
For e-commerce sites, speed is money. The faster your website loads, the better the shopping experience will be. A better user experience translates into improved SEO, increased return on investment, and happier customers. This will eventually lead to greater revenue and profits.
today’s shoppers look forward to high-resolution images and videos, real-time chat, user reviews, real-time inventory, personalization, and many other dynamic tools. The attention of
online shoppers is very short. Therefore, if you do not perform these functions correctly, all the features they want to have a faster and smoother buying experience will slow down your e-commerce site.
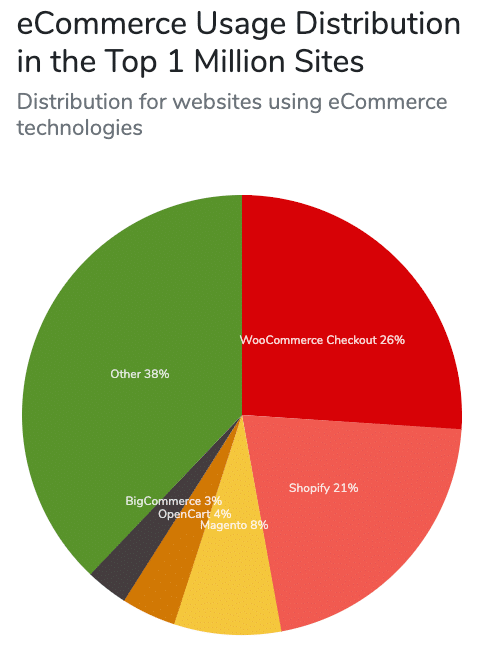
WooCommerce is the most popular e-commerce platform in the world and can be used and adjusted free of charge according to your requirements.

WooCommerce leads e-commerce (photo source: BuiltWith)
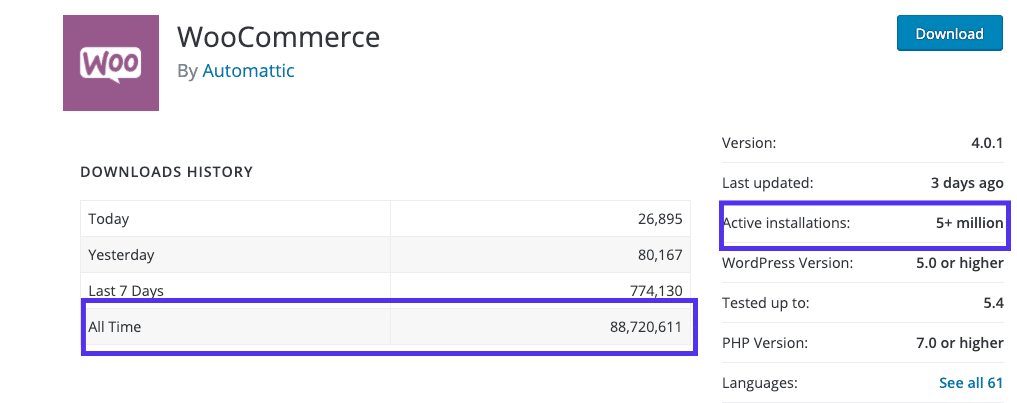
to date, WooCommerce has been downloaded more than 8800 times. So far, it has been used on more than 5 million websites.

WooCommerce plug-in download and usage Statistics
is different from other popular shopping platforms, if you use WooCommerce, you do not have to pay a certain percentage of your income. However, there are some indirect costs associated with running a store supported by WooCommerce.
, but there is a problem! Because WooCommerce is free with limited support, it is your responsibility to keep it at its best. The good news is that if you know what you’re doing, it’s easy to take care of it! Does
want to know how to speed up your WooCommerce site reliably? Why
- speed is important to online stores
- measures how the speed of WooCommerce stores
- accelerates WooCommerce
- optimizes WooCommerce management panel
- WooCommerce speed starts with premium managed
why speed is important to online stores
first impressions are important, speed is the first time users will notice your site. In a study by Google, 53% of mobile users left the site if the loading time was more than 3 seconds.

3 seconds is best practice (photo source: Think with Google)
2 seconds is the threshold for acceptance of e-commerce sites. At Google, our goal is less than half a second. -Maile Ohye, Google’s head of technology,
, in another global study, 80% of users said they found slow-loading sites more frustrating than temporarily shut-down sites. The same study also found that if the website loading speed is too slow, 73% of users will switch to a competitor’s site.
can damage the user experience and online revenue even if the page response time is delayed by 100ms. According to Akamai, a 100-millisecond delay affects the conversion rate by 7%, while a 2-second delay increases the bounce rate by up to 103%.
if your site generates $1000 in revenue per day, a delay of 100ms in page load time could cost you $25550 in annual sales. The bigger the
business, the greater the decline. For example, if the page load time were reduced by only one second, Amazon estimated that it would lose $1.6 billion in revenue each year.

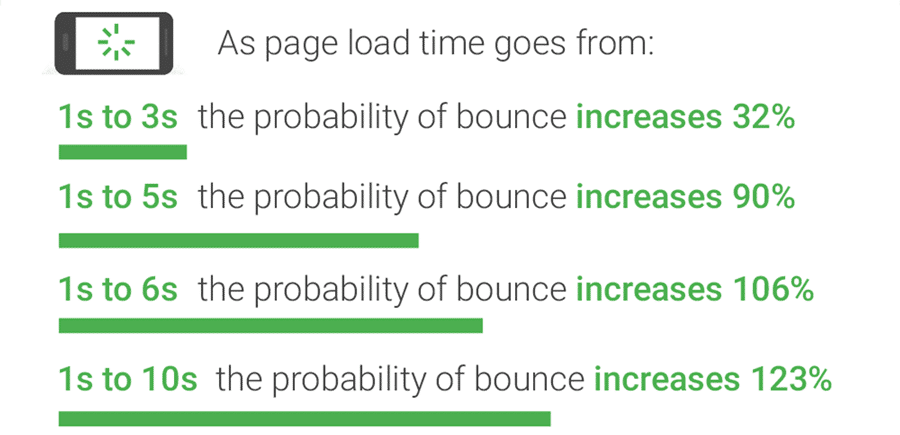
page load time is critical (photo source: Think with Google)
the above data show that if your site load time is 6 seconds or more, you will lose twice as many users as if your site load time is less than 3 seconds.
in addition to the user experience, the speed of your site will also affect SEO. Website speed and performance play an important role in Google’s website ranking algorithm.
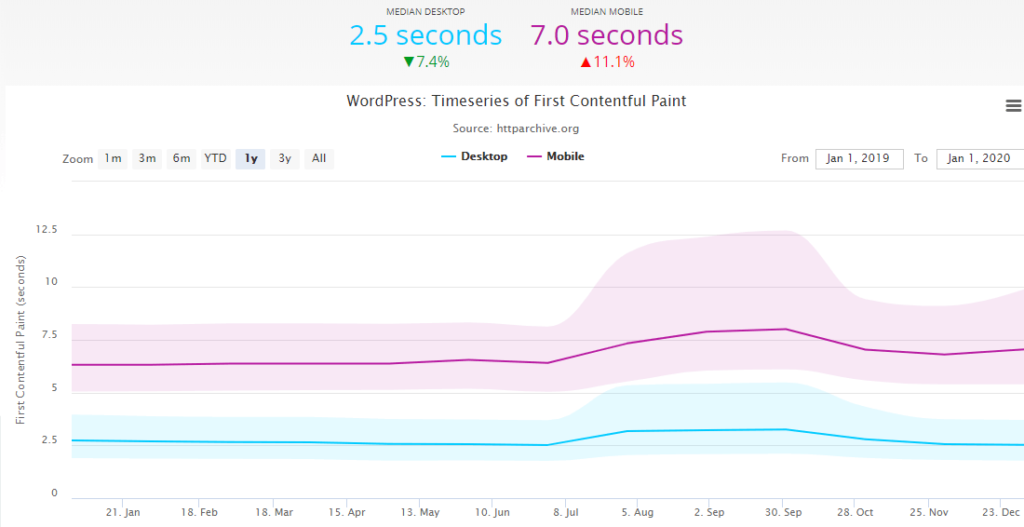
Google has shifted more than 50 per cent of the pages shown in its search results to the mobile first index. Still, data from HTTPArchive.org show that the average load time for mobile sites running WordPress deteriorated last year. How does

‘s top WordPress site perform (photo: HTTPArchive.org)
during peak traffic periods such as Cyber Monday and Black Friday, it’s more important to keep your site running as fast as possible. As offers break out, ensuring that shoppers don’t give up on your site is critical to completing sales.
given these statistics speeding up your WooCommerce store can give you a significant competitive advantage.
measures the speed of the WooCommerce store
what you can’t measure, you can’t improve!
now that you understand why speed is important to your WooCommerce store, it’s time to learn how to measure it. When you try to speed up your WordPress site, it’s important to know how to measure improvements. The
website speed test is the perfect tool for testing the responsiveness of WooCommerce stores. However, if you do not do this correctly, your site may look slower after making changes, when in fact it is faster.

a website speed test report (photo source: Pingdom)
I recommend that you start using one of the following website speed testing tools: WebPagetest, Pingdom, Google PageSpeed Insights, or GTMetrix.
you can also use the free WordPress plug-in query monitor to identify underperforming topics, plug-ins, and features. It can help you debug inefficient database queries, bloated functions, PHP errors, HTTP API calls, and so on.
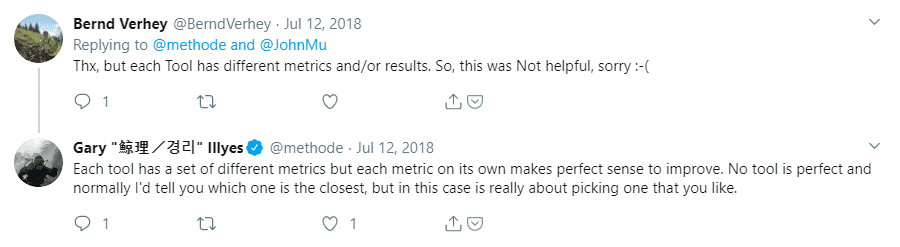
doesn’t have a perfect speed test tool, but pick one and stick to it. You can try other options later. There is a difference between

