
Artificial intelligence is rapidly becoming a tool added to its functional settings in many industries, including web design. In the field of digital design and marketing, many mature tools have added artificial intelligence to their products. The same is true of WordPress. As one of the most popular website construction tools, it is not surprising that there are more and more artificial intelligence plug-ins in WordPress. This guide will show you how to introduce artificial intelligence to your next version of WordPress. First of all, let’s take a look at why artificial intelligence is used to create WordPress websites.
Why use AI to build WordPress website?
There are many reasons why you want to use artificial intelligence to create WordPress websites. Some of these advantages include:
- Improve efficiency: artificial intelligence can help you complete simple and advanced tasks faster. From automation to content generation, with the support of artificial intelligence, you can do more on the WordPress website.
- Keep up with the pace of innovation: using artificial intelligence can help your WordPress site try new features and be at the forefront of ecosystem technological advances. These new insights and additions can increase traffic, sales, etc.
- Reduce labor and resource costs: effective use of artificial intelligence can save money. Using artificial intelligence to write copywriting can save you the trouble of hiring copywriters. The layout generated by artificial intelligence design tools can save you the trouble of hiring a user interface designer. These savings can be reinvested in other parts of the business.
- Enhanced security: security plug-ins rely on artificial intelligence to better protect WordPress sites. Plug-ins like Quttera Web Malware Scanner, the patented artificial intelligence scanning engine, can now use machine learning to find unknown and hidden WordPress malware on websites.
- Improve search impact: many search engine optimization plug-ins have added artificial intelligence to their toolsets. Therefore, you can take advantage of these improvements in the WordPress site to make the site perform better in search engines. This can make your website get better ranking and more page views.
In view of this, it is obviously wise to use artificial intelligence to help build WordPress websites.
How to use AI to create WordPress website
There are many artificial intelligence tools that can be used to build and enhance websites. Some artificial intelligence platforms other than WordPress, such as WixADI or Hostinger AI, can use artificial intelligence to generate an entire website from the start. However, for many people, the integrated website construction tool lacks the control and flexibility of WordPress. Therefore, it is still the best content management system for building a website.
Nonetheless, WordPress users are still looking for simpler ways to integrate artificial intelligence into WordPress. Fortunately, artificial intelligence-driven WordPress plug-ins, themes, and page building tools are increasing. This integration builds a bridge between artificial intelligence and WordPress, making it easier to build a website in WordPress than ever before.
Given that you can use all of these artificial intelligence tools, here are several ways you can use artificial intelligence to build WordPress sites.
Using external artificial intelligence tools to build WordPress website
In addition to WordPress, you can use countless artificial intelligence tools to build your website. Artificial intelligence writing software and chatbots (such as ChatGPT) can generate any text or code that a website may need, including WordPress. You can use it to create a detailed outline for your site, make copies of your pages and posts, and write code to create WordPress plug-ins or other custom features you may need. You can even create an entire HTML document for a page or template. More powerful AI writers such as Jasper and Surfer SEO can help write SEO content.

You can also use many of the same artificial intelligence writing tools to improve the existing copywriting of your site. You can also use Grammarly as a browser extension to help proofread and optimize the text in the WordPress editor.
In terms of design, anyone can use artificial intelligence art generators such as MidJourney to generate amazing AI images for websites. If you are a graphic designer, you can use artificial intelligence design tools to edit photos and graphic designs required by the WordPress website.
Using artificial intelligence plug-ins to build WordPress website
Many WordPress plug-ins are beginning to incorporate artificial intelligence into their software. These features allow users to use artificial intelligence to generate content and perform other AI automation tasks in WordPress. What makes AI plug-ins so good is that they work with the popular WordPress theme, which handles the design of a website, allowing AI to generate content and enhance existing designs. For example, AI Engine brings the power of OpenAI and ChatGPT to your WordPress dashboard.

Some artificial intelligence plug-ins are more designed to enhance existing sites than to generate new content. For example, search engine optimization plug-ins such as RankMath can simplify the creation of search engine optimization content, and automation plug-ins such as Uncanny Automator can automate and manage many WordPress tasks for you.
To learn more, here is a list of the best WordPress AI plug-ins to help you get started.
Use artificial intelligence page generator to build WordPress website (recommended)
The WordPress page builder changes the rules of the game for designing websites in WordPress. Even WordPress has a block editor that allows you to fully edit the site at the front end. The drag-and-drop visual editing experience provided by Divi, Elementor, and other excellent page building tools seems unparalleled.
So far, Divi and Elementor, two artificial intelligence page generators, are in the leading position. Elementor is the first company to integrate artificial intelligence into its page generator, where users can generate text, pictures, custom code, etc., through an easy-to-use interface.

The WordPress theme and page generator plug-in Divi recently launched Divi AI. As a powerful artificial intelligence assistant in the generator, Divi AI uses the most advanced artificial intelligence generation technology to generate text and pictures according to the context on the basis of understanding the existing content of the website.

Using artificial intelligence page generator is one of the best ways to use artificial intelligence to create WordPress sites because it is an integrated solution for design and artificial intelligence content generation.
While a variety of artificial intelligence tools, plug-ins, and page generators are available in WordPress, there are also benefits to combining external artificial intelligence tools with WordPress native artificial intelligence solutions. In this way, you can get the best of both worlds when you create a WordPress site.
How to use artificial Intelligence to make WordPress website
In this tutorial, we will directly introduce how to use artificial intelligence to create WordPress sites. To do this, we will use ChatGPT to help with planning. Then, after WordPress is up and running, we will use Divi AI to demonstrate how easily and efficiently AI can build a WordPress site.
1. Use artificial intelligence to draw website map (ChatGPT)
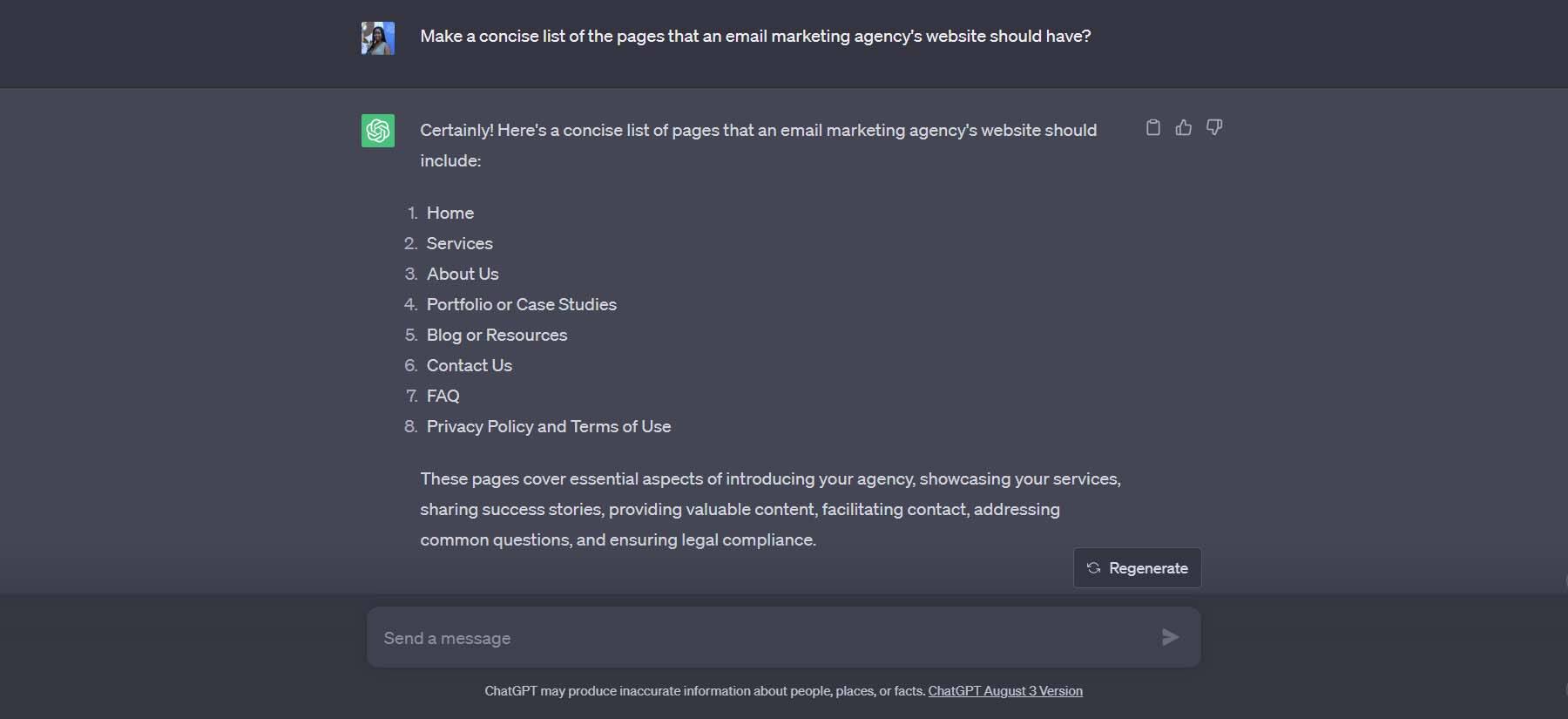
We will first create a simple outline in ChatGPT, and then start building our website. To do this, navigate to ChatGPT. Next, enter the prompt “Make a concise list of the pages an email marketing agency’s website should have?”

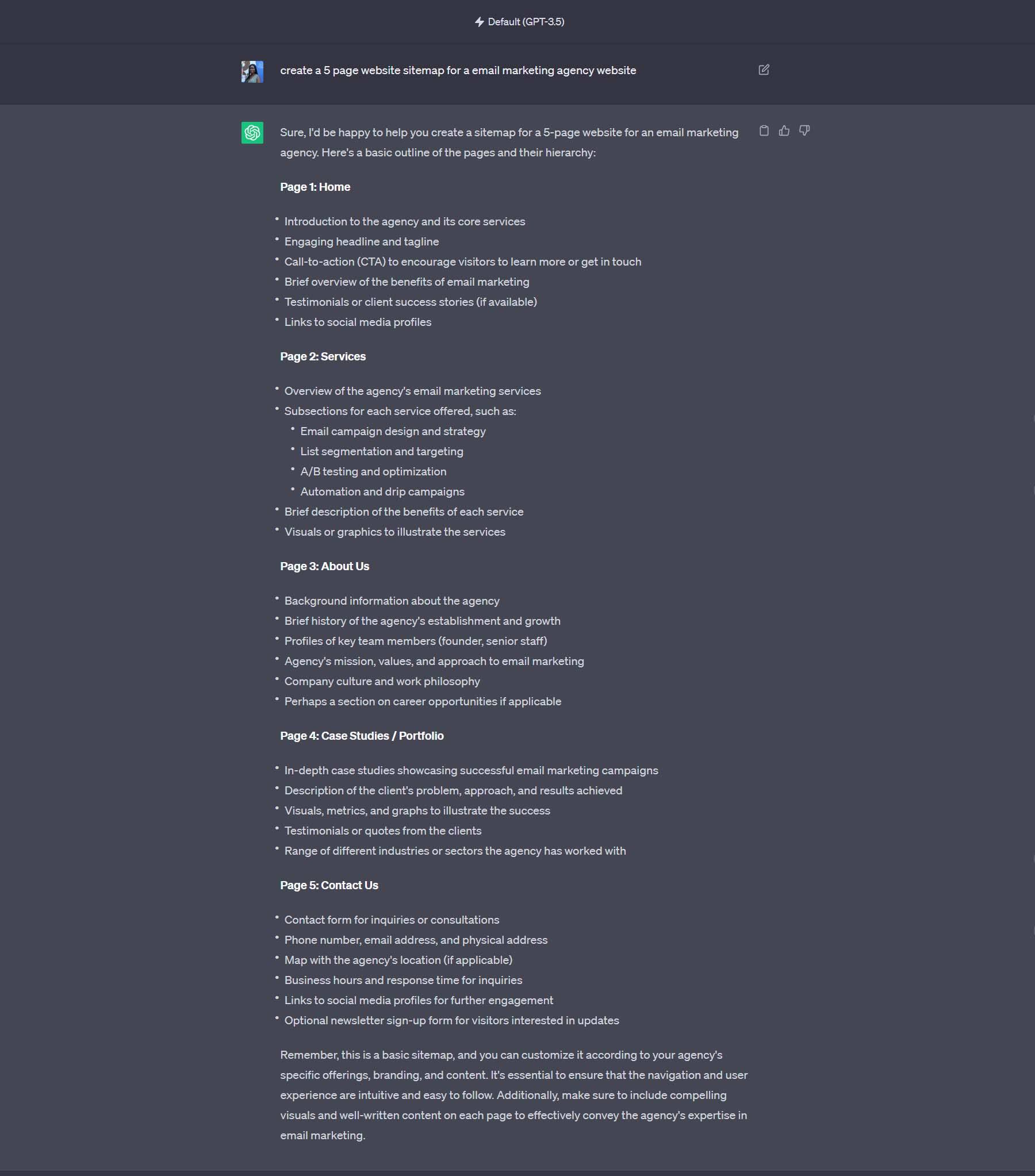
In the first tip, ChatGPT listed eight pages that we can create for the site. We can go even further and ask ChatGPT to outline what each page should contain:

Notice how deep ChatGPT’s artificial intelligence is in planning the content and functionality of each page. We can take advantage of these advantages when creating pages, selecting modules, and creating content for each page. We will create a five-page website for a fictional email marketing company that includes the following pages:
- Home
- About Us
- Services
- Portfolio and
- Contact Us
With the outline, we are now entering the stage of website construction.
two。 Set up the WordPress site
Before entering the exciting new world of artificial intelligence-driven WordPress web design, we must meet some prerequisites. First, you need to register a domain name for the website. NameCheap is a good domain name provider, but there are also many domain name providers for you to choose from.
Next, you need to select a managed service provider. This is important, so choose wisely. We recommend Siteground, Pressable, or Cloudways. However, our list of the best WordPress hosting options is also a great place to find the right hosting options for your website.
The last prerequisite for setting up a WordPress site is to install WordPress. Our authoritative guide to installing WordPress shows you several ways to successfully install WordPress.
With domain names, secure hosting and WordPress, we can start creating websites with the help of artificial intelligence.
3. Install WordPress theme and AI page generator (Divi + Divi AI)
Now that WordPress is installed, you can install the theme. In this tutorial, we will use Divi themes, including the powerful AI page generator Divi AI. (note: the Divi generator and Divi AI can also be used as plug-ins on any WordPress topic).
Introduction to Divi and Divi AI

Divi is one of the most popular WordPress themes at present. Its artificial intelligence function Divi AI can be run in a visual generator, bringing advanced prompt options, copy editing and image generation functions to WordPress websites. One of the key functions of Divi AI is the ability to understand the copywriting that already exists on the web. In this way, the artificial intelligence content of the site can be created according to the context. Divi AI is smart enough to understand the content of modules, sections, and pages, and to use that understanding to create new copies that suit your web page.
Divi AI’s roadmap promises to provide code generation, complete layout generation, image editing and other functions in a short period of time. Please look forward to the magical journey! Therefore, we will show you how to use Divi and Divi AI to make a WordPress site with AI.
Install Divi + Divi AI
Before you can use Divi, you need to register as a member. You can then download themes or plug-ins from the member area.

