
Many optimization articles focus on how to speed up WordPress sites, such as optimizing images or migrating to faster hosts. While all of this is important, today we want to discuss with you the impact of third-party performance and how it affects your WordPress site. Basically, anything you call from outside the site has load time consequences. To make the problem worse, some of them are only intermittently slow, making it more difficult to identify the problem. Today we will explore ways to identify and analyze third-party services and performance issues. What is a third-party external service for
- ?
- identifies external services
- analysis ongoing third-party performance problems
- analysis intermittent third-party performance problems
what is a third-party external service?
third-party external services can be thought of as anything that communicates with your WordPress site from outside your own server. Here are some common examples we often encounter:
- social media platforms, such as Twitter, Facebook and Instagram (gadget or conversion pixel)
- third-party advertising networks, such as Google Adsense, Media.net, BuySellAds, Amazon Associates
- site analytics, such as Google Analytics, Crazy Egg, Hotjar
- Amax B testing tools, such as Optimizely, VWO, Unbounce
- WordPress comment systems, such as Disqus, Jetpack, Facebook comment
- backup and security tools, such as VaultPress, Sucuri, CodeGuard
- SumoMe, HelloBar and other social sharing tools
- How CDN networks, such as KeyCDN, Amazon CloudFront, CDN77, and StackPath
- externally hosted Javascript
external services cause problems
external services usually pose two problems. One is brought by pure volume, and the other is to wait until they are loaded.
- if you have many external services, you need to load all of these services and wait for information from them each time the page loads. The more calls you make and the longer you wait, the higher the load on your own server, and the more likely you are to encounter a second problem.
- in some cases, page loading will wait until the data transfer between your site and external services is complete. If the service is invoked in the header and the service is interrupted, your page will simply refuse to load. Of course,
can do something to speed things up, such as asynchronously loading scripts, but we’ll talk about it later. In most cases, bulkiness is one of the biggest problems that must be addressed when debugging 3Rd performance issues. It is not difficult for
to identify external services
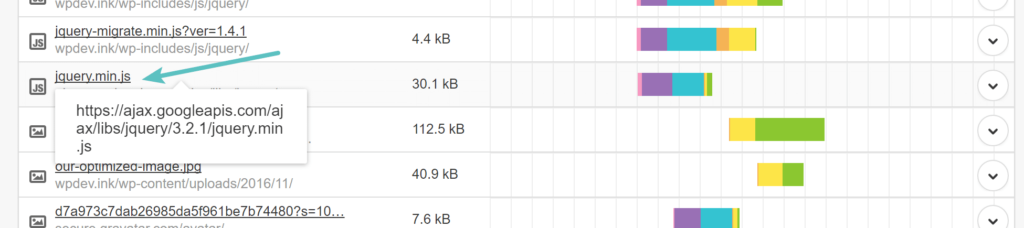
to identify these services. One of the easiest ways to do this is to open the site speed testing tool, whether it’s Pingdom, GTmetrix, WebPageTest, or Chrome Devtools, and run your site through it. You should see a list of loaded resources. Hover over the resource, and if it does not include your domain name at the beginning, it is the external service or external asset you are calling.
you can see below that the scaled-down version of jQuery is loaded from an external source (https://ajax.googleapis.com)).

external services-JavaScript
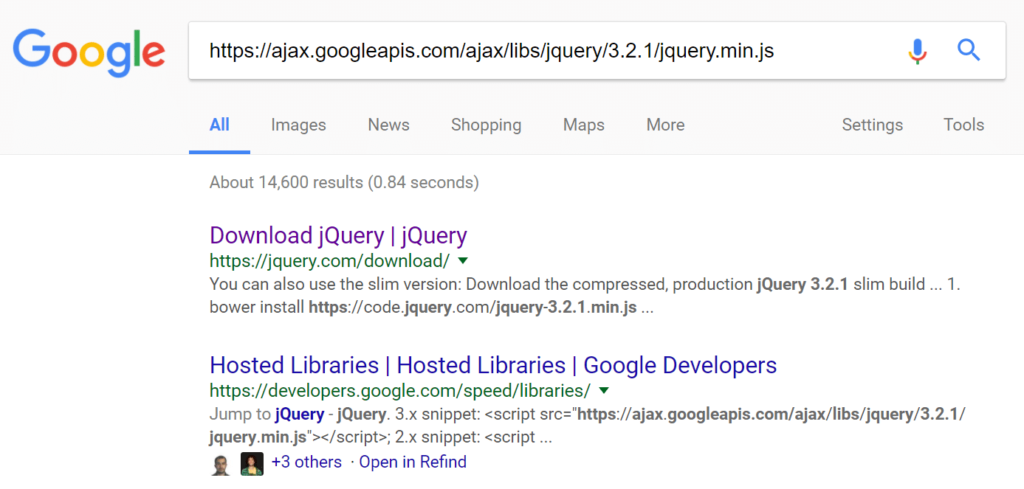
if you don’t know the purpose of external services, you can always try to browse the main domain or search for its name in Google, because the relevant developers or companies should appear. This is a good way to determine whether the service is legal. As you can see below, searching for the jQuery file will cause some well-known companies (such as jQuery and Google) to describe hosting this file. So you might be safe.

jQuery external script
analyzes persistent third-party performance problems
if your site is always slow, you need to figure out what slows it down. If your site has intermittent problems, it’s a little difficult. Let’s start with continuous slowness. We assume here that your site is slow due to external services. While many speed problems may be caused by external services, there are a large number of other problems, so this may not solve your problem.
first, you need to determine if any service takes a long time to load and how it affects the performance of your site. So we set up a test site that contains the following content:
- 2 AdSense ads
- Facebook click box
- Instagram gadget
- Disqus comment
- Facebook conversion tracking pixel
- Google Analytics

