
Have you ever wanted to change some aspects of the appearance of your site, but you don’t know how to do it? There is a solution-you can add custom CSS (cascading style sheets) to your WordPress site!
In this article, we will discuss everything you need to know about CSS and how to use it to modify the overall appearance of your site.
- What is CSS?
- To add a custom CSS class using the Block Editor
- Add WordPress Custom CSS through plug-ins
- Simple Custom CSS
- WP Add Custom CSS
- SiteOrigin CSS
- Simple Custom CSS and JS
- Add WordPress Custom CSS using Theme Customizer
- Add WordPress Custom CSS using subtopics
- Resolve common WordPress custom CSS problems
- Changing CSS does not work
- CSS grammar misspelling
- CSS writing conflict
- I want to change, but I have no place to lower my teeth.
What is CSS?
CSS is a stylesheet language that can modify the appearance of the basic structure of a website and is written in HTML. CSS allows you to assign different attributes, such as color, size, layout, and display, to HTML tags.
You can also customize the default appearance of some WordPress themes. So, if you want to create the design and look you want, you can add custom CSS to your WordPress site.
To add a custom CSS class using the Block Editor
The WordPress 5.9 update has brought some changes to website customization. One of these is the implementation of a custom CSS.
The new full-site editing approach relies on global styles and block-based designs, reducing the need for CSS and massive coding.
However, you can still add custom CSS classes to any WordPress block.
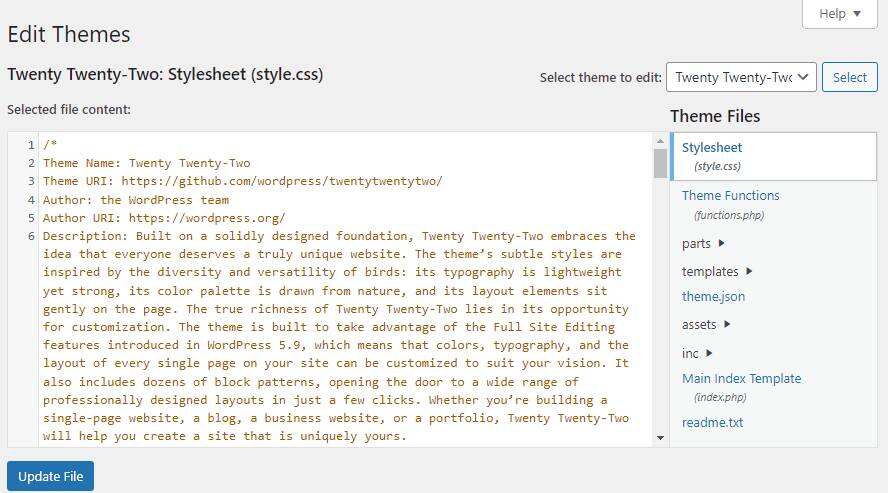
First, define the CSS class in the stylesheet by navigating to Tools-& gt; Theme File Editor. Select the active theme and open the Stylesheet theme file to edit the style.css file.

Use a text editor to add CSS classes and code. For example, let’s add a justify-class class to align the text.
Page. Proof-Class {text alignment: alignment;}
Click Update File when you are finished.
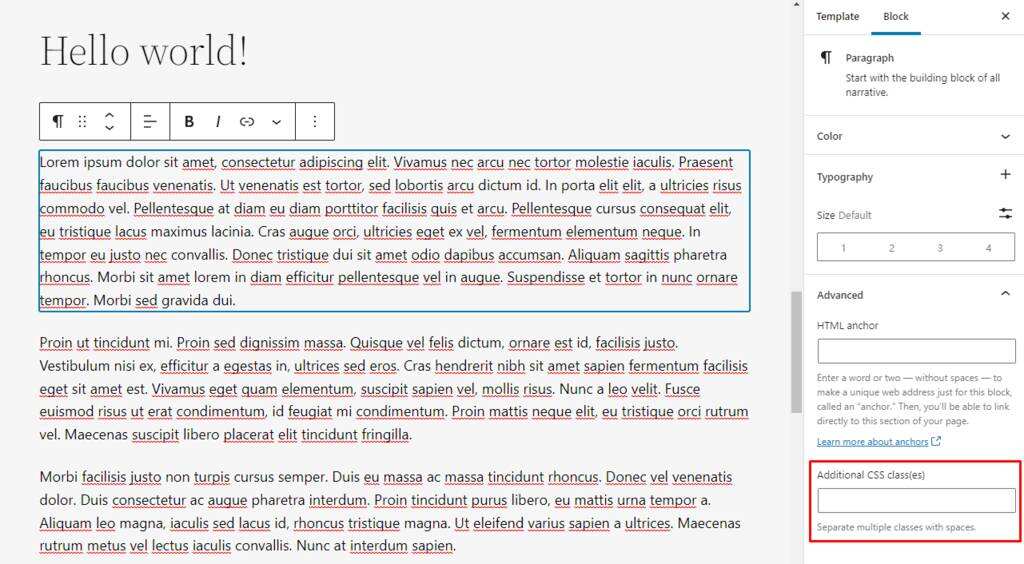
Now by navigating toAppearance-& gt; Site Editor opens the site editor. Click the Settings button in the upper-right corner of the screen, select the block you want to customize and open its settings.

