The landing page can increase the conversion rate of your WordPress site by encouraging visitors to take the necessary actions, such as subscribing to newsletters, buying products, or registering for the site. Although the average conversion rate of
landing page is 9.7%, the conversion rate may be further improved by adding elements such as pictures or social networking. Therefore, creating a good target web page is essential to promote your business.
in this article, we’ll show you how to create a landing page in WordPress and discuss three simple and effective ways to use it.
- Create a WordPress landing page using a plug-in
- 1. Install the plug-in
- 2. Add a new landing page
- 3. Select and customize the landing page template
- 4. Integrate
- 5 with third-party tools. Publish your WordPress landing page
- Create a landing page using the WordPress theme
- 1. Add a new page
- 2. Set the landing page to the static home page
- 3. Use the WordPress editor to customize the landing page
- 4. Click publish
- Manually create a landing page
- 1. Create a subtheme
- 2. Modify the style.css file
- 3. Create the functions.php file
- 4. Activation subtopic
- 5. Create a new custom page
- 6. 0. Use the CSS custom landing page
- when to use the landing page
uses plug-ins to create WordPress landing pages
landing pages refer to web pages designed for marketing purposes, such as introducing new products. It can be a separate page that links to a site or part of it. Fortunately for
, the WordPress website provides a wide range of features that make it easy to build websites and landing pages for your business. One of the best ways for
to create a landing page is to use plug-ins. Using this approach, even beginners can create a professional and compelling landing page, as many WordPress plug-ins provide drag-and-drop builders and prefabricated templates.
1. Install the plug-in
according to the choice of our experts, the following is a list of the best WordPress landing page plug-ins available:
- Elementor-A powerful builder plug-in with amazing animation effects.
- Divi-one of the best WordPress page builders with an intuitive visual editor.
- Beaver Builder-an intuitive landing page builder plug-in for most WordPress themes.
- SeedProd-one of the best WordPress plug-ins with many design template options, a user-friendly interface, and a drag-and-drop page builder.
in this tutorial, we will use the SeedProd plug-in to create a landing page with high conversion rates for your WordPress site.
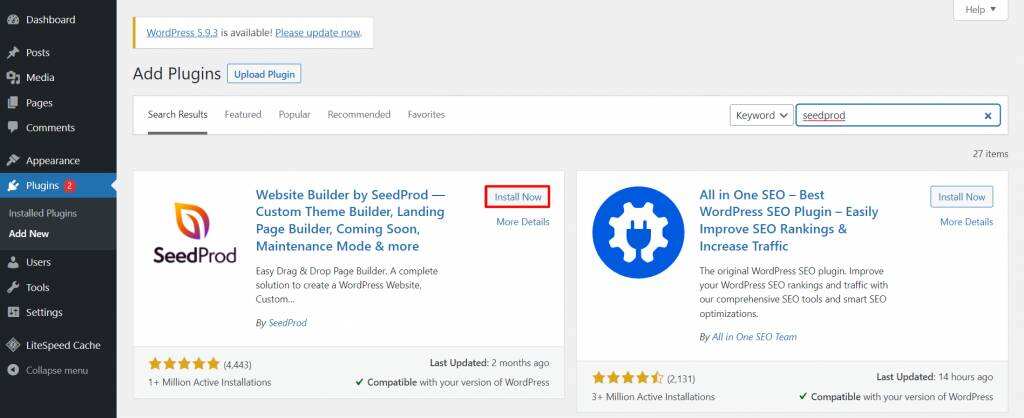
first, you need to log in to your WordPress dashboard, go to theplug-inMelissgt; install the plug-in, and then use the search box to find the SeedProd plug-in. Then, install and activate the plug-in on your WordPress website.

SeedProd is a free value-added plug-in-you can buy an advanced version of it from $39.50 a year. To set up, you need to enter the license key in your SeedProd account.
2. After adding a new landing page
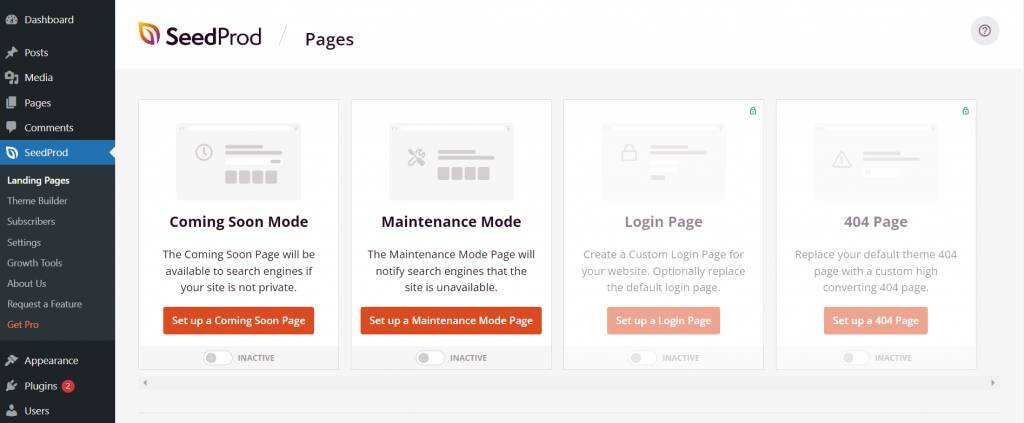
activation plug-in, you will be redirected to the SeedProd landing page dashboard. At the top of the page, there will be four landing page options.

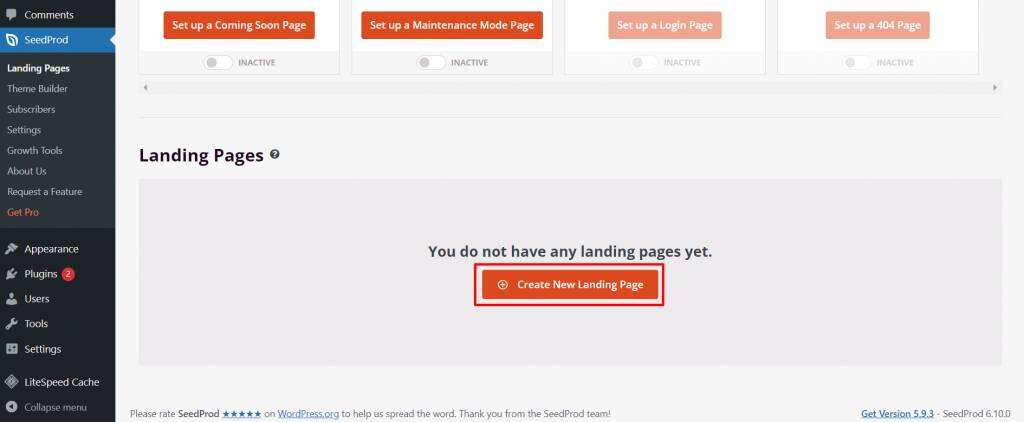
to add a new landing page, click Create New Landing Page at the bottom.