WordPress test site
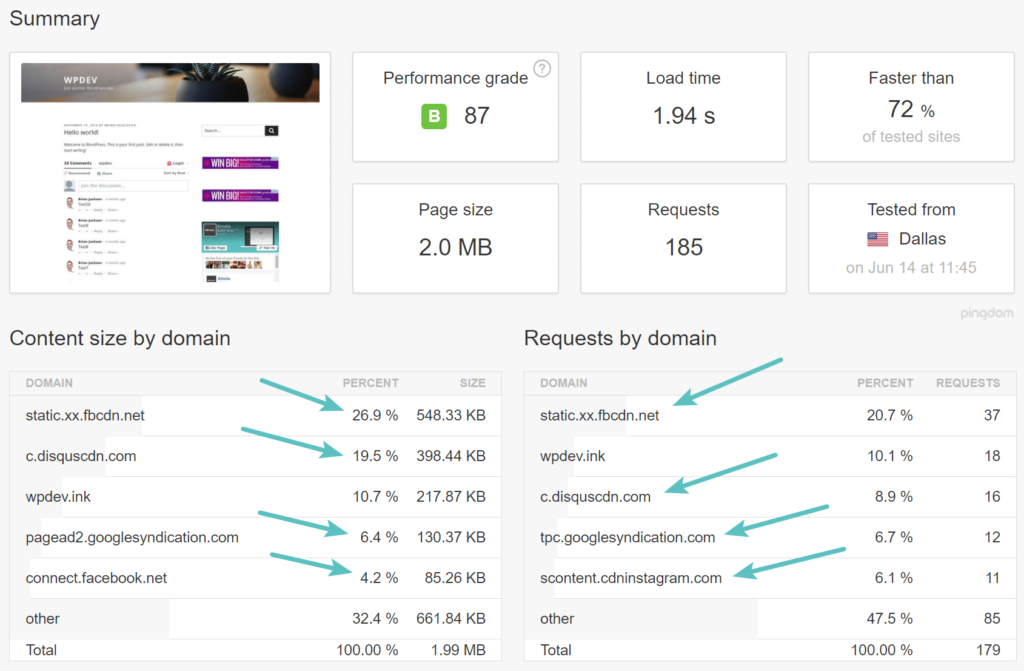
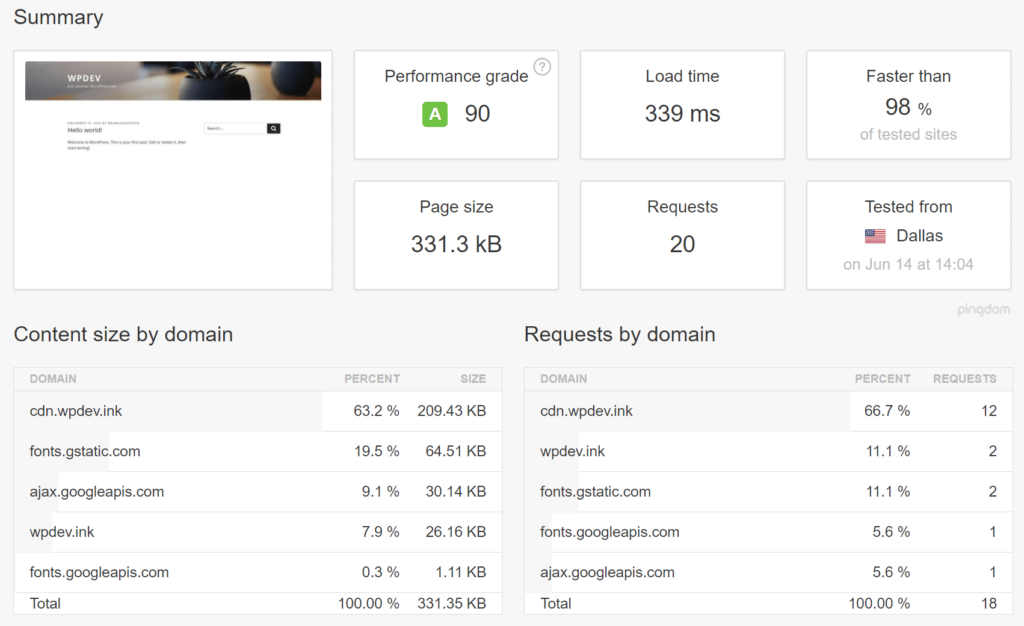
which will enable us to delete each service one by one and show you how much they affect your overall site load. We will also share some strategies for alternative ways to load them. You can then apply the same policy to your own WordPress site. When we run the test site through Pingdom, the first things you can see are “by domain content size” and “request by domain”. If you see requests rather than from your domain name, they are likely to be external services or external assets. This is a good starting point. As you can see below, static.xx.fbcdn.net has 37 requests, which is not good! The

Pingdom external service– (speed testing) the
site also takes 1.94 seconds to load, which is really bad because, as you can see above, there is nothing on the test site. This is a smaller test that can help you better analyze third-party performance. The bigger the WordPress site, the bigger the problem. But fundamentally, most problems can be solved in a similar way.
The first thing we need to deal with when dealing with Google AdSense
is Google Adsense. Typically, when you run a speed test, you can hover over each bar to see how long each part of the loading process takes. You should look for very long bars (compared to other bars) and places where you start loading bars only after a particular bar is complete-these are your bottlenecks. Once you find that a particular element takes too long to load or prevent other resources from loading, you need to figure out why it exists and where it comes from.
this can be a little difficult, and calls to services can be encoded in your topic or from plug-ins. But, as we mentioned earlier, there is an absolute number of problems. If we look at the requests from pagead2.googlesyndication.com and tpc.googlesyndication.com below, we can see that these bars are quite short, which means they don’t cause that much delay. However, some of them do have longer receive times (green bars), which is the time it takes for Web browsers to receive data from the server. The biggest problem is once all the requests are added together.
We like to call Google AdSense a mutable 3rd-party service. This is because a different number of requests and assets are loaded each time the page is loaded. This makes it difficult to determine what is causing the performance problem because the speed test is different each time you run it. The following are just some snippets of requests from the third party generated by the advertisement. They also generate redirects, and they have their own delays.

