
Online links lay the foundation for simple online interactions, whether it’s sending users to web pages, downloadable files, or other applications.
Best of all, you can make clickable links in many applications, including as content management systems, website builders, word processors, and email clients.
This guide explains everything you need to know about how to make a link clickable, as well as the basics behind the link and the terms you may encounter when creating the link.
- The basics of hyperlinks
- How to make a link clickable
- How to make a link open in a new tag
- How do I add Nofollow to a hyperlink?
- How to link to existing content
- How to make clickable phone, SMS and email links
The basics of hyperlinks
There are various terms for providing clickability for a piece of content, such as text or image, or interactive options for placing your cursor over the content and navigating somewhere else.
Some of these terms include:
- Link
- Hyperlink
- Clickable link
Technically, all of these have their own definitions, but now they can be used interchangeably.
The ability of users to interact with online content depends on these hyperlinks, where users can scroll to a point of text, image, or button and click it to send them to another piece of content (such as an external web page) or perform an action (such as dialing a phone number with a smartphone).
A simple HTML coded version of the hyperlink looks like this:
the hyperlink text
However, it becomes more complex when considering optional items such as goals and nofollow elements:
the hyperlink text
Note: to make a clickable link, you must replace the “https://example.com/” and “hyperlink text” in the above example with your own information.
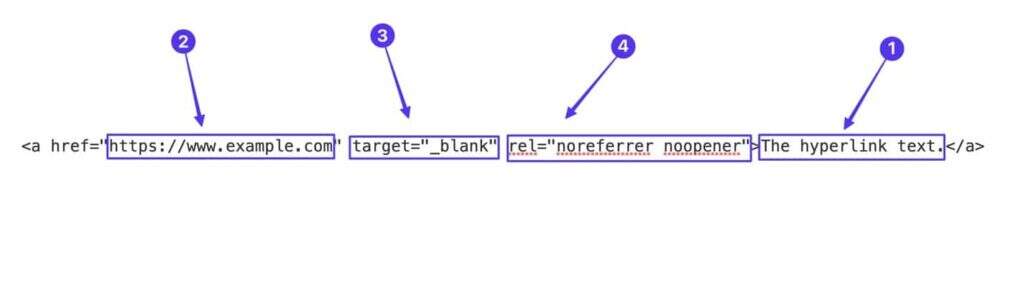
Here are the elements that make up a hyperlink:
- Content
- URL or permalink
- target
- Nofollow, noreferrer, and noopener

Elements of a hyperlink
Read on to learn about each of these elements and how they work.
Content
You can create clickable links with two types of content:
- Text
- Graphics
This means that as long as you use an application that supports hyperlinks, you can find any line of written text or image in your content and turn it into a clickable link.
Hyperlinked text
Text is one of the content options when making clickable links.
If you are using an editor like WordPress, you can highlight any text you want on the editor screen and select the link button.

Add a link to WordPress
This renders a link in the foreground, usually colored, underlined text.

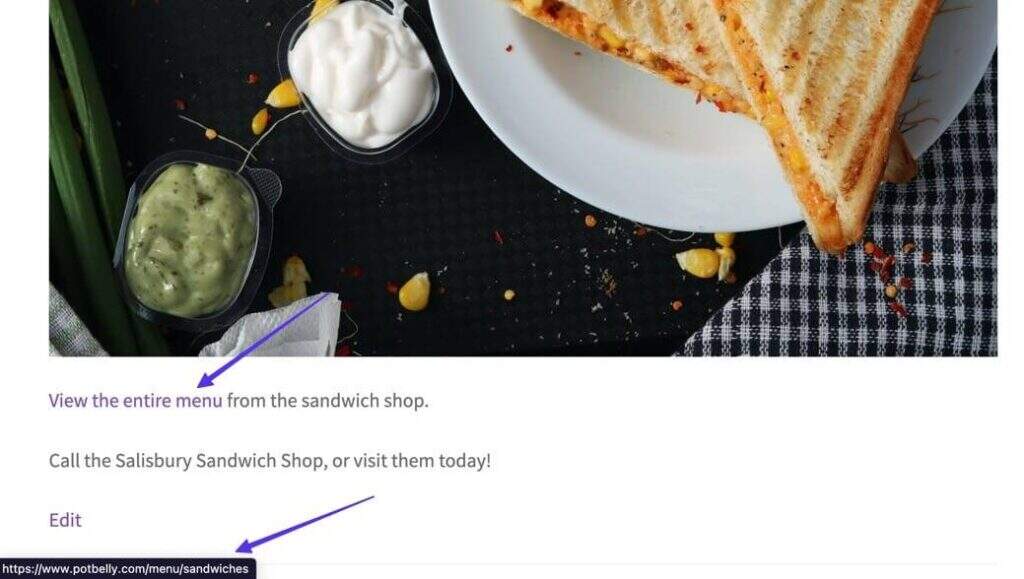
Clickable links at the front desk
When a user hovers over a text hyperlink, it sometimes changes, usually changing color or hiding underscores to indicate that it is a clickable link.
In addition, when the mouse moves over a text link, the browser usually displays a preview of the link’s URL so that you can see where it leads.

Preview of the target URL
Hyperlinked picture
Many programs-including WordPress–let you use online media such as pictures to generate hyperlinks.
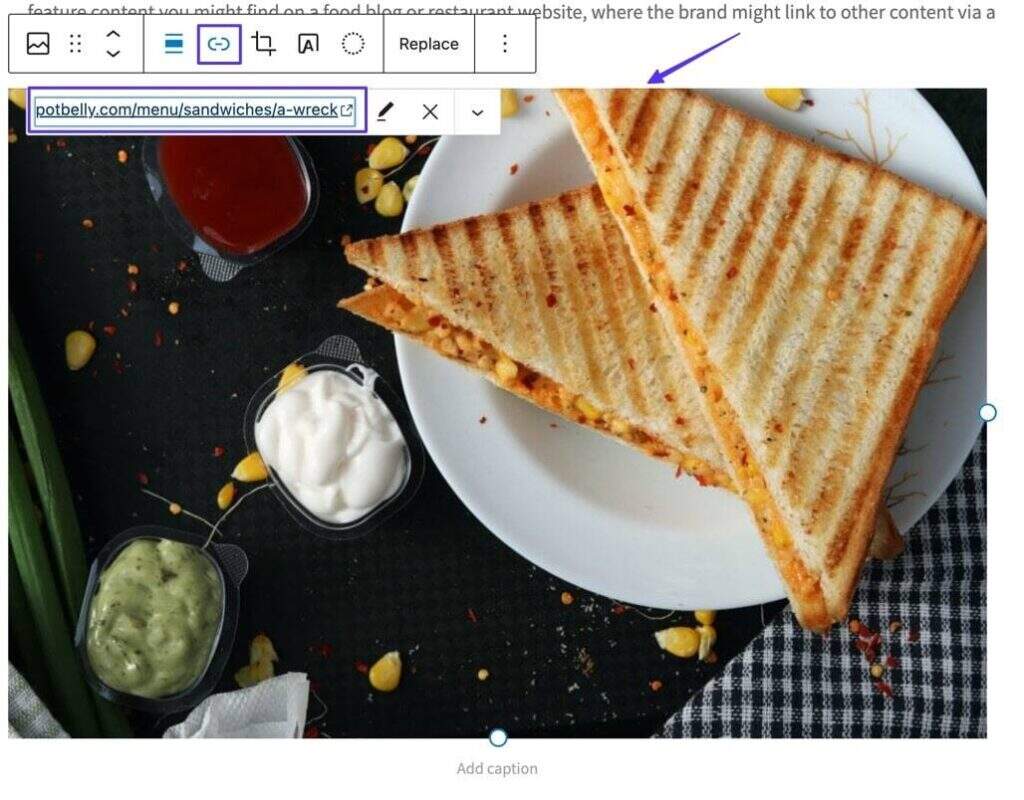
The way to do this is to select an image (instead of text) in the background and add the desired URL through the link function.

Link an image
Once released, when hovering over the image, the standard cursor arrow changes to a hand cursor, and visitors will see the browser present a preview of the linked URL.

Preview of the target URL
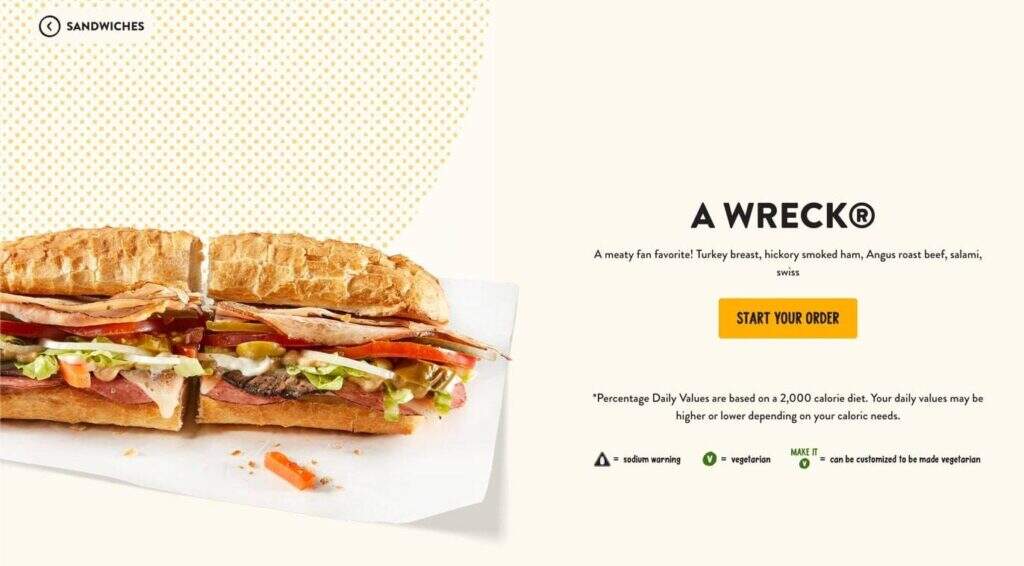
Whether it’s an image link or a text link, clicking it will activate an action, such as sending the user to a different URL.

An external target page
What does the code look like?
The text or image content in the hyperlink is represented by “link text” in the following example:
Link text
However, learning how to make clickable links means that you will replace the text with your own content.
For text links, clickable text precedes the closing parenthesis.

Link text
Picture links are a little different because they must include the URL of the image (preferably if uploaded to your website’s media database).
The media URL is located atimg src=""Between partial quotation marks.
Image source URL
There are other elements that need to be added to the picture link, such as:
- An alt tag (alt= “”): text describing the image for search engine crawlers and visually impaired users.
- A category (class= “”): a coded name used to use the image elsewhere in your code or website file.
URL
As part of a hyperlink, URL occurs as a goal or action when people click on the link.

URL in a clickable link
But not all URL have the function of web URL. You may find that some hyperlinks have a “click to call” feature that allows users to click and call a phone number directly from their smartphones.

An example of click-to-call function
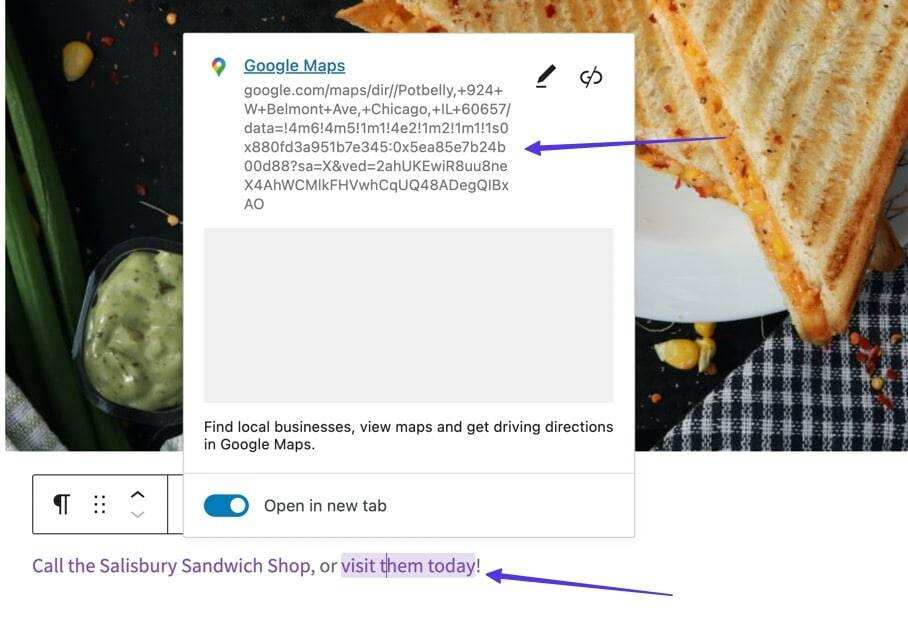
Another option is to reveal a map and open the map application on the user’s phone.