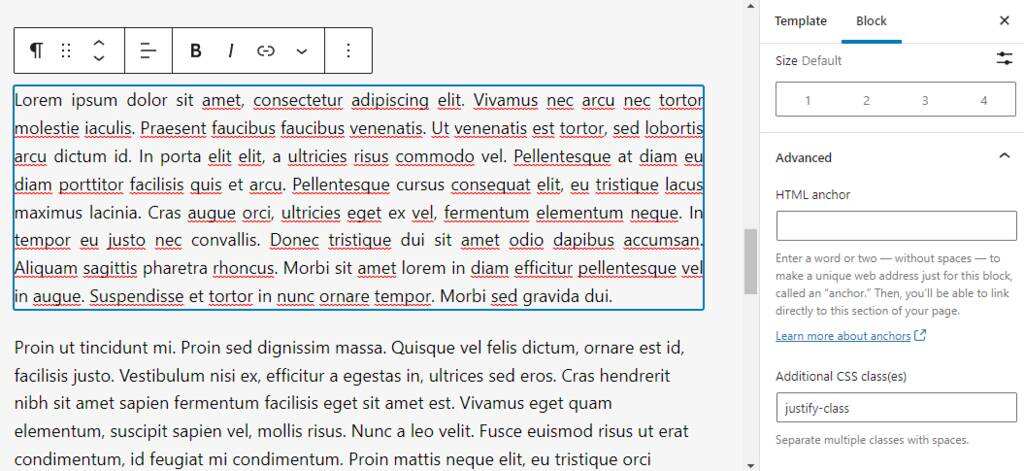
Open the Advanced drop-down menu and find the Additional CSS class (es) section at the bottom. Insert the CSS class in the text field.

After you add the justify-class class, the text in the paragraph block is aligned.

You can add multiple CSS classes to a block by separating them with spaces.
Add WordPress Custom CSS through plug-ins

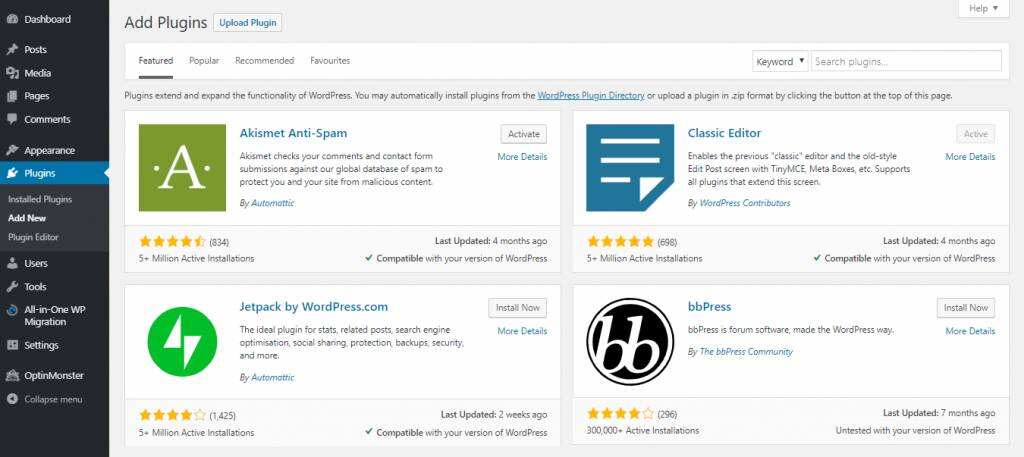
One of the easier ways to implement a custom CSS for WordPress is to use plug-ins. There are plenty to choose from, so let’s outline the most popular ones and see how they work. All the tools we use in this guide can be easily installed through plug-ins & adding new parts to the gt; WordPress dashboard.
Simple Custom CSS