Google AdSense external request
you might think it crazy to generate so many requests with just two ads, but that’s how they work.
Option 1-Asynchronous load
your first choice is to make sure they load asynchronously. The async attribute basically tells the browser to start downloading resources immediately without slowing down HTML parsing. Once the resource is available, HTML parsing is paused so that the resource can be loaded. By default, newly generated code from Google AdSense will have this property, but if your code is still a few years old, we recommend that you check it.
(adsbygoogle = window.adsbygoogle , , []).push({});
be sure to check out our other article on eliminating rendering blocking JavaScript and CSS. This can help you better understand how scripts are loaded and run on your WordPress site.
Option 2-Delete them
your other option is to delete the Google AdSense completely. Obviously, for some sites that rely on third-party advertising revenue, this is not an option. But we have seen e-commerce sites put AdSense ads on their sites, just to make money quickly. You should be aware of the performance problems in this area. If you sell products or services, an Google AdSense advertisement may do more harm than good and damage your main source of income. For bloggers, you can also check out affiliate ads and AdSense. In many cases, you can load affiliate ads from CDN, and there will be only one request.
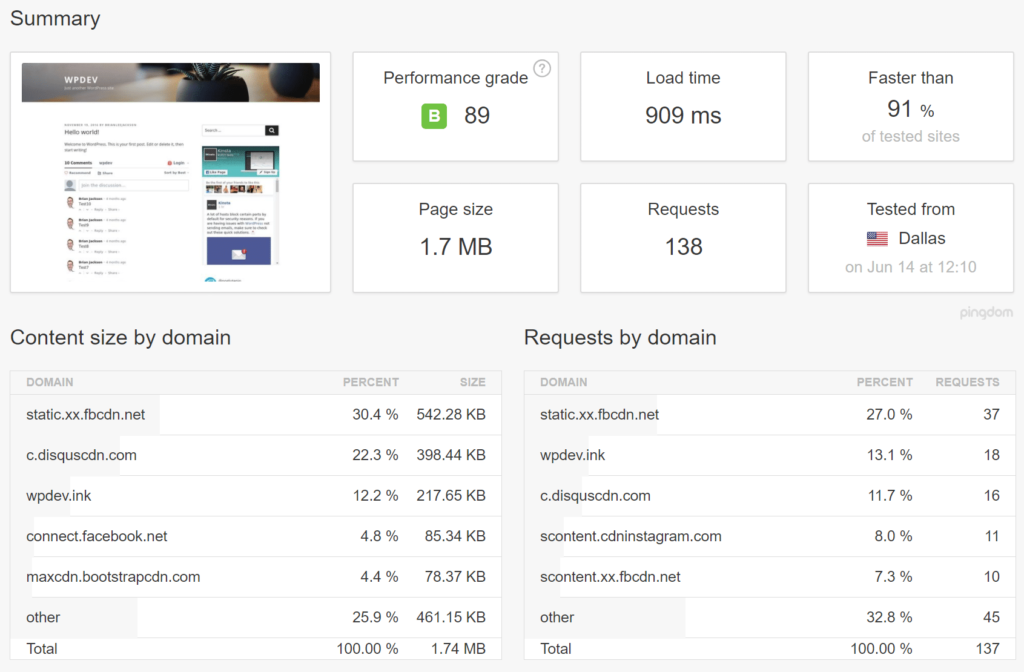
in this example, we will remove ads to show you how just two small ads affect the overall performance of your WordPress site. So we did another speed test after we removed them, and you can see that our load time dropped from 1.94 seconds to 909 milliseconds! Our request was reduced from 185to 138and our overall page size was reduced from 2MB to 1.7MB.

delete Google AdSense after (speed test)
, that’s right! Two small ads add about a second to our overall loading time. That’s why don’t put them on your WordPress site unless your revenue model revolves around third-party advertising. If there is a problem with your advertising network and you have a plug-in that can handle the advertising network for you, disabling the plug-in is likely to solve the problem. If it is encoded in the theme, you need to modify the theme file. If you are a developer, we recommend that you do the following two things. The
solution Facebook Like box
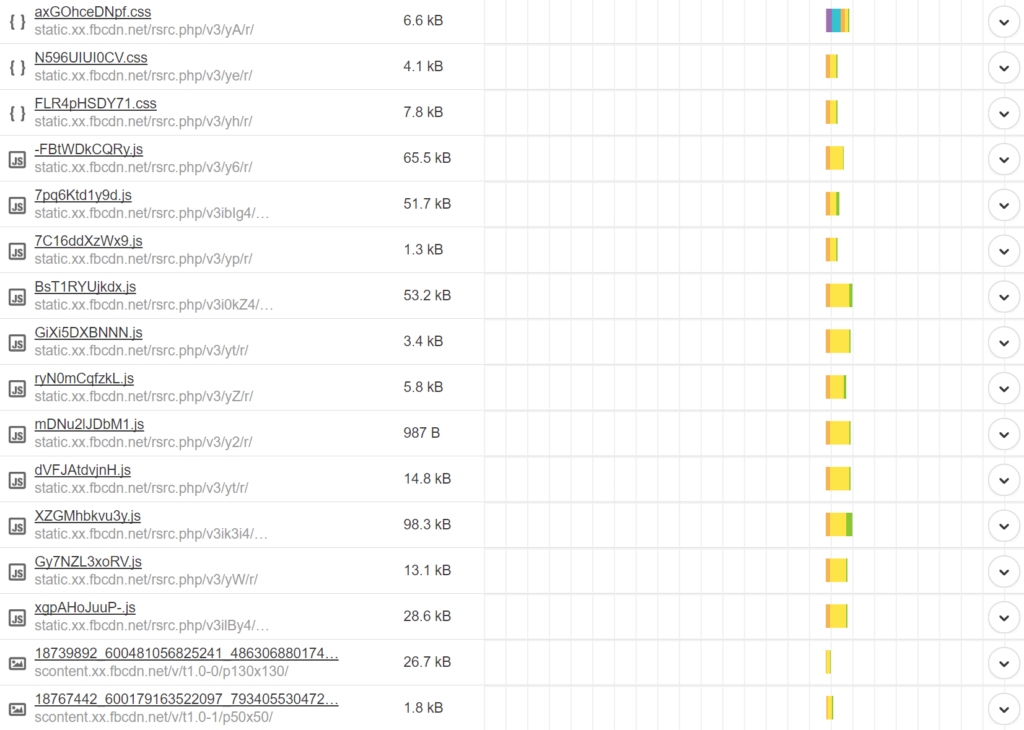
is going to look at the Facebook-like box that causes all these static.xx.fbcdn.net and scontent.xx.fbcdn.net requests. We can see that these bars are quite short, which means that they do not cause too much delay. But once you add them all together, that’s the problem. Again, this is a question of absolute quantity. The

