CSS files control the visual format and style of WordPress sites. However, if your CSS code is not delivered in the best way, it may slow down your site. In this tutorial, we will show you two simple ways to optimize the CSS delivery of a WordPress website.

WordPress website CSS delivery affects WordPress performance
CSS files are used to define the visual appearance of WordPress sites. Your WordPress theme contains a CSS stylesheet file, and some of your plug-ins may also use CSS stylesheets. CSS is required for modern websites, but CSS files can slow down the speed and performance of your site, depending on how they are set up.
, even if there is a slight delay in the speed of the site, can cause a poor user experience and may affect your search rankings and conversions, resulting in reduced traffic and sales. One way that

CSS files can slow down a Web site is whether you need to load them before displaying the page. This means that your visitors will see a blank page until the CSS file is loaded. This is called render blocking CSS. Another common reason that CSS files can slow down Web sites is that they contain more code than is needed to display the visible portion of the current page. The extra code means it takes longer to load. The good news for
is that you can improve the performance of your WordPress site by optimizing the way your CSS code is delivered. This is done by determining the minimum amount of CSS code required to display the first part of the current page. This is called critical CSS. Then add this key code inline to the HTML of the page, rather than to a separate stylesheet, so that the code can be rendered without first loading the CSS file.
the rest of the CSS can be loaded after your visitors can see the contents of the page. This is called “delayed loading”. In this tutorial, we will show you two ways to optimize the CSS delivery of a WordPress website, and you can choose the one that works best for you.
- method 1: using WP Rocket optimized WordPress CSS to deliver
- method 2: using Autooptimize optimized WordPress CSS to deliver
method 1: using WP Rocket optimized WordPress CSS to deliver
WP Rocket is the best WordPress cache plug-in on the market. It provides the easiest way to optimize WordPress CSS delivery. In fact, it’s as simple as checking a box. WP Rocket is a paid plug-in, but the best part is that all the features are included in the base version.
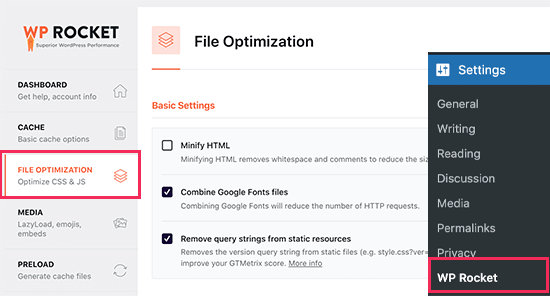
the first thing you need to do is install and activate the WP Rocket plug-in. Once activated, you need to navigate to the Settings »”WP Rocket” page and switch to the “File Optimization” tab.

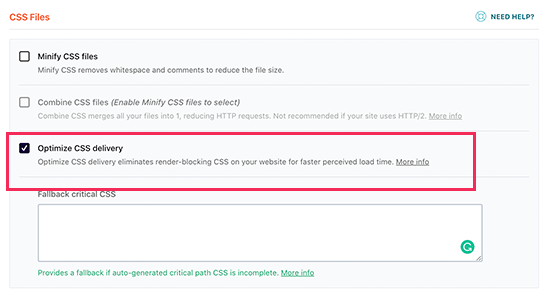
next, you need to scroll down to the CSS files section. There, you need to check the box next to the “Optimize CSS delivery” option.

this feature intelligently identifies the key CSS needed to format the portion of the page that the visitor sees first. Your page will load faster, while the rest of the CSS will be loaded after your visitors see its content.
all you need to do now is click the “Save Changes” button and wait for WP Rocket to generate the necessary CSS files for all your articles and pages. It also automatically clears your site’s cache so that your visitors can see the new optimized version of your site instead of any unoptimized version stored in the cache.
WP Rocket has many other ways to help you improve the performance of your site. For more information, see our tutorial on how to install and set up WP Rocket correctly in WordPress.
approach 2: using Autooptimize optimized WordPress CSS delivery
Autooptimize is a free plug-in designed to improve the delivery of CSS and JS files on your site. Although Autoptimize is a free plug-in, it doesn’t have as many features as WP Rocket and takes more time to set up.
, for example, does not automatically recognize critical CSS like WP Rocket does. Instead, Autoptimize requires the help of advanced third-party services, which require additional fees and additional time to configure. However, if you have a tight budget and don’t need all the other features of WP Rocket to speed up your site, it may be a good choice.
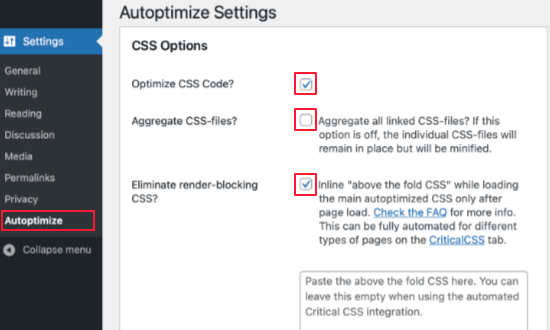
the first thing you need to do is install and activate the Autooptimize plug-in. Once activated, you need to access the Settings »Autoptimize page to configure plug-in settings. There, you need to scroll down to the CSS options section and check the Optimize CSS Code box at the top. After

completes this operation, you need to make sure that the “Aggregate CSS-files” option is not selected, and then select “Eliminate render-blocking CSS”. You can now click the “Save Changes and Empty Cache” button to save your settings.
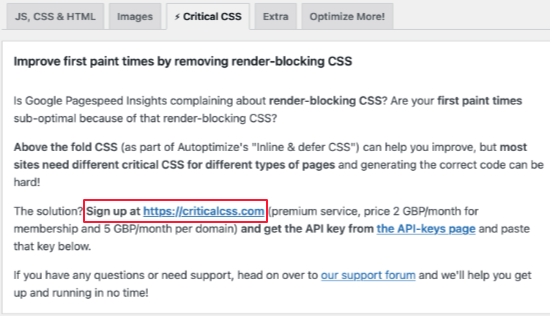
but the plug-in will not work until you sign up for a critical CSS account. This is an advanced subscription service that will provide Autooptimize with the key CSS code needed to optimize your WordPress CSS delivery.
to do this, navigate to the Critical CSS tab in the Autooptimize settings. Here, you will find the information you need to register for Critical CSS. You can start by clicking the registration link in the third paragraph. After

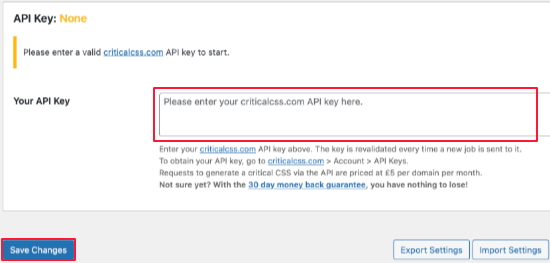
receives the Critical CSS API key, scroll down to the API Key section to paste it into the “Your API key” text box. After that, be sure to click the “Save Changes” button.

Autooptimize now has all the information needed to add key CSS inlines and delay loading stylesheets until after the page is rendered. As a result, your site will load faster. Finally, I hope that through this tutorial, you have learned how to optimize the CSS delivery of your WordPress website to further speed up the site.