Gary Illyes,Google webmaster trend analyst
‘s actual performance and perceived performance. The user experience is more important than the technical charm of the website.
therefore, use the techniques mentioned below to enhance the overall user experience of your site, not just get high-speed scores. The test report on how
speeds up WooCommerce
will provide you with a viable plan to optimize your slow WooCommerce site.
1. Optimizing WooCommerce settings to improve performance
lets start with the basics by optimizing the WooCommerce plug-in settings.
first, change your login page URL. By default, the login URL for each WordPress site is domain.com/wp-admin/. While this is easy to remember, it brings a major problem: everyone knows it, including robots and hackers.
changing your login URL to unique content will protect you from violent attacks from malicious actors. It can also help you combat rate-limiting HTTP errors, such as 429 Too Many Requests. Free plug-ins such as
WPS Hide Login and Rename wp-login.php make this task super easy.
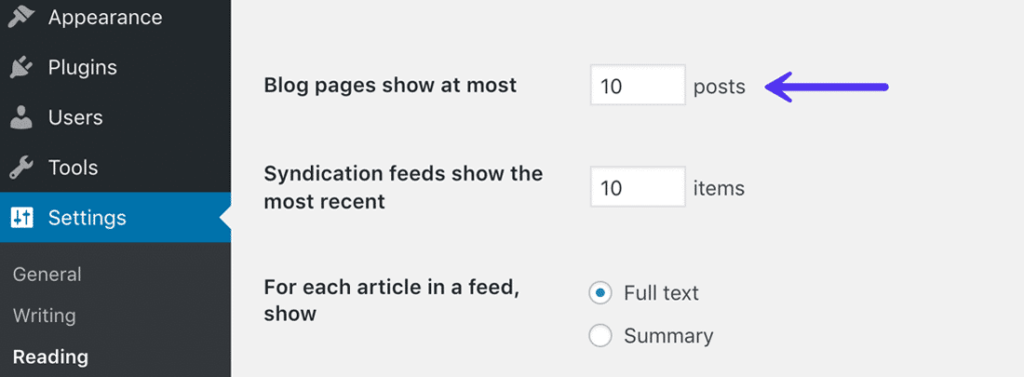
if your e-commerce site also hosts blogs, you can limit the number of posts on your blog feeds. WordPress sets this limit to 10 posts by default, but you can set the lower limit.
while this may seem trivial, if you run a high-traffic blog, the performance savings will add up (here’s how to increase traffic for your site). You can find this option under WordPress dashboard → settings → reading.

limits the number of articles in the blog Feed
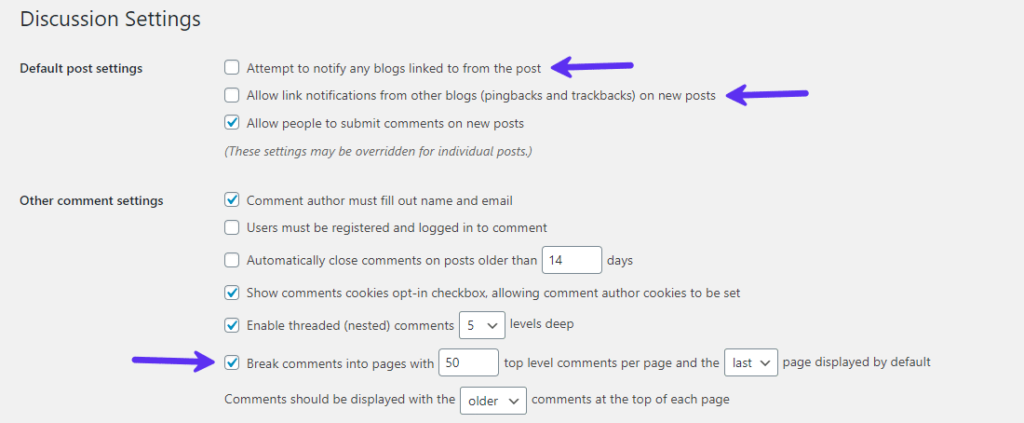
next, disable pingback on your site. They usually produce worthless spam. The fewer queries your site generates, the better.

Optimization discussion Settings
if you have a lot of user comments on your post or page, WordPress also gives you the option to break them into smaller blocks. The same settings apply to decomposing comments on the product page.
keeps this number between 10 and 20 to optimize your product page load time.
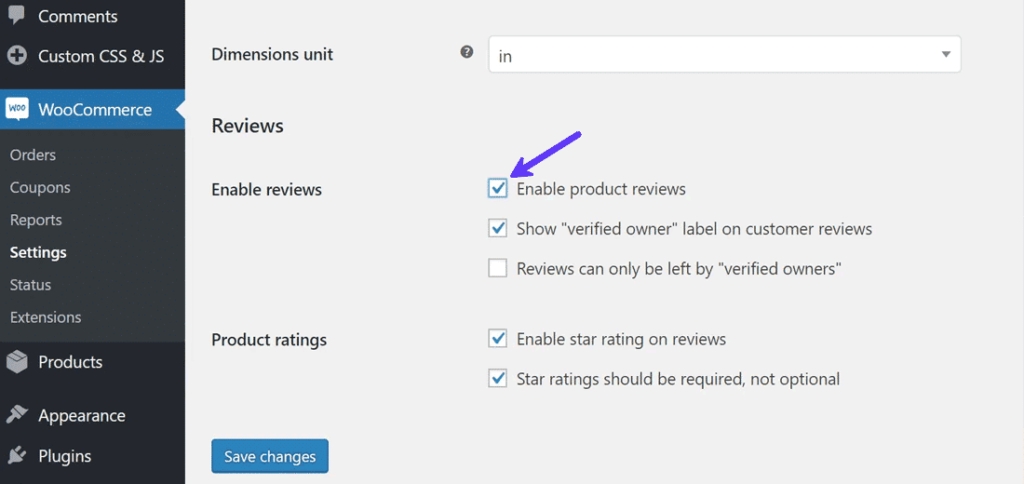
if you don’t like putting product reviews in your store, you can disable product reviews under WooCommerce → Setting. This will help speed up your site because it eliminates the need to load some scripts and widgets.

if you don’t need product reviews, please disable them
and finally remove any unnecessary / outdated themes and plug-ins from your site. The fewer themes and plug-ins you install, the easier it will be to maintain them and resolve performance issues.
2. It is important to get a quick WooCommerce theme
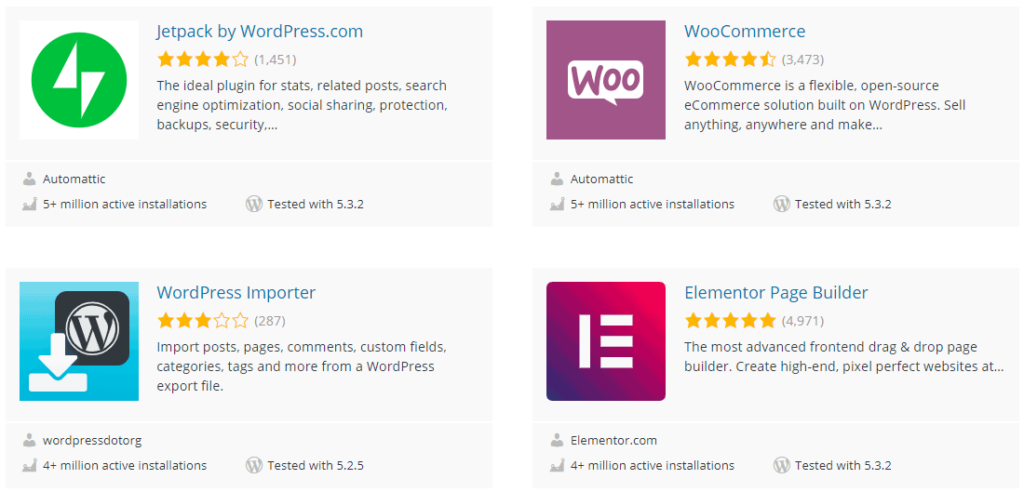
using the correct WooCommerce theme. There are thousands of themes there, so choosing the one that works best for you is always a challenge. The featured theme on

WordPress.org
has amazing built-in features. The beautiful theme sounds great on paper, but it may fail in practice. For e-commerce sites, you need to make sure that they are fully compatible with WooCommerce.

filter your e-commerce topic search
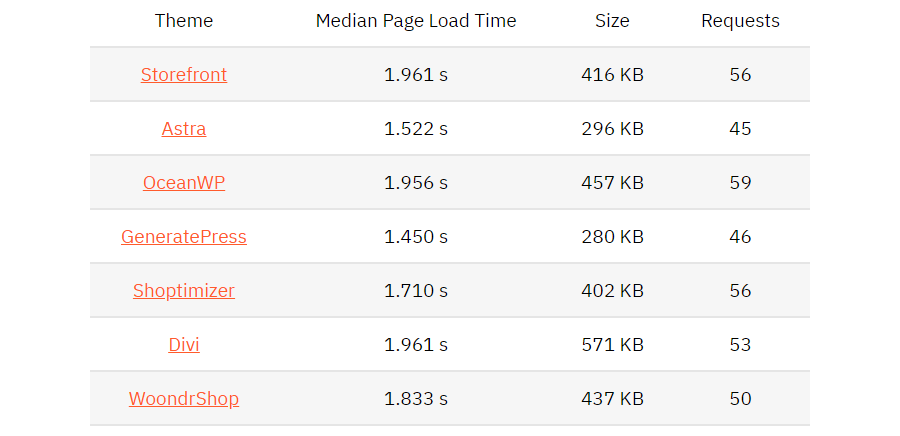
WP Rocket tests the speed of a series of popular WooCommerce topics and produces the following results.

chooses fast WooCommerce themes (photo source: WP Rocket)
Astra, OceanWP, and GeneratePress are also excellent themes, as suggested in the WordPress acceleration article. They are ultra-fast, lightweight WordPress themes. You will find more than 10 additional very fast topics in this tutorial. When used in conjunction with page builders such as Elementor or Beaver Builder,
can help you create almost any Web site.

Storefront is the official theme of WooCommerce
Storefront is a free theme provided by WooCommerce, while Shoptimizer, Divi, and WoondrShop are advanced themes. Because these themes are built to run e-commerce sites, you don’t need to install third-party plug-ins to get all the functionality you need.
if you don’t have a budget, it’s best to start with a free theme before upgrading to an advanced solution.
I suggest leaving a page builder to reduce bloating. Instead, select the theme that supports the WordPress block editor Gutenberg. To identify a theme for
, I suggest you list all the features you need in your online store. Then select a topic that covers most of your functional requirements. This will help you reduce your reliance on bloated multi-purpose themes and third-party plug-ins.
, this brings us the next suggestion.
3. Easy to use plug-ins and WooCommerce extensions
WordPress has more than 54000 free plug-ins in its repository. There are more advanced plug-ins in the wild. As a result, it is easy to take away and install dozens.

can find almost any functional plug-in you can think of.
many popular plug-ins, especially those related to performance and security, do not work well in some managed environments.
if you find it difficult to decide which plug-in to install, please check out the recommended WordPress plug-ins for various uses and our self-developed original plug-ins. From SEO to image compression, you are sure to find some gems in it. The
WooCommerce feature enriches and enhances the website with its extensive free and advanced WooCommerce extensions. They work in the same way as plug-ins.

