
Website performance optimization and the focus of technologically excellent website design are the main factors that determine the success of modern online business. After all, when the torture of waiting for slow page loading prevents visitors from looking for alternatives, humble website performance can stifle the bottom line-impatience is a digital virtue!
We have created the following six chapters of in-depth speed optimization guides to show you how important it is to have a fast-loading, lively website! Numerous research papers and benchmark tests have proved that optimizing website speed is one of the most affordable and highest return on investment!
in the following guidelines, we will try to explain the technical details and provide you with easy-to-follow instructions that you can start implementing immediately! We hope you will find it valuable and maybe worth sharing!
‘s lightning-fast page loading speed increases visitor participation, retention, and sales. According to a recent study by Aberdeen Group, instant website responses lead to higher conversion rates, with each second delay in page loading reducing customer satisfaction by 16%, page views by 11%, and conversion by 7%.
- Chapter 1-website Speed Optimization introduction
- Chapter 2-website performance affects Business success
- Chapter 3-Speed-optimized Mobile websites overshadow desktops
- Chapter 4-Common Business errors that affect website performance
- Chapter 5-website Speed testing-identify performance bottlenecks! Chapter 6 of
- -how to improve the speed of my website?
page speed basically refers to the length of time that the web page or media content is downloaded and displayed from the web hosting server to the requested Web browser. The page load time is the duration between clicking the link to display the entire content of the page on the requesting browser.
page load time
in the context of user experience and site performance, understanding page speed requires three core aspects:

delivers the requested material to the browser’s view of the time taken along with the accompanying HTML content. The response of the
browser to the page load request.
- the view of the end user when the requested web page is rendered on the browser-this is the final empirical measure of page loading speed.
- site performance then affects rankings in search engines developed based on proprietary and undisclosed algorithms, including key factors such as page speed, user experience, site responsiveness, and many other site performance metrics. The absolute key principle of
- to maximize website performance is to focus on page speed optimization from scratch. Performance tuning plug-ins, server-side scripts, and final tweaks have little impact on page speed and load time– but obviously. However, Web developers and online business owners tend to ignore page load time in their website development and design strategies.
slows down? How slow is it?
anything slower than the blink of an eye-400ms. Google engineers found that an almost imperceptible page loading time of 0.4 seconds was enough for users to reduce search. The technology has made great strides in improving the Internet experience. The overcrowded online world of the 1990s is often referred to as “global waiting”, but innovations in communications and network technologies have revolutionized the way digital information is transmitted on the Internet. The next generation of online companies have all the resources needed to deliver content instantly, but to leverage and supplement these resources, companies need to optimize their websites at the speed of providing the best user experience.
Microsoft speed expert and computer scientist Harry Shum believes that the difference in page load time of 0.25 seconds-faster or slower-is a magic number that determines the competitive advantage of online businesses.
What happens when they don’t?
If
takes more than 4 seconds to load, 1/4 of visitors will abandon the site. 46% of users will not revisit underperforming websites. Site owners have only five seconds to attract visitors before considering leaving. If the load time exceeds 5 seconds, 74% of the users who visit the mobile site will leave. Every second delay in page loading time could cost an online merchant as big as Amazon 1.6 billion dollars a year.
47 per cent of e-commerce customers who slow down
want the page to load less than two seconds before they consider leaving-40 per cent of users will abandon the site while waiting for the third second, and performance analytics tools have not even captured their presence on the site. The average peak load time for the conversion is only 2 seconds-faster than millions of sites.

What happens when they accelerate?
when Mozilla increased the page speed by 2.2 seconds, Firefox downloads increased by 15.4%, or 10 million times a year! Wal-Mart found that for every second improvement in page loading time, the conversion rate increased by 2%. Numbers don’t lie!
speeds up
acceptable website performance-Neuroscience and Rhythm

100ms. This is the time when the occipital lobe of our brain stores visual information as sensory memory.
Google researchers suggest that page loading times of less than 100ms can give visitors the illusion of instant website response because the visual sensory memory processors in our brains work suddenly at 100ms. As the photoreceptor cells in the eyes transmit more information to the occipital lobe, the memory bank clears itself after 0.1 seconds.
acceptable website performance
1 second page load time is enough to maintain a seamless flow of ideas-users feel they can control their web browsing activity, and unless the site does not respond as expected, mental stress will not increase. With a 10-second delay in

, visitors’ attention can hardly be maintained. Feelings of impatience, frustration and abandonment are often enough to prevent visitors from visiting these slow sites again.
pragmatic psychological problem
however, giving up a website because of the slow speed of the page is not always the fastest way to access the information you need on the Internet. The average user will spend a few more minutes browsing a fast-responding but irrelevant site, rather than waiting a few seconds for a slow related site to respond.
takes into account the sea of network resources, users will eventually find the information they need on a website or other sites. But the ultimate losers are online companies, which, while hosting the exact information and services they seek, are unable to reach their online customers fast enough. What’s strange about
is that visitors would rather spend too much time browsing information elsewhere than wait a few seconds to load the correct site. This experience is similar to the Houston airport incident a few years ago, leading to an ingenious solution.
passengers at
Airport need to walk 1 minute to the baggage claim area and wait 7 minutes there to claim their luggage. The customer relations center was eventually overwhelmed by complaints about slow service.

as a result, airport managers have come up with an ingenious solution to the problem. They moved the arrival door far away and sent the luggage to the outermost conveyor belt.
passengers must now walk 6 minutes to the baggage claim area and receive their luggage within 2 minutes. Result? Zero complaint. Absolutely no passenger is dissatisfied-except for some tired legs.
similarly, elevators contain mirrors, so passengers can be busy with their own styling rather than thinking about the time it takes to travel. This kind of passenger behavior is similar to the behavior of website visitors in the online world. The same general principle applies to online business: objective waiting time defines the experience of waiting.
now, online companies can take advantage of human psychology and accelerate evolution like Houston airport executives, but there are few specific formulas to make the site’s response time bearable for every visitor. Or, they can actually reduce the objective wait time for requesting content to be delivered to online visitors through fast-responding websites– either way, when the site is designed to provide instant response and a high-quality, seamless user experience.
this guide will focus on the latter approach, which will actually help you maximize the potential of your online business by optimizing website performance, thereby increasing customer satisfaction, retention, and loyalty.
the core components of this guide include:
Chapter 2: website performance affects business success.
Chapter 3: speed-optimized mobile sites overshadow the success of the desktop Internet.
- Chapter 4: common business errors that affect the performance of a website.
- Chapter 5: website Speed testing-identify performance bottlenecks!
- Chapter 6: how to improve the speed of my website? Chapter 2 of
- : website performance affects business success
- performance affects the user experience of selling
website performance-the momentum of page speed translates into an attractive online shopping experience, stimulates sales figures, and ultimately determines the success of the online business. Since experiencing the dramatic impact of the decline in website performance on sales, the industry’s main force Google has begun to incorporate page speed into its proprietary search algorithm. The search giant once lost 20% of its traffic due to a half-second delay in page loading.
while Google quickly solved the problem of barely weakening its market share, this is not always the case when online companies have yet to gain a foothold in the highly competitive online market.
Q: so how does the performance of the website affect the sales of ordinary online business?
: dramatic is the only answer!
Forrester, a consultancy, recently studied the state of consumers’ online shopping expectations and assessed how underperforming websites can stifle the bottom line of business, while high-performing websites can quickly boost sales. The
study found that 88 per cent of Internet users chose an online retailer that provided a high-performance and user-friendly website experience, and nearly 50 per cent of Internet users abandoned sites that could not be loaded in three seconds.
Therefore, these behaviors will affect sales. 79% of dissatisfied customers no longer revisit underperforming sites-unless you are Google or Amazon. 46% of dissatisfied customers will leave a lasting negative impression, and 44% of customers will share their shopping experience with the rest of the world. The impact extends far beyond the online world, as 87% of customers shop online and in brick-and-mortar retail stores.
abandons the slow website
although service and product quality clearly have the greatest impact on corporate sales, turning website visitors into buyers in the online world depends largely on building positive customer impressions. This is where e-commerce site performance parameters (such as ultra-fast page speed and fast checkout process) play a role, ultimately leaving a positive psychological impression on customers and promoting sales and customer loyalty.

performance impact transformation
as the most important and powerful Internet index of online business, the conversion rate depends entirely on the website KPI, to establish a competitive advantage for the online retail platform.
in the online world, if you do not improve the website user experience (including page speed and website responsiveness), traditional marketing activities alone will not increase the conversion rate.
Obama raised an extra $34 million during his fundraising campaign during the 2011 presidential election, when Obama’s US website reduced page load time from 5 seconds to 2 seconds-a 14% increase in donation conversion and only a 3-second improvement in website performance!
fast load time equals better conversion
bringing potential customers to the door of brick-and-mortar retail stores usually requires well-planned marketing and advertising campaigns. Once customers enter the store, they usually don’t leave without buying something.

