
The latest full site editing feature in WordPress provides the creation of custom page templates for your site. However, it is more convenient to publish articles using the traditional way of creating content in an editor and adding gadgets and menus separately.
typically, your theme provides styles for all elements in the layout, including gadgets. However, you can easily add custom styles to gadgets to make them attractive to your readers.
in
WordPress as we checked Many WordPress themes do not provide options for each gadget in the custom sidebar. In particular, lightweight themes such as Kadence, GeneratePress, and Astra provide simple sidebar gadgets with a focus on minimizing use. Fortunately, with the help of the Gutenberg gadget block editor, it is easy to use other style customization gadgets. If you are still using the old Classic Widgets interface, you need to do some analysis before applying custom styles.
latest article gadget example
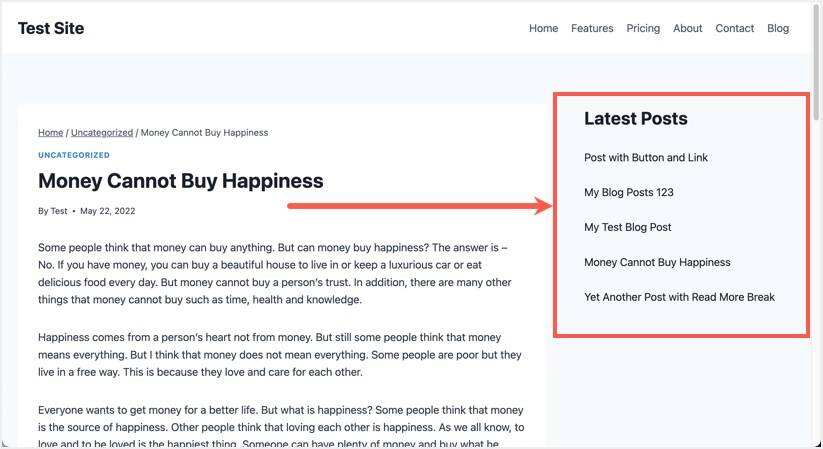
Let’s give an example to explain the concept of a Kadence theme. Go to appearance & gt; gadget and add the latest articles block in the sidebar area. Since the latest articles gadget does not have any titles, you need to add a title block and name the gadget “latest articles”. The following is what the latest article gadget with a title block in the sidebar looks like on the Kadence theme.

, the latest article gadget in the
sidebar, as you can see, the gadget appears as an unordered list without any background colors or borders. Although Kadence provides the option to change the color and layout of the entire sidebar, you cannot add styles to a single gadget from the theme settings.

Custom Sidebar Design Settings
now we’ll explain how to add your own custom CSS styles to the latest article gadget.
uses block settings to add custom styles
some text-based blocks, such as Gutenberg’s latest article, with default color options.
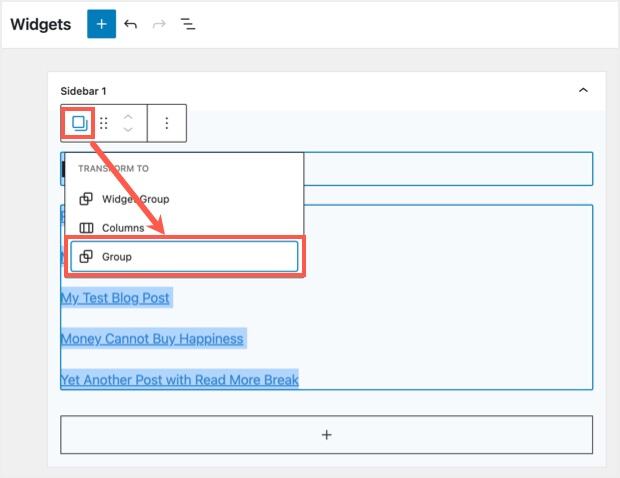
- first selects the title and the latest article block, which you can do by holding down the shift key and selecting the block.
- you will see a pop-up toolbar, and then click “change Type …” . The icon is displayed as two squares in the toolbar.
- selects the grouping option to group your title and latest article blocks into a single block gadget.

