
When designing your website, you may feel that you want to focus on the home page, about, and landing pages. However, you don’t want to ignore the “contact us” page-without it, your customers will not be able to contact and ask questions. Fortunately for
, you can easily create a well-designed “contact us” page. People can easily get in touch with you by including contact forms, email addresses, phone numbers and other business information. When you have easier access to visitors, you can improve customer satisfaction. In this article,
, we will explain what a “contact us” page is and how it should be created. Then, we will show you 25 excellent examples of contacting our page.
what is the “contact us” page?
as you might expect, the “contact us” page enables users to contact you. This usually includes a form that visitors can use to ask questions, write feedback, and submit other useful responses. The goal of any good “contact us” page in
is to encourage your website visitors to complete an action or conversion-whether it’s submitting their contact information, making a phone call, or initiating a live chat conversation.
has a “contact us” page that can also make your business look more accessible and trustworthy. Instead of just talking about yourself on the about page, send a signal to visitors that you can answer further questions. About 44% of
‘s online users leave the site if they don’t see the contact information. Especially for corporate or commercial websites, some customers may need to ask for shipping times, delivery details, and other important information.
in addition, many people have begun to look forward to the contact information on the website. You can improve your user experience (UX) by creating a contact us page. This can reduce the bounce rate and keep potential customers on your site. How
creates the perfect “contact us” page
now that you know what a “contact us” page is, let’s discuss some best practices for creating it. If you put these tips into action, visitors will want to contact you with
1. Provide multiple contact information
you may not know what information to include when setting up your first “contact us” page, but in general, it is best to provide a variety of ways for visitors to contact you. In this way, you can take into account different preferences. The
contact table is one of the best features added to this page. It enables users to fill in specific fields and quickly send their questions or feedback:

uses plug-ins like WPForms, and you can create easy-to-use contact forms. With a custom form, you can also remove the extra steps required to send a personalized email or dial a phone number.
however, some customers may prefer a more traditional customer support approach. In such cases, it is also important to list your corporate email address, phone number, and actual address.
including all this information is a good way to make yourself more accessible. By phone, email or face-to-face conversation, you can solve your customers’ problems and make sure they return to your business.
two。 Contains personalized content
sometimes website owners post a basic contact form on the page, and then it’s fine. However, it may be useful to include information about you, your service, and why visitors may want to contact you.
for example, you can explain how you solve a problem for visitors. By discussing your customized service, you will encourage potential customers to submit a proposal:

also, make sure your “contact us” page is consistent with the brand image of your site. You should use similar web design methods so that your site has a consistent look and feel.
3. Easy to access
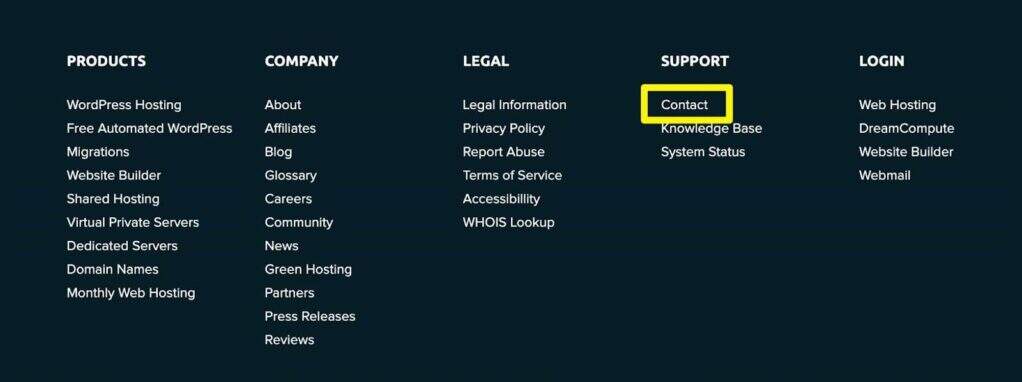
if you want visitors to see your “contact us” page, you need to make it clearly visible on your website. Because it will be an evergreen page that people can view at any time, it’s a good idea to include it in your main menu: many

sites also have links to contact pages in the footer. Such a location makes it easy for visitors to find the page wherever they are on your site:

, ultimately, it is important to make your “contact us” page as convenient as possible. When website visitors do not need to ask questions through obstacles, they will be more willing to contact you.
4. Simplify form information
when creating your contact form, think carefully about which fields you will add. Although you can ask for different information, such as mobile phone numbers and addresses, it is important not to make things too complicated. If you ask too much of your visitors, they may not want to fill out your contact form.
for example, you may want potential customers to contact you for a new project-in this case, you do not need to include fields of payment information or physical addresses. Instead, you can simply ask visitors to fill in their names, email addresses, and custom information about the project:

in general, it’s best to consider what your online visitors will be satisfied with. Then, consider why they should contact you and add custom form fields accordingly.
25 excellent “contact us” page cases
if you are a novice in web design, you may need a little inspiration. To help you get started, here are some examples of the best contact pages we can find.
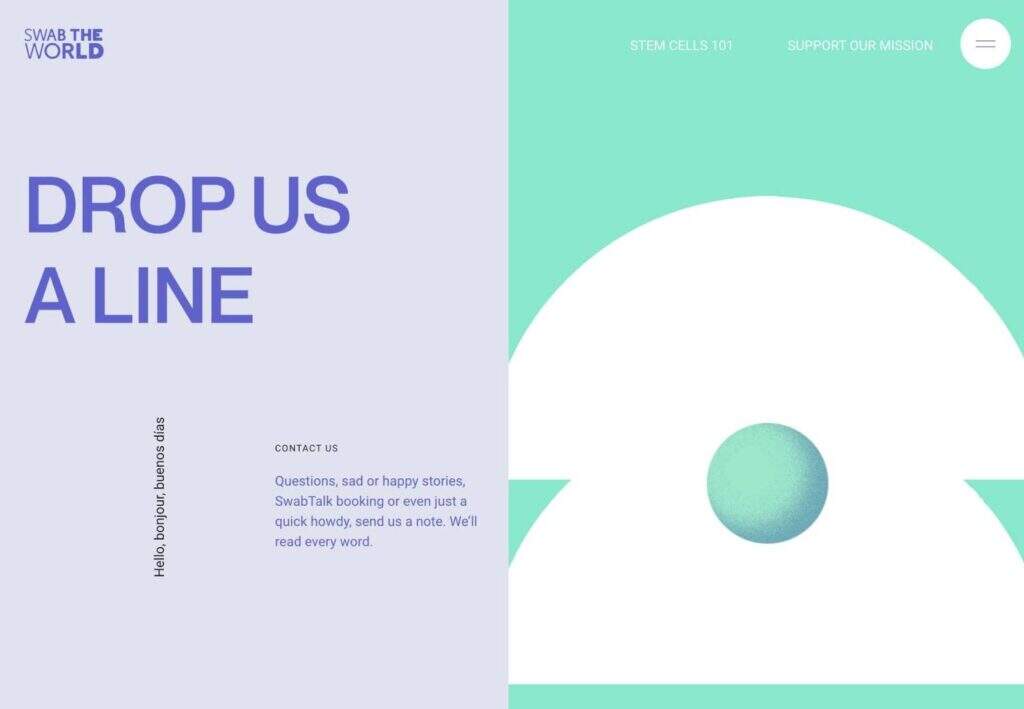
1. Highlights of the Swab the World

page:
In its copywriting,
- , Swab the World explains, it is open to a wide range of exchanges.
- has an attractive animation of phone ringtones.
- visitors can use the contact form, visit the company in person, and even mail letters.
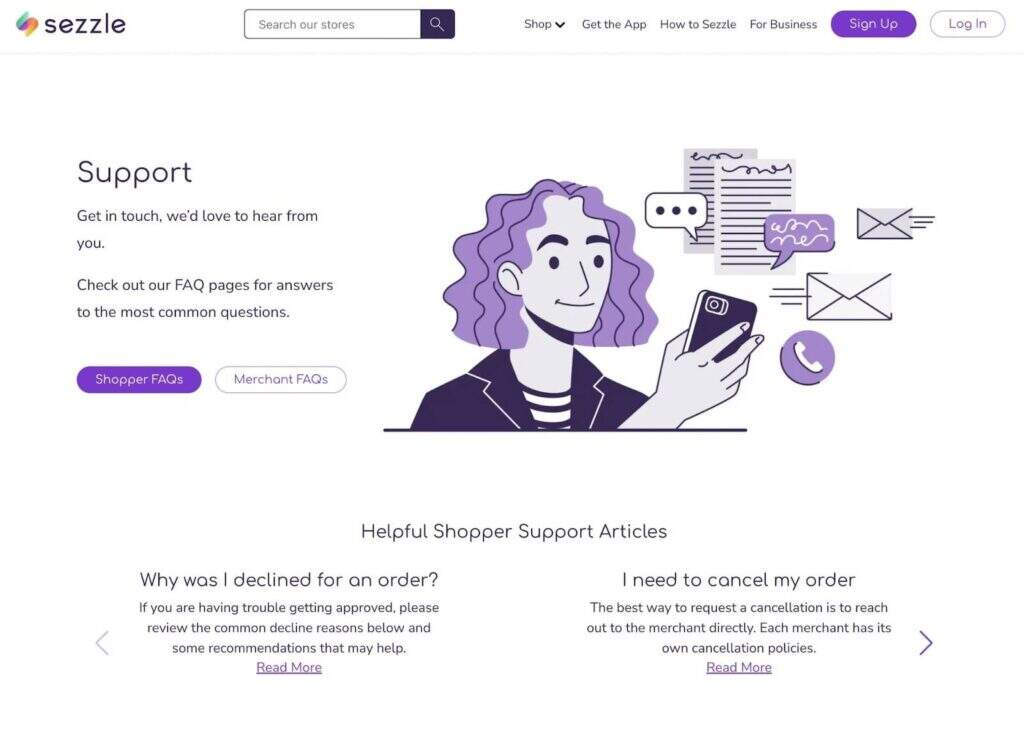
2. Sezzle