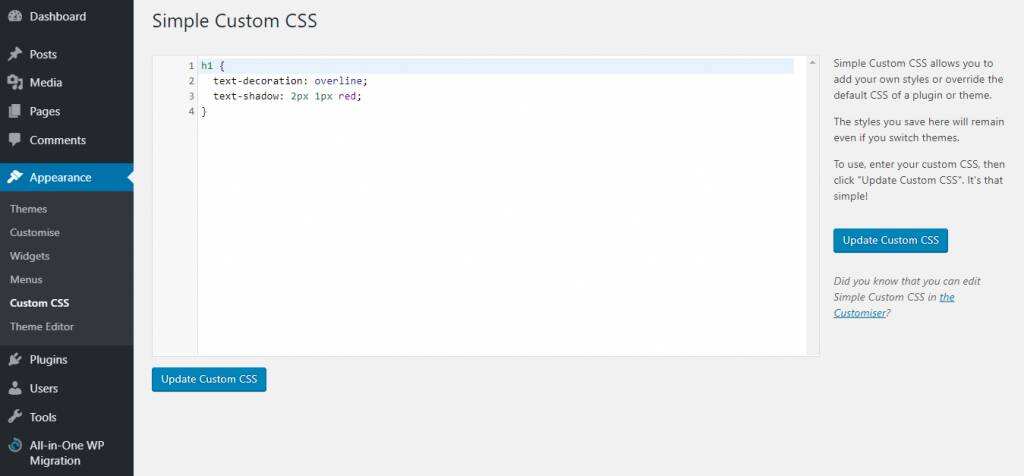
One of the most popular WordPress custom CSS plug-ins in the community, Simple Custom CSS allows you to implement your own style or CSS that overrides the current theme. Even if you change the theme, the values you set here will be retained. Once activated, the tool will be available through the appearance-& gt; custom CSS section. It’s very easy to use-just enter any value you need in the editor and save the changes! If you want to see the changes, all you need to do is refresh your website.
WP Add Custom CSS



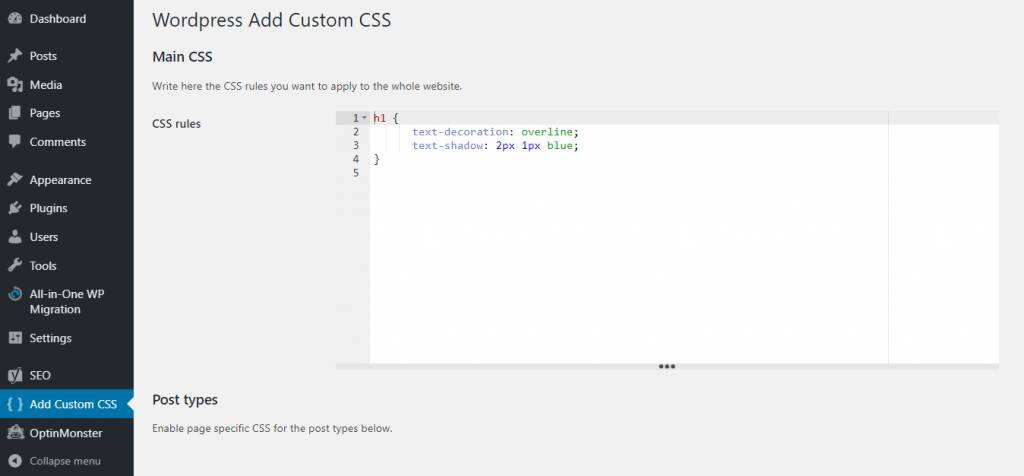
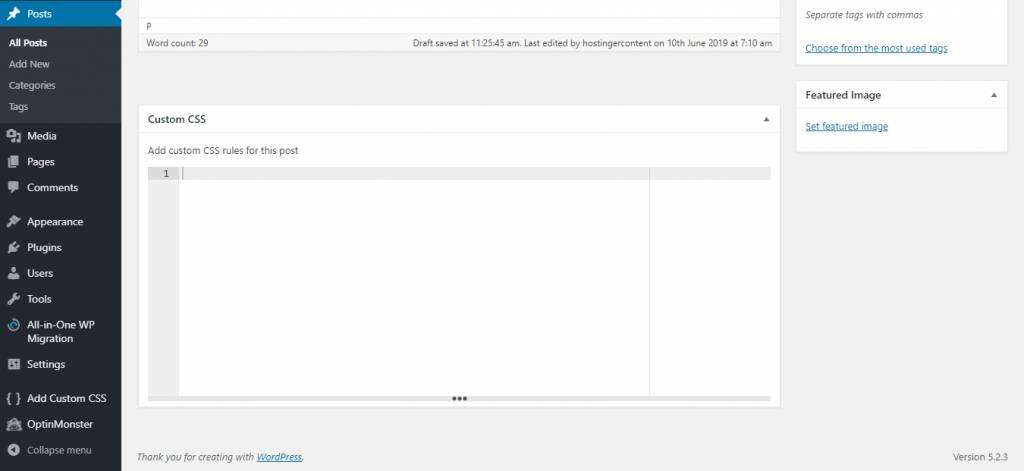
WP Add Custom CSS is another great tool that you can use to implement WordPress custom CSS. After installation, it will appear in its own dedicated section of the dashboard. With it, you can apply CSS to the entire site. The convenient part is that you will also have a CSS editor under each article. So, if necessary, you can apply different CSS rules for each article. Like previous plug-ins, all changes can be viewed by refreshing the browser.
SiteOrigin CSS