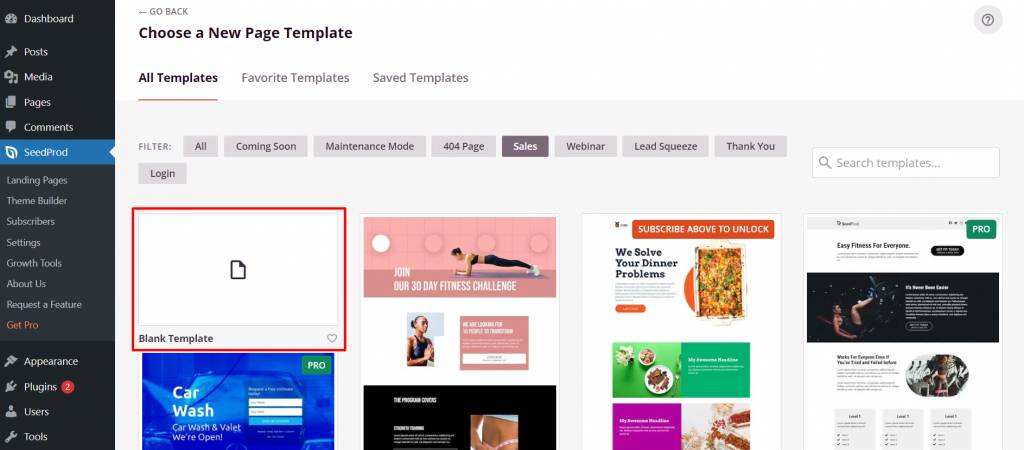
3. After selecting and customizing the landing page template
to add a new landing page, you need to select a design template for it. SeedProd provides a number of landing page templates for different types of activities.
or create the landing page from scratch by clicking the blank template. After

selects the template, enter the page name and URL.
Tip: use focus keywords in the page URL to improve your visibility on search engines and get more traffic for your WordPress site. After

finishes editing the details, select Save and start editing the page to customize your first landing page.
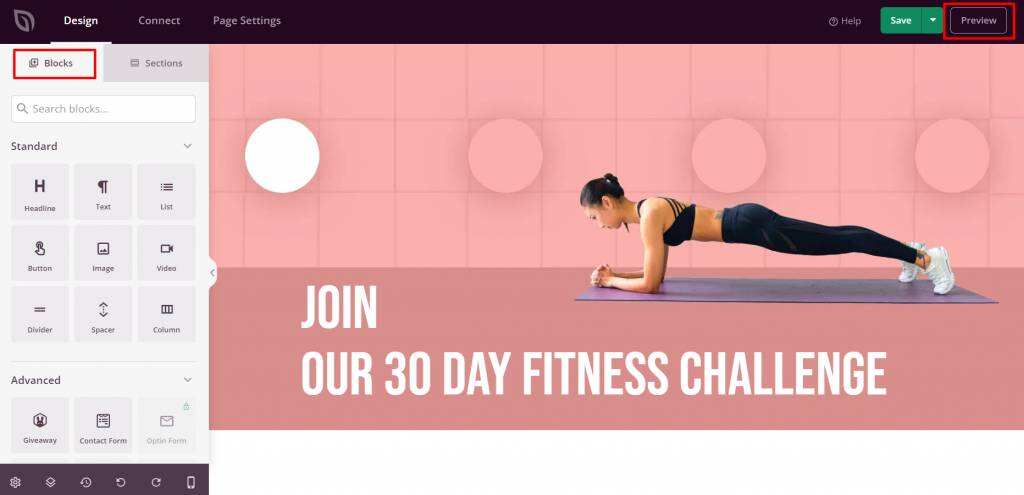
uses the block menu on the left, where you can add or edit various elements such as text, images, and videos. To do this, simply click the element you want.

changes the background color, image, and alignment so that your target page matches your brand. Alternatively, select the global settings in the lower left corner. The
contact form block can be integrated with the WPForms plug-in, allowing you to use its additional features to change the newly created WordPress form to a custom form landing page.
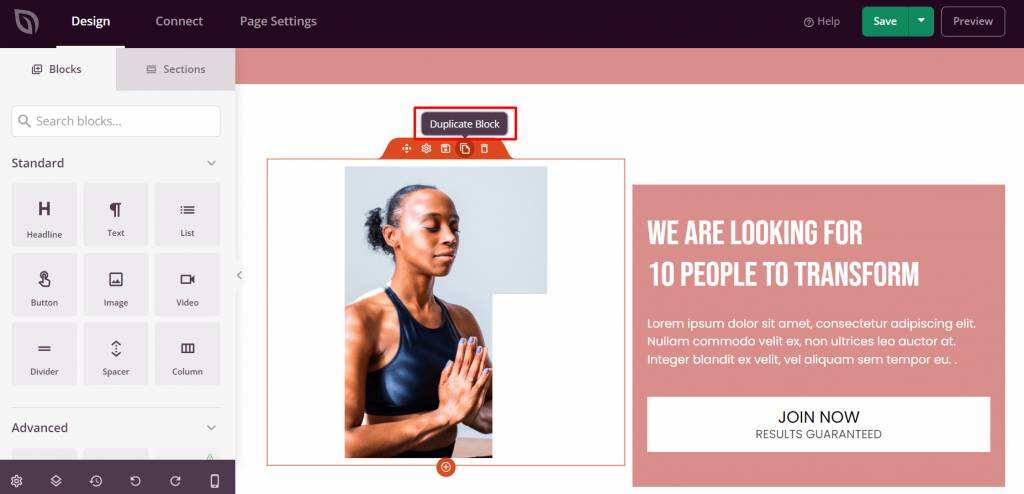
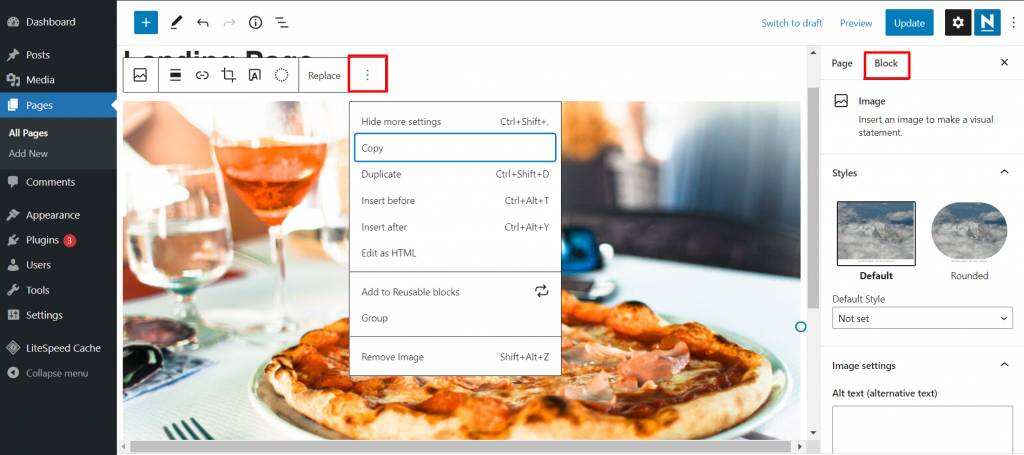
if you want to copy blocks, click the file icon that appears when you hover. There are other icons for deleting, moving, and saving blocks to simplify your design process.