WooCommerce extensions enhance the functionality of your store
contrary to popular belief, the number of plug-ins you install does not always cause performance problems. But this only applies to plug-ins built using best coding practices.
when there are too many plug-ins, it becomes cumbersome to review the quality of each plug-in you install. That is considering that you have the skills and expertise to thoroughly review them. Some
plug-ins even conflict with other plug-ins. When there are dozens of plug-ins on your site, the possibility of plug-in conflicts increases exponentially.
therefore, please pay attention to the type of plug-ins and WooCommerce extensions you install.
4. Increasing the WordPress memory limit
WordPress defaults to PHP allocating 32MB memory. If it encounters any problems, it automatically attempts to increase this limit to 40MB (for a single site) or 64MB (for multiple sites).
in most cases, this memory limit is not enough for WooCommerce sites. You may even receive an error message on the dashboard, such as:
“the allowed memory size for xxxxxx bytes has been exhausted.”
recommends that this limit be increased to 256MB. Be sure to back up any files before editing them. If there is a problem, you can replace the edited file with the original file.
5. Compressing images and optimizing the delivery of
images account for most of the page size of any site, especially for e-commerce sites. Product pictures and banners are loaded on the WooCommerce website.
if you don’t optimize images for size and delivery, they may make your site crawl.
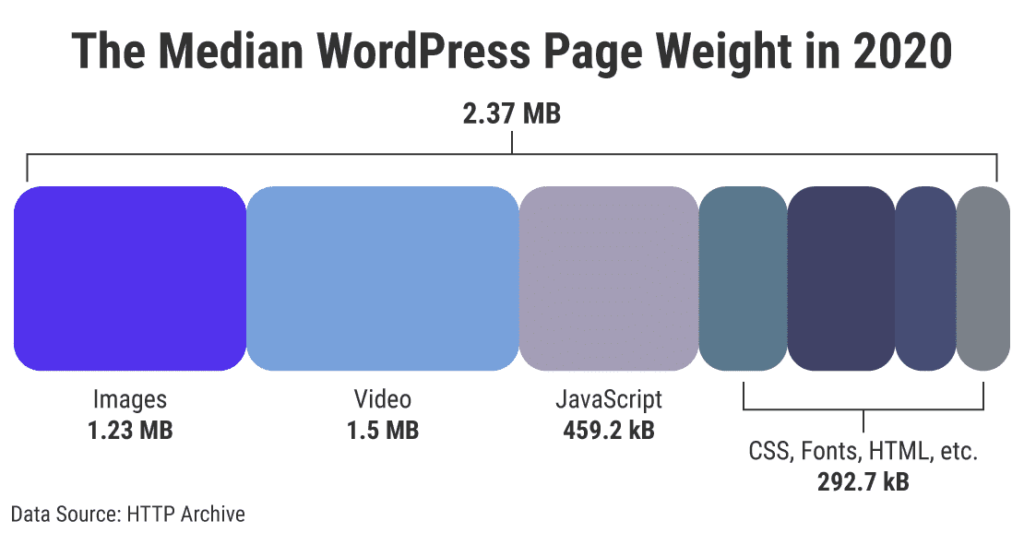
HTTPArchive tracks the size and number of many popular web pages. The WordPress website status survey they did in 2021 intuitively shows that

images are a big resource for a website
although videos are heavier than images, in most cases, they are loaded on demand. Therefore, they do not affect the perceived page loading speed as much as images do.
based on HTTP Archive’s image status report, you can save 545KB by delaying loading hidden and off-screen images per page.
can further save 40.3KB per page by setting the JPEG compression level to 85 or lower. This indicator comes directly from Lighthouse, a speed testing tool for mobile websites of Google.
follow the following five rules to optimize your WooCommerce store (and general network) images:
- chooses the correct format for your images (JPEG, PNG, SVG, WebP).
- uses the right tools to compress images effectively.
- uses responsive graphics to optimize the delivery of various devices.
- delays loading off-screen and hidden images.
- delivers the image to CDN for processing.
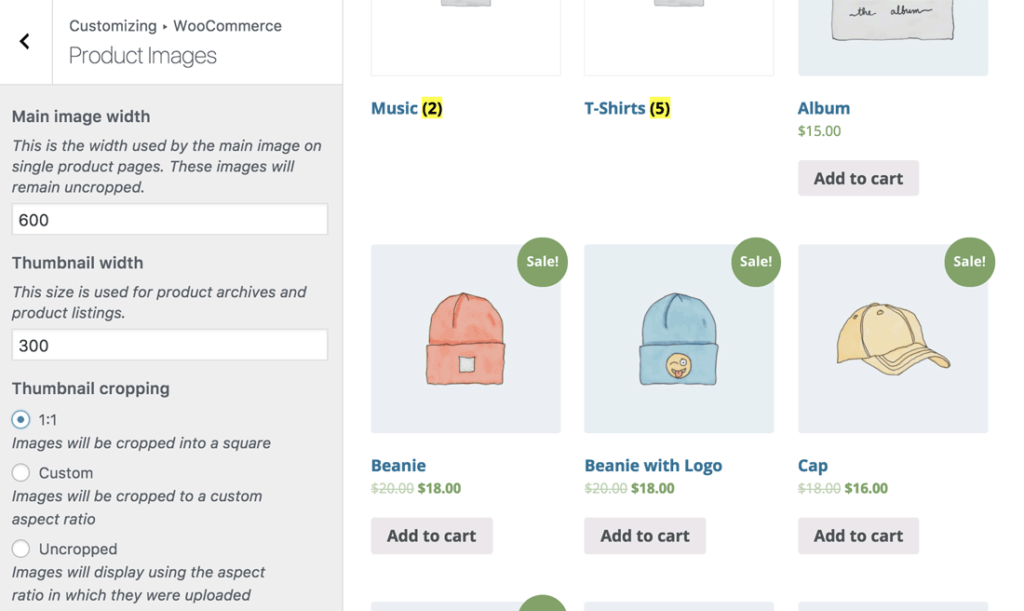
WooCommerce 3.3introduces image size improvements, such as dynamic thumbnail resizing, blurred image repair, and background thumbnail resizing. All of these features make it redundant to use plug-ins, such as regenerating thumbnails for WooCommerce-related images.

Custom WooCommerce Product Picture (Photo Source: WooCommerce)
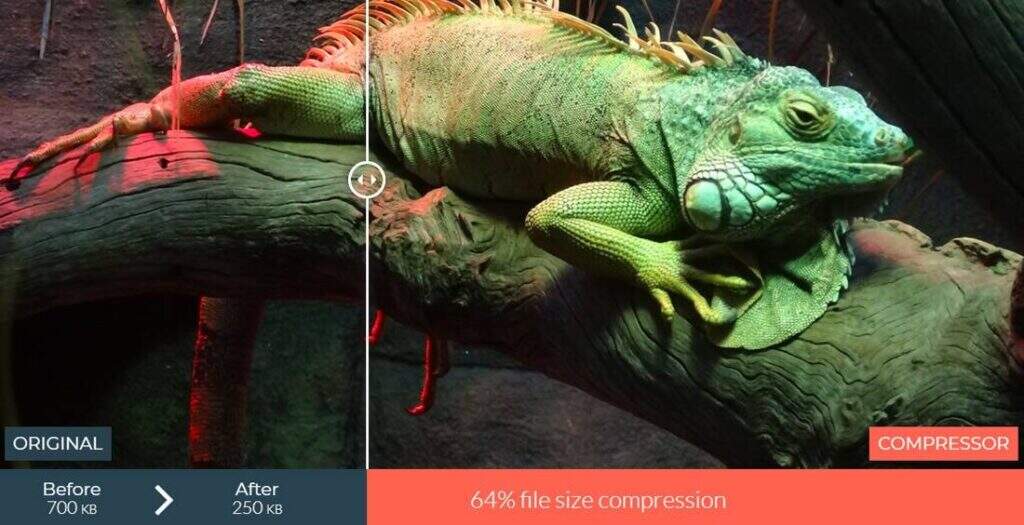
if you start with a fresh installation, you can compress the image before uploading it to your site. Here are some top online image compression recommendations:
- Compressor.io
- Squoosh.app
- Shrinkme.app
- Kraken.io
- Imagify.io
- TinyJPG, TinyPNG

compress images with minimal quality loss (image source: Compressor.io)
do you already have a lot of pictures on your website? You can then use the WordPress plug-in to automatically optimize the image. Here are the ones that have performed best in my experience: most of these plug-ins,
- Shortpixel
- Imagify
- reSmush.it
- Optimole
, also enable delayed loading of images. The WordPress core team is planning to add delayed load images as a built-in feature. This will take advantage of the new loading HTML attribute of thetag.
, however, one last thing about image optimization. Try to avoid using image compression plug-ins, especially those that use server resources to compress images.
instead, use the service that uninstalls the image compression task to an external server. Or better yet, resize and compress images before uploading them to your site.
is a good introductory resource for in-depth tutorials and articles on image optimization for Web and performance.
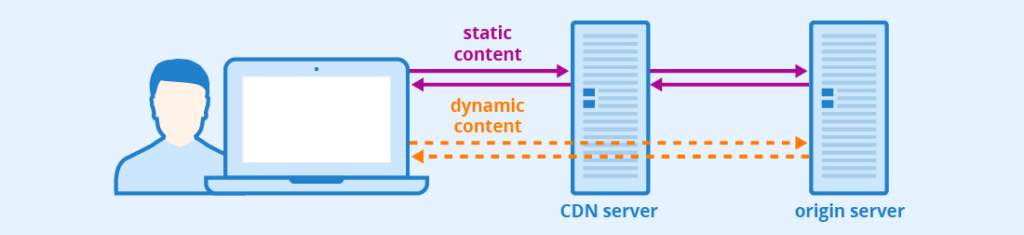
6. Delivering static resources through CDN
content delivery Network (CDN) is a set of servers strategically distributed around the world. These server locations are called PoP. The main function of
CDN is to cache and deliver static resources, such as images, JavaScript, CSS, and so on. The more powerful CDN can also host and deliver dynamic content, such as audio and video.
even if your site runs on the fastest server on earth, it is still limited by its geographical location. WordPress CDN shortens the distance between individual users and site resources, thereby reducing network latency and first byte time (TTFB).

CDN Network Global Distribution Diagram
automatically allocates the most recent CDN PoP to deliver cached resources, depending on the source of the request. The result is faster websites and a better user experience.
for example, if your WooCommerce store is hosted on a server in the United States and users from India try to open your website, CDN will provide website resources from the nearest PoP, which will come from Bangalore (India).

CDN is ideal for delivering static content (photo source: Seobility)
as a general rule, the greater the number of PoP and the wider its global spread, the faster your site will be for your users.
uses CDN to reduce site loading time by more than 50% for users who are geographically located away from the managed server.
in addition to caching, many CDN include other performance enhancements, such as excellent dynamic image compression, HTTP/2 support, hotlink protection, and additional security.
For faster WooCommerce stores, we recommend that you get a fast CDN. Some of the popular CDN you can view are:
- Cloudflare
- Sucuri CDN
- Cloudways CDN
- StackPath
- KeyCDN
7. Remove unused scripts and stylesheets
most WordPress themes and plug-ins load scripts and style sheets on all pages of your site. They load these assets even if they are not used on the page.
for example, Contact Form 7 loads its scripts and stylesheets on each page. Its form can only be used on the contact page, but the asset is loaded on all pages. It’s totally unnecessary!
stripping these unused assets from the page will help you reduce bloat and speed up page loading time. WooCommerce and its extensions, such as Smart Coupons and Follow-Ups, are vulnerable to this issue.
for example, there is no need to load scripts related to payment gateways on the home page of the store or on the store page. You can restrict such scripts to be loaded only on the checkout and order confirmation pages. Similarly, remove the scripts and styles for sliders and carousel from the checkout page.
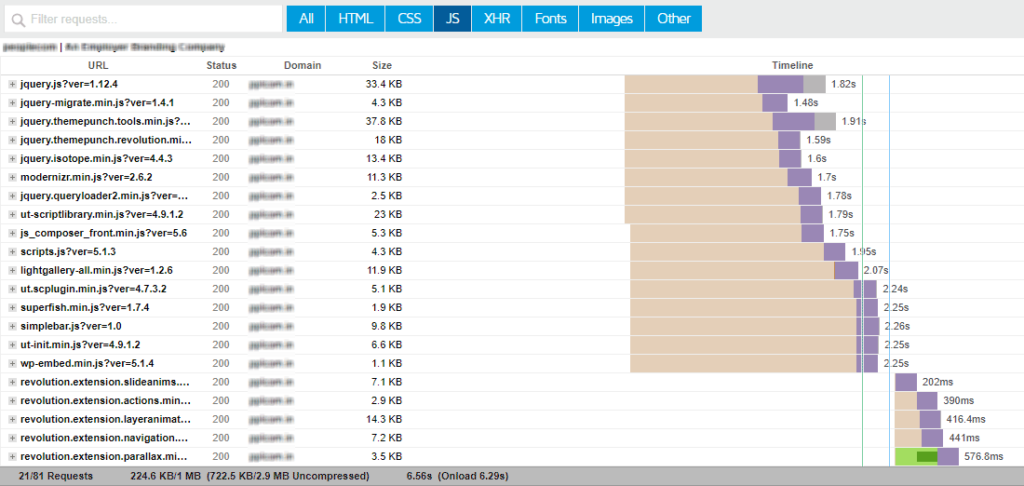
if you want to know which assets to eliminate, take a look at the waterfall in the website speed test report. It will let you know about the unnecessary assets being loaded.