A link to the map application
How does the code look?
The URL in the clickable link is placed in the hyperlink’sBetween partial quotation marks.
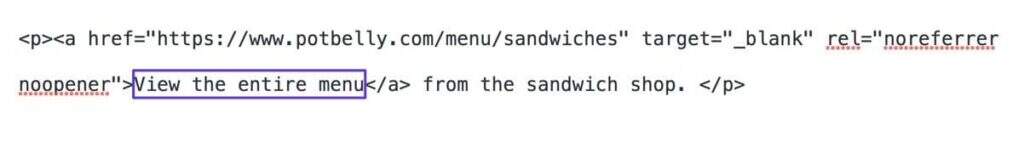
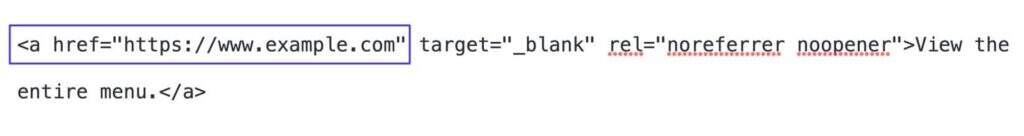
For example, the https://www.example.com part of the following hyperlink code is URL:
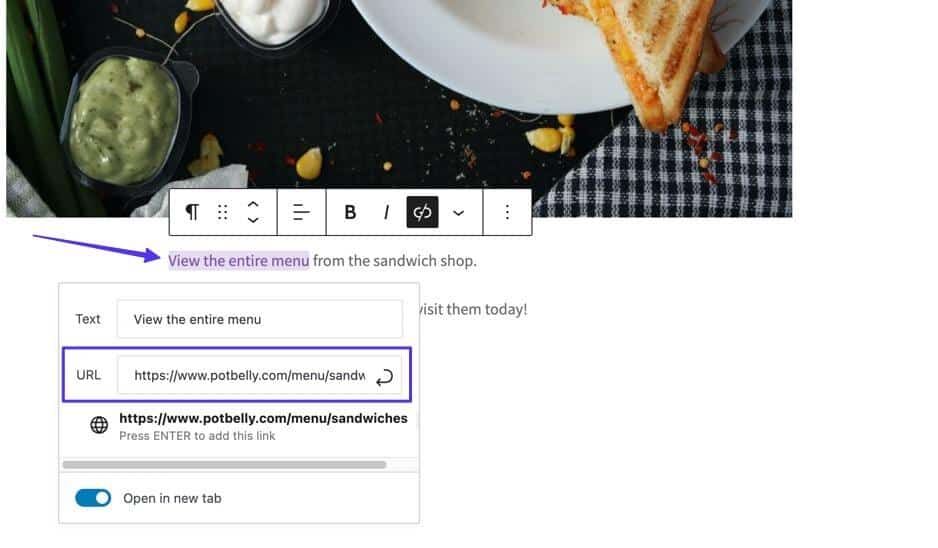
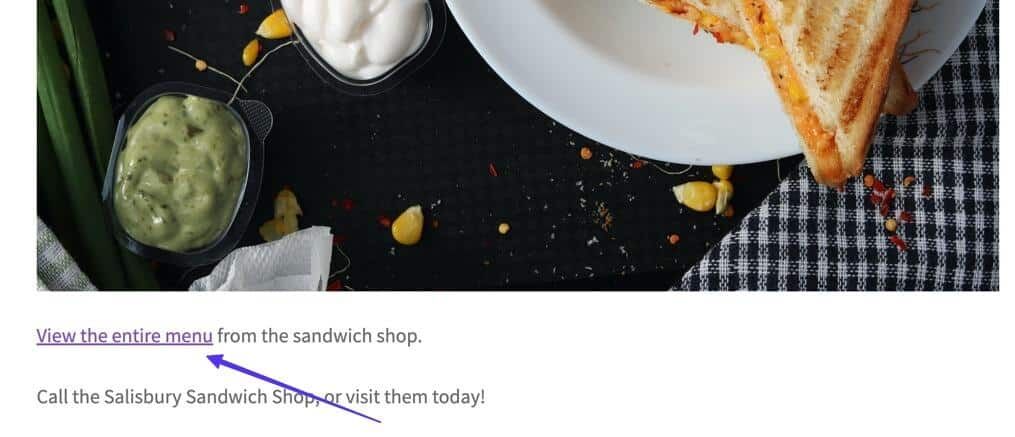
View the entire menu.

URL rendered in hyperlink HTML code
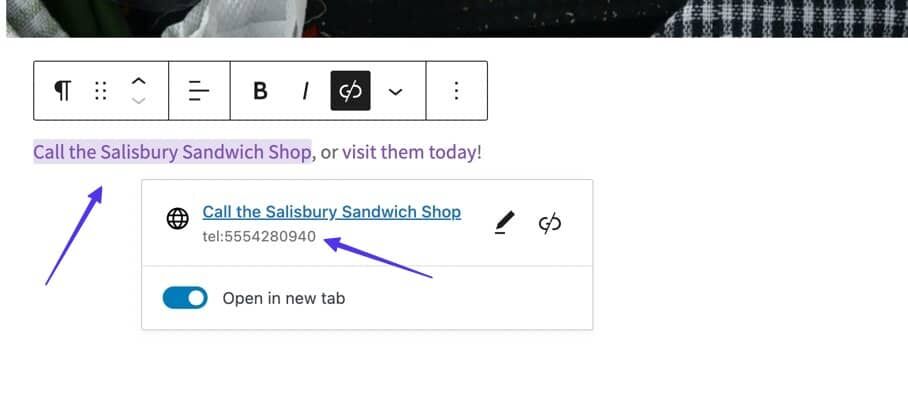
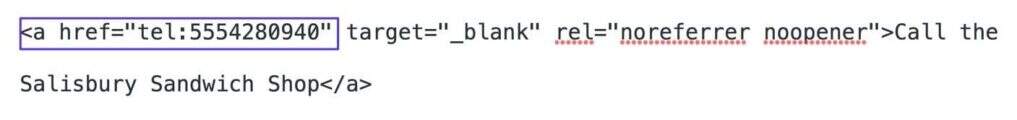
Some URL points to downloadable files, while others require special encoding. For example, a click-to-call link requires you to click on thehref=""Is placed in quotation marks oftel:And a phone number.

Example of a phone: click on the call link
Target window
The target window is an optional part of a hyperlink. It specifies whether the content is opened in the same browser tab or in a new browser tab.
In WordPress and many other applications, you can add a target window by using a visual editor without touching any code.
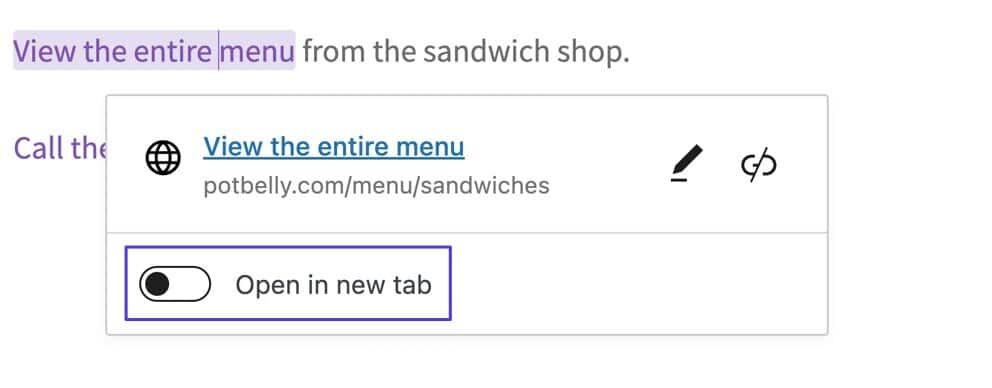
If you want the link to open in the same tab that the user is currently viewing, simply turn off the “Open in New tab” toggle.

Turn off the switch that is opened in the new label
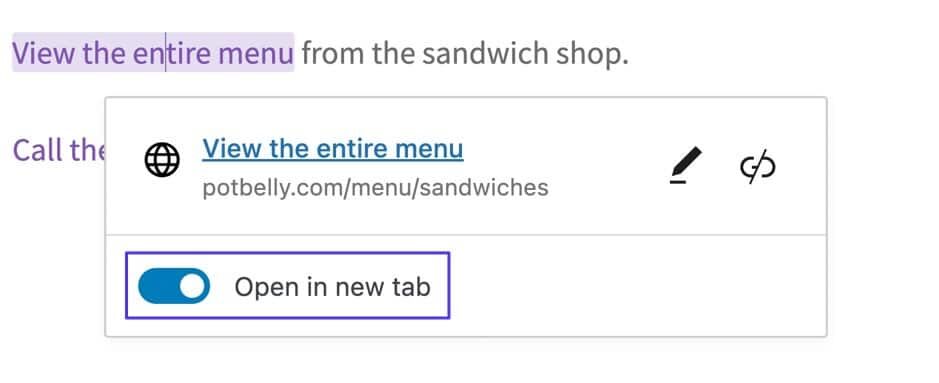
In addition, you can activate the Open in New tab switch, which automatically adds the hyperlink encoding_blankProperty and open URL in the new tab when clicked.

The switch opened in the new tab is turned on.
What does the code look like?
These options are available by adding and editing hyperlinks in thetarget=""Element to trigger.
Although the target property has several values, such as_blank、_parent、_selfAnd_topBut we usually only use_blankValue.
No one_blankThe hyperlink to the target looks like this:

There is no _ blank target in the link
You will notice that this is no different from a normal hyperlink. This is because hyperlinks, by default, do not open in new tabs. Therefore, you don’t have to do anything about the link unless you want it to open in a separate browser tab.
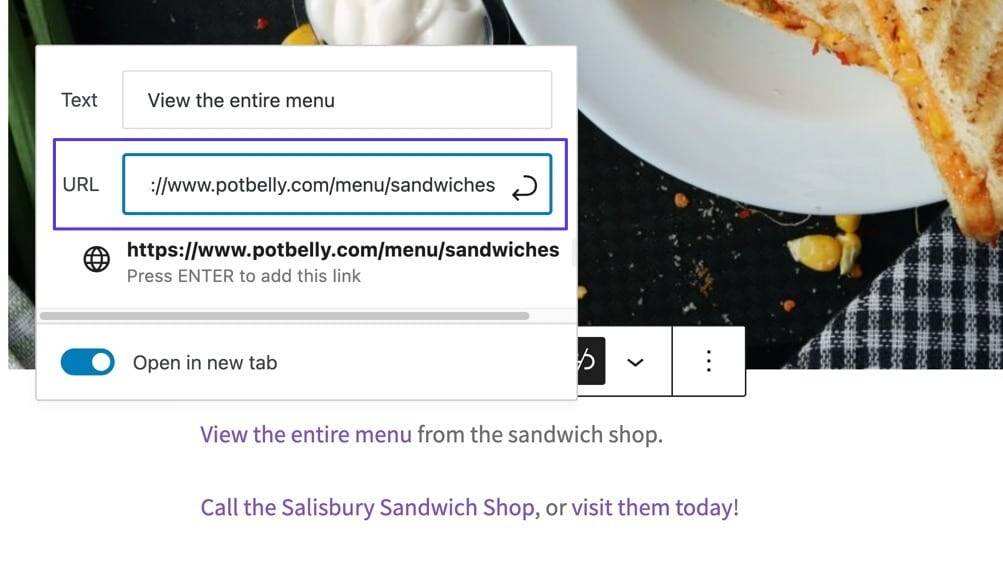
One with_blankThe hyperlink to the target triggers URL to open in a separate tab, which looks like this:
View the entire menu.

Clickable link with _ blank target
nofollow, noreferrer, and noopener
You can also add additional elements to clickable links, most of which can increase security or prohibit search engines from crawling:
- Nofollow: an attribute that prevents “SEO link weights” from being distributed to linked sites. This helps protect your site and hide links from search engines.
- Noopener: this is a HTML attribute that is automatically added to the WordPress link marked “Open in a new tag”. It is paired with noreferrer to minimize some security problems of opening links in new tabs.
- Noreferrer: usually paired with noopener, the noreferrer attribute prevents all recommendation information from being passed to the target site, adding additional security, and may block data from tracking sites and affiliate revenue sites.
You cannot identify any of these link properties by looking at links on a real-time site. Instead, you have to enter the HTML code.
What does the code look like?
All of these link properties are in the clickable link’srel=""Between partial quotation marks.
It is possible to include all of these attributes in a single link.

Contains links to noreferrer, noopener, and nofollow
In addition, you may see that some hyperlinks include only the noreferrer noopener attribute, or only nofollow but not the other two. It all depends on what the link creator wants to achieve.
The reason you might want to make the link clickable
When learning how to make links clickable, it is important to understand all the reasons behind hyperlinks. In this way, you will be aware of these features and can take advantage of them in the future.
Here are the main reasons why you might want to make a link clickable:
- General internal / external hyperlinks to URL: you can make text links that lead to your site (for example, to cite sources or to reinforce arguments with third-party research reports), or to other pages on your site (especially useful for sending readers to relevant content and keeping them on your site for a long time).
- Link Images: you can add hyperlinks to URL, media files, or attachment pages to any image of WordPress and many other website builders.
- Link button: the CSS button provides the option to add hyperlinks, adding a more attractive visual experience to your clickable links than plain text.
- Phone number: often referred to as the “click to call” feature, a hyperlink to a phone number opens an application with a call function, such as the actual phone application on your device, or Skype.
- Address: hyperlink to specific coordinates on Google or Apple Maps, meaning that users who click on the link will automatically put the information into their GPS/ Maps app for navigation.
- Email address: this is similar to the Click to call link, but has an email address. It triggers an e-mail application on your phone or computer, as well as a new email component, and adds a specific email address to the recipient bar.
- To create anchor links: you can link to content on the same page by using anchor links; these links are popular for creating a directory at the beginning of a long blog post. They are sometimes called “bookmark hyperlinks”.
- Provide a downloadable file: tools provided by WordPress and other website builders can upload SVG files, PDF, HTML files, etc.; you can even upload projects in bulk. After that, you can create a hyperlink in the article / page that allows users to download files directly to their devices.
Now that we’ve covered the types of hyperlinks and why you might want to generate hyperlinks, read on to see how to implement them.
How to make a link clickable
The way you choose to create a link depends on your experience. You can choose an easier visual method or consider using HTML code.
There are four main ways to make a link clickable:
- Use the WordPress Classic Editor
- Use the WordPress Block Editor (Gutenberg).
- Use HTML
- Use any graphical user interface (GUI).
Keep in mind that all of these methods have a similar effect on WordPress articles and pages. These guidelines (especially method 4) are also helpful for other application / website builders, but some terms / functions may be different.
Method 1: use the WordPress Classic Editor
If you are using the WordPress Classic Editor, the easiest way to make a clickable link on a post or page is through a visual editor tag.
To do this, go to the “articles” or “pages” section of your WordPress dashboard, select a separate page or post you want to edit, and use the “Visualization” tab.
Step 1: highlight the clickable text you want
For a text link, it is best to have entered text in the visual editor. After that, use your cursor to highlight the text.