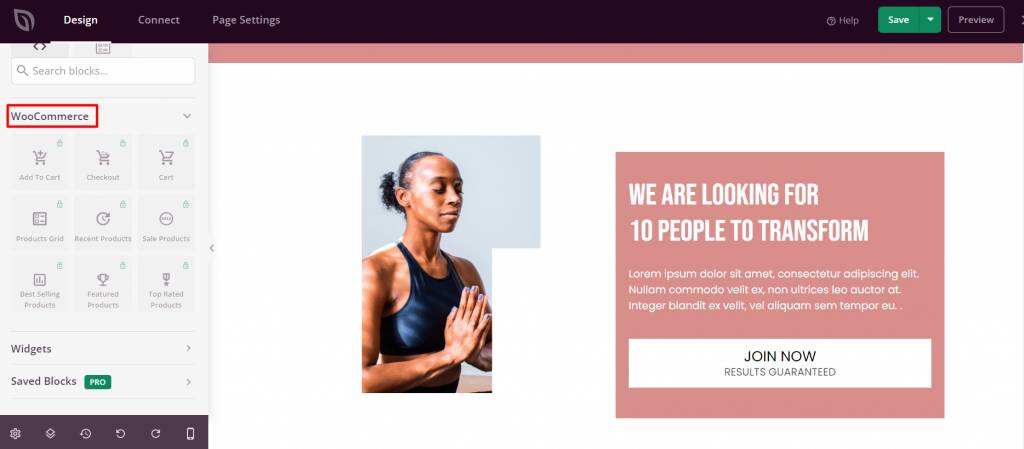
because SeedProd is also integrated with WooCommerce, you can create landing pages for e-commerce stores. Merging its blocks, such as adding to shopping cart buttons, product grids, and selling products, will help you create a fascinating page.
for example, you can create an interactive product landing page by adding a Buy now button and special offers to your online store.

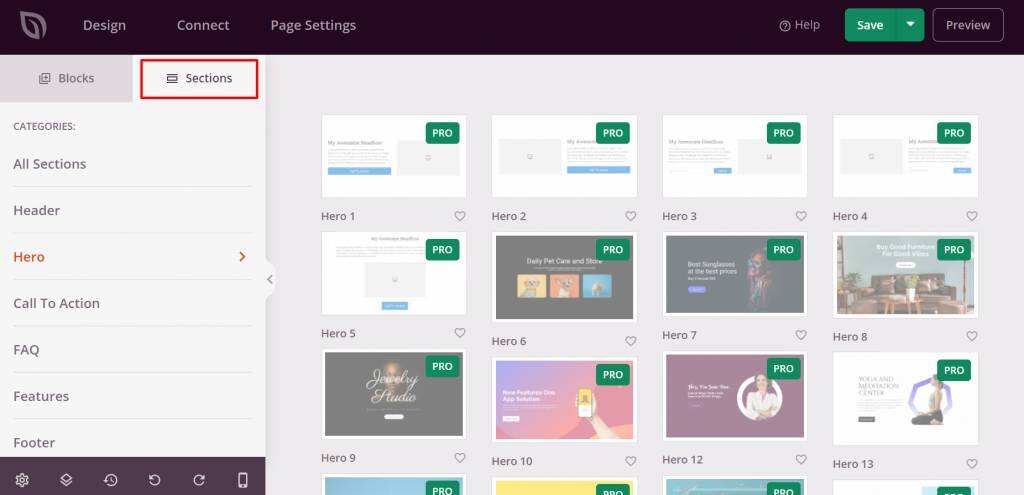
in addition, SeedProd’s “Sections” menu provides a number of category options for landing page design, including title, Hero, vocabularies, and FAQs. When

finishes designing the landing page, click the Save button in the upper right corner.
4. Integrate
with third-party tools many enterprises use a variety of tools to help them gain more customers and increase revenue.
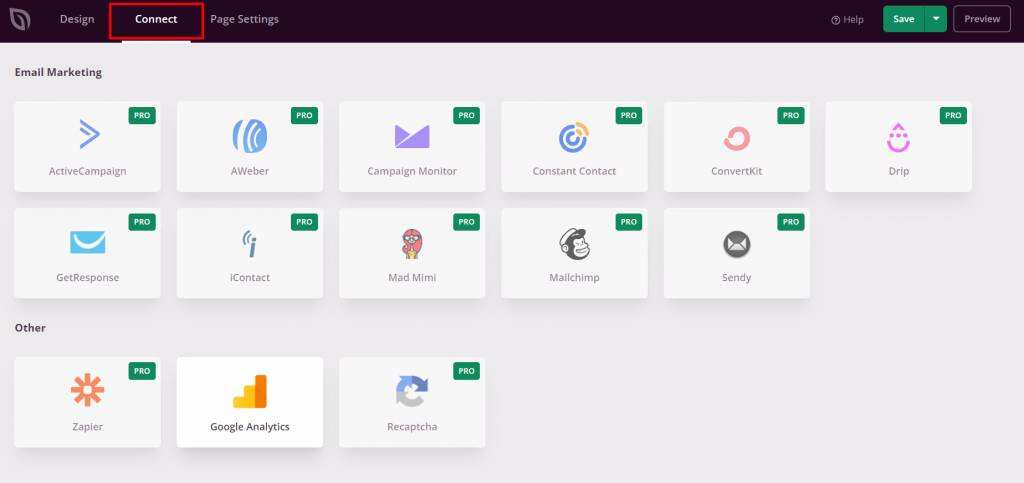
uses SeedProd, and your landing page can be connected to popular marketing tools to improve the performance of your event. Here are our main recommendations for SeedProd third-party tools:
- MailChimp-one of the most popular email marketing services. It provides automatic reply function.
- Constant Contact-an email marketing tool that provides hundreds of email templates and drag-and-drop builders.
- Monsterinsights-the most popular Google Analytics tool that provides insight into the performance of your website.
- Zapier-an automated tool that integrates with more than 500 services to collect email from registration forms.
to connect the landing page of your WordPress site to third-party tools, click the “Connect” tab and select the service you want.