GTMetrix’s waterfall map the DevTools tab of the
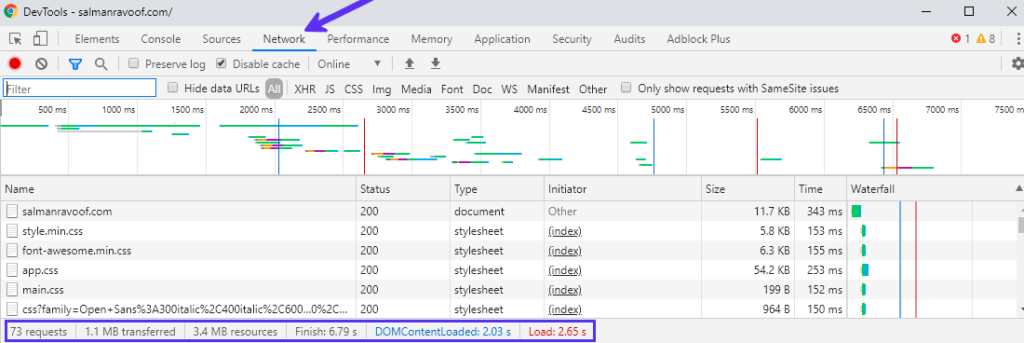
Chrome browser is also a good start. It will give you a comprehensive understanding of the way and content of web pages are loaded.

uses the web tag
in Google Chrome DevTools to remove scripts and styles that are not needed for the page to run. Optimize your home page and login page first, because these are the first entry points for most users.
you can use the wp_dequeue_script and wp_dequeue_style functions to remove unwanted scripts and styles. A simple way is through a plug-in called Asset CleanUp: Page Speed Booster.

cleans up all scripts and stylesheets that your WordPress assets
Asset CleanUp scan will load on the page. You can disable those that are not used on the page. After completing the changes, test the correct design and functionality of the page.

uses Asset Cleanup to uninstall the Stripe payment gateway script
, a professional version of this plug-in that allows you to set the async or defer properties for the asset. Applying this setting removes the JavaScript from the key rendering path of the page. It should help improve your site’s perceived page load time. Another benefit of
eliminating unnecessary CSS and JS assets is that your site makes fewer HTTP requests.
for free alternatives, you can use a combination of Autoptimize and Async JavaScript plug-ins to get the same results. If you use the Autoptimize plug-in, here is our complete step-by-step tutorial on the best settings.
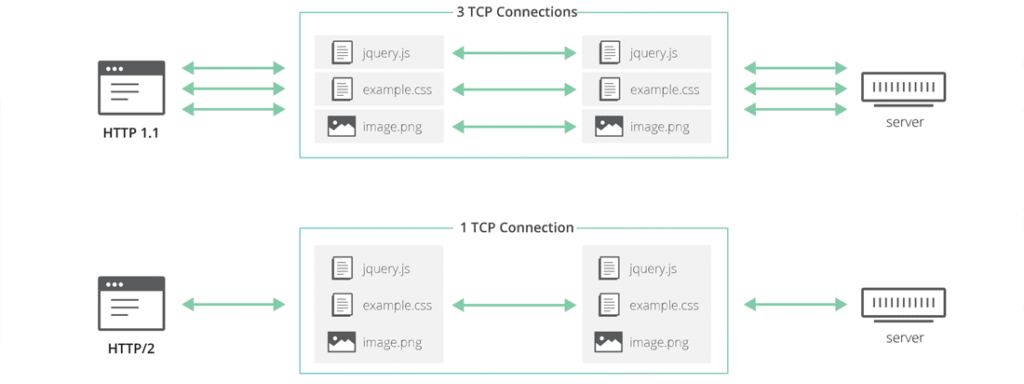
8. HTTP/2 is very important
if we had written this article a few years ago, we would have named this section “reducing the number of HTTP requests.” Due to the significant improvement in the way browsers communicate with websites (and vice versa) the need for this optimization is now out of date.
HTTP 1.1 is the first major update to the HTTP protocol, which was completed in 1997. That was before social media, streaming services, smartphone apps and even WordPress. Since then, the network has grown exponentially.
HTTP/2 improved on the HTTP 1.1 protocol and entered it in 2015 to keep up with the growing demand for the Internet. It brings amazing improvements in speed, efficiency, and security.

HTTP 1.1 and HTTP/2 (photo source: Cloudflare)
HTTP/2 improve performance for a number of reasons:
- achieves better multiplexing and parallelism through a single TCP connection.
- uses the Huffman coding algorithm for HPACK compression of headers.
- is used as an ALPN extension for faster encryption. The
- active server pushes instead of waiting for the request.
all this jazz constitutes a key advantage: making websites load faster, even if they host various types of resources.
typically, WooCommerce stores provide a large number of resource-intensive assets, such as images, stylesheets, and scripts. Switching to HTTP/2 will benefit such sites.
you can use KeyCDN’s HTTP/2 testing tool to check if your site is configured to use HTTP/2. So far, all major browsers support HTTP/2. There is no reason why you should not take advantage of its huge performance advantage.
if your hosting provider doesn’t support HTTP/2 yet, consider another one.
in addition, HTTP/3 is just around the corner and aims to make the site load faster.
9. Cache WooCommerce to speed up
caching is the temporary storage of resources (caches) from a request so that subsequent requests can be executed quickly. The cache can be stored either on the server or on the user’s device.
this is one of the easiest ways to speed up the WooCommerce store. This is also the most important one. How

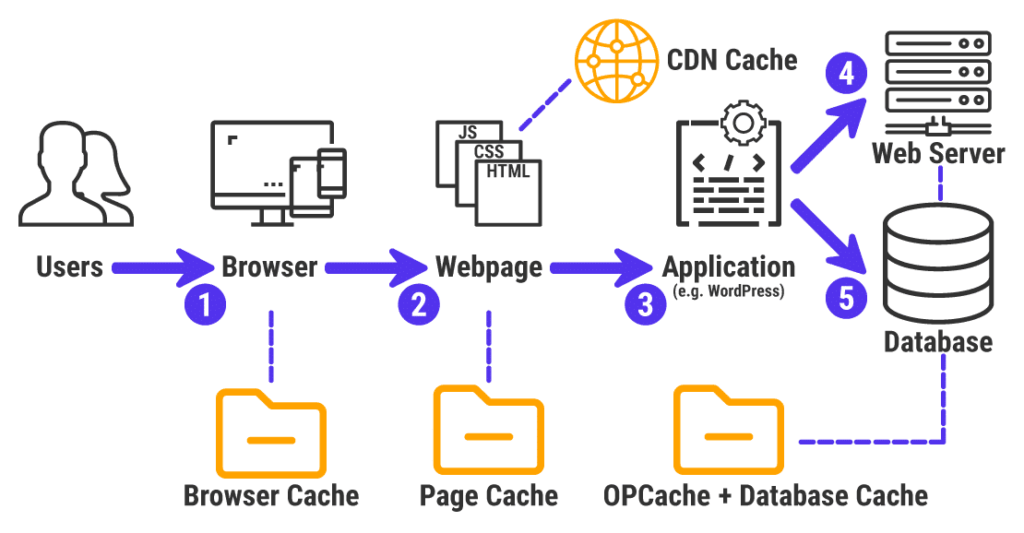
Web caching works
- users make requests to websites through browsers. For example, they enter www.wbolt.com in the browser. The
- then requests that the web page (HTML document) be displayed to the user. The DNS server processes this request, which causes the IP of the managed server to be displayed. The
- return page is processed by applications (such as WordPress, Joomla, and so on) hosted on the Web server. For static sites, you may not even need an application.
- applications run scripts (such as PHP, JavaScript, etc.) and (5) query databases (such as MySQL, MongoDB, and so on) to build web pages. It then returns the web page to the browser, which renders it and displays it to the user.
if all goes well, all of the above steps will take up to a few seconds to perform.
but this is just a request from a single user. What if there are multiple requests from thousands of users at the same time? This will put a huge load on the server and eventually slow down the website.
This is the opportunity for caching to use its talents. It reduces the amount of work required to generate page views, thereby reducing WordPress’s dependence on PHP and databases. Caching makes WordPress execution almost as fast as static websites, if not the same.
has two main types of Web cache, each with its own subset:
Server-side cache
- bytecode cache (OPCache)
- object cache
- page cache
- CDN cache
Client cache
The
- browser cache
cache not only makes the site load faster, but also reduces the load on the server. Read an in-depth article on WordPress caching to learn more about this.
if your managed service provider does not handle server-level caching, you need to rely on third-party caching plug-ins to do this for you. Although they are not ideal solutions, they are better than none.
the following is my recommended top-level WordPress cache plug-in:
- WP Rocket (paid plug-in)
- W3 Total Cache (free plug-in)
- Cache Enabler (free plug-in)
for more options, please check out the post on the WordPress caching plug-in.
10. Cleaning up your WooCommerce database
database is an organized collection of all the data on your site. In the WooCommerce store, it includes:
- Site content, such as product pages, categories, tags, user data, comments, site-wide settings, themes, plug-ins, etc.
- Transaction data, such as order details, payment, inventory, etc. Every time
users visit your store, they will request your site content, which is mostly static and will not change much. But when they place an order, they issue a dynamic request.
if you don’t optimize the store’s database, it can take a long time to process these requests. In the end, slow server response time will cause the site to run slowly. Therefore, you must clean up and optimize the database by removing unnecessary garbage.
here are 6 ways to speed up and fine-tune your WooCommerce database.
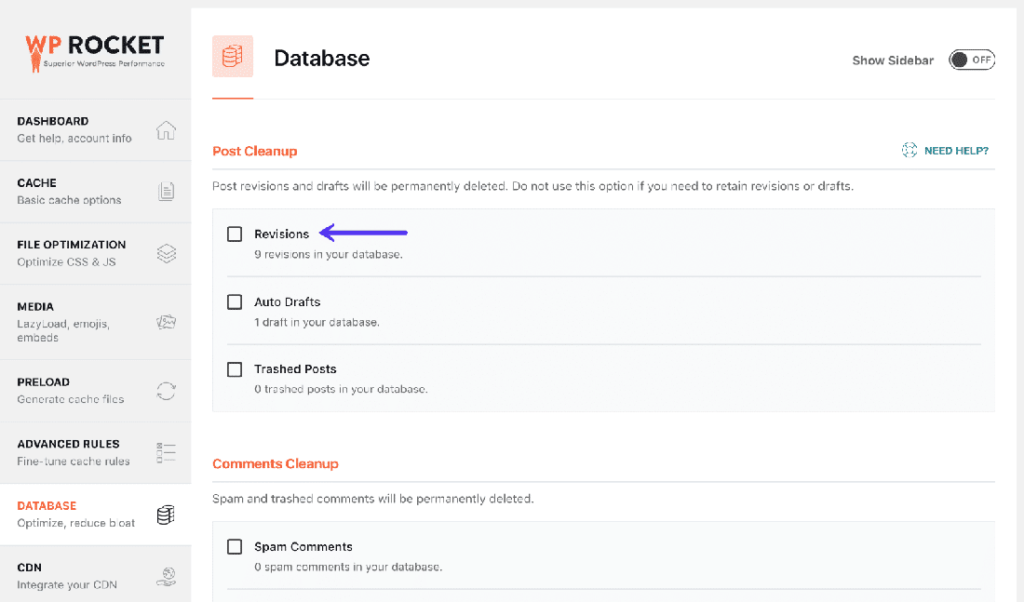
deletes the old version
if your WooCommerce store has been running for a long time, its pages, posts, and products will accumulate many historical versions. It’s time to clean this up. The easiest way to
is through plug-ins such as WP-Sweep or WP Rocket.

