
As one of the most popular content management systems (CMS), WordPress is well known for its various features and customization options.
One such option is extended metadata, which refers to key information about a page or article, including the author’s name, title, and description.
Users can extend the functionality of specific articles or pages by enabling custom fields to include additional metadata in WordPress. For example, collect the author’s email, place a disclaimer on the sponsored article, or attach additional details to the product.
Like most WordPress features, you can add custom fields to your articles and pages either manually or using a dedicated plug-in.
In this article, we will explain what custom fields are and how to use these two methods to add them to your WordPress content.
- What is a WordPress custom field
- How to add WordPress custom fields to your articles and pages
- Use the Advanced Custom Fields plug-in
- Other custom field plug-ins
- Manually add WordPress custom article fields and edit your topics to display them
What is a WordPress custom field
Each WordPress page and article you create comes with its own metadata. The default metadata in WordPress includes the author’s name, date, and time. For example, in the following article, you can see the metadata displayed above the title of the article.

However, in some cases, you need to add metadata that WordPress does not support out of the box– this is where custom fields come in handy. WordPress custom fields are the ability to enter additional information to articles or pages.
Custom fields give you a way to enter this data and expand the content information:
- Flexible and customizable. Custom fields are made up of code snippets that allow you to customize and control where they are displayed at the front end of the site.
- Easier to enter and update. If you want to update the information displayed on the article, you only need to modify the custom fields instead of editing each article individually.
- Consistent. Custom fields ensure that all your articles display the same information in the same format.
Finally, it is important to note the difference between custom fields and custom article types.
A custom article type is content in a special format, such as a review article or a product page. In many cases, people add custom fields to their custom articles, but you can also use them separately.
How to add WordPress custom fields to your articles and pages
In the following sections, we will help you create your own custom fields in two different ways.
The first approach involves installing dedicated plug-ins to simplify the process. The second requires you to edit the WordPress theme file manually.
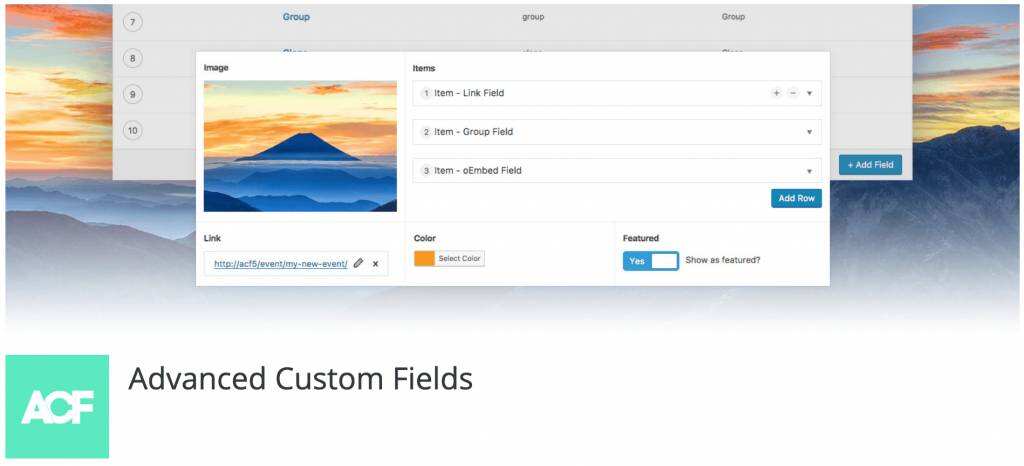
Use the Advanced Custom Fields plug-in
There are many plug-ins that can help you quickly add WordPress custom fields. One of the most popular is Advanced Custom Fields (ACF).

