
See the “merge external CSS” warning in Pingdom, GTmetrix, or Google PageSpeed Insights? This is a very common mistake for many WordPress sites. This warning is usually displayed when you load 10 or more CSS files from CDN and / or subdomains (external domains). One way to solve this problem is to concatenate your CSS files or combine them to load them in a single request.
Note: if you run through HTTPS using a provider that supports HTTP/2, you can usually safely ignore this warning now. With HTTP/2, you can now load multiple CSS files in parallel over a single connection.

Pingdom merge external CSS warning
if you are still running through HTTP and have not yet migrated to HTTP/2, you can follow the tutorial below to learn how to merge external CSS files. Similarly, concatenation is now a technology that is generally considered deprecated. More than 77% of browsers now support HTTP/2 when running through HTTPS and many CDN and web hosting providers. When
uses CDN, you usually see merge external CSS warnings because you host the CSS file on an external domain, such as cdn.domain.com. All you can do is connect your CSS file to your Web server. Once they are grouped together, you will no longer see this warning because it will load them in a single request. One of the easiest ways to do this is to use a free WordPress plug-in called Autoptimize developed by Frank Goossens. The

Autoptimize plug-in
is a very lightweight plug-in, only 176KB, to be exact. At the time of this writing, it currently has more than 1000000 active installations. The plug-in helps you concatenate scripts, zoom out, add out-of-date headers, and move styles to headers and scripts to footers.
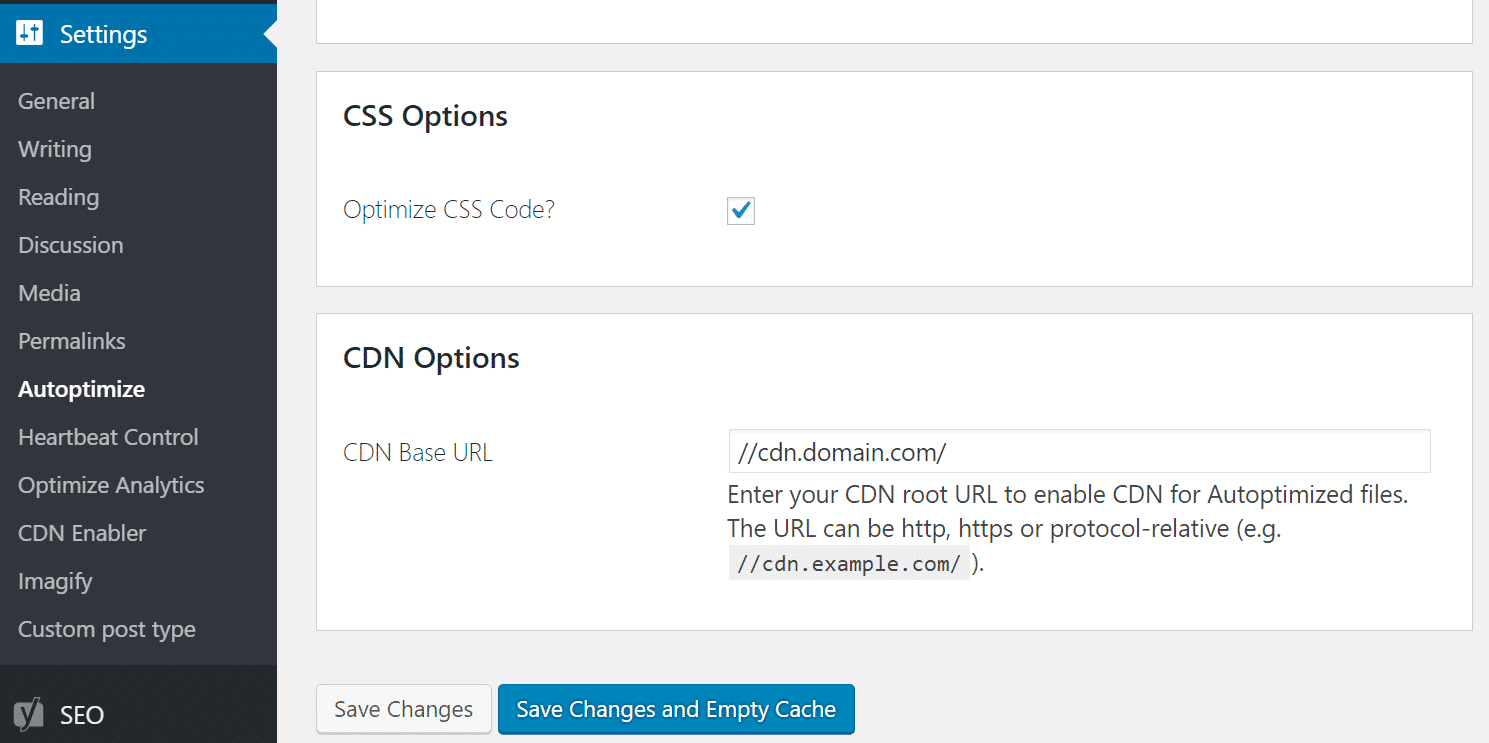
you can download it from the WordPress plug-in library, or you can search for it under the install plug-in plug-in in the WordPress dashboard. After installation, you will need to enter the settings and enable the “Optimize CSS Code” option. This will concatenate (combine) your CSS files. If you are using CDN, be sure to enter your CDN URL. In this way, your CSS file will be loaded on the CDN as a single request.