Highlights of the page:
- Sezzle starts with its “contact us” page as a knowledge base. At the top of the page, it provides links to frequently asked questions and useful articles.
- has separate request forms for shoppers and merchants to use.
- in addition, customers can contact the sales team to ask more specific questions about the application.
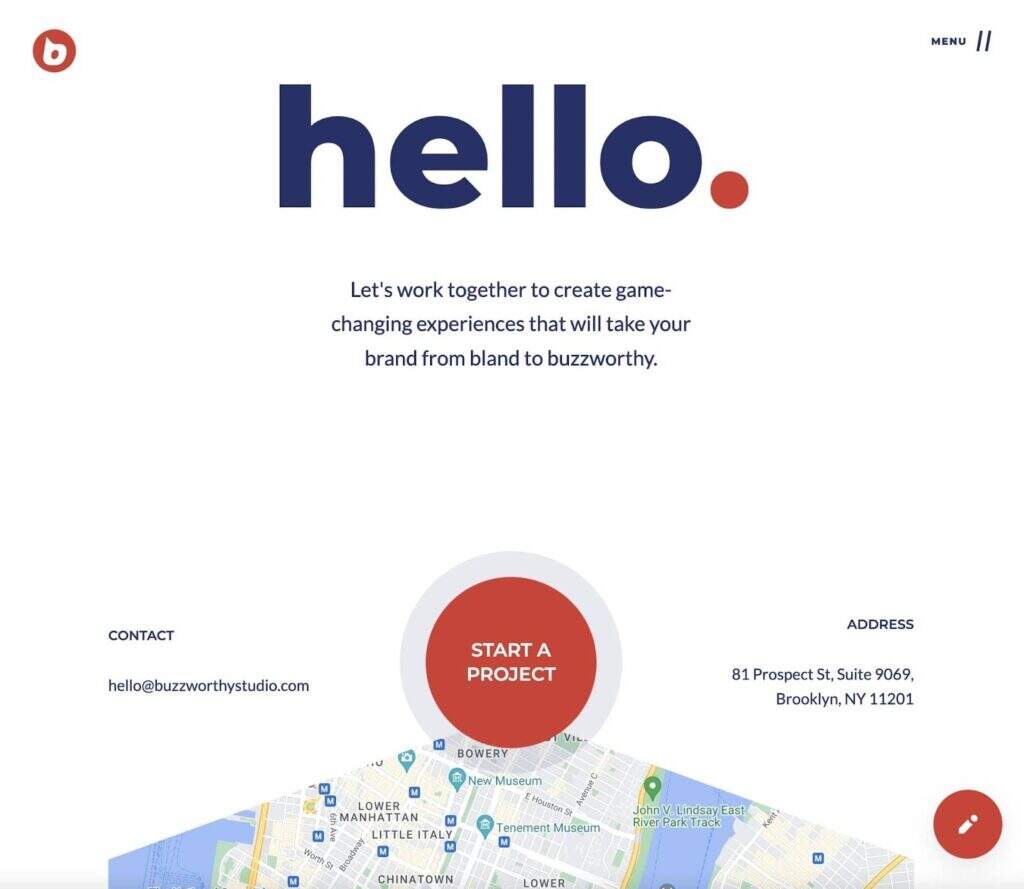
3. Buzzworthy Studio

page highlight:
- Buzzworthy Studio uses a lot of white space to separate its call to action (CTA) and contact details. A map is embedded in the
- page so that local visitors can access the actual address.
- online users can contact the company on a variety of topics, such as building websites, brands or marketing strategies.
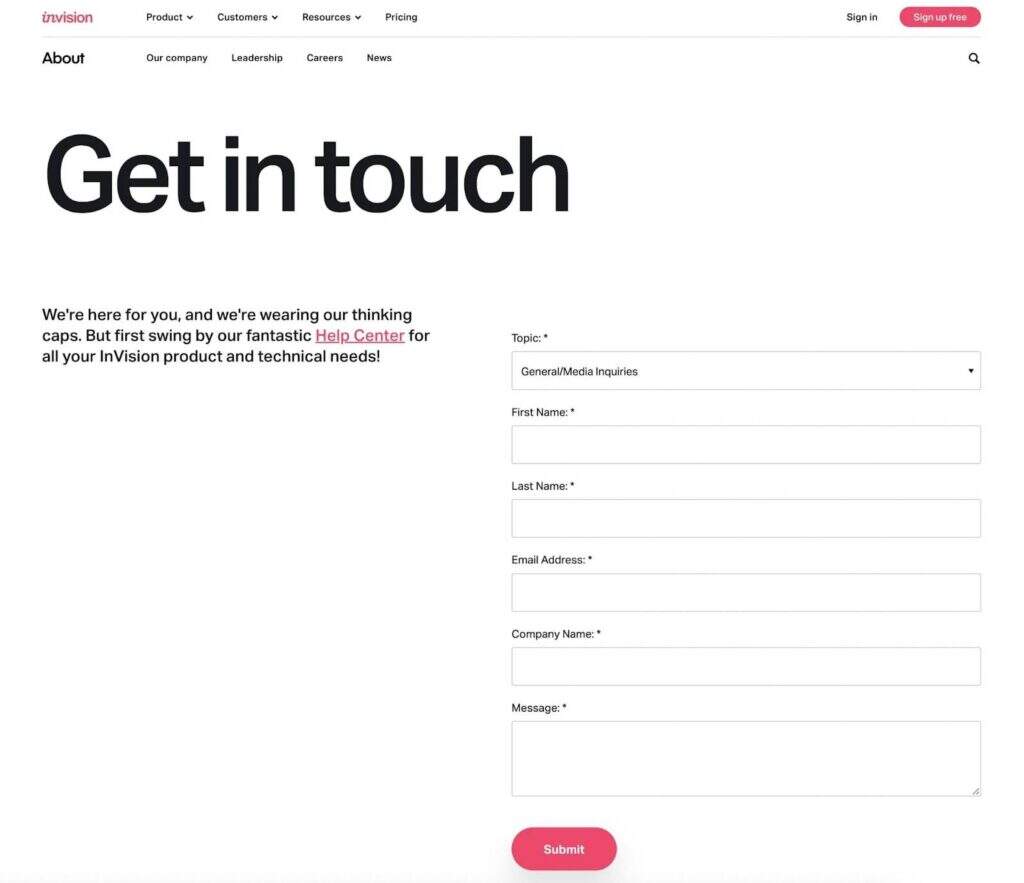
4. InVision

page highlight:
- visitors can choose a specific topic they need help with.
- users can start chatting with on-site team members through a pop-up window if necessary.
- InVision adds links to frequently asked questions and community forums in its help Center. Highlight of the
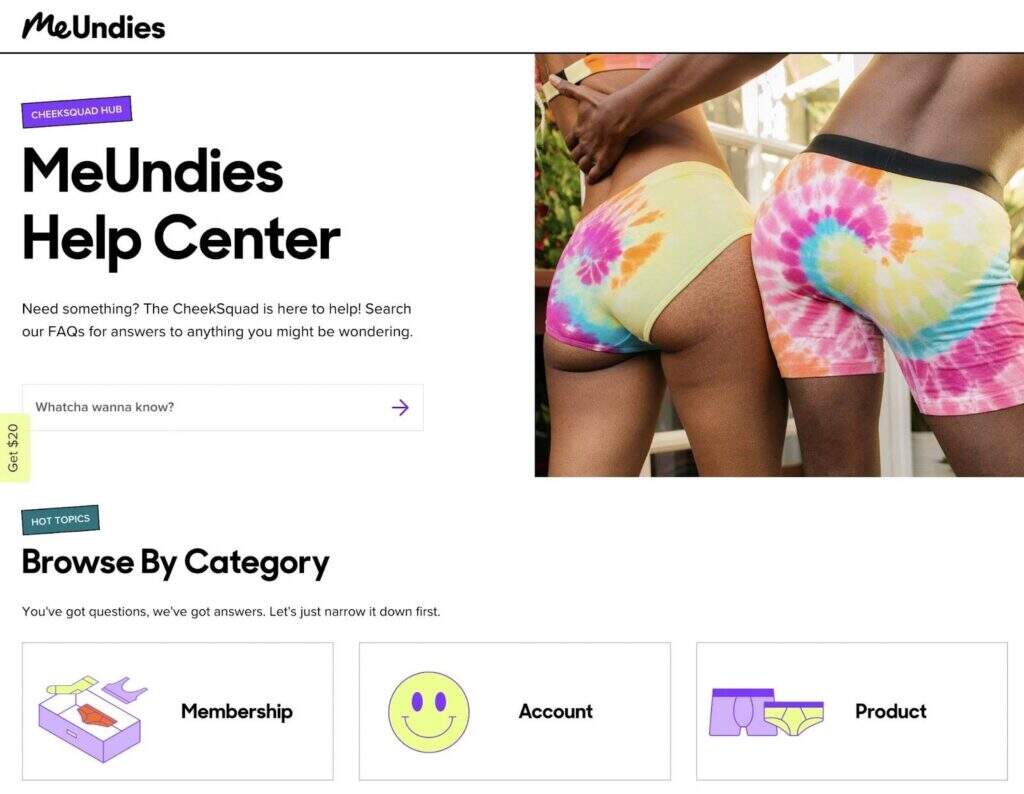
5.MeUndies