It has an easy-to-use user interface that can add 30 custom field types with just a few clicks. To get started, you need to install the plug-in and activate it.
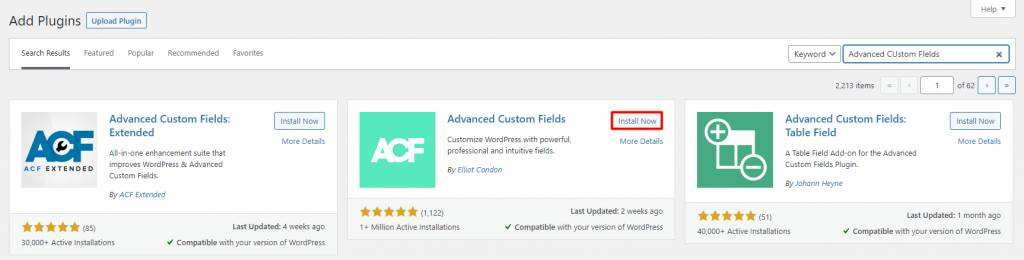
Go to your dashboard and go to the plug-ins-& gt; installation plug-ins tab. When you get there, use the search bar to find Advanced Custom Fields.

Continue and click the install now button. Wait until the text becomes enabled, and then click it again.
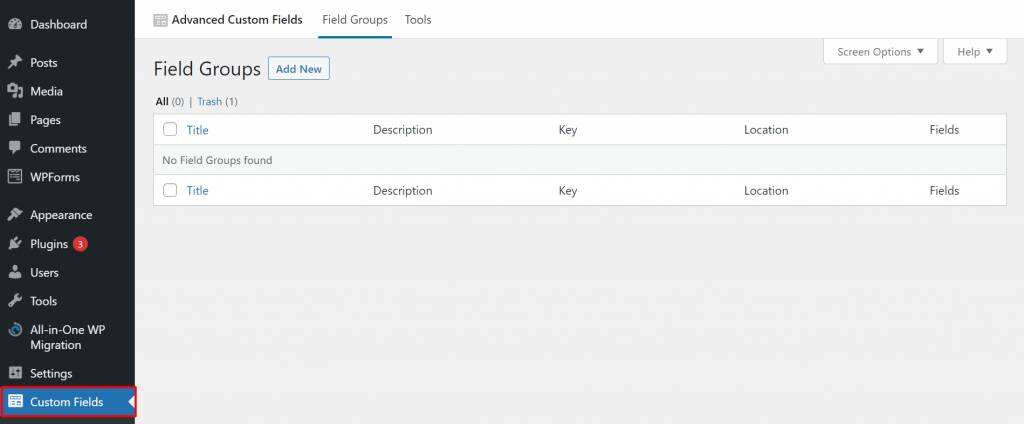
After the advanced custom fields are up and running, you will see a new Custom Fields tab in the dashboard. Click it to display a list of custom field groups, which should be empty.