Highlight some text
If you want to turn a picture into a clickable link:
Select the picture so you can see an editing sidebar and the outline around the image.

Select Ima
Step 2: click the insert / Edit Link button
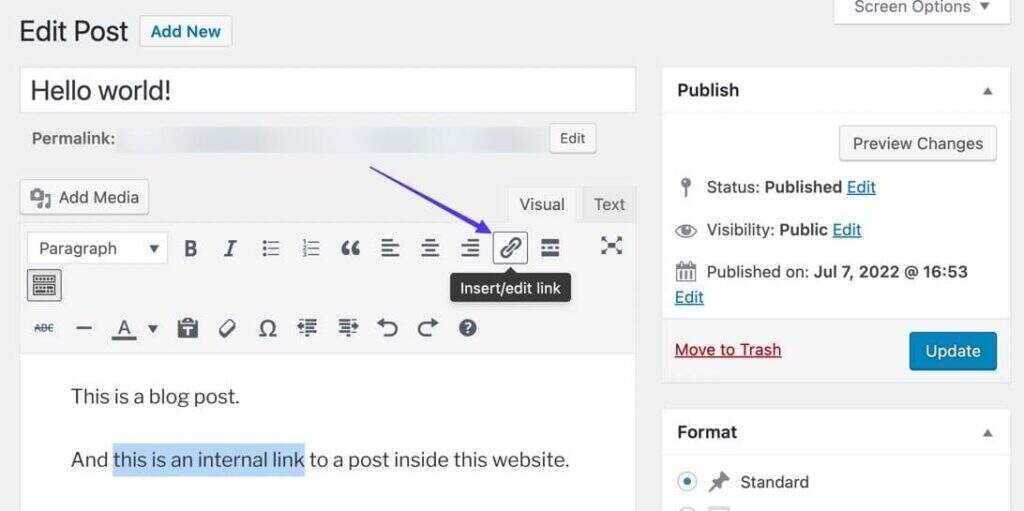
With the text still highlighted, scroll to the insert / Edit Link button in the visual editor toolbar. The icon of the button looks like a link.

Click the insert / Edit Link button
If you want to turn a picture into a clickable link:
With the picture still selected, click the insert / Edit link button (the one that looks like a link).

Select the Edit button
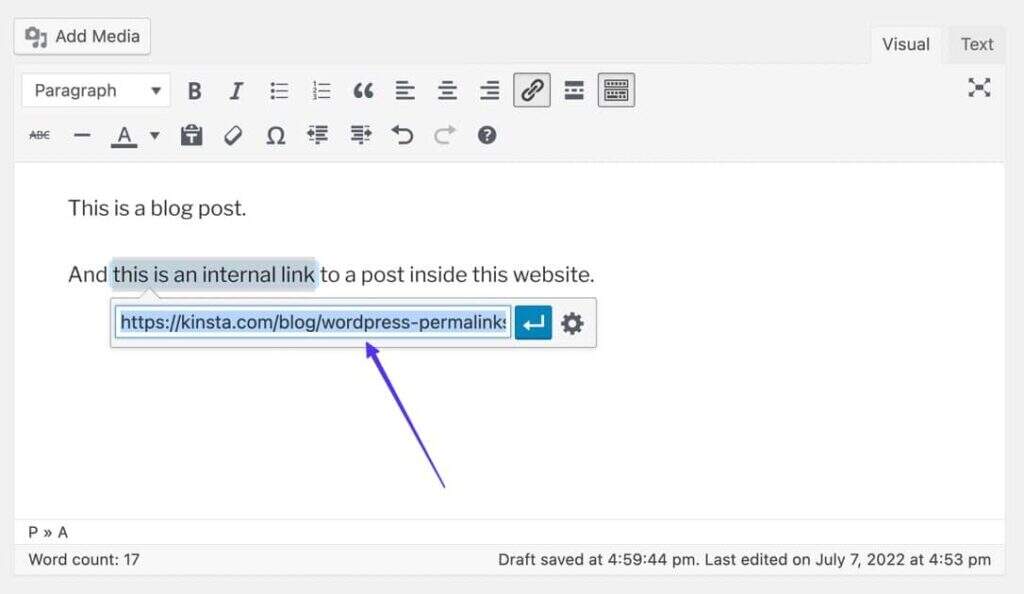
Step 3: paste a URL
This will show an empty URL field. Copy (Command + C, or Ctrl + C) the required link URL to your device’s clipboard. This link can be an external URL you find elsewhere on the Internet, or a URL on your own website.
After copying, paste it (Command + V, or Ctrl + V) into the field.

Paste a URL
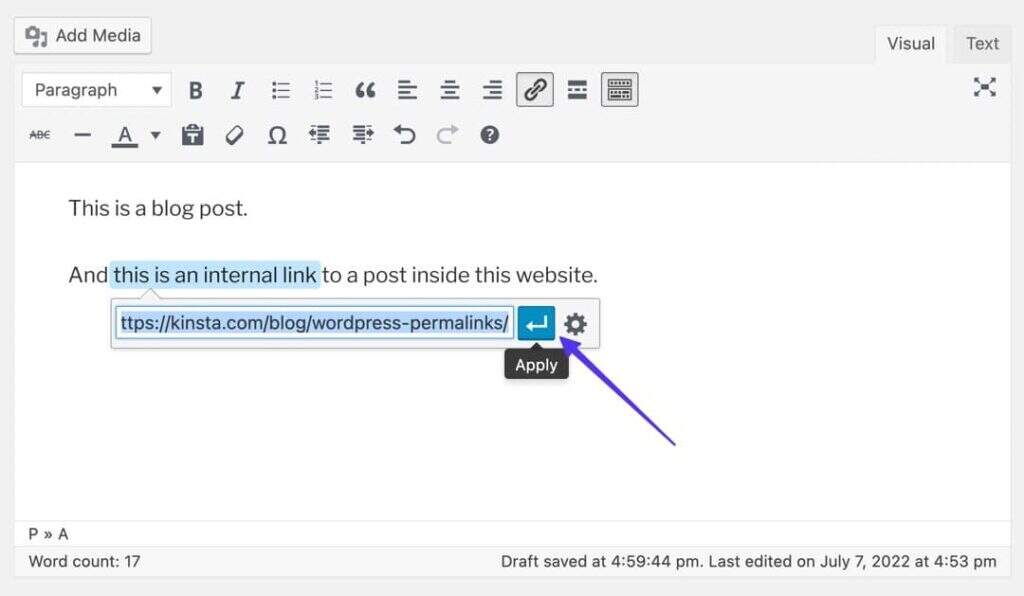
If you want to turn a picture into a clickable link:
Paste the desired URL into the display area, and then click the apply button to activate the link.

Insert the link and click the apply button
Step 4: apply the link
Click the apply button to activate the link and make the text clickable.

Click the apply button
Now you should see that the hyperlinks in your text are underlined and may be different colors.

The resulting link
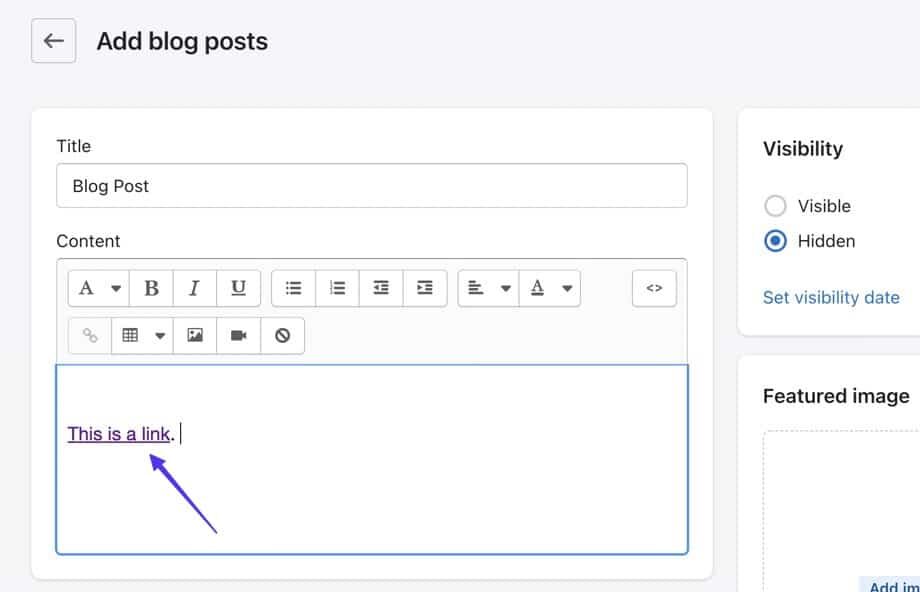
If you click the hyperlink in your editor, a real-time link that can be tested will be displayed, along with editing tools in case you want to change the hyperlink.
Additional option
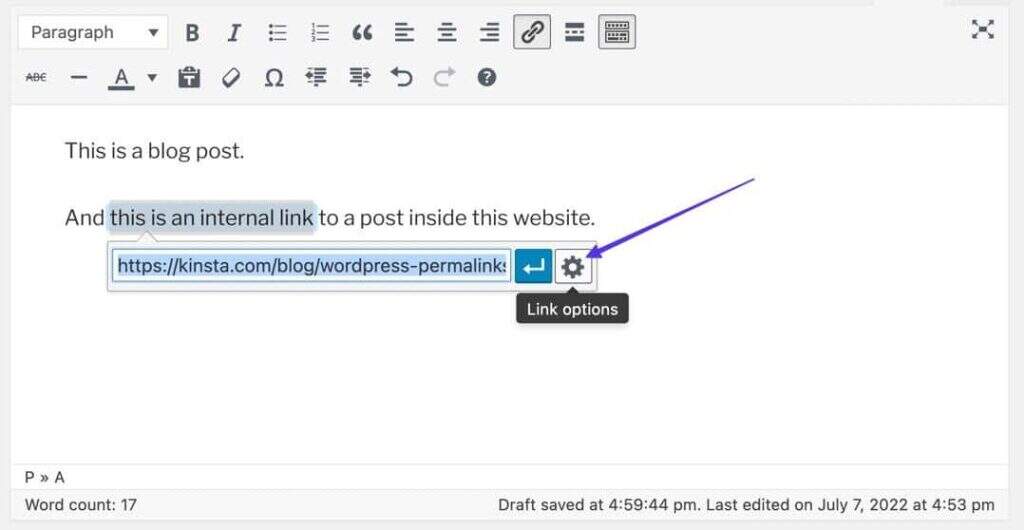
We will introduce more advanced clickable links in the following sections, but it is worth noting that each link you create in the classic WordPress editor has a link option button for additional settings.