, for example, connecting your landing page to an email marketing service automatically adds the contact information of site visitors they entered on your landing page to your email list.
5. After publishing your landing page
editing page template and setting up third-party tools in WordPress, it’s time to publish your WordPress landing page.
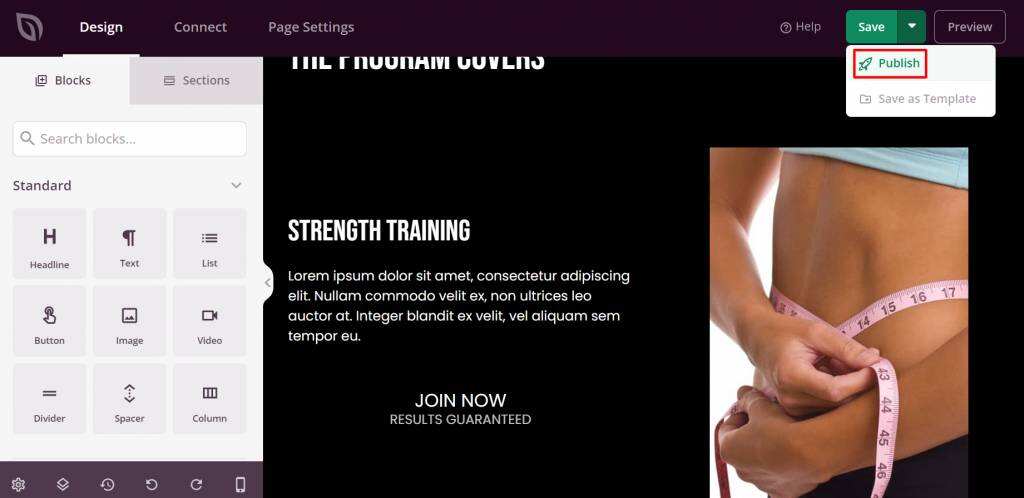
to do this, return to the Design tab, click the drop-down arrow next to the Save button, and then press Publish.

now select the See Live Page button to see the results. For further customization of
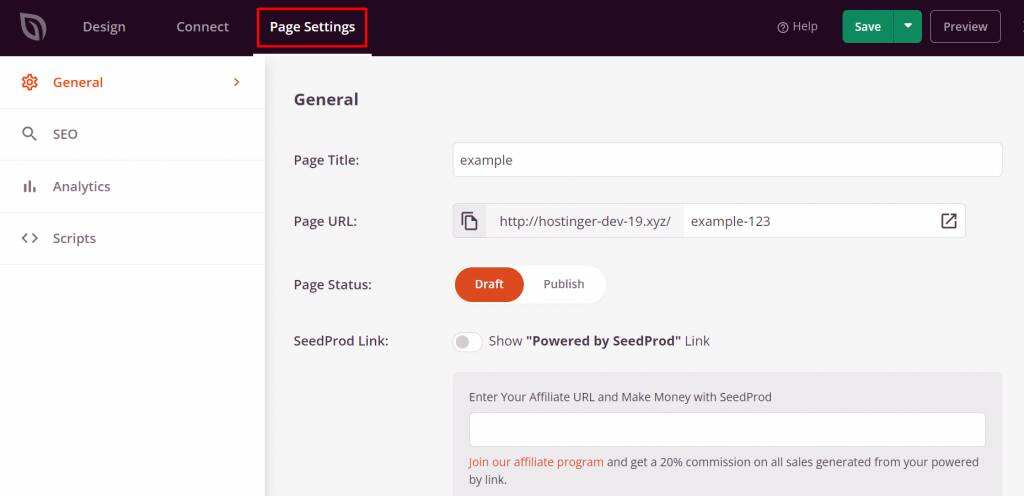
, you can configure your general page, SEO, and analysis settings through the “Page Settings” tab.

for example, you can link any number of landing pages to your custom domain name instead of using multiple WordPress sites. To do this, click the Custom Domain menu and enter your domain name. Please note that this feature is only available in the SeedProd Advanced version.
uses a WordPress theme to create a landing page
in addition to using plug-ins, another way to create a landing page is to install the WordPress theme. Doing so allows you to customize the layout and design of the WordPress landing page without changing its theme.
however, not all WordPress themes provide landing page templates.
- Astra-provides more than 150 prefabricated templates that are fully integrated with popular tools such as WooCommerce and Elementor.
- Neve-provides multi-purpose themes that are compatible with Gutenberg editors and WooCommerce.
- Portum Material-with full-width sliders, CTA buttons and animation features to make your landing page more attractive.
now, let’s step through how to create a landing page with a theme in WordPress.
1. Add a new page
follow these steps to add a new WordPress page:
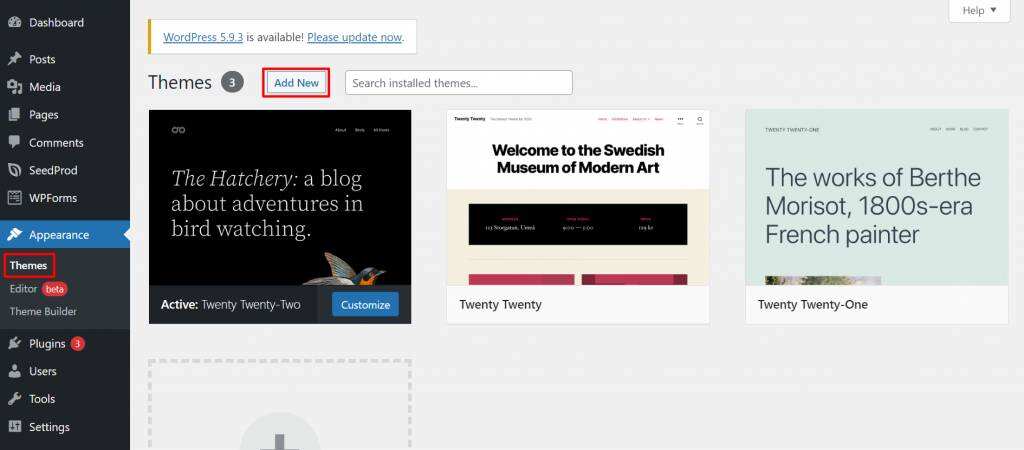
- adds a new theme from your WordPress dashboard.
- Click skin-& gt; theme-& gt; installation theme.
- selects and activates your WordPress theme. In this tutorial, we will use Neve. After