Facebook widget requests
we recommend that every website owner stay away from the Facebook click box! It not only generates a large number of requests to the external JavaScript, but also loads a large number of images. Here are three suggestions to better deal with this problem.
Option 1-Asynchronous load
To use the Facebook click box for
, you or the developer must add the following code to the title of your WordPress site. This box has also been added to some WordPress gadgets.
(function (d, s, id) {
Var js, fjs = d.getElementsByTagName (s) [0]
If (d.getElementById (id)) return
Js = d.createElement (s); js. Id = id
Js.src = "/ / connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9&appId=1697897870426976"
Fjs.parentNode.insertBefore (js, fjs)
} (document, 'script', 'facebook-jssdk'); the problem with the code above
is that it is not loaded asynchronously. The async attribute basically tells the browser to start downloading resources immediately without slowing down HTML parsing. Once the resource is available, HTML parsing is paused so that the resource can be loaded. We’re not sure why Facebook didn’t add this attribute to the script, but you can see the modified version below, which will load it asynchronously.
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js. id = id; js.async=true; js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9&appId=1697897870426976";
fjs.parentNode.insertBefore(js, fjs) ;
}(document, 'script', 'facebook-jssdk'));
If you check it in Pingdom, you may not notice much difference in load time, but your visitors will certainly notice because it affects how / when scripts and assets are loaded.
‘s next suggestion is to replace the Facebook click box with a banner image that simply links to your Facebook page. This will immediately reduce more than 40 requests to 1, and you will no longer have external dependencies. You can be very creative in this way and strike a good balance between design and performance.
Option 3-get rid of it
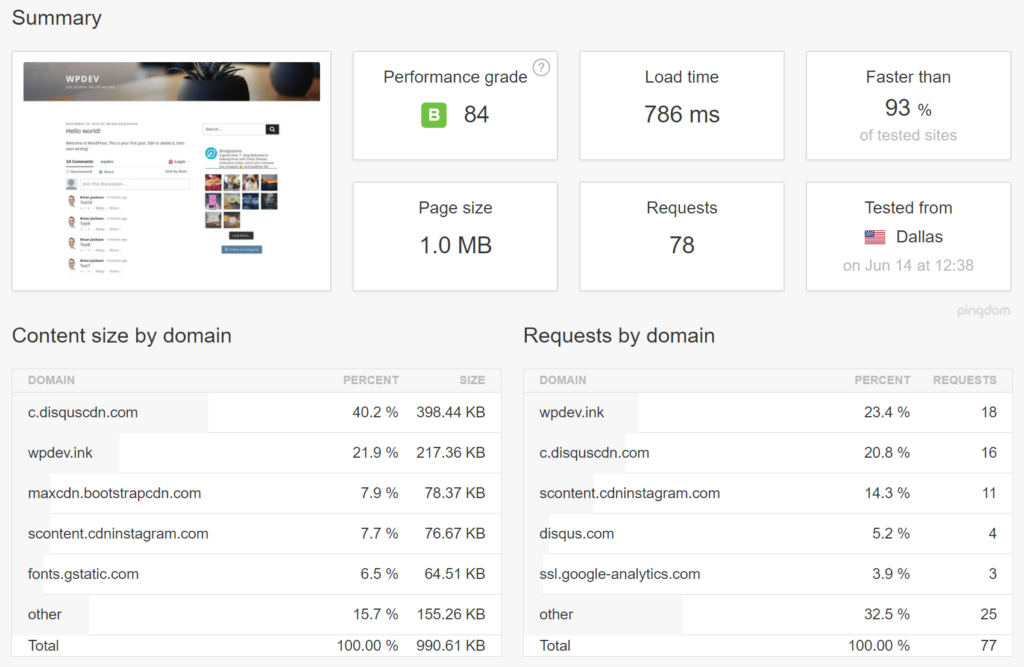
finally, the last option is to get rid of it completely. That’s what we did on the test site, which reduced our load time from 909 milliseconds to 786 milliseconds, as shown below. It reduces the overall page weight from 1.7MB to 1.0MB and the total number of requests from 138to 78. One of the things I really want to point out here is the loss of page weight. The Facebook click box has been added by 700 KB! This is bad. After

removes the Facebook click box (speed test)
handles the Instagram widget
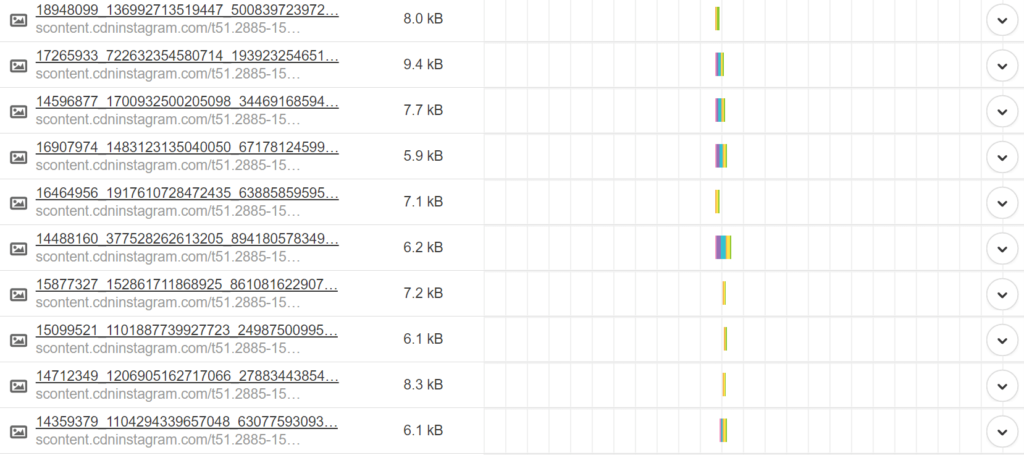
. The next thing you want to see is Instagram Widget. In our example, we are using the free Instagram Feed plug-in. The plug-in is not really a problem, but rather a generated request from scontent.cdninstagram.com. We can see that these bars are quite short, which means that they do not cause too much delay. But once you add them all together, that’s the problem. Again, this is a question of absolute quantity. You may see a pattern formed here. Many of the 3rd-party performance problems on WordPress sites come not from delays in individual requests, but from beginnings that don’t care about performance.

