
Adding related articles to WordPress sites is a way to optimize them for search engines. This is especially effective for content-rich blogs. It helps to reduce the bounce rate, promote old articles to increase page views, and increase site stay.
has two ways to do this-manually and using plug-ins. This article will provide step-by-step instructions to add related articles to your WordPress site. We will also recommend the five best plug-ins for WordPress-related articles.
- manually add WordPress related articles
- use plug-ins to add WordPress related articles
- Top5 related articles recommended plug-ins
manually add WordPress related articles
this method involves adding code snippets to the single.php file of the topic This file controls the format of the article. The next time you post a new article on your WordPress blog, visitors will see relevant content with the same tag as the current blog post.
here is how to manually add related articles to your WordPress site:
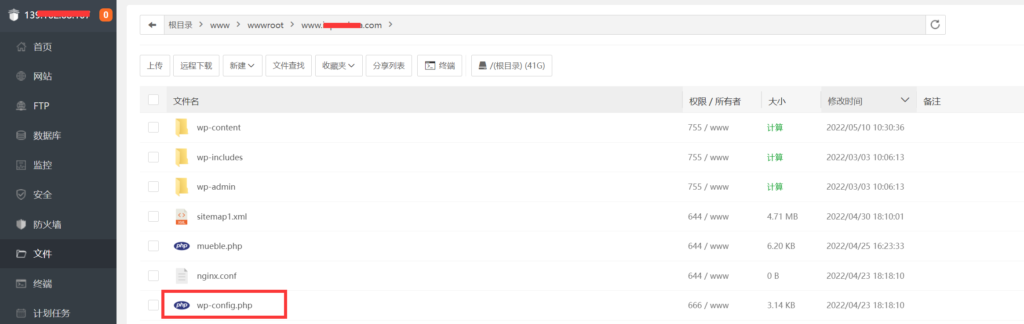
1. Access the root directory of your website through the FTP client or the file manager of the web host. Pagoda panel users can directly through the file, through the / www/wwwroot/ path to find the corresponding website file directory to manage website files.

2. Navigate to wp-content-& gt;theme and find the folder where the theme is currently enabled.
3. Open the single.php file and add the following code snippet after its main content:
4. Add the following code snippet to the theme’s style.css file to format the thumbnail:
.single .related-posts-after-content .related-thumb { display:inline-block;
width: 32%;
}
5. 0. Save all changes.
uses plug-ins to add WordPress-related articles
if the previous method seems too complex, we recommend using plug-ins to add related posts.
We will use the YARPP plug-in in this tutorial. We will discuss its alternatives in the list in the next section.
here are the steps to link related articles using the YARPP plug-in:
1. Install and activate the plug-in.
2. Navigate to the settings-& gt; YARPP from your WordPress management dashboard.
3. Configure Pool settings to determine which articles to include in the related article block. These options include article type, category, label, and release date.

4. Edit the Algorithm settings based on the parameters you selected earlier. Small and medium-sized blogs can use the default settings and then readjust them as the content library grows.

5. Automatic Display Options settings control how related articles are displayed on your site. You can display relevant content in the list, display thumbnails, or create custom themes. Don’t forget to set the number of articles to display. The

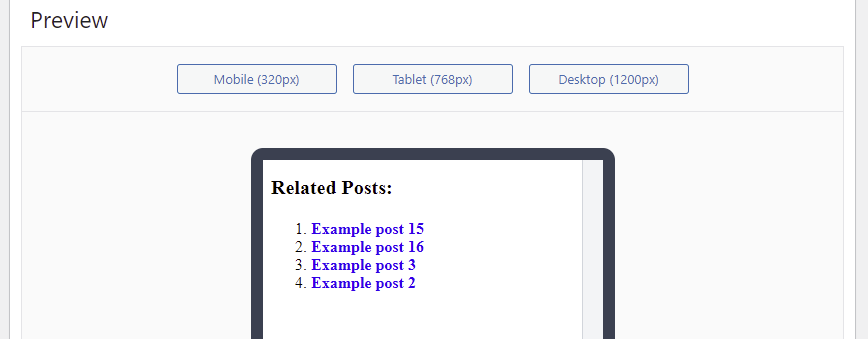
6. Preview section shows how related article blocks are displayed on mobile devices, tablets, and desktops.

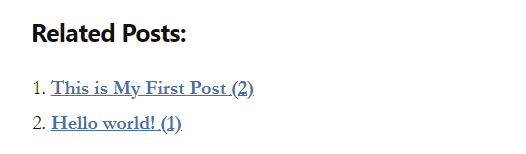
7. When you feel OK, click Save Changes. The following is an example of how related articles produced using YARPP are displayed in list format. One of the benefits of the

Top5 related article plug-in
using WordPress is that there are a large number of excellent plug-ins to choose from. Here are the Top5-related article plug-ins you should consider.
1.YARPP

another related articles plug-in (YARPP) is one of the best SEO plug-ins, which provides a variety of related article features. Its advanced algorithm takes into account a variety of factors, such as article titles, tags, categories, and even custom classifications.
is a free plug-in with built-in caching, RSS and REST API support, and custom templates. In addition, YARPP supports integration with WordPress Multisite, bbPress and WooCommerce.
by default, the automatic display options feature displays the YARPP section below the main content. Or, use its short code to manually place the relevant article anywhere in the article. The
2.Jetpack

Jetpack plug-in is a popular tool for improving the security, performance, and growth of WordPress sites. The related post module is one of the features included in its free version. All of
‘s analysis and processing is done in the cloud, so there is no additional load on your server. It is also compatible with the Gutenberg editor, allowing you to place portions of related articles anywhere in the article. Although
is easy to use, the Jetpack-related article modules are not as general as those provided by other similar plug-ins. Any advanced customization not provided by the interface must be done by manual coding.
is considering upgrading to a paid version for $29.95 a month to unlock more tools and modules.
3.Custom Related Posts

Custom Related Posts allows you to define relationships between articles, giving you more control over their related links. In addition to supporting classic and Gutenberg editors, it also provides size control for featured images.
the functionality of this free plug-in may be limited compared to other plug-ins in this list. However, its author accepts suggestions to improve the plug-in and looks forward to new features in the future. The
4.Related Posts

Related Posts plug-in is simple and quick to set up and can be accessed as a sidebar widget when activated. It provides relationship builder options, video thumbnails, and style editors for easy customization.
although this plug-in is more flexible in setting display styles, related articles do not support custom CSS for advanced customization.
5.Contextual Related Posts

When you activate the plug-in, Contextual Related Posts starts to find and associate articles. It comes with a built-in cache to reduce server workload and provide thumbnail support. Styles and output can be customized using CSS code and HTML tags.
this plug-in provides filters and actions for advanced customization and additional functional implementations, making the plug-in developer-friendly.
Summary
displaying relevant content at the end of your blog post is a great way to promote old content and increase the average time spent on your site. Even if your topic does not have a related article section, you can add it manually or use one of the many plug-ins provided by WordPress.
We hope this article will help you set up WordPress-related articles on your website.