group gadget block
- now click the gear icon displayed near the upper right corner to view the block settings.
- you will see a number of options for customizing the layout of blocks. The gadget block in the

sidebar sets
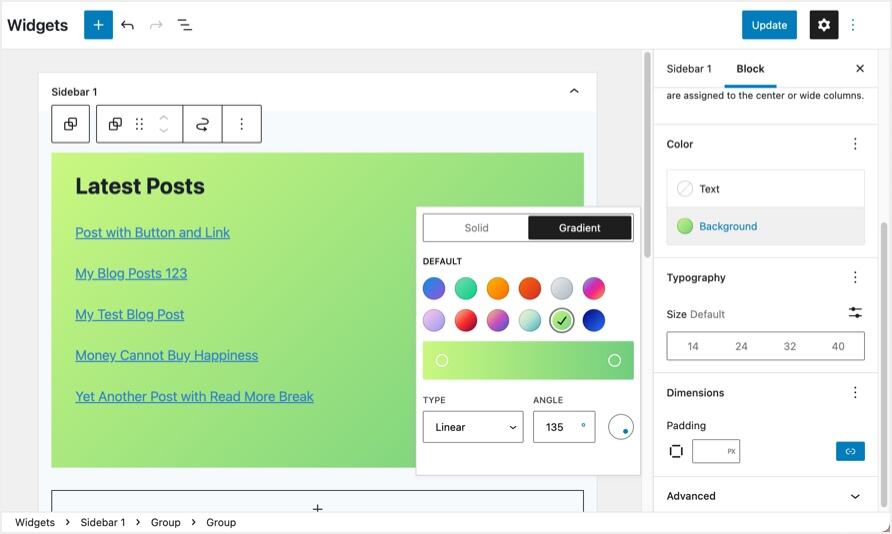
- Click the background option under the Color section and apply a background color to your gadget. You can apply solid colors or gradients as needed.
- , if necessary, change the font size and add padding to your gadget. You can apply separate fills for all four edges by clicking the unlink edges icon.

add background color, fill and change font size
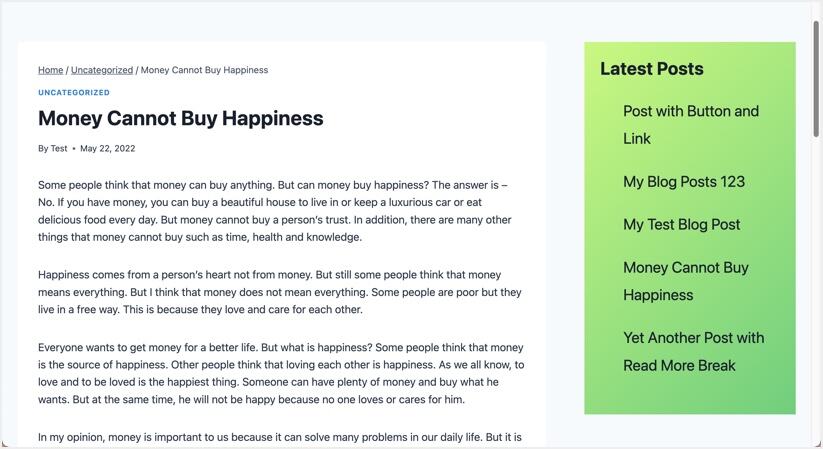
- Click the Update button to publish your gadget and view one of the blog posts to see how the styling gadget works.

‘s latest article gadget with custom styles
adds custom CSS classes to the gadget block
, although the above method is very simple, but not all blocks provide background color options. In addition, you may want to add styles to borders and border radii, which are not possible among the limited options available. You can handle this situation by adding a custom CSS class to the block.
- you can do this for individual chunks, or you can group the blocks needed to apply custom styles.
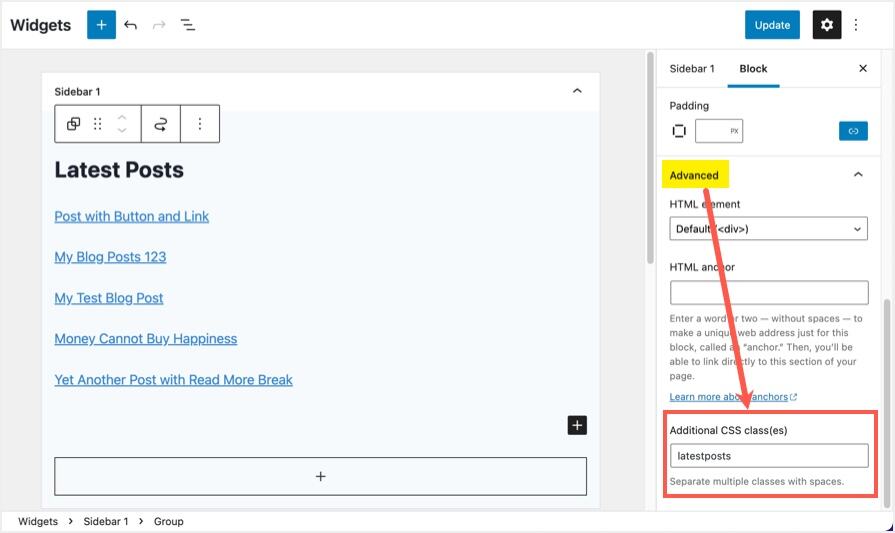
- on the sidebar block settings, click the Advanced section.
- adds your CSS class name under the “Additional CSS class (es)” text box. For example, in our case, we will add the class name as latestposts.
- clicks the Update button to publish your changes in the gadget area.