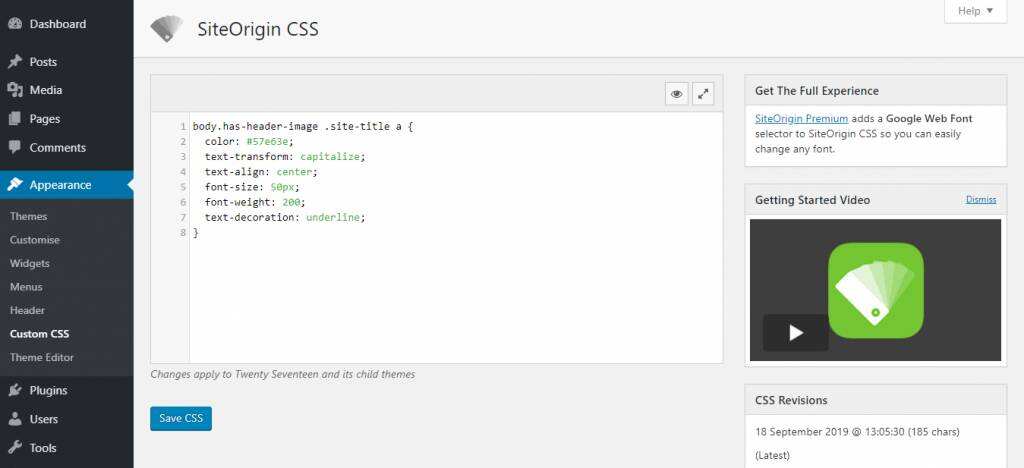
SiteOrigin CSS is a user-friendly interactive tool for adding WordPress custom CSS. Once installed, the tool will be available in the & gt; Custom CSS section. This plug-in has a convenient editor interface where you can select any part of the site and edit it using built-in tools or manually adding code.
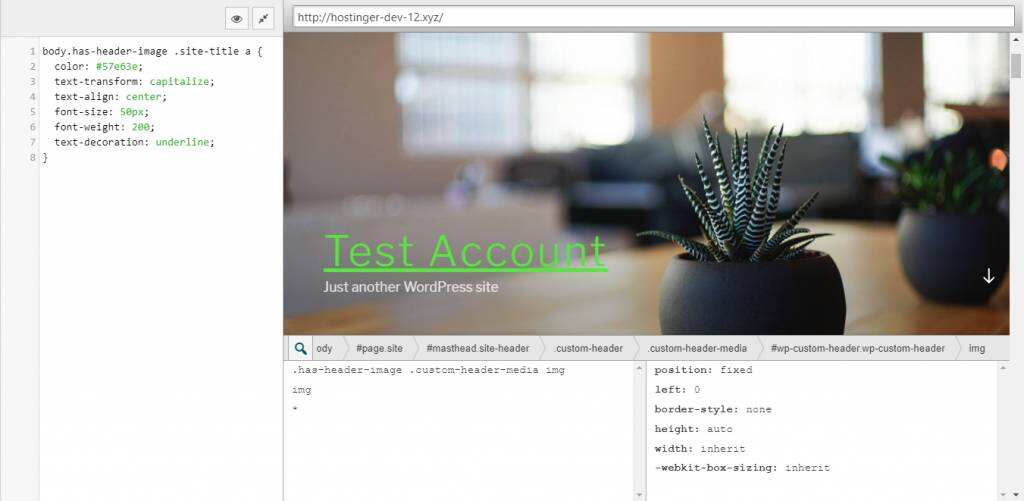
Simple Custom CSS and JS