Click the Link options button
Here, you can
- Adjust URL
- Change the link text
- Open a link in a new tag
- Search and link to existing content on your site

More options
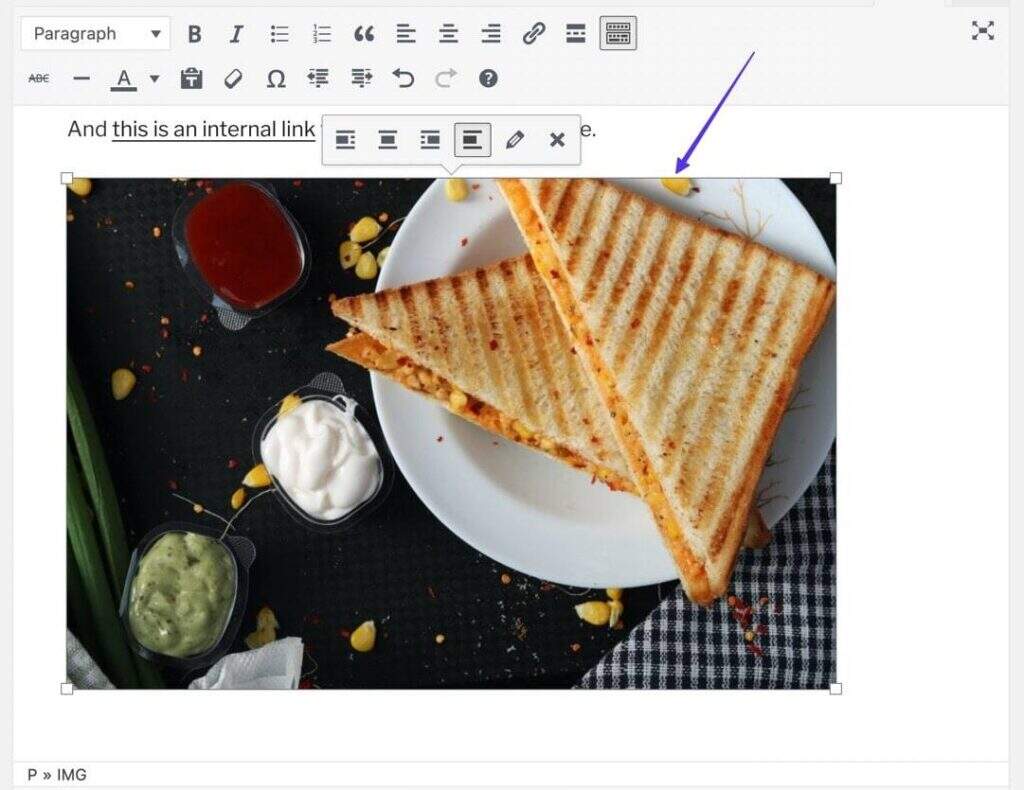
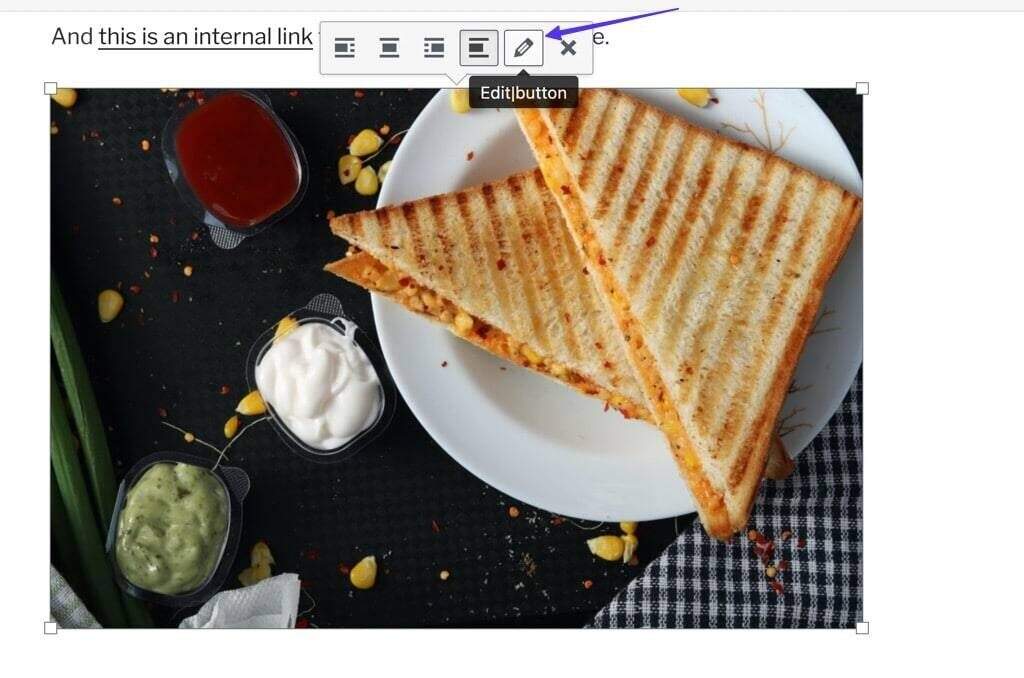
If you want to turn a picture into a clickable link:
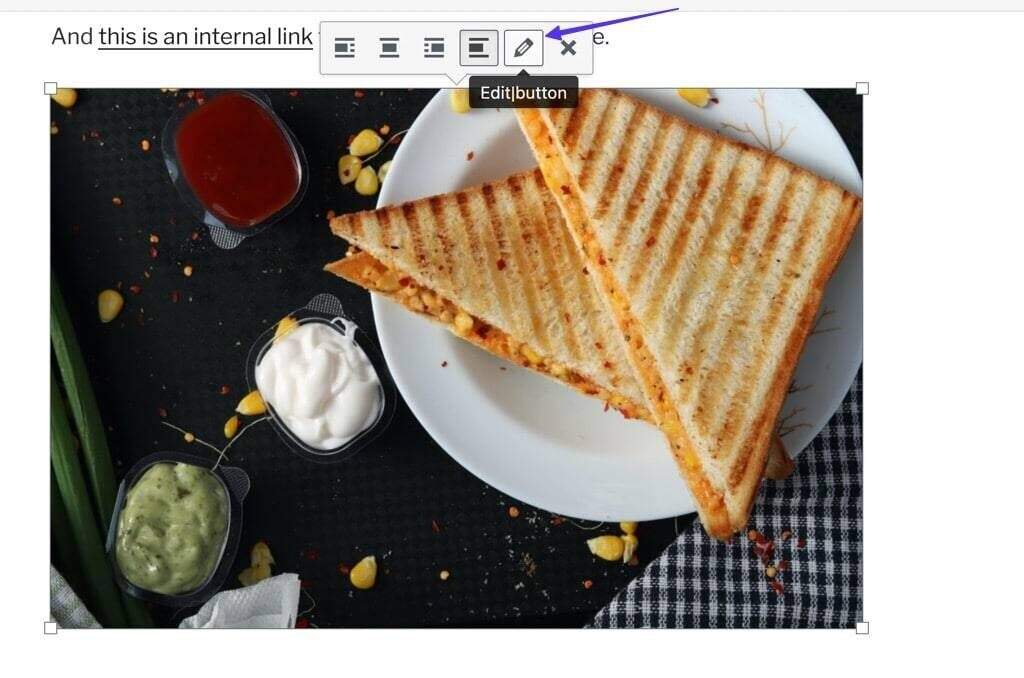
The classic WordPress editor provides an auxiliary way to make pictures clickable. That is to select the picture, and then select the edit button (which looks like a pencil) in the pop-up toolbar.

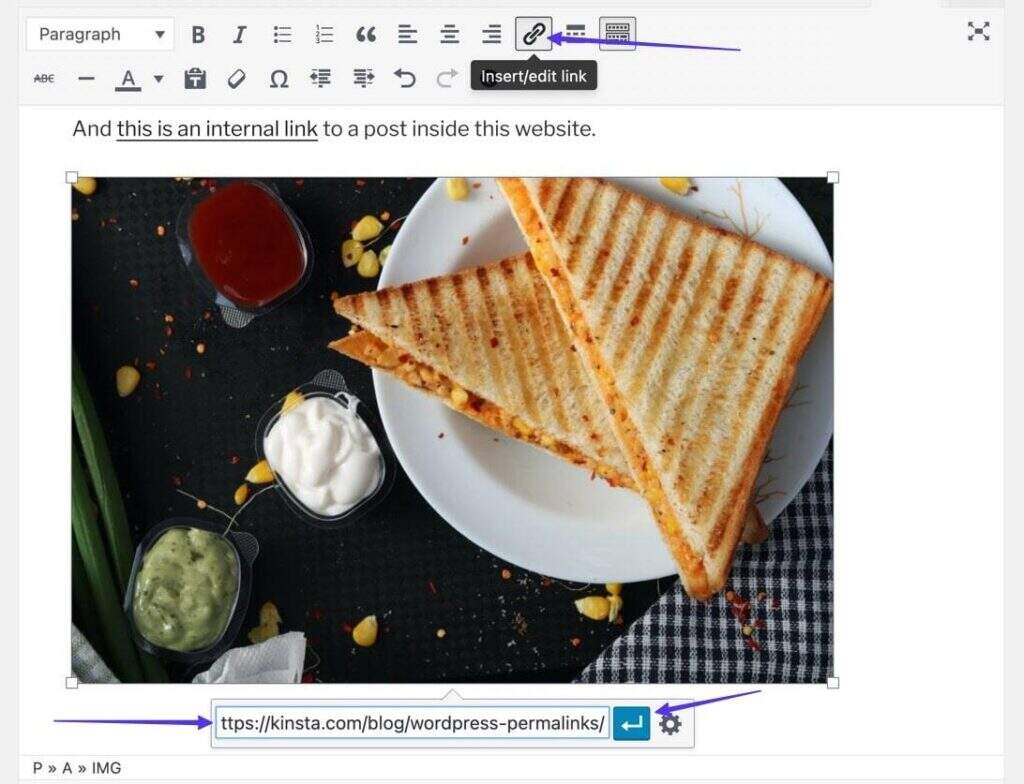
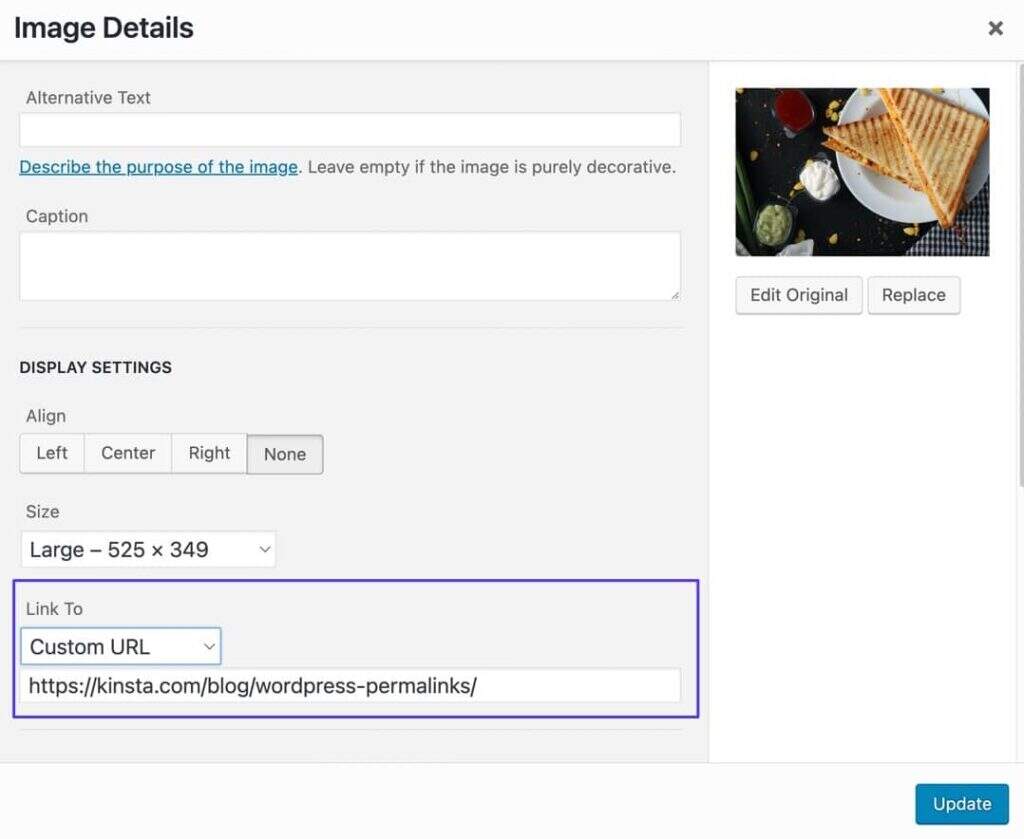
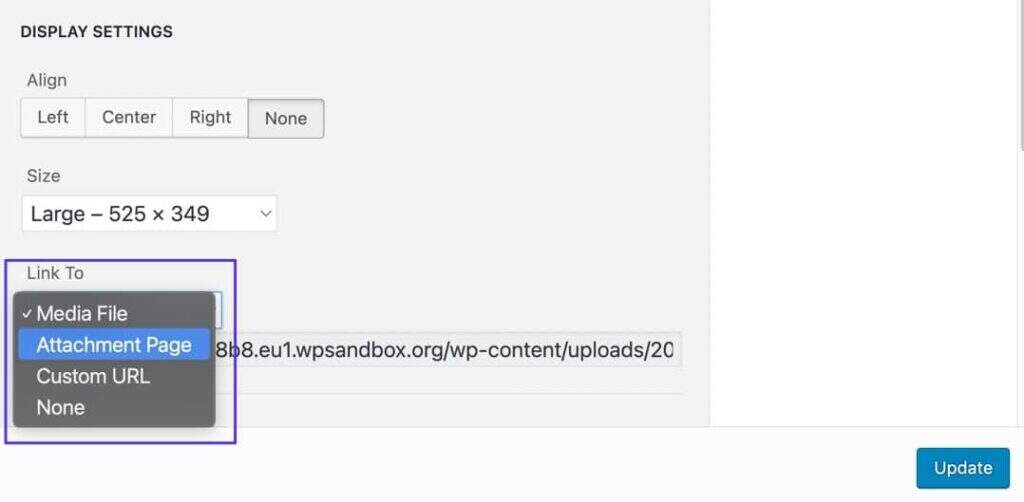
Scroll to the Link to field, which allows you to link to a custom URL. Simply paste the desired URL into the field below, and then click Update.

