
Nowadays, speed is everything. Browsers try to cache content on the page to speed up loading. There are many ways to tell browsers what to cache, when to cache, and how long to keep the cached content.
preloading is such a caching feature that helps to improve the page loading speed of WordPress sites. However, this may result in errors in Google Lighthouse reports used in the Google PageSpeed Insights tool.
in this article, let’s explain how to solve the problem of preloaded keyword requests in PageSpeed Insights due to fonts.
use preload?
preloading, as the name implies, notifies the browser to start caching resources on the page as soon as the page begins to load. This will help cache the CSS, scripts, and fonts you need later. You can learn more about preloading in this Google developer article.
basically, preload is the value of the rel attribute in the HTML link tag. The following is the syntax for using preload requests on your site:
for each CSS, script, and font file loaded on the site, you need to insert this link tag between the head tags of the HTML.
preloaded Google PageSpeed issues
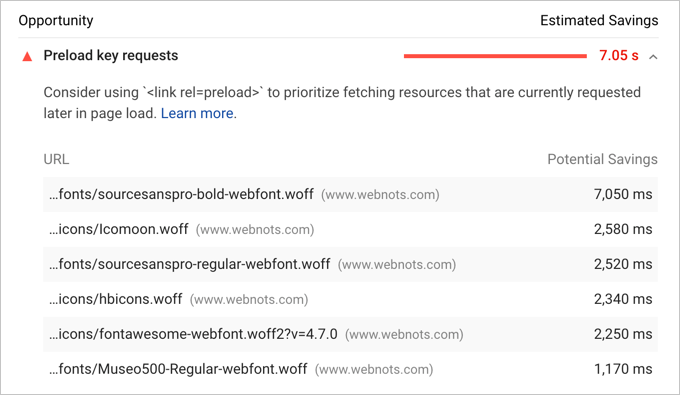
should be used correctly, although preloading will speed up the loading time. Use the PageSpeed Insights tool to check your website to see if any opportunities are available due to preloaded requests. The following is an example that shows that you can save 7.05 seconds due to preloading critical requests. When
clicks the down arrow, you will see all the relevant content that caused the delay. In this case, the fonts are loaded on the web page. Preloaded keyword request errors in

PageSpeed Insights
WordPress plug-in and preloaded
now, you may be confused about the preloading method shown in the Google PageSpeed report on the WordPress website. There are many reasons why you will receive this error:
- loads fonts through themes and plug-ins imported in CSS.
- you are using a caching plug-in like WP Rocket to preload pages without preloading fonts.
- you are using third-party fonts with ads such as Google AdSense or using plug-ins to load great font icons on your site. The
cache plug-in adds preload request keys to all resources. However, fonts imported in CSS using @ font-face will not be requested using the preload key. The error displayed by PageSpeed may be caused by fonts loaded by the site that do not use the preload key. How does
fix critical requests for preloading due to fonts?
you can eliminate errors by manually adding preload keys to the site titles of those resources displayed in PageSpeed. However, there are plug-ins that can automatically insert meta tags on your title. We will explain manual and plug-in methods.
uses WP Rocket to fix the preloaded keyword request
in Google PSI. First of all, we'll use the WP Rocket plug-in to explain, because it's simple and you don't need to modify the PHP file.
uses WP Rocket, including font preloading
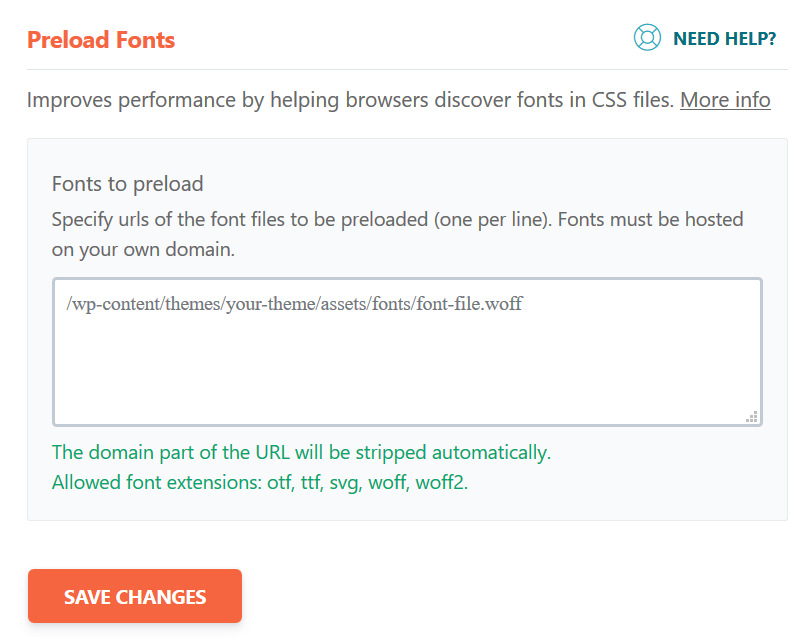
WP Rocket is an advanced caching plug-in that allows you to preload fonts. If you are using WP Rocket, go to the "Settings & gt; WP Rocket & gt; Preload" section. Paste the relative URL of the font resource under the Preload fonts text box and save the changes. This will help you get rid of the preload request problem in the Google PageSpeed Insights tool. Keep in mind that the format of the relative URL should be "/ wp-content/themes/your-theme-name/font-file-name" (theme font) and "/ wp-content/plugins/plugin-name/font-file-name" (font for plug-in loading).