Divi AI is integrated with Divi, so you don’t need to download anything else. You can use Divi AI for free during a limited trial period, but you can easily upgrade at that time.
After downloading Divi, you can install Divi just like any other WordPress theme in the WordPress control panel. Please refer to this guide for more details. Once Divi is installed, we can start creating the site and creating content for the site.
4. Add site titles and slogans to Divi AI
Setting website titles and slogans in WordPress is an essential first step in training Divi AI. Doing so will let Divi AI know more about your site. This will help you better provide information to Divi AI when you create a WordPress site, help you create content, generate images, and so on.
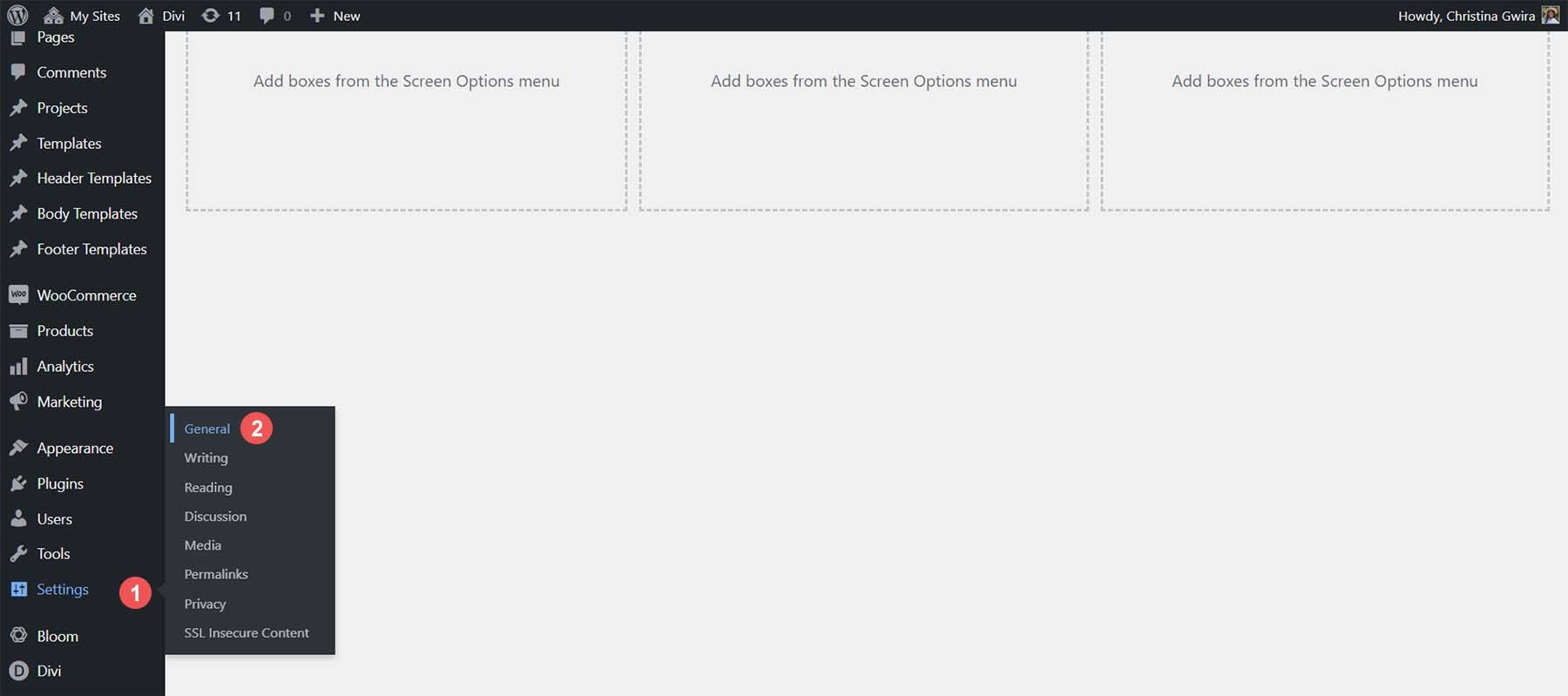
First, let’s specify a website name and slogan. On the WordPress dashboard, hover over the “Settings” menu item. Then, click General from the shortcut menu.

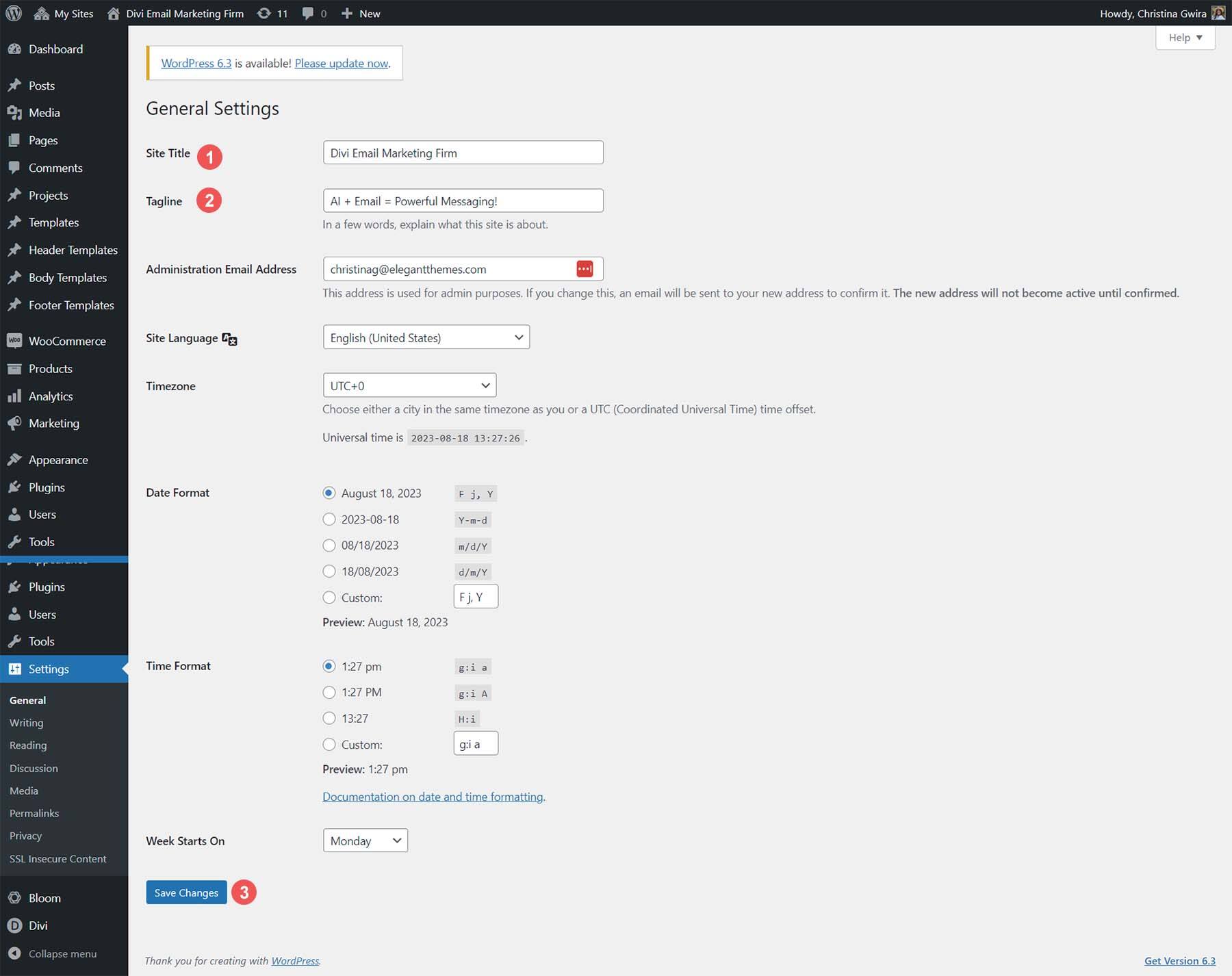
Then, take a title and slogan for the website. You can also add website language, set up management email, and so on. When finished, click the blue “Save Changes” button at the bottom of the screen.

With these, we can start creating website pages.
5. Create the first page using Divi AI
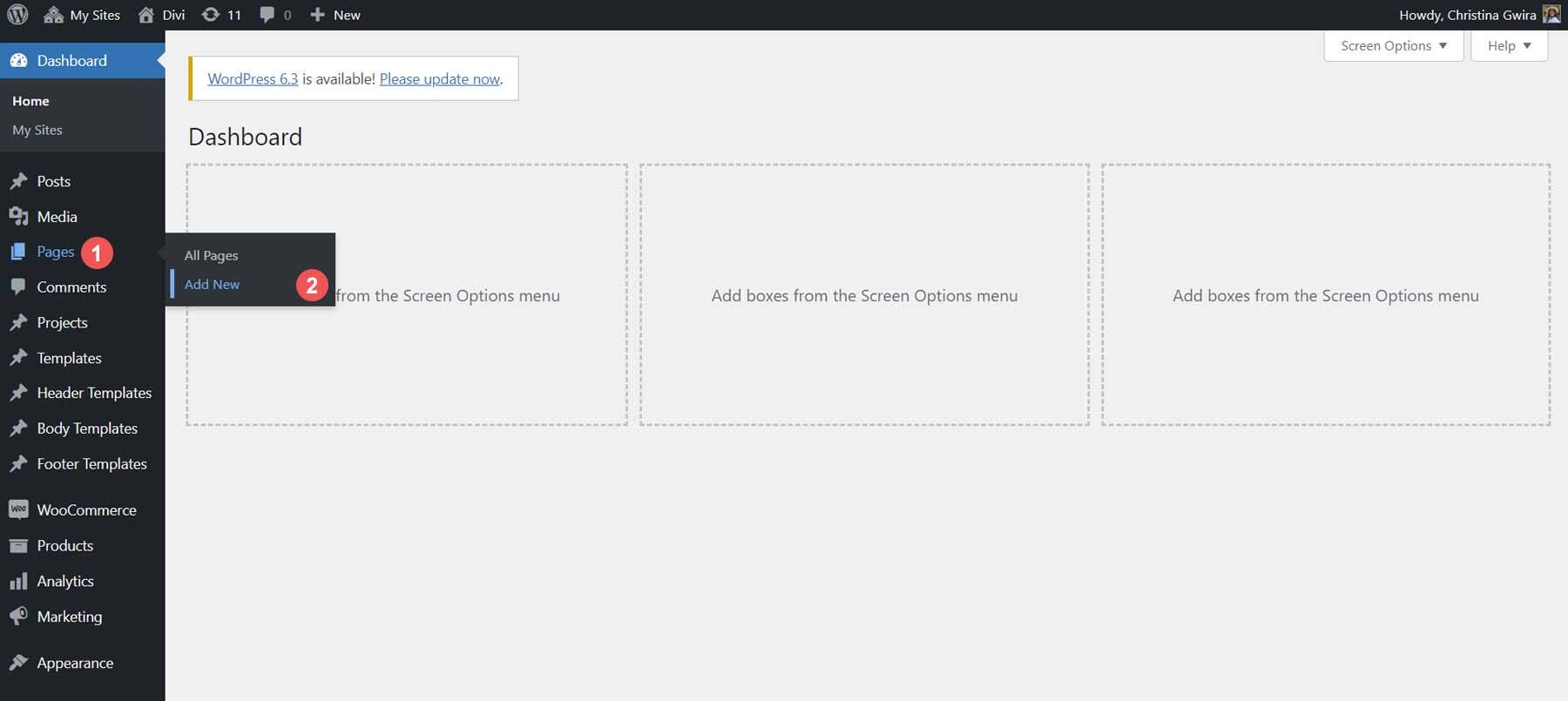
With the page name provided by ChatGPT, we can start creating a blank page of the site. Hover your mouse over the Pages menu. Then click the “Add New” link.

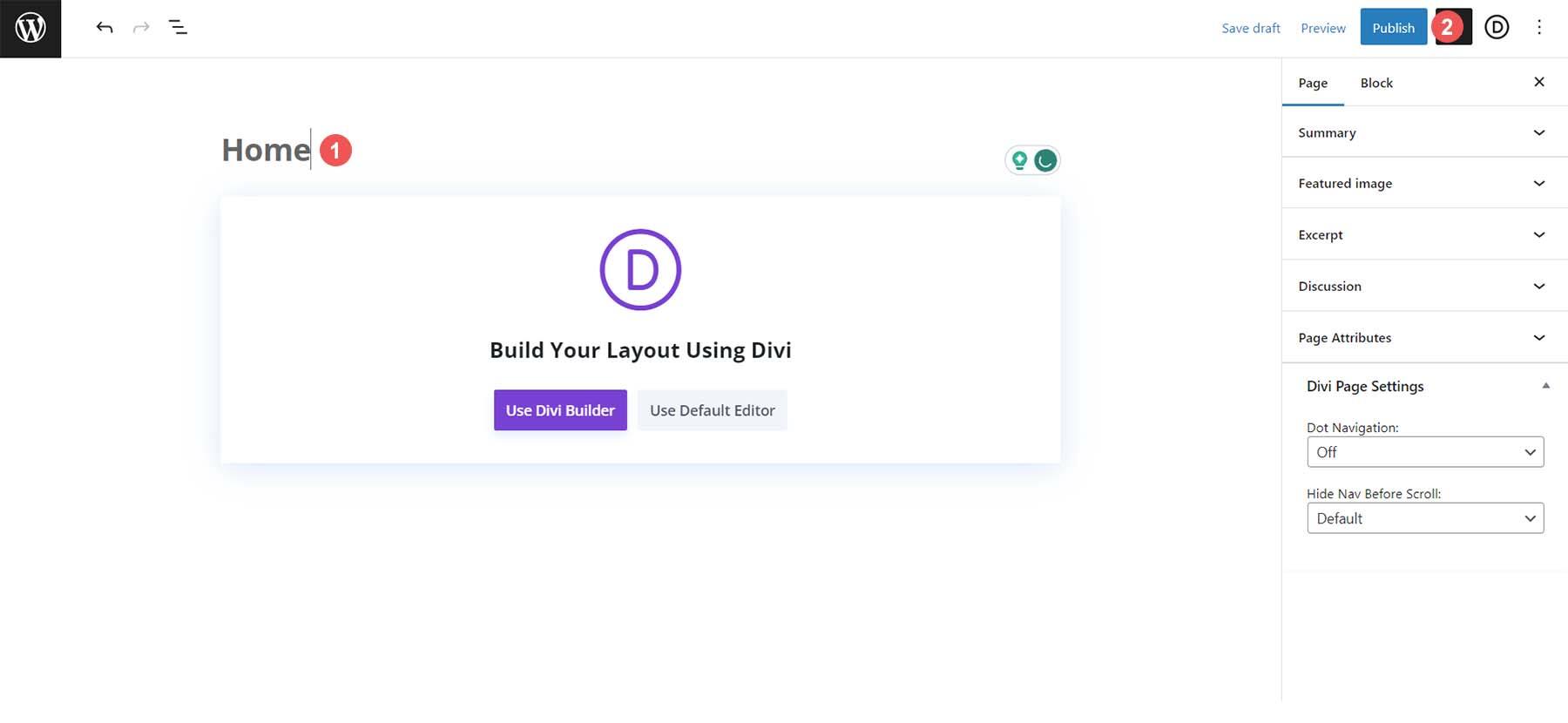
Next, enter the name of the page, in this case, “home page”. Finally, click the blue publish button at the top right of the screen.