Locate and edit the Link to field
You can also choose to link to the drop-down menu and make a hyperlink to:
- Media file
- Attachment page
- Custom URL
- None

Select different link options
Method 2: use the WordPress Block Editor (Gutenberg)
In the WordPress Block Editor, hyperlinks play the same role in articles and pages.
To get started, go to the article or page section of your WordPress dashboard. Select a post or page you want to edit and drill down to the following steps.
Step 1: highlight some text
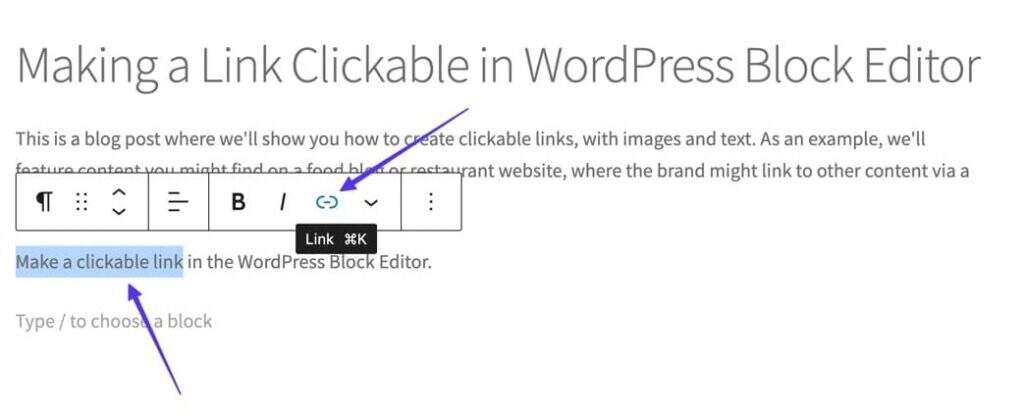
Enter some text in the editor. With your cursor, highlight the part you want to make clickable text. In the pop-up toolbar, click the link button.

Highlight the text and click the link button
If you want to turn a picture into a clickable link:
To make an image clickable in WordPress’s block editor, you must first actually add an image to the editor.
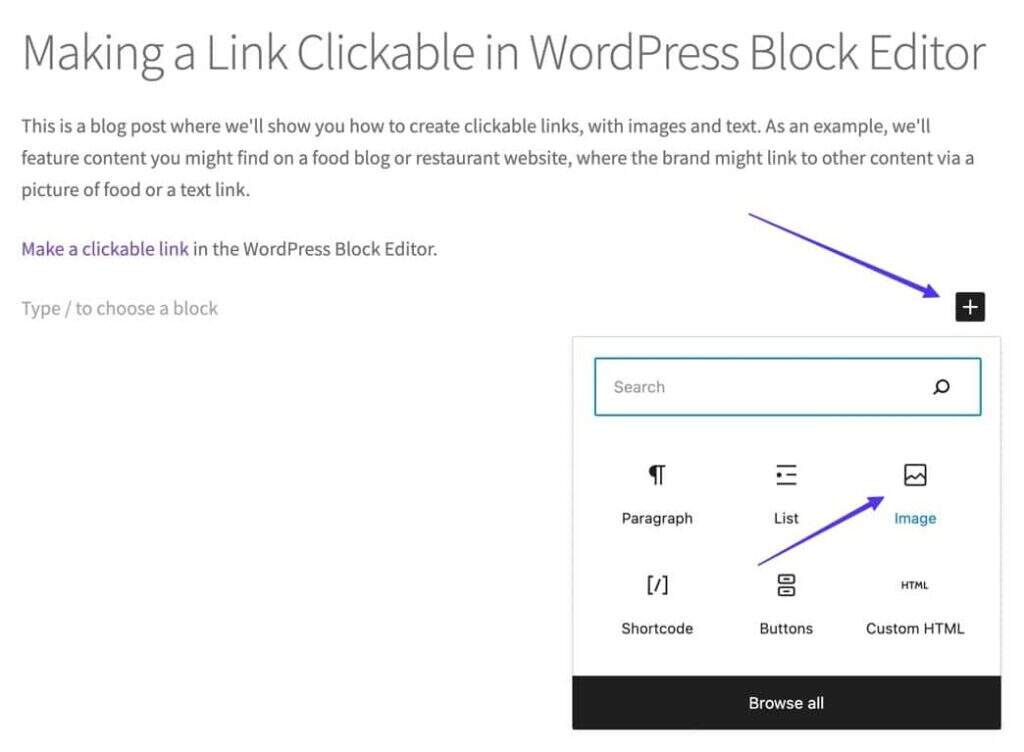
To do this, click the add Block button, and then select the image block. Upload any picture you want to link to.

Add an image block
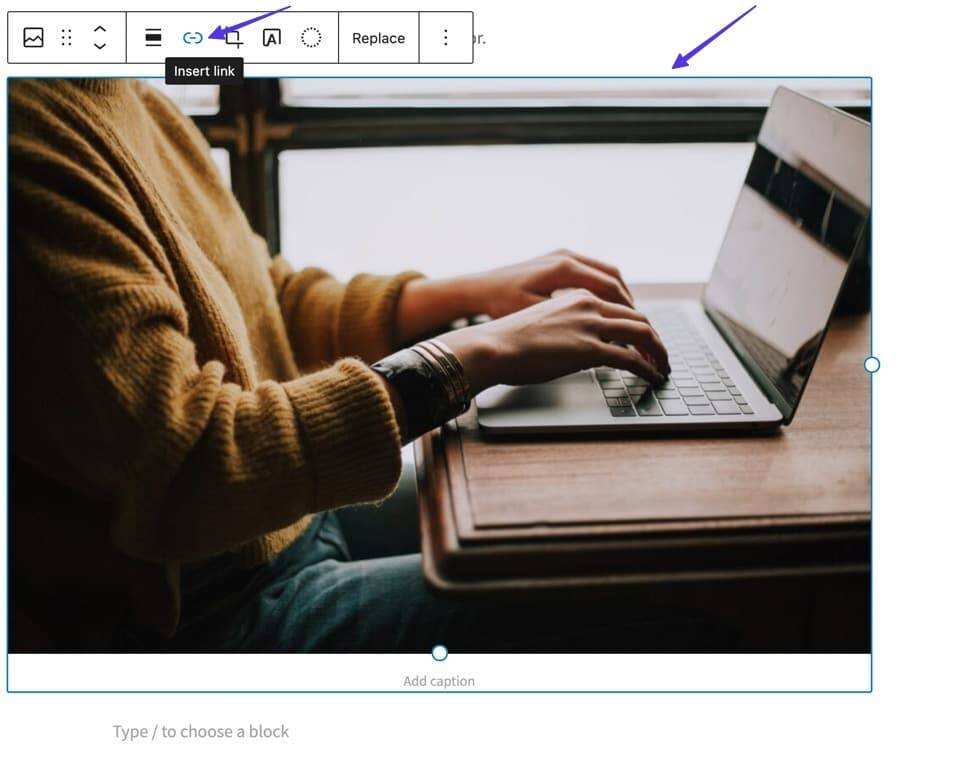
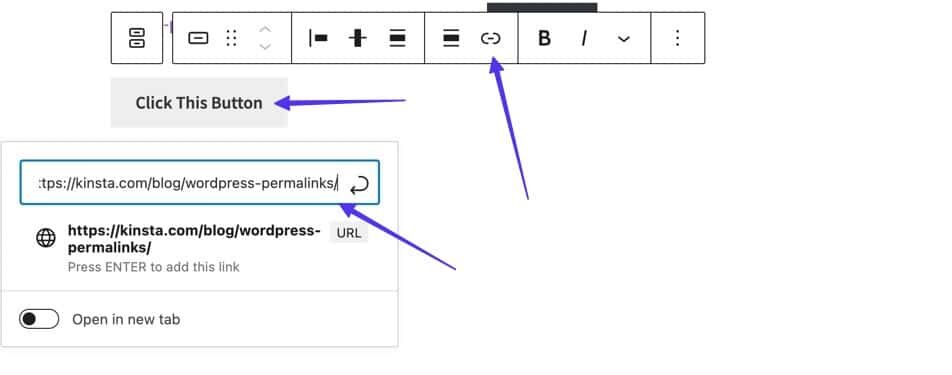
Click the picture to highlight / be selected, and then select the insert link button in the pop-up window of the toolbar.

Select a picture and insert a link
Step 2: paste the URL and submit the link
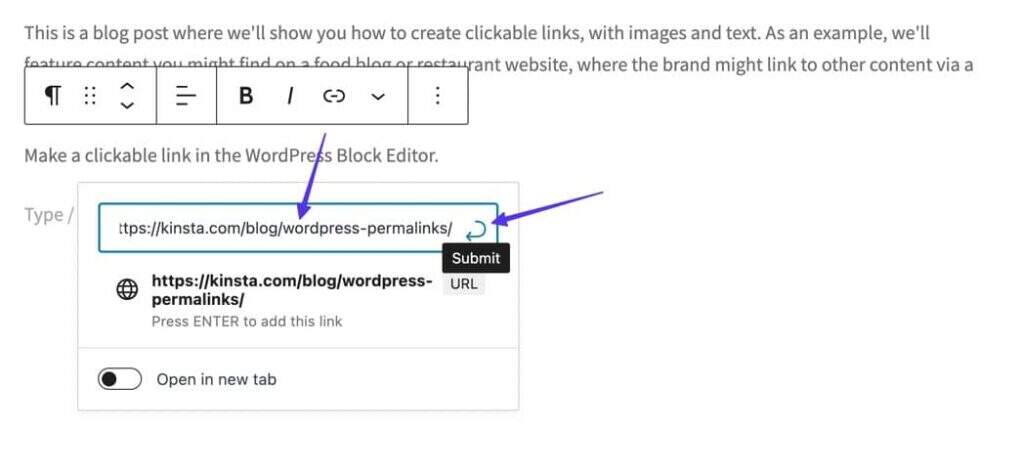
You will see a pop-up window with a blank area. Paste any URL you want to link, and then click enter on the keyboard, or the submit button to activate the clickable link.

Insert a URL and click submit
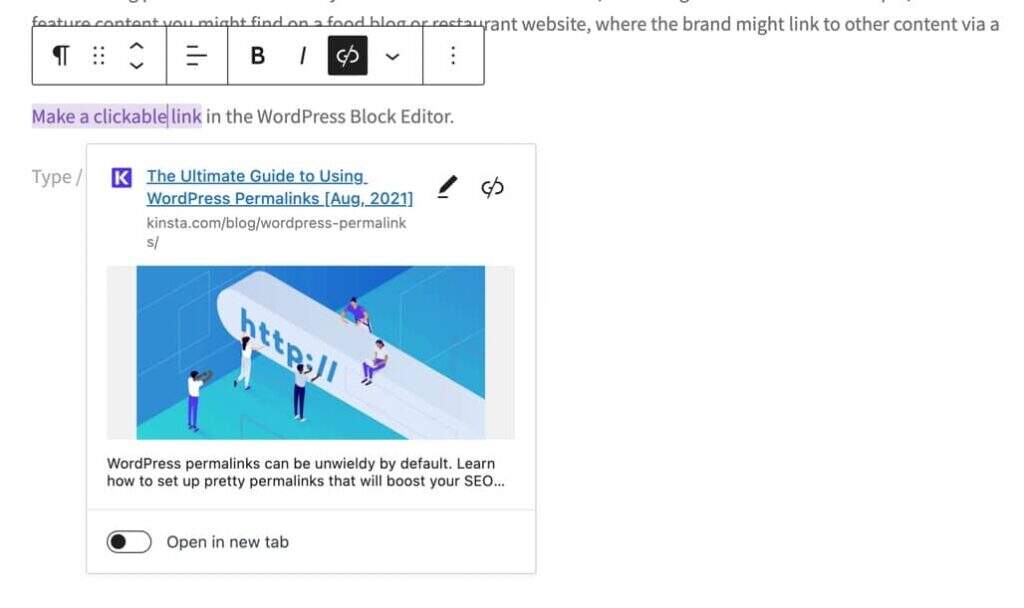
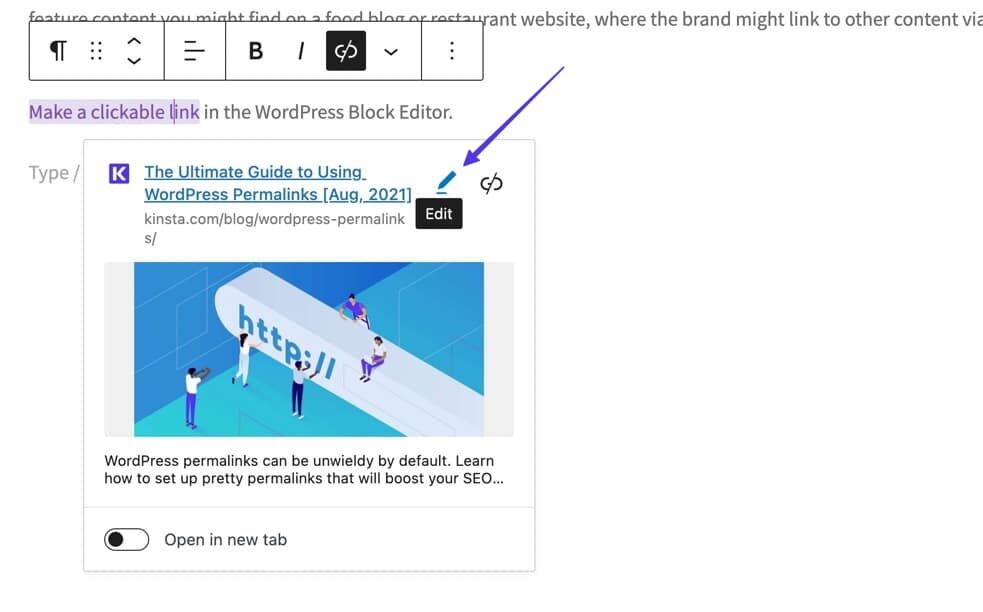
As a result, the hyperlink text is displayed in different colors, and you can click on the link to view a preview of the content and add more advanced link settings.

