug-in for this. Here, we will explain that these two plug-ins insert Lottie animation into the WordPress website.
1. Insert a Lottie animation using the Kadence block
Install and activate the “Kadence Blocks-Gutenberg Blocks for Page Builder Features” plug-in from the WordPress repository. This is a free plug-in for adding additional blocks with custom controls in the Gutenberg editor.
We recommend using this plug-in for Lottie animation because it creates a reusable block as a custom article type for each animation you insert on the site. In addition, the Kadence block will allow JSON files to be uploaded for Lottie animation, which is not supported by default in WordPress.
- After you activate the plug-in, create a new article or edit the article you want to insert the Lottie animation.
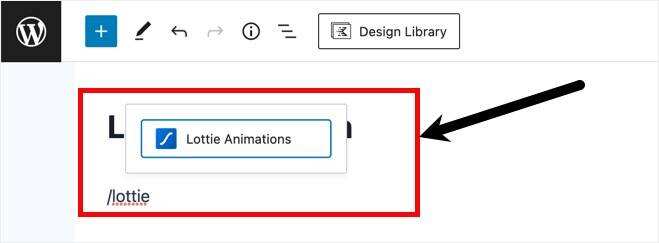
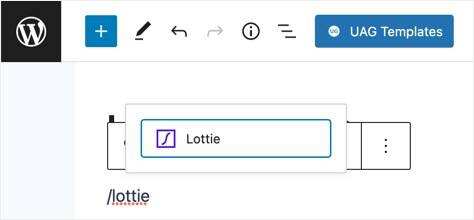
- Type / lottie to find and insert the “Lottie Animations” block.

Insert Lottie animation blocks using Kadence
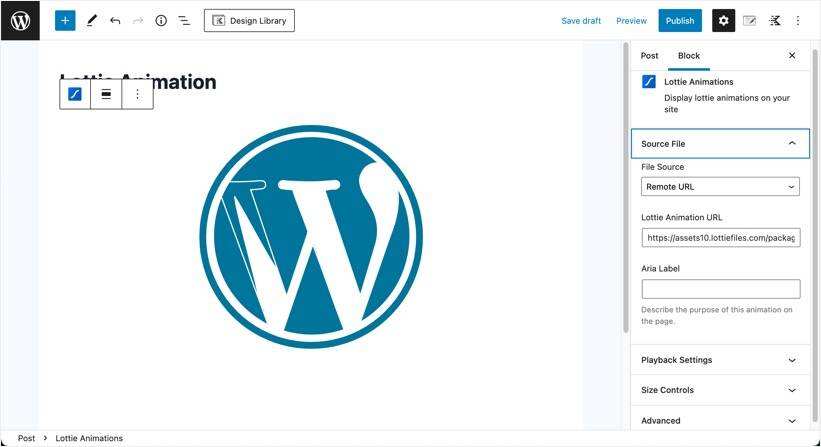
- The plug-in inserts a sample animation file, and you can see a large number of controls in the sidebar of the block.

Lottie Animation Block Settings in Kadence
Customize Lottie animation in Kadence
Block settings are available in the following sections:
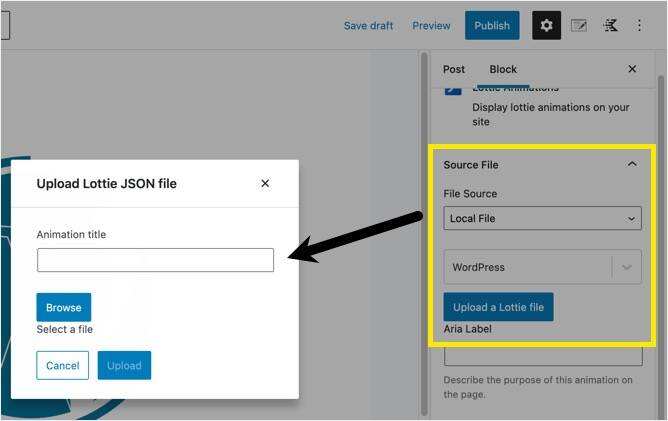
- Source files-you have two options for pasting URL from remote files or uploading your custom JSON files. If you don’t have your own file, check out the last section of this article to learn how to get free Lottie animation files. Select Local File as the File Source to view a drop-down list that shows all previously created animations on your site. You can select one of them or upload a new project to insert. The title you provide here will be used as the name of the reusable Lottie animation block.

