
Figuring out why WordPress is slow can be challenging. The WordPress site covers many parts, from its Web server and related settings to various topics and plug-ins. This may also be due to unoptimized content, such as images, video, and embedding.
But how can you find out the cause of the performance problem? It’s hard to say what the problem is right away-there are a variety of possibilities, which we’ll explore in this article.
We won’t just stop at finding out why your WordPress site is slow. You will also learn many ways to speed up slow WordPress sites.
- Why is WordPress slow?
- 4 steps to determine if the WordPress site is slow
- 17 ways to improve the Speed of WordPress website
Why is WordPress slow?
Some Web developers completely ignore WordPress because of how slow it is. Although this may have been the case in the past, it has been for some time now, and this is not an accurate statement. Today, many big brands use WordPress to host their websites.
However, there are many factors that affect the performance of your WordPress site. Some of the most common include:
- The web hosting service provider for your website
- Server-side optimization (PHP version, caching, compression, etc.)
- Slow WordPress theme
- Slow WordPress plug-in
- Unoptimized content (mainly pictures)
- Too many external HTTP requests
- Do not use dedicated resources to provide content (CDN, video hosting, etc.)

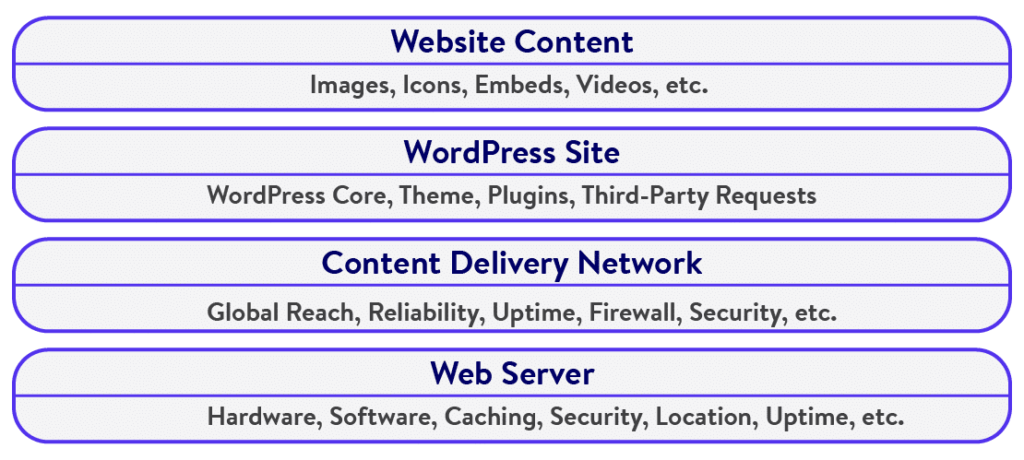
Various elements of a typical WordPress website
In addition to the appropriate server optimizations implemented by your web hosting provider, there are many optimizations you can make to ensure that your site is super fast. We’ll discuss this later in this article, but first, let’s figure out what slows down your site.
4 steps to determine if the WordPress site is slow
- Step 1: run the page load speed test
- Step 2: load test the website
- Step 3: view your WordPress themes and plug-ins
- Step 4: use the Application performance Monitoring (APM) tool
Running tests on your site is a good way to determine what is causing your site to slow down-whether it’s your web hosting provider, the site itself, or both? Let’s take a look at some of the website tests you can run.
Step 1: run the page load speed test
How fast is your website loading? Any web page that takes more than two seconds to load is not good for the user experience. Ideally, your goal should be a load time of less than 1 second– any time in between, but you should always consider further optimizing it.
You can use different website speed testing tools for this purpose-GTmetrix, Pingdom Tools, Google PageSpeed Insights and WebPageTest are all good choices.
I’ll use the GTmetrix and Pingdom tools to demonstrate this step.
First, let’s launch GTmetrix and test a web page. Select the server location closest to you (or visitors to your site) for better results (hint: sign up for a free GTmetrix account for more server location options).

GTmetrix home page
Here, we are testing the home page of the WordPress website, because this is where most users will visit. In addition, the home page contains a lot of content, so it is very suitable for testing.
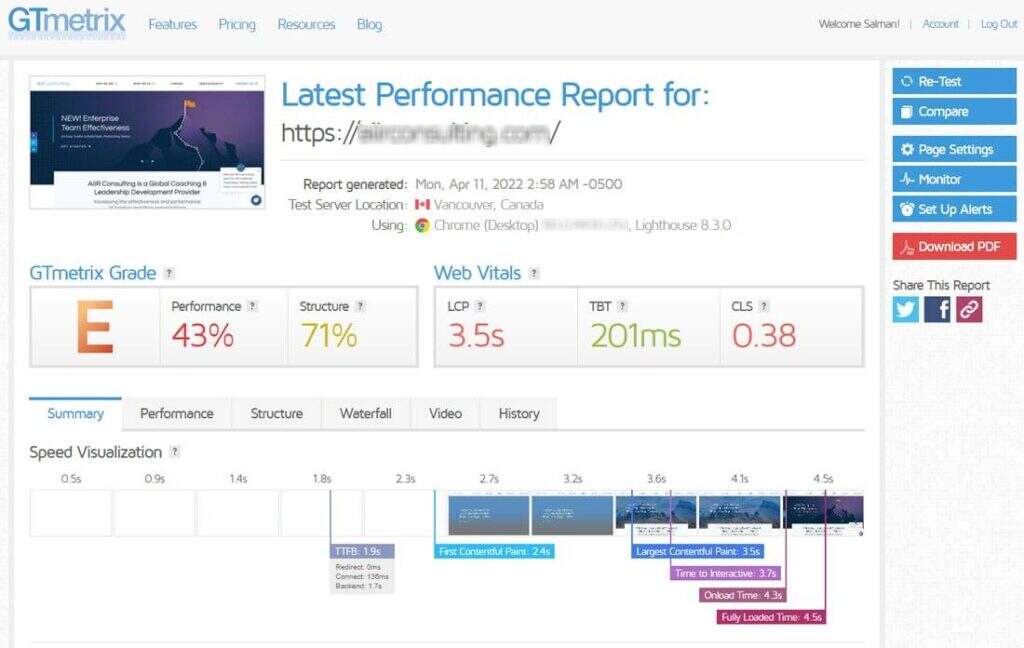
When the test is complete, you will see the following GTmetrix performance report.

Sample GTmetrix report
GTmetrix grades web pages based on many metrics. It also provides a visual timeline of how the page is loaded during testing. To learn more about it, you must scroll down.

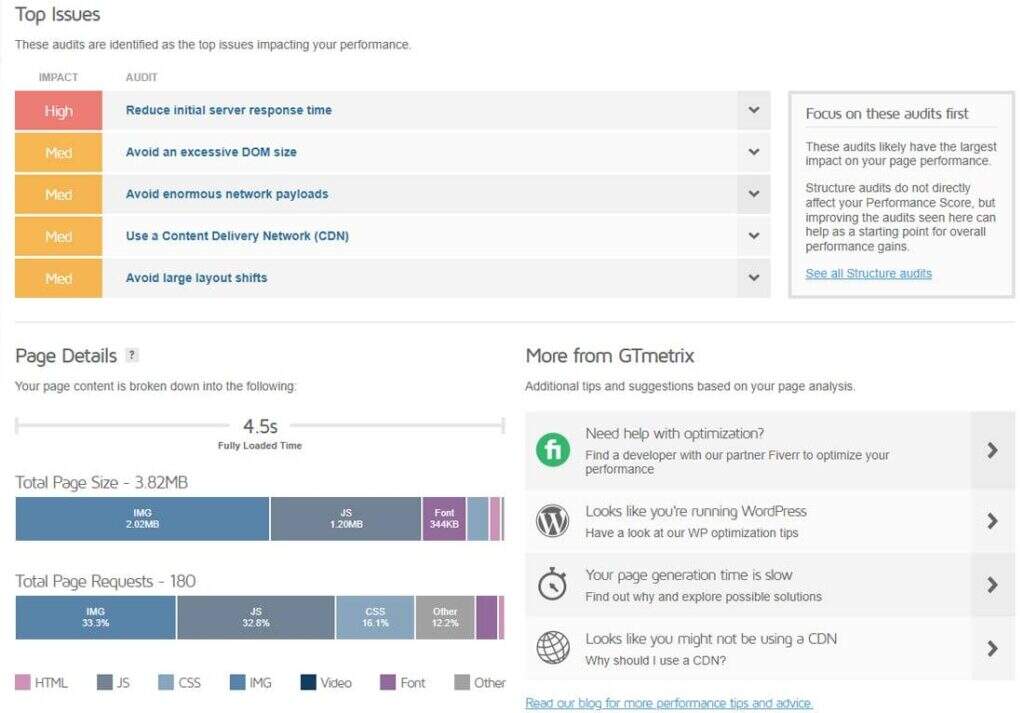
The Summary tab of the GTmetrix report
The Summary tab highlights all the major issues that affect the performance of your site. In this case, the most important issue is the response time of the server. This almost always means considering upgrading your hosting plan or migrating to a better host. However, before you come to this conclusion, it is best to solve all other problems and re-examine this point.
The next major problem is “avoiding excessive DOM size”-a common problem when using page builders. Another problem-“avoiding big layout changes”-may also have to do with page builders or themes.
“avoid heavy network load” refers to heavily loaded assets, such as images, scripts, and CSS files. The Page Details section provides a quick overview of this. Here, you can see that the total page size and the number of page requests are very high.
Not using CDN plays another key role in slowing down WordPress sites.
Clicking the “Performance” tab will provide you with more metrics reported by the browser and Lighthouse performance.