View previews and more advanced link settings
If you want to turn a picture into a clickable link:
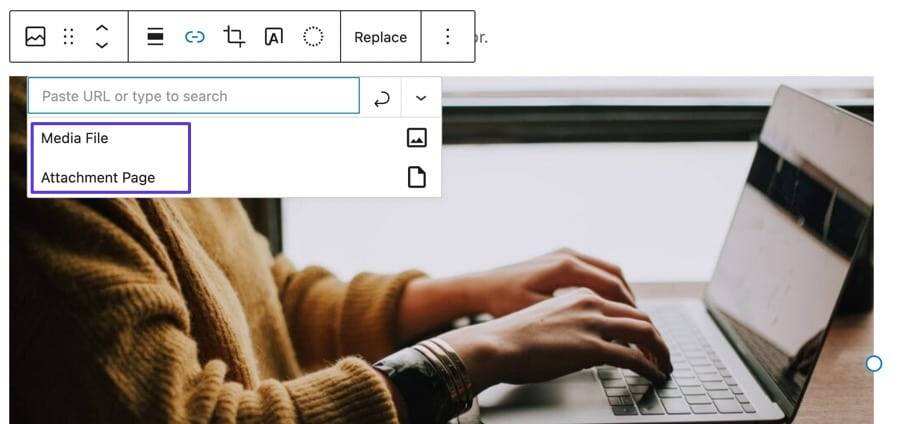
If you prefer, you can choose the hyperlink media file and attachment page.

Consider links to media files and attachment pages
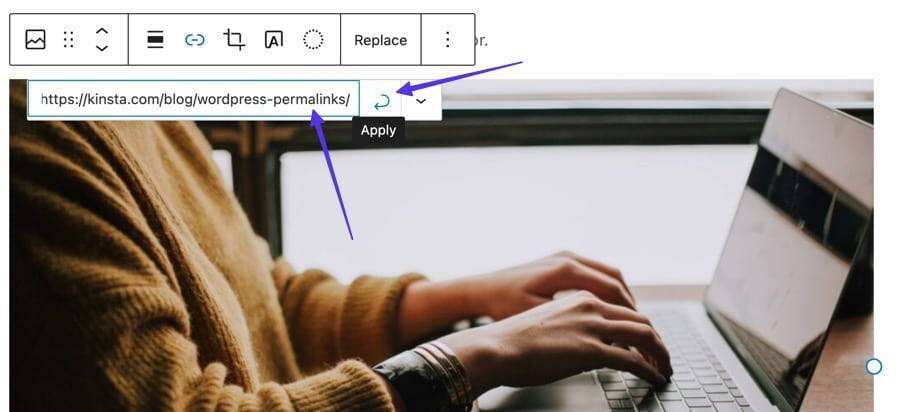
Otherwise, paste a URL into the empty link field. Click the apply button to activate the link. After posting, anyone who clicks on the picture will be taken to the link you specified.

After inserting a URL, click the apply button
For more options, click the down button (v):
- Open a link in a new tag
- Add Link Rel
- Add a linked CSS class

Click the down button to see more settings
Additional option
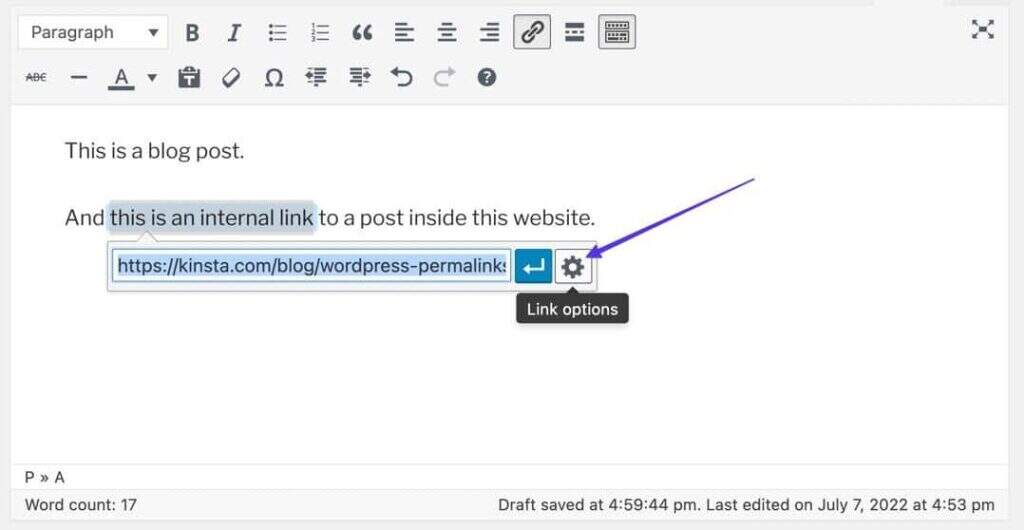
We will take a more in-depth look at the advanced hyperlink structure in the following sections, but you should know that if you click the cursor over the newly created link, there will be an edit button.

Click the Edit button
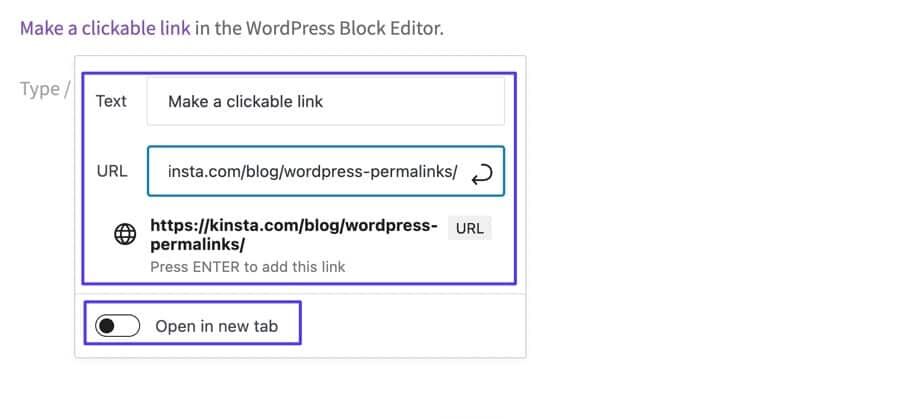
The fields displayed on this editing page can be:
- Change the link text
- Modify URL
- Open the link in a new tab

Edit page
Other clickable links you can do in the Block editor
WordPress’s block editor extends over the usual linking options. In fact, there are dozens of built-in blocks that allow some kind of clickable link structure, including:
- Buttons (button): this is a fashionable way to connect content compared to simple text links.
- Files (file): quickly upload files and include a button for users to click and download.
- Social Icons (social icon): insert a social icon with clickable links.
- Navigation: place navigation buttons anywhere on your site by using clickable links.
- Read More (read more): can be used to shorten your content and provide a link to a broader version.
- Login/out (login / logout): add a quick link for users to log in to your site.
- Next Post (next post): add a clickable link / button to the next blog post on your site.
- Previous Post (previous post): add a clickable link / button to point to the previous blog post on your site.

Buttons are another style of clickable links in the WordPress Block Editor.
Method 3: use HTML
Regardless of the interface of your editor, the way to make a link clickable with HTML is the same.
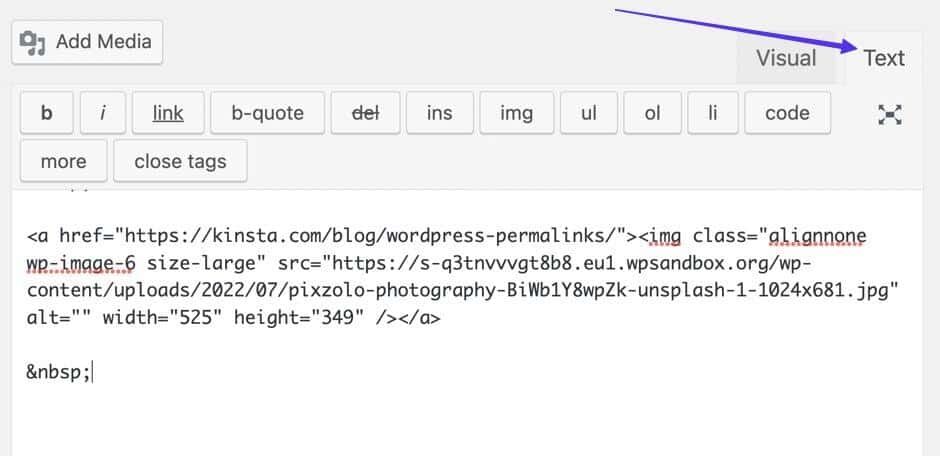
You can edit HTML in the following ways:
Text panel in WordPress Classic Editor

Text panel of the WordPress Classic Editor
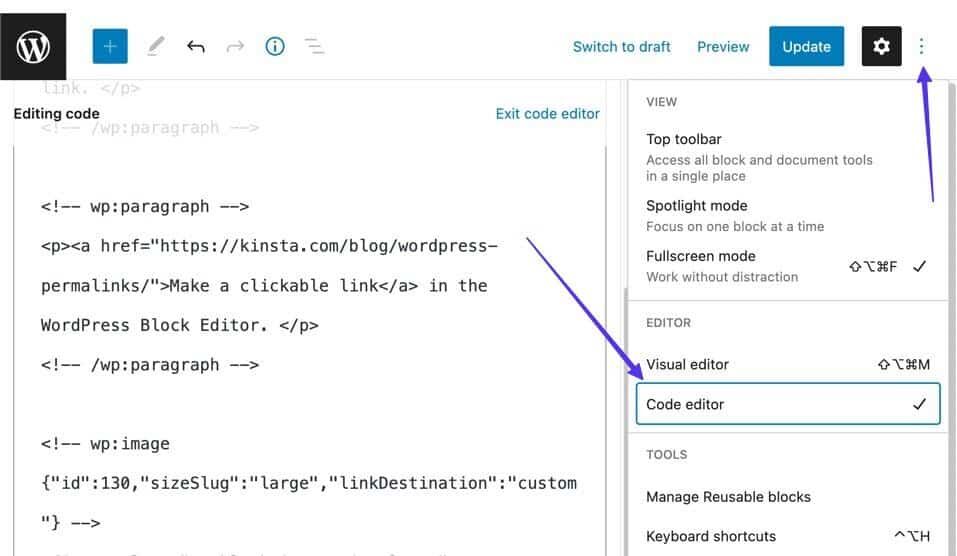
Code Editor in the WordPress Program Block Editor

Code Editor in WordPress Block Editor
The HTML/ text editor on your device
Text editors like Atom, Sublime Text, and Coda provide the interfaces you need to write and edit HTML, especially for clickable links. You can also use the markdown editor.

Atom text editor
After working with a text editor, you can:
- Upload your files via FTP or SFTP for distribution on the Internet. We recommend using FileZilla to get the most perfect process.
- Batch upload HTML files to the WordPress file directory.
- Upload the HTML file to WordPress using one of many other FTP clients.
After you find a text editor-and you know how you will upload HTML to WordPress- and go to the following steps so that a link can be clicked with HTML.
This format is used for basic hyperlinks in HTML:
Link Text
Basic HTML link format
Note:
- Replace “https://www.example.com” with the URL you want.
- Replace “Link Text” with the desired link text.
Once you have the link ready, you can post a post / page or upload HTML to your website. You can also get a visual preview of the link by switching to the visual tab of WordPress.
The release version of the HTML link shows the underscore and sometimes a different color of the link. Move your mouse over the link to see its target at the bottom of the browser.

Front desk link and browser preview
Method 4: use any graphical user interface (GUI)
While we can’t cover every imaginable graphical user interface available, learning how to make a link clickable in something other than WordPress or HTML usually looks similar to what we just covered.
In general, each GUI may use a slightly different button name or icon to create a hyperlink.
Your general process should be like this:
- Highlight any text you want to link.
- Click the link icon in the editor (there may be a different name).
- Paste the desired URL.
- Click the add Link button (which may have a different name).
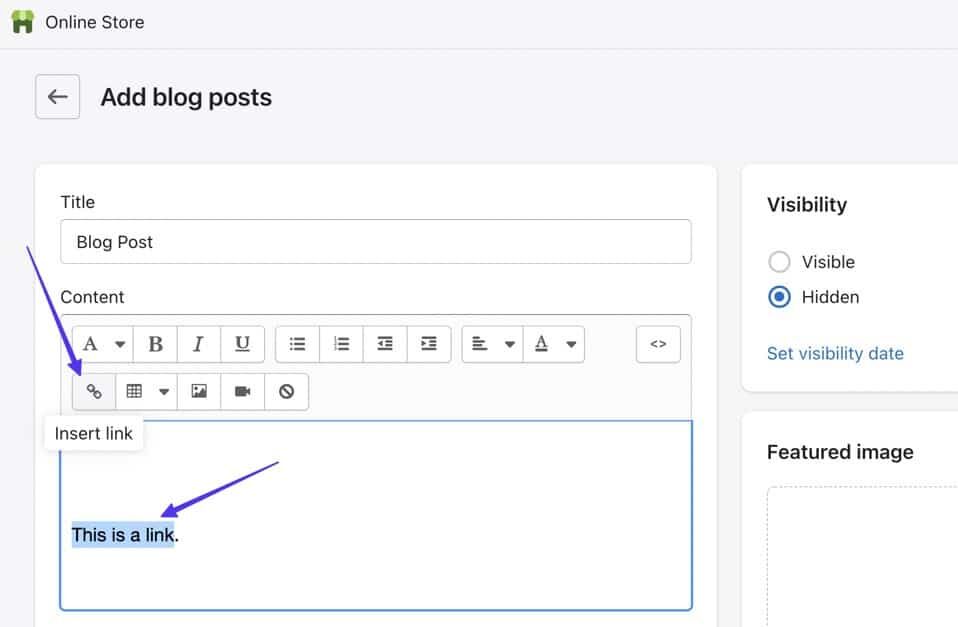
As a basic example, online store builders like Shopify can let you click on a link in any page or article by highlighting the text and clicking the insert link button.