Upload JSON Lottie files
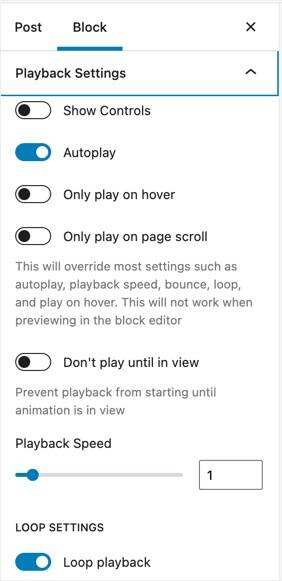
- Playback Settings-in this section, you can control the behavior of the animation and set how it plays on the site. You can display the play / pause button, enable autoplay and allow the animation to play only when hovering or scrolling the page. You can also set the animation to loop and adjust the delay between loops.

Playback settings for Lottie animation
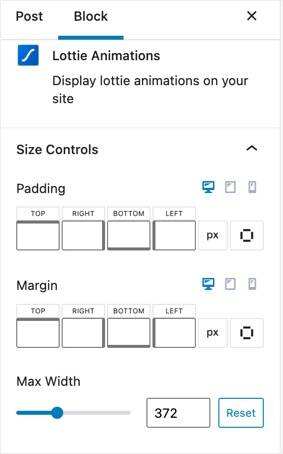
- Size Control-this setting allows you to set the fill, margin, and width to change the overall size. You can use these options to adapt and align animation on the content area.

Size control settings for Lottie animation blocks
- Advanced-this is the default option for Gutenberg to assign custom CSS classes to elements.
When finished, add other content to the page and click the “publish” button to see the actual effect of the Lottie animation.
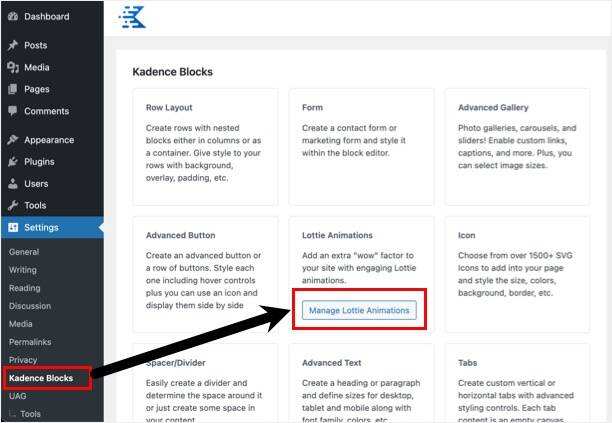
Manage Lottie Block
Go to the Settings & gt; Kadence Blocks menu and click Manage Lottie Animations under the Lottie Animations box. This takes you to a page where you can view all the Lottie animations in one place. As you can see, every animation you insert in the Gutenberg editor is actually stored as a custom article type named “kadence_lottie”. You can also create a new animation from here by clicking the add New button. These are reusable blocks that you can insert anywhere on your site by searching for their names.