page:
- MeUndies divides its FAQ into clearly labeled categories, such as membership or payment options.
- visitors can use the live chat feature to talk to employees, leave messages, or view frequently asked questions.
- has a variety of customer service channels, including email, text, and social media.
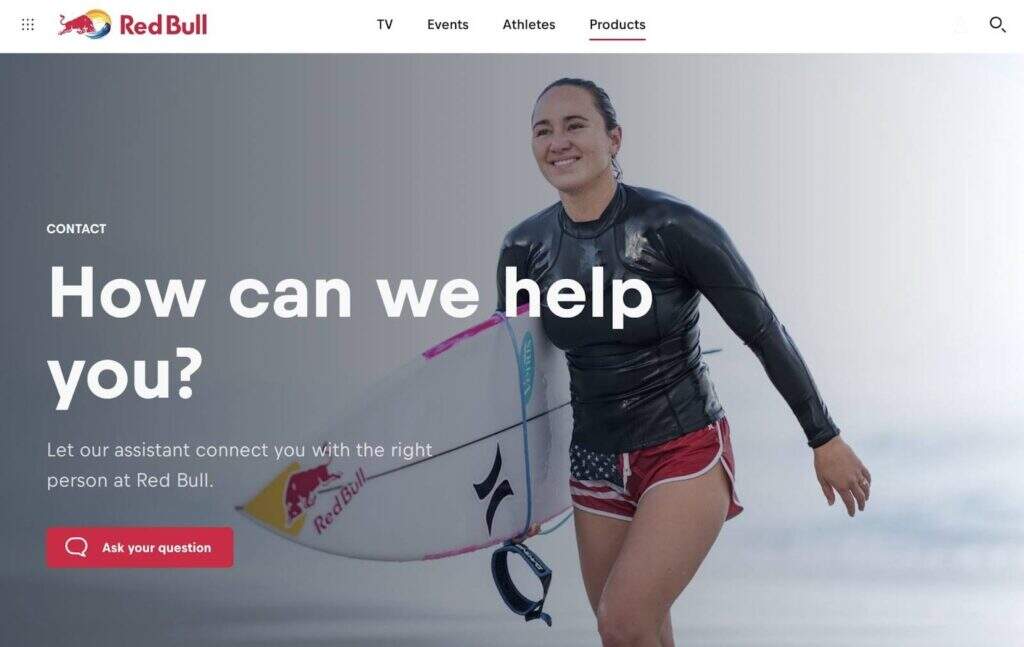
6. RedBull

page highlight:
- RedBull guides customers to use artificial intelligence chat robots to find the right information.
- has links to related resources, such as current events. The “contact us” page of
- includes information about RedBull, so visitors learn about its brand and main goals.
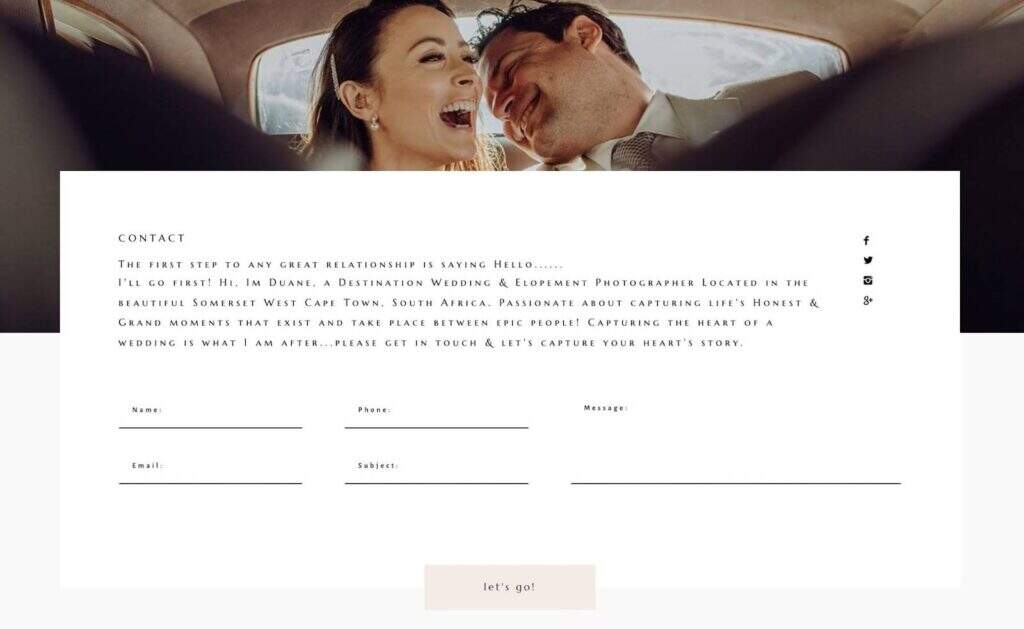
7. Leeds Golf Centre

page highlight: the
- Leeds Golf Center does not use the “contact us” page with a solid color background, but includes pictures of its golf course.
- users can see when the golf course opens and where it is located.
- has a simple contact form to send business emails and sign up newsletters.
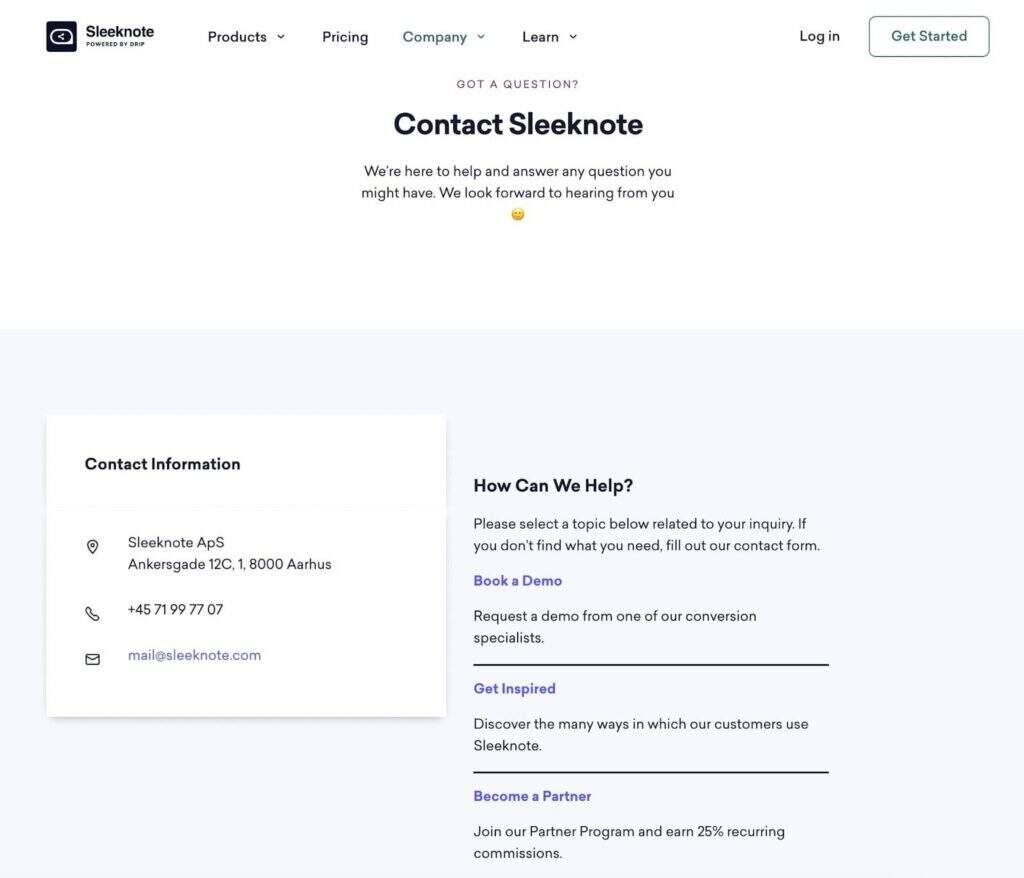
8. Sleeknote