allows online customers to access online retail stores with much less effort-Internet users don’t mind clicking a few random clicks to open pages they’ve never visited before. Search engine optimization and social media advertising can usually solve the problem. If
does not provide the required information within a tolerable few seconds, visitors can also easily leave the site-for unimpressed visitors, it only takes a few wayward clicks!
therefore, the user experience in terms of website performance and responsiveness has become the ultimate factor affecting the conversion rate of the online market. First of all, e-commerce should provide convenience for customers and effectively attract potential customers through the right information, products and services at the right time.
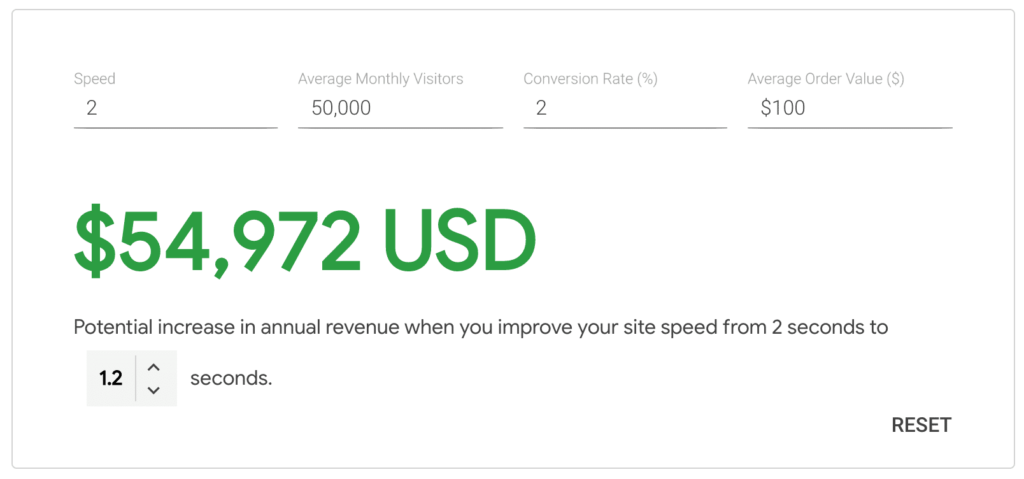
due to website performance problems, if there is no faster page speed than users give up access, neither of these methods is possible. Do not know that the performance of your website will affect the conversion rate? Google’s Test My Site tool (Test my Web site tool) can help answer this question (see the example below).
conversion Speed Calculator
performance affects user engagement

when formulating the best strategy to optimize online sales, user participation statistics provide strong support for website analysis. Online businesses built in a highly competitive cyberspace are well aware of the importance of website performance and tools that can analyze and predict second-best operations related to page speed and revenue.
‘s ability to enhance user participation through responsive and fast-loading websites is often seen as a symbol of online business success. User engagement depends largely on human limitations in storing short-term memory for more than a few seconds, as well as human desire for a sense of control over machines in all cases.
underperforming sites
for underperforming sites– noticing poor performance is a relative term– the page load time exceeds the artificial limit, while failure to process user requests gives the wrong impression of ignorance or failure to provide the required response effectively and accurately.

high-performance website
, on the other hand, high-performance websites– paying attention to high performance is also a relative term– affect three parameters that determine user engagement: user perception, user state of mind, and user interaction. These three aspects are in human visitors (not too many robots! ) and the website to establish emotional, cognitive and behavioral connections.

has this connection, and online companies can use user engagement features such as focus, motivation and trust to turn visitors into customers, repeat customers, and even brand ambassadors, thereby generating potential customers outside the social media and Internet world.
performance affects operating expenses and revenue
although investing in website performance optimization increases capital expenditure to reduce page load time by a few seconds, it will inevitably see a return in the form of increased revenue and reduced operating costs and hardware investment.
cut the operating budget of e-commerce giant Shopzilla by 50% by reducing page load time from 7 seconds to 2 seconds. The performance improvements brought about by the website design overhaul enable the company to effectively handle the same number of website user requests using the same hardware resources. Improved website responsiveness also increased revenue by 12%, as retail stores adapted to growing network traffic without additional investment to expand hardware resources. Improvements to the
website KPI can also improve Google AdWords quality scores, thereby reducing cost per click (CPC). Online companies with high quality scores and page speeds can spend advertising budgets efficiently, maximizing reach and attracting customers without additional operating expenses.
, on the other hand, slowing down minimizes resource utilization. Bing conducted a separate study of the performance of websites that affect revenue and found that a 2-second delay in the delivery of search queries resulted in a 4.3% loss of revenue per user.
After canceling the delay, there will be no significant change in customer behavior. When Google canceled the 0.4 second delay in providing search results, even if the web page performed best, the number of searches by users decreased by 0.21%.
‘s additional efforts to improve the performance of the site may temporarily extend capital expenditure, but this trade-off is ultimately reasonable because the additional investment translates into a higher bottom line, increased revenue streams and minimum operating expenses.
performance affects availability
sites with the steepest learning curve achieve the highest customer lock. Internet users see the time it takes to learn to use alternative sites as an important conversion cost, a mechanism to lock them in online services provided through high-performance websites. The relationship elements between
site usability and customer loyalty are related to the site KPI, including page speed, loading time, and site response to user requests. The hypothetical model of website speed optimization takes these elements into account and regards the characteristics of site trust, interactivity and information relevance as a subset of end-user site usability. Similarly,
, as a subset of search engine optimization that affects search rankings, web crawlers and search engines measure site performance in terms of page speed, navigation, user experience, responsiveness, and accessibility to a global audience.
usability Features
end users expect the following characteristics that affect the usability of a website:

is easy to operate, navigate, and understand.
directly provides the relevant information and controls that are being sought.
- is accessible across all device shapes, machines, operating systems, browsers, and geographic locations.
- provides legitimate, credible and high-quality information, products and services with minimal clicks and browser requests.
- ‘s realization of these intentions is critical to maximize website performance, available , and customer loyalty, all of which are overlapping elements of a single system as a channel for online business success.
- Chapter 3: speed-optimized mobile sites overshadow desktops
Mobility is the future of all wired connections. Adoption is soaring as the impact of mobile devices seems to cover the entire human race-2.32 billion smartphone subscribers worldwide in 2017, accounting for about 30 per cent of the world’s population. The booming wave of stimulus continues to disrupt online business marketing that has little access to the mobile Internet. The success of the
network world depends on whether the mobility-first approach can be adopted to cover the proliferation of mobile users. For organizations that strive to effectively cover a large mobile population, unimaginable rewards are just around the corner.
Mobile and Desktop
, on the other hand, Desktop Network Marketing has been like this for the past decade. Google searches for words such as “post-PC era”, “freefall of PC sales” and “the demise of desktops” return countless pieces of news material, depicting the bleak future of organizations that still remain around the desktop Internet user base.

for these industry laggards, it is not too late to adopt the mobile priority strategy. However, this approach is not always beneficial for forward-looking online companies when they fail to optimize their impact on the mobile user base. Instead of missing some important steps and filling the gap in effectively reaching mobile customers,
is moving in the wrong direction. These gaps focus on the lack of responsive and high-performance mobile sites.
Mobility and Desktop-Why is it important?
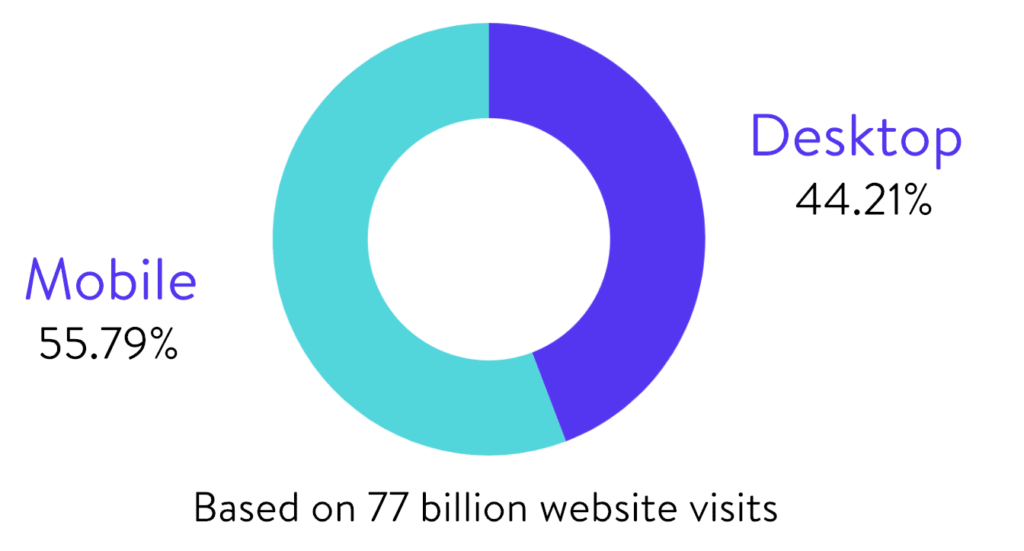
because everyone else is doing it, first of all. Competition in mobile is so fierce that Yahoo CEO called it a “turning point” for the Internet as early as 2014. She’s right! Stone Temple extracted some statistics from Similar Web in 2017, which is not surprising, but based on 77 billion website visits, mobile devices account for more than 50% of traffic. Total visits to
desktops and mobile devices (photo source: Stone Temple)
here are some additional statistics: 87% of