uses WP Rocket to delete historical versions of
. If you are convenient for WP-CLI, you can also connect to your server through SSH and run some simple commands to do the same. This is how you do it.
limits the number of revisions stored
you can avoid a large number of old revisions by limiting the number of revisions to posts and pages. If you tend to update your site content frequently, this will help you prevent revisions from getting out of control. An easy way to set limits for
is to add the following code snippet to your wp-config.php file. Be sure to add ABSPATH before defining its row.
define('WP_POST_REVISIONS', 15);
I set the limit to 15 in the above code. You can change it to as many revisions as you want, but try to keep it below 15.
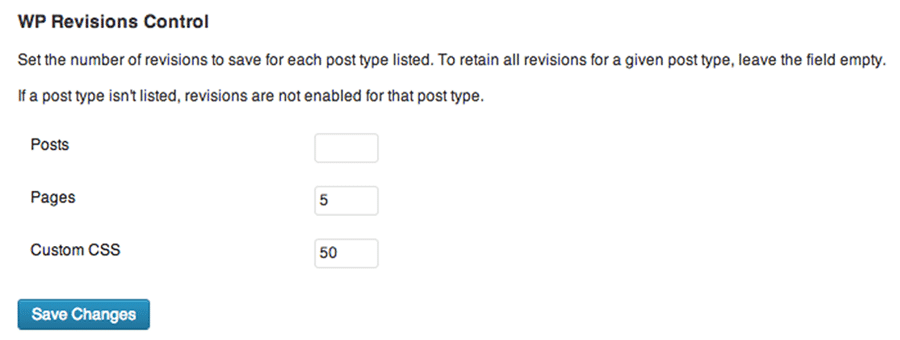
or you can use free plug-ins (such as WP Revisions Control) to do the same thing.

uses WP Revisions Control to set the number of revisions
completely disables revisions (if not necessary)
you can completely disable the revision of the site. All you need to do is add the following code to your wp-config.php file. As before, be sure to add this code snippet above the line that defines the ABSPATH.
define('WP_POST_REVISIONS', false);
or you can use a free plug-in, such as Disable Post Revision, with one click. Before
disables revisions, I recommend that you delete any old revisions that still exist. In this way, the database of your website will be completely free from modification.
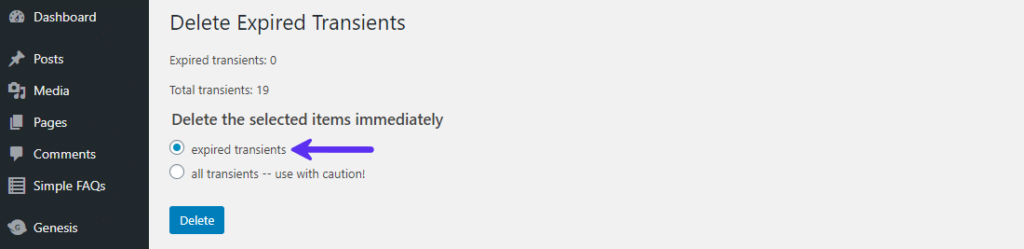
cleans up expired transients
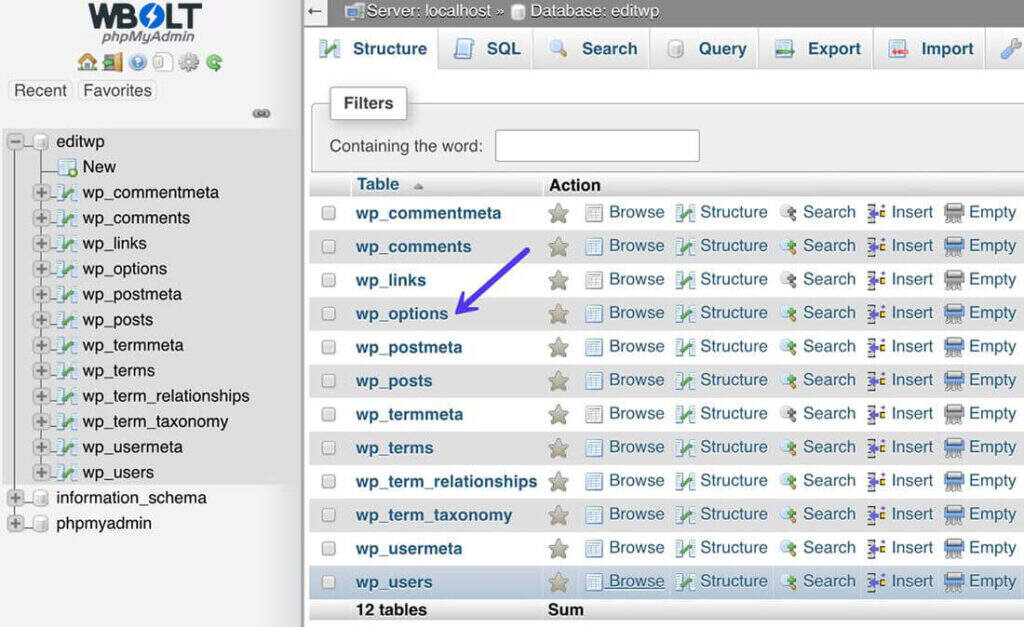
transients are cached data stored with custom names and expiration dates. They are usually stored in the WordPress database under the wp_options table.
transients are similar to Options except that they have additional attributes of expiration time. They are useful for storing temporary data, such as responses from remote API or large queries.
WordPress Transients API defines how to automatically handle transients and delete expired transients. However, things don’t always go according to plan.
sometimes a corrupted transient cache can create nearly a million junk entries with no end in sight. Customer sessions may increase over time, creating thousands of unnecessary rows in your database table. In this case, a bloated database will paralyze your website.
‘s free Delete Expired Transients plug-in is an easy way to get rid of all expired transients.

easily removes all expired transient
to clean up your database tables
your WooCommerce database stores everything you need to run your e-commerce store. As data is added, deleted, and moved in tables in the database, it becomes inefficient and eventually stores a lot of things that are not important to running the store.
you need to clean up the unnecessary data by cleaning up the database tables. In particular, wp_options tables tend to become bloated and damage database performance. Wp_options tables in the

WordPress database
database management is the key to getting your WordPress site running as fast as possible.
tuning the database manually is a time-consuming process. You can use the free WP-Optimize plug-in to check which database tables have unnecessary data and remove wasted space. It can also retrieve storage space lost due to data fragments.
you can schedule WP-Optimize to clean and optimize your database on a regular basis.
Disable non-critical functions that load the database
WooCommerce themes and plug-ins come with a lot of cool features that look great from the start, but end up destroying the database. One such example of
is the use of “hot products” and “related products” plug-ins. These features can lead to a large number of site-wide queries, especially if you have many products. If you need these features, try inserting them into your page manually. Plug-ins such as advanced custom fields can be of great help here. Another example of

manually inserting its “related content” posts
is the image optimization plug-in, which compresses images on the same server that hosts the site, rather than externally. This will eventually use a lot of server resources.

Social Warfare plug-ins can load server resources
in addition, stay away from plug-ins that add counters to your site. For example, add the number of views / posts / comments next to the user name. A lengthy discussion with multiple users involved will cause your database to process these numbers.
‘s advice also applies to using social counters. Minimize the use of automatically generated counters to maximize database performance.
, like a housekeeper, fine-tuning your WordPress database is an ongoing process.
here are some database optimization plug-ins to make your job easier:
-
-
- WP-Sweep
- WP-Optimize
- WP Clean Up Optimizer
- Advanced Database Cleaner
-
reminder: be sure to make backups before editing the database or WordPress core files.
11. Optimize your store to get a mobile priority experience
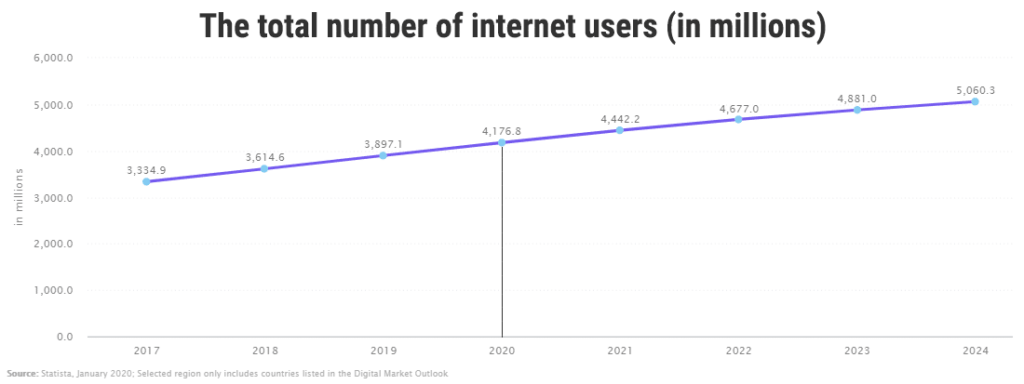
as of January 2020, there were more than 4 billion Internet users worldwide. There are almost as many mobile Internet users. It is expected to grow to more than 500 million by 2024.

billions of Internet users (Photo: Statista)
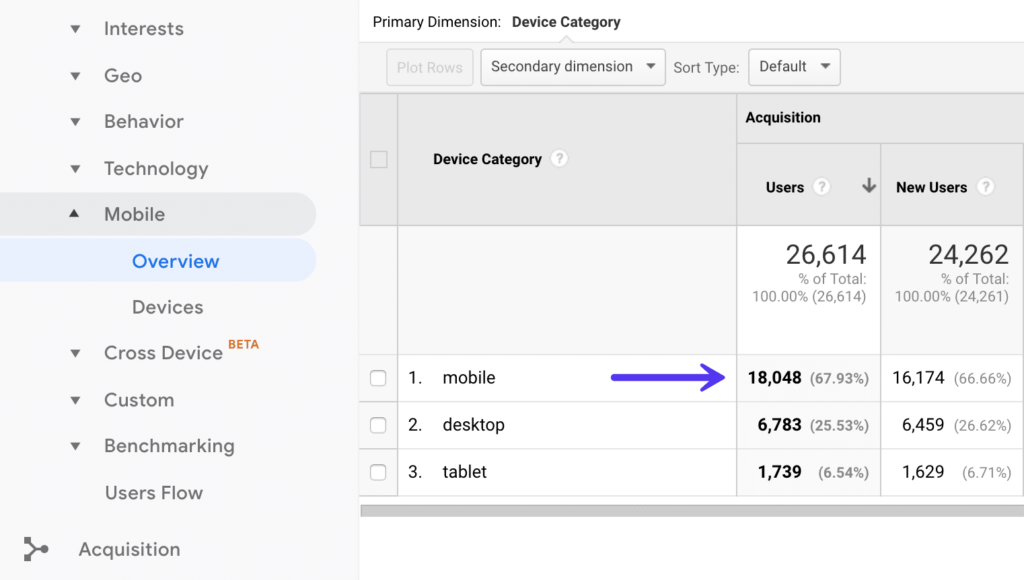
in 2019, mobile devices surpassed desktops in global website traffic, accounting for 52.6% of total page views. In some countries, such as India and Nigeria, mobile phones account for more than 70% of web page views.