page highlight:
- Sleeknote creates a simple “contact us” page that eliminates any unnecessary information.
- has a variety of ways to contact the company.
- Sleeknote has added an appointment presentation and a call to action to join the sales alliance.
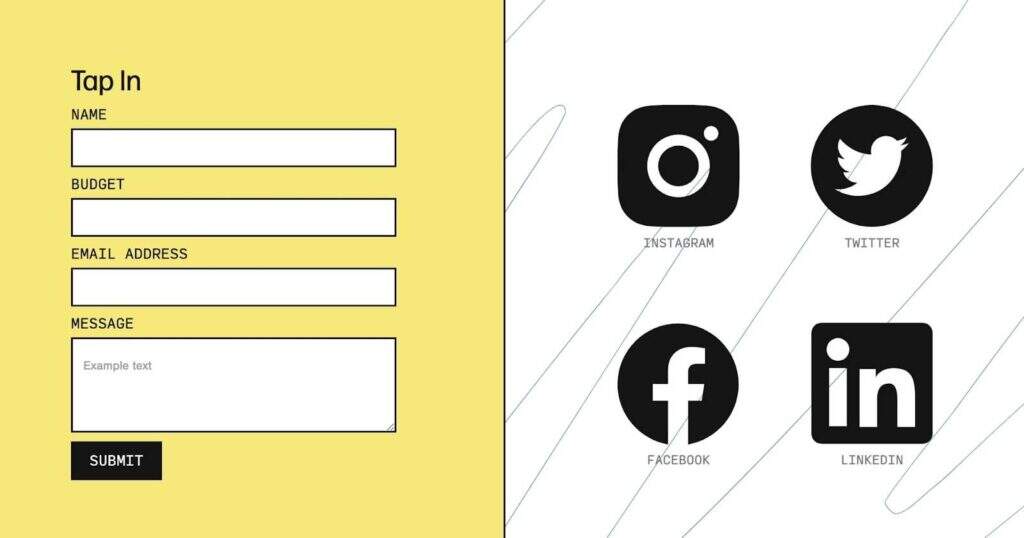
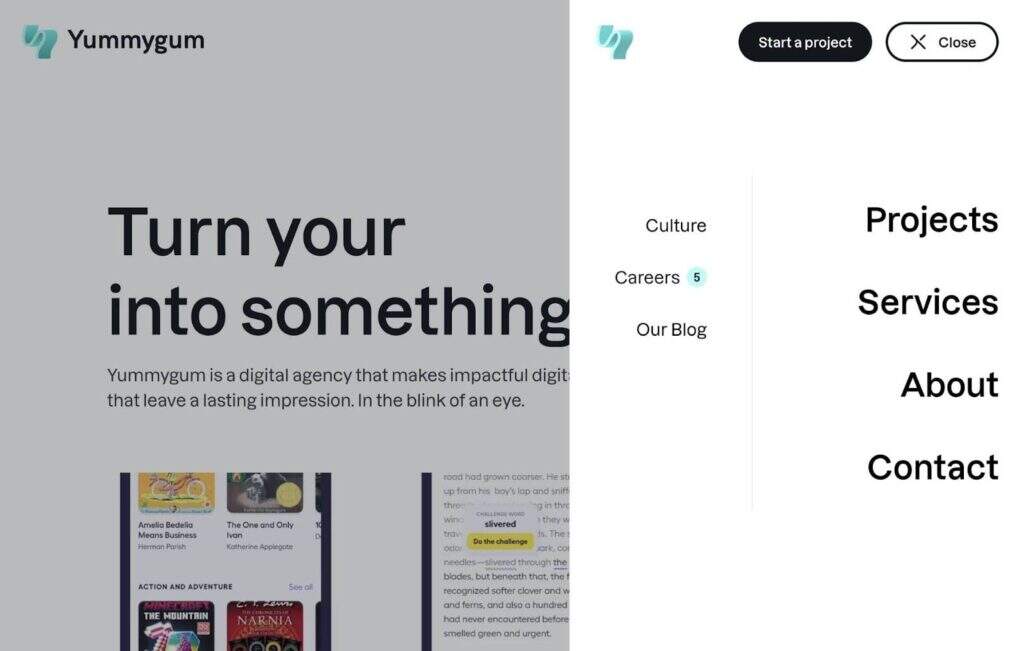
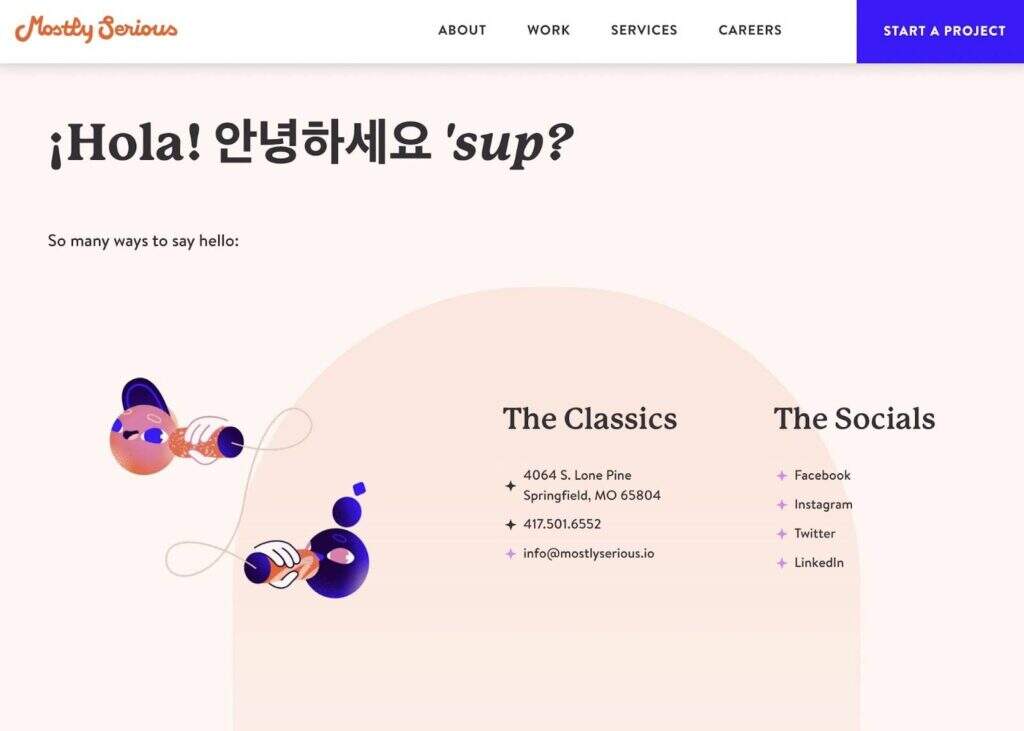
9. Mostly Serious

page highlights:
- because Mostly Serious is a web design company, its “contact us” page has weird, brand-appropriate graphics.
- has “a variety of ways to say hello” by providing social media links, phone numbers, e-mail addresses and physical addresses. The
- contact sheet allows visitors to contact about potential projects.
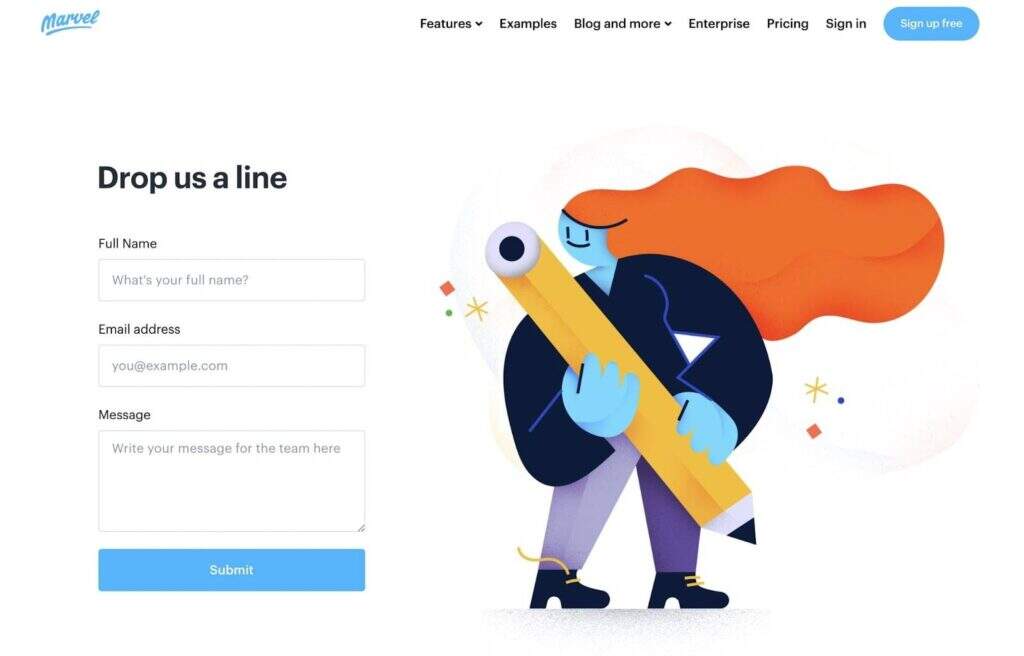
10. Marvel

page highlight: the
- Marvel application creates unique and interesting graphics to mark specific support channels. The
- contact sheet contains only three words, which encourages visitors to provide information without feeling depressed. The design and layout of
- matches perfectly with the rest of the site.
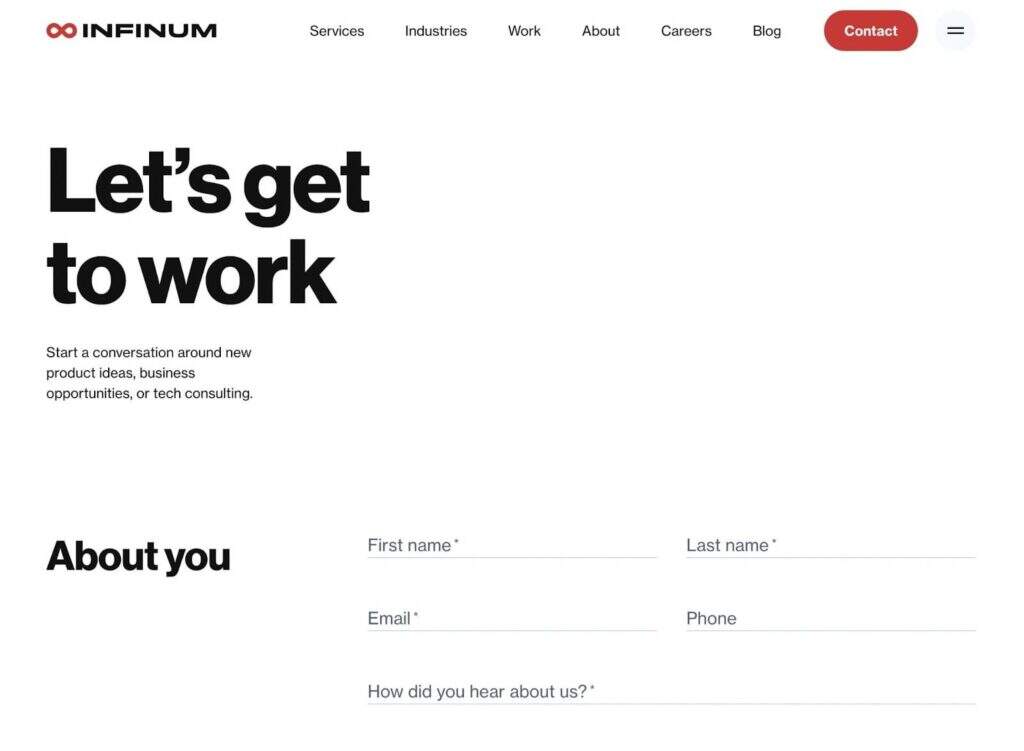
11. Infinum