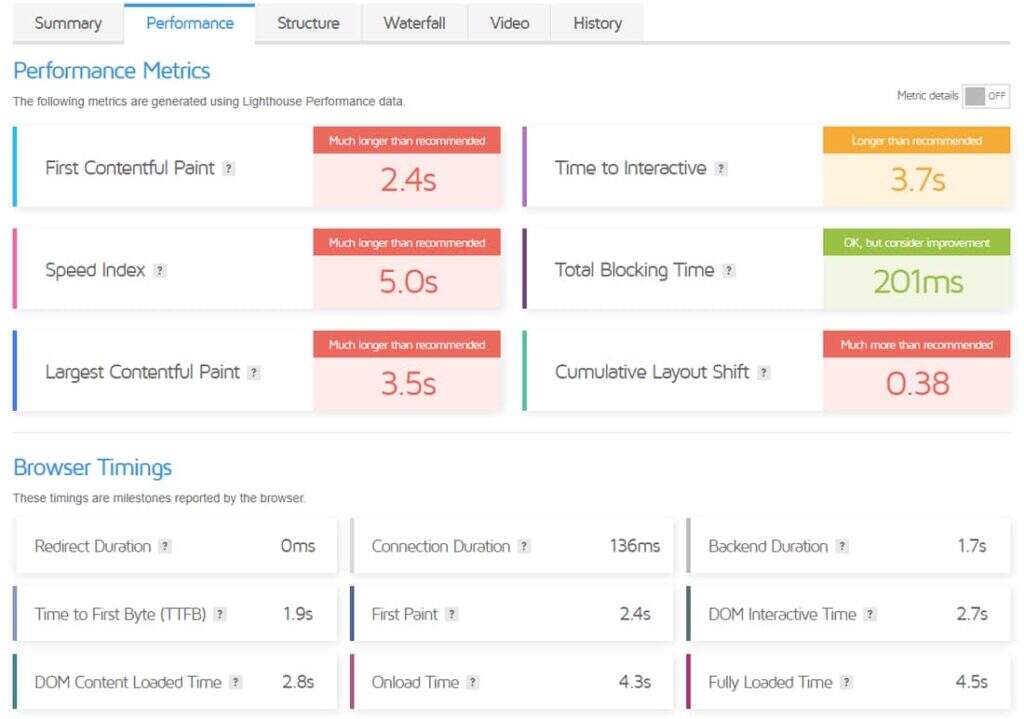
Performance tab of GTmetrix report
As you can see, there is nothing to do with this test page. Going to the Structure and Waterfall tabs of the report will provide you with more insights.
Next up is Pingdom Tools, another popular speed testing tool. We will test the home page of the same site again here.

Pingdom Tools website Speed Test tool
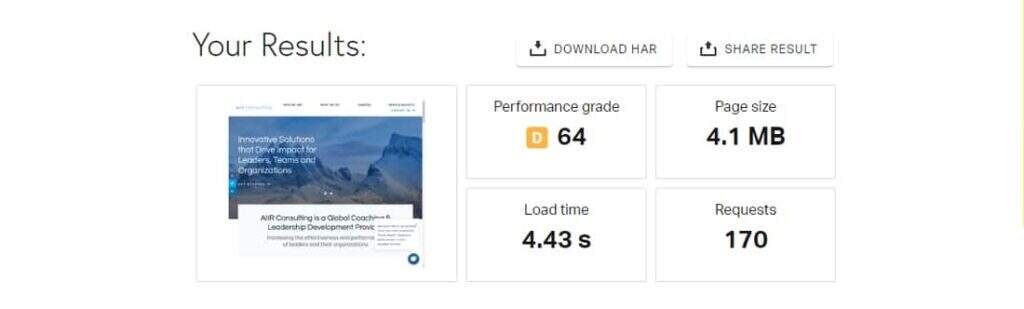
Pingdom Tools uses its own algorithm to test web pages. The results of this site don’t look very good either.

Pingdom Tools speed test results
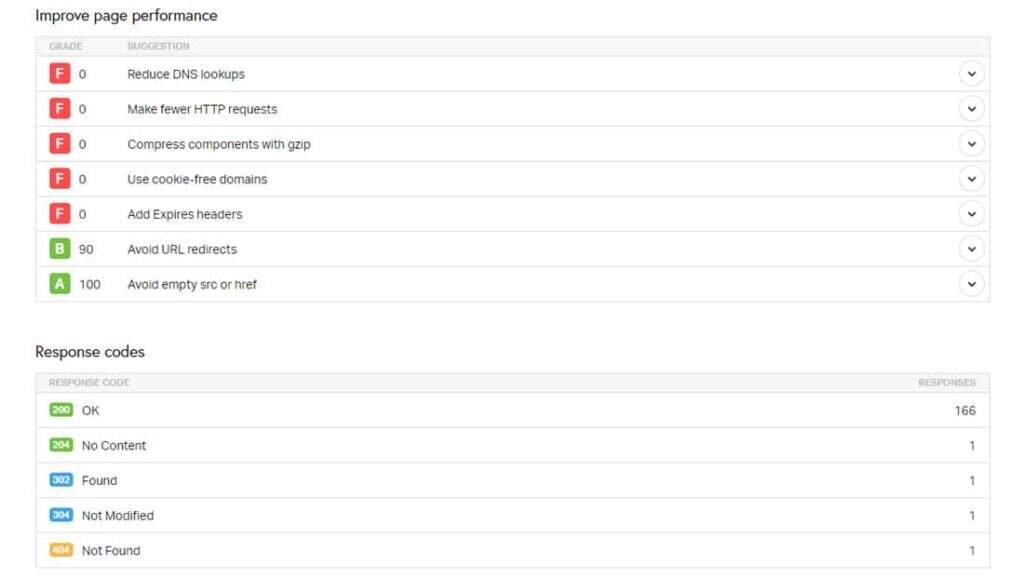
Scrolling down further will show you how to improve the performance of your site. Extending each recommendation will provide you with more details about what and how you can improve.

Suggestions for performance improvement of Pingdom
Because each speed test tool has its own performance metrics, you cannot directly compare the results of one speed test with another. So, whatever you choose, it’s best to stick to one.
Finally, you should also consider the difference between the perceived performance and the actual performance of the site. Read our in-depth article on running a website speed test for more information.
Step 2: load test the website
Load testing your site will reveal new information about its speed in the real world. We will use K6 for this purpose, which is a free open source load test tool that can be run locally on your system.

K6 FOSS Speed Test tool
Using the free K6 version requires some command-line knowledge, but it can be very powerful once you start using it. (note: alternatively, you can use K6’s advanced cloud solutions or simpler cloud-based load testing tools such as Loader.io)
With its excellent K6 Reporter extension, you can run load tests and get accurate results in HTML:

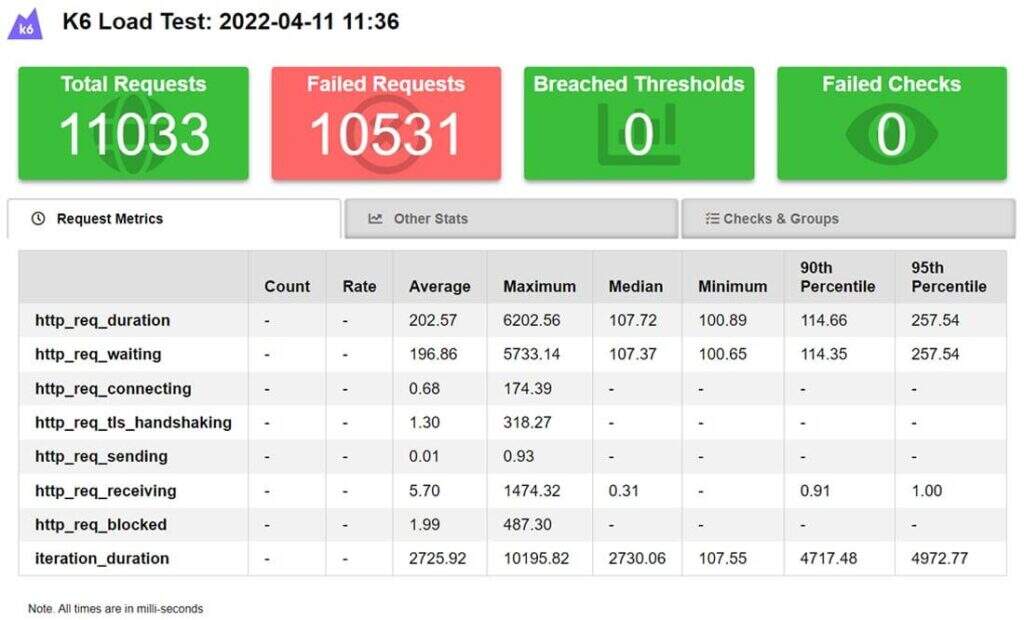
K6 load test results-request metrics
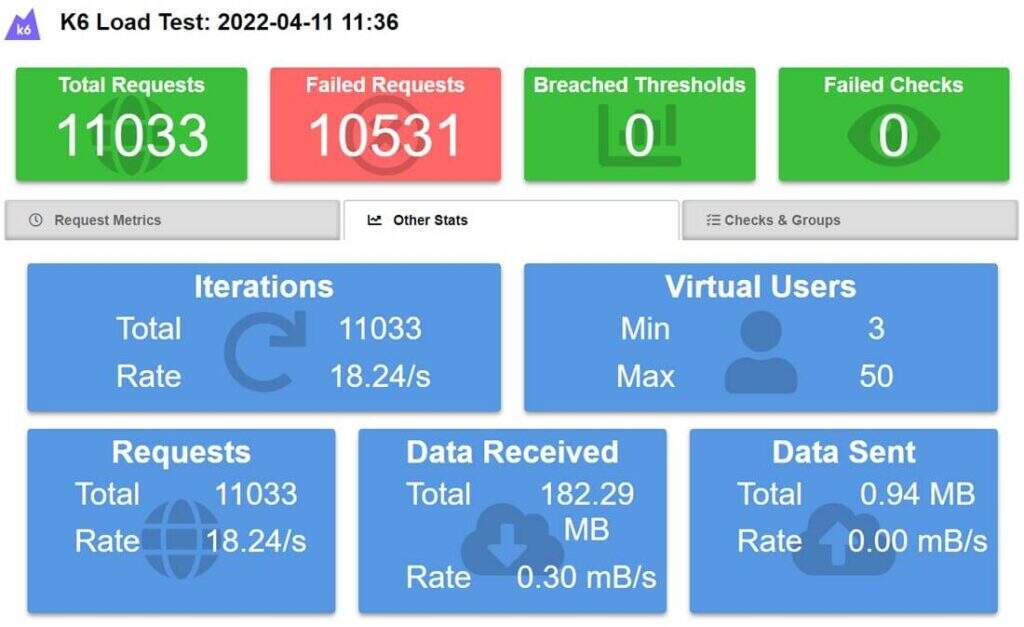
The above results are a 10-minute load test for the same site with a maximum of 50 virtual users. The dashboard also includes other useful statistics:

K6 load test results-additional statistics
Note that most requests fail, which may indicate that the server cannot process them.
You can also set thresholds and checks in K6 scripts (for example, the page load time is less than 1.5 seconds, whether the user can log in, and so on). These indicators will also be neatly displayed in the dashboard.
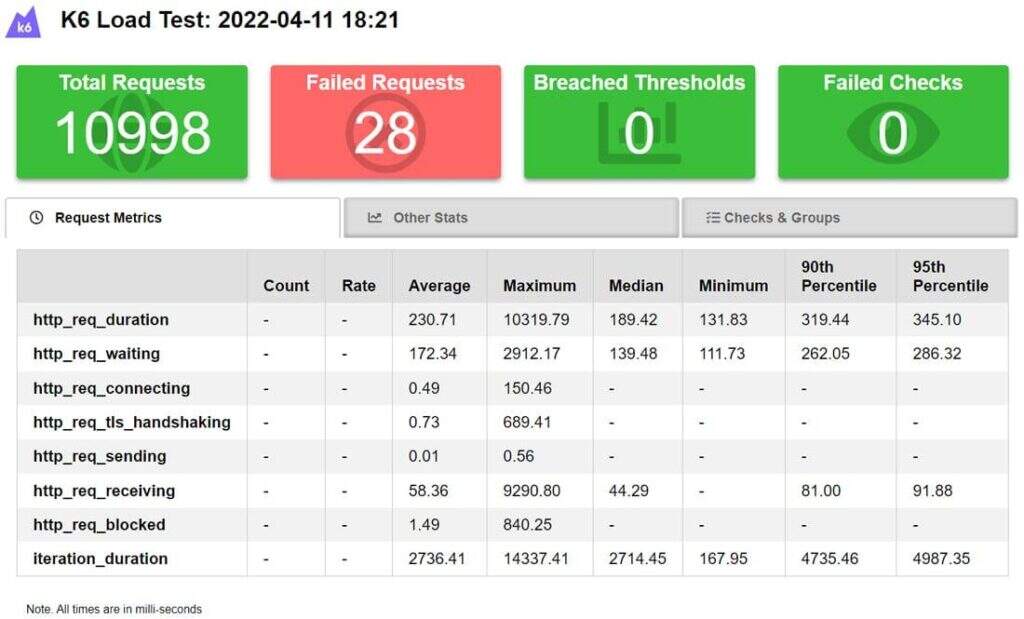
The following figure shows the load test results for another site that uses the exact conditions to give you a clearer picture.

K6 load test results-round 2
There are 28 failed requests that may look bad, but considering the total number of requests, this is not the case. This is only 0.25% of all requests made by my local machine. The results here show that the web hosting service provider of the site can provide services to a considerable number of concurrent users.
Step 3: view your WordPress themes and plug-ins
Testing your WordPress site’s themes and plug-ins should be the next major step in finding any major performance problems. There are many kinds-you will often find that some themes and plug-ins are better optimized than others.
Earlier in the speed testing section, we discussed topics or plug-ins that found problems in the report. But there is another direct approach-disable one theme or plug-in at a time, and then check the performance of the site (in speed tests, load tests, or both).
If the performance problem persists, disable another theme or plug-in and rerun the test. Keep doing this until you find the culprit.
However, this method does not apply to production sites. It’s really helpful to have a temporary site here. You can use it to test iterations at the production site by adding, changing, or removing specific features.
Most web hosting service providers, especially cheap shared hosting plans, do not provide this feature by default. Therefore, you must set up the staging site manually or use WordPress staging plug-ins such as WP Stagecoach and WP Staging.
This staging site is actually an exact copy of your production site, including its server and server-side configuration. You can use it to patch and test your site without affecting the real-time version.
Step 4: use the Application performance Monitoring (APM) tool
The combination of APM tools and speed and load testing tools can enhance your website diagnostic capabilities.
Instead of setting up a temporary site and guessing which plug-ins or themes to disable one by one, a competent APM tool can help you identify the root causes of slow performance-without changing anything on the site. It tracks and analyzes slow transactions, database queries, external requests, WordPress hooks, plug-ins, and so on.

Kinsta APM
In general, using APM tools is not friendly to beginners. Even professional developers need some training on how to use it effectively. In addition, there is always an additional cost factor, as most of them require licenses to run.
The easiest and most straightforward way is to use the free Query Monitor WordPress plug-in.
You can disable WP-Cron and replace it with system cron to improve the performance of your site.
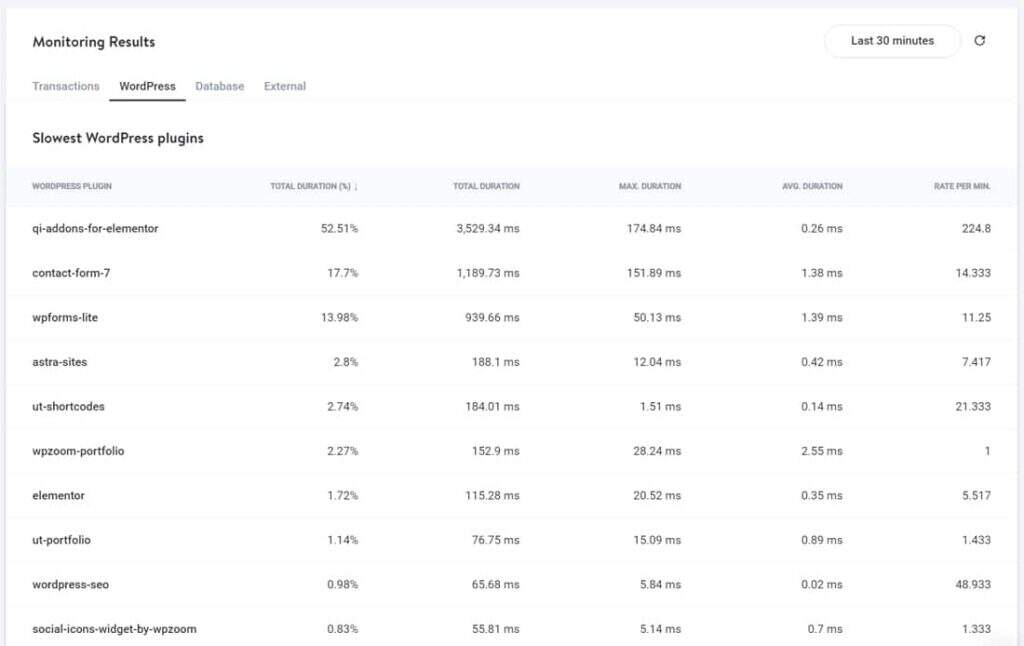
With the APM tool, you’ll find the slowest WordPress plug-ins and hooks.

APM’s “WordPress” tag
If you find any unnecessary plug-ins here, or plug-ins with duplicate features, you can remove them from your WordPress site. For example, I can see two contact form plug-ins here, as well as a portfolio plug-in that can not be used on this site.
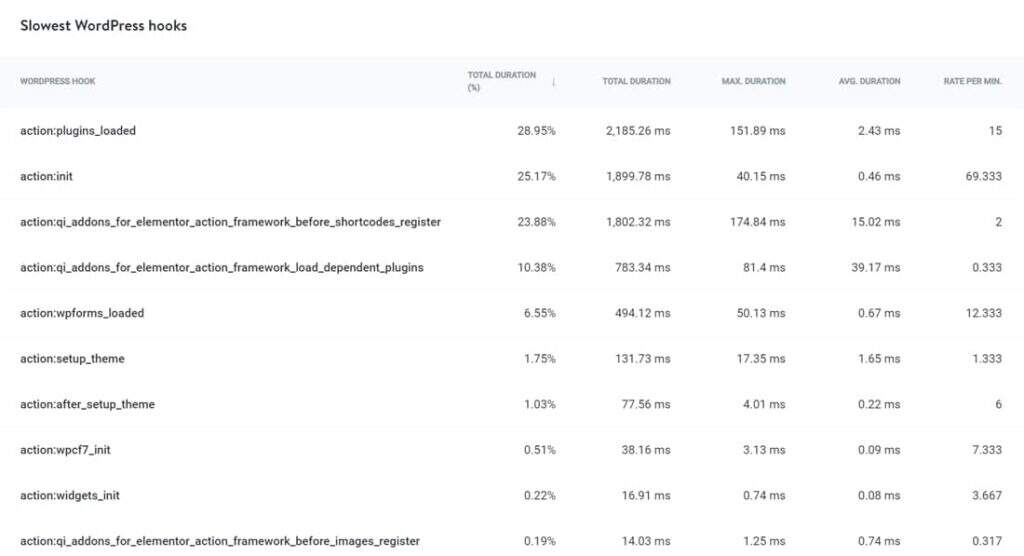
Scrolling down this tab displays the slowest WordPress hook.

