
You will make many design choices around site reference usability and user experience (UX). More importantly, blog content– usually reading the pages of your site– is of great value. If you combine the two, you will usually consider ways to help your content user experience. WordPress anchor links are the main content of the content user experience.
treats anchor links as inline navigation for related articles. You can put them anywhere, but the title is a common use case. This allows readers to jump through articles at will without getting lost. This is a first-class UX consideration and one that most website owners should consider.
to show you how easy it is to use them, this article will focus on WordPress anchor links. Before we discuss the different ways to add them, let’s talk about what they are and what they can do for you.
hides
what is anchor links
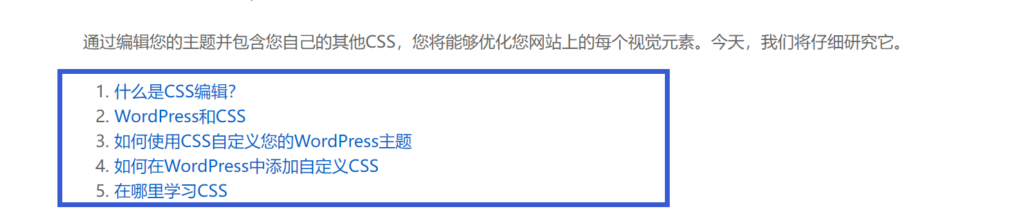
in general, anchor links are clickable inline navigation. It is specific to a piece of content and will take you to a later location on the page. We are using them to help you jump to the different steps in the tutorial:

if you click the link, the page will jump to the relevant section you specified. This is a simple implementation that can have a big impact on the usability of your site. Next we will discuss some of these examples. Why
uses anchor links
in WordPress We mentioned that usability is the key driving force for using WordPress anchor links, which is the main reason for using them. However, there are many use cases that can be added to your site. For example:
- if you want to provide readers with content in a very long format (such as 3000-word articles), you usually have a directory. This is a purpose tailor-made for anchor chains.
- anchors also work when you share bookmarked articles. If you include anchor points in the URL, the reader will jump directly to where you want them to see.
- your search engine optimization (SEO) can be improved because, in some cases, search engines display these WordPress anchor links as separate entries.
in short, if you want your readers to stay on your site and interact with your content, then WordPress anchor links are an important weapon for traffic. As for how to add them to your site, the next few sections will show you. How
adds anchor links to any HTML code
adds WordPress anchor links on the basis of HTML. In fact, you can use these on any Web site, not just in WordPress. There are two parts: the anchor point and the label.
first, you will add anchor links just like any other hyperlink– using thetag. For the link itself, you will use “octothorpe” (also known as the pound sign) before it:
Click further down the page
, but if you click the link, the link will have nowhere to go. To get it somewhere, you will add the samehreflinkidto the content as later, instead of using octothorpe:
Our Anchored Heading
, which links the two tags together and creates the inline navigation you need. Note that we use a title tag here, but this can be any HTML tag. You are welcome to use paragraph tags, image tags, or any other element of HTML, which will take users where they need them. How
adds WordPress anchor links to
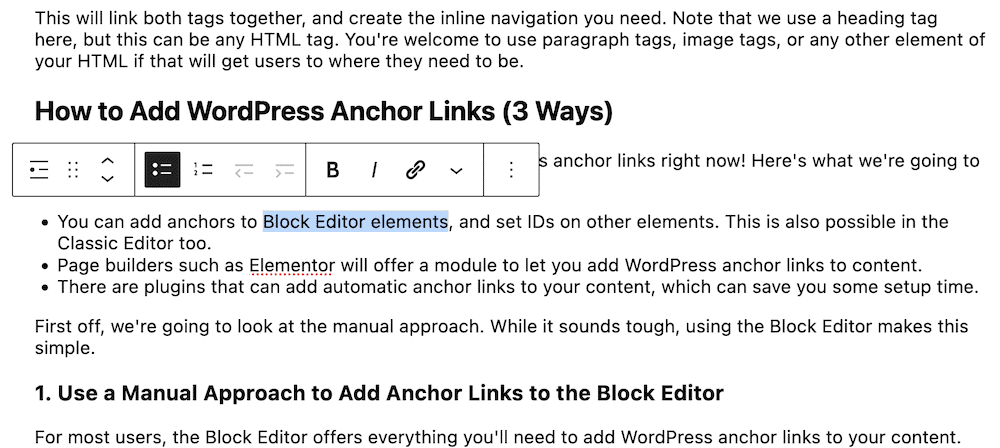
We will now show you a real example of WordPress anchor links! Here’s what we’ll cover in the next few sections:
- you can add anchor points to block editor elements and set ID on other elements. This is also possible in classic editors.
- Page builders such as Elementor will provide a module that allows you to add WordPress anchor links to the content. Some plug-ins in
- can add automatic anchor links to your content, which can save you some time to set up.
first, we’ll take a look at the manual approach. As difficult as it sounds, using a block editor makes it easy.
1. Use manual methods to add anchor links to the Block Editor
for most users, the Block Editor provides everything you need to add WordPress anchor links to your content. First, highlight the text to which you want to add a link, just like using a hyperlink:

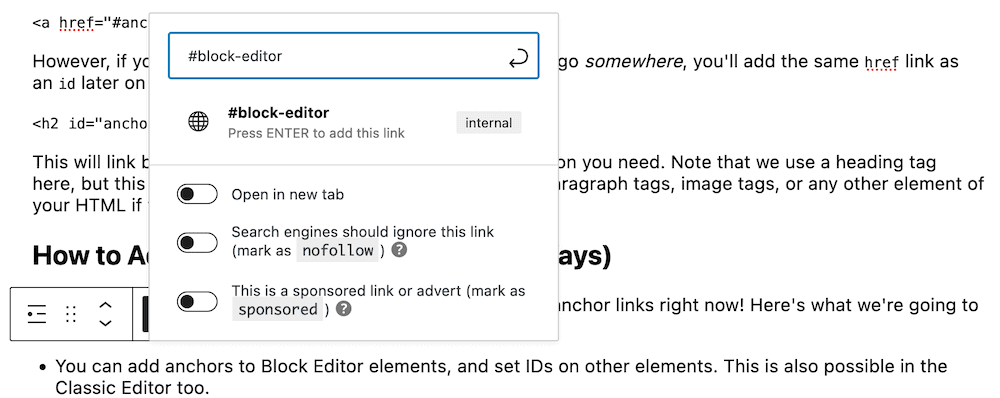
next, use the relevant options to convert it to a link and add your anchor tag, preceded by an octothorpe:

you will know if you have done the right thing, because you will see the word “internal” next to the link. After saving, go to the content section where you want to set the anchor point. We will use the title.
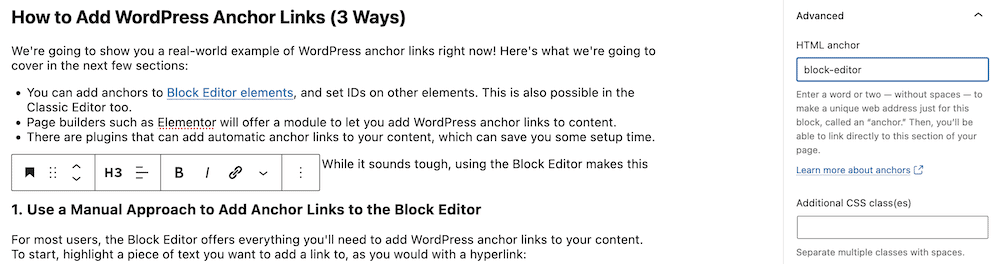
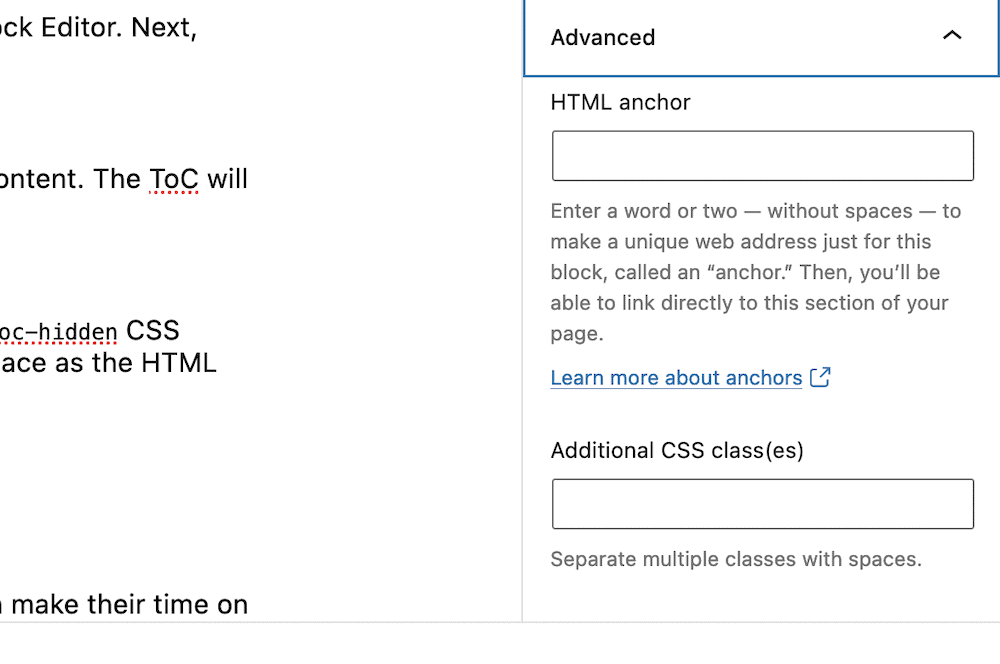
you need to go to the Block & gt; Advanced section in the right sidebar and expand it. There, you will see the HTML anchor field:

here, add the text of the WordPress anchor link, without octothorpe. This is all you need to do, and if you look at the live preview, you will find that the anchor link is valid.
Add an anchor link to the Classic Editor
The process of the
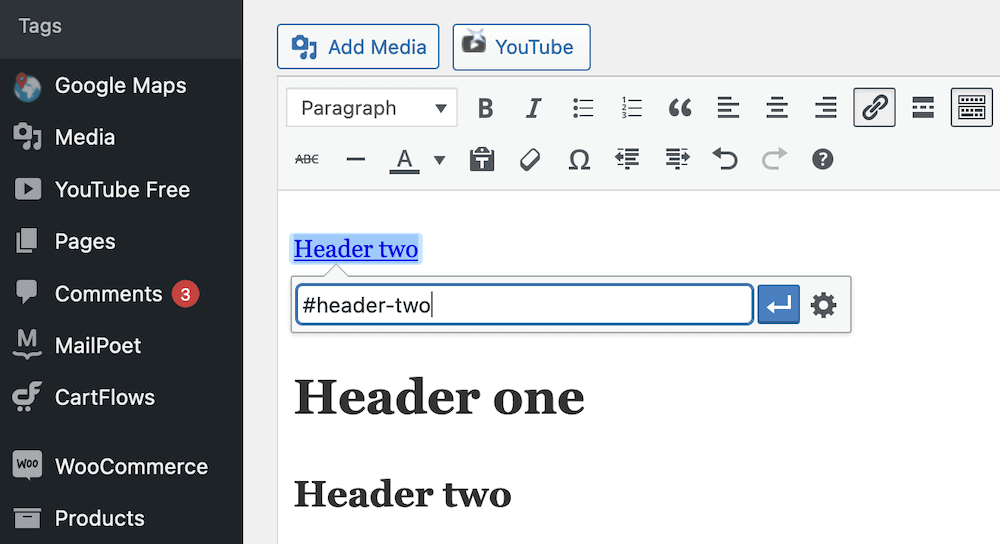
Classic Editor is a mixture of a completely manual HTML method and a block editor. First, you will add a link to your content in the Visual page.