Instagram external request
We also advise people to stay away from the Instagram widget unless you really need it because it generates a large number of requests. Here are some suggestions to better deal with this problem.
is like Facebook’s like box. Unless you really need a dynamic Instagram widget, create a banner instead of linking to your Instagram page. This will immediately reduce more than 20 requests to 1, and you will no longer have external dependencies. You can be very creative in this way and strike a good balance between design and performance.
Option 2-get rid of it
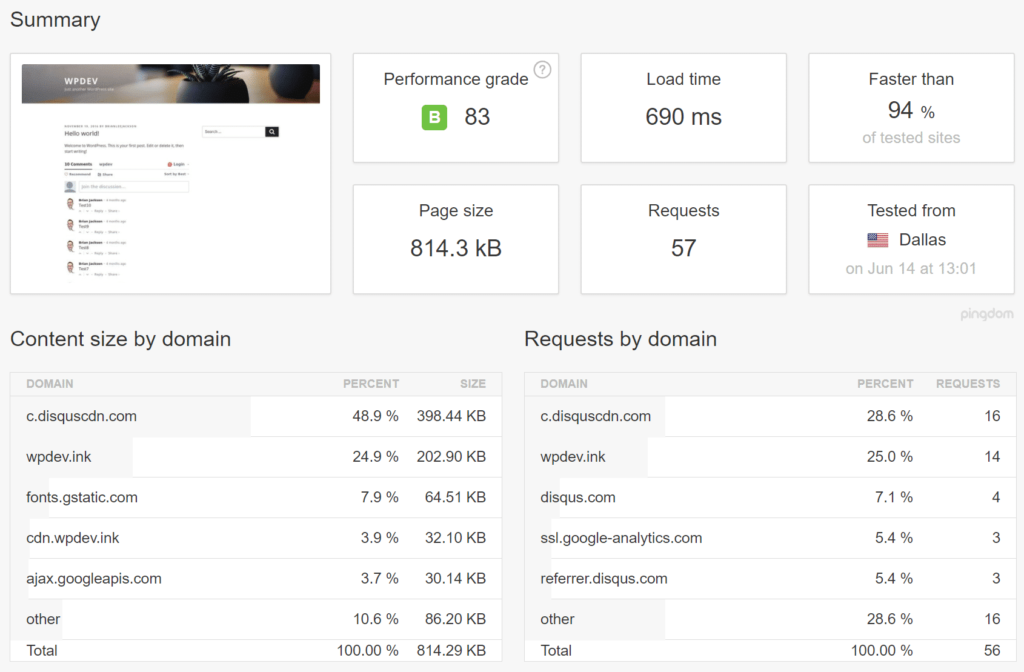
, of course, you can get rid of it completely. That’s what we did at the test site, which reduced our load time from 786 milliseconds to 690 milliseconds, as shown below. It reduces the overall page weight from 1.0MB to 814.3KB and the total number of requests from 78 to 57. After

removes the Instagram widget (speed test)
processes Disqus comments
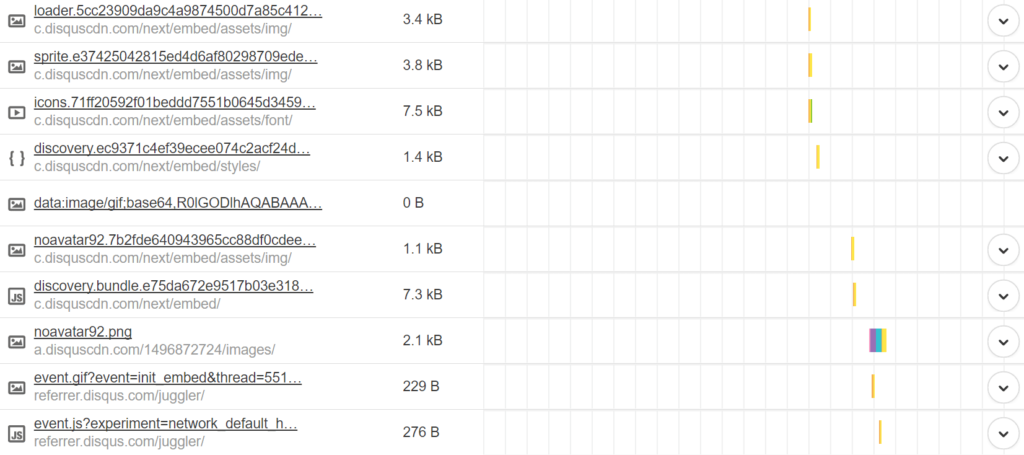
will see the Disqus comments next. In our example, we use the free Disqus comment system plug-in. The biggest problem with Disqus is that it generates a large number of requests and must load gravatar for each person commenting. We described this in detail in an article on how to speed up WordPress comments.
you may also want to completely disable comments on WordPress.
if you are a large commercial site, you may have to pay to remove Disqus ads, and if you do not, more requests will eventually be generated on your site. You can see a short segment of some of the requests it generates below.

Disqus external request
has some suggestions on how to handle comments.
Option 1-delay loading Disqus comments
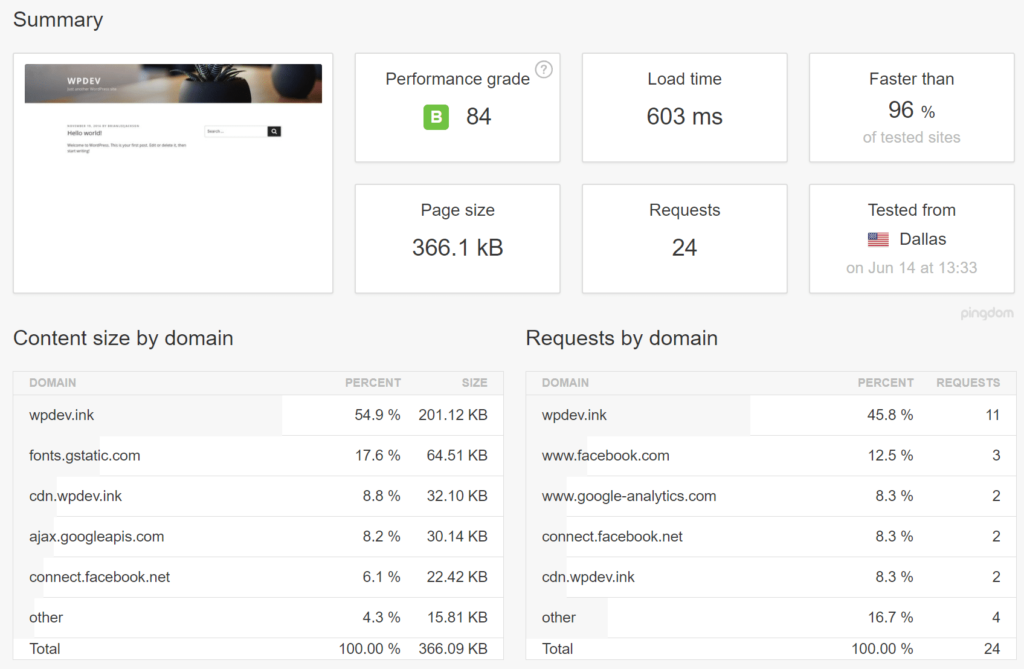
deferred loading is the process of not loading assets and scripts before the user scrolls down the page. This ensures that the home page loads faster. You can easily delay loading Disqus comments using the free Disqus Conditional Load plug-in provided by Joel James. We installed the plug-in on the test site, which reduced our load time from 690 milliseconds to 603 milliseconds, as shown below. It reduces the overall page weight from 814 KB to 366.1KB and the total number of requests from 57 to 24. One thing to point out is to significantly reduce the weight of the page!