Show the slowest WordPress hook
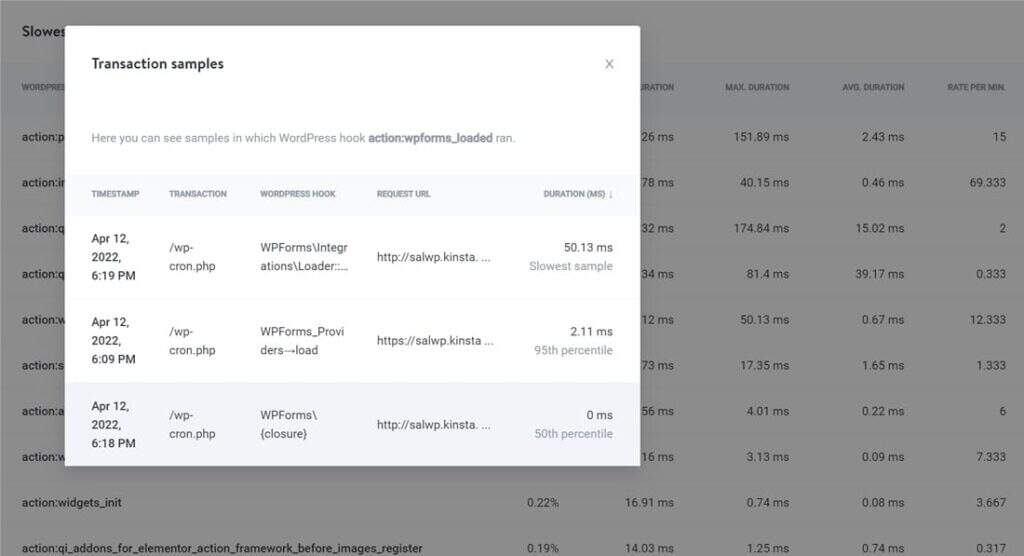
Tracking the slowest WordPress hooks is one of the most useful features of APM. You can click the hook project to view its transaction sample.

View the transaction sample of the slow hook
By knowing exactly which plug-ins, themes, or hooks are performance bottlenecks, you can improve site performance and reduce page load time.
17 ways to accelerate the WordPress website
Knowing is half the success! Take action based on this knowledge and you will see the results. You have performed all the above tests. Now, let’s explore potential areas that can speed up WordPress sites.
You can jump to any section using the following useful links:
- Keep your WordPress website up to date
- Optimize the pictures on your website
- Use plug-ins with caution (only if necessary)
- Choose a quick WordPress theme
- Configure caching to optimize your website
- Reduce external HTTP requests (and API calls)
- Shrink your site’s scripts and stylesheets
- Load only the necessary scripts when each page is loaded
- Speed up your slow WordPress management dashboard
- Server location and configuration
- Using content delivery Network (CDN)
- Remove unnecessary URL redirects
- Fixed WordPress mixed content warning (HTTPS/SSL error)
- Optimize your WordPress database regularly
- Select cloud-based WordPress security services
- Upgrade to the latest version of PHP
- Switch to a trusted managed WordPress host
1. Keep your WordPress website up to date
An important aspect of maintaining the WordPress website is to keep it up to date. This seems to be the most obvious approach, but it is still worth reminding.
WordPress updates include security patches, the latest features, and performance fixes.
You can enable automatic updates for your site in its wp-config.php file. We always recommend updating to the latest version of WordPress to ensure the security of your website.
Similarly, you should update all active plug-ins and themes. If you find any plug-ins or themes on your site that haven’t been updated for more than a year, it’s time to reconsider their alternatives.
two。 Optimize the pictures on your website
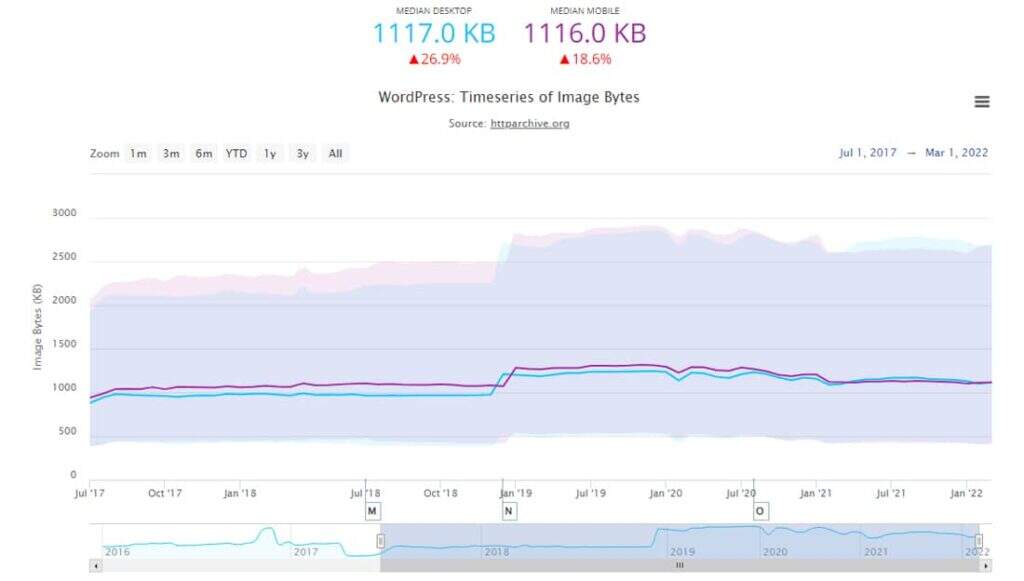
According to the HTTP Archive (March 1, 2022), the median page weight of the WordPress website is 2408KB, with images accounting for almost 1117KB (46.38% of the total page weight).

WordPress: image status. (source: HTTP Archives)
No wonder large images slow down your site, resulting in a less-than-ideal user experience. Therefore, optimizing images manually or using plug-ins can greatly speed up page loading time.
When optimizing an image, you can use lossy or lossless image compression methods. Most image editors provide quality adjustments to achieve optimal image compression while saving the image. Lossy compression almost always achieves the perfect balance between preserving image details and having a smaller file size.
It is important to choose the correct image file format. PNG is perfect for computer-generated graphics, while JPEG is better for photos. There are more image formats, such as GIF, SVG, JPEG XR, and WebP. Some browsers generally support it, while others don’t, so you must study them carefully before you choose them.

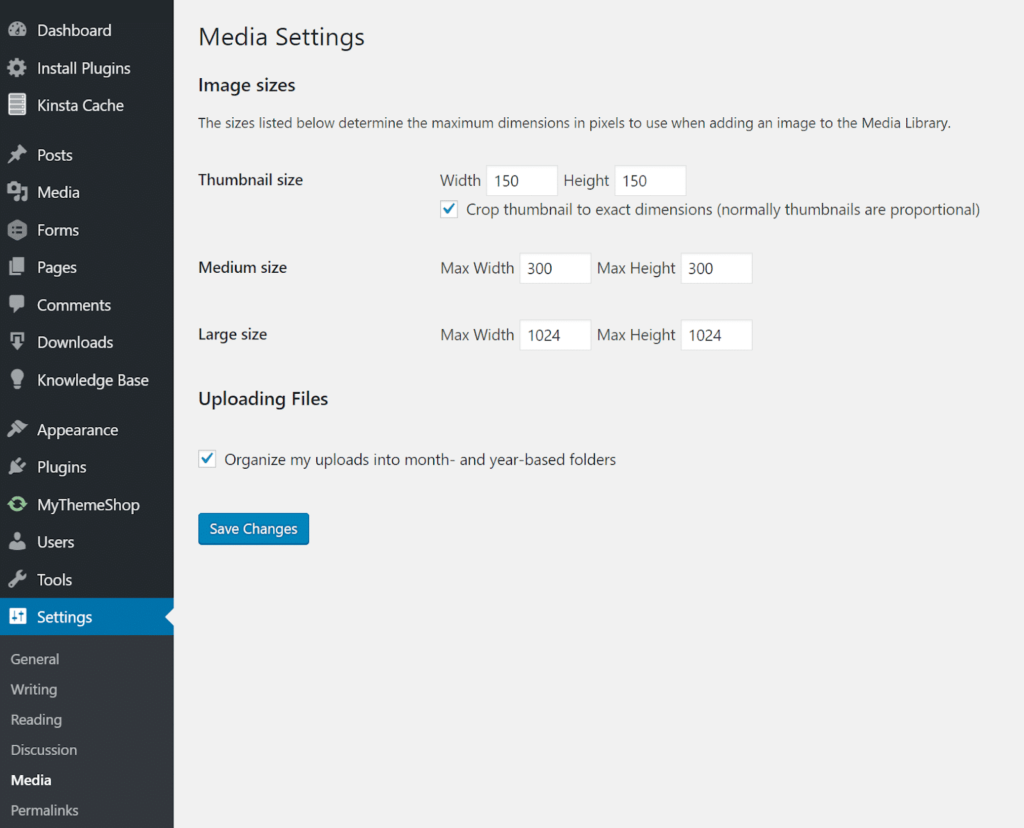
WordPress Media Settings-& gt; image size.
WordPress supports responsive images by default. You can set the image size you like and let WordPress handle the rest. But if you want to save disk space, you can use a free WordPress plugin like Imsanity to automatically reduce the large image to the configured size.
As for the WordPress image optimization plug-in, Imagify and ShortPixel are some popular options. We list more options in a detailed article on optimizing network images.
3. Use plug-ins with caution (only if necessary)
Plug-ins are the life of WordPress and its community. WordPress.org lists an impressive library of more than 54000 free plug-ins, as well as thousands of plug-ins listed elsewhere, and you can have trouble installing WordPress plug-ins.
Unoptimized WordPress plug-ins can slow down the performance of your site and increase page load time.
However, you can install dozens of WordPress plug-ins without compromising the performance of your site, but you must also ensure that these plug-ins are well coded and optimized for performance. More importantly, plug-in developers should optimize them to match each other.