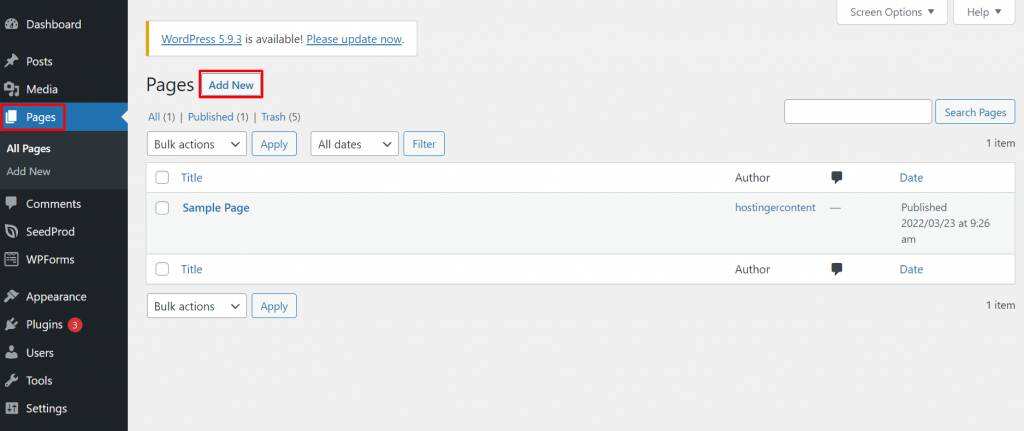
- sets the theme, go to the page-& gt; create a new page to create a landing page. Alternatively, add a new page from the + button at the top of the page-& the gt; page.

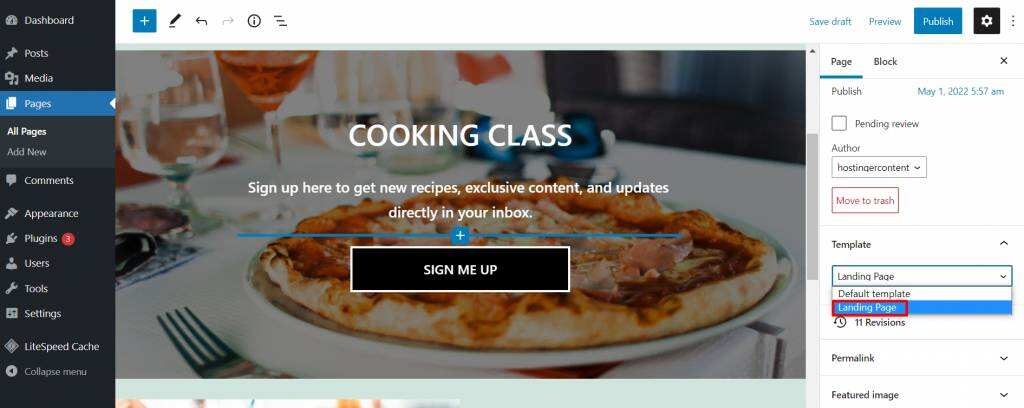
- you should now see a blank page. Name your custom landing page.
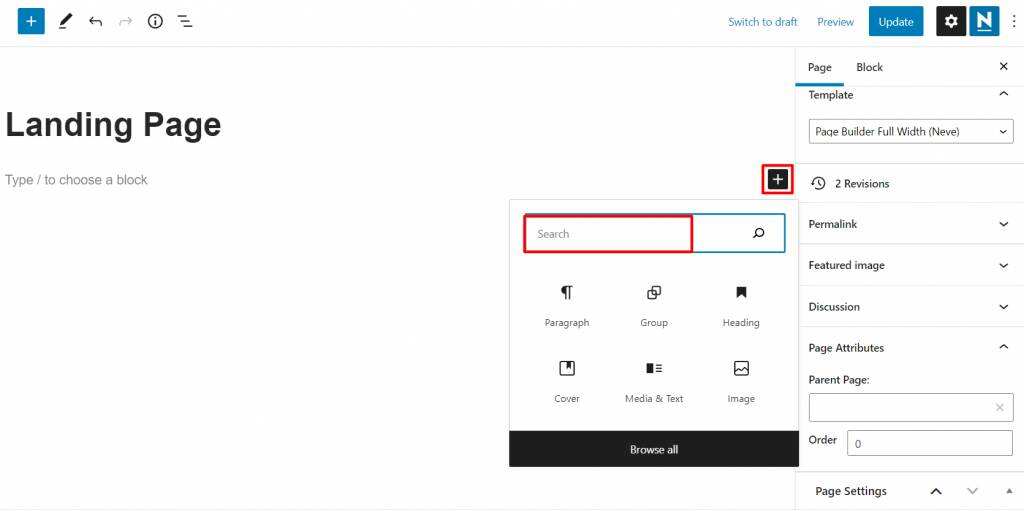
- choose Page Builder Full Width (Neve) from the template menu in the sidebar.

2. After setting the landing page as the static home page
, you need to set the new page as the static home page. Keep in mind that this is different from your regular home page-static pages will ensure that visitors log in to your site when they click on it.
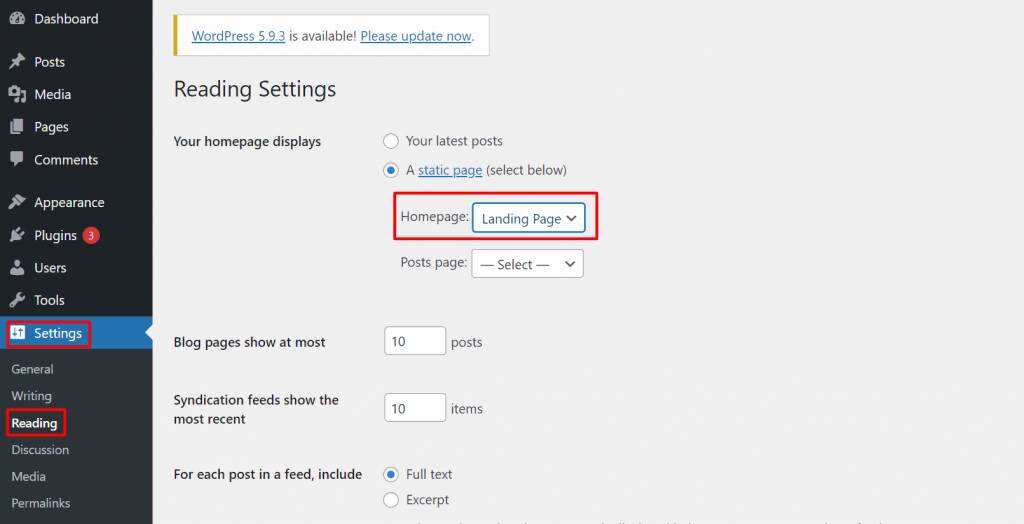
go to Settings-& gt; to read, and then select the page name you created for the landing page from the home page drop-down menu. Then, click Save changes. After the

is saved, start customizing the landing page theme by going to appearance-& gt; customization. You will find options for editing page elements, such as layout, title, buttons, color, and background.
3. Use the WordPress editor to customize the landing page
in addition to modifying the theme, you can also use the WordPress Gutenberg editor to customize the landing page.
, please note that this block editor comes with WordPress 5.0 and later. If you use an older version of WordPress, you must install the Gutenberg plug-in.
to customize your page, click the + box to view all available blocks.
finds the block you want to use in the search box and then clicks it to add it. After

adds a block, you can edit it from the blocks tab of the sidebar or by clicking the three vertical points above it.