page highlight: the
- CTA slogan, “Let’s get to work”, is simple and effective.
- because Infinum is a large company, it includes information about its office location.
- visitors can email the company directly or fill out a useful contact form.
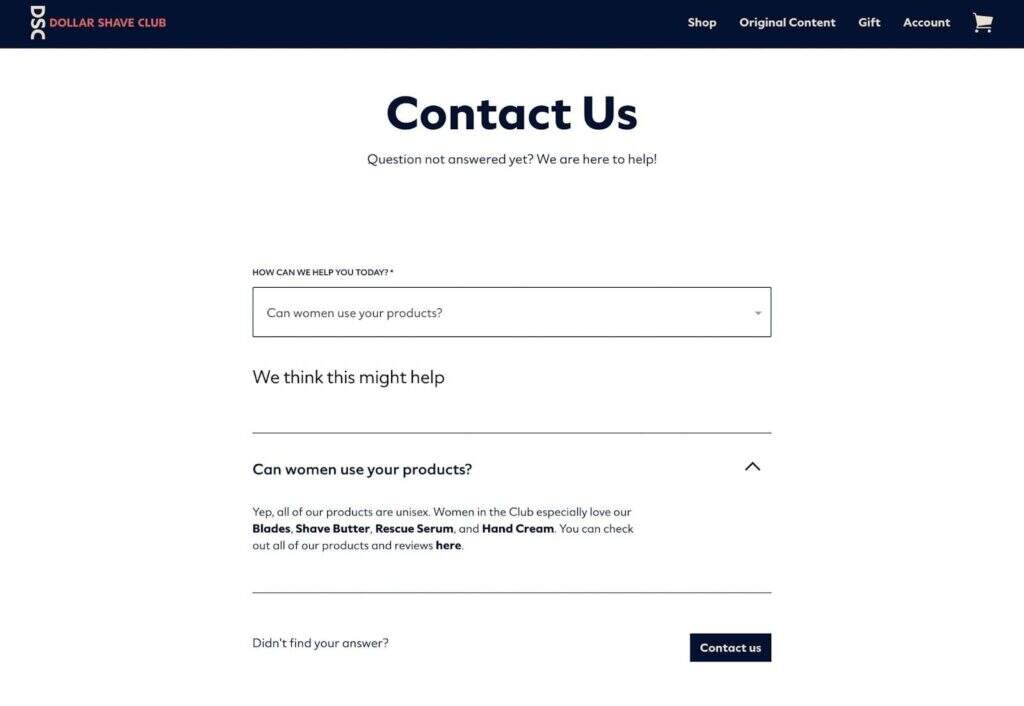
12. Dollar Shave Club

page highlight:
- uses a drop-down menu where customers can find answers to specific questions.
- Dollar Shave Club links to its help Center, Live chat, and Facebook Messenger accounts.
- lists email addresses for people looking for cooperation opportunities and media inquiries.
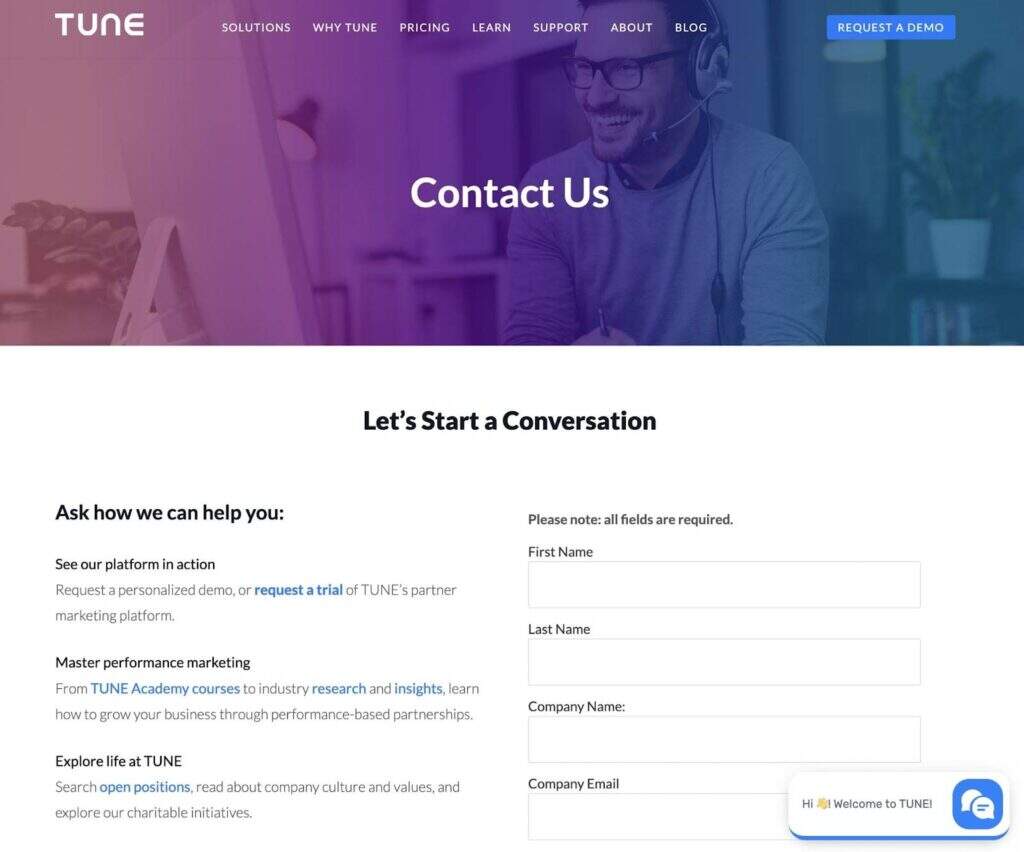
13. Tune

page highlight:
- Tune can easily start a conversation using a simple table.
- online users can explore career opportunities and courses.
- has multiple points of contact, including business email and addresses.
- like many other examples on this list, Tune includes a chatbot.
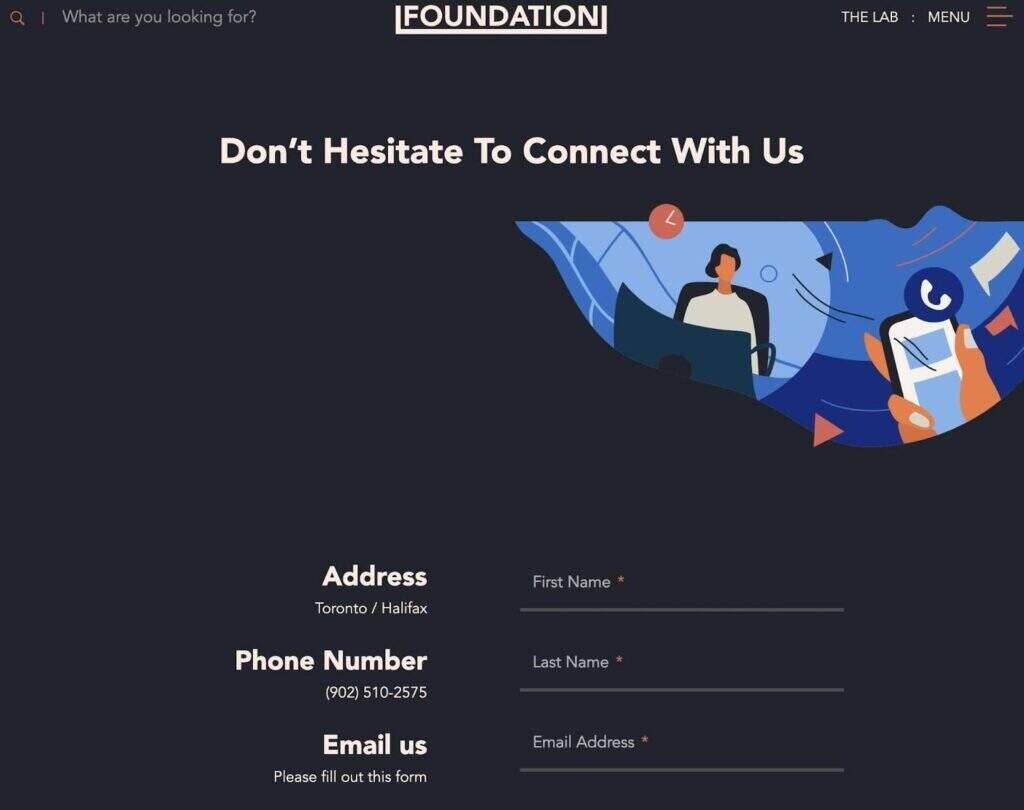
14. Highlights of the Foundation