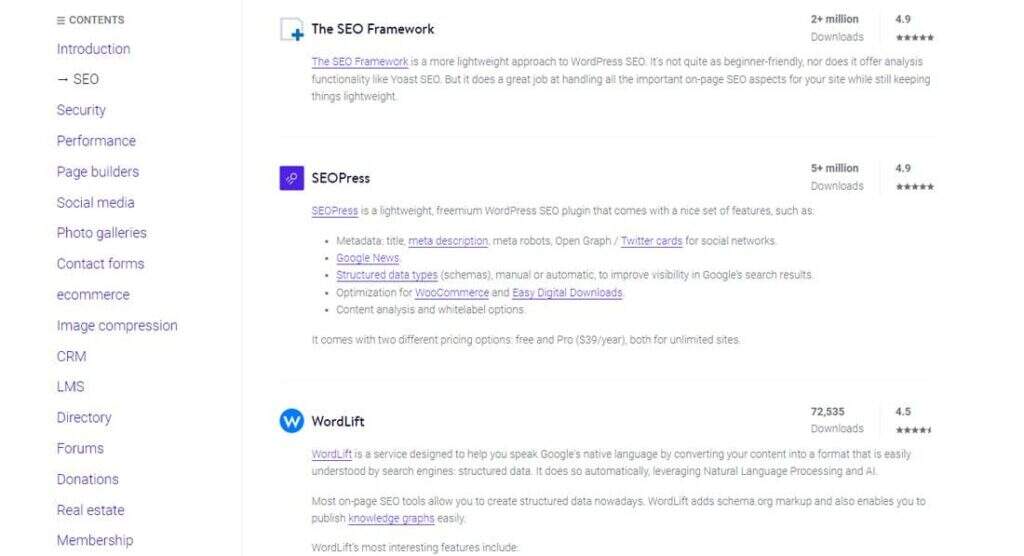
Recommended list of WordPress plug-ins
You can browse our list of the best WordPress plug-ins carefully selected for various use cases. Whether it’s a SEO plug-in, a social media plug-in, a contact form plug-in, or an e-commerce plug-in, you’re sure to find something useful there.
No matter how many plug-ins you have installed, you can always refer to steps 3 and / or 4 in this article to determine if you have any problematic plug-ins.
4. Choose a quick WordPress theme
Choosing a quick WordPress theme is critical to your site performance and user experience. Theme features, such as layout, navigation menus, palettes, fonts, and image placement, are the first things visitors will notice.
If these features are not well optimized, your site may be beautiful, but it is also slow.

Hello Elementor is a popular WordPress theme
Before you select a WordPress theme, list all the features you want to use on your site. Then study and write down the topics that meet your requirements.
Always look for trusted developers with high ratings and excellent customer support. We also recommend that you avoid using topics that are not updated frequently.
Whether it’s a free theme or an advanced theme, please choose a theme that will achieve the goals of your website. For your convenience, we tested dozens of WordPress topics, including WooCommerce themes, and listed the best performing themes:
- The fastest WordPress topic in 2022 (based on comprehensive testing)
- The fastest WooCommerce topic in 2022 (based on comprehensive testing)
Choose topics with key “themes” because we often find them simple and lightweight. You can find a large number of useful and beautiful themes without unnecessary bloating (for example, themes that avoid using half-baked page builder plug-ins).
If you already have a live WordPress site, we recommend that you set up a temporary site and test the theme before publishing.
5. Configure caching to optimize your website

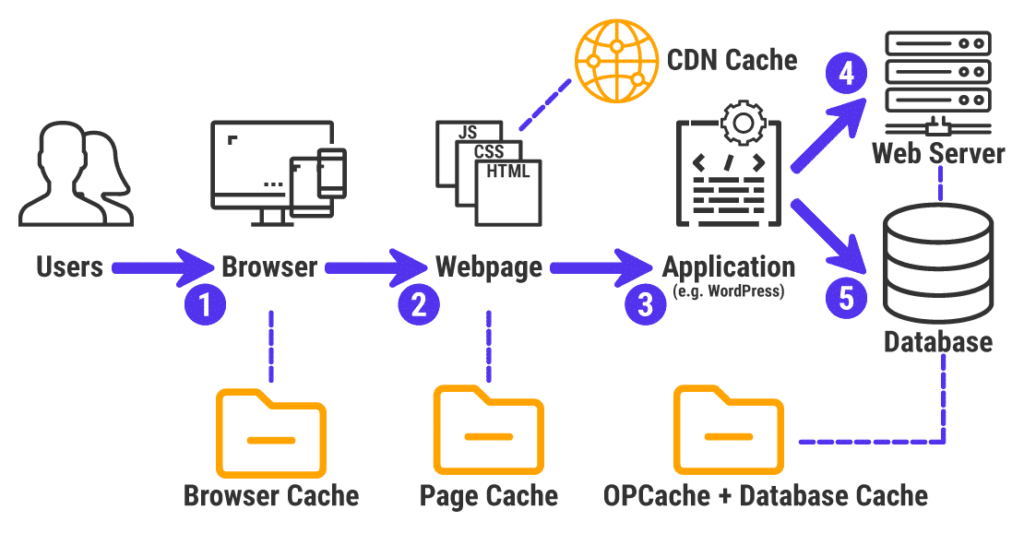
Illustrations cached by various websites
Caching is a complex technology with multiple layers. We have a special article to explain what caching is. To quickly sum up, it is the process of storing and invoking frequently provided data to speed up the site.
WordPress runs on PHP and MySQL, both of which can become bloated if you don’t use caching. Therefore, the speed of your site is a joint effort between you, your host, and the cache.
Most managed WordPress hosts are responsible for server-level caching, so you don’t have to implement it yourself. However, if they don’t, you can always use free WordPress caching plug-ins (such as WP Super Cache, W3 Total Cache).

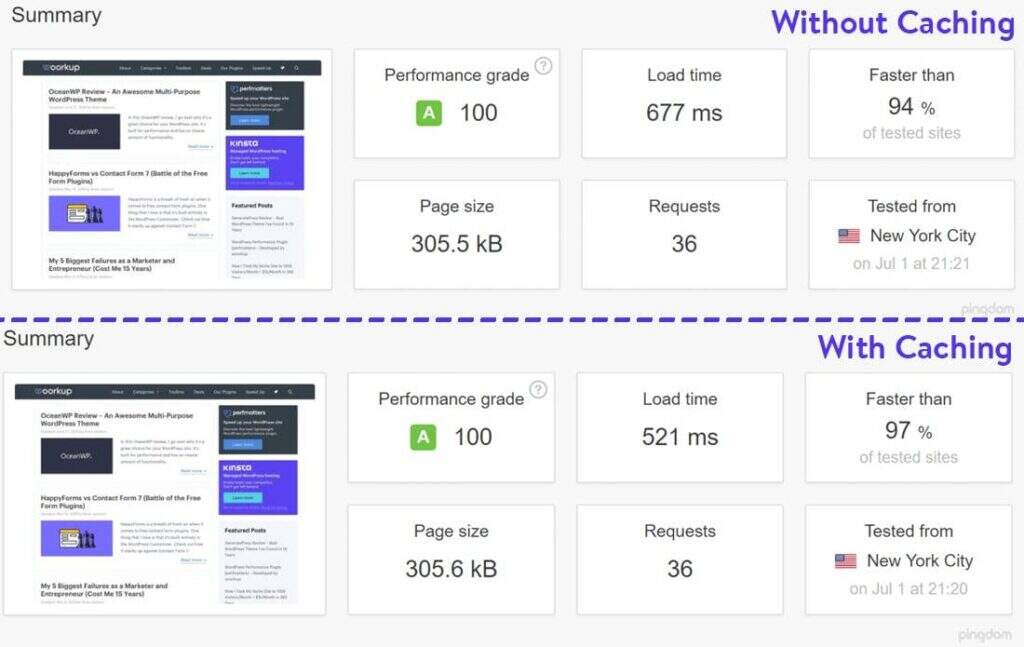
Comparison between cached and non-cached sites
Even if caching is not enabled, the performance of the above site is excellent because it has been reasonably optimized. However, when caching is enabled, its performance is improved by 23%. If you are serving thousands of unique visitors, the load time will add up.
6. Reduce external HTTP requests (and API calls)
The themes and plug-ins of your WordPress site may include external requests for various resources. Typically, these requests are used to load externally managed files, such as style sheets, fonts, scripts, and so on.