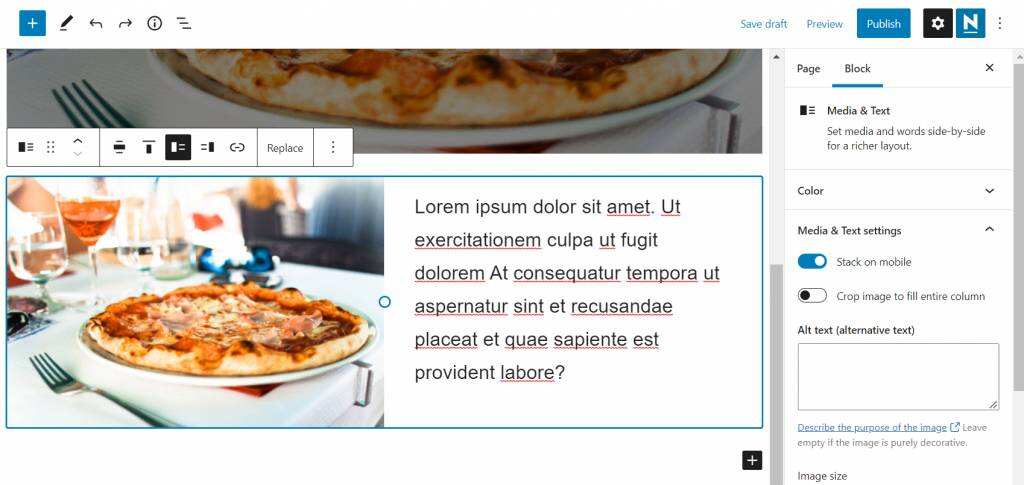
for example, to add your product and its description to your landing page, use media and text blocks with two-column layouts.
to do this, simply click add Block-& gt; Media and text-& gt; upload. Select an image from your computer or WordPress Media Library.

in addition, you can use the social icon block to add links to social media pages. This will help increase your brand awareness.
4. Once you are satisfied with the results by clicking publish
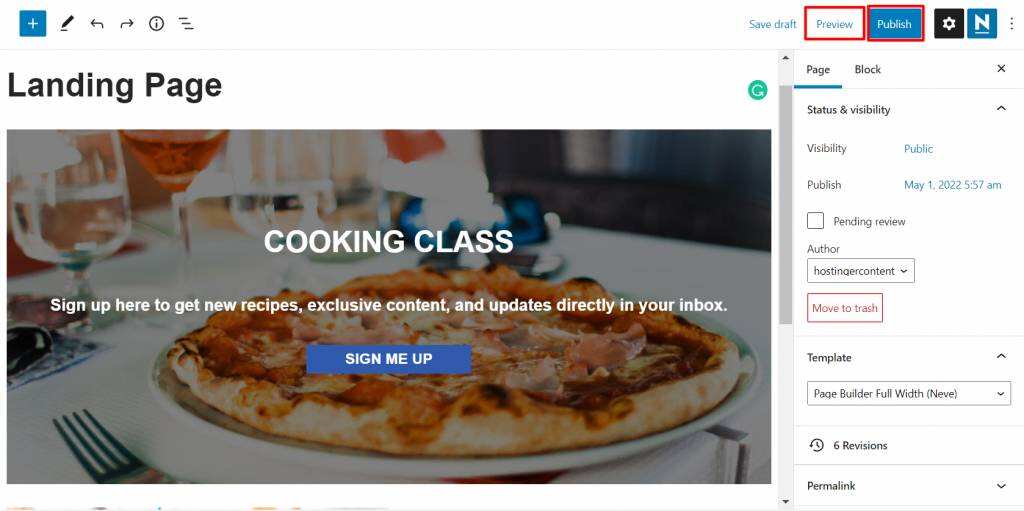
, please use the “Preview” button to view your landing page to make sure everything is all right. Finally, click the Publish button in the upper right corner of the
.

manually create landing page the final way for
to create a landing page in WordPress is to use a page template. Note that you need some coding skills to build a custom landing page from scratch.
when you need more design flexibility and customization options, we recommend that you use a manual approach. For example, it is perfect to create a landing page for a private domain.
in this step-by-step guide, we will show you how to build a custom landing page template using an existing WordPress theme.
1. Create a subtheme
Creating a subtheme is critical to creating a custom WordPress page template because it allows you to customize it without breaking its core functionality.
for this approach, we will create a subtheme. Remember, this process requires some knowledge of HTML, CSS, and PHP.
first, go to the pagoda panel-& gt; file.
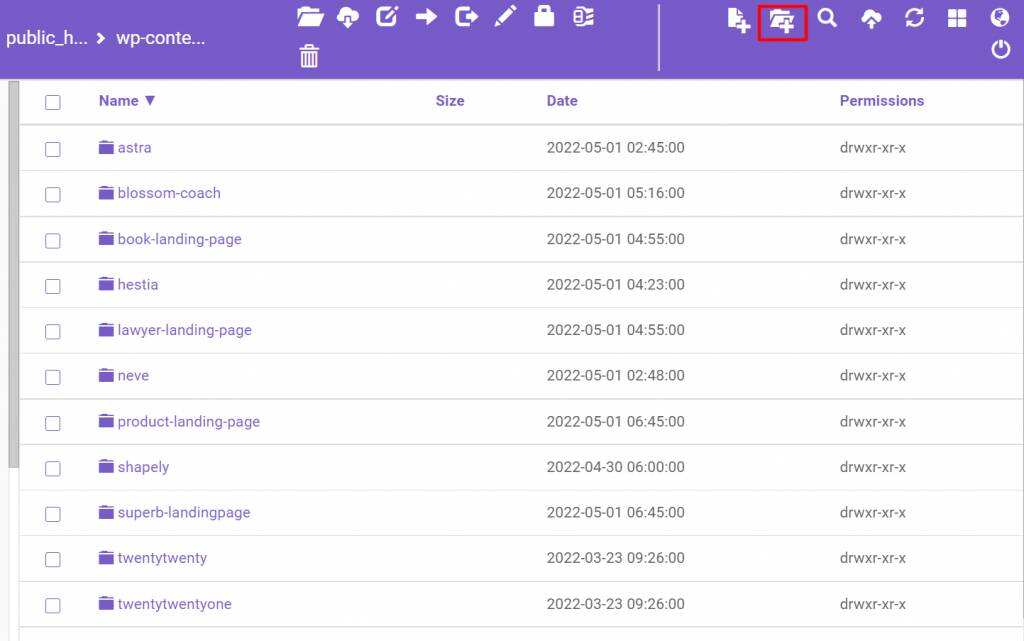
then navigate to the site root-& gt; wp-content-& gt;themes, click the new folder in the upper-right corner, and enter a name for your subtheme.