delay loading Disqus (Speed Test)
option 2-delay loading native WordPress comments
your other best option is to delay loading native WordPress comments. Joel James, the developer who delayed loading the Disqus plug-in, also has a free plug-in called Lazy Load for Comments. This works in a manner very similar to that described above. We installed the plug-in on the test site, which reduces almost the same load time as shown below.

delay loading native WordPress comments (speed test)
processes Facebook conversion tracking pixels
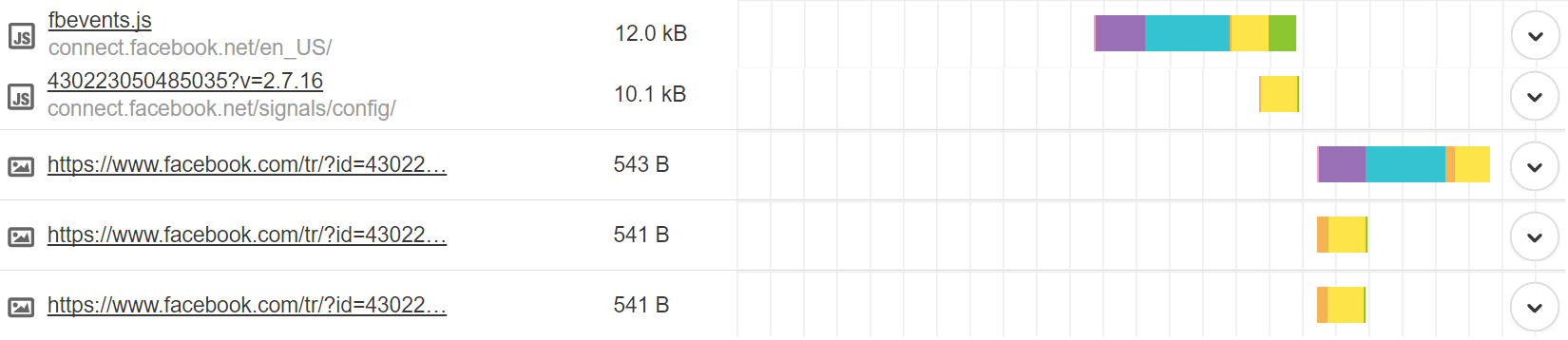
finally, let’s take a look at Facebook conversion tracking pixels. Obviously, most people use it to collect data about people who visit their sites or to track transitions when placing Facebook ads. Therefore, deleting it may not always be an option, and there is really nothing you can do to improve its performance. As you can see below, it is responsible for generating five different HTTP requests, which unfortunately are not the fastest.

Facebook conversion tracks pixel external request
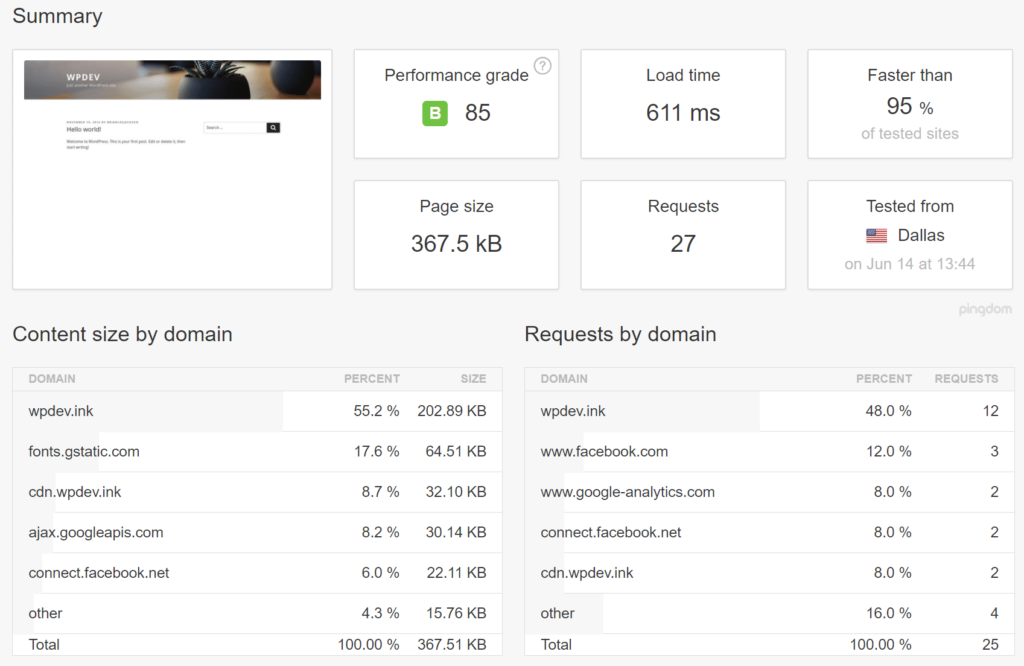
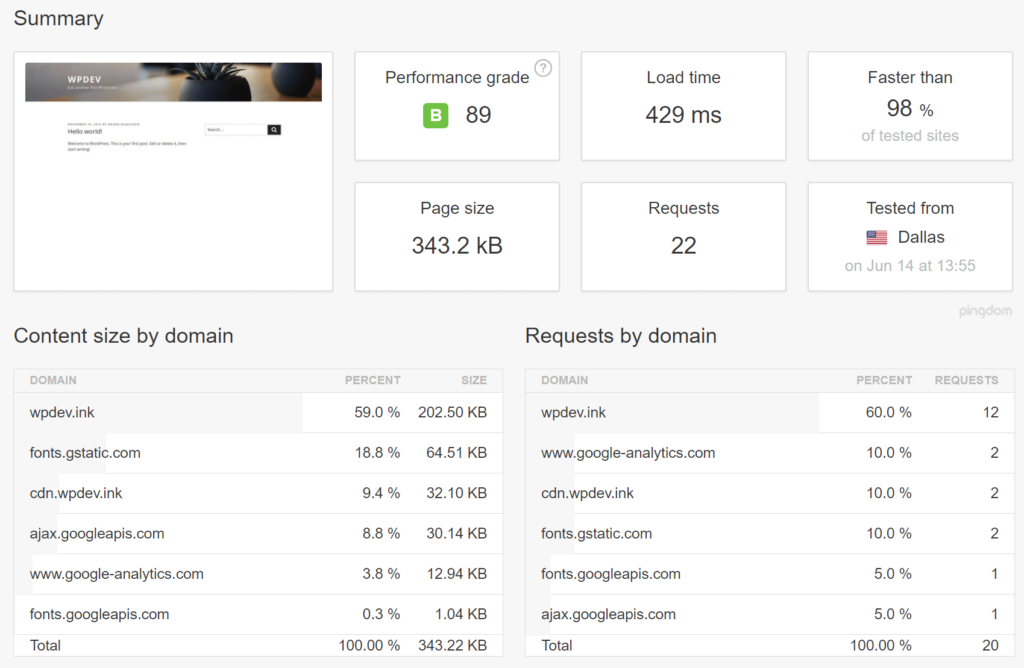
we will simply delete it to show you the extent of its impact on the performance of your site. After removing it from our website, our loading time was reduced from 611 milliseconds to 429 milliseconds. It reduces the overall page weight from 367.5 KB to 343.2KB and the total number of requests from 27 to 22.

