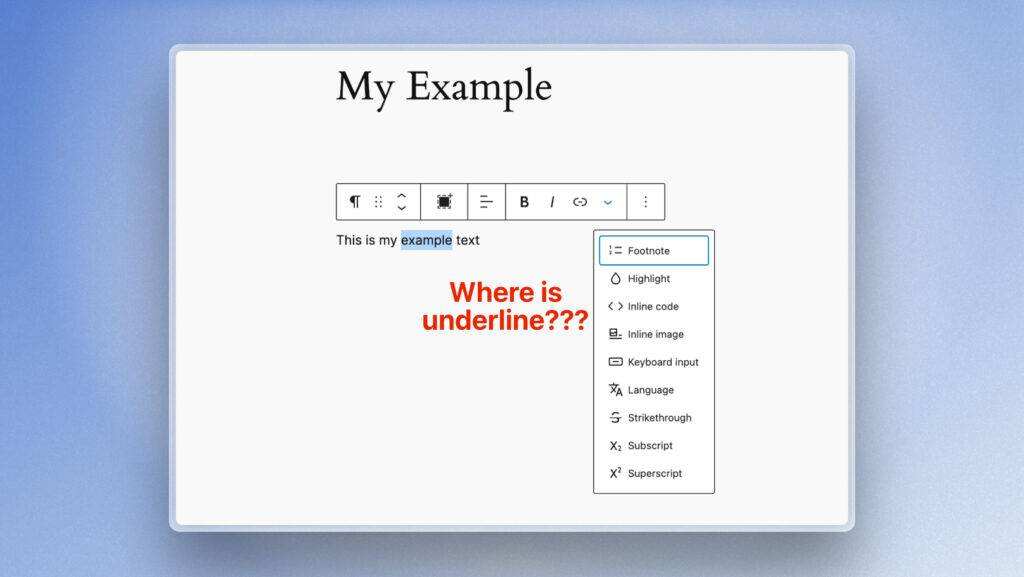
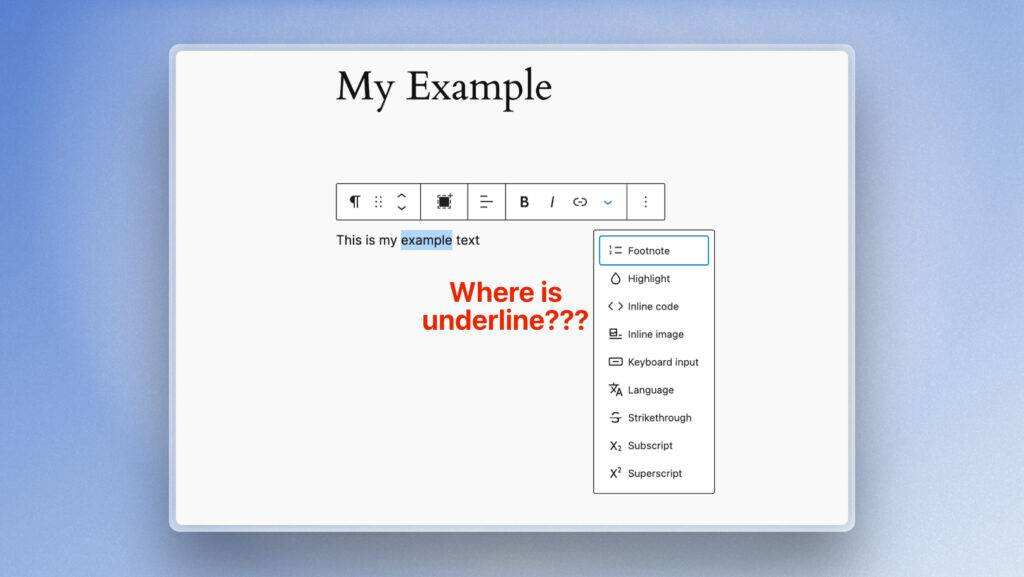
Are you confused that there is no underlining option in the WordPress Block Editor? Although the editor provides bold and italic formats, the underlining function is significantly missing. Although the practice of underlining for emphasis is common,

has been removed because it is related to hyperlinks and may cause confusion to readers. Still, text can be underlined with simple workarounds in the Gutenberg editor.
in