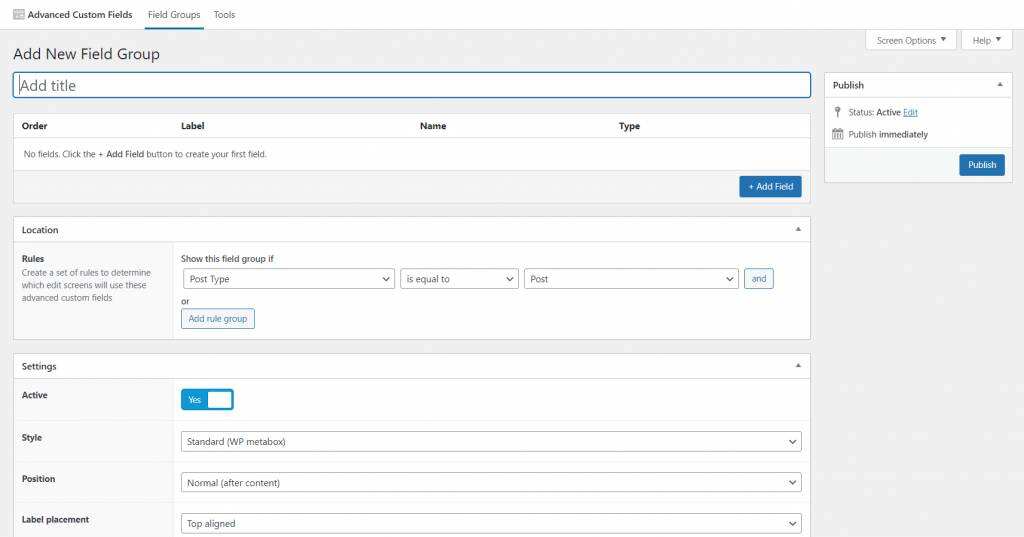
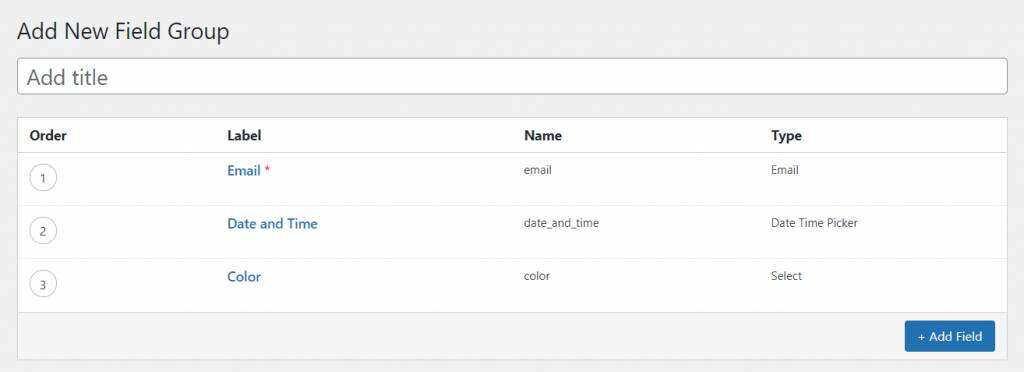
To set up a field group, simply click the Add New button at the top of the screen.
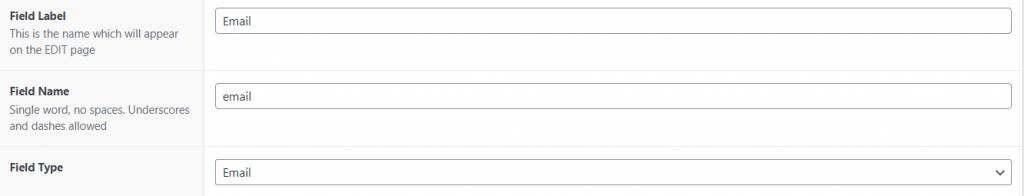
Click the Add Field button to continue. Select a label for your new field, which will also be used as its name. You also need to select the type of field you want to set– some options include text, check boxes, and email.

For this example, we will create an e-mail field to collect the e-mail address of each author.

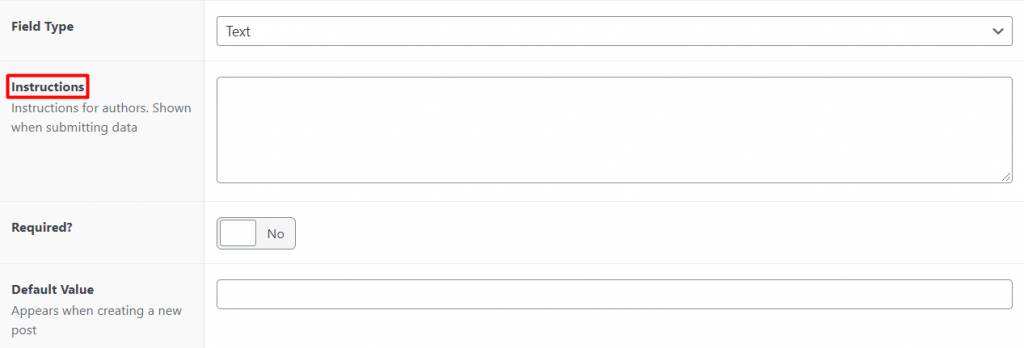
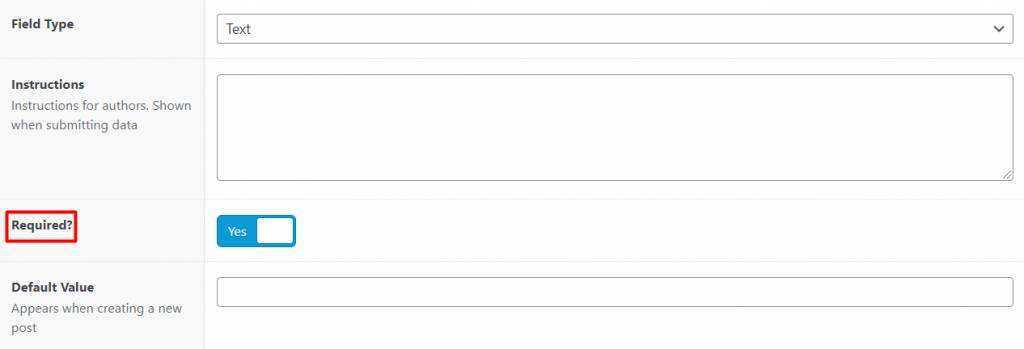
To write a set of instructions, simply fill in the fields provided. For example, you can add “Please fill in your email address before posting the article.”
Although this step is not required, it can help other administrators on the site understand how to handle custom fields.