U.S. Citizens own mobile devices. Forty-five per cent of
has smartphones. 90% of
- surfs the Internet through mobile phones.
- mobile users spend an average of 1.4 hours a day browsing the mobile Internet. Seventy-four percent of
- will abandon mobile sites that have not been loaded in five seconds.
- , at least from a website design perspective, should focus on dealing with two entities-mobile and desktop-separately. Without this strategy, the mobile user experience of visiting desktop websites is often affected in terms of page load time, usability, and functionality. Damaging these core aspects of mobile websites may force online businesses to face significant negative impacts, including:
- Low mobile purchases: mobile Internet shoppers have shorter attention span and less patience than desktop Internet users.
Losing competition: nearly 75% of respondents said they prefer to revisit mobile e-commerce sites that offer a high-end mobile user experience, according to a survey of more than 1,000 adult U.S. smartphone users.
- Lose brand value: poorly designed mobile sites simply shrink the full desktop version of HTML so that visitors can zoom in and out when browsing mobile pages, making users less likely to interact with the company in the future. These consequences of
- negate the following main goal of reaching customers through the mobile Internet:
- expands its customer base. New advertising options for
.
- provides quality service effectively when it is convenient for users. The most worrying thing about
- is that the effective use of mobile networks in business development is inevitable.
- desktops and mobile devices differ in terms of technical resources, form factor, and user interface-controlling all aspects of website performance optimization implementation. If you do not individually optimize mobile sites to provide the best mobile site performance, multiple site KPI will be reduced and have a negative impact on the mobile user experience.
- Because mobile technology enables users to search the web anytime, anywhere, while standing, walking and even lying comfortably on the sofa, the desire to control the operation of the site pushes users beyond the expectations of traditional standards that apply only to desktops. The ability to provide mobile site content in a short attention span of about 2 seconds is critical to winning customer loyalty and long-term business relationships with mobile Internet users.
Network goal
High-performance Mobile websites and High-conversion competitive Space

considering the large amount of Internet traffic purchased by e-commerce using mobile devices, high-performance mobile websites are obviously the primary task of e-commerce organizations. A recent study shows that e-commerce companies may lose millions of mobile shoppers with an average of about 80% of the same conversion rate of potential total revenue for desktop users in online purchases. Small e-commerce companies that
operates on low-performance mobile sites typically have a conversion rate of 0.6 per cent, compared with 1.6 per cent for desktop e-commerce providers of the same size.
, on the other hand, tablet users spend 20 per cent more than desktop users. By attracting these audiences, online companies moving into mobile internet marketing can expect high revenue streams that could one day replace desktop audiences-although that day seems a long way from the future.
, the revenue source of the
website, however, the demand to meet the needs of mobile users will grow exponentially. Search engine optimization for mobile websites is now an independent industry-so is mobile website speed optimization. It includes:

high page speed
low page load time
- efficient delivery of rich media content
- download speed
- best website format
- easy navigation and availability of the entire site
- and a full-featured website Minimum user input is required to perform complex mobile Internet usage tasks. By solving these problems,
- is expected to compete with its larger counterparts in the mobile Internet, with conversion rates of up to 1.2% (twice as high as desktop sites!). ), and more than 80% of the income. Conversion using the desktop version of its website.
- is the fastest to reach the finish line and stands on the podium with the highest
, so it’s not surprising that Fortune 100 companies take an average of five seconds to load pages on their mobile websites-two seconds faster than the acceptable average (7 seconds at most).
average page load time
however, for e-commerce merchants, a 5-second page load time may be enough to move visitors to faster alternatives. In retail, some sites load as fast as Google-page loading time is as low as 1 second! Surprisingly fast, perhaps a bit like Google’s focus on page speed and site responsiveness. However, this is the average page load time for 16 of the top 100 multi-channel retailers, who benefit from extremely fast mobile sites and generate billions of dollars in revenue from mobile customers.

Google describes many changes in mobile website design (Here and Here) to render a web page on a mobile screen in less than a second-even if you’re not a Fortune 100 company or a Fortune 100 e-commerce retailer! For super geeks who take mobile Web development issues into their own hands, the non-profit World wide Web Alliance (W3C) provides some best practices (Here and Here). This is a long article that shows the importance and intensity of mobile website optimization!
for business owners who hire Web developers to design responsive and optimized mobile websites Improvements should be sought in the following three elements of mobile website analysis:
fluid grid
flexible image
- media query
- and the design focuses on the following mobile website elements:
- headers
photo library
- product descriptions
- ancillary materials
- footers
- customers like fast response websites and ultra-low page load times. With increasing reliance on smartphones and tablets, mobile technology and innovation show no signs of slowing down. Top online retailers understand the need to effectively deliver site content from the Web server to the tiny space of the mobile screen. With a well-designed website designed for mobile platforms, customers can make quick and wise purchase decisions, eventually creating a never-ending revenue stream for online business. 60% of consumers in
- Mobile Purchasing
specialize in using mobile devices to make quick purchase decisions. Mobile devices are seen as equally important as desktops or laptops as media sources of information-42 per cent of Internet users prefer mobile devices, while 43 per cent of Internet users prefer PC/ laptops-but the convenience of accessing the Internet through mobile devices is driving mobile Internet use and business opportunities.

if you still plan to ignore the performance of mobile sites, you may need to reconsider the opportunities and success available mainly through specialized, speed-optimized mobile sites.
Chapter 4: common business errors that affect website performance
online trading markets-such as the battlefields of the ancient Greeks-where are the most diligent high-risk competitive platforms to survive. As with all high-risk battles, human factors (decision mistakes, mistakes and ignorance) have a big impact on the outcome of online business competition.
however, online enterprises and webmasters responsible for maintaining high-performance and fully optimized websites tend to ignore key page design elements that affect site load time. Despite the size and scope of the Trojan army, the consequences are usually as dangerous as Trojan horses penetrating fortifications and taking full control of the city.
Competition for success in the online business is equally fierce, even if it is not so fierce. The struggle for customer attention boils down to providing what you need most effectively and accurately, regardless of company size and past honors. Just as human mistakes and ignorance determined the outcome of the Trojan War, common mistakes that stifle website performance often determine the outcome of online business competition-reaching the finish line and winning the race as soon as possible!
‘s fastest site load time wins
is aptly named death Gap, and the interval between the expected page load time of less than 2 seconds and the average site load time of 5 seconds expands or shrinks due to surprising ignorance of site optimization strategies and business decisions. Contrary to popular belief, speed optimization is best implemented at all stages of site development, not just after the entire site has been built, only when the site owner is aware of the need to promote site performance optimization. The final tuning and speed optimization add-ons implemented by

after the development of the site did improve page speed, reduce loading time, or at least reach the death gap. But even within this performance zone, the conversion rate drops by 7% for every second delay after the expected 2-second page load time.
, on the other hand, website owners who are cautious about speed optimization strategies can also improve site performance by avoiding the following fatal mistakes: the mistake of
‘s mediocre web hosting service
choosing mediocre web hosting services may be permanent. By 2020, there are more than 1.8 billion websites online, and the web hosting space is crowded and fragmented. The global availability of a large number of hosting options is driving businesses and enthusiasts to build their own presence in the online world. The demand for cost-effective web hosting services is growing exponentially, and managed service providers prefer to accumulate market share at a low cost level at the expense of service quality.
‘s mediocre web hosts that sell cost-effective services continue to maximize profitability by hosting thousands of websites on a single instance of the ballooning Apache stack. Unoptimized servers that run thousands of public websites on a single server stack are particularly harmful to e-commerce sites characterized by uncontrollable spikes in network traffic, multimedia content, and large site files.
network hosting and development companies have a common response to the speed optimization problem, that is, “everyone now owns broadband” will directly translate into the economic loss of online business and brand reputation damage. Attractive website performance is critical to the success of the e-commerce business, as a website loading time of more than 3 seconds immediately loses 40% of its traffic. 79% of dissatisfied visitors almost never return to slow e-commerce sites!
web hosting service
may invest time and money in the pursuit of the highest quality web hosting services is the key to maintaining high-performance websites, by effectively and accurately attracting the attention of visitors to generate a huge revenue stream.

