
Slow-loading websites are a huge problem, but there are many ways to overcome it. Among the many solutions, you can try to merge external JavaScript correctly in WordPress.
‘s solution may be simple, but it works like charm. In this article, we will show you why it is necessary to merge external JavaScript files in WordPress and how to do so in a few simple steps.
merge external JavaScript files?
you probably know that when you request a HTML page, the browser sends a query for all the resources you need. All files, including JavaScript files, will be fetched from the server and loaded into the browser again.
in each request, the JavaScript files are downloaded together, but executed in the order in which they appear in HTML. Although the individual download itself may slow down the site, the sequential process may make you wait for more.
JavaScript files and CSS files are render blocking resources-no other components are loaded unless all files are fully loaded. Because these files are usually located at the head of a web page, they can cause problems.
to ensure that you are experiencing these problems, you need to run a speed test to check the performance of your website.
has many websites, such as Pingdom, GTMetrix, and Google PageSpeed Insights, that can help you do this. All you have to do is place a link to your site and click analyze.
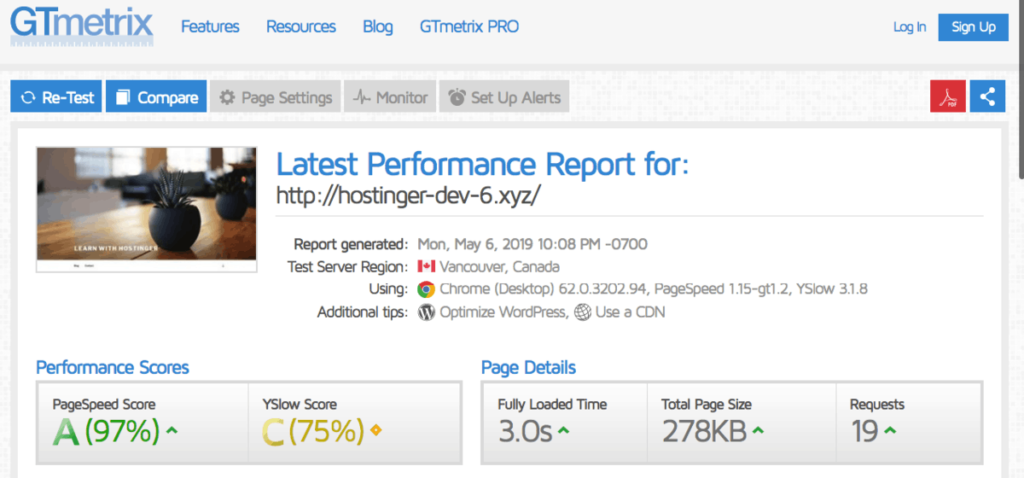
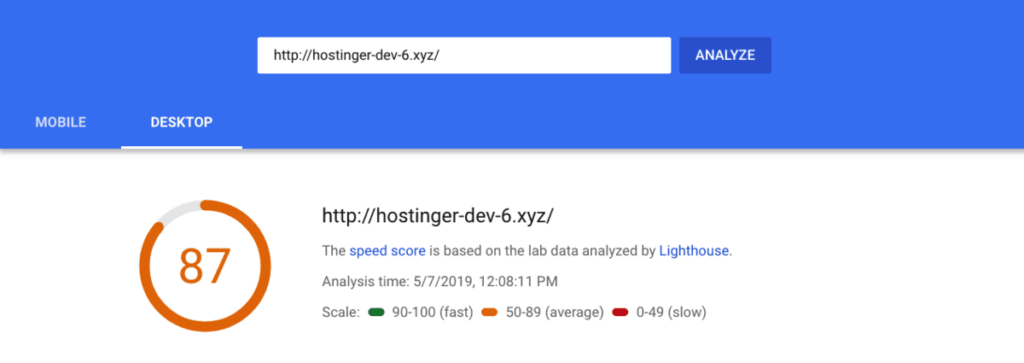
the following is an example of the results of our test site:

 ideally, the results should be in the green category (fast). Or at the very least, make sure your site is not in the red category. If this happens, please take immediate action.
ideally, the results should be in the green category (fast). Or at the very least, make sure your site is not in the red category. If this happens, please take immediate action.
in most cases, you will receive a warning if you find more than five JavaScript files. By locating the problem, you are ready to solve the problem. It is always beneficial for
HTTP/2
to implement the latest technologies such as HTTP/2. If your managed service provider supports it-you may not need to merge files because it supports parallel downloads.