Insert a link in another GUI
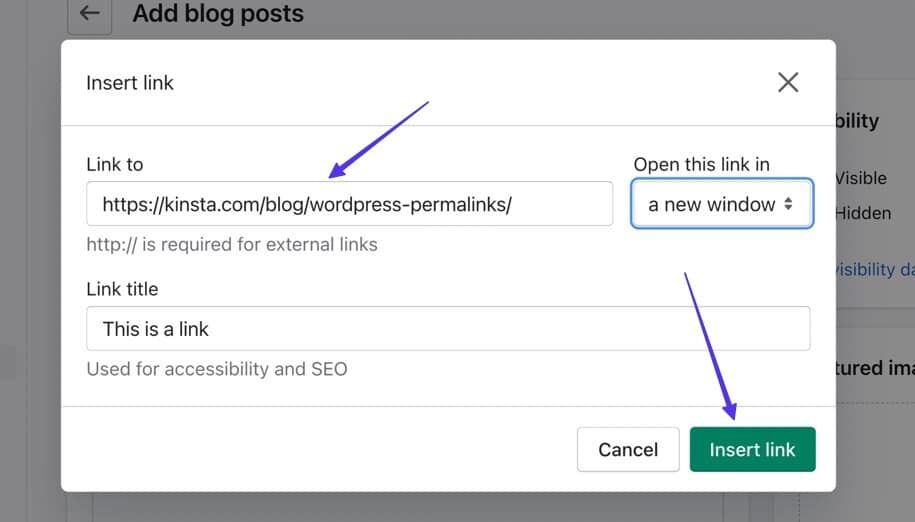
Then you will paste the target URL and click the insert link button.

Paste URL and click the insert link
This will produce a clickable link.

Clickable links in another GUI
How to make a link open in a new tag
As we discussed earlier, WordPress and other GUI provide additional customization options for clickable links, such as forcing links to open in different tabs.
How do you do it? Let’s have a look.
Use the WordPress Classic Editor to open a link in a new tag
Once you have a clickable link in the WordPress Classic Editor, select the link option button.

Link option
Open the link in a new tab.
Use the WordPress Block Editor to open a link in a new tag
Assuming you have added a link to the WordPress Block Editor, clicking on the link will open a pop-up preview of the target content.
The edit button provides access to more settings (including the option to open in the new tab), but it is easier to open the switch opened in the new tab directly at the bottom of the pop-up window.

Turn on the switch in the new tab
Message: when you activate the Open in New tab switch, the WordPress Block Editor automatically addsrel="noreferrer noopener"Property to add additional security to your link.
Use HTML to open a link in a new tag
In the WordPress text editor, WordPress code editor, or general HTML editor, you can use the following code to make your clickable link open in a new tab:
Link Text
- Replace “https://www.example.com” with the target URL you want.
- Replace “Link Text” with any text you want to link to.
-
target="_blank"Property is the code snippet that actually opens the link in the new tag. This is the only part that really needs this simple feature. - We strongly recommend adding
rel="noreferrer noopener"Properties and values to prevent common security issues from opening links in a new tab. However, it is entirely possible not to add these attributes to the code and still let the link open in the new tab.
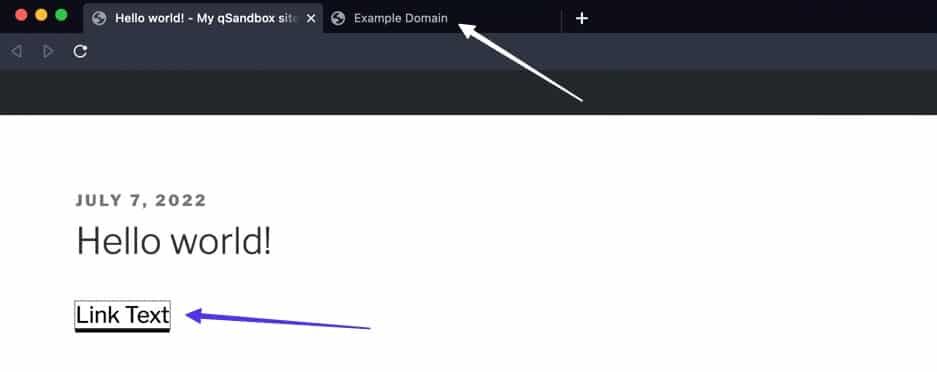
After publishing, the link looks exactly the same; however, when clicked, the target URL opens in a new tab.

Open the link to its destination in the new tag
How do I add Nofollow to a hyperlink?
nofollow The HTML value tells the search engine to ignore clickable links and prevent the search engine weight (link juice) from being passed to the target site.nofollowThe main goal is to reduce spam links, but content creators use them for paid links, comments, user-generated content, embedding, or any time you don’t want to be seen as endorsing the site you link to.
WordPress does not have a built-in method to addnofollowLink, but through the mining of HTML is possible.
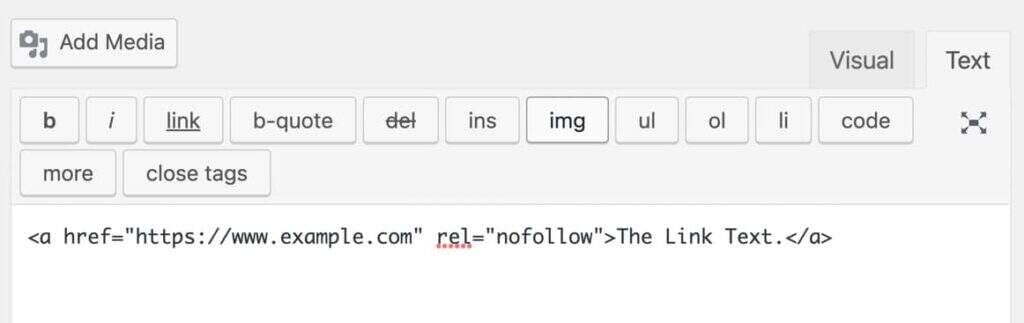
The following code reflects a file with anofollowBasic link to the value:
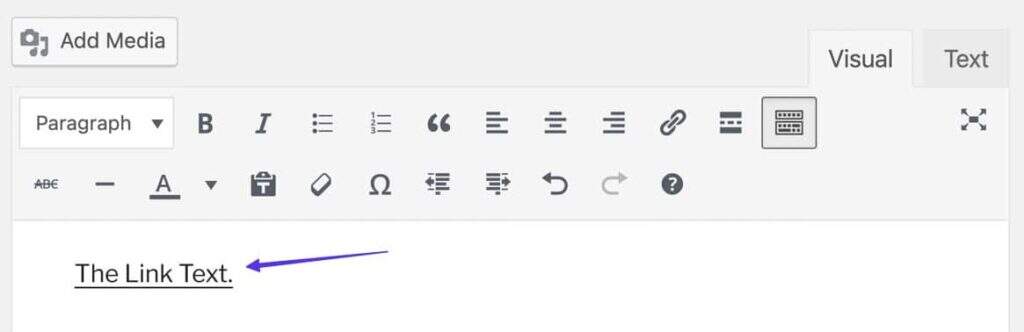
The Link Text.

HTML link code with nofollow
What you see:
- Replace “https://www.example.com” with the text that contains the desired target URL.
- Replace the Link text section with any link text you want.
- Use in a linked HTML
rel="nofollow"Properties and values.
When published, or in the Visual view, nofollow links look no different from standard hyperlinks; however, nofollow functionality is kept in the back-end code.

A nofollow link shows no difference at the front end.
How to link to existing content
Linking to existing content is a unique feature of WordPress, and you can search for previously created blog posts and pages directly in the WordPress editor. This eliminates the need to call up their URL in another browser window and copy and paste them into a clickable link.
Link to existing content in the WordPress Classic Editor
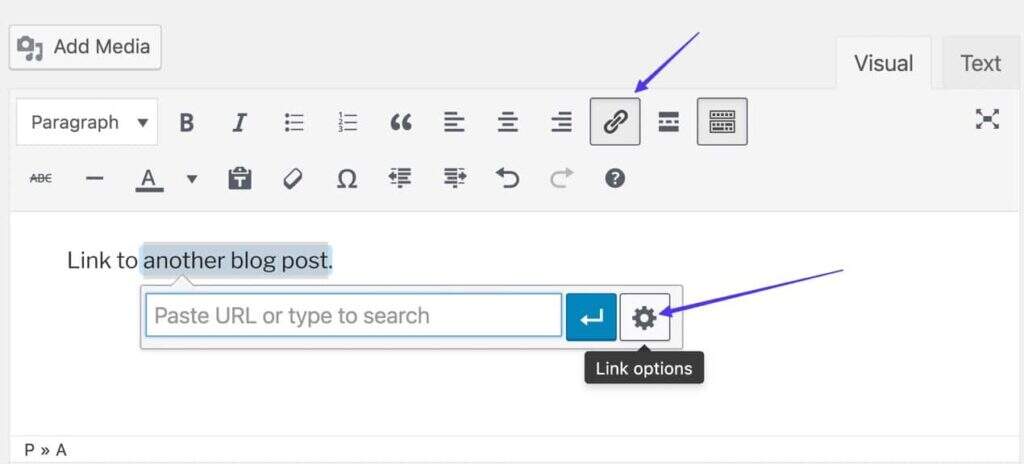
Create a link by highlighting the desired text and clicking the insert / Edit Link (chain Link) button in the editor. This will display a pop-up field where you can click the link option (gear icon) button.

Go to the link options button
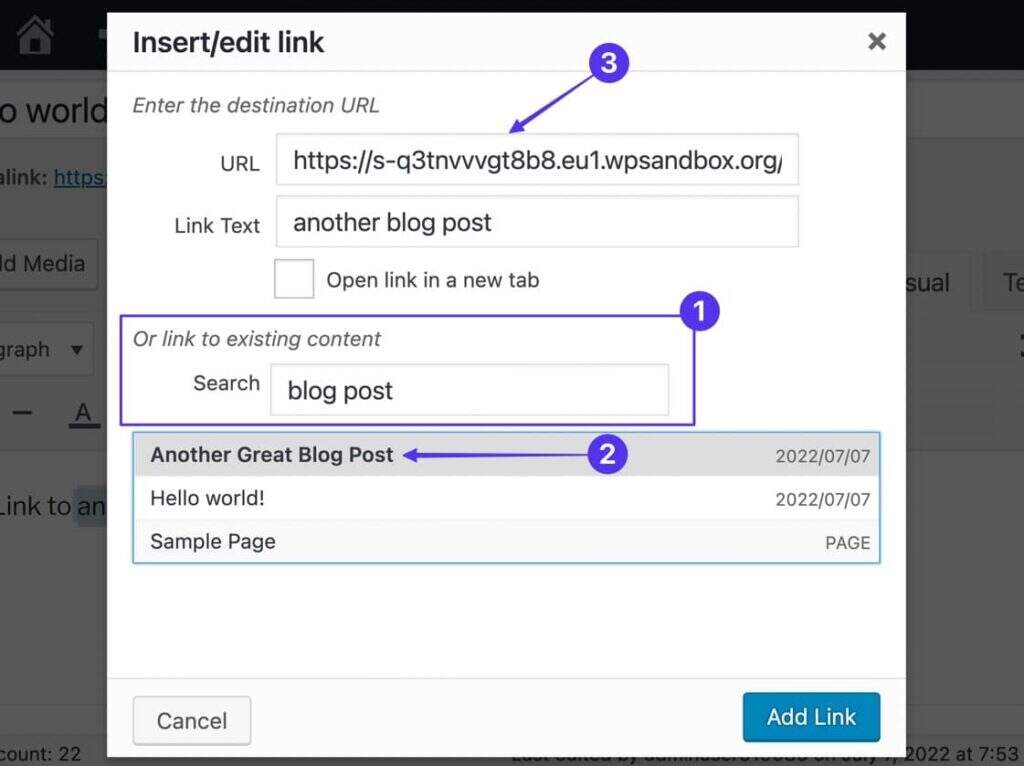
- Go to the section called “or link to existing content”.
- Enter a keyword in the search bar and select an existing page or post from the results.
- Watch as links to existing content are automatically placed in the URL field.
Make sure you click the add Link button when you are finished.