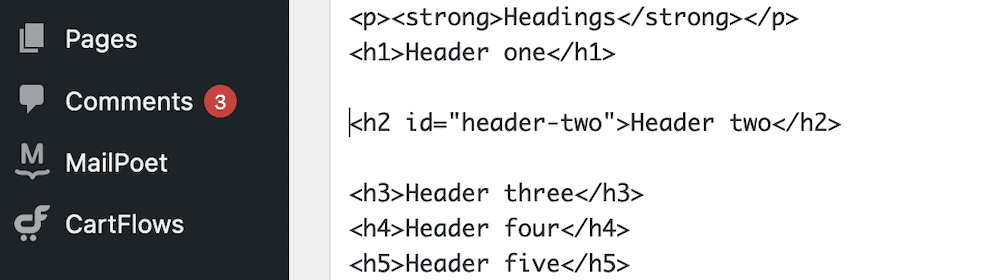
… Then you will switch to a text editor and add an anchor to the element you want:

When you switch back to the visual editor, you will see the link, but it may not work as expected until you preview the article.
2. Use page builder plug-ins to add anchor links
most page builder plug-ins, such as Elementor or Beaver Builder, provide modules to add anchor links to your content. These can be as flexible as HTML, because they can go anywhere other modules can go.
for example, in Elementor, you will use the Menu Anchor element:

to use it, drag it to the point of your choice. We recommend that you put it before any title element, or at least before the part you need to anchor. After

saves your changes, you can test the anchor link. Different page builders use different methods to add WordPress anchor links, and you’ll find different implementations at the front end. However, the concept is the same, and you will get the same end result.
3. Use plug-ins to add automatic anchor links to your site
if you want to add more features to your site and help your WordPress anchor chain take it to the next level, you can use the ToC plug-in. Some are available, but most are not tested for the current version of WordPress or are not updated regularly. However, the SimpleTOC plug-in checks all the correct boxes:

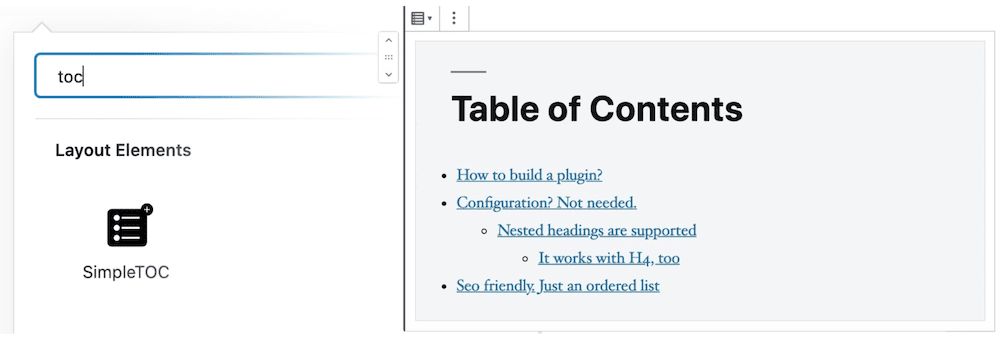
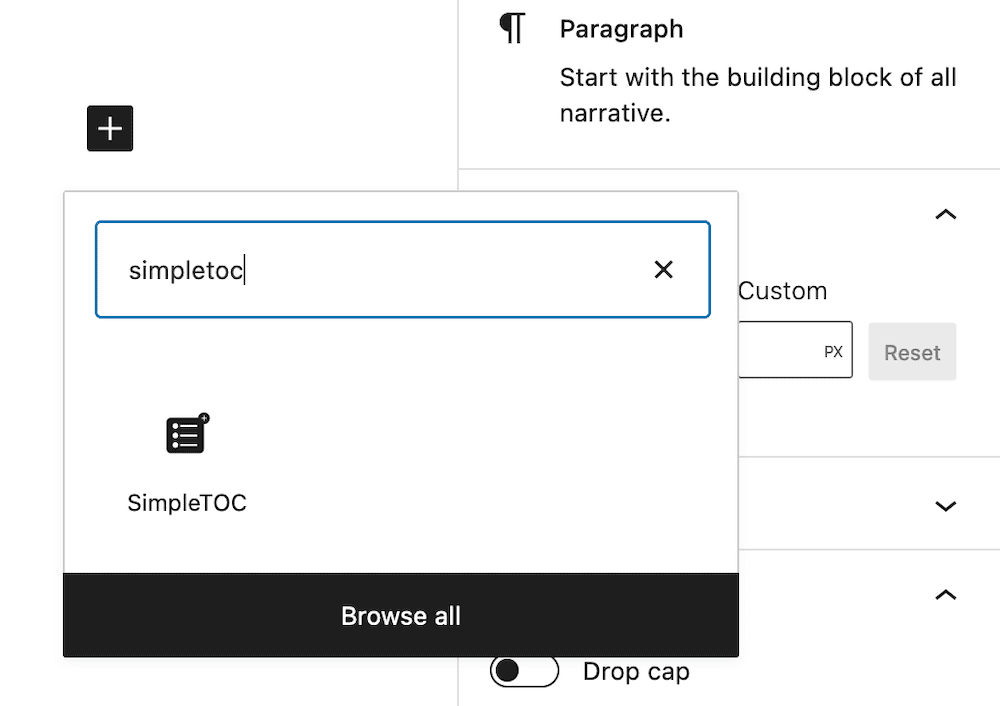
, of course, you need to install and activate the plug-in in the usual way, and then go to the block editor. Next, save your content, and then search for the SimpleTOC block: after