Mobile Traffic Statistics from Google Analytics
according to a study involving more than 5 million online shoppers in 37 countries, smartphones account for 65% of website visits and 46% of e-commerce orders.

Mobile Shopping has huge growth potential (Photo: Statista)
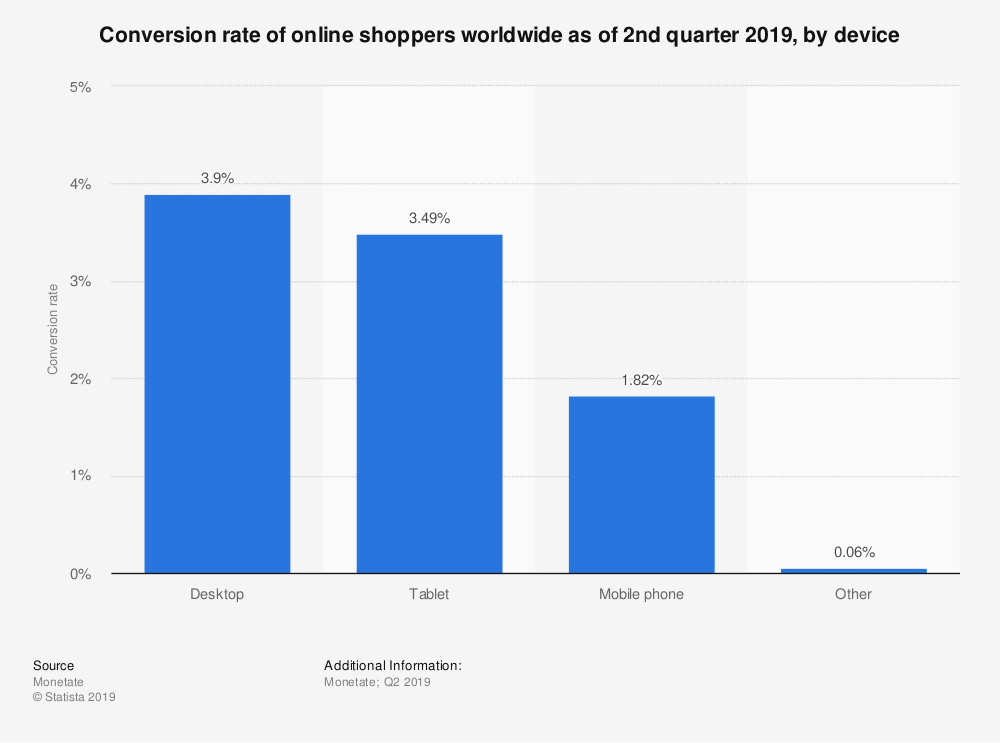
surprisingly, the conversion rate of mobile phones is less than half that of desktops. There is amazing room for growth.

for mobile shoppers, speed is very important (photo source: Think with Google)
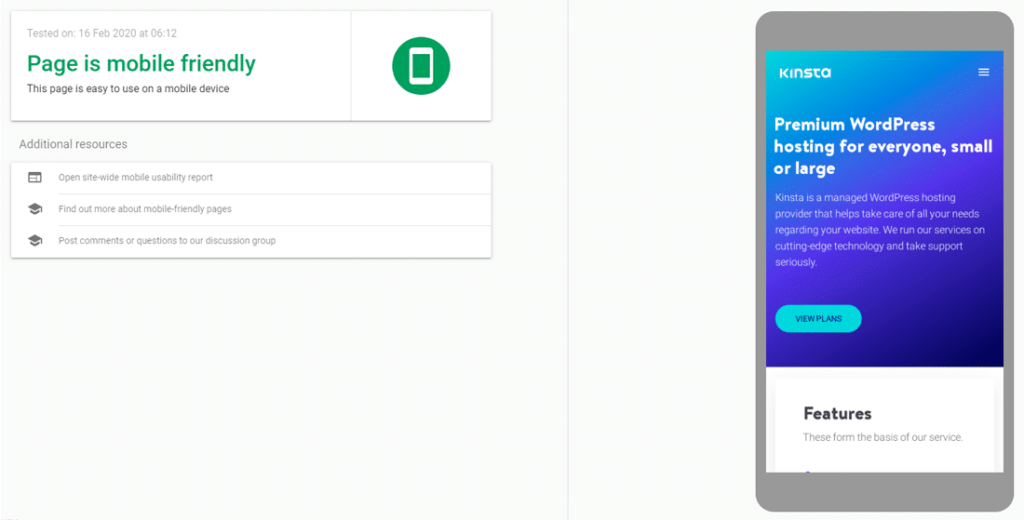
you can first adapt your WooCommerce store to mobile devices. You can use Google’s mobile-friendly testing tool to check whether your website has passed the minimum mobile availability standards.

Google’s mobile-friendly test
this test will show you a snapshot of your site’s appearance on mobile devices. If any problems are found, it also lists any mobile availability issues. The easiest way for
to make your WordPress site suitable for mobile devices is to use responsive themes. All the topics mentioned earlier in this article are responsive out of the box and look great on mobile devices.
mobile shoppers don’t like to scroll endlessly. Therefore, please keep your store page as concise as possible. Don’t overcrowd them with too much content.
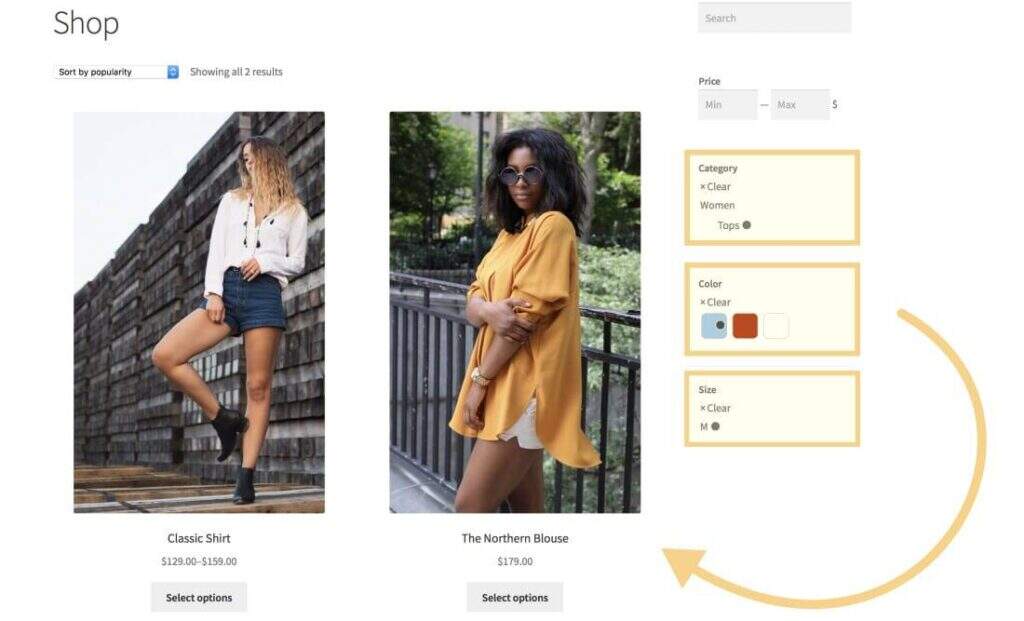
if you have a large number of products in your store, make it easier for your mobile shoppers to find them through search. You can install the WooCommerce Product Search plug-in to help your customers find products quickly using real-time product filters.

uses filters to simplify product search (image source: WooCommerce)
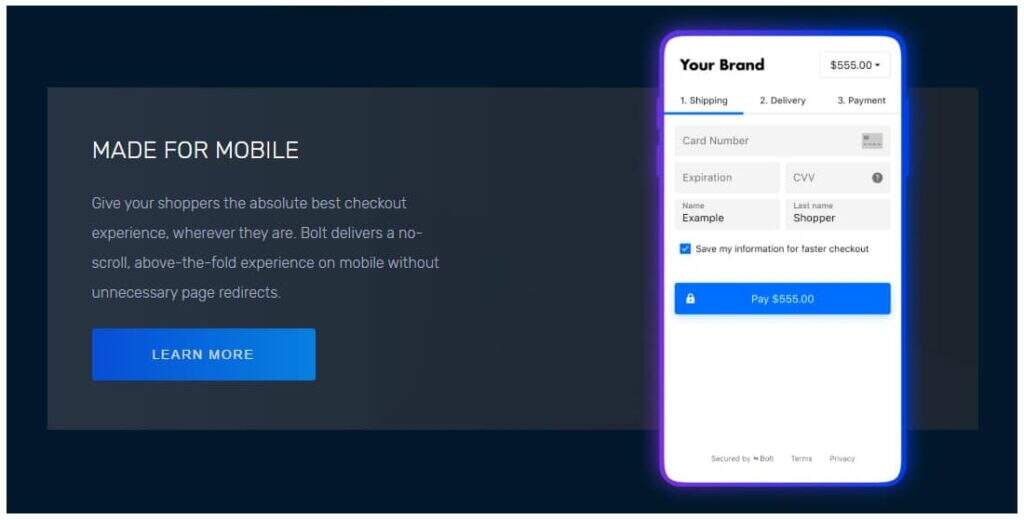
and finally, simplify the checkout experience for online shoppers. The fewer steps it takes to place an order, the better the shopping experience will be. Here are some WooCommerce extensions that can help you solve this problem:
- WooCommerce Social Login- does not require a time-consuming account creation or login process. Have your users log in using their social accounts, such as Facebook, Twitter, Google, etc.
- Variation Swatches and Photos– bid farewell to the annoying drop-down menu to select product variants. Instead, provide your users with an easy-to-click button for all product options.
- One Page Checkout– Don’t let your customers give up your site easily. Let them buy what they want immediately without extra steps. If you think visitor checkout is perfect for your store, you can consider enabling it.
- Checkout Field Editor- adds, removes, or changes fields from the checkout page. For example, if you only sell digital products, you do not need to collect shipping addresses.
- Bolt/Stripe/Amazon Pay/PayPal– payments are the bane of the mobile shopping experience. You can choose from different WooCommerce payment gateway extensions to make it easier to collect.