strips out FB pixels (speed test)
the above example is just a few of the thousands of external services you might run on the WordPress site. It is important to review each item and determine the extent to which it affects the performance of your site. As you can see, only one bad apple can cause huge problems!
External services can help improve performance
although most external services can damage the performance of your site, there are some that can help it. CDN, such as KeyCDN or Cloudflare, can greatly speed up your site with minimal setup work. In the following example, we add KeyCDN to our test site. As you can see, it reduces our loading time by another 100 milliseconds. After

CDN (speed test)
further optimizes
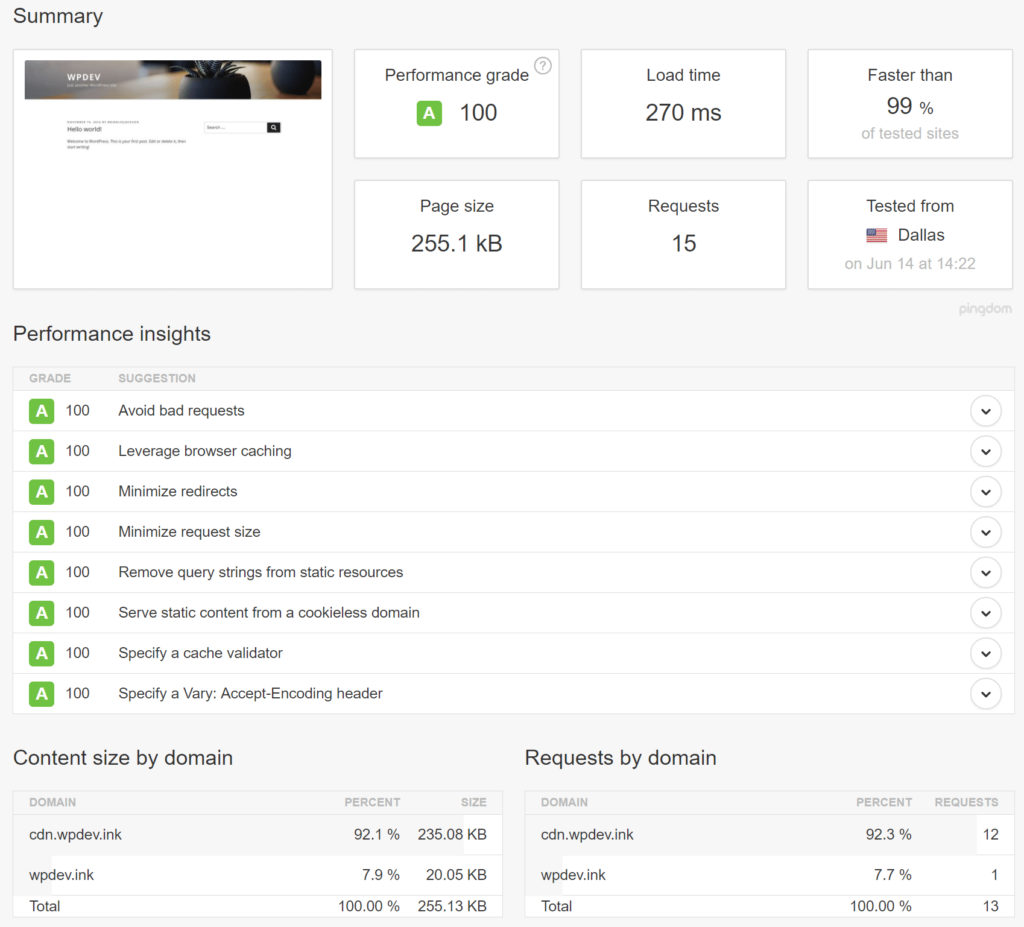
and then we made some additional optimizations to the WordPress website to achieve a performance rating score of 100min and a load time of 270ms. These optimizations include:
- ensures that all content is loaded from the CDN provider. This means hosting Google fonts locally and generating a HTTP/2 request.
- Remove additional assets that generate unnecessary HTTP requests, such as emoticons, embedding, jQuery migrations, and so on. We used the perfmatters plug-in.
here are some more in-depth tutorials on optimization: how
- disables emoji
- , how to disable embedding
- , how to fix browser cache warning
- how to remove query strings from static resources, how to use New Relic to find WordPress performance bottlenecks
- 8 little-known (but useful) WordPress performance plug-ins
- optimized (speed test)

as you can see Our loading time has been reduced from 1.94 seconds to 270 milliseconds! Of course, you may need some external services, which every enterprise needs. But it’s important not to forget to analyze everyone. If you find that it takes too long to load, please contact the developer or company responsible for it and ask questions. The bigger problem with
preventing stagnant loading of
is that scripts block loading when they finish loading themselves. If a script like this is included in the title, it can keep your site blank indefinitely. Therefore, anything in the header that is not absolutely necessary should be placed in the footer. This will allow your site to load completely before the problematic script even starts to load. If you use the wp_enqueue_script () function (which you should), you can use the fifth parameter to indicate that it should be loaded into the footer.
if you find that the plug-in loads assets in the header for no reason, you can use wp_dequeue_script () to remove it from the header, and then
registers it in the same way, but in the footer. Another waywp_enqueue_script()uses Google’s tag manager
to help solve third-party performance problems is to use free tools such as Google Tag Manager. This allows you to manage all scripts and tags in one place. Some of the benefits of this are that they load asynchronously, make it easier to manage, and you can set triggers for pages that load scripts. The
Google trace code manager triggers the trigger
 , but there are some drawbacks: the
, but there are some drawbacks: the
Google trace code manager does not reduce the amount of code on your site or application, but it does simplify the task of managing them. For Web sites, the Google tracking code manager executes asynchronously and can be configured to trigger code only when needed, helping your pages load faster. (source)
if you use Google to track the code manager, you will also have another HTTP request and DNS lookup of googletagmanager.com, even if it is very trivial.
googletagmanager.com requests