Repeat this process for other pages in the site map.
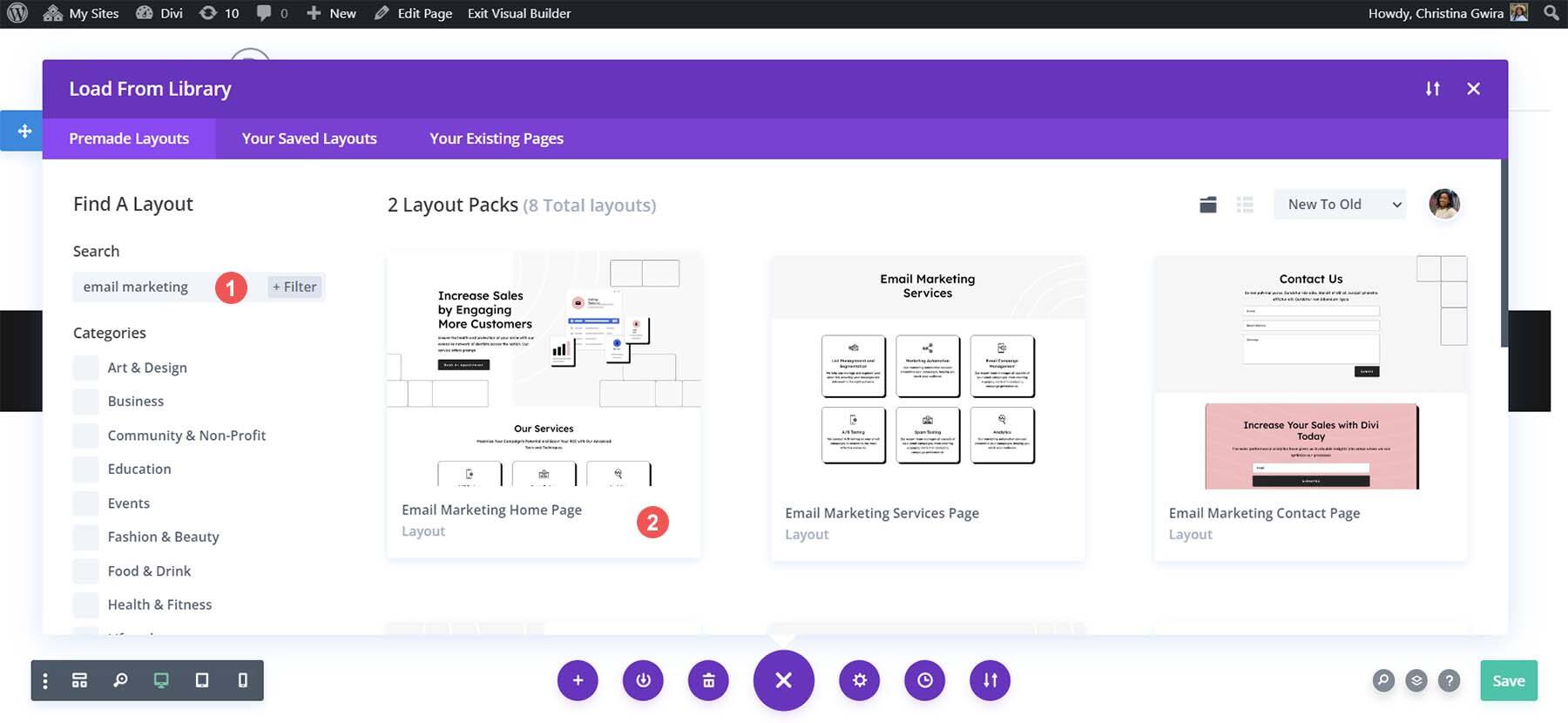
Install a layout from a layout library
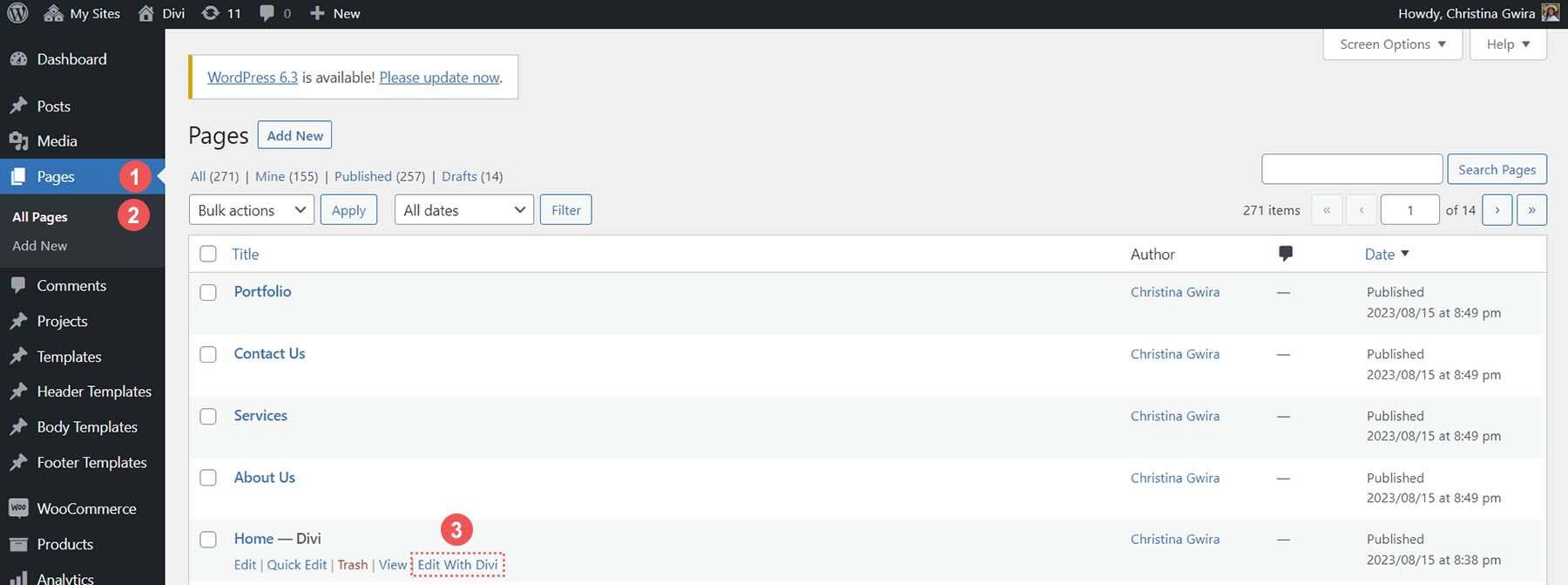
Now that all our pages have been created, we can add the first prefabricated Divi layout to the home page. Navigate to the home page we created again and hover over the “Pages” menu item. Then click the “All Pages” link. You will see a list of new pages on our website. When you hover over the home page line, a text link menu appears. Click the “Edit with Divi” text link to activate the Divi generator.

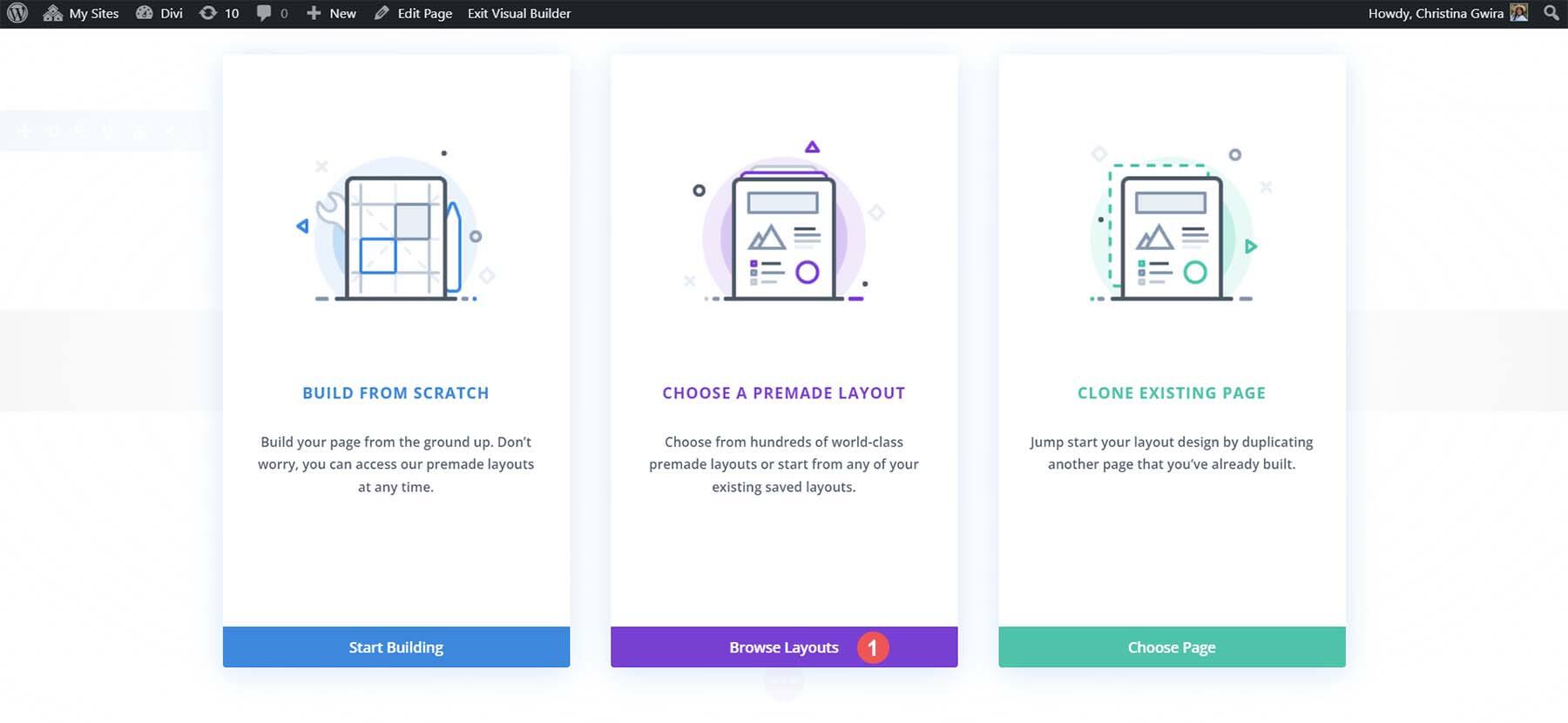
We now have three options. We will select the second option “Premade Layout” and click the purple “Browse Layouts” button.

In addition to being a powerful artificial intelligence tool for WordPress, Divi provides a growing number of prefabricated templates and layouts that you can use in various fields. Enter the search word “email marketing” in the search box. Then, select and install Email Marketing Home Page Layout.

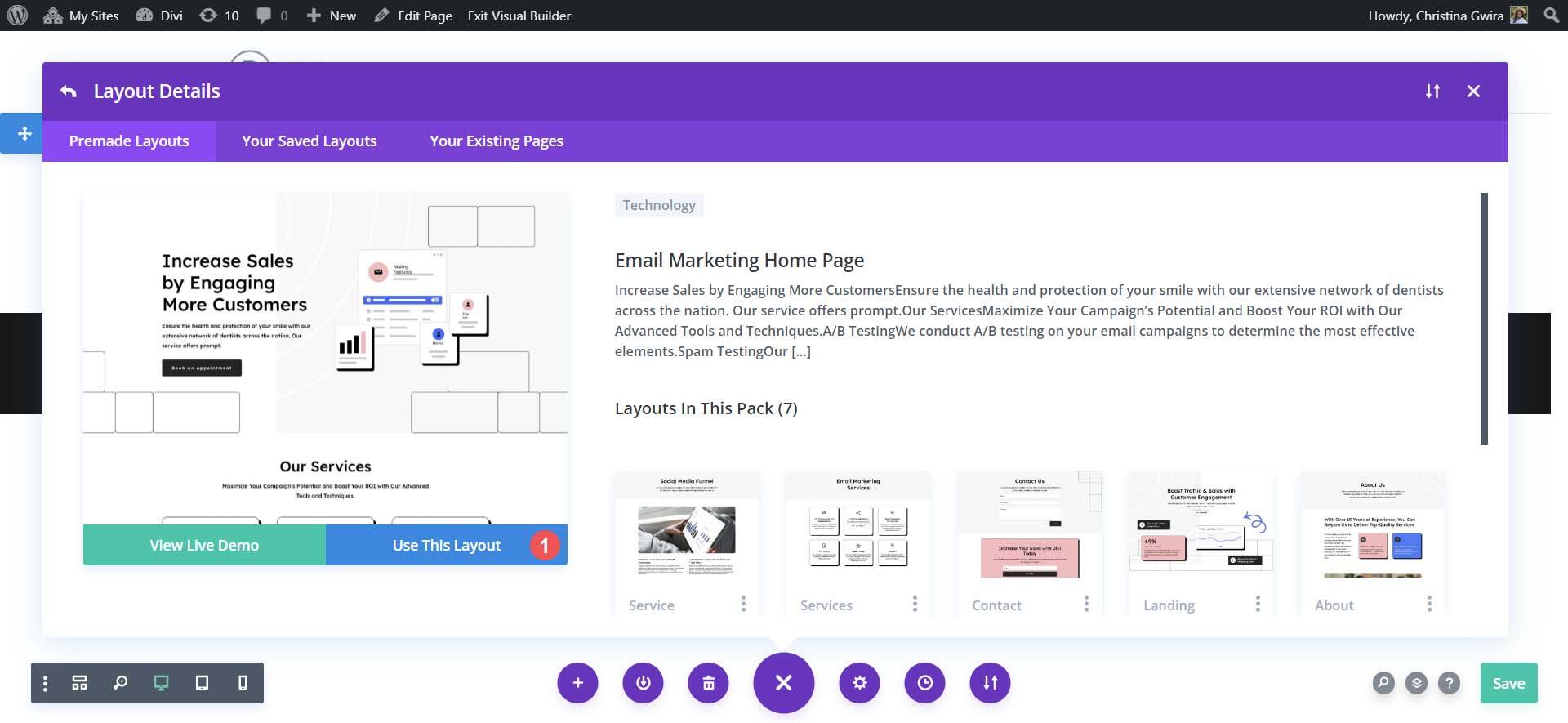
Finally, select the blue “Use this Layout” button to start the installation process. Deselect the pop-up “Import Presets” mode box.