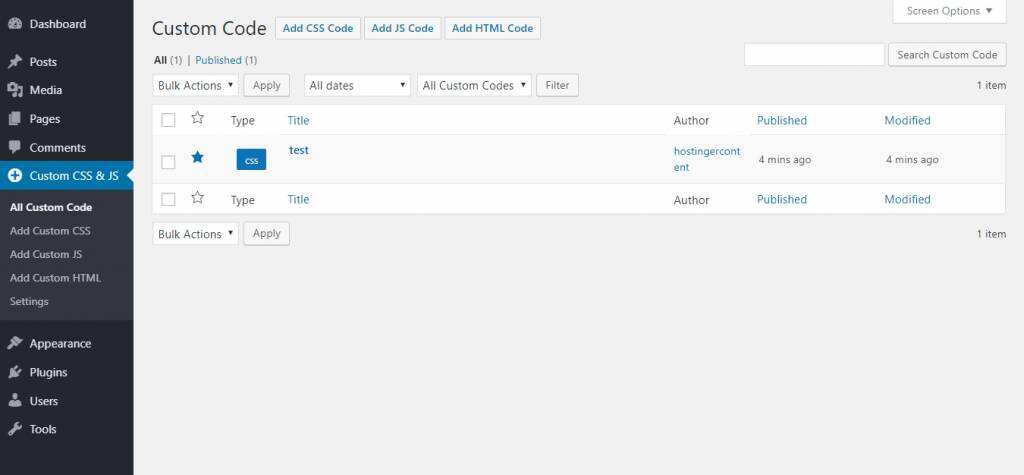
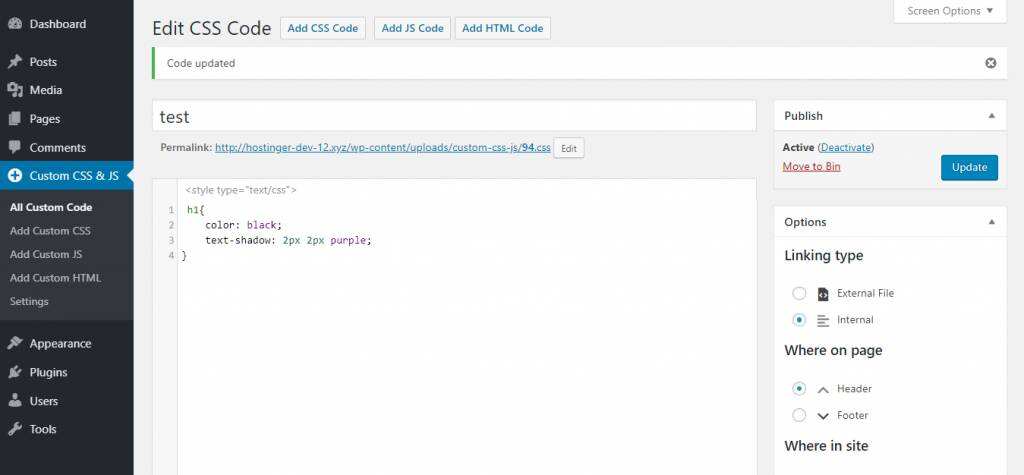
Simple Custom CSS ad JS has some additional functionality compared to earlier entries. One of these is the ability to add custom JavaScript entries. After you install the plug-in, it appears in a separate section under the dashboard. There, you will be able to create custom CSS entries, similar to the way you create WordPress articles. To test it, we changed the H1 tag to be more colorful.
Add WordPress Custom CSS using Theme Customizer