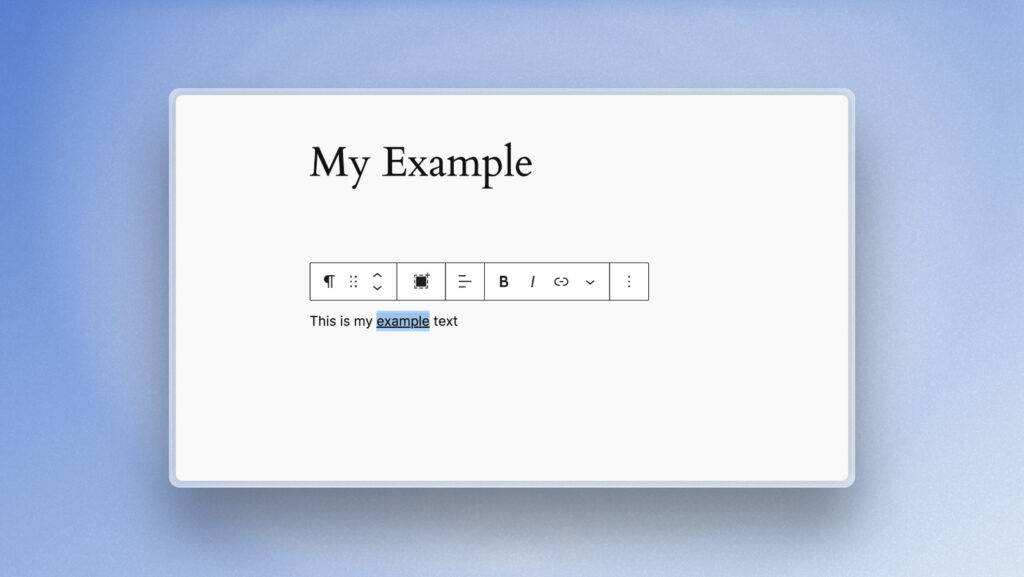
WordPress thankfully, the Gutenberg editor did not completely remove the underlining feature. To underline text in WordPress, you can use a direct keyboard shortcut.
selects the text you want and presses CTRL + U (Windows) or CMD + U (macOS), and you can underline the text immediately without using the underline button.
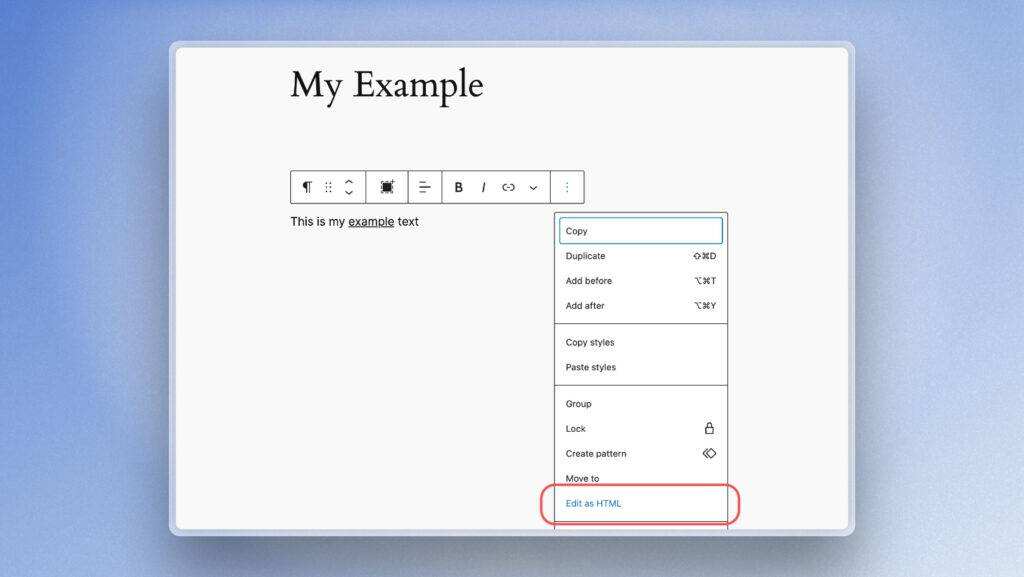
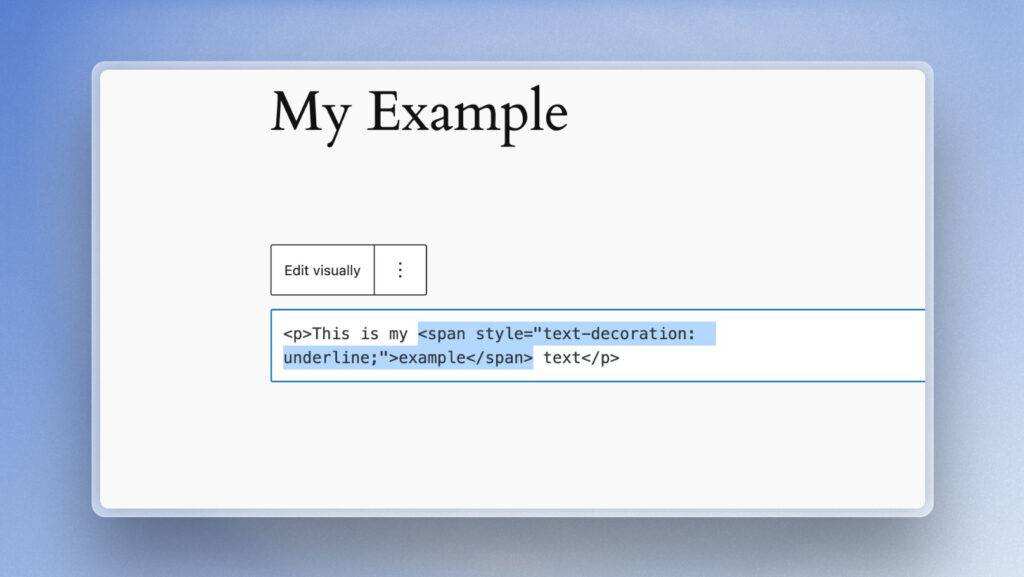
doesn’t work well? You can use the built-in HTML editor. Click the three dots on the text block, and then select “Edit as HTML” to include the underlined text in the tag.

does this by wrapping text withtags. You can add an inline style to the label to achieve the desired underlining effect. Here is a code example for

: why doesn’t WordPress have an underscore button for
Here is my underlined text.
? Underlined text in
WordPress can confuse users because it is usually associated with hyperlinks. To avoid this confusion, the WordPress team decided not to use underlining as a formatting option. Instead, you can use other styles such as bold to effectively emphasize the text.
Summary
in short, you can underline text in an Gutenberg editor by remembering a basic keyboard shortcut. If you have any difficulty using underlined text in Gutenberg, please feel free to let us know in the comments below.