To move forward, you also need to indicate whether this is a required field. In this way, the article or page cannot be saved without filling in.

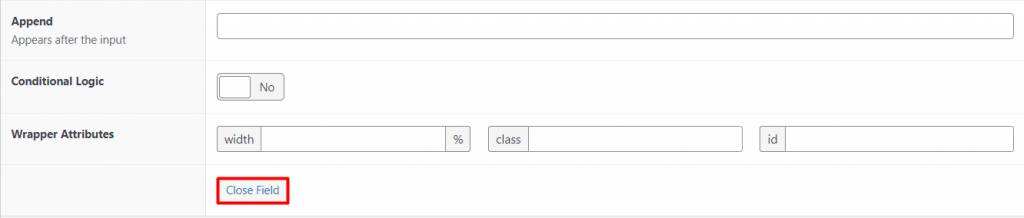
If necessary, you can adjust some other advanced settings. After completing the basic properties, scroll down to find the Close Field button.

Clicking it automatically adds your custom field group to the list. To add more custom fields, simply select the “Add Field” button and repeat the process.

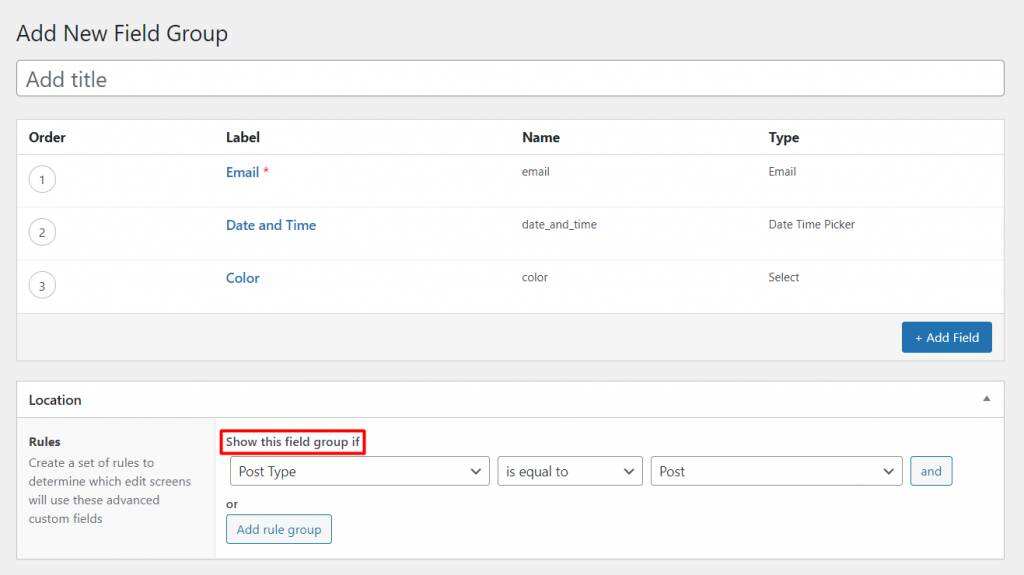
After you create custom field groups, you need to configure where these custom field groups are displayed by customizing Location settings.
If you can use it to configure display options, there is an option marked Show this field group if.
In this example, we configure the custom field to display in a regular article. If desired, you can use the Add rule group button to add multiple locations to display your custom fields.