gives way to bandwidth thieves
website speed optimization is an ongoing process that goes far beyond subscribing to the world’s best web hosting services. Some business decisions designed to maximize revenue by changing the design and functionality of the site adversely affect the performance of the site by stealing a sizeable chunk of the bandwidth allocated to each visitor. Too many widgets or plug-ins in
add features and functions that always satisfy site owners and developers. Widgets and plug-ins can easily change existing Web sites while placing a slight burden on site performance. Even with the smallest widget, such as the Google+ button box, in some cases, the site performance burden in terms of page load time can increase by as much as 2 seconds. The
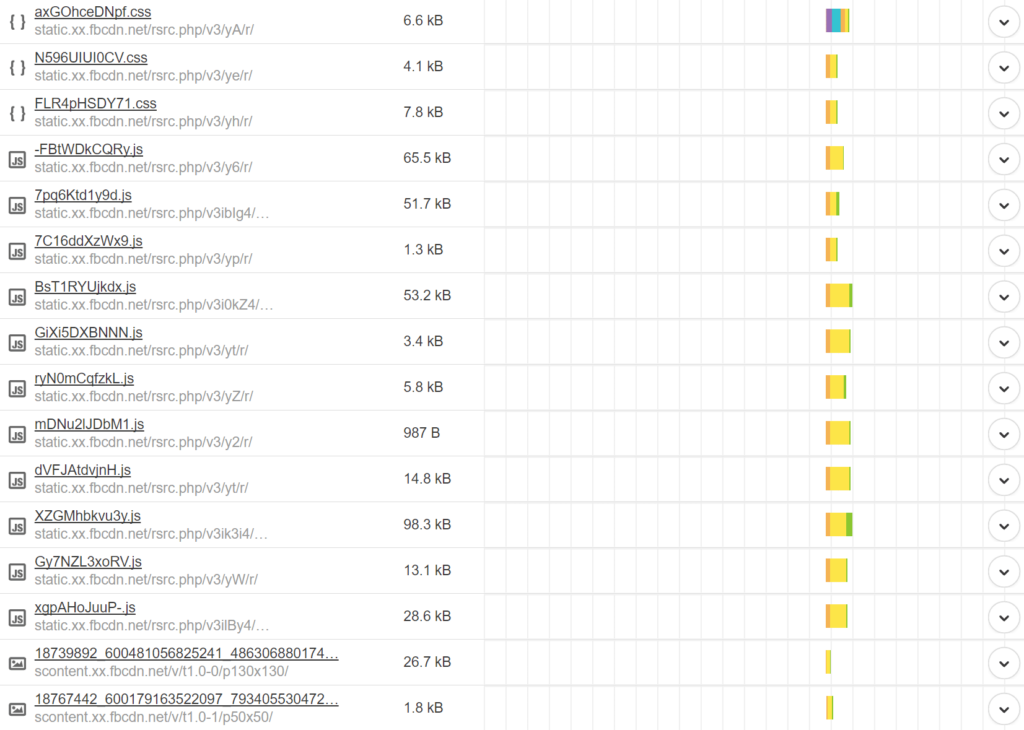
Facebook like box is another common deceleration because it is well known that it can easily add more than 40 HTTP requests (shown below). On the customer site, we saw that it increased the weight of the entire page by 700 KB, which is not good! The
Facebook widget request
to limit add-ons to a minimum is critical to maintaining the best site performance-even plug-ins installed at the core of the same site compete to provide the fastest response to browser requests, eventually running out of bandwidth.

sometimes the quality and functionality of installed plug-ins are far more important than the quantity itself. Plug-ins that query large data streams to perform complex operations should do so outside the server, not in Web site hosting environments such as WordPress. Too much advertising and external service
in
looks attractive, and selling too much real estate to third-party advertisers will greatly degrade the performance of the site. Too many ads or slow-loading ads can increase the bounce rate and have a negative impact on online marketing. The economic loss caused by the high bounce rate exceeds the financial gain of handing over a large amount of website space to advertisers.
Pingdom external service
external service usually brings two problems. One is brought by absolute quantity, and the other is related to waiting to load.

if you have many external services, you need to load all of these services and wait for information from them as each page loads. The more calls you receive, the longer you wait, the higher the load on your own server, and the more likely you are to encounter a second problem.
in some cases, page loading will wait until the data transfer between your site and external services is complete. If the service is called in the title and the service is interrupted, your page will refuse to load. The cost of generating revenue through banner advertising accounts for almost 33 per cent of the additional delays, according to a study by
- . Intrusive pop-up ads further aggravate visitors’ behavior of abandoning the site at a higher speed. Satellite code, even those extra lines of scripts, takes up valuable memory space in the managed environment and requires additional processing cycles to deliver content to the end user.
- Still, online advertising is a major source of revenue for many online companies (think of Google and Facebook! ), a best website advertising model helps to increase site revenue while minimizing the cost of delays and page load delays.
bloated design themes and incompatible multimedia
attractive website design themes and multimedia content are attractive factors for online traffic. That is, if the content reaches the eyes of impatient visitors even fast enough. High-quality images and videos (large pixels, large files) take longer to download to the requesting browser, while low-quality, lightweight graphics, despite their short loading time, can hardly attract the attention of users.
, however, graphics-intensive content is not always a decisive factor in driving transformation and sales. This is especially true for e-commerce sites that must contain quickly loaded product images and videos describing the value of the product, not necessarily their visual beauty.
compatibility issues can also affect multimedia and application performance in some browsers and geolocations. Take Google Chrome and Shockwave Flash as examples. The two rarely get along well with each other. Similarly, government restrictions may also prevent specific multimedia content from reaching local visitors.
websites with non-functional multimedia content require too many client-server communication cycles to reach the requesting browser, which will eventually degrade the performance of the website. However, because government policies and browser compatibility may change over time, and the most common is unpredictability, it is up to the site owner to ensure simplified serviceability of all browser platforms, device form factors, and geographic locations.
simplified content
fast loading and full-featured multimedia content are necessary for e-commerce merchants to keep site visitors. Every second delay in page loading time causes frustrated visitors to abandon slow sites, resulting in a 7% drop in conversion, an 11% drop in page views, and a 16% drop in customer satisfaction.

has more code-the registration form and the analysis
registration form and analysis code just add a few lines to the site’s core file. However, when too much single-line code takes up space at the back end of the site, Web content assets and plug-ins with lengthy code end up competing for small memory space in a short processing cycle. As a result, popular nonlinear physical phenomena begin to emerge, and the performance of each component is unpredictable, usually consuming more processing cycles than expected. From the end-user’s point of view, too many services are often unnecessary or are most often considered secondary to the actual content depicted by the site. Many websites have more than 80 resources (images, plug-ins, add-ons, and other multimedia content), all of which are not necessarily delivered to the requesting browser according to the user’s preferences. When the information actually requested to the end user is held by unrelated registration forms, analysis codes, and other content that adds unnecessary weight to the site, the additional investment in developing rich-media sites will eventually backfire.
Mobile error and misleading redirection
by 2019, global smartphone subscriptions are expected to exceed the 2.7 billion mark, when 83 per cent of Internet users will access the Internet through mobile devices. In 2016, 30% of e-commerce site traffic came from mobile devices, and with the explosive growth of smartphone users, this number continues to grow exponentially. Due to the slow loading of mobile websites and the low patience of visitors, the competition for
smartphone
to attract the attention of mobile users is more fierce. 60% of mobile users want the mobile website to load within 3 seconds. On average, if the loading time of a mobile site is more than 5 seconds, 3/4 of people will abandon the mobile site, while the average load time of the mobile site is even longer, which takes 6-10 seconds. The excessive delay in the loading time of
mobile pages mainly occurs when the website is not specifically optimized and designed to provide high performance on the mobile device interface. Even with pages optimized for smartphones, mobile users are not always redirected to the expected mobile version of the desktop website page requested from the mobile browser. A

redirect is an instruction that sends a user seeking the URL of one Web site to another (allegedly) containing the exact information requested by the user. Redirection is most effective for mobile users who search for desktop version of site pages, which must be well mapped to the equivalent mobile version to provide the best mobile site experience.
‘s inaccuracy prevents users from switching between unwanted site files until they find the correct site file. This can cause unnecessary delays in loading the information that the end user is actually looking for.
is similar to finding an empty parking space in a large and crowded parking lot and then arriving at a noticeably empty space only to find it occupied by a small vehicle that can’t be seen from a distance. This process continues until you finally reach a free space-that is, if the driver even continues to look for free space and is not depressed enough to leave the parking lot completely.
misdirected
website owners eventually lose their competitive edge in the mobile space when mobile web traffic is simply redirected to irrelevant versions of desktop websites rather than providing speed-optimized mobile solutions for mobile visitors.
sites that are not speed optimized for mobile devices have common problems that interfere with the mobile user experience. Problems such as incorrect redirects, unplayable videos, bloated images and graphics, unrelated cross-links, and unnecessary assets passed to mobile visitors can degrade site performance and ultimately improve bounce rates.

Only 10% of the wait time is defined by the HTML response to the browser request, and the remaining 90% of the delay is caused by rendering pages, parsing HTML, executing code scripts, and retrieving embedded assets. Overhauling site performance with optimization tools and script tuning can remove a large amount of data from page load time, but it may not be as effective as optimizing the site from scratch. The latter is more like a marketing strategy, a business decision, and a slight awareness of avoiding the most common mistakes that can damage the online business by undermining the performance of the site.
Chapter 5: website Speed testing-identify performance bottlenecks!
network traffic and search engine rankings are mainly vanity indicators to measure the performance of websites. Although they are important, they are more indicative of the success of the online business than sales data and conversion rates. In the long run, e-commerce sites with (almost) 0 per cent bounce rate, 15 per cent conversion rate and 10000 independent visitors from low search engine rankings are far better than high-ranking sites, with 100000 unique visits, but the conversion rate is only 0.01 per cent.
‘s debate about conversion optimization can last as long as an encyclopedia, and implementing business best practices on Frankenstein’s website can require a lot of investment and months of patience before producing any significant conversion improvements.
persuades impatient citizens of the online world to buy online products and services, rather than implementing passive business strategies to improve market competitiveness. Online companies focused on improving the website performance experience have achieved immediate results in the form of higher conversion rates and soaring sales.
, especially page speed, fills the gap in enhanced marketing by improving the site’s user experience to maintain the participation and satisfaction of impatient online customers. A recent research report released by O’Reilly concluded that sales and conversion rates were significantly increased by reducing page load time thereby improving the site’s end-user experience. The staggering statistics are as follows:
converts 3% per second, and the page load time is reduced from 15 seconds to 7 seconds.
converts 2% per second, reducing page load time from 7 seconds to 5 seconds.
converts 1% per second, and the page load time is reduced from 4 seconds to 2 seconds.
- these statistics only describe how page speed affects business success in a highly competitive cyberspace. Complex as it may seem, cutting a lot of page load time out of slow-loading sites is a relatively easy goal to achieve if the speed optimization strategy is implemented in the right direction-when performance bottlenecks are unknown, too complex, or too simple, this is a huge IF of many kinds and difficult to recognize.
- ‘s pursuit of speed-optimized websites begins by identifying the most obvious key front-end issues in the performance testing of standard websites. Steve Souders, chief performance engineer at Google, advised on the matter, saying: “80-90% of the end-user response time is spent on the front end. Start here. What does
- test? Before
begins to explore page speed bumps, understanding the behavior of the most influential website speed performance metrics can help accurately identify site performance vulnerabilities.
initial page speed
without a thorough transformation and speed optimization of slow websites, it is impossible to download memory-intensive website content within milliseconds of starting a browser request. In many cases, visitors are only looking for key information in the form of content or product information depicted on the web page. With the addition of a large number of supplementary graphics and website features, the page rendering time becomes incalculable.
initial page speed
even if the entire site content (including large graphics) takes a long time to fully render, maintaining the initial page speed is still high, allowing visitors to stay involved. Monitor the high initial page speed by tracking parameters such as first byte time (TTFB) or executing ping requests from the website server, and accurately describe the initial page loading time and page speed statistics. If these take too long, the work needs to be done on the back end in the form of server-side and site core optimization.
full page load time