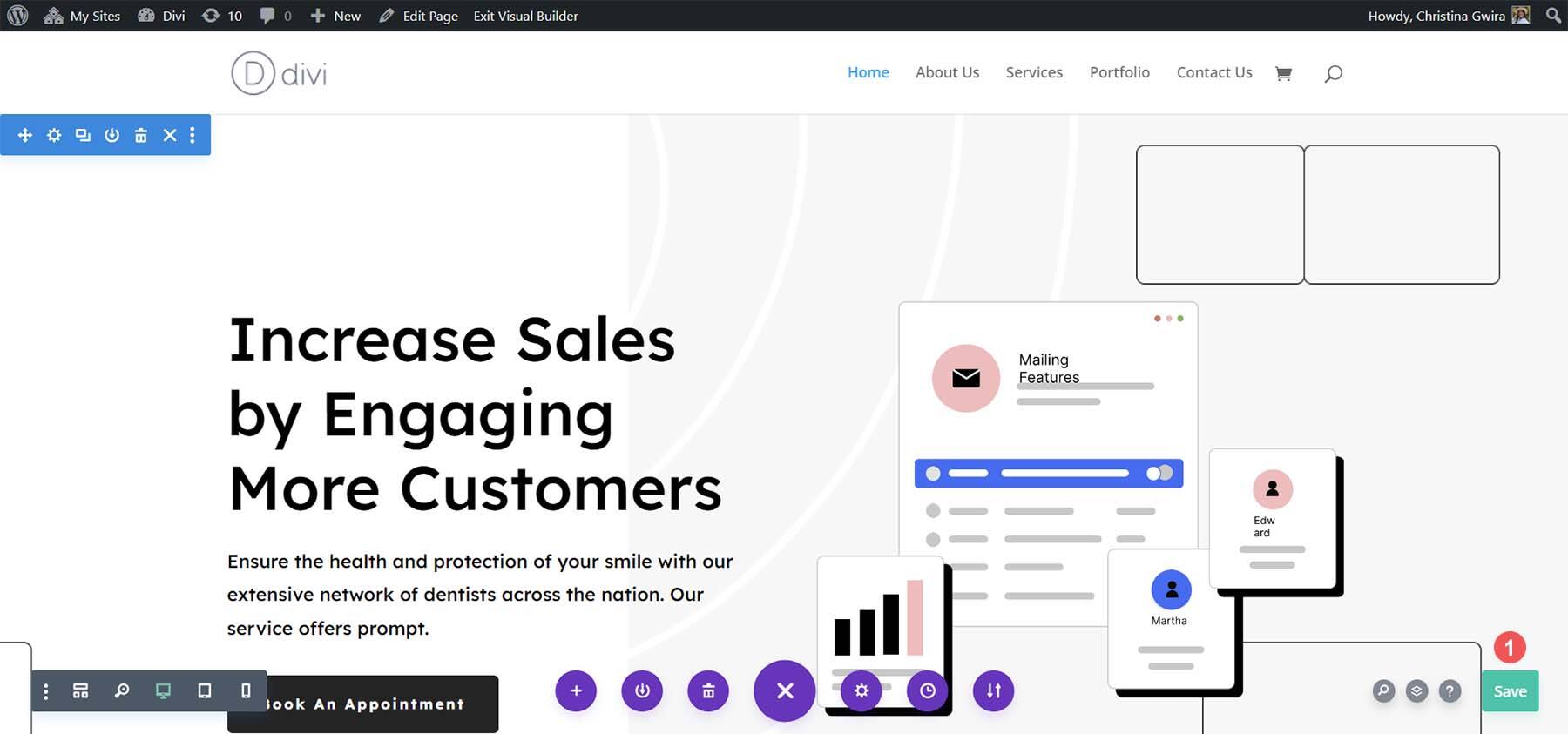
To complete the layout installation process, click the green “Save” button in the lower right corner to save the page.

You can use the pre-created layout provided by Divi for free and repeat this process on other pages of the site to create a stylish and professional website for your company.
6. Start using Divi AI to create website copywriting
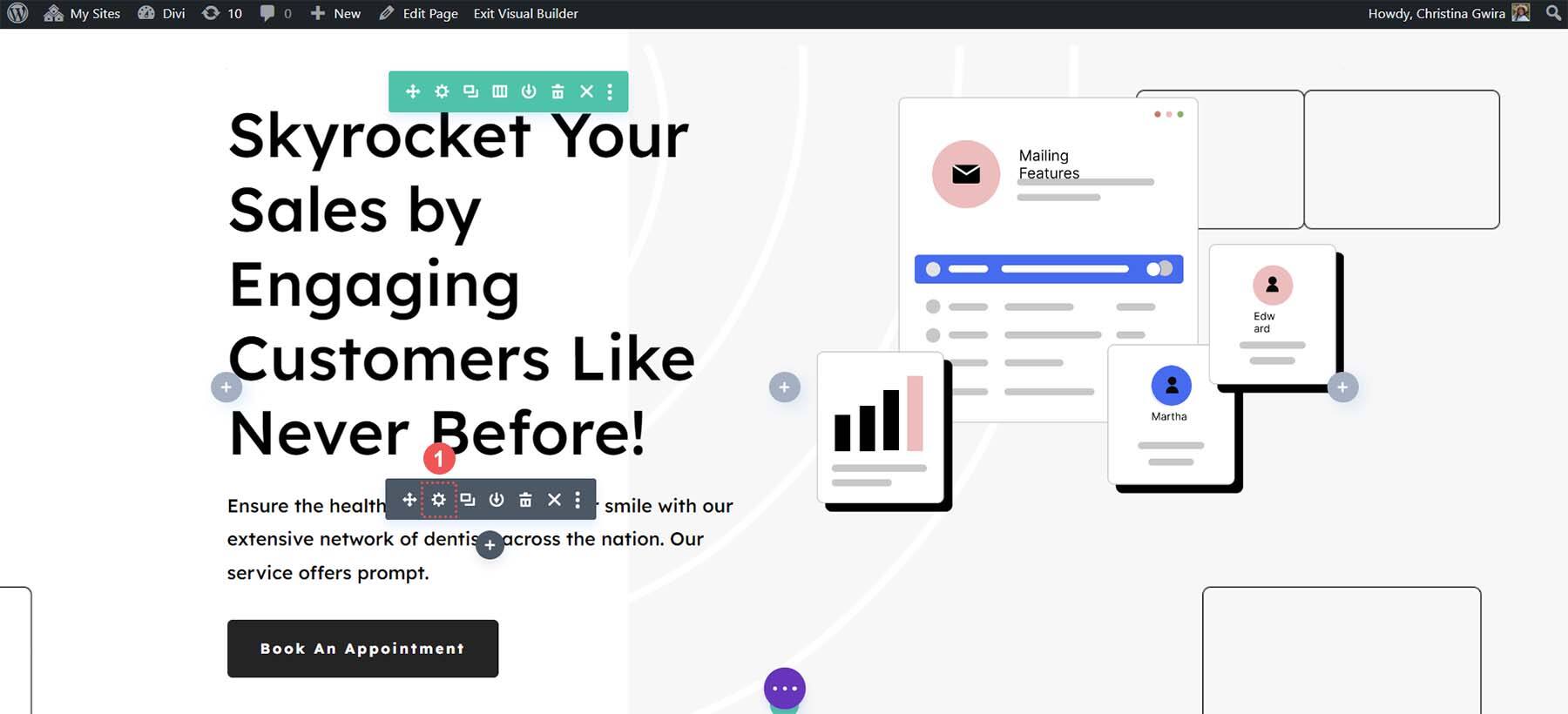
Although the layout has a design, the copy it contains is a template of repetition. However, it provides a good starting point for us to create better content using artificial intelligence. We first need to create a new title for each part of the home page. First of all, let’s start with the hero part:

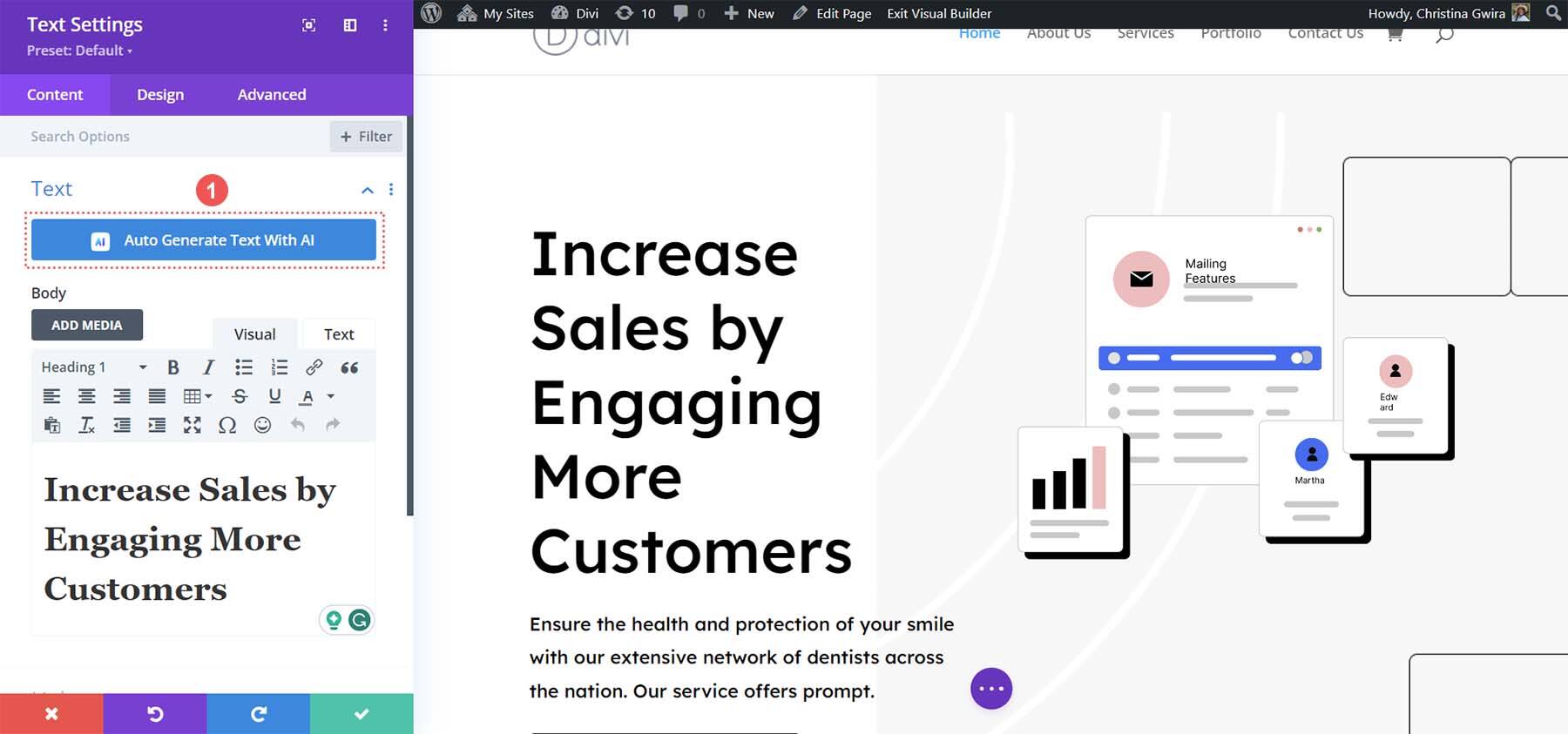
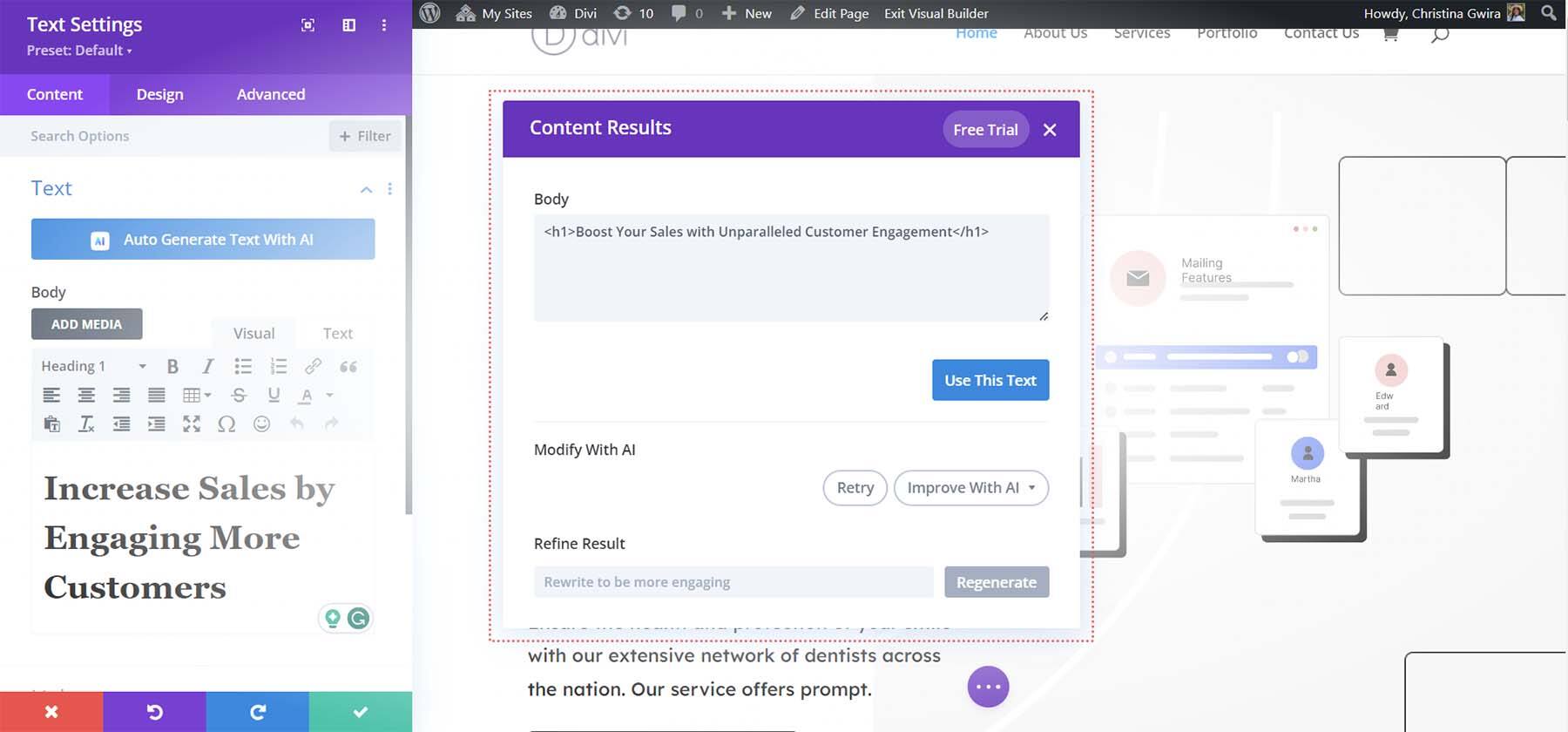
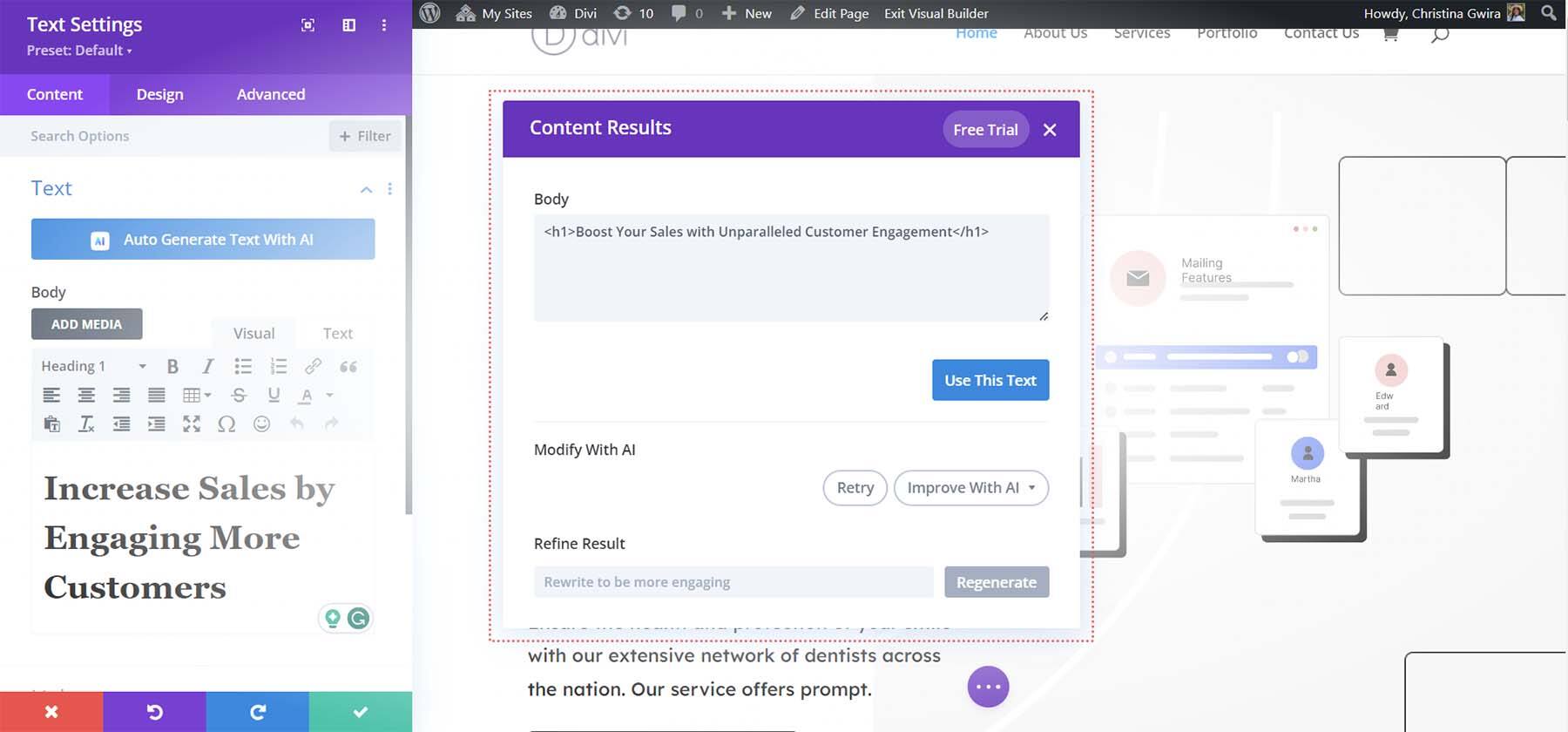
With Divi AI, let’s create a different title in a relaxed, down-to-earth tone. First, click the gear icon on the text module that contains the title of the hero section.