Finally, click the publish button to save the new custom field.
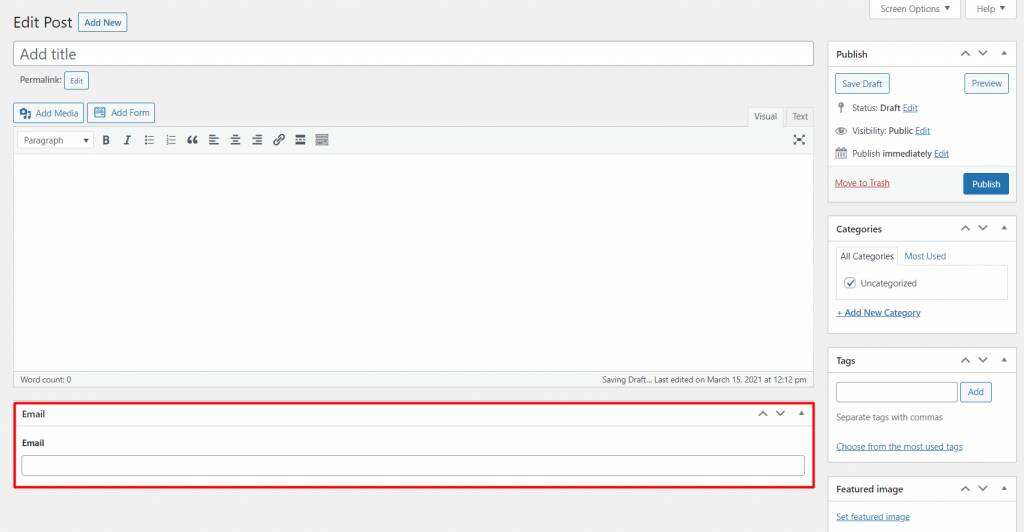
When your domain is ready, open the WordPress article editor. The custom field is displayed directly below the text editor.

Keep in mind that you cannot use advanced custom fields to display custom fields for site visitors-custom fields are only displayed in your dashboard.
If you want to display custom fields at the front of the site, you need to edit the theme file. We will guide you through this process later in this article.
Other custom field plug-ins
If you are looking for a plug-in that offers more options than advanced custom fields, we have listed three alternatives to help you find tools that better suit your site’s needs.
1.Meta Box

Using Meta Box, enable custom fields in WordPress articles, pages, and forms. It supports up to 40 custom fields, from text lists and check boxes to image and user fields.
It provides free extensions that allow you to add custom fields to comments and Yoast SEO to improve the SEO score of your content. It also integrates with page builders such as Elementor and Beaver Builder.
In addition, Meta Box offers free and premium versions.
With its advanced version, starting at $99 per year, you will have access to its meta-box builder. This feature allows you to add WordPress custom fields using the easy-to-use drag and drop interface.
2.Custom Fields Suite

Custom Fields Suite provides a lightweight and straightforward solution to enable custom fields in WordPress sites.
This free plugin supports 14 field types, including loops, tabs, WYSIWYG, dates, and true/false. You can add custom fields to your WordPress articles, pages, and custom article types.
Use the plug-in to create custom field groups and display them on the story editor. Using the placement rule box, you can also determine where the field group is displayed. For example, you can place it above or below the text editor.
The only drawback of the custom field suite is that it does not have a customer support team. However, it provides documentation that you can access to get more information about the plug-in.
3.Pods