monitoring the time it takes to render the entire page content to the requesting browser is an integral part of the end user site experience test. This information drives strategic IT decisions on deploying and optimizing hardware infrastructure to maximize website performance.
regularly monitors this performance metric so that site owners can keep abreast of the expansion of the site in terms of size and content type. With this information, webmasters can cache static content in different locations, such as content delivery networks (CDN), while maintaining dedicated back-end servers to effectively distribute dynamically loaded content.
regional performance one of the advantages of
operating online business is its growing global market influence. However, because of the factors that limit client-server communication, this impact is not always as effective globally-and therefore effective. Government policies, bandwidth and technical restrictions hinder the best website performance in the world, so website speed and usability tests should be conducted in different locations to determine global website performance results that affect the global scope of business.
Geographic site performance
load tolerance
site performance varies with network traffic fluctuations. Managed servers that handle normal loads at maximum performance may lose page speed under overload. Stress tests, ramp tests, load tests, and other performance tests on the site provide an accurate picture of the network traffic that the site can handle before performance degrades or completely degrades. Compare the results with the actual usage patterns of the site to determine whether the site requires hardware upgrades to handle peak loads as efficiently as possible.

Web server CPU load
shared hosting service providers that run thousands of websites on a single Apache server cannot provide high performance, even if the site is well designed and has clean and speed-optimized code. When the server does not have enough computing power to effectively handle the website download request, the performance problem will aggravate during the peak load time. Monitoring server CPU load enables hosting companies and IT personnel running locally hosted websites to check back-end hardware capabilities to handle unpredictable flooding of network traffic.
site database performance
database performance is critical to maintaining sites with dynamic content extracted from back-end databases. A mechanism should be established to detect inaccuracies in data transmission and issue alarms. Paying close attention to the available disk space on the server that hosts the site locally can help avoid errors and data loss that cause links to break and ultimately degrade the performance of the site.
how to test
website owners can use a range of free and premium site performance testing services to analyze web pages and generate tailored solutions to fill the deepest performance holes that hinder page speed.
website Speed Test
is a page speed testing tool supported by search engine giant Google, website monitoring experts Pingdom and GTMetrix. The page speed testing tool provides valuable insights on site performance metrics for free and programmatically generates scores and suggestions to educate non-geek website owners. Review these in-depth guides to help you get started. How
tools work

these tools use a bunch of browsers to load the site and replicate the end user’s site experience in different geographic locations. Performance bottlenecks are monitored across elements of the page, including file size, load time, response time, and requests related to various parts of the site (JavaScript, CSS files, HTML, images, and so on).
these tools generate performance scores based on a set of rules developed in the context of web page performance and user priorities. These principles include resource caching, client-server round trip time, data download and upload size, and a set of rules that affect the end user’s site experience in terms of page speed.
recommendations are generated in anticipation of page speed improvements that should be achieved through the implementation of appropriate performance optimization rules. For example, if you provide uncompressed large image files, the monitoring tool recommends various measures to compress large files. Because of human error or ignorance, these problems will otherwise be ignored, neither of which can be completely eliminated. At the same time, page speed monitoring tools can at least allow website owners to identify problems and take appropriate measures to eliminate hidden site performance bottlenecks.
Test tutorial
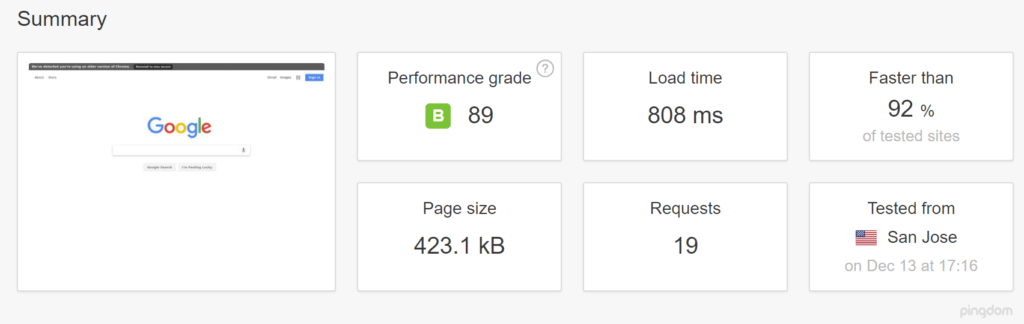
the following tests are done using the free Pingdom website speed testing tool. Visit Pingdom and select different geographic locations for testing based on the options provided, and compare the final results. Enter your website and click the Test now button.
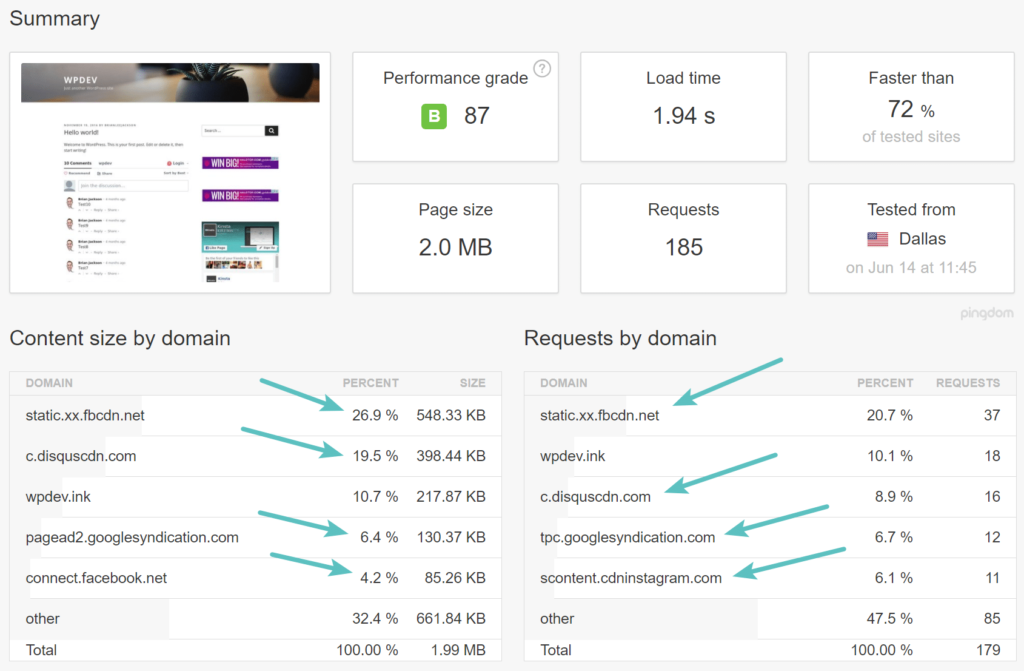
then returns a summary of your site, including the performance rating, the total load time, the total page size, and the number of requests you made on the site.
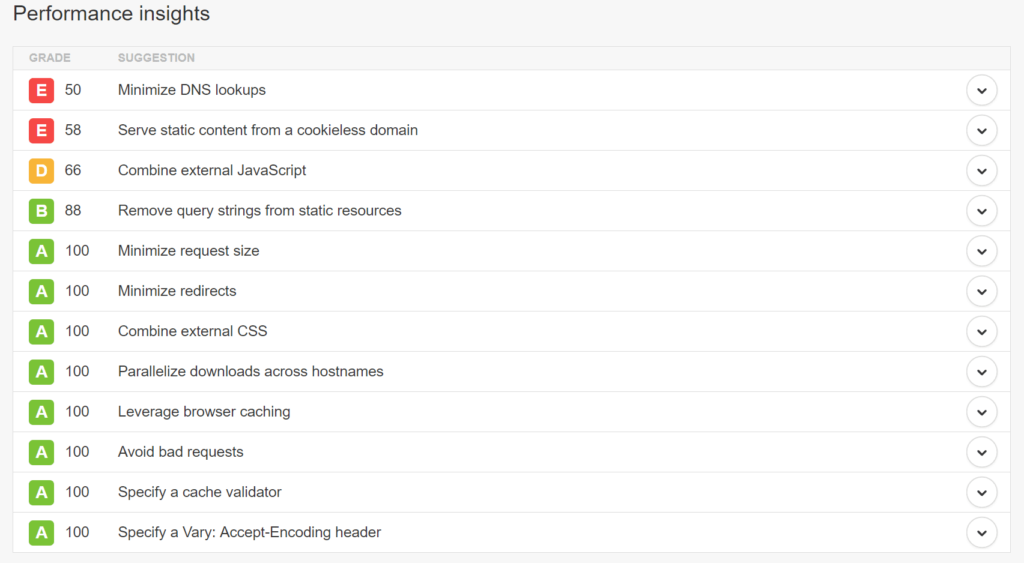
Pingdom Summary the performance insight section of the
Pingdom speed testing tool is very helpful. These are based on Google PageSpeed Insight rules. In general, if you improve these on the site, you should see a reduction in overall load time.