We recommend that you use the Google tracking Code Manager to find large unoptimized Web sites with a large number of third-party services and integrations. For small Web sites with developers, you probably won’t see the performance improvements brought about by using GTM.
analyzes intermittent third-party performance problems
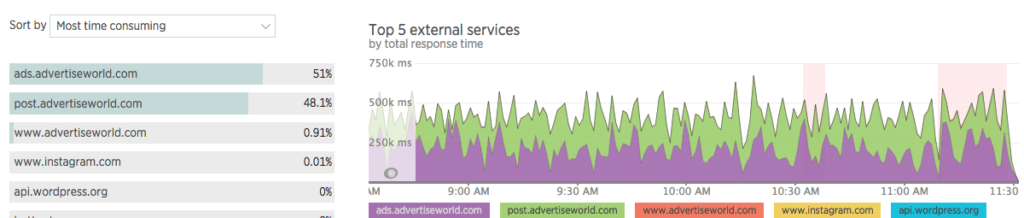
solves intermittent problems in the same way as persistent problems, but it is more difficult to identify the culprit. Implementing the above solution may have helped, but it is still nice to know the cause of the problem. The tool we like to use is New Relic. You can see some examples of 3rd ad networks and a large number of load times associated with them over a period of time.
New Relic Monitoring-external advertising network

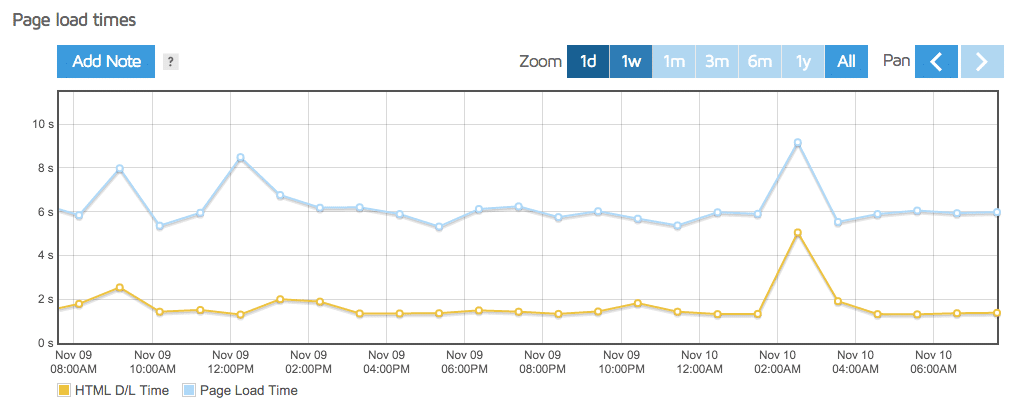
, but ironically, New Relic can also cause performance problems. In this case, we recommend that it be used for troubleshooting and sporadic monitoring, rather than continuous use. You can also use tools such as GTMetrix to schedule hourly speed checks on your site. After a few days, you can view and see the results in a nice little chart:
GTmetrix reports time

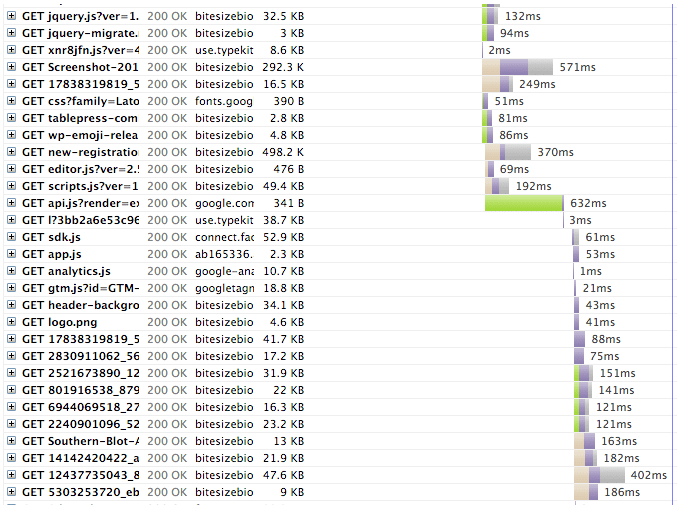
, which will tell you when your site is slower than average. We will first click the rightmost spike to enter the report created at that point in time. Then we will look at the waterfall to see which resource is causing the problem. Be sure to check out our in-depth article on how to use GTmetrix to diagnose problems on your website.
GTmetrix Falls Map

there is an asset that seems to block subsequent assets. Look at the green bar near the middle. It turns out that this is from Google Recaptcha. 632ms may seem like an instant, but there are actually a lot of it. A page should really be loaded within 2 seconds-ish. More than 1/3 of them are occupied by this asset alone. The asset should be loaded later, or it should be discarded to support other validation methods.
Summary
as you can see, just a few external services can have a huge impact. Third-party performance cannot be ignored, which goes hand in hand with on-site and back-end optimization. Fortunately, there are many things to do, especially if you are involved with developers. Abandoning services, adjusting them to load in different ways (such as asynchronous), and providing the same thing in another way (such as banners) can all greatly improve the speed of your site!
正如你所看到的,仅仅几个外部服务就可以产生巨大的影响。第三方性能不容忽视,它与现场和后端优化齐头并进。值得庆幸的是,有很多事情可以做,特别是如果您涉及开发人员。抛弃服务,调整它们以以不同的方式(例如异步)加载,以另一种方式(例如横幅)提供相同的东西,所有这些都可以大大提高您的网站速度!