Next, click the new blue “Auto Generate Text with AI” button to activate Divi AI in Visual Builder.

Divi AI can immediately provide another option for our hero section title.

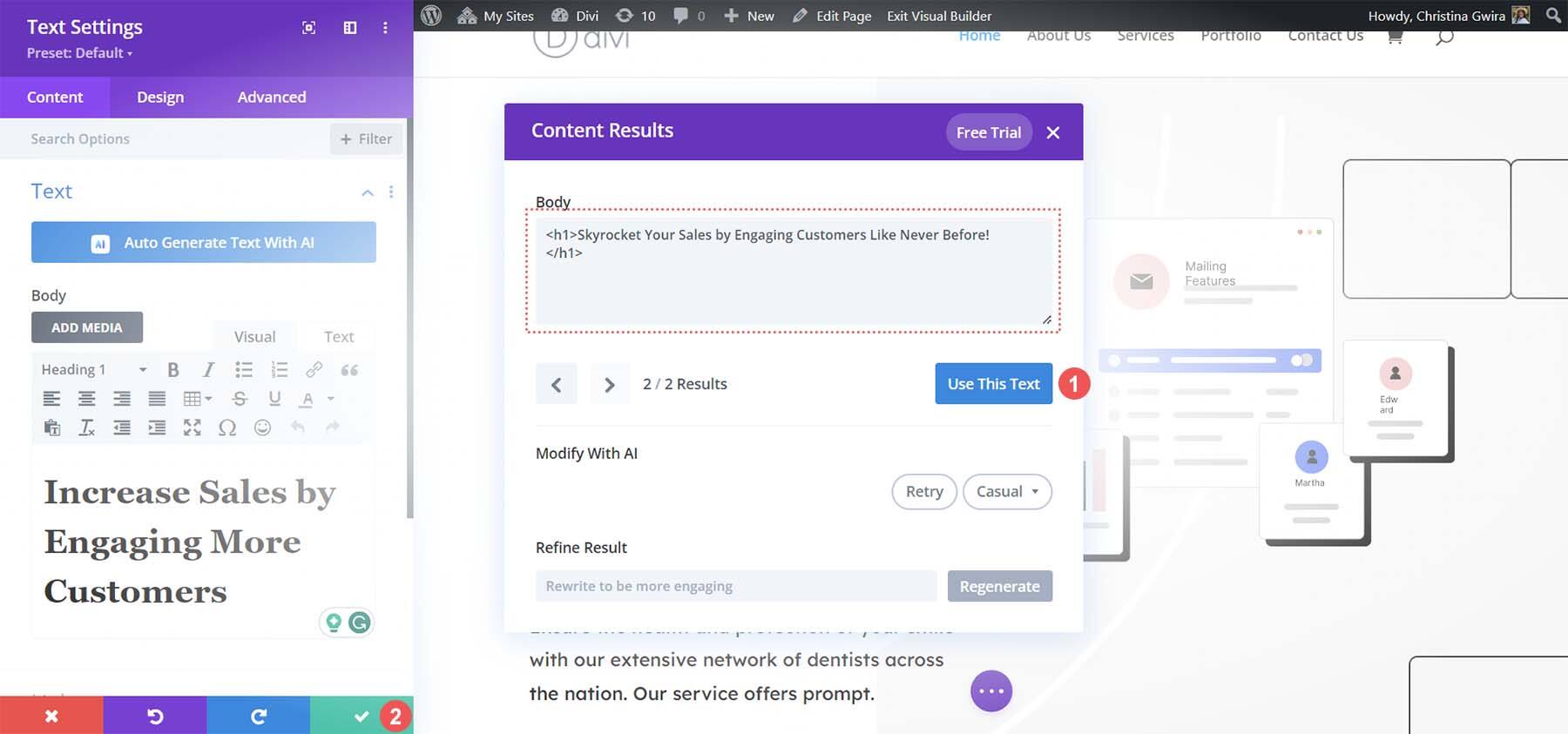
While this is a good choice, let’s see if we can enhance it with Divi AI. Click Improve with AI in the Divi AI mode box to complete this operation. We have a lot of choices about how to use the new Big Mac title. Let’s click “Change Tone” and select “Casual tone” from the list of options provided.

The title of our new Big Mac is as follows:

When we compare the two titles, we will find that the new version of the title gives people a different and warmer feeling than the first one, while the first one gives people the impression of being outdated and lofty. Now, let’s do the same for the other headings on the page. To save the new copy, click the blue Use This Text button. Then click the green “Save” button.

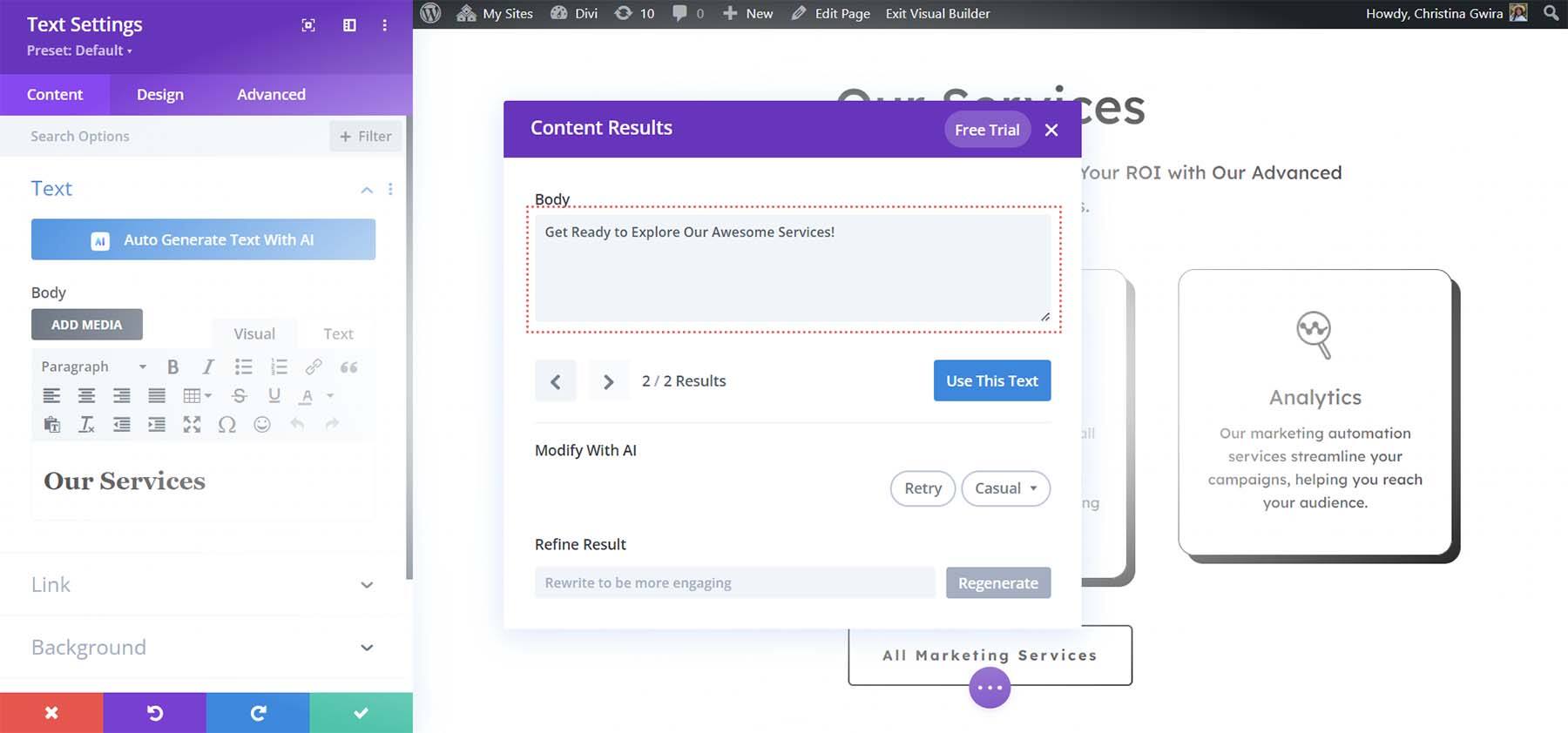
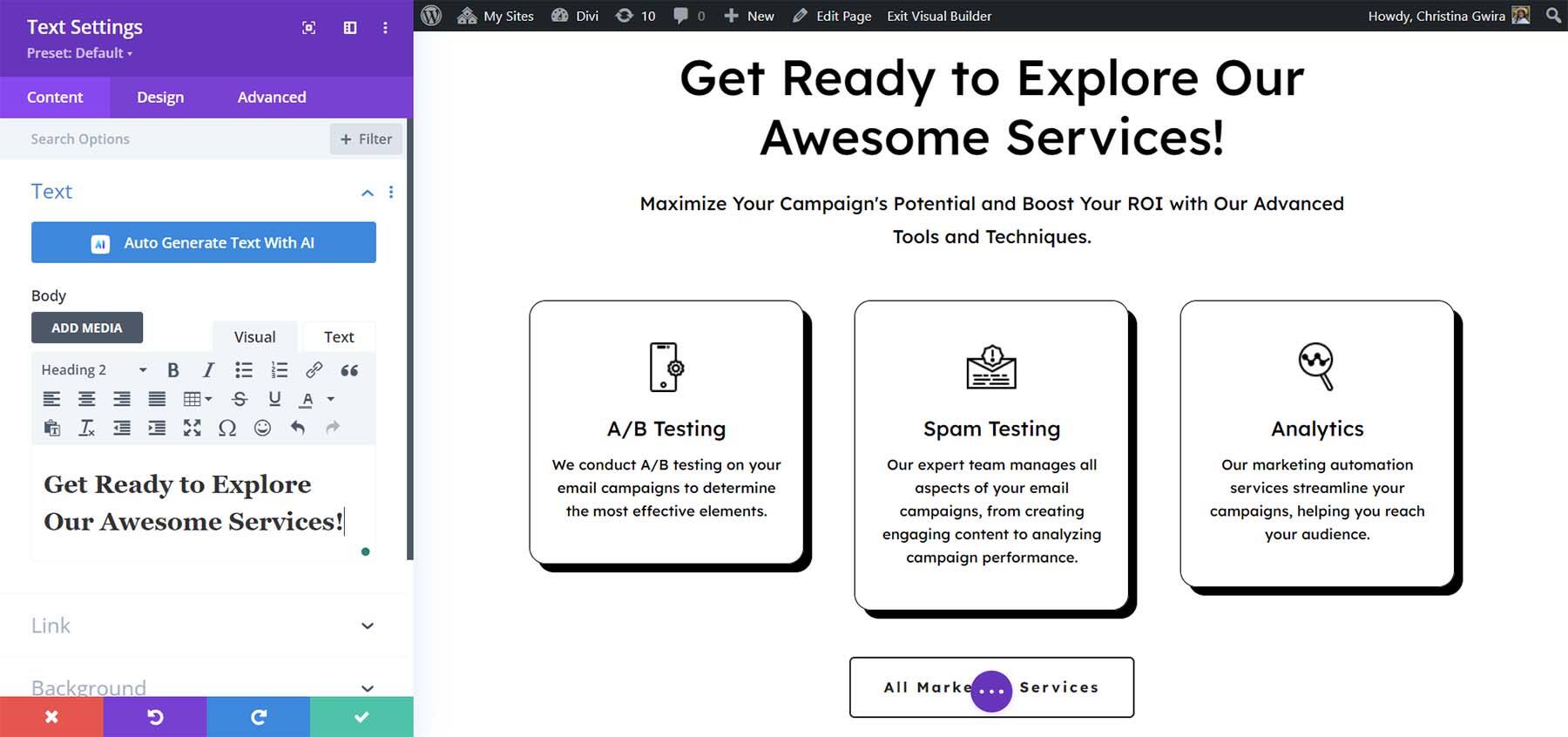
We will use the same casual tone in other headings on the page. The title of the next section is “Our Services”, and we use Divi AI to add background and vitality:

The title of this section is now “Get Ready to Explore Our Awesome Services!”

After updating all the titles, let’s continue to update the content of the page.
Create main body content
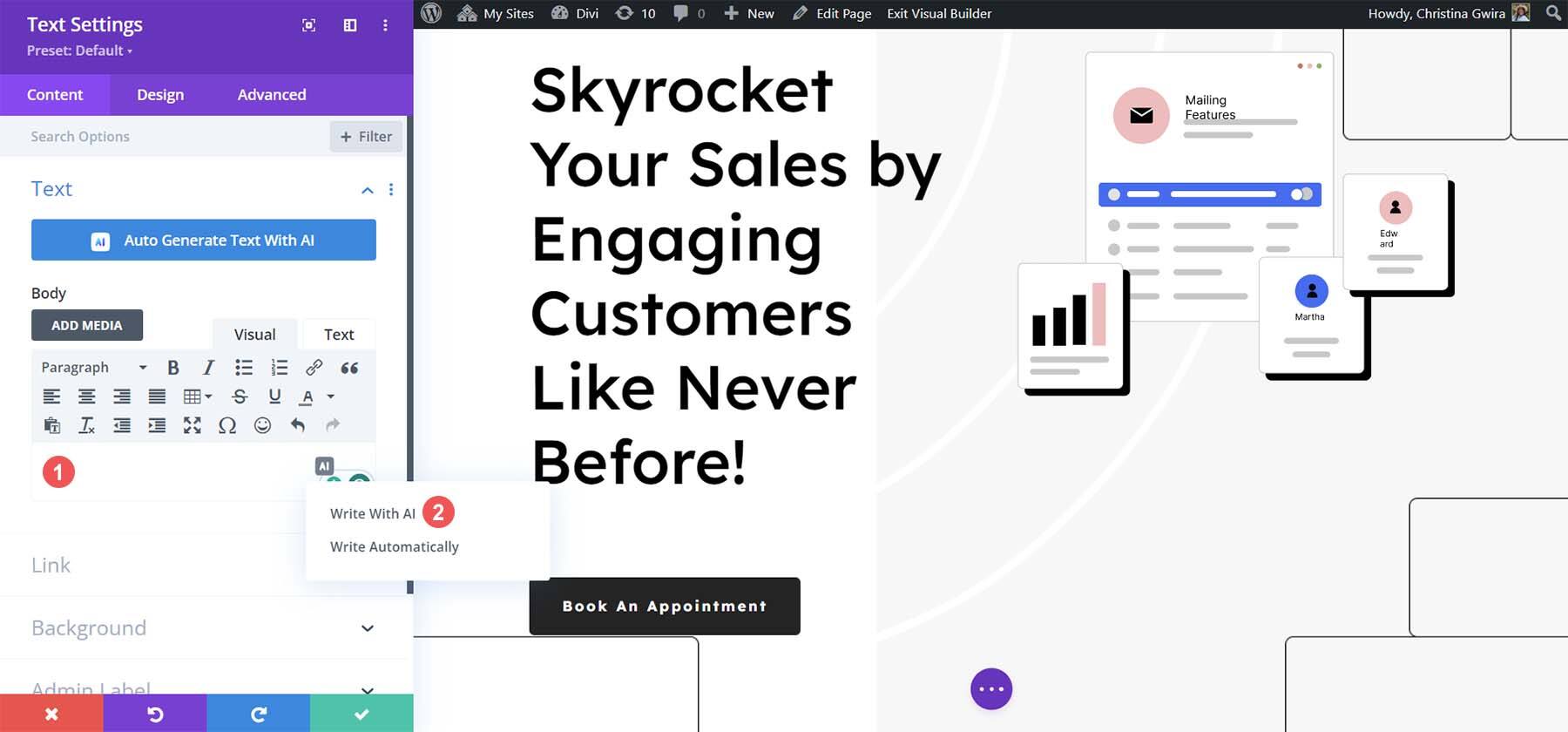
When creating content using Divi AI, we will edit the text in the various Text Modules of the page. We will also use Divi AI’s powerful contextual capabilities to ensure that when using AI to generate text, our text can be built on top of other modules. We will start with the sentences under the title of the new page. Click the gear icon for Text Module in the Hero section under the heading.

Then, delete the current text in the text module. Finally, click the Divi AI icon to provide the “Write with AI” option.

Now, we can use several options to let AI create content for our bootstrap text:
- Content Type: we need to let Divi AI know that we are creating a paragraph of text
- What are you writing about?: We added a hint, “Create a few sentences introducing an email marketing agency.”
- Added Context: the content of this page will be used to advise Divi’s artificial intelligence how to generate this paragraph of text.
- Tone of Voice: we hope that this guide will be funny and humorous to match the casual tone of our column title.
- Must Use Keywords: search engine optimization is an important step in copywriting, so we added a long-tailed keyword, which will help us rank in cities.

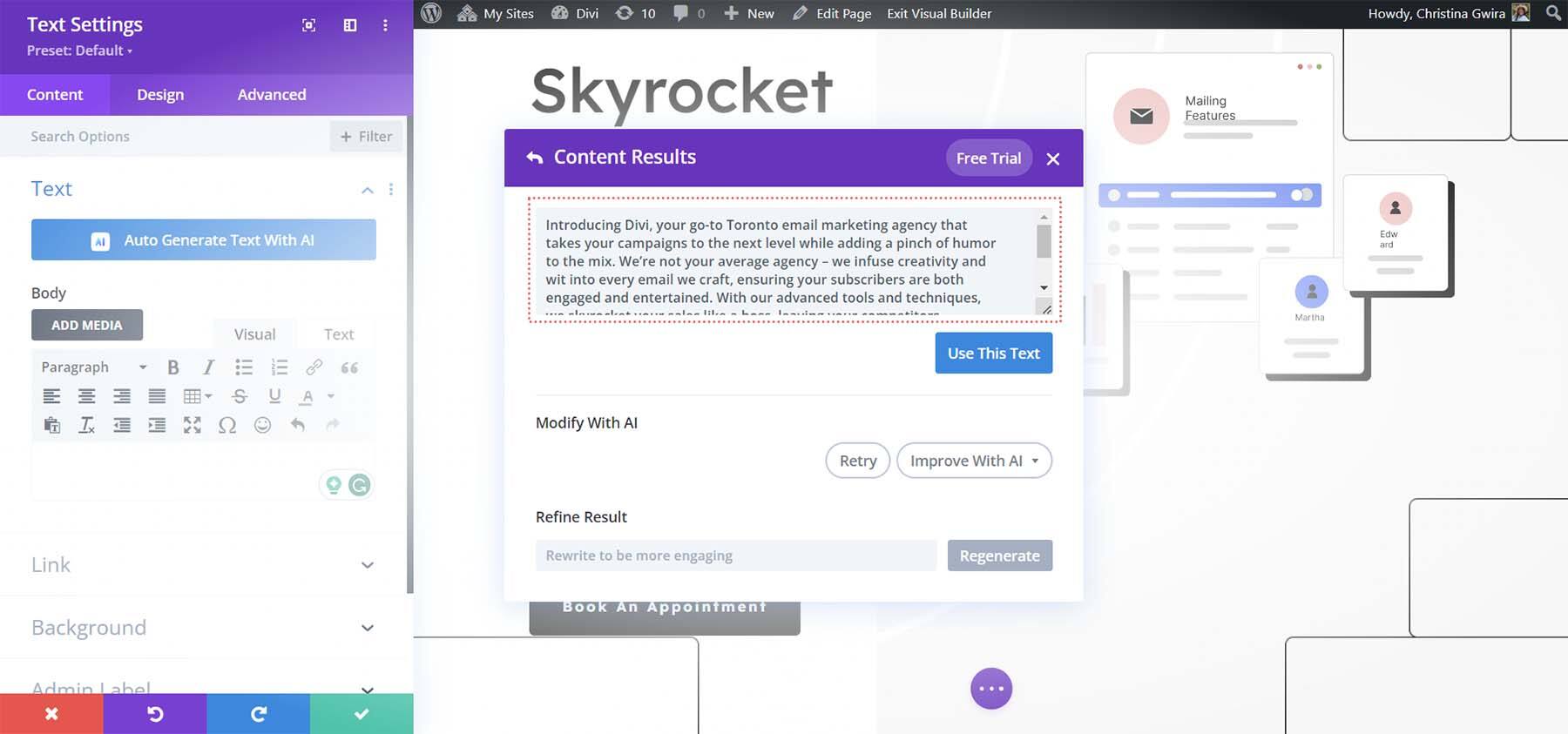
After entering these contents, click Generate text. Now we will see the paragraph that Divi AI created for the home page:

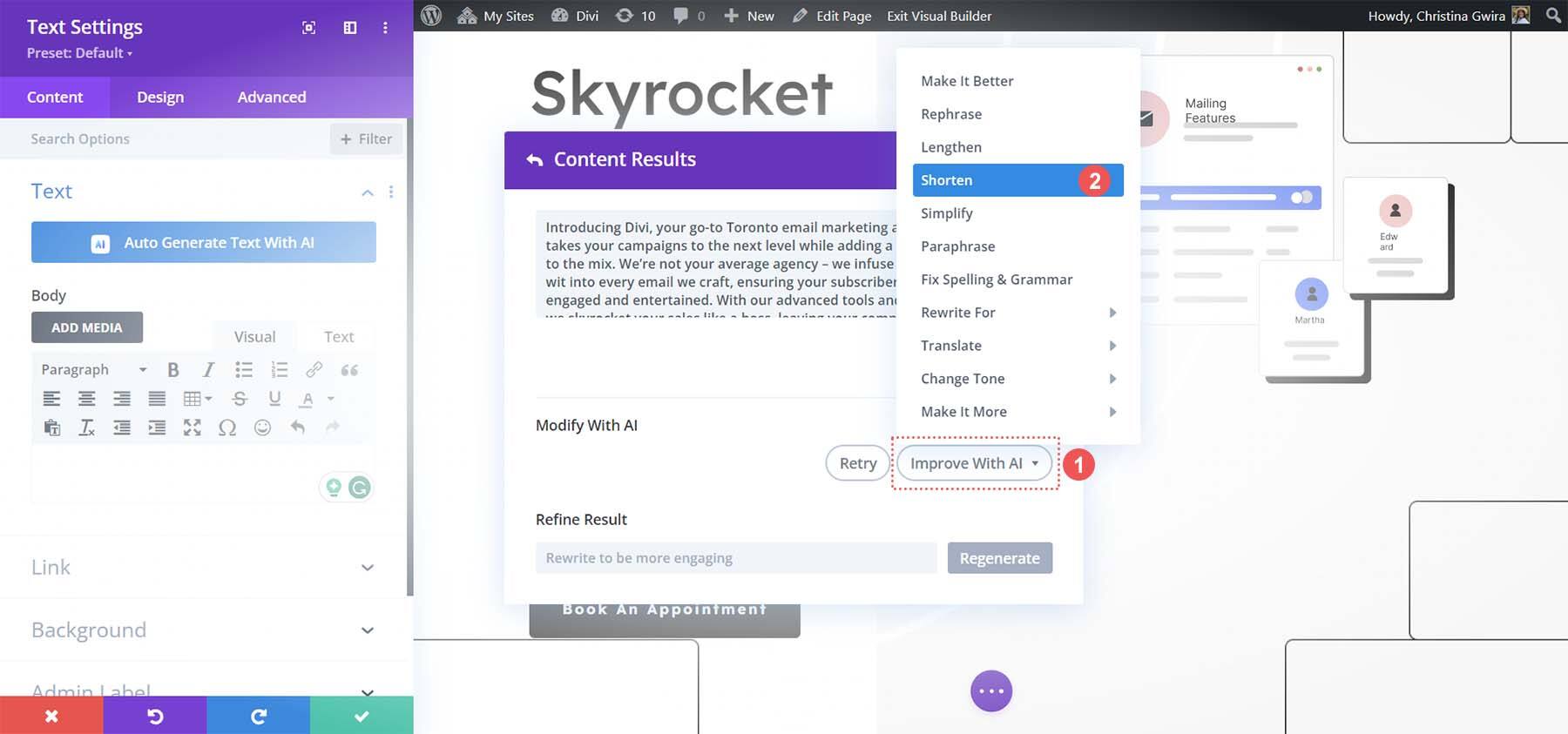
Although this is a good first draft, it is a bit long. Therefore, we will use Divi AI to improve this paragraph. First, let’s click “Improve with AI”. Then, we click Shorten.