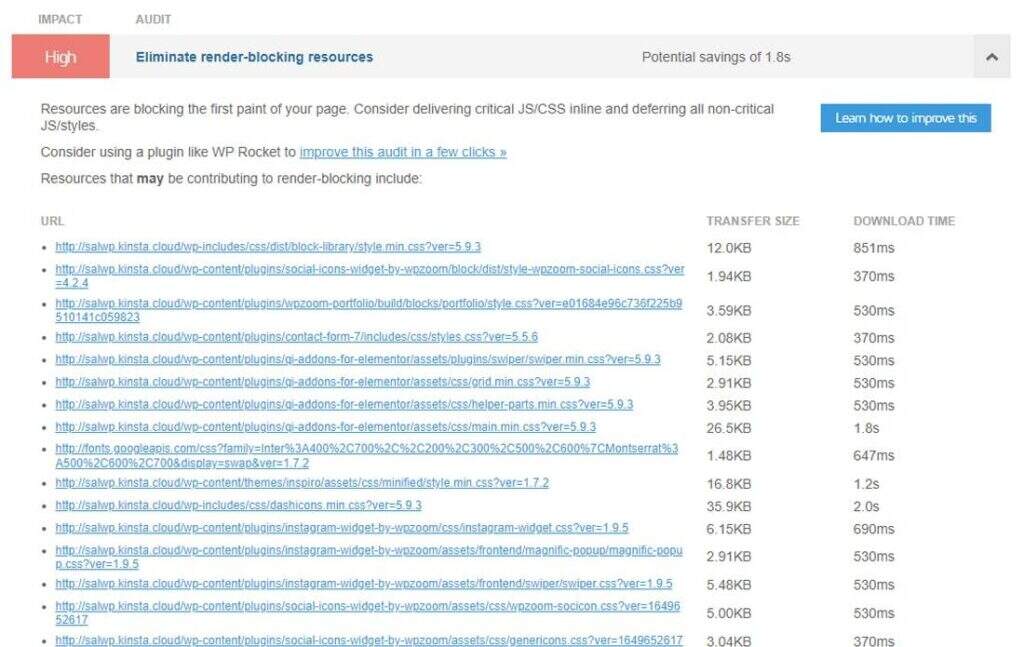
CSS can be a render blocking resource
Sometimes they are used to add features such as analytics, social media sharing, and so on.
It’s okay to use some of them, but too much will slow down your site. If you can reduce the number of HTTP requests and optimize the way they load, you can speed up your site.
For detailed guidelines, you can refer to our article on how to reduce HTTP requests.
7. Shrink the scripts and stylesheets of the site
Code reduction is the process of removing unnecessary elements from the code. For WordPress sites, it mainly includes narrowing JS scripts and CSS stylesheets.
These elements are part of the code because it is easy to read by humans (or Web developers). A simple example of such an element is code comments. However, machines (or web browsers) do not need these elements.
By shrinking your website code, you can have smaller JavaScript and CSS files. Not only do they load faster, but browsers also parse them faster. Together, they can greatly increase your page loading speed.
Most WordPress performance plug-ins will help you do this effortlessly. A popular option is the free Autoptimize plug-in, which has more than 10, 000 active installations at the time of this writing.
This minify occurs on the edge network of Cloudflare. It’s even cached there. Because Cloudflare is responsible for eventually shrinking the code and providing these files to visitors from the nearest edge server, it can free up your server resources.
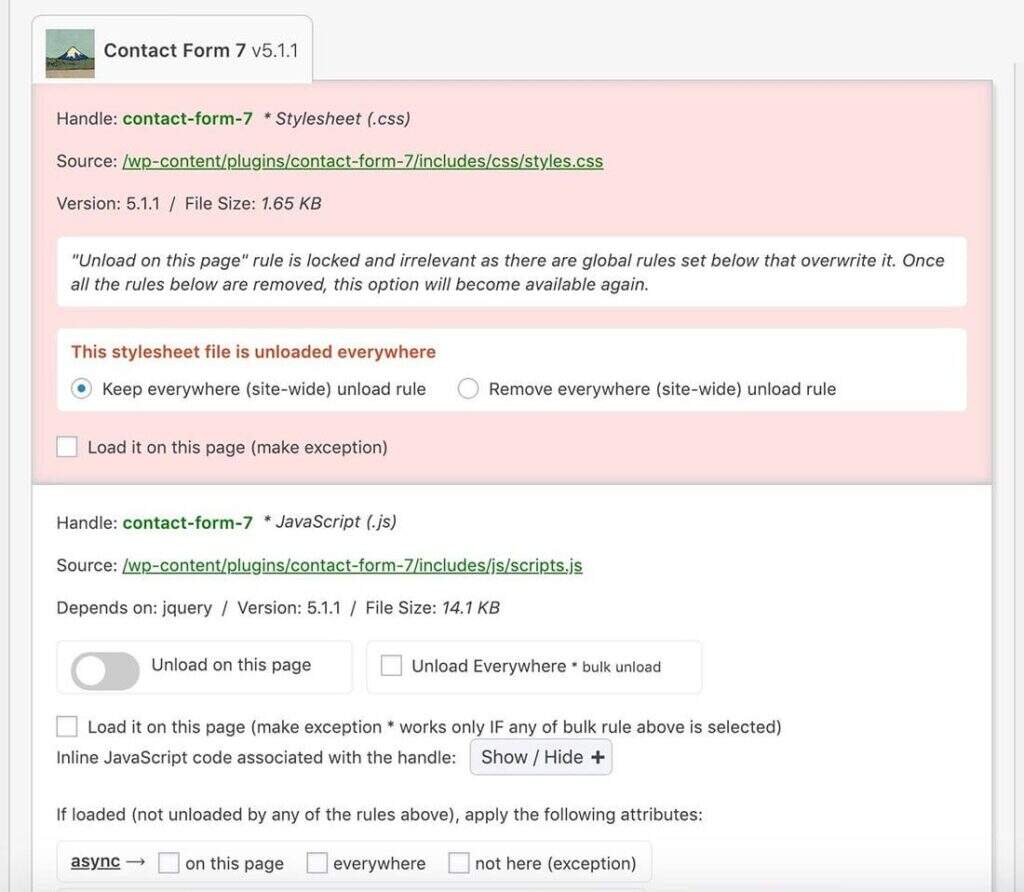
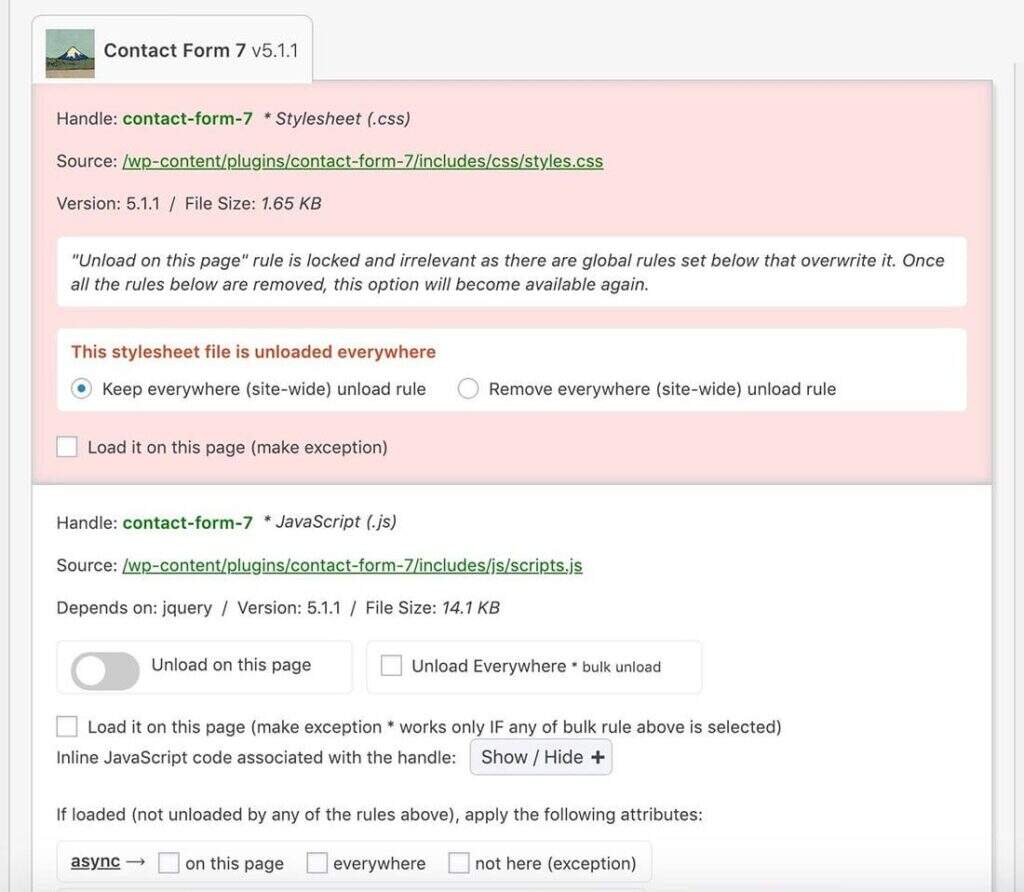
8. Only the necessary scripts are loaded each time the page is loaded
Most WordPress themes and plug-in resources are often loaded and run on all pages, even if they are not needed on some pages. For example, the contact form plug-in can load its assets on each page, not just on pages that have contact forms, such as contact pages.
Shrinking and combining these scripts may slightly improve the performance of your site, but it’s best to prevent these scripts and styles from loading first.
We recommend using the free Asset Cleanup plug-in for this task. It scans all assets loaded on the page. You can then reduce bloating by selecting CSS and JS files that are not needed on this particular page.