No matter what WordPress theme you use, you can use the built-in theme customizer to adjust the CSS. Navigate to the appearance of the dashboard-& gt; customization section, scroll down to the bottom of the page, and click Additional CSS. This opens a built-in tool that allows you to add any CSS code. It is easy to use and allows you to view mobile and tablet versions of the website. Congratulations! You now know how to apply custom CSS in WordPress without any plug-ins.
Add WordPress Custom CSS using subtopics
Another option is to create a WordPress subtheme– which allows you to modify the parent theme without damaging your real-time site.
If you’re not sure what you want to do, you can test your custom CSS on subtopics first. In this way, you can experiment as much as you like.
Resolve common WordPress custom CSS problems
Sometimes, you may encounter minor problems when adding a custom CSS to WordPress. Let’s quickly summarize some of the most common problems and see how we can solve them.
Changing CSS does not work
The WordPress custom CSS may not be displayed due to caching.
If you use any caching plug-ins, it is likely that some resources will be cached and delivered from temporary storage to increase speed and reduce resource utilization. Simply clear your WordPress cache or temporarily disable such plug-ins.
Be sure to clear the browser cache in advance to see the new changes you apply-especially if caching is enabled.

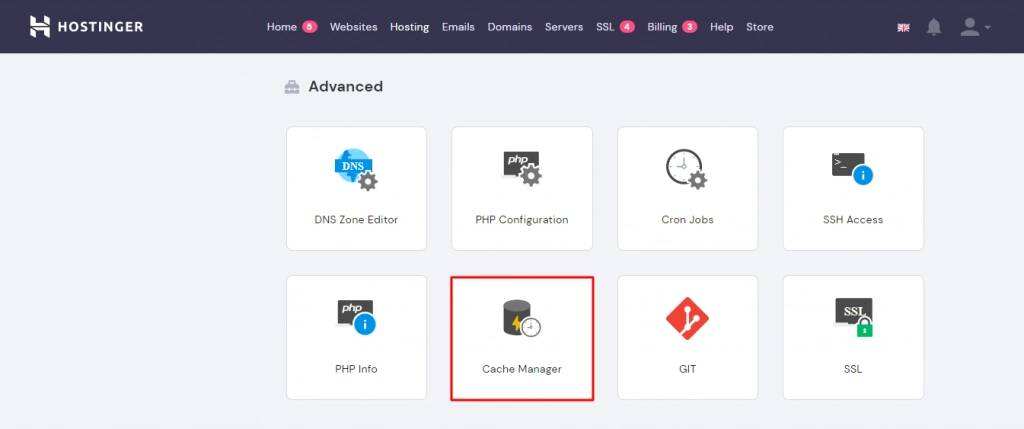
Last but not least, some web hosting providers provide server-side built-in caching to help your WordPress site run better. You can disable it from the cache manager provided by the server.
CSS grammar misspelling
Spelling mistakes are easily overlooked and often prevent WordPress custom CSS from displaying correctly. Using the CSS validator is useful if you don’t see any changes and you’re sure it’s not cached. Just paste your CSS and run the tool. It shows any errors or spelling mistakes, and even indicates which line has them.
CSS writing conflict
Sometimes using WordPress to customize CSS may go a little too far. Conflicts may occur by adding two or more references to the selector.
This is common when invoking a new style sheet on top of an existing style sheet. If you try to change the H2 title but nothing happens, check the existing entries in the stylesheet carefully.
I want to change, but I have no place to lower my teeth.
While this is not a real problem, most of the time the hardest part is figuring out what custom CSS you want to apply to WordPress. This can cause huge headaches because you have to consider many elements.
Here are some resources to help you generate some new ideas:
- Ultimate CSS cheat sheet
- CSS fundamentals of BitDegree
- Codeademy’s CSS tutorial
- W3Schools’s CSS tutorial
Summary
CSS allows you to style the content of your site. Therefore, adding custom CSS to WordPress is a great way to make your site unique and compelling.
There are four ways to do this:
- Use the Block Editor
- Use plug-ins
- Use the theme customizer
- Adjust it through subtopics