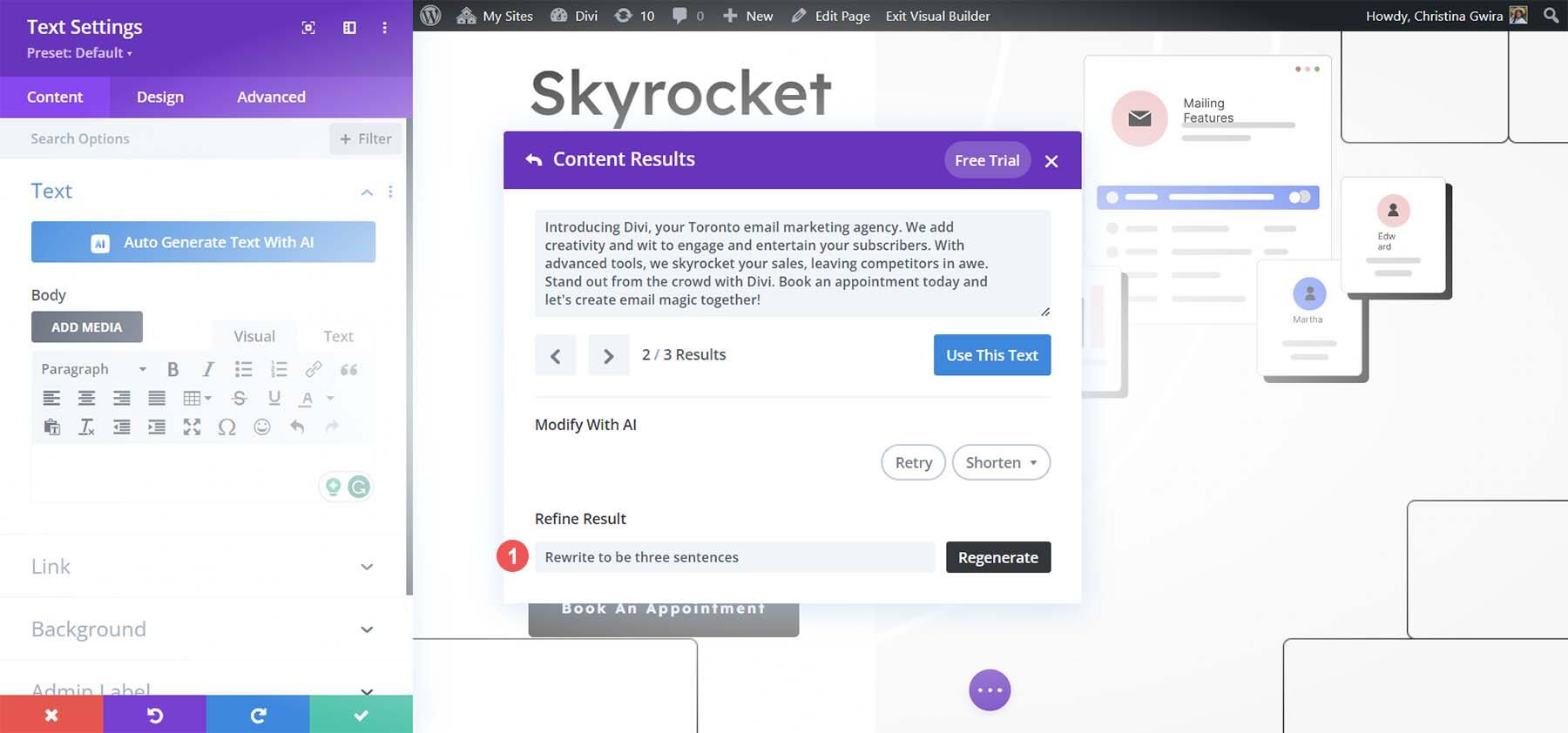
Notice how Divi AI shortens our paragraphs to make them more concise.

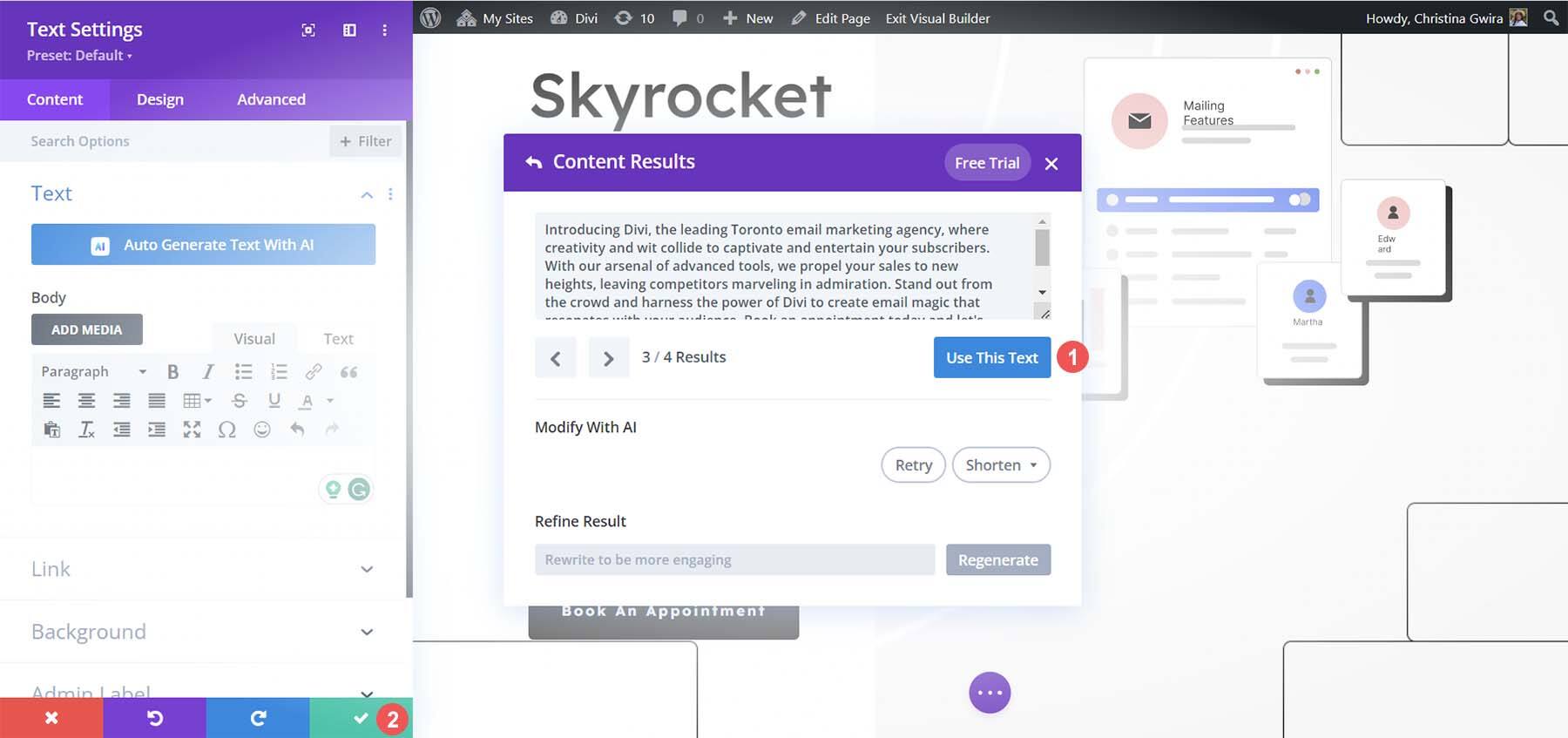
When the new introduction paragraph is ready, we click the blue “Use This Text Button” button, and then click the green “check mark” button to save the text module.

Use a similar method to update various text modules on the page. Divi AI has many quick actions that you can take to further optimize your copywriting.
7. Using Divi AI to generate Image
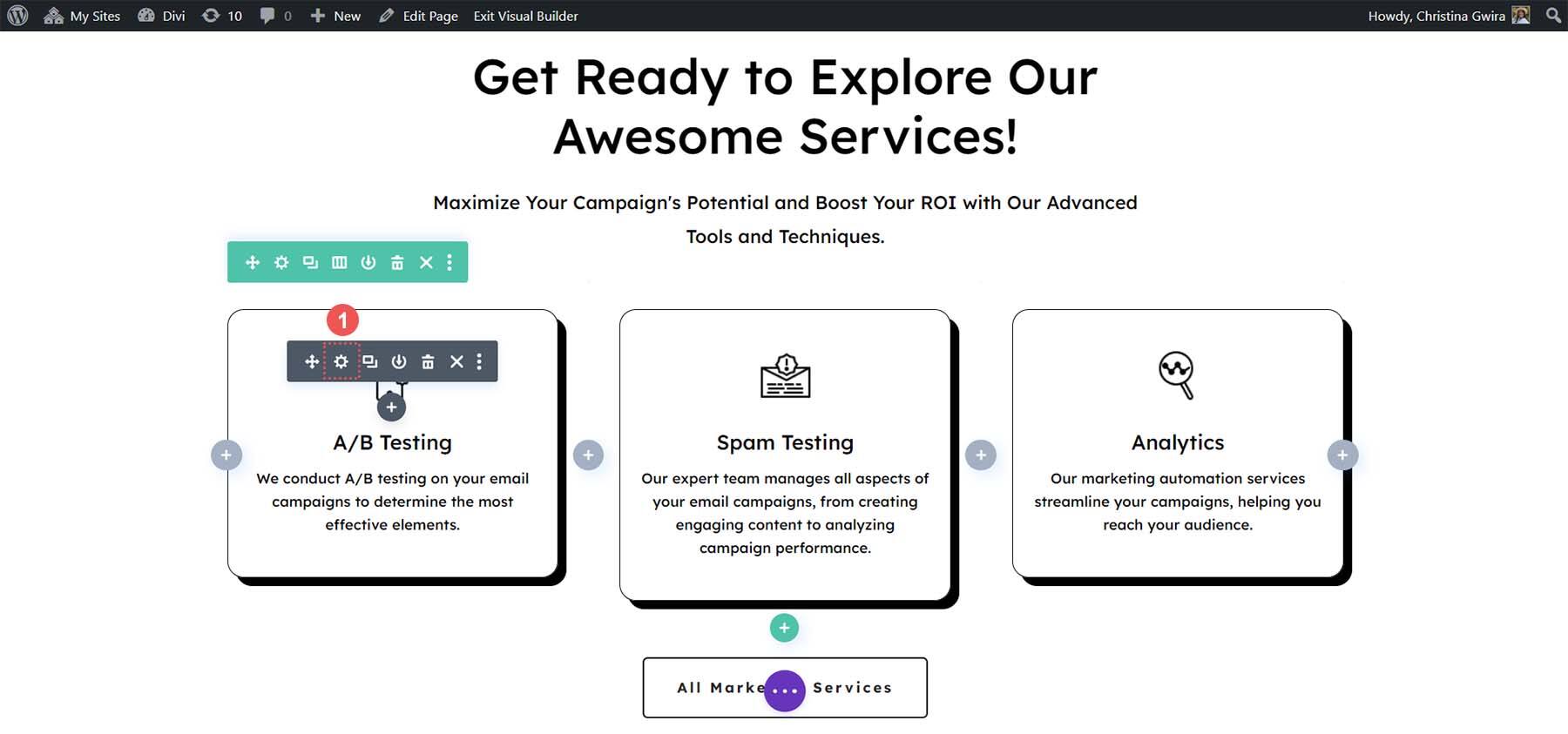
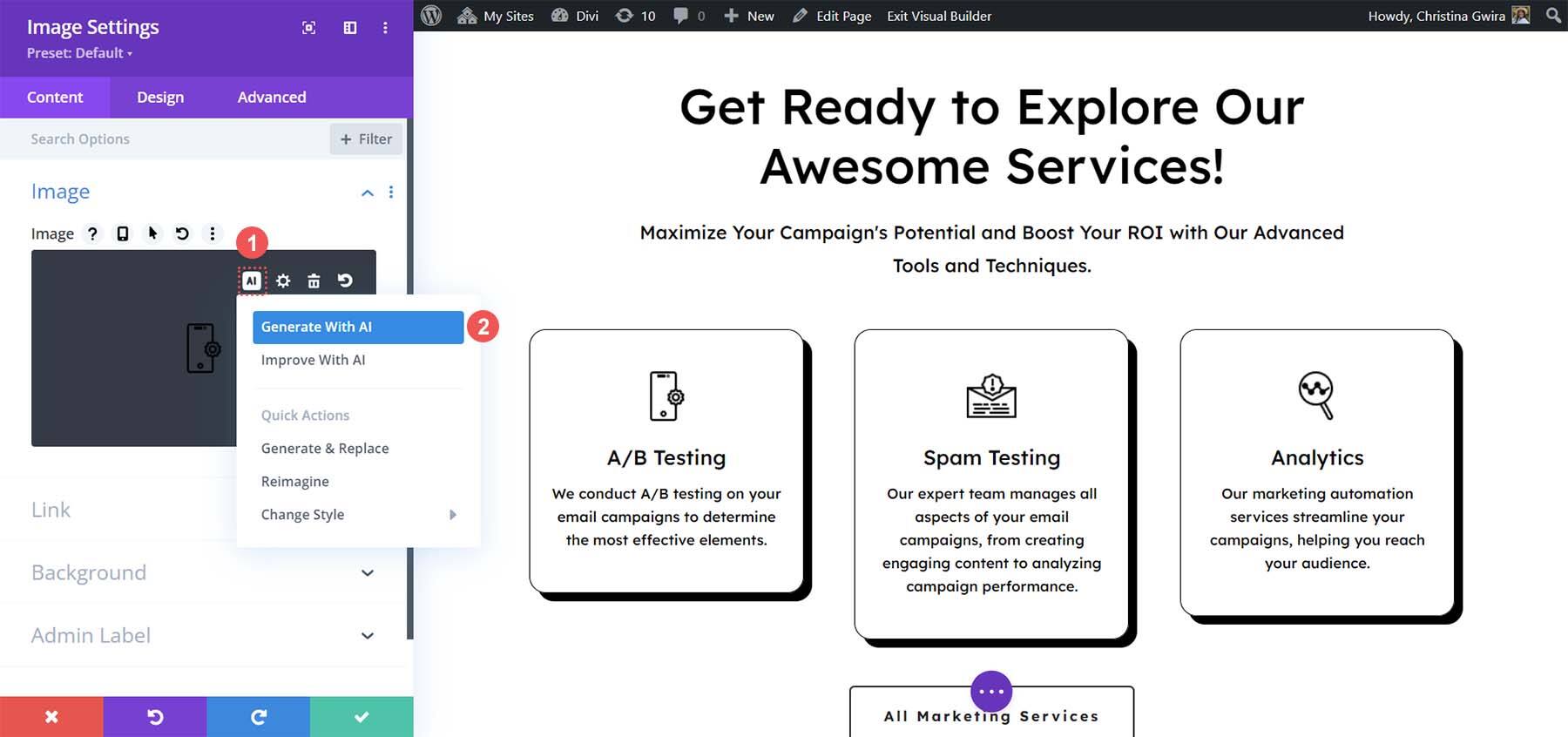
Divi AI is not just for replication. It can also process images! We will update the icons used in the service section of the home page. First, click the gear icon of the first image module.