Use the Asset Cleanup plug-in
Asset cleanup works best with caching because optimized pages do not have to be repeatedly generated by the Web server.
9. Speed up your slow WordPress management dashboard
Typically, back-end optimization starts with optimizing the front end, because accelerating the front end almost always solves the back-end performance problem.
If your WordPress administrator is slow to respond, you can do the same thing in reverse-fixing back-end performance problems may help speed up your site access.
In this case, it is always convenient to use server-level APM tools, as installing additional plug-ins may further slow down your site.

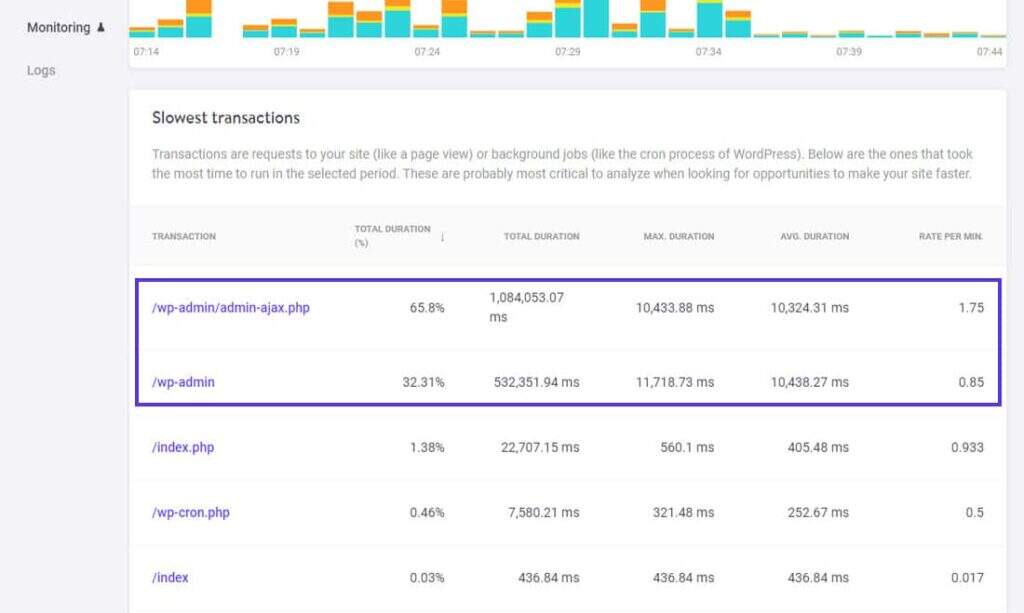
Use Kinsta APM to find the slowest transaction
High Admin-Ajax usage is a common performance bottleneck in WordPress websites. However, slow WordPress administrators can also be due to background WordPress tasks, such as WordPress backups, WP-Cron, and so on (as shown in our previous example). Or it may be a bloated plug-in that adds too many banners to your management dashboard.
10. Server location and configuration
The location and configuration of your Web server can have a significant impact on the speed of your site.
For example, if your web server is in the United States, your site will load visitors from Europe or India more slowly than visitors from the United States.
You can use the following methods to alleviate this situation:
- The web server closest to you and most visitors to your site.
- CDN with extensive global coverage.
11. Using content delivery Network (CDN)
One of the easiest ways to speed up your website is to use fast and reliable CDN.
CDN lightens the load on your Web server by providing content directly to your visitors. These are a network of servers (also known as POP) designed to host and deliver copies of the site’s content, such as images, style sheets, fonts, scripts, and videos.

Cloudflare CDN
We recommend that each website use at least some type of CDN to speed up its performance.
Tip: if your site uses any popular open source JavaScript libraries (such as jQuery, D3.js, three.js, Web Font Loader), you can use Google Hosted Libraries CDN to speed up delivery.
twelve。 Remove unnecessary URL redirects
If you want to update your site with new posts and pages, your URL structure may change. In this case, URL redirection is a good thing. However, if you do not follow WordPress redirection best practices, you may have a negative impact on your site’s user experience and search engine optimization (SEO).
The most common problem with improperly configured URL redirection is that it causes the redirection chain. In some cases, this chain is an infinite redirection loop. This redirection chain usually results in an increase in page load time.
Sometimes, misconfigured URL redirects can also cause error 404 “page not found” errors. If your site generates a large number of 404 errors, it can also affect the performance of your site because these responses are not usually cached.
Our spider analysis plug-in can help you see the exact number of redirects and 404 errors.

Spider statistics plug-in log list 404 errors and 30x redirection failures
You can design a creative 404 error page to get rid of it, but it won’t help you in the long run.

Error 404 Page not found
Here are some ways to avoid creating unnecessary redirects:
- Use the correct URL prefix (HTTP or HTTPS).
- Keep or delete the “www” subdomain in URL (don’t be confused).
- Do not use post and page ID in URL.
- Includes the entire URL path.
- Make sure that your top-level domain (TLD) is resolved in a redirect (ideally, there should be no redirection).
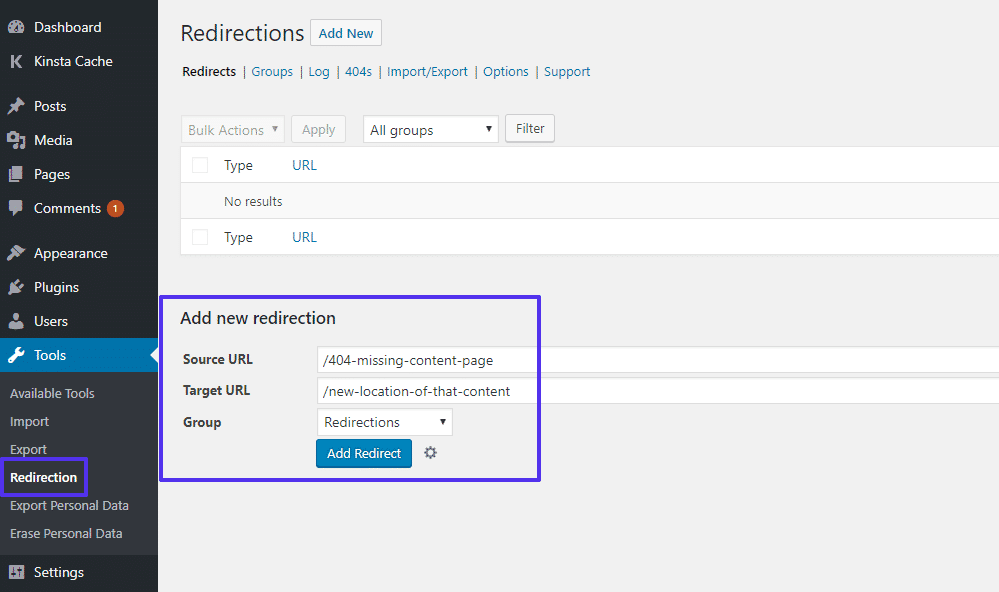
WordPress includes a number of ways to set up redirection. One of them is John Godley’s free and popular redirect plug-in.

Use the free WordPress redirect plug-in
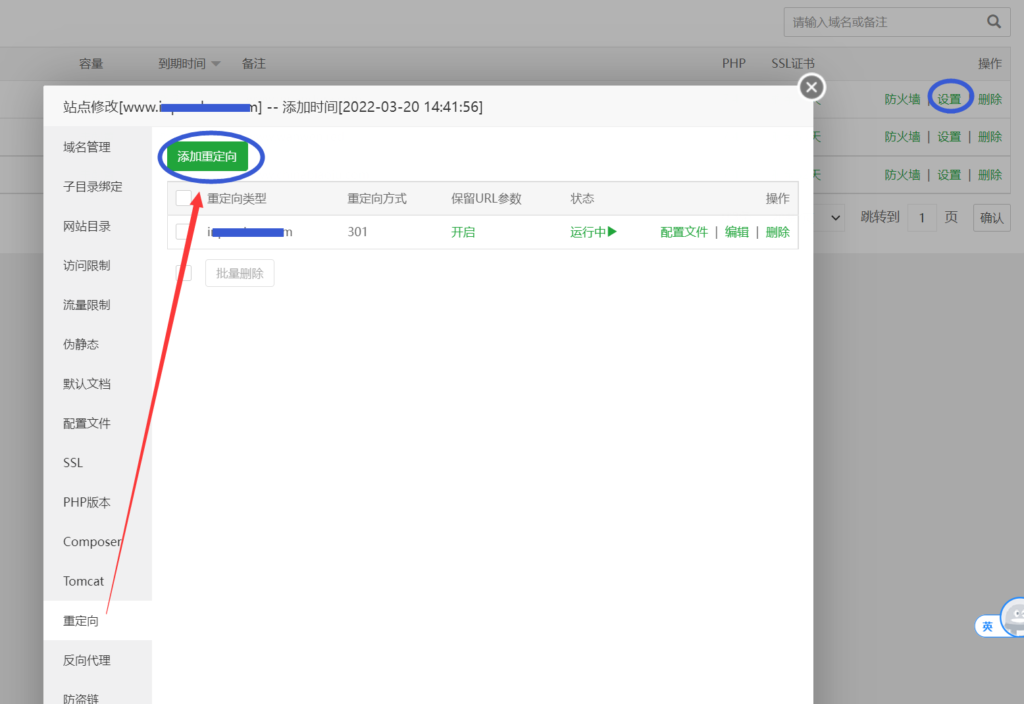
If your site is managed through the pagoda panel, you can also manage redirects from the pagoda panel dashboard. This tool is a better way to set up redirection because the rules are implemented at the server level. This also means that you need to install one less third-party plug-in.

