Let’s say you have a WooCommerce store and it’s running.
If you use the official Storefront theme, it may even look quite professional. However, you may still want to customize the appearance of your WooCommerce store to fit your vision.
The best solution is usually to create a WooCommercesubtheme. This is because subthemes allow you to modify the original theme without directly editing it. It simplifies the process of customizing the appearance of the store and eliminates potential risks to your theme and the store.
In this article, we will look at how you use themes to design your WooCommerce store. Then we will show you how to create your own subtheme in just five steps.
Quickly learn about WooCommerce topics
With the launch of the WooCommerce plug-in in 2011, WordPress has become the most popular e-commerce platform. Currently, WooCommerce is used to support 25 per cent of online stores, making it 6 per cent more than its nearest competitor.
One of the things that makes WooCommerce so successful is how easy it is to create a unique store with minimal effort. However, this in itself does not explain the popularity of the platform.
Another big factor in WooCommerce’s success is that it offers almost unlimited customization possibilities. When combined with the right theme, you can gain a lot of design flexibility.
WooCommerce is compatible with almost all WordPress themes. However, most of them will not be optimized to handle the unique functionality of the plug-in.
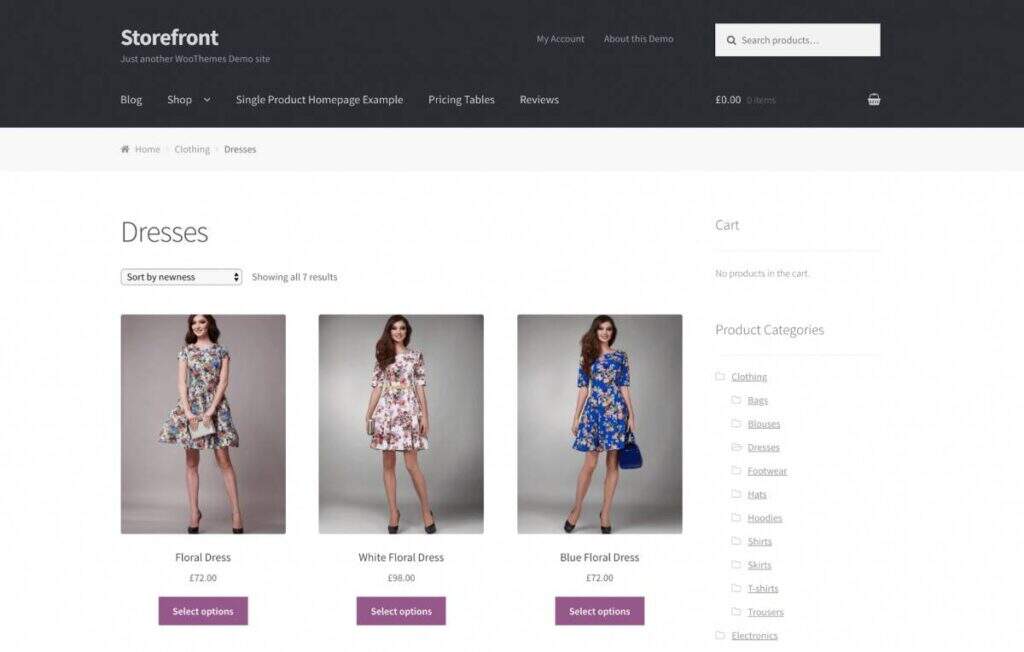
Fortunately, the Storefront theme is a good choice. This is the official WooCommerce theme and is specifically built to integrate the plug-in. It looks attractive, works right out of the box, has a simple design, and focuses on your product:

This naked design also makes Storefront an ideal basis for customization. This is the opportunity for sub-themes to show their talents, which we will take a look at next.
Why create WooCommerce subthemes?
If you spend a lot of time reading WordPress, you may have come across subtopics.
In short, a child topic begins as a copy of another topic, which is called a “parent theme”. You can then modify the child themes and test them without editing the parent theme directly. This is important because changing the original theme can lead to irreversible errors and even damage to your site.
You may create a subtheme because you want to use another theme as the basis instead of creating a new theme completely from scratch. Or you may just want to make small changes to the brand or overall aesthetics of a theme. The sky is really infinite, depending on how much time you are willing to put into the project.
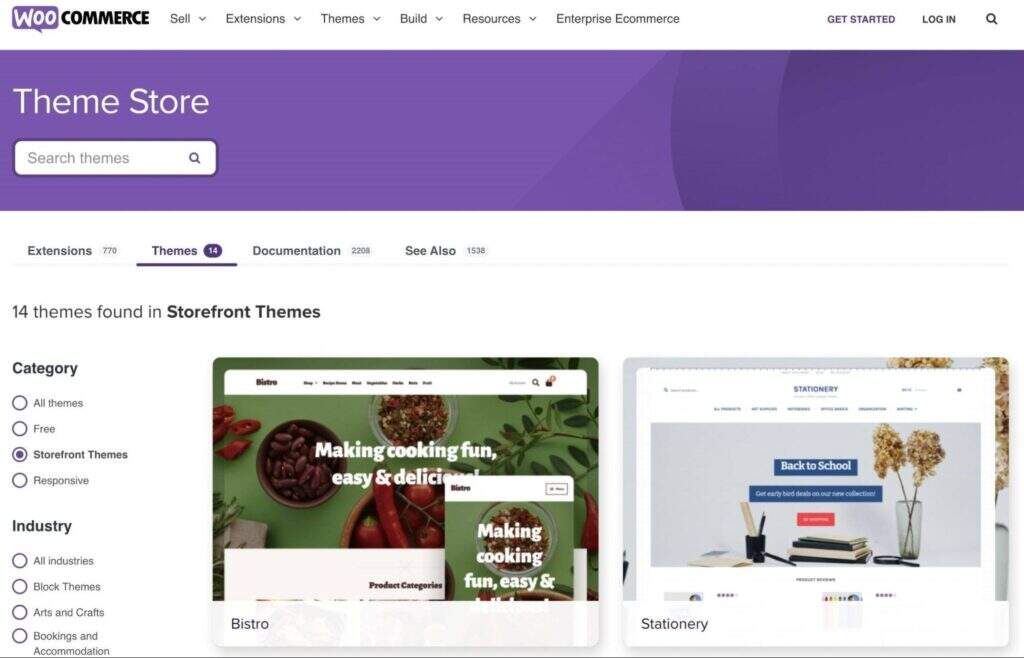
When it comes to WooCommerce, most subtopics are based on Storefront:

You can download several subtheme options from the official WooCommerce store or other websites such as ThemeForest. However, it is possible to provide none of the existing subthemes that meet your needs, or you may just want to create a unique look. More importantly, if you think you can do better, you may not want to spend money on an advanced theme.
In an article on WooCommerce’s official blog, the developers of the plug-in discussed the most common motivations behind using subthemes for your online store.
“the purpose of our own Storefront subtheme is to provide a perfect store experience for your own niche market. After installing Galleria, you can immediately have a store suitable for selling high-end fashion products without using any settings. Through ProShop, you can quickly build a fashionable sports store.
Whether you create a subtheme for WooCommerce or a subtheme for a more common WordPress site, the actual process is the same. However, you need to keep in mind the purpose of your store when customizing subthemes. After all, an e-commerce site needs a design concept that is different from that of a blog. Let’s see what this process looks like in practice!
How to create a WooCommerce subtopic
Now, we will show you how to create a WooCommercesubtheme. In this example, we will create a basic theme, using Storefront as its parent theme, although you can use any theme as the basis.
We will show you the process of starting from scratch. However, if you want to skip some of these steps and customize your site directly, you can also download and install a sample Storefront subtopic.
Finally, we strongly recommend that you create a backup of the website before you go further. If there is a problem during the development process, this will keep your store safe.
It is also wise to use a staging environment to create and adjust your subthemes. Once you have taken these safety precautions, you can move on to the first step!
Step 1: create a folder for the WooCommerce subtheme
The first thing you need to do is to create a folder that contains your theme. If you add subthemes directly to an existing site, the best way is through SFTP. You can use a free application like FileZilla to do this.
Once you have this program and run it, log in to your website with your host credentials. Then you will need to navigate to the wp-content/themes/ folder. This is where the theme of your website is installed.
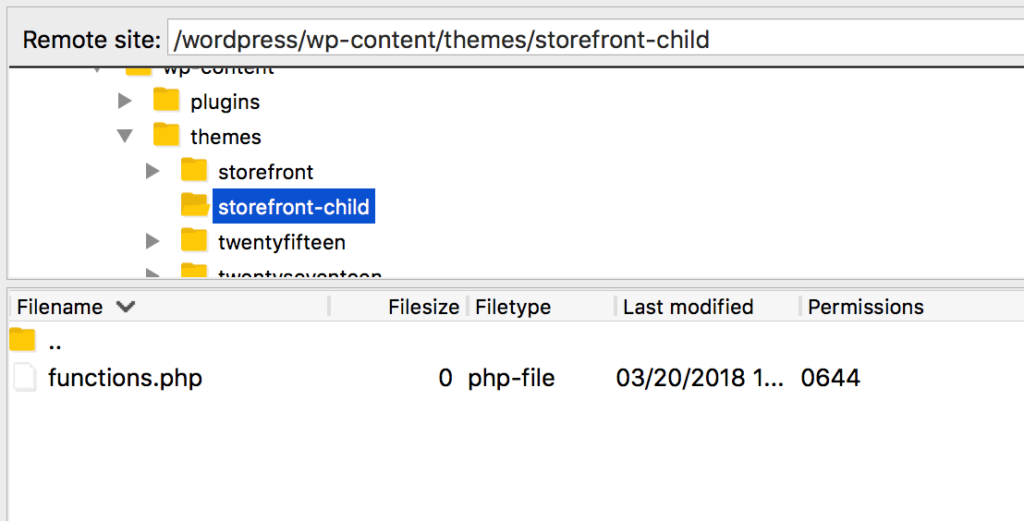
All you need to do is create a new folder in this folder:

When creating a child theme, it is best to give it a name that reflects the parent theme. For example, we want to make a subtheme for Storefront, so we name the folder “storefront-child”.
The first thing you need to create and place in this folder is a simple text file called functions.php. This is an important core document that helps determine the appearance and behavior of your site. However, most child topics can use functions from the parent theme file and do not need their own functions.
For this reason, this file can be left blank for the time being. Simply create a text file called function.php and save it in the folder of the subtheme.

Your theme can almost be activated and used now. First, however, it needs a style sheet.
Step 2: create stylesheets for subthemes
The next file you need to create is your theme’s cascading style sheet (CSS). This file defines the style of the page and content that will be applied to your site. In other words, it enables you to specify the appearance of each element on your site. When people talk about updating styles, they usually mean updating the CSS file of a website.
Your parent theme already contains a style sheet, but the CSS of the child theme can be used to override these styles. We’ll take a look at how this works later.
Now, all you need to do is create this CSS file. To do this, add a text file to your wp-content/themes/storefront-child folder (or whatever name you use for your subtheme) again. This file should be called style.css:

You also need to add some basic information. Copy and paste the following snippet into your new style.css file:
/* Theme Name: Storefront Child Theme URI: http://example.com/storefront-child/ Description: My first WooCommerce child theme Author: Your Name Author URI: http://example.com Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
These are details about your theme, which you will see when you view it in the theme directory or WordPress dashboard. Feel free to replace these placeholder data with information that is more appropriate for you and your subject.
Step 3: configure a child theme to inherit the style of the parent theme
As we have already mentioned, you will want your child theme to use the default style of the parent theme. However, you also need to override the style you want to change. This may sound complicated-and CSS can be tricky-but at its core, the child theme will always use the style of the parent theme unless it specifically contains a replacement.
For example, suppose your parent theme defines the style of the H1 title element as 20px and red. If the child’s style.css file does not contain an entry for the H1 title, then the style of the parent theme will be applied to all H1 content. However, if we add an H1 style to the stylesheet of the child theme and define these headings as 18px and blue, it will override the orientation of the parent theme.
It’s actually very easy to add this function to your subtopic. All you need to do is reference your parent theme in your child’s stylesheet.
Just add the following snippet to the information you previously pasted into the style.css file:
Template: storefront
This code defines the parent theme and will ensure that your child theme uses the Storefront style where you do not specify a replacement. If you create a subtheme for a different theme, you can simply use the name of its folder instead.
Step 4: activate subtopics
At this point, your subtheme is technically ready. It’s already configured to work on your site, so let’s activate it and see how it looks.
Go to the appearance-gt; theme on your WordPress dashboard and you will see that your subtheme has been installed:

Select “enable” to make it the current theme of your site. You can now preview it from the front:

As you can see, it now looks exactly the same as the original theme. When a child theme is active, all it does is extract styles from your parent theme. To customize its appearance, you need to use your subtheme’s stylesheet creatively.
Step 5: add styles to subthemes
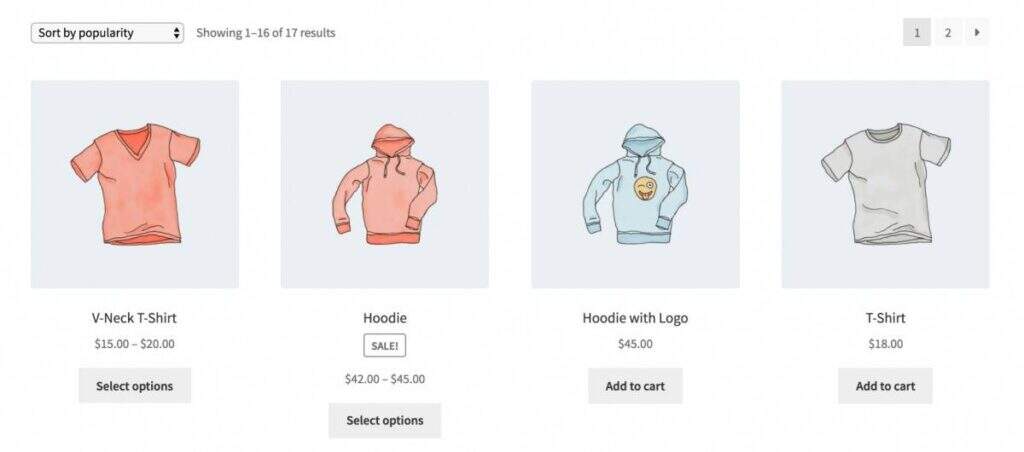
Finally, it’s time to start styling your subtheme. How you do it depends on you, your creativity, and what you want your store to look like. However, let’s give an example of what you can do.
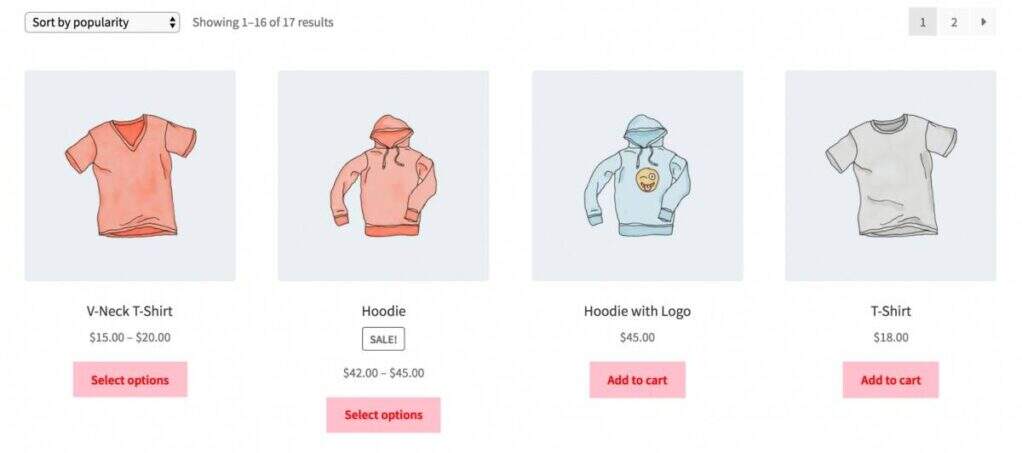
To illustrate how editing your subtheme works, we will change the appearance of the buttons in our store. At present, they are gray and have black text, but we can update this style to make them more prominent:

Open the style.css file for your subtheme again and add the following code after the last * / in the header:
a.button, button.button, input.button, #review_form #submit { background: pink; color: red; }
If you save your file now and view it at the front end, you will see this change. These buttons will now be bright pink and red text:

You can also modify the template file of your theme. You just need to copy the template files you want to change, such as header.php, from your parent theme folder to your child theme folder.
However, you also need to make some changes to specify which function WordPress uses to reference the template file. This requires the use of the get_stylesheet_directory (); function instead of get_template_directory () to refer to your template.
To learn more about how to do this, you can read all the templates used by WooCommerce.
At this point, you’ve created a WooCommute subtheme. Of course, you still have a lot to do, but now you know how to start patching. We suggest you learn CSS to maximize your styling effect!
Summary
WooCommerce makes it easy to create an online store, and you can even use a Storefront theme or one of many custom themes to change its appearance.
However, you don’t have to rely on the creativity of others. Creating your own WooCommase subtheme is not as difficult as you might think, it gives you almost complete control over the appearance and functionality of your store.