preloads fonts
WP Rocket in the WP Rocket plug-in to optimize many other features, such as key CSS generation, DNS prefetching, and locally hosting third-party scripts such as Google Analytics. Therefore, it is a good idea to use plug-ins such as WP Rocket to improve the overall speed of WordPress sites. The WP Rocket plug-in also provides options for generating critical path CSS or removing unused CSS.
manually add preload meta tags
follow these steps to manually insert meta tags in the theme's header.php file. We recommend using child themes so that the changes remain the same when the parent theme is updated.
prepares link meta tags
The first step in
is to get all the URL of the resources shown in the Google PageSpeed. Typically, you will see the end of the URL, hovering over the link to see the full URL of the blocked resource. You can now copy the URL and paste it into a text editor.
you need to use URL in the following format to include in the link tag:
prepares the link tag for each font resource used by your theme and plug-in.
inserts a link tag in the title
The next step for
is to copy all the link tags with the preload request and paste them into the title section of the site. On your WordPress site, you need to paste the link tag into the header.php file of the active theme. You can use the file manager application in your managed account or use FTP to edit the header.php file and insert code in the title.
- uses FTP clients such as FileZilla to log in to your hosting account or locate the file manager application in your hosting account.
- navigates to the "/ wp-content/themes/yourtheme" folder and finds the header.php file.

Edit the header file
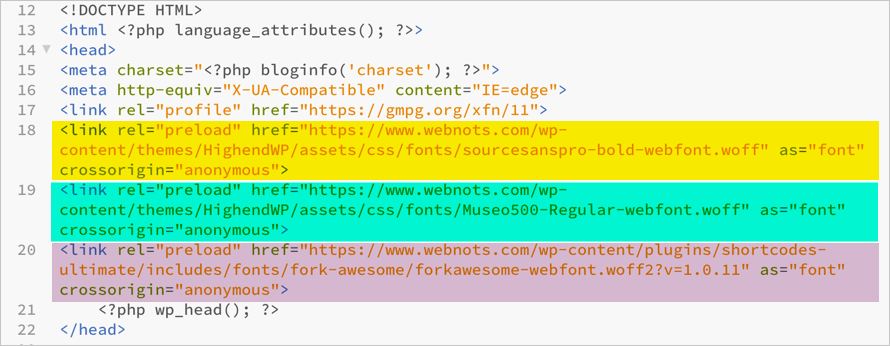
- edit the file and insert the preloaded code in the title section.
- it will look like this. Remember to insert all the requests you see in the Google PageSpeed Insights tool.

adds the preload parameter
to the header file, or you can go to the appearance & gt; theme Editor and edit the file in the management dashboard. We recommend using subthemes and modifying the header.php file. If you modify the parent theme file, you need to insert this code manually each time you update the theme. Alternatively, you can use plug-ins such as insert headers and footers to add link tags to the headers of your site without editing the theme file. After
checks PageSpeed
for manually inserting link tags or using WP Rocket again, be sure to clear the cache on your site. Come back and check the PageSpeed Insights, and now you won't see a preloaded critical request error.

does not preload question
you can click the "Passed audits" section and check to see if the "Preload key requests" problem is passed.
conclusion
typically, Google PageSpeed Insights displays preload errors, resulting in page load delays of several seconds. You can follow the steps above to insert the preloaded link manually or using the plug-in. This will help you eliminate errors from Google PageSpeed and improve your speed score.