merge external CSS files
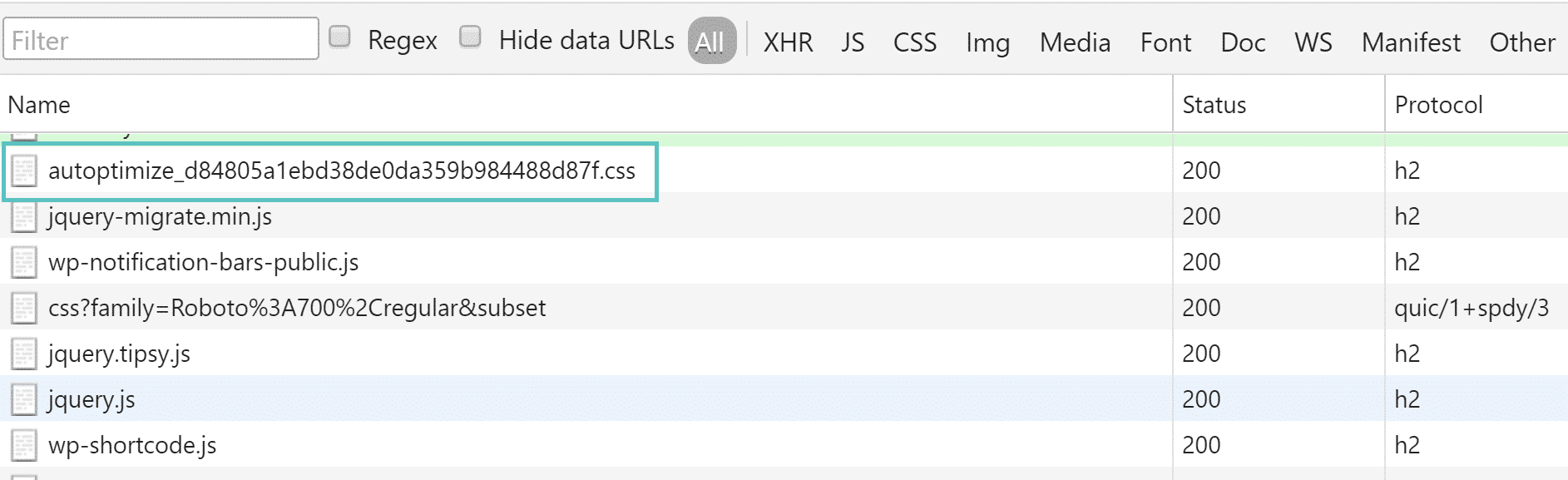
after enabling the above settings, you will see a CSS file of the “autoptimize_xxxxx.css” file.

combined CSS files