Manage reusable Lottie blocks in Kadence
two。 Insert a Lottie animation using Ultimate Addon for Gutenberg
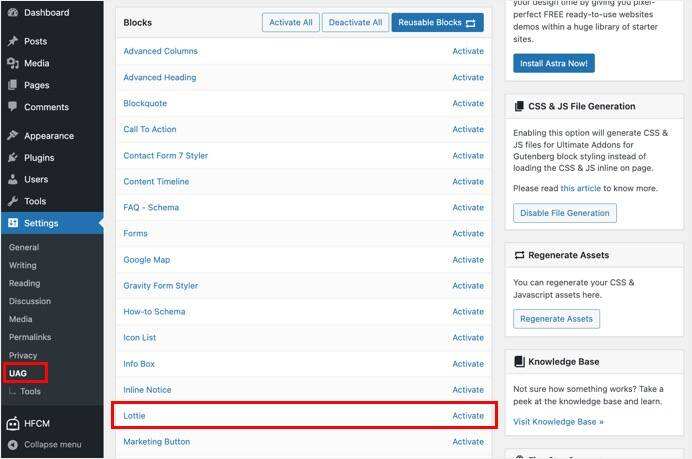
If you are using an Astra theme or Kadence block that does not work for any reason, the alternative is to use the Ultimate Addon for Gutenberg plug-in (called Spectra). It provides similar Lottie Animation blocks, but with limited functionality. After activating the plug-in, go to the Settings & gt; UAG section and activate the Lottie option. Be sure to click the Regenerate Assets button and clear the cache for the changes to take effect.

Activate Lottie in the UAG plug-in
Now create a new article or edit an existing article to go to the Gutenberg editor. Insert the Lottie block by typing / lottie in the editor.

Insert a Lottie block using the UAG plug-in
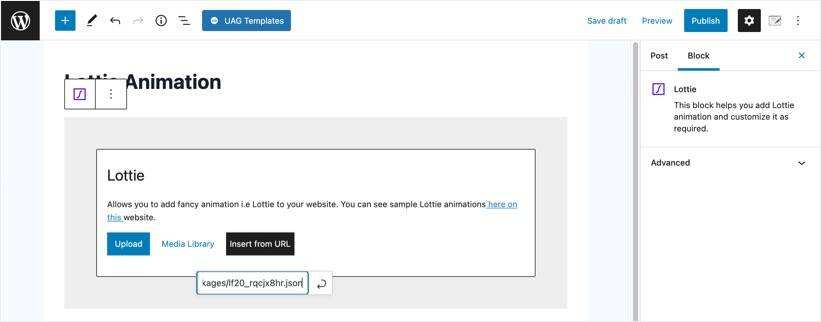
Unlike Kadence bocks, the UAG plug-in does not support uploading JSON files. Therefore, you can only use the insert from URL option and use the Lottie file URL from a third-party site. Otherwise, you need to enable JSON upload support with an additional plug-in.

Insert Lottie from a file using UAG
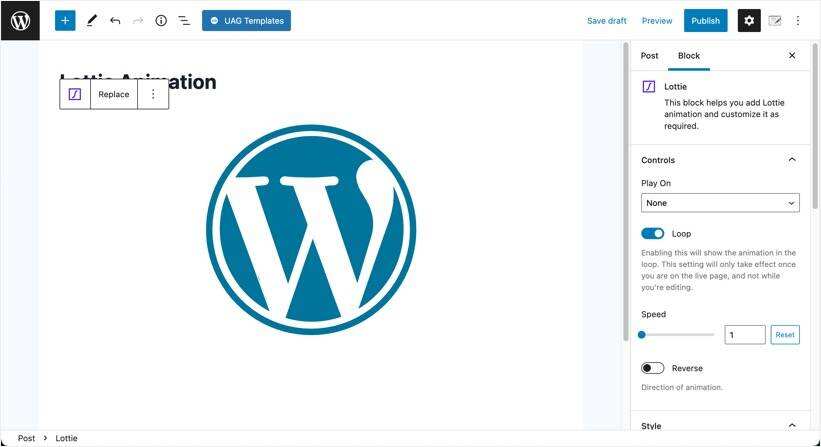
The UAG plug-in provides Control and style settings for Lottie animation blocks. Under the controls section, you can set the animation to hover, click, or play based on viewports. You can also loop and reverse the order of the animation at a defined speed.