adds an additional CSS class
- to the gadget block. Now you can add any custom CSS style to the latestposts class to beautify your gadget.
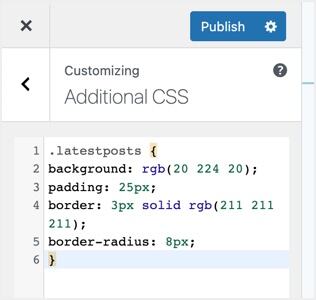
- lets you add the following CSS styles to add the background color, fill, border, and border radius to the latest article gadget.
.latestposts {
background: rgb(20 224 20);
padding: 25px;
border: 3px solid rgb(211 211 211);
border-radius: 8px;
}
- you need to add this code under the “appearance & gt; customization & gt; additional CSS” section, as shown below. Be sure to publish the Web site after adding a custom CSS. The custom CSS

of the
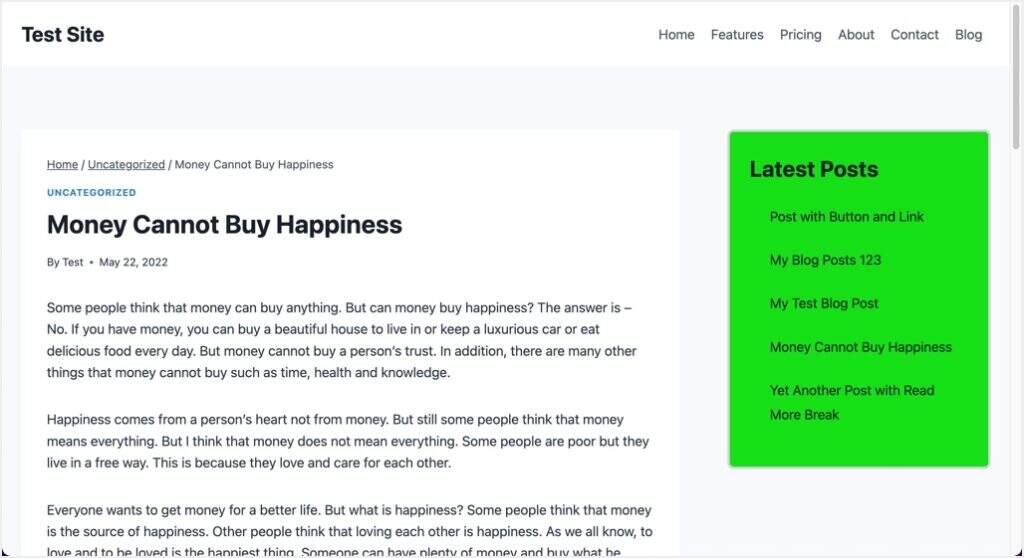
gadget now looks at the page of your website, and you will see that the latest article gadget in the sidebar will appear in all your custom styles. You can use this method to add any custom style and make sure that different colors are used to match the layout of your site.

has a custom CSS style gadget
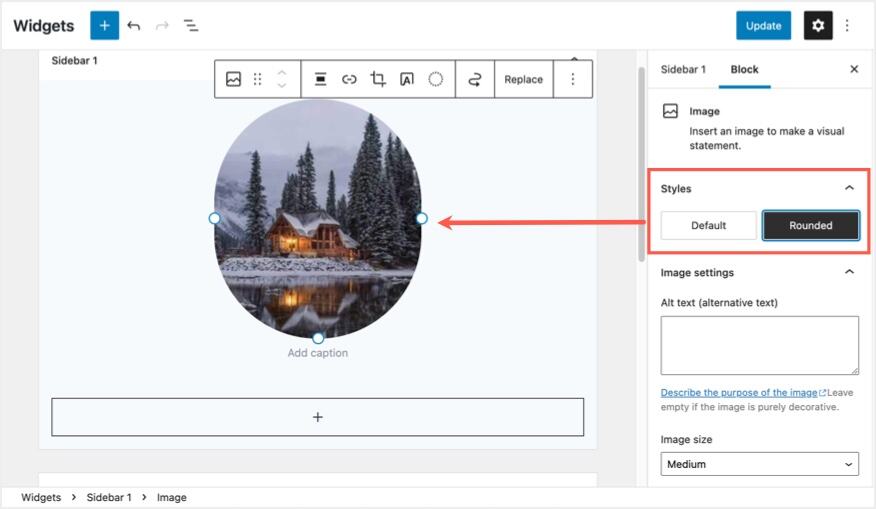
Note: be sure to select the “Group” option for the grouping block, not the “Widget Group” option. Although you can add a custom CSS class to the gadget group, it doesn’t seem to work as we tested. In addition, some blocks, such as images, provide “style” settings to apply fillets or square corners without adding additional CSS classes.