The process of finding existing content
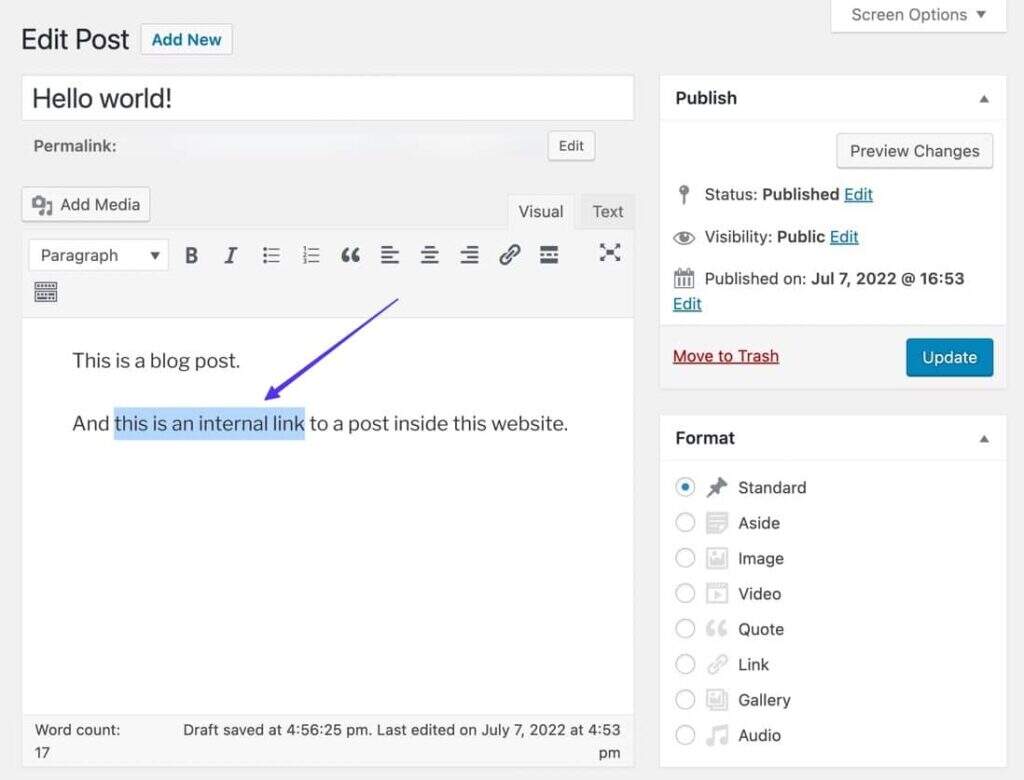
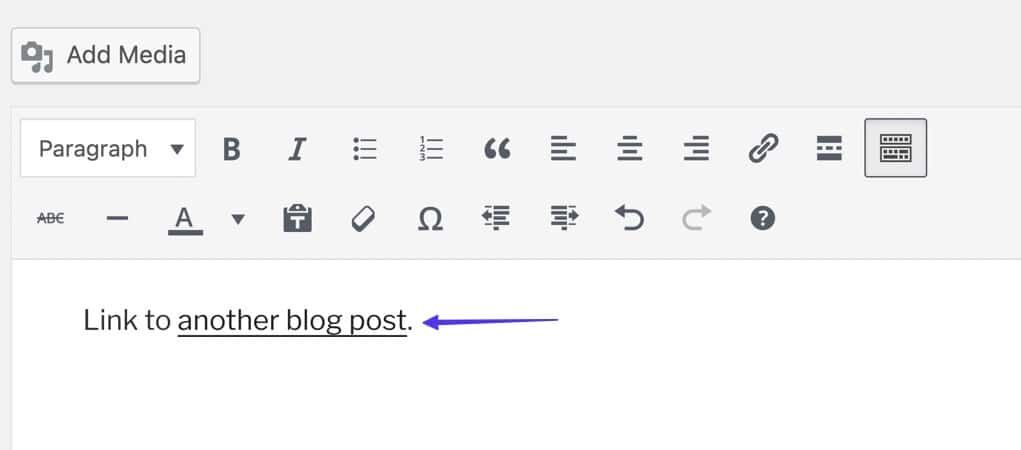
This results in an instant link (also known as an internal link) to other content in the editor.

A result view of an internal link
Link to existing content in the WordPress Block Editor
Highlight any text / image you want to link, and then click the link button in the pop-up toolbar.

Click the Link button
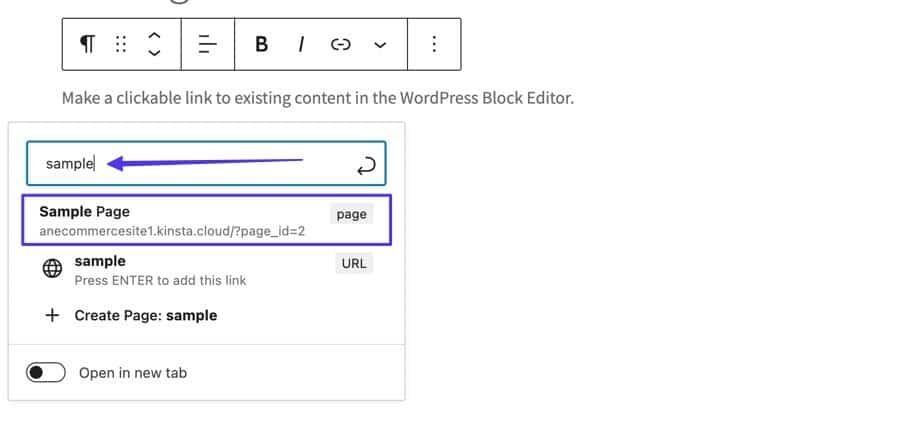
The fields provided have two functions: you can paste a URL or use it as a search bar. Therefore, enter any keywords related to some of your existing content to display the relevant results.
Once you see the page or post you want, click on it.

Search for previous content
This automatically creates a link to existing content in the WordPress Block Editor.
How to make clickable phone, SMS and email links
There are several ways to add special actions to clickable links by replacing the standard URL structure and linking to different things, such as:
- A phone number that can open the phone application.
- A phone number that can open the SMS app.
- An email address that automatically opens the user’s e-mail application.
How to make a clickable phone link
A click-to-call or phone link automatically adds a specific phone number to the user’s phone application, or even an application that supports phone numbers, such as Skype.
Instead of using URL, you can insert it in HTMLtel:The code, followed by a phone number, like this:
Click To Call
Note:
- Replace the phone number with the number you want the user to dial.
- Replace the Click to call text with anything you want the link text to display.

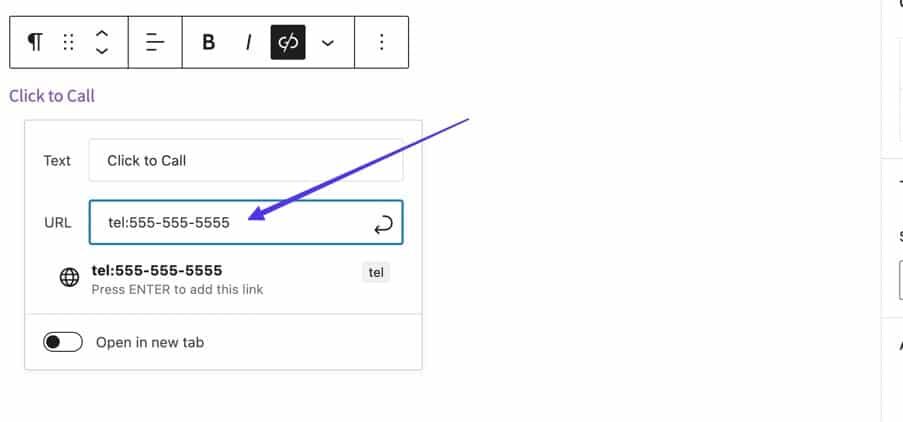
A tel in the visual editor: link
In visual editors such as WordPress Block and WordPress Classic, simply enter tel:555-555-5555 (with the desired phone number) in the URL field as a link. Click enter and it will automatically generate a phone link for you.
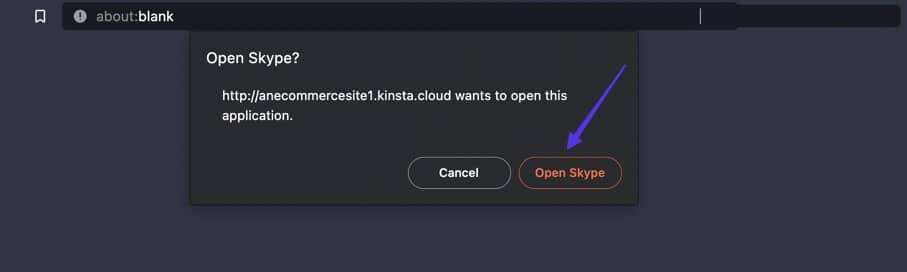
When someone clicks on the link, they are either sent directly to the most relevant app (the phone app on a smartphone) or see a prompt to open an app like Skype.

Phone: open a link in Skype or other phone application
How to make a clickable SMS link
Clickable SMS links function much like phone links, but they choose to automatically open SMS applications instead of calling applications.
To add a SMS link, use thesms:555-555-5555Not URL.
Click To Text
Note:
- Replace “55555-5555” with a different phone number.
- Replace “Click To Text” with the text of any link you want.
When you putsms:555-555-5555When placed in the URL field of the link, both classic and Block WordPress editors support SMS links.
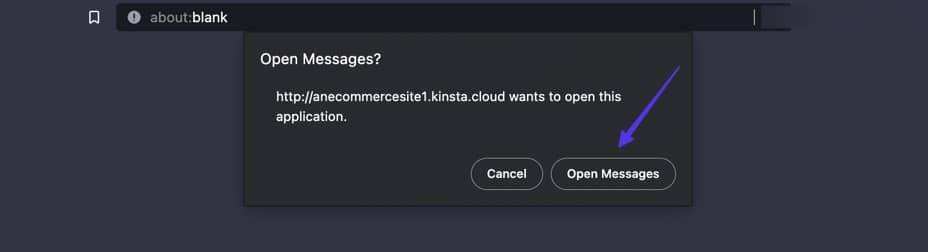
As promised, users will see SMS applications when they click on these types of links.

A text message: the link opens in the most relevant SMS application
How to make a clickable email link
When clicked, the email hyperlink automatically prompts the user’s device to open their most relevant email application and to enter the writing section of a specific email address.
For this, addmailto: codeAnd then an e-mail address, where you usually put a target URL.
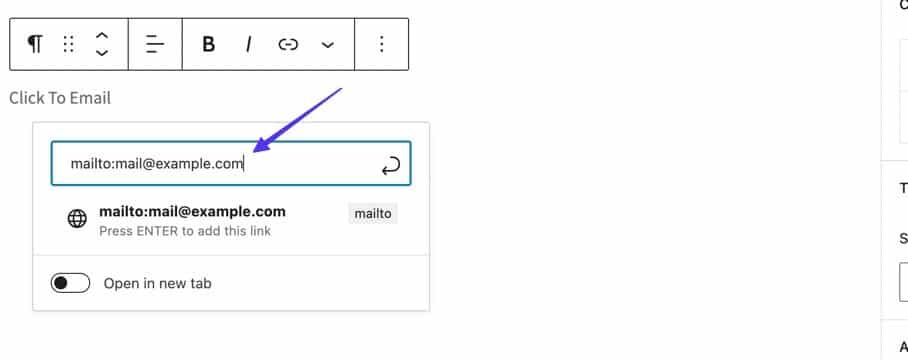
Click To Email
Note:
- Replace the email address of “mail@example.com” with the destination email address you want.
- Replace the text of “Click To Email” with what you want the link text to display.
If you use the WordPress Classic or Block Editor, you only need to type in the URL field when making the linkmailto:mail@example.com.

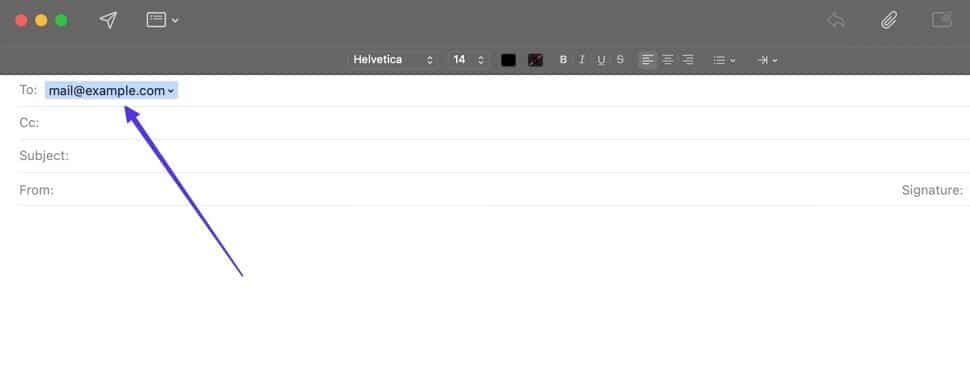
After you post the link, the user who clicks on it will be redirected to their email application and include your specified email address in the recipient bar.

Mailto: link to open an e-mail application with a specified email address
Summary
Adding clickable links (also known as hyperlinks, or just links) can make your site more interactive, guide people to more of your content, and refer to important information elsewhere on the Internet. Therefore, learning how to make a clickable link is one of the basic courses in website design and content creation.
After reading this article, you should be able to recognize the appearance of clickable links and know exactly how to make a link, whether to add a link to a text or image. It’s also good to know that there are various ways to make a link clickable, such as through WordPress’s classic editor, block editor, HTML, or any available graphical user interface.
Of course, we encourage you to explore more advanced clickable link options, such as phone numbers, email addresses, and links with nofollow tags.
If you have any questions about how to make the link clickable, please share your questions and concerns in the comments below.