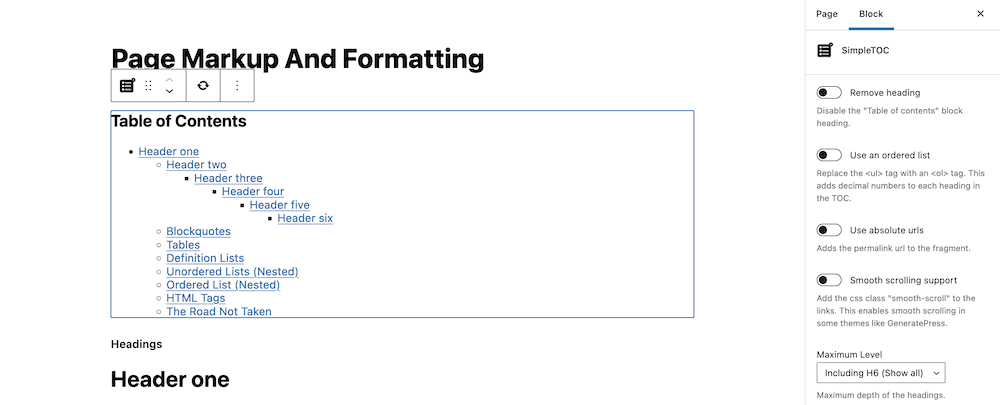
adds it to the article, it will automatically get a link to any title in the content. ToC will display these headings, and you do not need to perform any manual markup.

however, you can restrict some headings in ToC if you like. If you add thesimpletoc-hiddenCSS class to the Additional CSS class (es) field of Heading Block, this will hide it from your ToC. You can find this field in the same location as the HTML anchor field: in the “Block” & gt; “Advanced” sidebar:

this is a simple implementation that may not be as flexible as manual methods, but it is fast and allows you to use WordPress anchor links in a typical way without much effort.
summarizes that the experience of
users is the most important, so you need to think about how to make their time on the site important. WordPress anchor links can do this. They help you create inline content navigation, which in turn will help your users scroll to the content they need without fuss or delay.
this article introduces several ways to add WordPress anchor links to your site. This is a quick review:
- you can add them to any site as part of the HTML tag, not just WordPress. The
- Block Editor allows you to add anchor points in the same way as hyperlinks. Page builders such as
- Elementor usually have dedicated modules that allow you to add anchors to your content.
- plug-ins such as SimpleTOC can add automatic WordPress anchor links to your content. In some cases, the plug-in updates its directory to match the title of your article.