page: the
- color scheme, graphic design, and layout integrate seamlessly with the rest of the site. New
- customers can inform the Foundation of their digital marketing challenges, priorities and budgets. The
- Foundation puts the “contact us” page in the footer of its website.
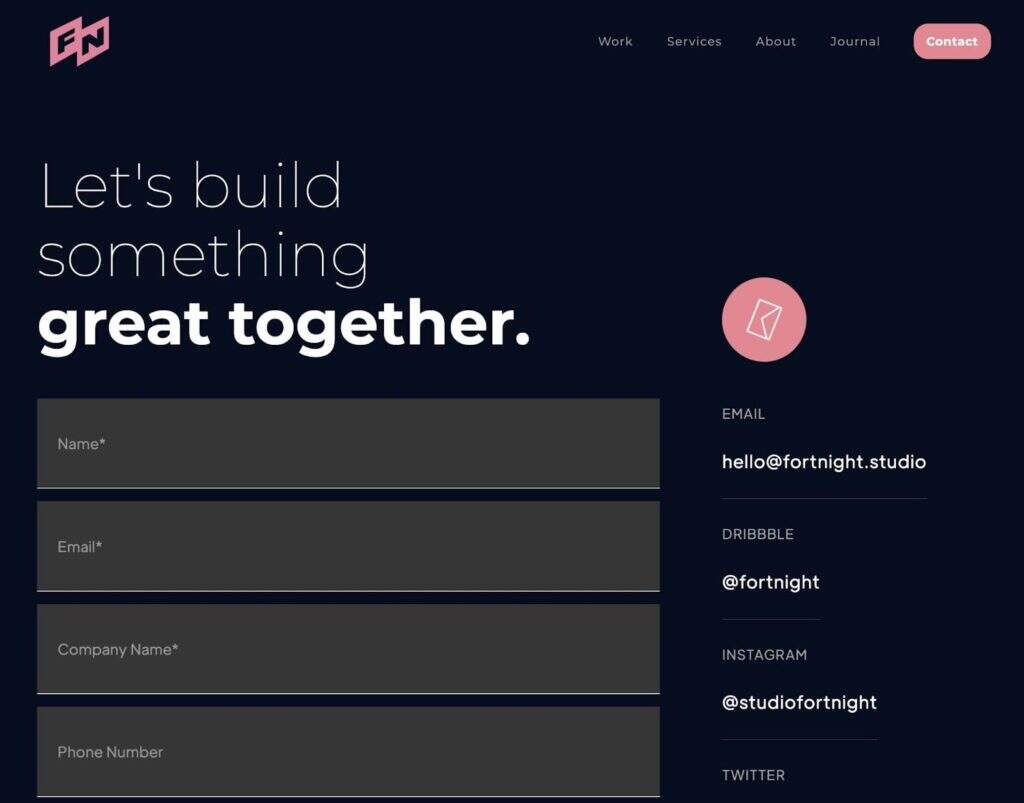
15. Fortnight

page highlights:
- is at the bottom of the page, and Fortnight links to further information about enterprises and services.
- users can specify the service they want when filling out the contact form.
- Fortnight uses a bright pink CTA button to encourage online users to visit the contact us page.
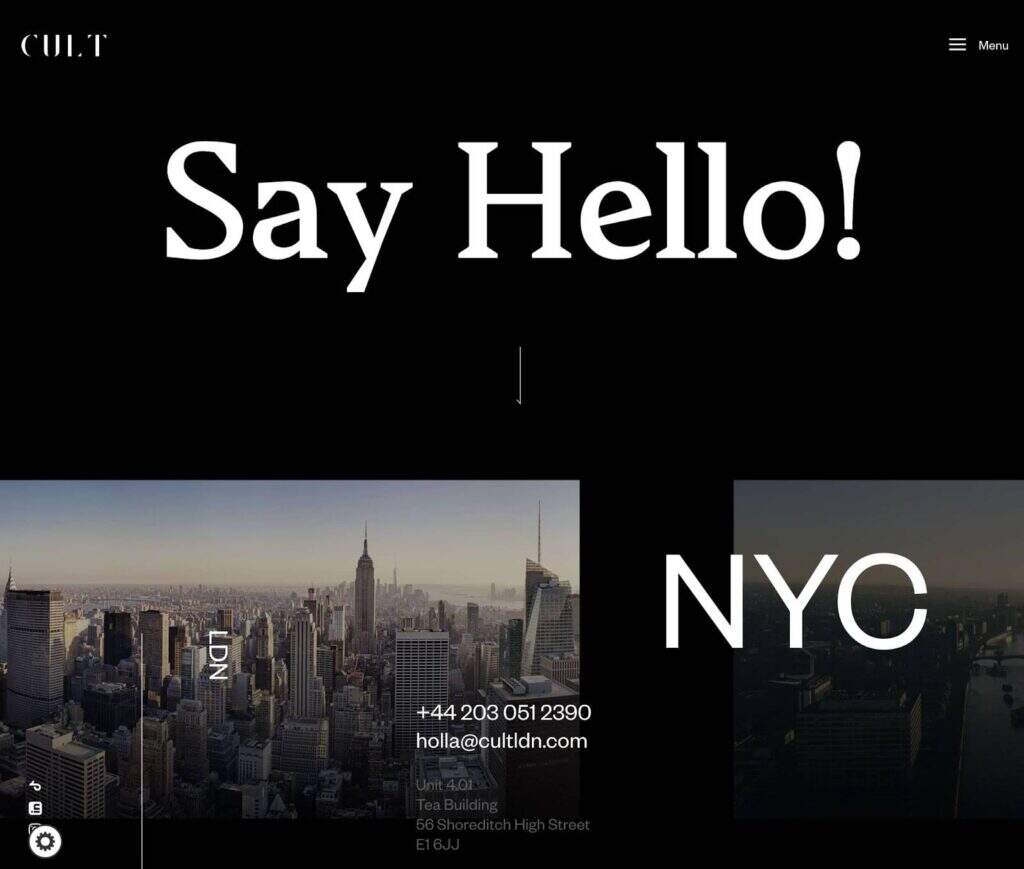
16. Cult

page highlight: the
- Cult creative agency uses a content slider to showcase its offices in New York and London.
- prospects can send an email or call the company directly from the contact us page.
- has various social media accounts linked to Cult.
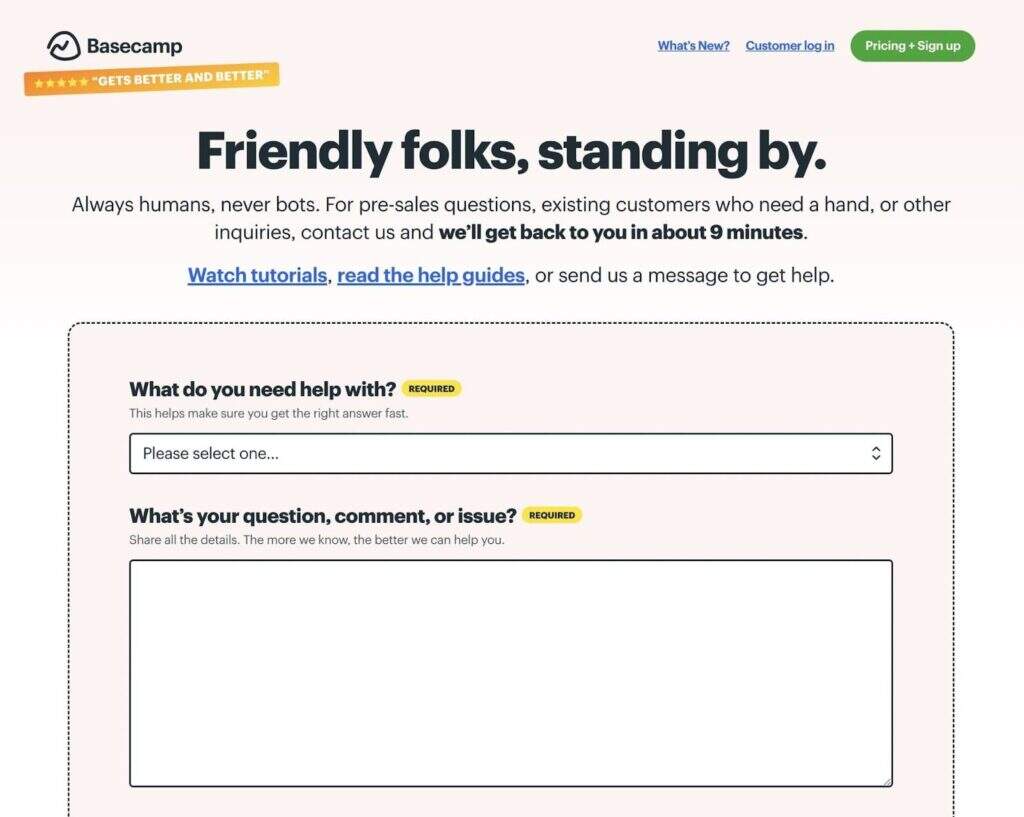
17. Basecamp
 Highlights of the page:
Highlights of the page:
- Basecamp tells online users how long they have to wait to get an answer to the question.
- Basecamp does not include a chat robot, but uses real people to communicate with tourists.
- you can upload a file or screenshot in the contact form to explain your specific problems.
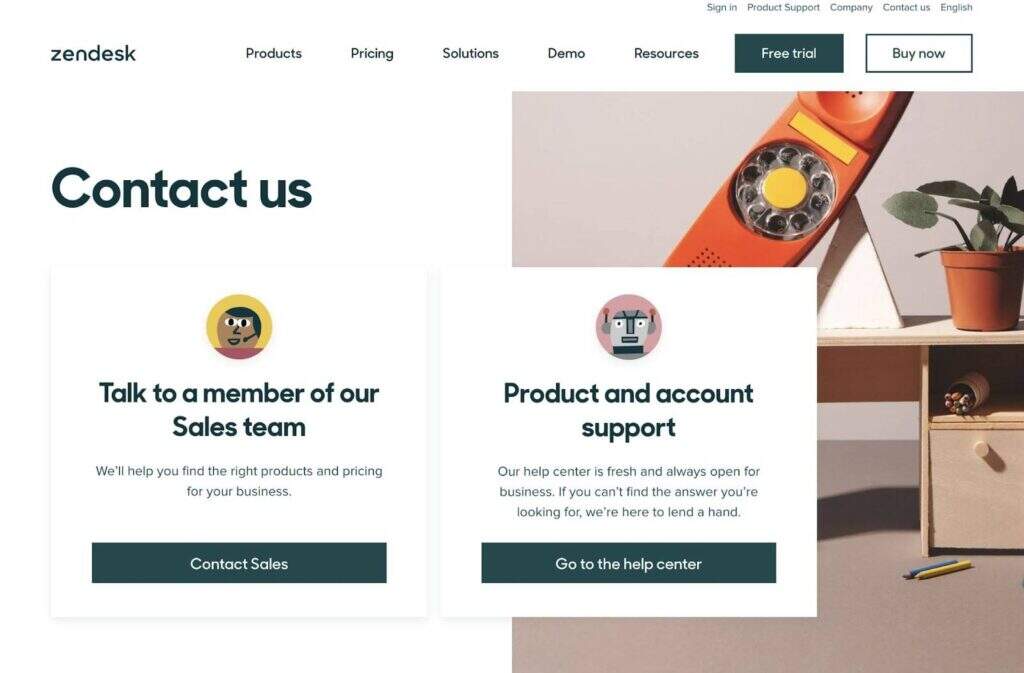
18. Zendesk