Pods manages all custom content in a simple and clean interface. This makes it easier to add custom fields to your article, page, or any custom content type.
Use the plug-in’s short code, gadget, or template to display fields anywhere on the site. Pods also comes with default custom field types, but you can create new ones as needed.
Pods integrates well with other WordPress plug-ins such as Polylang, Beaver Builder, and Gravity Forms. In addition, it is equipped with extensive documentation and real-time chat support to guide users and solve any problems.
Manually add WordPress custom article fields and edit your topics to display them
By default, custom field options are hidden in WordPress. To enable this feature, visit your page or article editor.
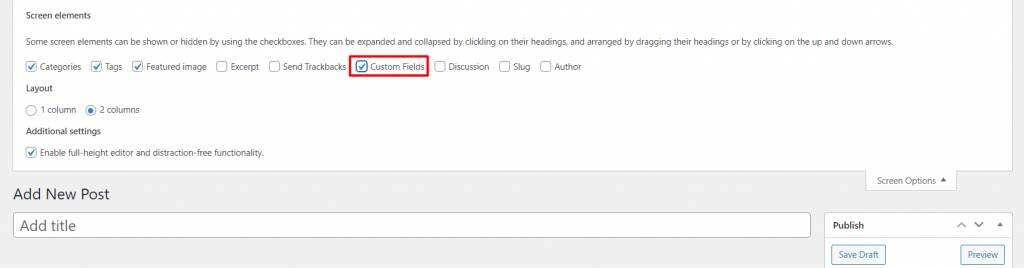
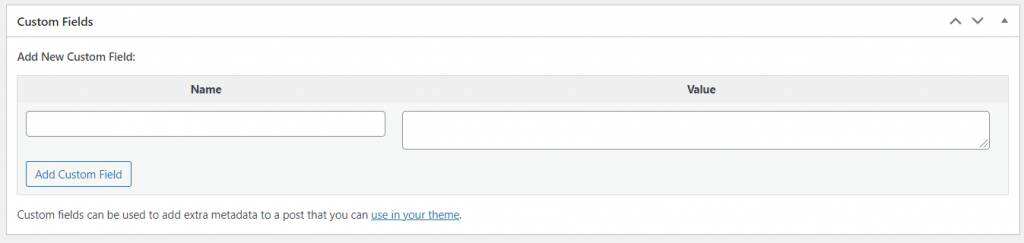
Locate the screen options button in the upper-right corner of the screen and select the Custom Fields box.

This causes a new dialog box to appear below the content editor.

You can use key / value pairs to enter custom field data. Key is the name of your custom field, and value is the information you want to display.
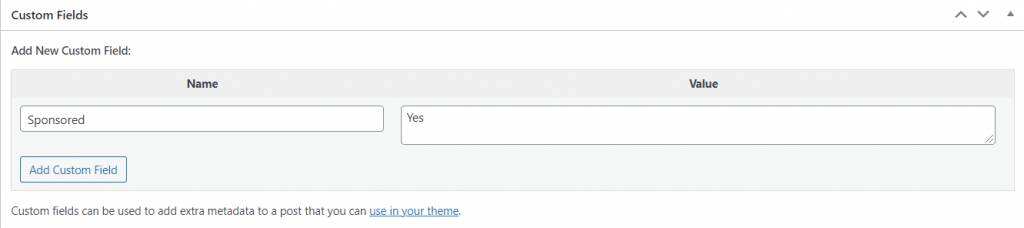
For example, we want to add a disclaimer to the sponsored article. Therefore, we set Sponsored to the name and fill in the value box with Yes or No to show whether the article is sponsored.

Click the Add Custom Field button at the bottom of the box to save it.
However, this process does not end there. WordPress retains only custom field values on the backend. To display information at the front end of the site, you need to edit the theme file.
There are several options for editing your theme files-through your management dashboard, connecting to FTP or using the pagoda’s file manager.
Whichever method you choose, we recommend that you experiment freely with subtopics without damaging the theme in the process.
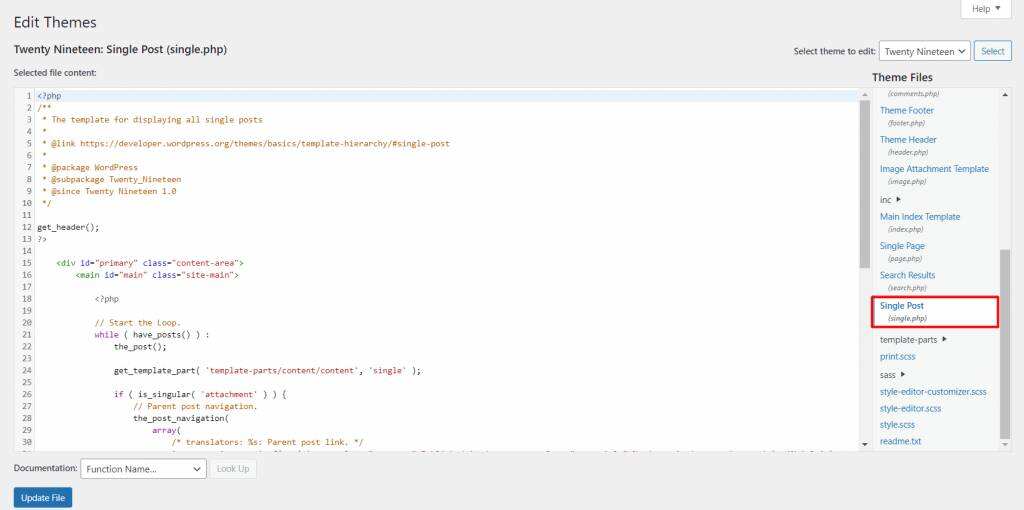
In this tutorial, we will show you how to access files directly from the WordPress dashboard. Go aheadAppearance-& gt; theme file editor, and then locate the single.php file.