uses Bolt to easily move checkout
. In the end, mobile shopping is more than just a purchase. Many users mainly use it to find product information and check / compare prices. Provide an excellent online store experience for users on your mobile device.
12. Disable Get Refreshed Fragments AJAX request
when users make any changes to their shopping cart, WooCommerce uses Get Refreshed Fragments AJAX requests to dynamically update the cart content. From a user experience point of view, it seems great to refresh the shopping cart page without reloading.
but most of the time it slows down websites, mainly those hosted on shared servers. In addition, many websites do not use this feature in the end.
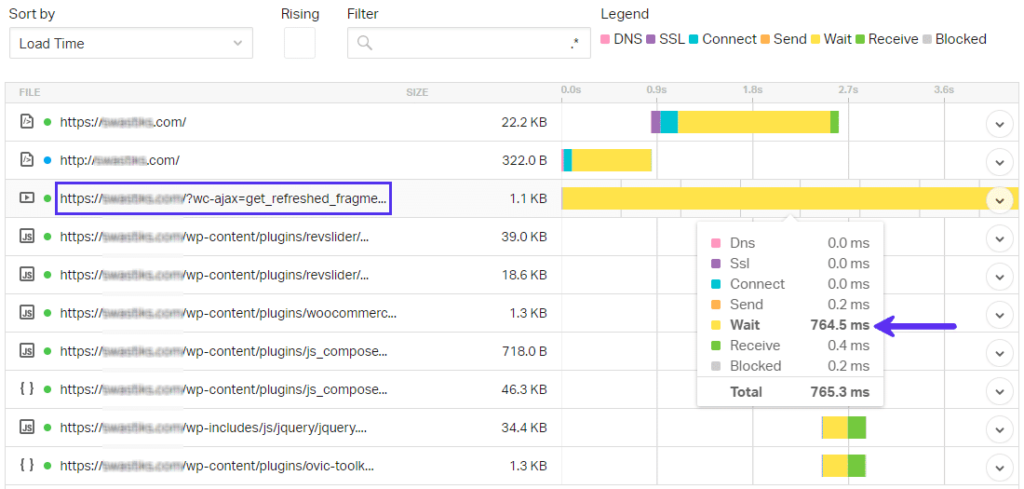
to verify, I tested a new WooCommerce store on Pingdom Tools, and the results are as follows:

An example of a long wait time for a request
although the size is only 1.1KB, the wc-ajax=get_refreshed_fragments request takes 0.76 seconds to execute. If your site load time does not exceed 3 seconds, it will exceed 25% of the page load time. The test site is hosted on the cloud VPS, so you can imagine a cheaper hosting plan load time. This article by
WebNots covers this issue in more detail. You can use the free Disable Cart Fragments or Disable Cart Fragments by Optimocha plug-in to disable this tax request.
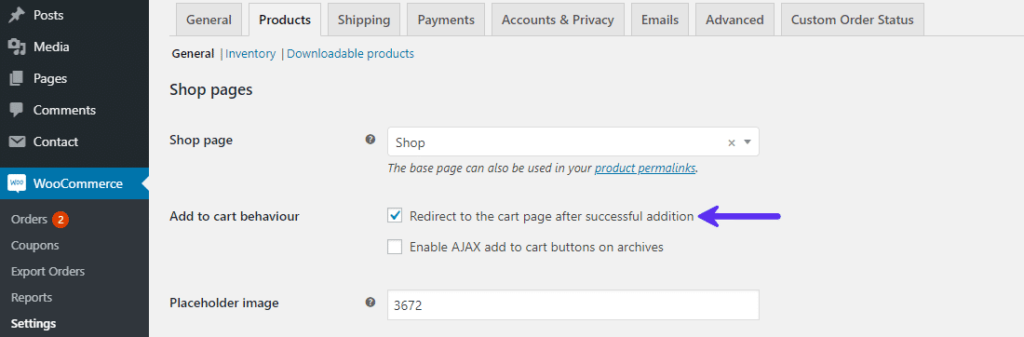
if you disable this request, it is recommended that you enable the “Redirect to the cart page after successful addition” option in your WooCommerce → Products settings panel.

enable redirect to shopping cart page settings
enable this behavior to ensure that users are redirected to the shopping cart page after adding the product to the shopping cart.
optimizing the
speed of the WooCommerce management panel is not just an important factor on the front end of your store. A lively back end is also important for easily managing your store and making quick changes when needed.
working efficiently on your WooCommerce management panel is the key to improving productivity. It also allows you to make time to do more important things for the success of the WooCommerce store, such as online marketing.
here are several ways to fix slow WooCommerce dashboards. Does the
problem of
front-end optimization first and back-end optimization second appear only on the WordPress management dashboard and not on the entire site? If it is the latter, all the optimizations listed above are applied first.
, why? Because in most cases, having your WooCommerce store load faster at the front end will also optimize the back end. We can attribute this to releasing resources on the server.
if your management dashboard still lags behind after optimizing the front end, continue with the following recommendations.
13. Eliminate bloated and regularly update all content
to ensure frequent updates to WordPress, WooCommerce, plug-ins, extensions, and themes. If developers no longer support a theme or plug-in, it’s time to consider abandoning them.
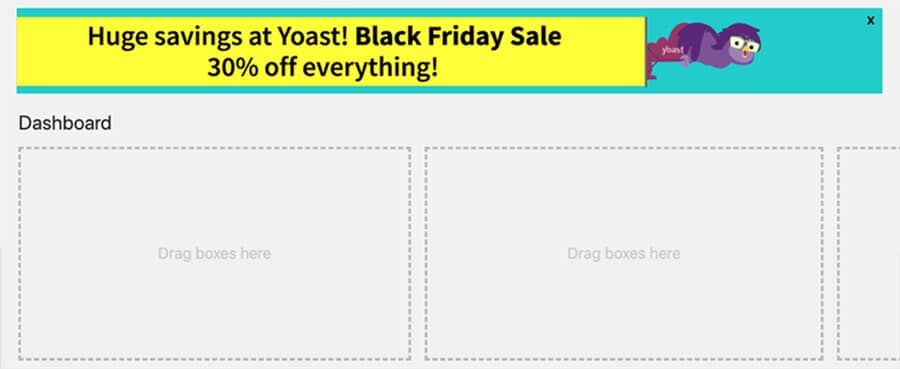
similarly, if themes / plug-ins add unnecessary expansion to your dashboard, start looking for better alternatives. For example, you might want to consider replacing plug-ins that place aggressive ads in the dashboard. The problem of example

for banner ads in
WordPress management is so common that there are plug-ins specifically designed to eliminate bloating from some of the most popular WordPress plug-ins.
14. Disabling the object and database cache
caching plug-in is a good way to speed up WordPress sites. However, they can lead to unexpected results if they are not configured correctly. This includes slowing down your backend.
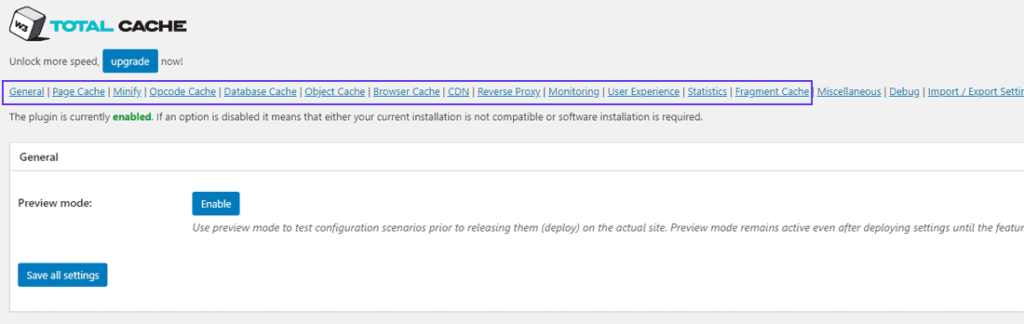
for example, W3 Total Cache is one of the most popular caching plug-ins for WordPress. It is free, supports a large number of caching options, shrinks JS and CSS, integrates with CDN, and is used by more than 10, 000 websites. Caching options in

W3 Total Cache
W3 Total Cache has the following caching options:
- page caching.
- opcode cache.
- database cache.
- object cache.
- browser cache.
- fragment cache.
has many options that are confusing, especially for beginners who don’t know about each cache type.
objects and database caching speed up the Web site by reducing the number of database queries, but at the cost of offloading the work to the server’s memory.
ideally, if your managed server is smart or powerful, this should not be a problem.
Unfortunately, this is not the case with every managed service provider.
in this case, you need to rely on third-party caching plug-ins, such as W3 Total Cache. Its simple setup makes it super easy to enable all types of caching with a single click.
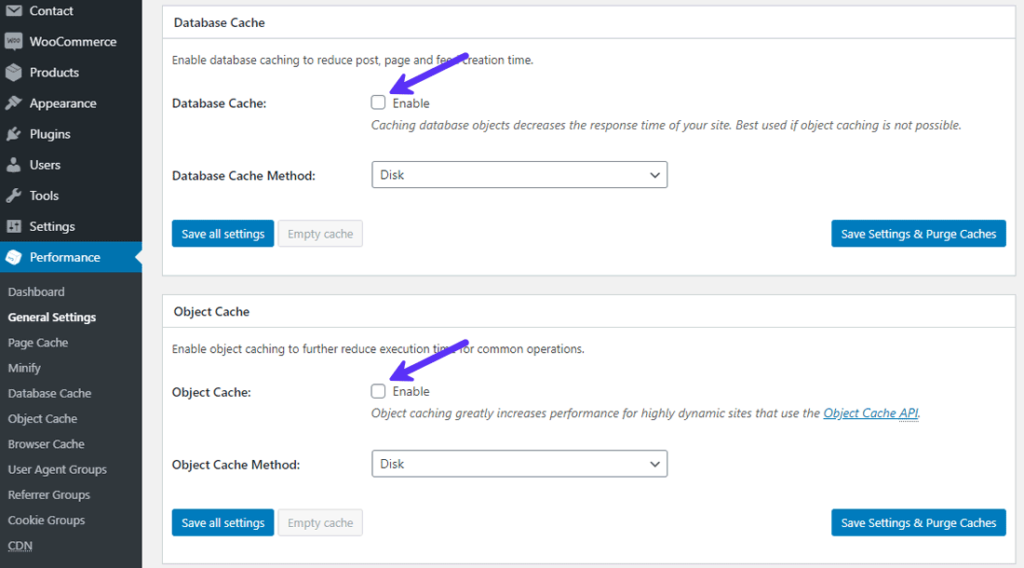
disable object caching and / or database caching in the W3 Total Cache → General Settings panel. Then check to see if you find any improvement in the responsiveness of the admin panel.

disabling database and object caching
trying to cache is not as simple as checking or deselecting options in plug-in settings. You should also check that your site is working properly after making changes and refreshing the old cache.
15. Delete plug-ins with high resource usage
some WordPress plug-ins are a good resource usage on your web server. They end up using most of your server’s CPU and RAM.
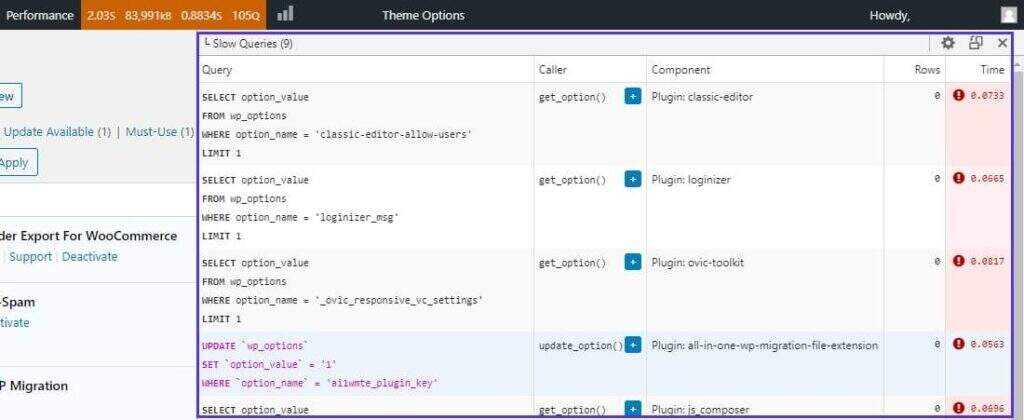
you can use the free Query Monitor plug-in to find troublesome plug-ins. It will show you all the scripts, styles, and HTTP API calls that your site is loading, as well as their size and load time. Look for the request with the most requests and the slowest load time.
on the following test site, the classic editor plug-in loads slowest on the management side. Other plug-ins such as Loginizer, All-in-One WP Migration, and WP Bakery (formerly known as Visual Composer) also appear to be potentially bloated.