or, through a FTP client like FileZilla, connect to your site and create a new folder in your wp-content/themes directory.
2. Modify the style.css file
next, you need to create a new style.css file that will become the new stylesheet in the subtheme folder. Add the following code to it:
*/ Theme Name: Twenty Twenty-One Child Theme URI: http://yourdomain.com Description: Twenty Twenty-One Child Theme Author: Your Name Author URI: http://yourdomain.com Template: twentytwentyone Version: 1.0.0 Text Domain: twentytwentyone-child License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images */
this code contains basic information about child topics, including its name and parent topic. After modifying the style.css file based on the parent theme of your choice, click Save and Close.
3. Create the functions.php file
the next step is to queue the stylesheets for the parent and child themes. To do this, create a new file called functions.php in the subtheme’s folder.
starts with the open PHP tag and then adds a function to queue the stylesheet for the parent theme. For example, you can insert the following code:
you now have a new working subtheme that will be loaded after your parent theme.
4. Activate the subtheme
your subtheme is now ready to use, so go to your WordPress management area and click skin-& gt; theme-& gt; to enable.

5. After creating a new custom page
to activate the new theme, you can build a custom WordPress page template with a unique layout for your landing page.
first creates a new file called landing-page.php in your subtheme folder and adds the following code to it:
changes the template name as needed. Then, click Save and close.
if you edit or add a page on a WordPress site, you will see a new custom template available from the menu in the sidebar. However, it is still blank because we haven't added anything yet.

6. After you create the landing page template using the CSS custom landing page
, it's time to customize it.
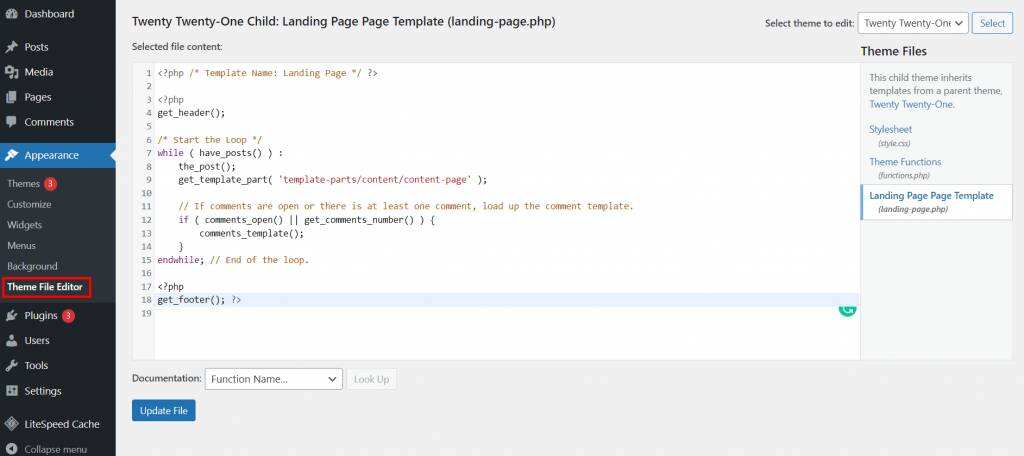
first copies the existing code that starts with get_header (); a line in the page.php file of the parent theme-- it will be located in public_html-& gt; wp-content-& gt; Themes-& gt; yourtheme. Paste it into your landing-page.php file and save your changes. This is your code that should look like this:
you can edit the page template and add code to it by going to thelook and feeltheme file editor.

because most landing pages usually do not have a sidebar and footer to minimize interference, delete them by deleting the following two lines:
get_sidebar(); get_footer();
to add more content to the landing page, use the WordPress editor. In addition, you can build a custom form landing page free of charge through the block editor with the Gutenberg Forms plug-in.
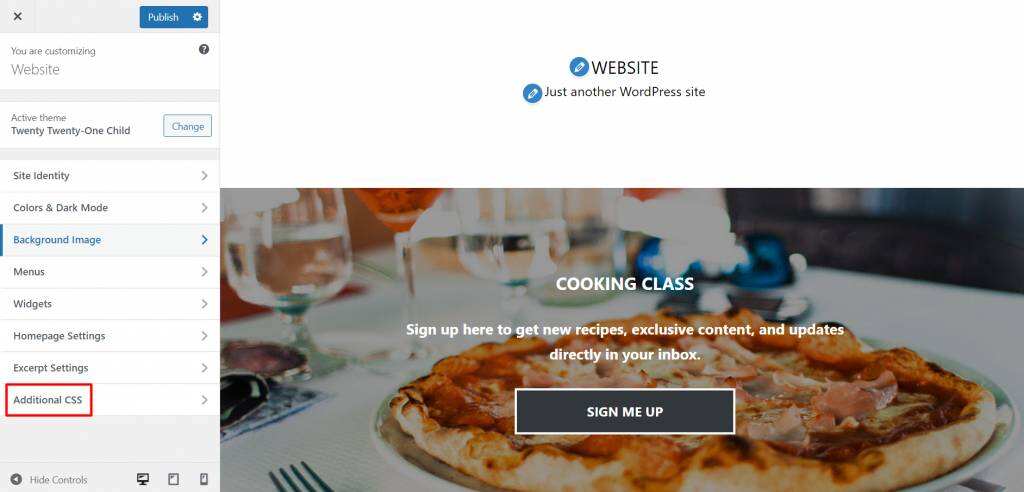
to help your target web pages stand out from the competition, please add more features through your style.css file or navigating to appearance-& gt; customization.