page highlight:
- if visitors do not want to talk to the customer service staff, they can try to find the answer to the question in the help center.
- has some simple ways to contact sales team members or chat with robots.
- Zendesk lists information about all its global offices.
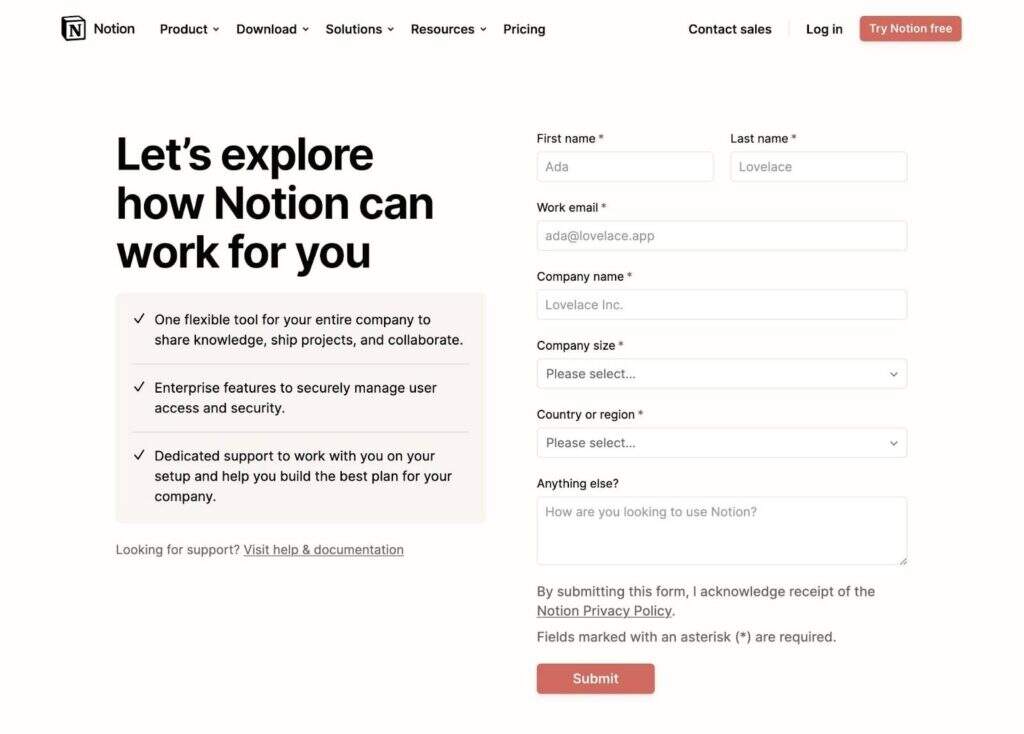
19. highlights of the Notion

page:
- Notion lists some of its main features, continues to introduce its software to users, and encourages them to start using it.
- has positive comments from other customers. The
- contact form eliminates any unnecessary fields.
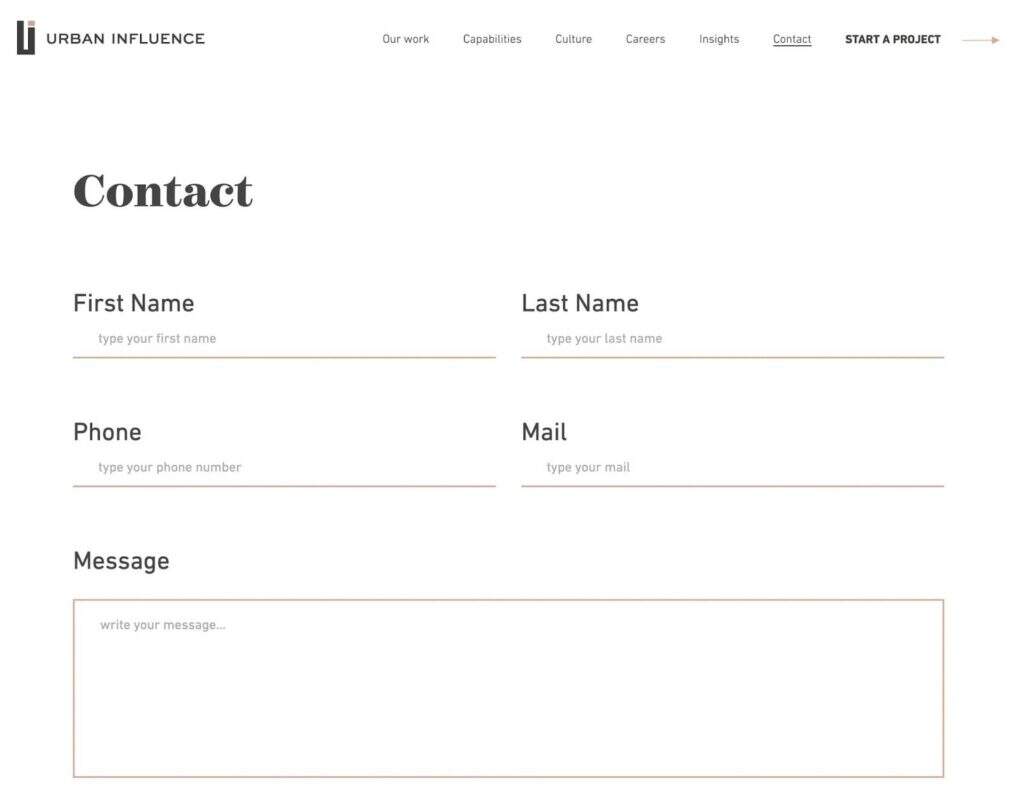
20. Urban Influence

page highlight:
- Urban Influence places its contact form at the top of the page, so visitors can send messages quickly. Next to each commercial site,
- has attractive pictures of the city’s prominent landmarks.
- users can see the existing job openings in each office.
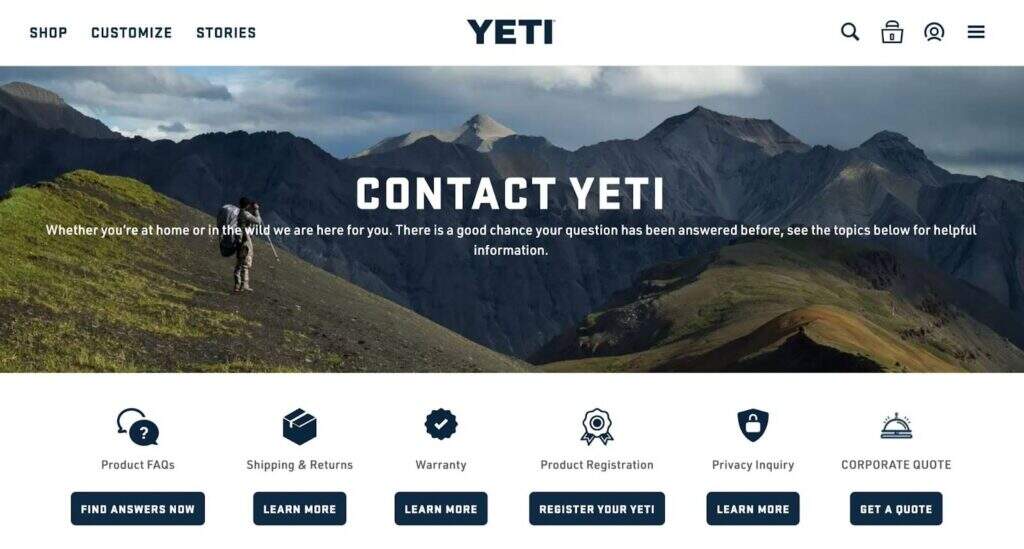
21. Yeti

page highlight:
- Yeti has an outdoor image, and on this “contact us” page, Yeti immediately showcases its brand image.
- has CTA on warranty, product registration, and so on.
- Yeti also includes customer service numbers and information about its business hours.
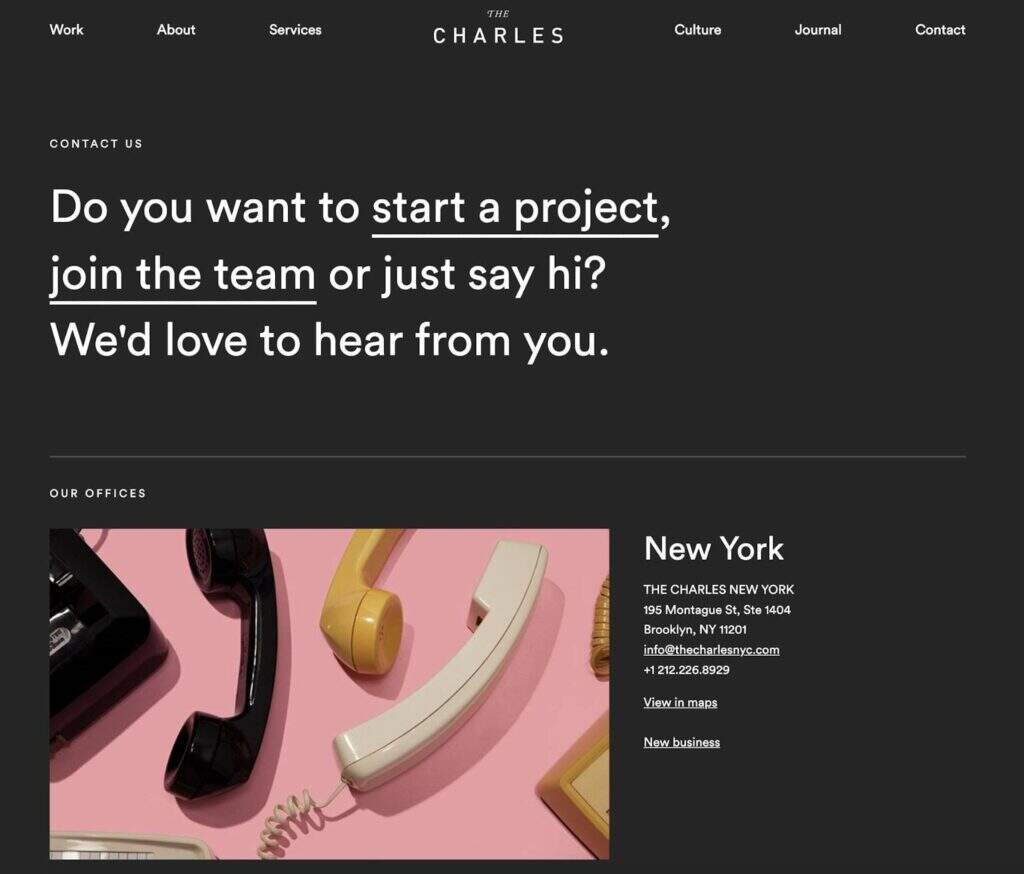
22. The Charles