HTTP/2 (Hypertext transfer Protocol version 2), released in 2015, was developed as an enhanced version of HTTP/1.1 and has been the standard for online communications since 1989. The enhancements to the new protocol are designed to:
- improve page loading speed
- enable parallel download
- enable multiplexing
- compression request header
- Head-of-line or package blocking
this new version has several ways to reduce latency, which will affect the overall performance of the site.
remember that this tutorial for merging external JavaScript files is for those who use HTTP/1.1. How does
merge external JavaScript files in WordPress?
as mentioned earlier, when testing page load speed, multiple JavaScript files increase the total rendering time and trigger warnings.
as a solution, you can merge external Javascript files in WordPress, turn them all into one file, and delete the rest of the files. If you copy and paste the correct script, the JavaScript composite file will work like a separate file. While the idea of
copying and pasting may seem simple, manual coding is challenging. Because JavaScript’s learning curve is steep, performing these tasks carelessly will do more harm than good.
so you can use plug-ins to combine external JavaScript in WordPress to make your life easier. One of the best plug-ins for
is Autooptimize. The
plug-in can help you with the task of zooming out HTML, CSS, or JavaScript files. Regularly updated, more than 900000 active installations, this plug-in is highly recommended. Although you can use
for free, you can get an advanced version of it for more functionality: Autooptimize Pro Configuration ($167) and Complete Speed Optimization ($671.74). After

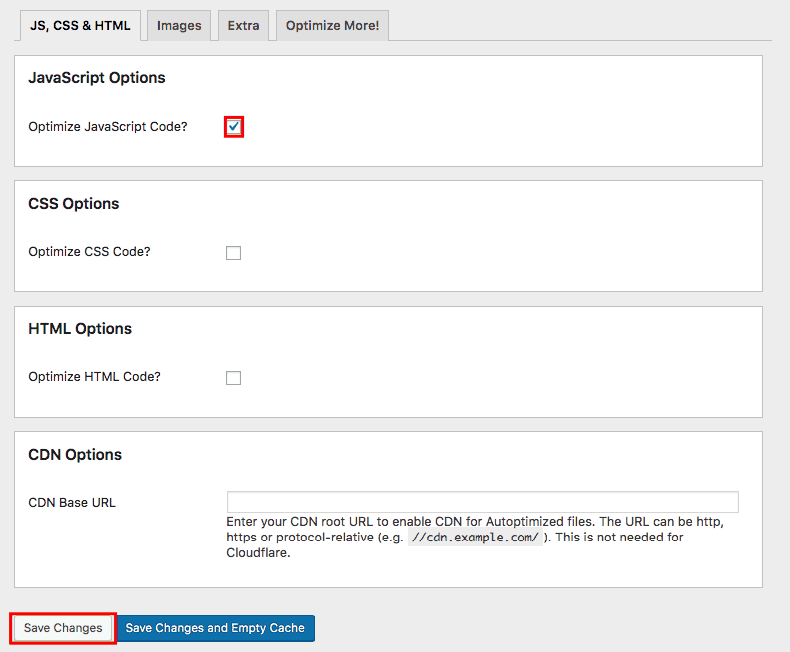
is installed and activated, you can go to the WordPress dashboard-& gt; settings-& gt; Autooptimize. Under the JS, CSS & HTML menu, you can enable Optimise JavaScript Code. After that, click Save Changes. Optimization is automatic, so you can immediately re-test your page load speed to see improvements.
in addition, if you want to merge CSS files, you can also enable the Optimise CSS Code option. If you are using CDN, you can enable all options, including the CDN option.
summary
loading speed is very important for any website. If you encounter any problems in this department, please try to solve them as soon as possible.
you can merge external JavaScript files in WordPress to speed up the loading of your site. However, it may require you to handle the code manually.
if you want to avoid unexpected errors, it is recommended that you use plug-ins to accomplish the task. Autooptimze is one of the best WordPress plug-ins. After installation, it will automatically optimize your website.