uses additional CSS, and you can modify the stylesheet. This includes changing its background and sidebar colors and modifying its font type.
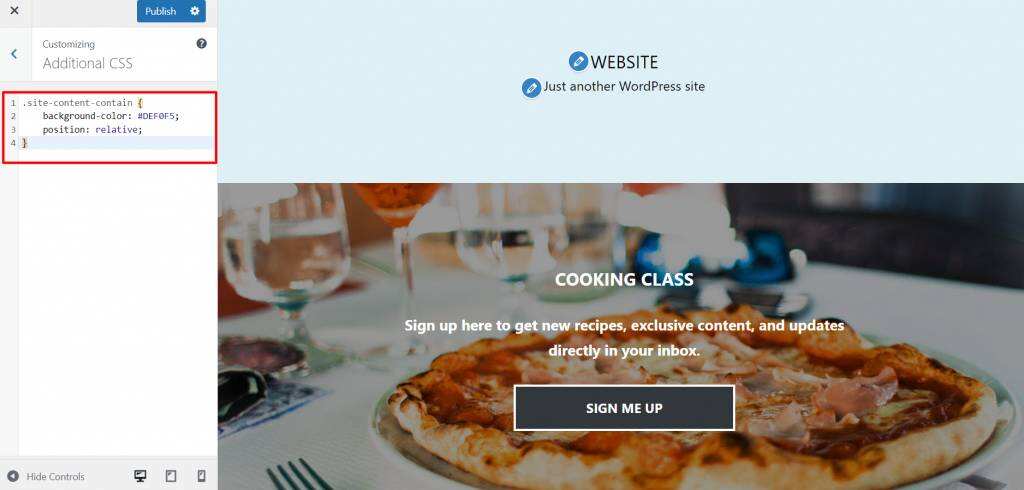
to change the background color, please add the following code:
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}
this will add a light green background color according to the hexadecimal code, as shown below:

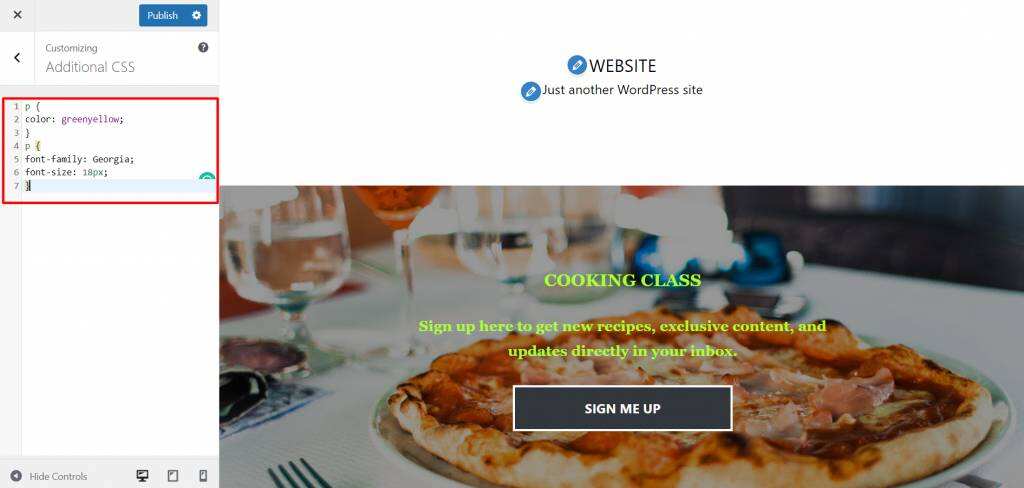
also, to change the font type, size and color of the landing page, insert the following code:
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 22px
}
Please note that this code only changes your body, as shown in the following figure:

or, if you want to change the title, please add the following code snippet:
H1 {
Color: white
Text-align: center
} when
uses the landing page
to give you a better understanding of how landing pages can help your business, check out their four use cases:
- Communication registration. E-mail newsletters will help you establish contact with customers. You can use a dedicated form landing page to force visitors to your mailing list. Write a clear and eye-catching title with a short copy to attract more visitors.
- Event registration. A dedicated form landing page is a good way to promote upcoming events, such as webinars, community gatherings, or meetings. Make your landing page form clear and easy to understand to promote ticket sales and registration. You can also add countdown timers to create a sense of urgency.
- The upcoming page. If you have a new website, product or service, creating an upcoming landing page will help build brand excitement and attract potential customers. Using clear language and providing social media links will optimize your upcoming page.
- Feedback. Add an online form to provide value to your site visitors in exchange for their suggestions and feedback. Promotion codes are common rewards entered by visitors.
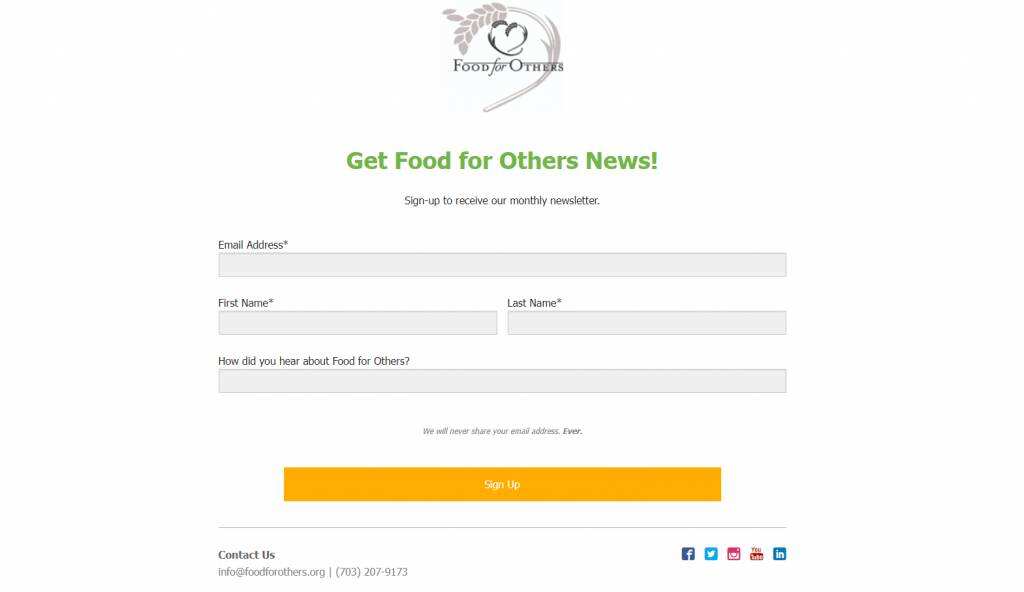
, for example, check out Food for Others's subscription newsletter landing page, which has a simple and clean layout and a clear title. With its undisturbed landing page, site visitors can easily focus on content.
 Tip: after the landing page is released, analyze it and optimize your conversion rate using the WordPress Aamp B test. It will help you find the copywriting and design that best suits your ad series.
Tip: after the landing page is released, analyze it and optimize your conversion rate using the WordPress Aamp B test. It will help you find the copywriting and design that best suits your ad series.
concluded that the
landing page is a basic element of the WordPress website, which can improve its conversion rate and customer participation. There are three main ways to create landing pages in WordPress.
If you are a beginner, use plug-ins or themes to create WordPress landing pages. With the many features provided by plug-ins and themes, you will be able to customize and optimize your landing page like an expert.
if you are already familiar with HTML, PHP, and CSS, building landing pages from scratch is a better solution because it provides more flexibility.
No matter what option you choose, use eye-catching headlines, simple design, and clear language to create target pages with high conversion rates.