Pingdom
Pingdom performance insight

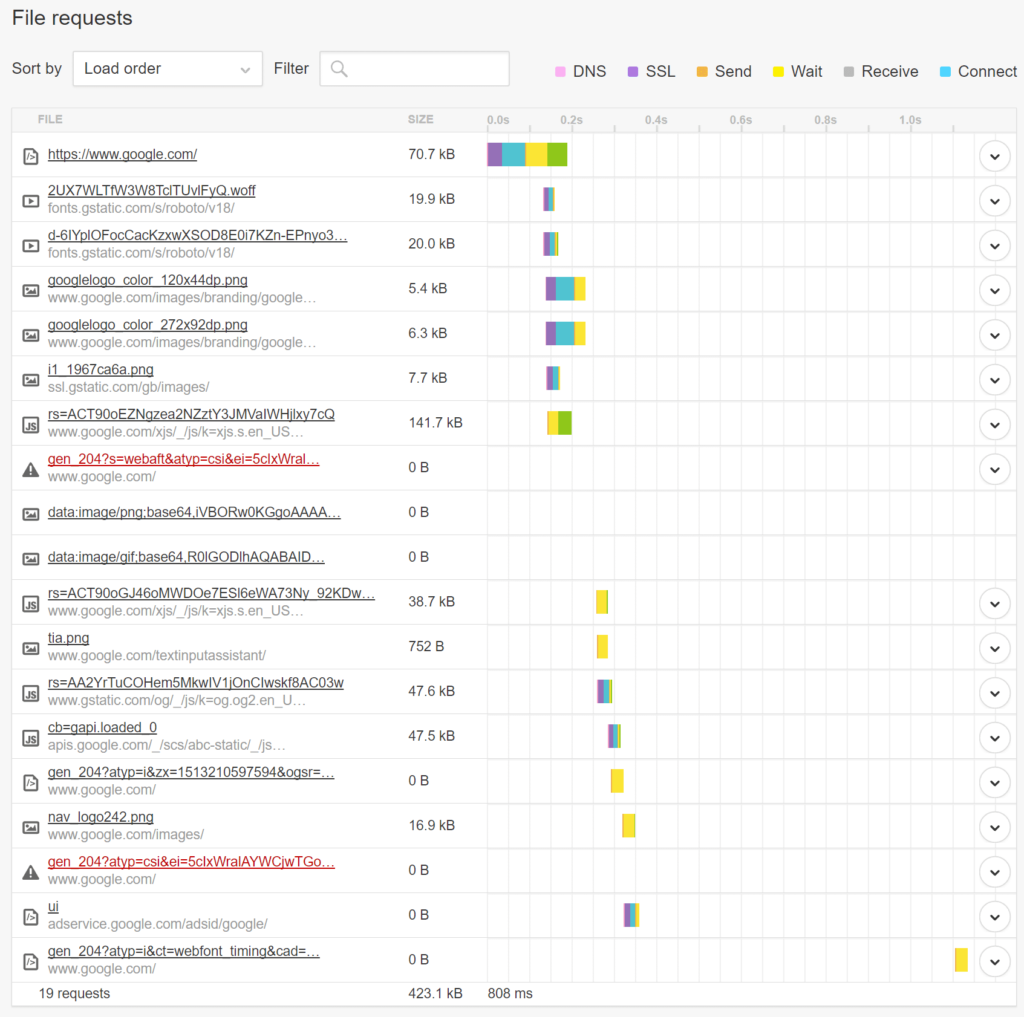
this tool lists all downloaded files as a waterfall, sorting them by load order, load time, size, type, or URL.
Pingdom Falls requests

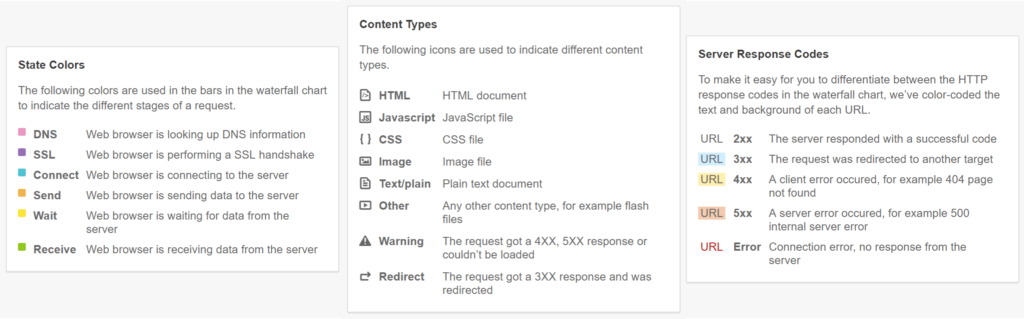
to analyze the performance of each file download based on the key chart reads provided in the tool:
Pingdom Chart

this tool helps determine the next best action of the website speed optimization strategy. In the sample test shown above, the site being tested needs to fix some unfound request errors. However, it is important to understand that optimizing these website design elements is an ongoing process, starting at the bottom of website development and implemented on all new pages as the site expands.
if you need more help solving your website’s performance problems on Pingdom, please check out our in-depth study of the tool. Which tool does

choose?
‘s different tools-Google’s Page Speed Insights, Pingdom, GTMetrix, etc.-identify different problems and test different performance parameters and metrics in different ways, from different browsers and geographic locations. As a result, performance ratings and test results are bound to be different, and there is no tool that can identify every performance bottleneck in a website design. However, it is recommended that you stick to a tool when making improvements to better monitor progress.
however, testing across multiple tools, analyzing different website design elements, and comparing multiple test results provide online business owners with reasonable insights into their website design speed optimization strategies.
Chapter 6: how to improve the speed of my website? It takes a lot of work for
to develop a great website. Leading online companies use industry-proven experience, supernatural web development skills, and killer web hosting services to develop websites with best-in-class performance data and user experience. But for those who miss this starting point in pursuit of speed optimization, a minimalist approach to implementing a simple DIY page speed optimization strategy is (almost) enough to fix slow sites.
‘s knowledge of investing in the right set of website speed optimization solutions and services, website management, and possibly out-and-out coding skills is essential to maximize website performance. Strategic business decisions based on this knowledge directly contribute to improving website performance, which in turn leads to better online sales, prospects, transformation, and ultimately business success.
Website speed optimization
optimization is a successful buzzword in the online world. Cyberspace, like the real physical world of planets, stars and galaxies, is itself constantly changing-a state of constant change and evolution. In fact, change is the only consistent process in the real world and the online world. Survival in these spaces depends on the ability of residents to adapt to different resources and environmental conditions.
in different market trends, changes in the behavior of Internet visitors, the rapid progress of network technology under Moore’s Law, and different website performance standards established by search engine giants, website owners also compete for the success of online business.

DIY Speed Optimization
online business owners and webmasters adjust their websites by improvising and optimizing key elements of website design to maintain the best results under the impression of consistent change.
Image Optimization
as a general rule of thumb, larger files take longer to download than smaller ones. The page download time, also known as the page load time, depends on the total size of the content asset downloaded from the managed server to the requesting browser. High-quality large images are the biggest factor that causes page size, slows page speed and excites visitors eagerly waiting for the page to load. According to HTTP Archive, pictures accounted for an average of 66% of the total weight of the page as of December 2017, according to
. The following image optimization best practices go a long way in reducing the negative impact of images on site speed:
Format selection: use JPG or WEBP when the quality is high priority and there is no need to modify the image before uploading. JPG can make limited processing and modification before the image quality declines sharply. For images with icons, logos, illustrations, logos, and text, use the PNG format. Use GIF only for small or simple images, and avoid using BMP or TIFF.
Resize appropriately: save valuable bytes of the image payload and match the size (width) of the page template. Use the browser resize function to make the image responsive by setting fixed width and automatic height instructions.
Compression: image compression should be a thoughtful tradeoff between image size and quality. For JPG,60-70% compression, there is a good balance. For the retina screen, increase the (JPG) image size by 150-200%, compress it by 30-40%, and then reduce it again according to the desired size.
- Fewer images: keep the number of images to an absolute minimum.
- WordPress solution:
- leverages image optimization plug-ins such as Imagify, ShortPixel image optimizer, Optimus WordPress image optimizer, WP Smush, TinyPNG, EWWW cloud image optimizer. If you use external compression and optimization of images, so much the better, which can reduce the load on your own website.
- for more tips, please check out our in-depth image optimization guide.
optimizes CSS code and delivers
not long ago, 30KB was considered the ideal page size. This includes the images, content, graphics, and code that make up the entire page. The popularity of CSS and JavaScript breaks the limit of 30 KB page size, providing a rich user experience on the site.
, however, modern Web sites encoded in CSS are better at downloading content from hosting servers to request browsers efficiently and accurately. Therefore, optimization is not just about reducing file size. The following best practices ensure speed-optimized CSS delivery:
-optimized CSS delivery
Shorthand coding: reduce the size of code by using fewer declarations and operators. Fewer lines of code means less processing cycles and efficient delivery of Web site files to the requesting browser.
Ax browser-specific CSS hackers: CSS faces an endless number of complex browser-specific hackers– or so-called correction statements– that add unnecessary weight to CSS script files. The speed-optimized CSS code is light and simple, and the server can handle it efficiently.