Query Monitor can help you solve performance problems
I find migration and classic editor plug-ins unnecessary. Removing these two plug-ins greatly improves the speed of management.
‘s WooCommerce store, which has an international audience, uses translation plug-ins such as WPML to dynamically serve the site in multiple languages. This is a great plug-in with many features, but it will also greatly slow down your background management speed.
can gain some performance benefits by switching to lean translation plug-ins such as Polylang. It doesn’t have that much functionality, but it works for most use cases.
‘s plug-ins with a large number of ongoing processes / scans will slow down your WordPress backend. Some examples include site map generator, analysis charts and charts, page builder, and chat plug-ins.
Tips: if you install Query Monitor, remember to uninstall it when you’re done, because it uses a lot of server resources to perform scans.
16. Setting up
CDN for WordPress with the right CDN helps serve your WooCommerce store to users around the world at lightning speed. It does this by keeping snapshots of site resources and transferring them from the nearest server to the user. Most CDN of
disables caching on the WordPress backend by default. But some CDN do not, which can greatly slow down the management panel of the store. In this case, you need to exclude your management dashboard from CDN’s cache to improve its performance.
if you use Cloudflare, you can set page rules to disable the Cloudflare feature on the WordPress management page. Here’s how to do this:
- goes to the Page Rules section under the Cloudflare dashboard.
- adds * example.com/wp-admin/* to the URL field.
- in the Settings field, select the Cache Level and Bypass options.
- you can also add additional settings, such as Disable Performance and Disable Security (not recommended). These settings are optional.
- and then click Save and Deploy. It takes about 3 minutes for the

Cloudflare page rule to take effect bypassing the WordPress administrator
setting.
if you use KeyCDN, then you can use their WordPress Cache Enabler Plugin to do the same thing. For other CDN, contact their support to resolve this issue.
17. Simplify WordPress heartbeat API
WordPress Heartbeat API enables near-real-time updates by maintaining a regular connection between the browser and the server. API sends a request to the server every 15-60 seconds and then triggers an event (or callback) when data is received.
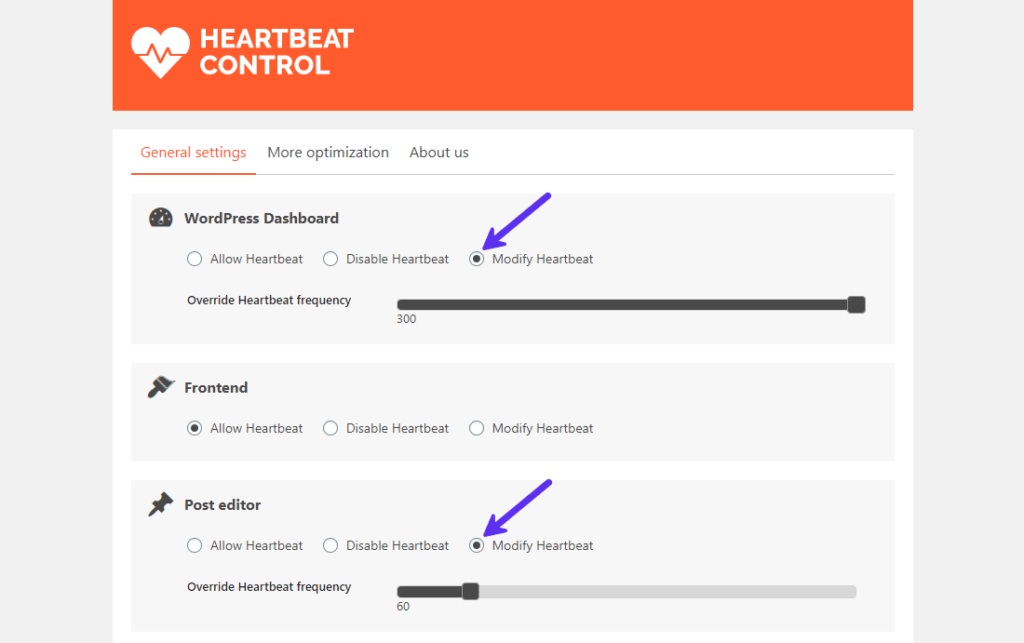
allows some amazing features, such as automatically saving articles, locking articles, and login expiration warnings. However, when you log in as an administrator, sending requests to the server every minute may slow down your administrative panel. The free Heartbeat Control plug-in for
WP Rocket allows you to manage the frequency of these API requests on dashboards, front ends, and article editors. It even gives you the option to disable API completely.

modifies or disables WordPress Heartbeat API
by increasing the time and frequency. If this does not solve the speed problem on your WooCommerce backend, consider disabling heartbeat API.
if applying all the above optimizations still doesn’t solve the speed problem in your WooCommerce store, then… The speed of
WooCommerce starts with a premium managed
, just like driving a car with a flat tire. No matter how many optimizations you make, it won’t get any faster if your site is hosted on a bad server. A large part of the performance of your website depends on the quality of your managed server.
WordPress sites have different types of hosting, which fall into two broad categories: managed and unmanaged. The first is perfect for most users because the managed service provider handles all server optimizations for WordPress. The latter is more suitable for skilled users who can adjust and manage the server themselves.
for the WooCommerce website, if you do not have a dedicated server operation and maintenance technician, please select the WordPress hosting server. In general, however, managed hosts are often more expensive than unmanaged hosts.
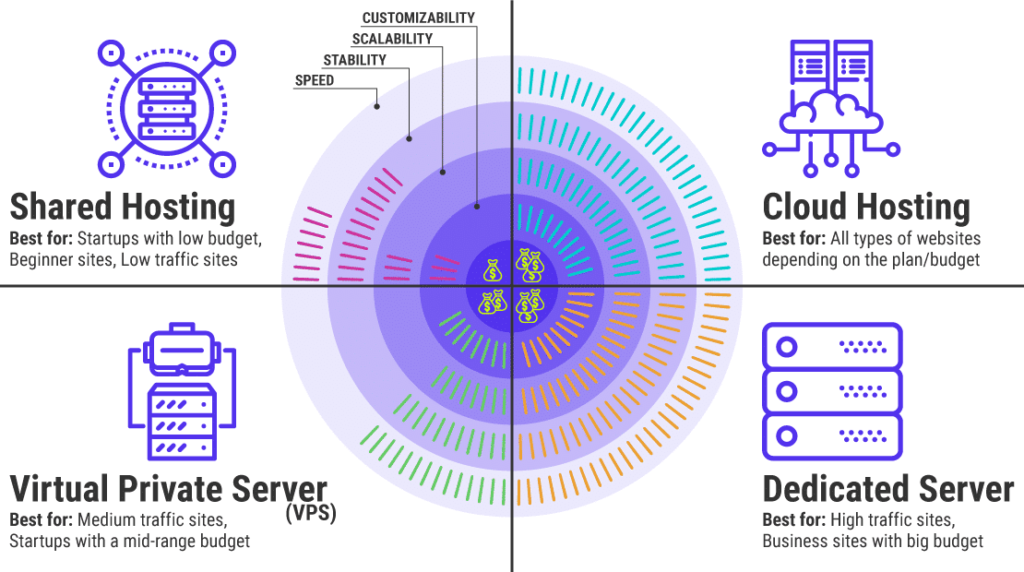
you can choose from four main types of WordPress managed hosts. Each has its own strengths and weaknesses, so choose one that matches your budget and goals. I compared their various functions in the infographic below. There are four main types of

hosting WordPress hosts
each type of hosting can be offered at different prices under multiple plans. Therefore, when looking for a host within your budget, review the functionality provided to determine if it meets your requirements. The
WooCommerce website is incredibly dynamic in nature. They generate large amounts of data and requests that cannot be cached.
for example, the checkout page is unique to each user and cannot be provided from the cache. As a result, the server needs to be strong enough to run your site smoothly, even if your site attracts low traffic. The recommended feature that
should be aware of when deciding on a WooCommerce hosting plan is that
- has server-level caching for WooCommerce-specific caching rules.
- 2 to 4 PHP worker to handle uncached requests from WooCommerce without timeout.
- WordPress memory limit is 128MB or more.
- ‘s scalable infrastructure to handle surging traffic and load.
- automatically backs up daily (preferred hourly) to ensure that your e-commerce data is safe and reliable.
- is a fully secure hosting platform with regular malware scanning, IP geolocation and IP abuse prevention, free SSL, SFTP, SSH, HTTP/2 and TLS 1.3 security features.
- Nginx or LiteSpeed network server software.
- supports developer-friendly features: PHP 8, LXC container, WP-CLI, Git, MariaDB, staging environment, etc.
- data centers have a long uptime and are distributed all over the world. Choose a server that is close to the target audience.
- Cloudflare integration to improve performance and security.
- ‘s reliable 24ram 7 support team can quickly resolve any problem.
- has excellent user reviews and excellent track record. With these requirements in mind,
allows you to safely eliminate shared hosts.
Virtual Private Server (VPS) is similar to a shared host, except that you have a virtual space dedicated to you in the shared server. If your budget is limited, you can start using a mid-range VPS plan. However, if your site attracts more traffic, you will have to upgrade as soon as possible.
This leaves us with cloud hosting and dedicated server options. If they meet your requirements, both are ideal for WooCommerce sites. Compared with the cloud hosting program,
‘s dedicated server program is expensive, ranging from $50 per month to several thousand dollars per month.
if you spend a lot of money on marketing, then if your site is slow, then you will promote all potential customers, so it is well worth choosing the fastest WordPress hosting solution. In the end,
, you’d better spend a few more dollars a month on quality hosting, rather than spending hours pulling your hair and wondering why your site still has a high bounce rate.
Summary
for e-commerce sites, time is money. Fast WooCommerce stores improve user experience, SEO, revenue, and return on investment.
although you don’t have to follow all the speed optimization tips listed in this article, I recommend that you read all of them. This will help you identify any bottlenecks in your site. No one likes to wait for the site to load. Optimize WooCommerce by caching and other ways to get the best WooCommerce speed and improve the performance of e-commerce websites!