changes the image to a circular style
adding styles to gadgets in the Classic Editor
Unfortunately, if you are using the Classic Gadget Editor screen, you do not have any settings for adding custom styles. You need to analyze the source code to find the CSS and add styles to the customizer.
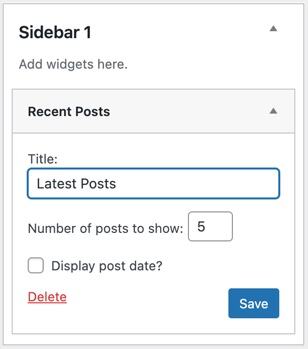
- Go to the appearance & gt; gadget section and add the recent articles gadget. Provide the title “latest article”, and then click the Save button. Here we will explain the recent articles gadget, which is available on the classic gadget editor screen. The recent article gadget in the

Classic Editor,
- , looks exactly the same on the released site as it does with the Gutenberg block.
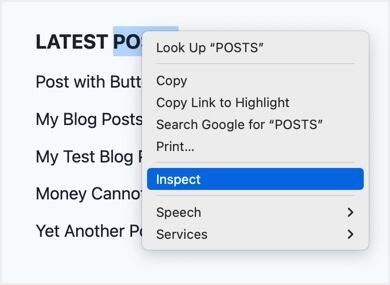
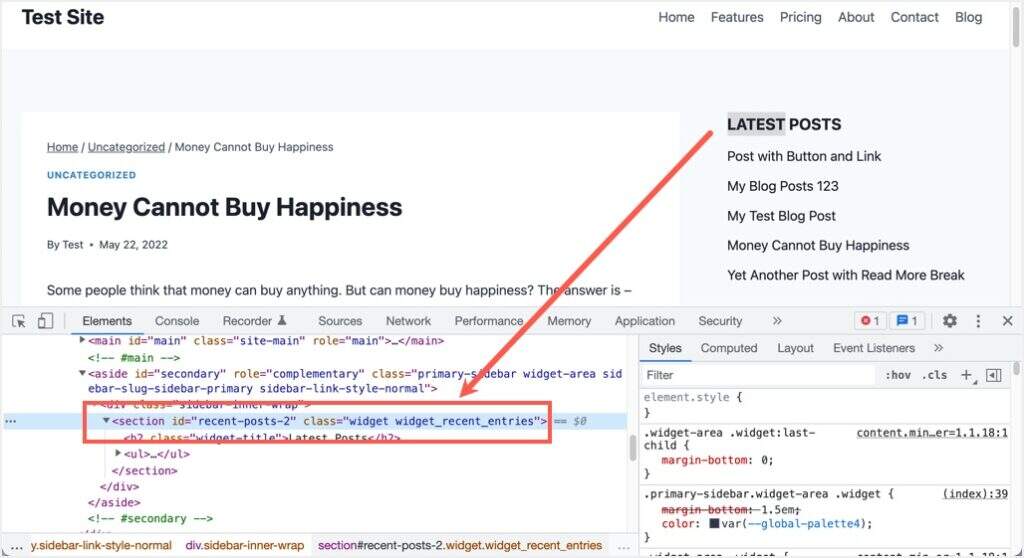
- right-click the gadget title and select the check option (this is using a Google Chrome browser, which may appear as check elements in some browsers).

