
Have you noticed that your most popular blog posts-those that cause a lot of comments-take longer to load? If your comment system is not carefully configured, it’s nice to see WordPress comments rolling in, but it does slow down your site.
think about the resources that make comments work:
- queries the database to extract existing comments,
- creates database entries for each new comment,
- comments and comment metadata is received and processed by the visitor’s browser,
- requests, downloads and loads external resources such as Gravatar, and
- , in many cases, large JavaScript and jQuery resources must be downloaded and processed for the review system to work as expected. As a result of
, the busy comment section increases the load on the web server, increases the overall page size, increases the number of HTTP requests required, and adds additional JavaScript resources for browsers to deal with. Whether you use native WordPress comments or plug in third-party review systems (such as Disqus or Facebook reviews), comments can slow down the speed of your site, and you should give priority to optimizing the performance of your site’s comments section. By the way. If you have problems dealing with spam comments, be sure to read our detailed guide on how to block WordPress spam comments topics.
- repair strategy for slow-loading comments
- optimized native WordPress comments
- uses third-party comment system
- delayed loading comments
fixes policies for slow loading comments
if you find that the comments section is slowing down the loading speed of your most popular blog posts There are some things you can do:
- Completely disable comments. This will definitely solve the problem. However, if your comment section does not add any value, you should really consider it. If your comments section is too busy to slow down your site, it may add enough value that you don’t want to kill it. Check out our complete tutorial on how to disable comments in WordPress.
- Optimize native WordPress comments. If you are using the native WordPress comment system, there are some steps you can take to speed it up.
- Use a third-party comment system. If your site is hosted on a cheap and resource-poor shared server, using a third-party comment system may speed up pages that contain a large number of comments.
- Delay loading comments. Whether you’re using native WordPress comments or third-party comment systems like Disqus, find a way to delay loading comments so that they don’t slow down the initial page rendering.
asks us to consider each strategy separately so that you can find the one that works best for your site.
optimizes native WordPress comments
you can do two things to speed up a web page that is already loaded with a large number of native WordPress comments: limit the number of comments initially loaded and use locally hosted avatars. Let’s look at each option in turn.
limits the number of comments displayed
by default, WordPress is set to load all your comments when the initial page loads. However, loading dozens or even hundreds of comments, each including a unique avatar, does expand your page and create a large number of additional HTTP requests.
you can easily reduce the number of comments loaded when the initial page loads.
- goes to the settings in the WordPress management area & the gt; discussion.
- looks for other comment settings sections.
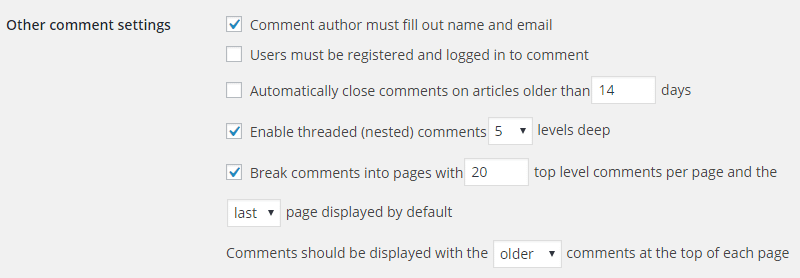
- selects the check box next to the paging display comments and adds a value for the number of comments you want to display when the initial page loads.
- scrolls to the bottom of the page and click the button to save the changes. Comment Settings in the

WordPress Administration background after
completes these steps, the number of comments you specify will be displayed when the initial page loads.
uses locally hosted avatars or
WordPress has built-in support for Gravatar on your CDN. This means that any user with a Gravatar account will add their custom image as an avatar when they comment on a blog using the native WordPress comment system. This adds a good personalized element to the comments section, but at a high cost. When loading WordPress comments, each unique Gravatar requires an HTTP request. Therefore, if a page is loaded with comments from 50 different commentators, it takes 50 HTTP requests to download all of these Gravatar. As you can imagine, this will have a considerable impact on page speed.
if you don’t think Gravatar is worth adding a HTTP request, you have two options. First, you can completely disable the avatar by going to the Settings & gt; discussion, finding the avatar section and unchecking the avatar display box.
if you don’t want to take such drastic action, another option is to switch to a locally hosted avatar. To do this, install the WP User Avatar plug-in. When the installation is complete, go to Avatars & gt; Settings and select the check box to Disable Gravatar and use only local avatars. If you don’t like the default avatar that comes with WP User Avatar, there is a clean and mysterious user picture about using locally hosted avatars in the woorkup tutorial, which you can upload and use as the default avatar.
remember that after making this change, all comments will be displayed using the default avatar unless the user registers and uploads a custom avatar on your site.
Your final choice is to load your Gravatars into your own CDN.
uses the third-party review system
. You may be interested in switching to a third-party review system for a variety of reasons. First of all, you need to consider the server load. Creating and loading comments is a resource-intensive process. If your blog comments section is really busy, offloading the work to a third-party comment system will lighten the load on your website server.
in addition, third-party systems provide a better user experience than native WordPress review systems. They may also encourage more visitors to comment, as visitors who already have a third-party system account can comment immediately without registering or providing details to your website. In some cases, all of these benefits of
come into play. However, this is not universally true. Not everyone on
likes third-party review systems, and others worry about the data collected behind the scenes. In addition, the idea that third-party review systems are faster than native WordPress reviews sounds good in theory, but in practice things don’t usually go that way.
if you decide to use a third-party review system, you do so because you like the experience of using that particular system, and because you are sure that your site visitors will like it as much as you do. Don’t switch to third-party comments to get perceptual performance improvements that may be more theoretical than reality. If you do jump to a third-party system, be sure to consider implementing the next strategy: delayed loading.
delay loading comments
whether you are using native WordPress comments or a third-party system, delaying loading comments is a technique that almost certainly speeds up page loading time. Delayed comments are removed from the initial page rendering and loaded by JavaScript when the visitor arrives at a point on the page, or by clicking a button such as “View comments”.
if implementing deferred loading sounds a little technical, it’s because it is. Thank God you don’t have to figure it out. You can use some plug-ins to delay loading the comment system of your choice.
delay loading native WordPress comments
‘s ability to delay loading comments is not built into the WordPress core. However, a great lightweight free solution we recommend is the Lazy Load for Comments plug-in.