Minify CSS: almost all website speed monitoring tools give a common recommendation, which is to reduce the weight of CSS code to increase speed. Lightweight and compact code helps speed up download, parsing, and execution, thus greatly reducing page load time.
- Code positioning: load the CSS code in and the JavaScript in the body, because referencing CSS outside this section prevents Web browsers from displaying CSS content immediately after download.
- CSS delivery best practices:
- do not use @ import calls.
- removes unused CSS.
- do not use CSS in HTML, such as H1 and DIV tags.
- uses inline small CSS.
- WordPress solution:
- tools such as Autoptimize,WP Rocket,Cache Enabler, CloudFlare CDN, and W3 Total Cache are some of the most popular tools available for shrinking JavaScript and CSS.
- reduction-JavaScript, CSS, HTML
in fact, speed optimization is not just about reducing page size. Reducing the number of client-server requests that deliver site content to Web browsers is an integral part of site speed optimization. Webmasters can do this by not letting too many people use CSS, HTML, and JavaScript requests. Although due to improvements in HTTP/2, the number of requests is not as important as it used to be. That is, optimize, shrink, and compress all unnecessary and compressible lines of code.
reduction is particularly important for inline JavaScript and uncached external files. Google recommends that all JavaScript files with a size greater than 4096 bytes be reduced by at least 25 bytes to make a significant difference in page load time.
The strict method of compressing the
design speed optimization website will include a strong intention to remove unnecessary bytes from the code. Using all available coding space, the extra spaces, indents, and line spaces are deleted while keeping the code readable, reducing the overall size of the core and front-end files of the site. For sites that have been developed without such a strategy, combining multiple server requests (for HTML, JavaScript, and CSS) into a single request can effectively reduce page load time.
however, excessive use of HTML reduction may result in a loss of website code fidelity, and user agents take up too many memory cycles and CPU capabilities to “guess” the missing resources needed to parse HTML files. Monitor page load performance changes in response to each reduction process implemented separately, ensuring that only unnecessary code and spaces are removed.

streamlines CSS, JavaScript, and HTML have common benefits: reduced network latency, reduced HTML requests, enhanced compression, faster browser download and execution, resulting in higher page speed and higher scores on site speed measurement tools.
plugin-less is more!
‘s extra website features with plug-ins come at a price: performance degradation. Unfortunately, webmasters have deployed numerous plug-ins to add attractive but often unnecessary features, such as gravatar, profile tools, website statistics and font tools-some even use 10 different plug-ins to integrate social media. The only benefit here is that manual coding is successfully avoided. Many popular
websites come with as many as 80 plug-ins. However, this number is not entirely a problem if the installed plug-ins are well developed to avoid complex operations and expensive server processing. Number of
plug-ins
four main aspects to consider when choosing a high-quality plug-in: does
perform complex operations? Does

load a lot of content assets and scripts? Does
increase the number of database queries requested for each page?
- , does it execute requests for external API?
- , if the answer to all these questions is yes, then your response to the relevant plug-ins should be “no”!
- now has a big problem. How many plug-ins are there?
- does not have a comprehensive answer to this question, but the limitations of each site and plug-in are unique. Many WordPress experts advise against using too many plug-ins. But many well-performing sites have more than 80 plug-ins until they install a low-quality plug-in, which increases the page load time by half a second.
similarly, it is much better to use 10 plug-ins for simple and unique tasks than to deploy a single plug-in to perform all complex tasks alone. Exceptions include high-quality SEO plug-ins provided by reliable developers, such as Yoast SEO, All In One SEO Pack (free WordPress SEO plug-ins), and so on.
WordPress solution:
uses the following solution to check the performance of the WordPress plug-in:
NewRelic-Application performance Analysis solution
query Monitor
limits / disables WordPress revision
- revision management is one of the privileges that WordPress must provide. CMS automatically tracks content created on CMS and makes all of its content available for future changes. For the server, this is handled unnecessarily with additional database entries that are not actually needed in the first place. Controlling the number of revisions stored can reduce the useless burden on the core of the site.
- WordPress revision
writes the following code snippet in the wp-config.php file to help solve this problem:
disable revision:

restrict revision:
check out our in-depth guide on how to optimize WordPress revisions to improve performance. The
optimized database
define( 'WP_POST_REVISIONS', false );
WordPress CMS stores articles, comments, pages, and other forms of text and encrypted data in a single database-except for images and videos stored in the “wp_content” folder. Over time, the database became crowded, with not only unnecessary content and later revisions, but also junk data.
define( 'WP_POST_REVISIONS', 10 ); // limited to 10 revisions
spam content includes: comments in the
spam queue
unauthorized comments
posts revised
- spam items such as articles and pages
- database optimizations revolve around removing spam and useless content from cluttered databases, reducing their size and making it easier for web hosting servers to effectively obtain requested content in the shortest processing cycle. This may also involve ensuring that you use InnoDB instead of MyISAM for MySQL database tables. Learn how to convert myISAM to InnoDB.
- wp_ options tables are also often overlooked when talking about overall WordPress and database performance. Especially on older large websites, this may be the main culprit for slowing down the query time of the site due to the automatically loaded data left by third-party plug-ins and themes. Check out our tutorial on how to clean up the wp_ options table.
- WordPress solution:
restricts, disables, and removes later revisions.
automatically removes the garbage by adding the following code to the wp-config.php file:
10 is the number of days before junk data is automatically deleted. Change as appropriate.
- compressed
- according to Google, the online world sees 1999 human years wasted by uncompressed Web content every day. Although most of the latest Web browsers support content compression, not every site offers compressed content. Visitors to these bandwidth-intensive sites interact very slowly with web pages. The main reasons for this unfavorable (and mostly unintentional) website behavior include misconfigured managed servers, Web agents, old or problematic browsers, and antivirus software.
define('EMPTY_TRASH_DAYS', 10 );Uncompressed content harms the benefit of bandwidth-limited users receiving Web content during extremely lengthy page load times. Here are common browser-server communications that provide uncompressed content:
HTML compressed
browser: Hey, give me / HeavyWeightChampion.html!
server: wait a moment! * the server browses the server and finds the file *

server: found the response code for 250KB.
browser: ouch! * end users are sweating and eventually receive the requested content within tens of seconds *. (well, client-server communication may be more formal and less dramatic than the above description. Most of the problems with
lie in the way client-server communicates in the HTML world. The HTML file, which makes up almost the entire Web content, includes several examples of redundant code. , and so on are all repeating the same content.
Google recommends that you use the following compression strategy to effectively deliver site content:
shrinks JavaScript, HTML, and CSS
using the following techniques to ensure the consistency of CSS and HTML code:
The case of
is consistent-mainly lowercase.
- consistently references the HTML tag attribute.
- specifies the HTML attribute in the same order.
- specifies CSS key-value pairs in the same order by arranging them alphabetically.
- enables GZIP compression. GZIP finds similar strings and code instances and temporarily replaces them with shorter characters. The browser unzips the gzipped files and restores them to their original shape.
- However, we should pay attention to a few points:
- do not GZIP repeatedly compress (compressed) images, PDF, or other binary data. The
- GZIP data size is only in the range of 150-1000 bytes. The compression speed must be faster than the time it takes to transfer uncompressed content.
do not compress content for old browsers. Due to the overhead of compression and decompression,
- ‘s failure to follow the above recommendations will actually increase file size and page load time.
- WordPress solution:
- uses the W3 Total Cache plug-in to enable GZIP compression. The best way for
to enable GZIP compression is at the server level of Apache or Nginx. Check out our GZIP compression guide.
caching
- developers crave the simplicity of website design code. Web site code that is easier to create, read, and maintain enables an efficient website development process. This includes the frequent use of available code features to shorten a large amount of coding for specific site features.
- however, adding too many irrelevant loops and unnecessary lines of code can increase page rendering time by a few milliseconds. A large amount of website traffic is pouring in, and millisecond complexity makes the page speed much lower than acceptable standards. Instead of rendering it repeatedly, the
webmaster can reduce these response times by providing a cached copy of the requested content in response to each user’s request to ping its server. Web caching is a mechanism that temporarily stores copies of Web content when certain conditions are met to meet subsequent user requests from the cached database. This process reduces the number of client-server round trips that deliver (static) site content to the requesting browser.
WordPress caching
when the hosting provider does not provide server-side caching, site owners can enable caching with the following additional components and configurations:
FastCGI Cache (dedicated to Nginx and Drupal servers)