page highlight: instead of including multiple contact forms on the same page,
- Charles provides separate links for new businesses and potential employees.
- for each office, you can open the location in Google Maps.
- Charles includes its contact us page in the main menu, so it can be easily accessed by any visitor.
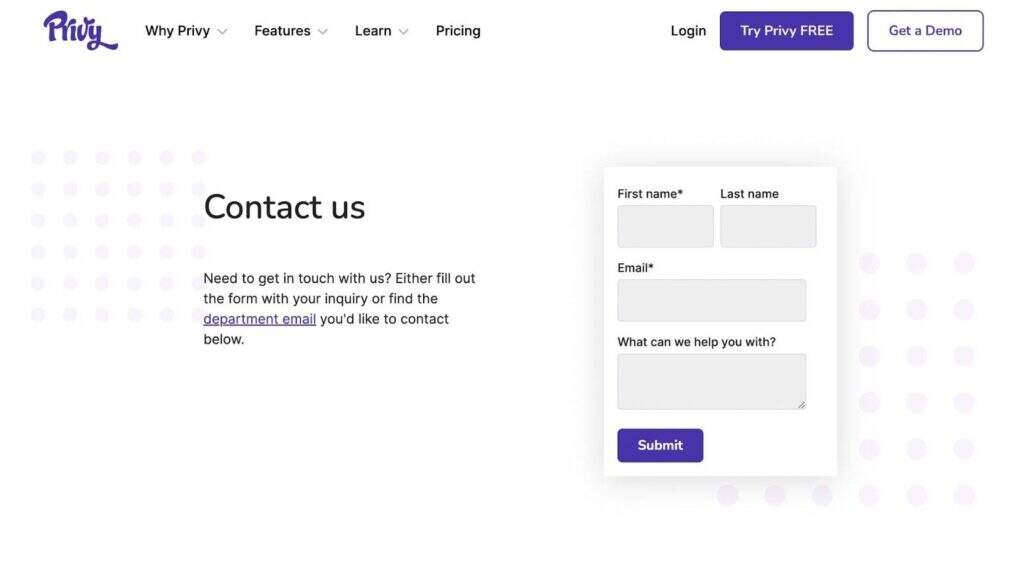
23. Privy

page highlight:
- visitors only need to fill in their names and email addresses to contact Privy.
- Privy provides email addresses for specific departments such as public relations, customer support, and sales.
- also has social media links and a communications registry.
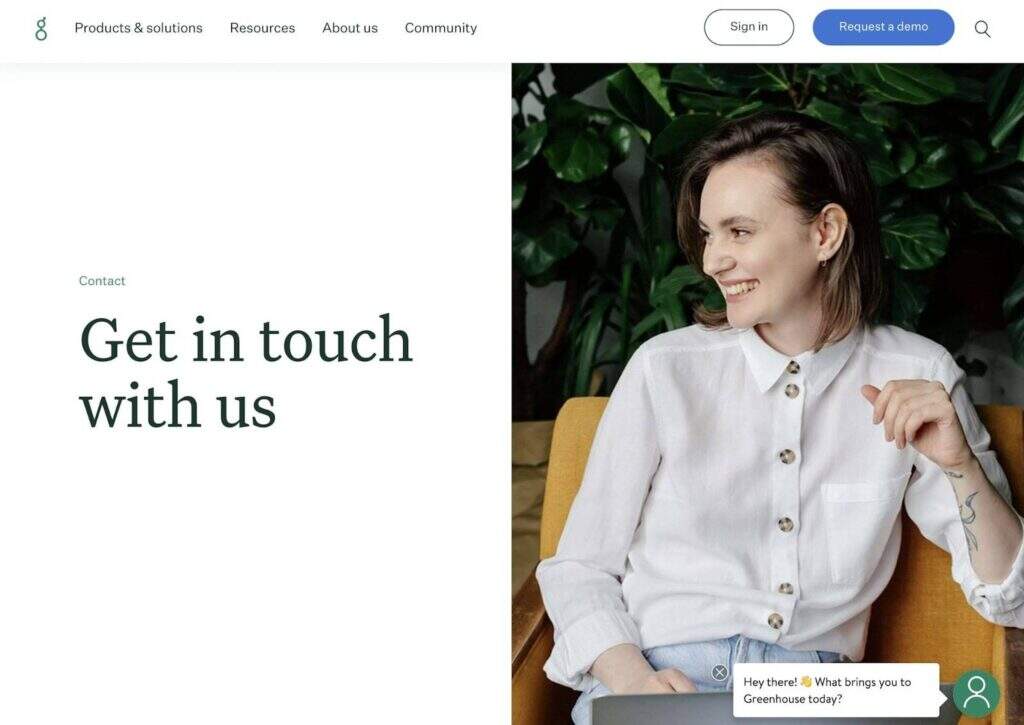
24. Greenhouse

page highlight:
- this “contact us” page has a live chat feature to learn more about store products or ask specific questions.
- Greenhouse provides a number of support channels and explains the usage of each channel.
- visitors can see which business halls are closest to their location.
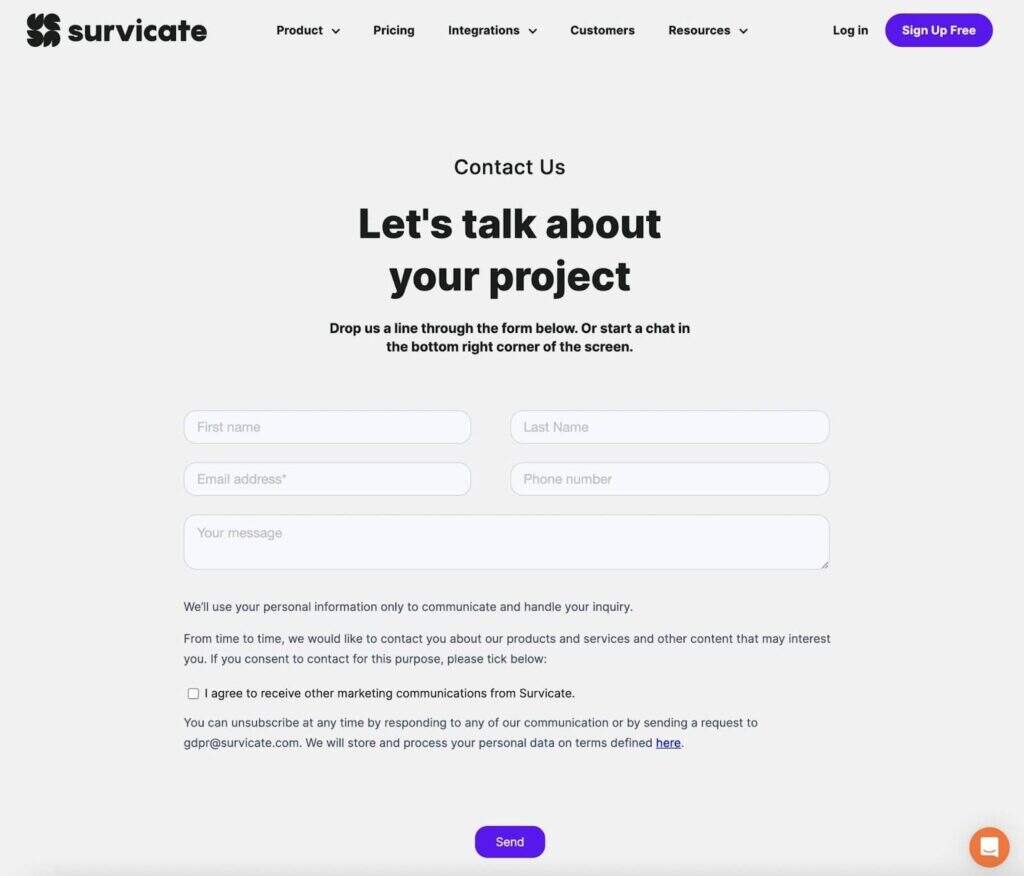
25. Survicate

page highlight:
- Survicate’s contact form only requires the customer to provide some basic information.
- if users are curious about the software, Survicate will explain the best way to use the software.
- customers can book a demonstration or sign up for a free account from the “contact us” page.
Summary
whether you run a business or blog, online users need to contact you. With the “contact us” page, you can ask visitors to fill out the form and ask necessary questions. In this way, your audience will feel satisfied and understand.
reviews, here’s how you created the perfect “contact us” page:
- offers a variety of contact information.
- includes personalized content.
- makes it easy to access.
- simplifies form items.