Lottie Block Settings in UAG
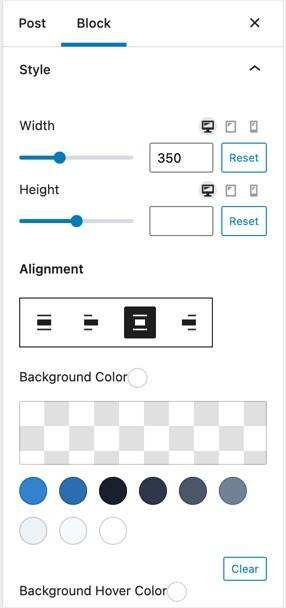
In the style section, you can adjust the width, height, alignment, and background color of the Lottie block.

Style settings for UAG Lottie block
Where can I get Lottie animation files?
Now you know how to insert Lottie animation into the WordPress website. The problem, however, is getting free Lottie JSON files. Designers can use Adob e After Effects to create animations and convert them to Lottie files.
In addition, there is an option to convert SVG files to Lottie format. However, for ordinary WordPress content creators and bloggers, a simple option is to reuse free files available on sites such as Lottiefiles.
As mentioned earlier, Kadence supports uploading JSON files, but the UAG plug-in does not. Therefore, be sure to upload using the Kadence block and embed it from the Lottiefiles site using the UAG plug-in.
- Go to the Lottifiles website and create a free account.
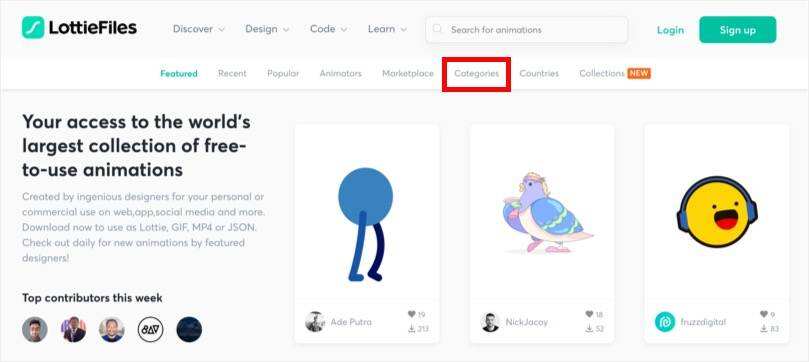
- Use the top navigation to navigate to the “Discover & gt; Free Animations” section, then select the “Categories” menu.
- Here, you can view different categories of Lottie files and download your favorite projects for free.

Select a category to view the animation
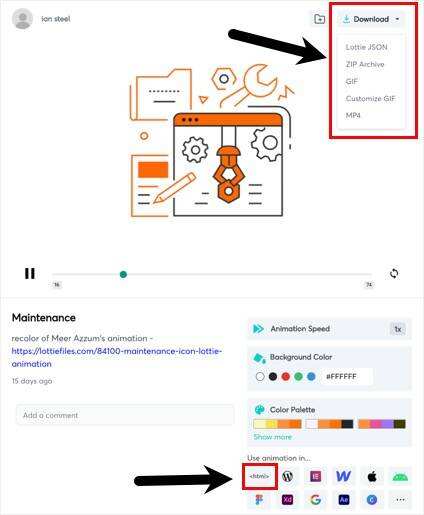
- Select the project, click the “Download” button and select “Lottie JSON” to get the JSON file. You can use it to upload when using the Kadence block plug-in.
- For plug-ins like UAG, you can upload JSON using FTP and use URL from your site. Alternatively, get the HTML and locate the source file URL to embed it in your site.

Download the Lottie animation JSON file
Note that Lottiefiles also provides a WordPress plug-in and an Elementor Pro gadget for easy integration.