Add a redirection rule to the pagoda panel
Go to the site you want to manage, click Settings, and then click the Redirect tab. Then add a new redirection by clicking the large add Redirect button.
If your network host uses an Apache server, you need to edit its .htaccess file to set up redirection. In this case, you can use the .htaccess Generator site to generate the correct redirection rules for your site.
13. Fixed WordPress mixed content warning (HTTPS/SSL error)
You must run your WordPress site today through the HTTPS protocol. However, you may encounter several problems when migrating from HTTP to HTTPS-the most common one is the “mixed content warning” alert.
Mixed content warnings appear when the page contains HTTP and HTTPS content. Unsafe loading of resources is not only a security issue, but also a potential performance problem.
If you encounter mixed content errors on your site, you can use free tools such as Why No Padlock to show you which resources are loaded unsafely.
You can then perform a quick search and replace to fix all potential causes. The free Better Search Replace plug-in is one way to solve this problem.
A simple search and replace should address all your mixed content warnings. But if not, you may need to find and manually update some hard-coded scripts. Or hire a developer who can do this for you.
14. Optimize your WordPress database on a regular basis
The database of the WordPress site stores all its critical information. But if it is not maintained regularly, it may slow down your site.
For example, when you start a Web site, the WordPress database can still hold information from many years ago. This includes posts and page revisions, drafts, deleted comments, and deleted posts. While they may help to edit and publish recent posts, over time, databases accumulate large amounts of unnecessary data and become bloated.
Therefore, optimizing your WordPress database is necessary to improve and maintain the performance of your site.
In addition, some plug-ins and themes add data to the wp_ options table to make it easier to configure them and load settings automatically. But automatically loading too much data can slow down the response time of the page.
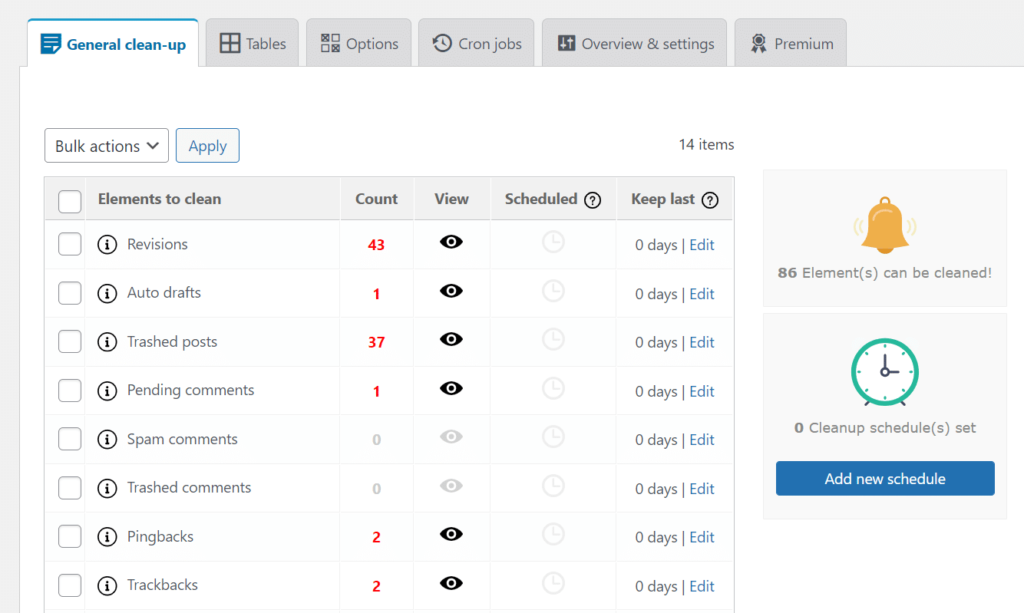
You can use a variety of techniques to optimize the WordPress database. One way is to use phpMyAdmin or Adminer to manually clean up outdated database projects. Or you can use WordPress database optimization plug-ins, such as WP-Optimize, WP-Sweep, and Advanced Database Cleaner.

Use the Advanced Database Cleaner plug-in
15. Select cloud-based WordPress security services
Thousands of WordPress websites are hacked every day. Therefore, security is a key issue for WordPress sites, and you need to master it all the time.
You have two main ways to protect your WordPress site with a firewall:
- Select a secure web hosting service with a good track record
- Use specialized third-party security services to protect your website
The first option is clear. A reliable WordPress hosting service provider will handle most website security measures for you.
However, if you have to select the second option, you have two other options:
- Select the WordPress security plug-in (for example, Wordfence)
- Select DNS Firewall (for example, Cloudflare)
The WordPress security plug-in runs out of resources on your site because of its always-on and periodic scanning requirements.
Instead, you can use cloud-based security solutions such as Cloudflare. They also provide additional protection against robots, DDoS attacks, and proxy traffic.
In addition, we support two-factor authentication (2FA) and IP geolocation blocking. We will also ban IP with six failed login attempts in a minute. In addition, we enforce fully encrypted connections (SFTP, SSH, HTTPS), require strong passwords on all new WordPress installations, and provide hacker repair guarantees.
16. Upgrade to the latest version of PHP
WordPress is mainly supported by server-side programming language PHP. Even its themes and plug-ins are mainly written in PHP.
In general, the newer version of PHP is faster than the older version. They provide many performance improvements and are more secure.
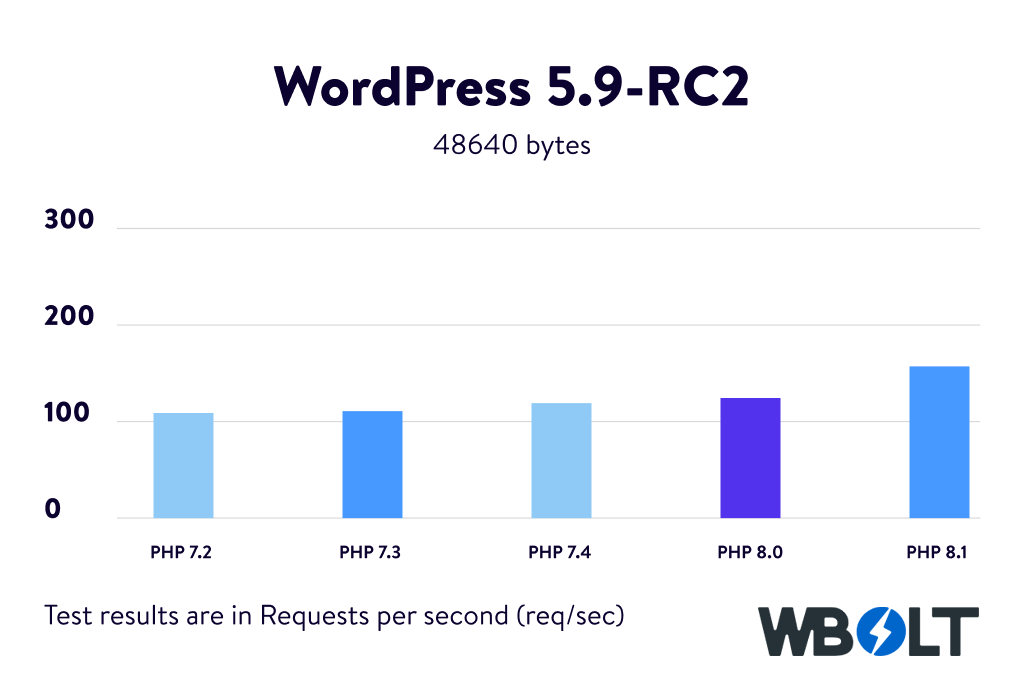
The annual PHP benchmark found that WordPress was 47.10% faster than PHP 8.0 on PHP 8.1. It is faster than PHP 7.2, processing more than 50% of requests per second.

WordPress 5.9-RC2 PHP benchmark test
At the time of this writing, most WordPress plug-ins, themes, and development tools do not support PHP 8.1. If you plan to upgrade the environment of the production site to PHP 8.1, we recommend that you test it thoroughly in a staging environment to ensure that it is not interrupted.
However, if your server is still on PHP 7.x, you can update to PHP 8.0 and get most of the same benefits.
So you can thoroughly test your site on it before upgrading. If your host doesn’t give you the option to update to the latest version of PHP, it’s time to reconsider your hosting provider.
17. Switch to a trusted WordPress host
If you have tried all the steps above but are still stuck on the slow WordPress site, the only option left is to switch to a reliable WordPress hosting provider.
In general, WordPress hosting has a variety of features to help WordPress sites run efficiently, safely, and quickly. All technical knowledge is left to experts, allowing you to focus on running your business.
WordPress hosting plans are usually higher than shared hosting or DIY VPS hosting, but what you get is what you pay. Some of the popular managed WordPress hosts are Kinsta, WP Engine, Flywheel, Pressable, and Pagely.
No matter who you end up with to host your site, do the right research and make sure it meets the requirements of your site. Most managed WordPress hosts also provide free migration, so you can easily migrate your current site to a new host without any downtime.
Summary
Fixing a slow WordPress site involves many steps, but you can do it. Having a fast website can help improve your SEO, user experience, and conversion rate. In addition, everyone likes fast websites!