WordPress plug-in-Lazy Load for Comments
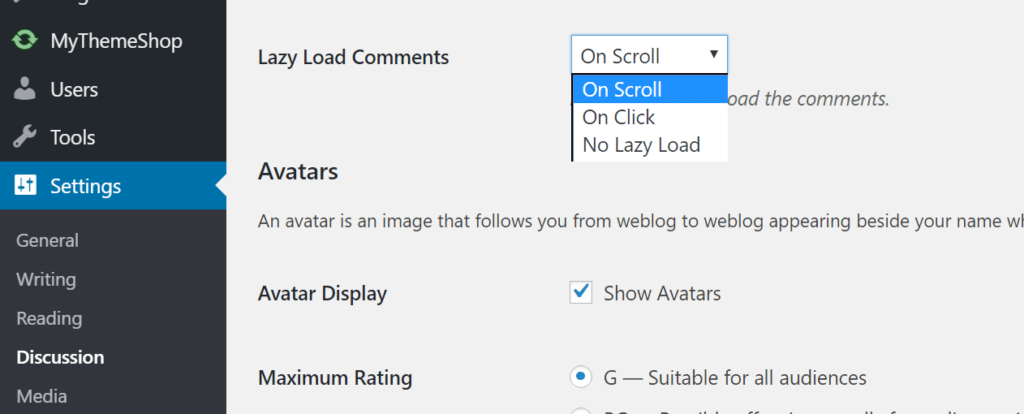
this plug-in is available from the WordPress plug-in directory. Therefore, you can install it directly from the WordPress administration area. This will reduce the number of HTTP requests by delaying loading all WordPress avatars. The configuration is very simple. Just install and under the discussion settings, there are two options. By default, it is set to “On Scroll”, which most people probably prefer. You can also set it to “On Click”, which creates a button for visitors to click before the comment loads. Another option for

scrolling or clicking
to delay loading native comments is to use the wpDiscuz plug-in.

WordPress plug-in-wpDiscuz
this plug-in is available from the WordPress plug-in directory. Therefore, you can install it directly from the WordPress administration area.
- goes to plug-ins & gt; installs plug-ins.
- searches for “wpDiscuz” and then selects the install now button. After
- installs the plug-in, go to Comments & gt; Settings.
- scrolls down until you see the line that displays Comments loading/pagination type, and then select the Lazy loading comments on scrolling radio button.
- next, go to the setup & gt; discussion.
- in the “other comment Settings” section, reduce the number in the box after the word “pagination display comments”.
- uses a number less than 10, and then saves the changes.
- , be careful not to select the check box next to this line. If this box is checked, the default WordPress comment paging overrides the delayed loading feature implemented by wpDiscuz.
now, when you visit any page with more than 10 comments, only the first 10 comments will be loaded. When you reach the bottom of the comments section, other comments are automatically loaded.
delay loading Disqus
if you do use Disqus, it is important to delay loading Disqus comments. If you don’t, Disqus may become a real obstacle to the loading speed of your site. However, delaying loading WordPress comments can actually speed up your site compared to native Disqus comments. The

Disqus Conditional Load plug-in
Disqus Conditional Load is a free plug-in that can be used to delay loading Disqus on your website. If you have never used Disqus before, you first need to sign up for an account and add a new site to Disqus. After setting up the Disqus site, install the plug-in by going to the plug-in & gt;, search for “Disqus Conditional Load” and select install now to install Disqus Conditional Load. After the
installation is complete, go to Comments & gt; Disqus and select Upgrade to configure your database to use Disqus. On the following screen, log in to Disqus with your Disqus username and password. On the next screen, select the Disqus site you added a few minutes ago, and then select the “Next” button. After completing the final step, Disqus will be installed on your website and configured to delay loading when readers arrive at the comments section of your blog. In addition to delaying loading all images (avatars),
allows you to disable counting scripts if you don’t use it. As a result, the number of JavaScript calls on your WordPress site is reduced by one.
delayed loading Facebook comments
the same developer of the Disqus Conditional Load plug-in mentioned above also created a free plug-in to delay loading Facebook comments on your WordPress site. Facebook’s scripts are known to paralyze websites, even if they are loaded asynchronously.

The Lazy Facebook Comments plug-in
Lazy Facebook Comments is a free plug-in that you can use to load scrolling comments or click buttons. This ensures that you load Facebook scripts only when needed. You can also adjust the number of comments, color scheme, language, width, sort order, and so on.
Summary
comments are the core feature of most blogs, but the emerging comments section does slow down the loading speed of your site. You can speed up comments and WordPress sites by optimizing native WordPress comments and delaying loading comments to remove them from the initial page load.