check gadget element
- this opens the developer console in the browser and displays the CSS class linked to the title of the selected gadget. Since we have to customize the entire gadget that includes the title and list contents, hover over the elements in the console and find the correct CSS class for the gadget. In this example, you can see that the id of a
is “recent-posts-2” and the class is “widget widget_recent_entries”. The CSS class of the

lookup gadget the
- class gadget is used for all sidebar gadgets, so you can use id for the “recent-posts-2” or “widget_recent_entries” classes to add custom styles.
- lets us use the same CSS style used in the above example. Therefore, add code under the “appearance & gt; customization & gt; additional CSS” section. Be sure to use # when using id and dots when using class. But add only one code instead of both, because both id and class are attached to the same.
#recent-posts-2 {
background: rgb(20 224 20);
padding: 25px;
border: 3px solid rgb(211 211 211);
border-radius: 8px;
}
.widget_recent_entries {
background: rgb(20 224 20);
padding: 25px;
border: 3px solid rgb(211 211 211);
border-radius: 8px;
}
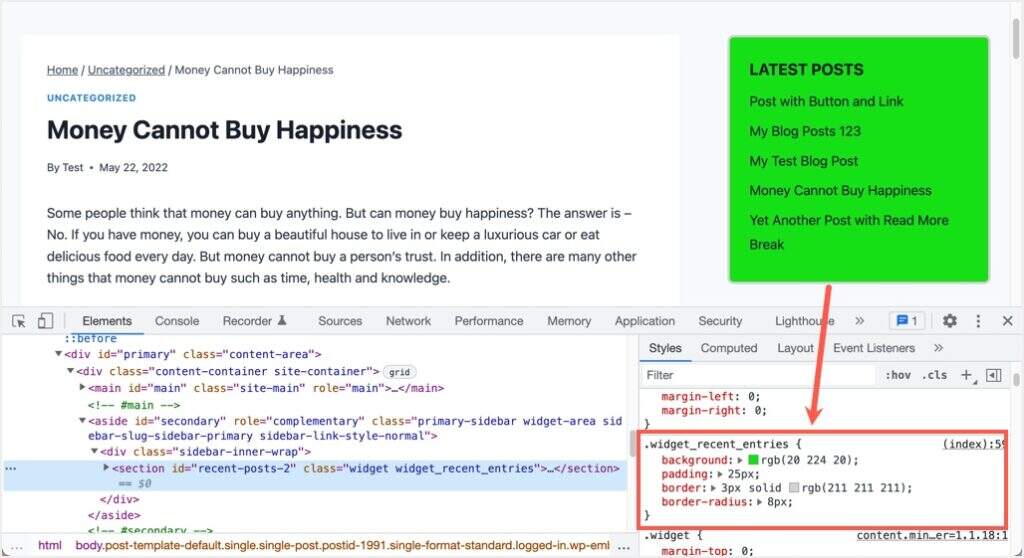
- it is shown below in the customizer with the CSS. Widget _ recent_entries class.

Classic Gadget Custom Styles articles published by
- will show the recently released gadgets with custom styles, as shown below, you can see the custom styles you added in the developer console.

look at the custom style
in the source code keep in mind that your CSS class may be different and you must find the correct id or class for CSS. If you rearrange the order of the gadgets in the sidebar, be sure to re-examine the CSS class and change it in a custom style as needed.
uses plug-ins to add custom gadget styles
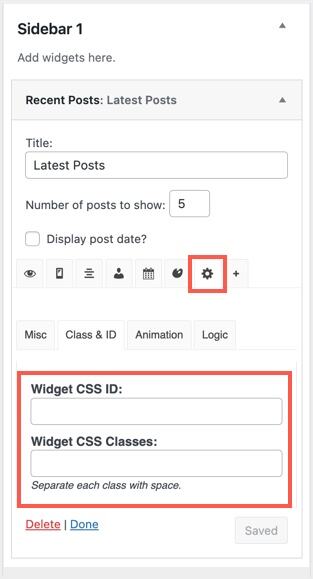
the last option is to use plug-ins to style gadgets. If you are using the Classic Gadget Editor, try using the Widget Options plug-in. This adds custom options for each gadget, as shown in the following illustration. Click the gear icon and add your custom CSS class or ID. You can then add your style to the customizer section, as described above.

uses the gadget option plug-in to add a custom CSS class
because by default the same procedure applies to the Gutenberg block editor, so you don’t need an additional plug-in. In fact, the Widget Options plug-in also works only if you disable the Gutenberg gadget block editor from the plug-in’s settings page. The
summary
Gutenberg gadget block editor is the best way to add custom styles to gadgets in your WordPress site. You can use the default block settings or add custom CSS classes to each gadget block as needed. The only difference from the classic editor is that you need to manually find the CSS class of the gadget to which you want to add a custom style. In both editors, your CSS style should go into the customizer section, as described above. When you want to add another style, simply go to the “other CSS” section and attach your code to the existing style. Alternatively, you can use the plug-in to add custom styles to the gadget.