The following is an example of common code that displays custom fields:
ID, 'key', true); ?>
Note that the exact code you will use may vary depending on the action or information you want to display. However, be sure to change the ‘key’ placeholder with your custom field name.
In this example, we want to display a disclaimer message for the sponsored article. Therefore, the code should look like this:
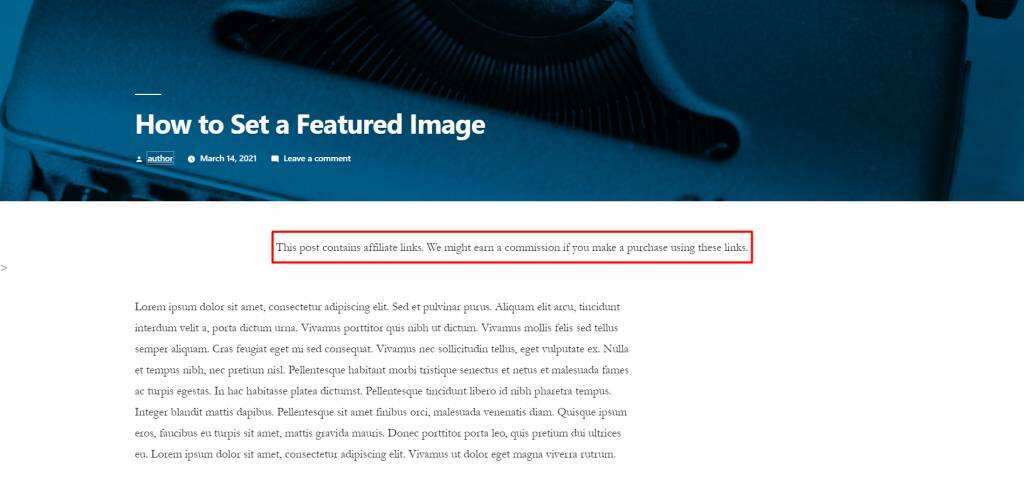
This post contains affiliate links. We might earn a commission if you make a purchase using these links.>
All you have to do is add your code to the WordPress loop, which tells WordPress what data to extract and display when someone views the content on your site.
The loop code may vary, depending on the theme you are using. However, this is what the default WordPress loop looks like:
When you add a custom field, you are free to control its location on the site. For example, to place it at the top of the article, add code before the following line:
while ( have_posts() ) : the_post();
After successfully adding the code to the theme editor, click the Update File button to save the changes.
The code we applied tells WordPress to find an article with a Sponsored Post custom field and check the value.
If the value is set to yes, WordPress displays a disclaimer message because the article is marked as sponsored. Otherwise, it does not display any additional information or metadata.

Keep in mind that the above example is one of the basic functions of WordPress custom fields. To apply more complex operations, you need to do some extra coding.
The following are several template tags that can be used to customize the custom field feature on a website:
- The_meta ()-also known as post-meta, this label displays a list of post custom fields.
- Get_post_custom () and get_post_meta ()-retrieve single or multiple metadata for articles.
- Get_post_custom_values ()-gets the value of the custom story field.
Summary
WordPress comes with advanced features such as custom fields that allow users to add additional information to articles or pages, from disclaimers to images and check boxes.
WordPress's built-in custom field feature is hidden by default, so we provide steps on how to enable it.
In addition, we described the steps to create and use custom fields in WordPress:
- By installing the Advanced Custom Fields plug-in or any of the other three plug-ins recommended on the website.
- Manually edit the single.php file for the theme.
The native WordPress custom fields feature may not be the most user-friendly technology. For this reason, we provide the option of using a custom field plug-in to simplify the process. If you are interested in custom fields, it is recommended to read the WordPress Advanced Custom Fields tutorial.