, in addition to static cacheable content, hosts dynamic information that contains unique attributes that are periodically changed for each end user. Therefore, there is no point in storing cached copies of non-reusable dynamic content, even if rendering non-cached content is a very slow process.
fragments cache
- W3 Total Cache
- Cache Enabler
- WP Rocket
- this is the art of caching smaller elements of dynamic site content that are not cacheable. When a web page containing static and / or dynamic content is loaded, the managed server processes the PHP code and queries the MySQL database to get the requested content. These time-consuming and resource-consuming processes can be avoided by providing the required output that is stored as a cached copy. The
fragment cache stores the output of blocks of code that remain the same in different versions of dynamic content. When the code runs and reaches the block of code that caches the predetermined time, the server queries and passes the cached output of the code instead of repeating it until the time limit is reached. The end result of
is caching optimized site content, achieving maximum page speed even for e-commerce and member-based sites that deal with strongly dynamic content.
content delivery Network (CDN)
CDN is an extension of cache optimization designed to improve website performance and specifically target globally dispersed network traffic. CDN consists of a network of servers that host cached copies of web pages. Internet visitors requesting this information will be directed to the nearest server in this network based on their geographical location. The traditional benefits of
CDN, including performance improvements, high availability, and page rankings, work together to raise the bottom line of the business. See all the reasons why you should use CDN.
switched to hosting
WordPress to democratize the Internet by empowering citizens of the online world to create their own blogs with minimal investment and launch products and services online. In general, website owners use one of the following hosting services to keep their sites up and running:
free hosting: a favorite of enthusiasts.

WordPress CDN
shared host: the most suitable individual to develop online business at the lowest cost.
dedicated or hosted: favored by the most serious individuals and small and medium-sized companies who have established online businesses.
- juxtaposition hosting: most popular with large enterprises or government agencies that have internal IT team management websites. Among
- , hosting WordPress hosts for end-to-end website development and management services is the most cost-effective and productive choice for maintaining ultra-high-performance websites. Features of managed services that affect page speed and website performance include:
- Performance optimization-compression, code reduction, server-side caching, etc.
- cache optimization.
performance content optimization-image optimization, spam control, etc.
- search engine optimization.
- has regular software updates.
- plug-in compatibility and deployment for best performance.
- database optimization.
- content delivery network.
- performance testing and monitoring.
- lightweight and speed-optimized server.
- servers and websites are configured and maintained to minimize client-server round trips. The latest version of
- PHP and MariaDB
- Note: unfortunately, domestic CVM providers have few dedicated hosts specifically for WordPress.
- WordPress is faster with PHP 7. The release of
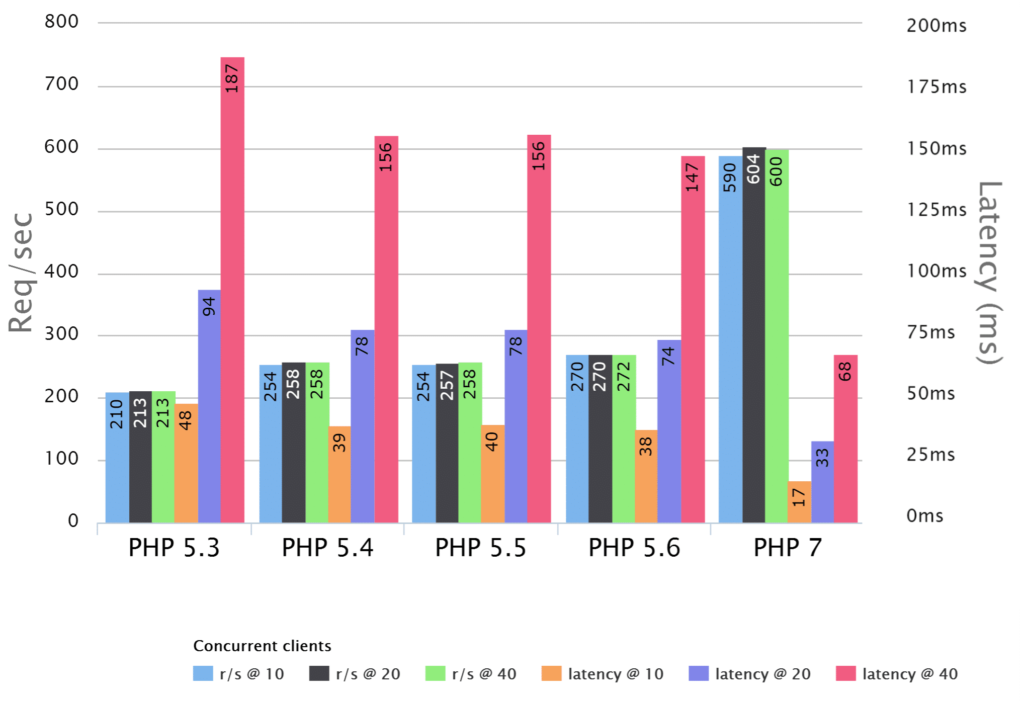
- PHP 7 has brought a huge performance improvement! It’s actually so big that it should take precedence over many small optimizations you might make on the WordPress site. The following benchmark tests show a significant performance improvement in PHP 7 compared to its previous iterations. Compared to PHP 5.6, PHP 7 allows the system to execute twice as many requests per second, almost half the latency. The PHP benchmark for
Rasmus Lerdorf, and PHP Fluent Talk
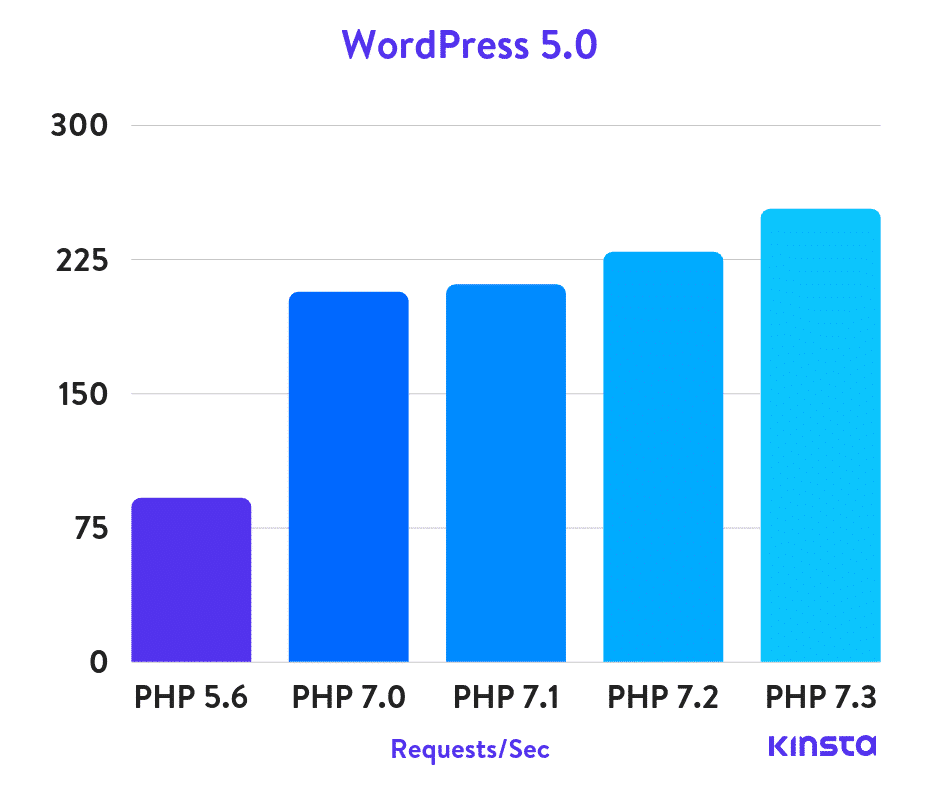
passes the PHP benchmark. Similar to the benchmark above, we see that PHP 7.3 executes almost three times as many transactions (requests) per second as PHP 5.6. PHP7.3 is also 9% faster than PHP 7.2 on average.
WordPress 5.0PHP benchmark

WordPress 5.0PHP 5.6benchmark: 91.64requests / second
WordPress 5.0PHP 7.0benchmark results: 206.71 requests / second

WordPress 5.0PHP 7.1benchmark results: 210.98 requests / second
- WordPress 5.0 PHP 7.2benchmark results: 229.18 requests / second
- WordPress 5.0PHP 7.3benchmark results: 253.20 requests / second
The performance gap between - PHP 5.6 and later versions of PHP is significant. So we should upgrade WordPress and PHP to the latest stable version as much as possible. (note: PHP 8.1 has been officially released.) finally,
- , I hope you have at least found some important suggestions for immediate action!
- WordPress 5.0 PHP 7.3 基准测试结果:253.20请求/秒
PHP 5.6与PHP更高版本之间的性能差距很明显。 所以我们平日应该尽可能将WordPress及PHP升级至最新稳定版本。(注:PHP 8.1已正式发布)
最后,希望您至少找到了一些可以立即采取行动的重要建议!