Next, click the Divi AI icon. Next, click Generate with AI. This is where the highlight begins!

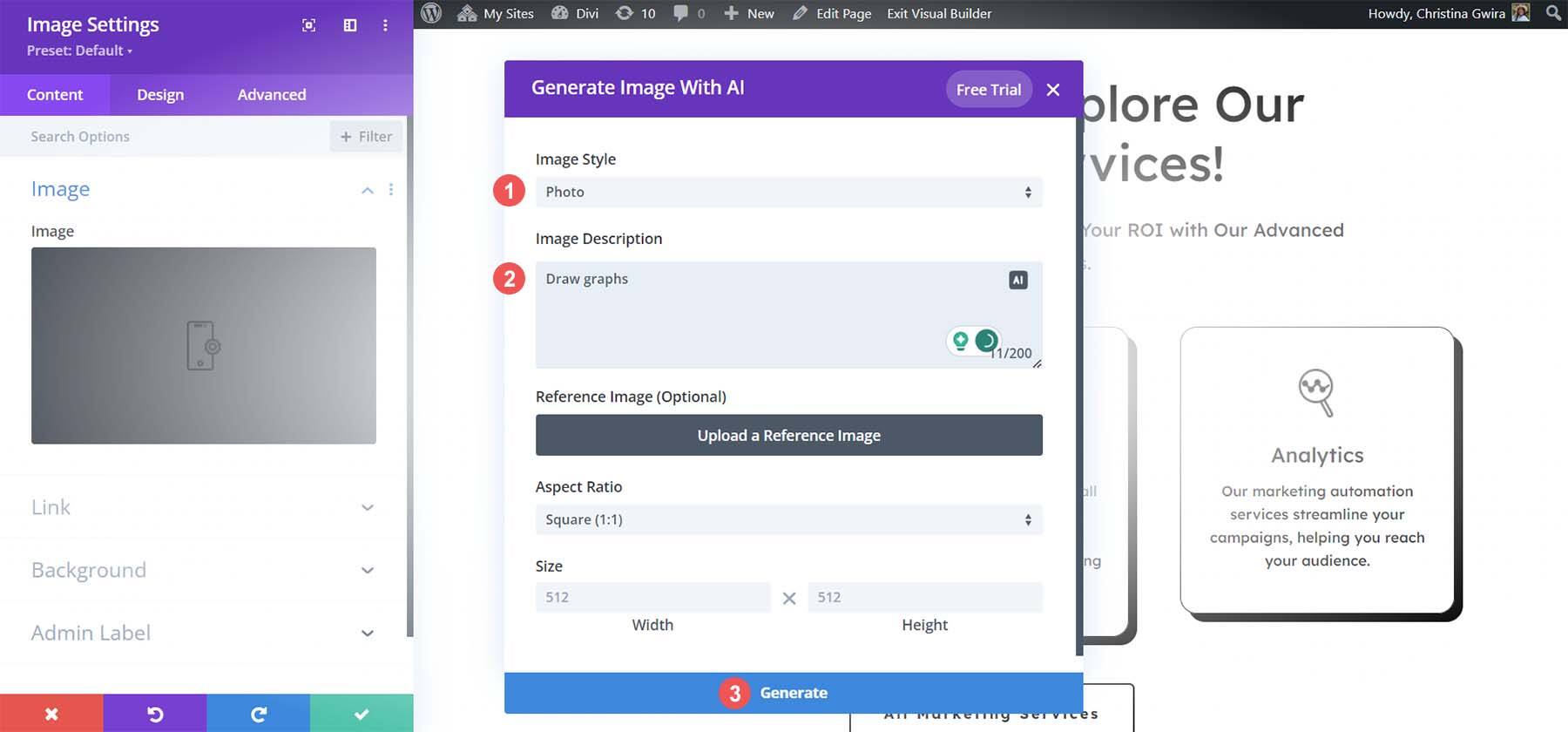
Now, we can provide Divi AI with tips to create amazing new images for our web page. We set the image style to a photo. Divi AI has more than a dozen different picture styles available for you to use. Next, we add an image description. You can also add reference photos and set the aspect ratio or specific pixel size of the image. We set all of these as default values. Finally, click “Generate”.

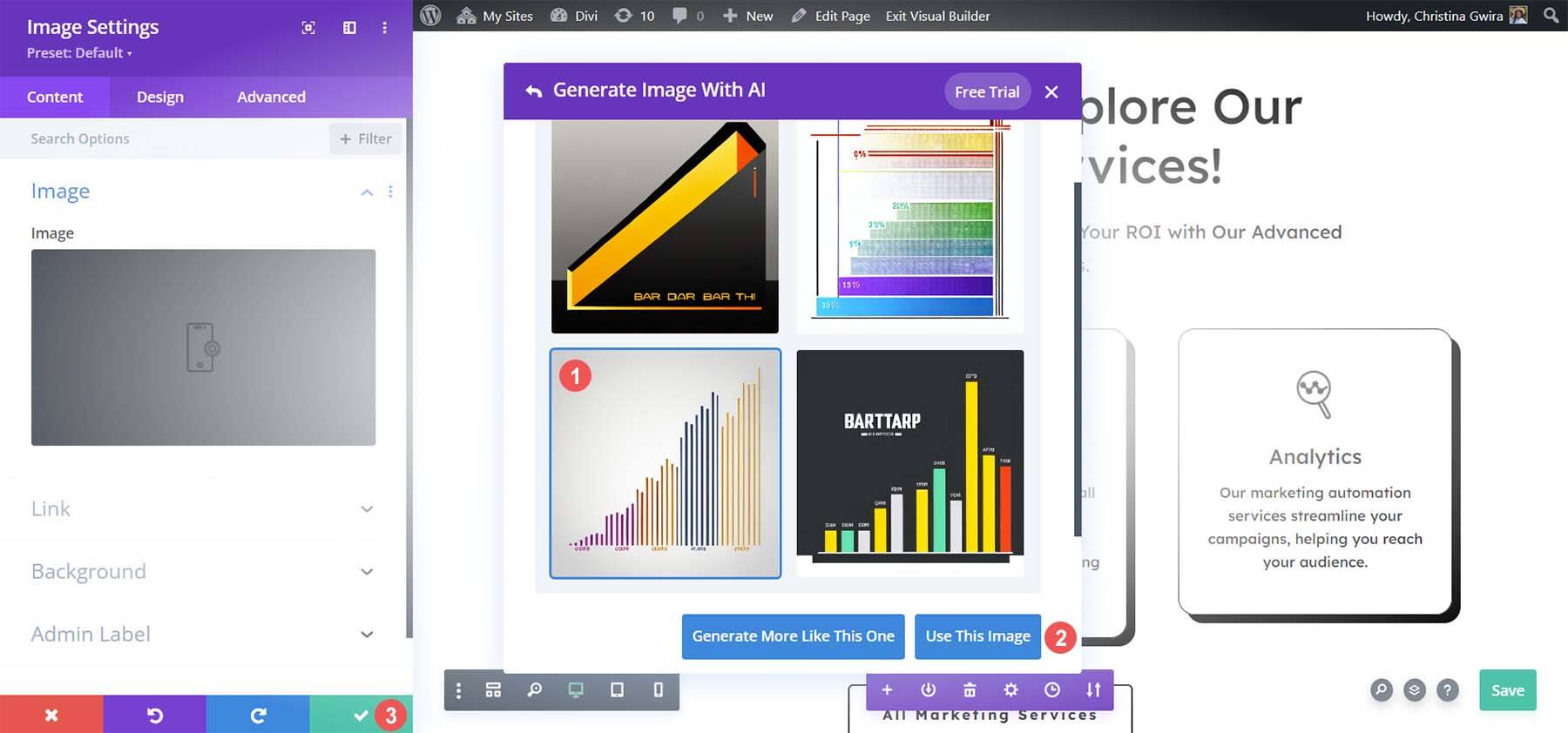
Divi AI will generate four options for us. Click on the option that resonates with you most. If you are not satisfied with your choice, click the Generate More Like This One button. When satisfied, click the blue “Use This Image”. Finally, click the green check mark button and enter the new image generated by artificial intelligence.

You can also do this for other image modules on the page, and you can have fun by combining various styles, sizes, and tips to create unique works of art for the site.
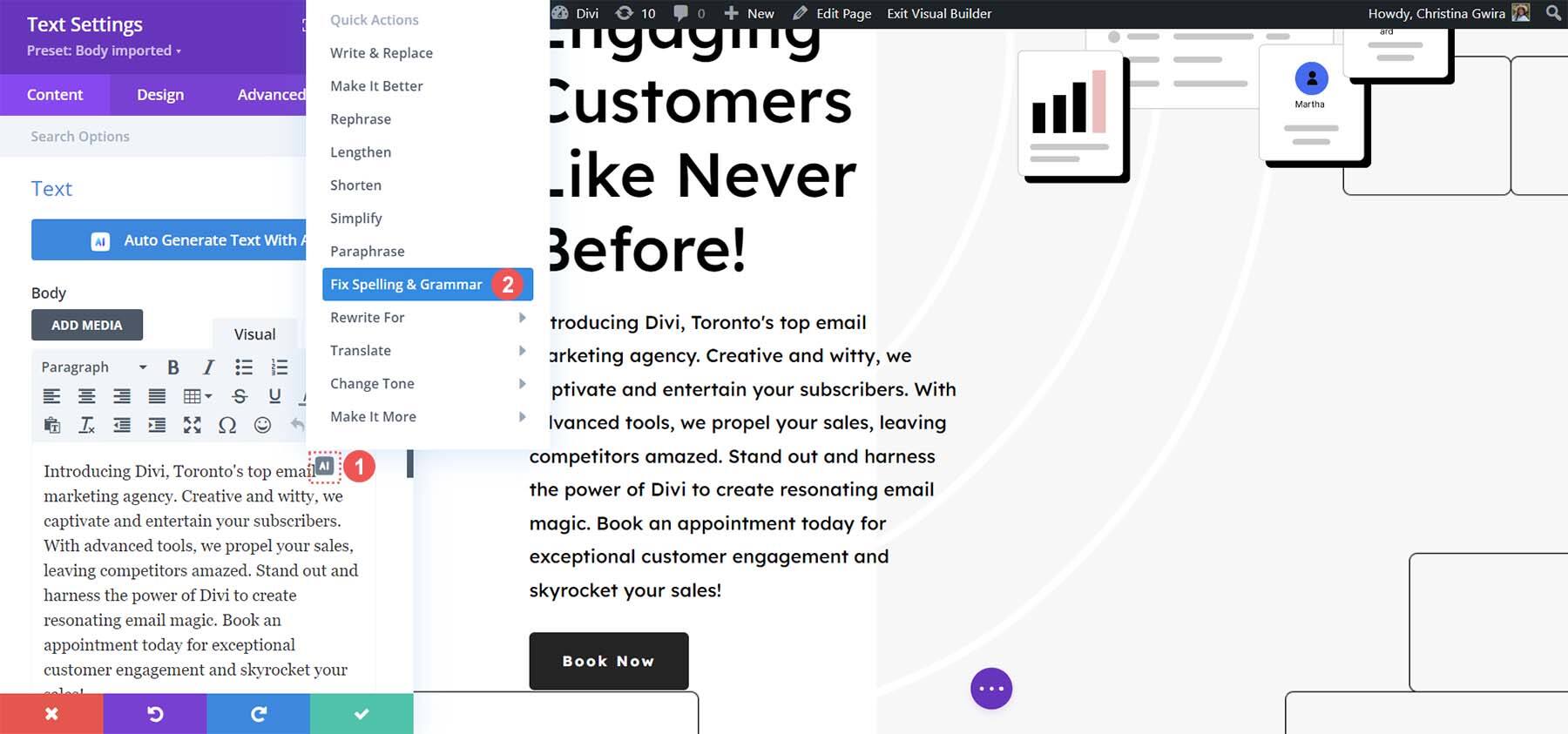
8. Use Divi AI to revise, proofread, and improve copywriting
So far, we have shown how to use artificial intelligence to plan your site from page to content through ChatGPT. We also reviewed how to create our copywriters using Divi AI and how to create new digital works for our web pages. Continue this process on other pages of the site, mixing and matching different tips, quick actions, etc.! After the site is complete, you can use Divi AI to proofread and check the spelling and grammar of the page content.

In addition, fact checking and proofreading with human readers is essential when creating long articles such as articles and blog posts.
Using artificial intelligence to improve the website
Now that you have completed the creation of the WordPress website page, there are still some things to do and consider after using artificial intelligence in the website construction process:
- Use plug-ins to add other features: the power of WordPress lies in its detailed plug-in library. WordPress has everything from subscription plug-ins to security plug-ins-explore which plug-ins you need to use to bring additional functionality to your site. In addition, you can also consider adding AI-driven WordPress plug-ins to introduce artificial intelligence into the daily operation of the website.
- Optimize the website for search engine: do a good job of website search engine optimization, such as optimizing content, creating meta-description, etc. This helps you find your web page on Google, Bing, and other search engines. You can use a large number of artificial intelligence search engine optimization tools and WordPress plug-ins to help you with this process.
- Check the quality of the generated image: an artificial intelligence expert may be an interesting memo, but it may tarnish your brand. After obtaining the pictures generated by artificial intelligence, please carefully check their quality and make sure they match the value of your brand.
- Proofread and check copies generated by artificial intelligence: even large companies like ChatGPT have been controversial for the accuracy and validity of the information they provide. Before launching the site, read the site carefully and check for spelling and grammatical errors that may be missing.
- Remember to combine prefabricated and original assets and content with artificial intelligence: artificial intelligence is a tool that can help you create content, make art, and build websites. The best way to use artificial intelligence is to combine it with original human-made content.
With these things, you can build a beautiful, artificial intelligence WordPress website!
Summary
Building WordPress sites using artificial intelligence will soon become commonplace. Although there is currently no tool to create a WordPress site from scratch, you can create your own artificial intelligence technology stack to achieve this goal. Planning, copywriting, graphics and other aspects of website construction now have powerful artificial intelligence tools to help them complete their work. So it’s not a bad idea to see how these tools can better help you build your next WordPress site. How would you use artificial intelligence to create a WordPress website? What steps do you think we missed? Please tell us in the comments section below!