
Google PageSpeed Insights is one of the tools to evaluate the performance of a website. However, some of its recommendations, such as the warning message “using an efficient caching strategy to provide static resources”, may confuse inexperienced webmasters.
caching is not difficult to understand when you decompose it. Implement the best code on the site with some tweaks to reduce load time and improve PageSpeed scores. In this article,
, we will explain it with the warning message “providing static resources using an efficient caching strategy,” and then share some tips for solving this problem. How does
- understand the use of efficient caching strategies to provide static resources? Specific measures for
- to use efficient caching strategy to provide static resources
hidden
how to understand the use of efficient caching strategy to provide static resources? In order to understand the warning message “using an efficient caching strategy to provide static resources,” it is helpful for
to take a look at Google PageSpeed Insights. If you are new to the platform, it is recommended to read the complete guide “how to get a full score on the Google PageSpeed Insights test” first.
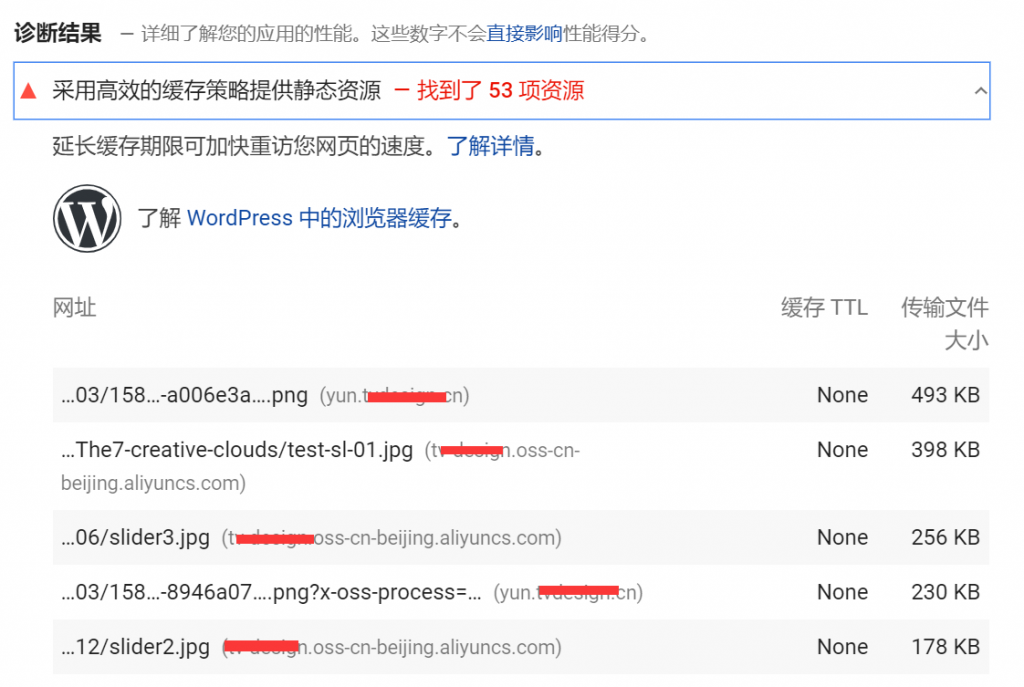
‘s efficient caching strategy to provide static resources is one of the many “diagnostics” returned by Google PageSpeed and can be used as a suggestion to improve scores, as follows:

Google PageSpeed Insights’s caching policy
Google recommends using browser caching to reduce page load time and improve performance. In short, caching means that the user’s browser saves a static copy of the site page. Then, in subsequent visits, you can reload this content more quickly, because the browser does not have to connect to the server to access the requested static resources.
however, each cached resource requires a specified expiration period. This tells the browser when the content on your site is out of date and replaces its cached copy with an updated version when it expires.
if you see the warning “provide static resources with an efficient caching strategy” in the performance test results, it may mean one of two situations:
- your site server or third-party server is missing Cache-Control or Expires headers.
- has the necessary headers, but it has a short validity period, so it doesn’t have much impact on performance. Specific measures for
to use an efficient caching policy to provide static resources
you can fix the WordPress website “using an efficient caching policy to provide static resources” warning in several different ways, depending on the reason. You can try the following three solutions.
1. Add cache control and expiration headers
has two headers related to browser cache: Cache-Control (cache control) and Expires (cache validity). At least one must exist to enable browser caching for your site, because this is how the browser determines how long the resource should be retained before refreshing it. An easy way for
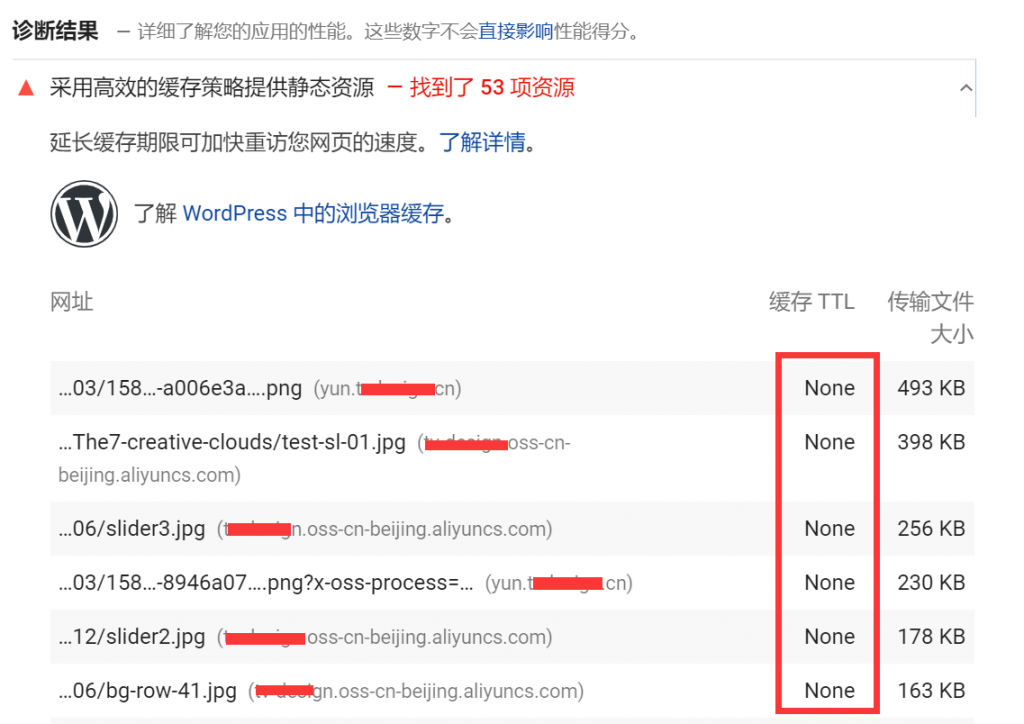
to determine whether this leads to the “provide static resources with an efficient caching policy” warning is to look at the details of each resource. In the latest version of Google PageSpeed Insights, you will see “None” under “caching TTL”:

caches the TTL list
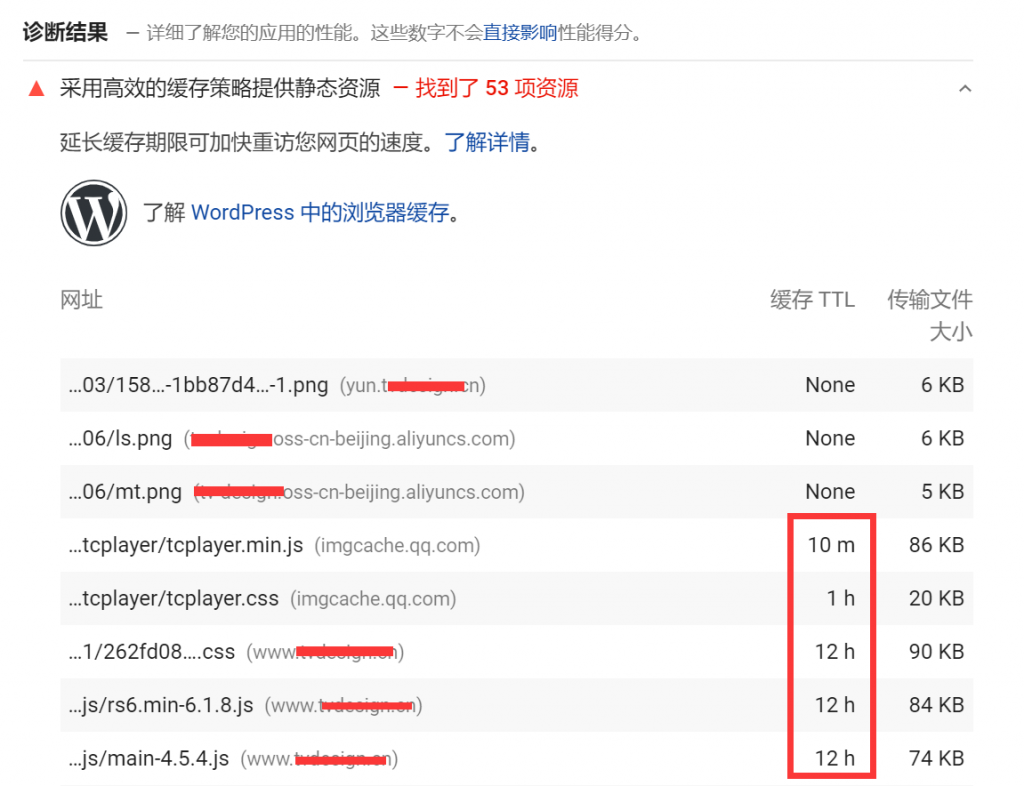
in Google PageSpeed Insights or when the cache validity period is too short, the latest version of Google PageSpeed Insights will also be listed in the warning list of “providing static resources using efficient caching policies” It’s just that “cache TTL” shows the cache validity period: when the

browser cache resource cache validity period is too short
Cache-Control header enables client cache and sets the maximum lifetime of the resource, the Expires header is only used to specify the cache resource validity period.
Expiresintroduced and provided more options thanCache-Controlin HTTP / 1.1. They can be used to do the same thing, but the data value ofExpiresis the HTTP date, whileCache-Controlmax-age allows you to specify a relative amount of time so that you can specify “X hours after the request page.” TheHTML Cache control is a very similar question and has a good link to the caching tutorial to answer most of your questions (for example, [http://www.mnot.net/cache_docs/#EXPIRES).) To sum up, when you need more control over the way you cache, it is recommended to use
Cache-Controlfor static resources such as images andExpires. Via itranslater.com
you don’t have to add both at the same time, because this may be redundant. Newer Cache-Control is generally recommended. However, some Web performance tools, such as GTmetrix, still check the Expires header.
How to add Cache-Control cache control headers to Nginx
to add Cache-Control headers to Nginx, you can add the following to the server’s Nginx configuration file:
location ~* .(js , css , png , jpg , jpeg , gif , svg , ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
tells your server that the specified file type will not change for at least 30 days.
How to add Cache-Control cache control headers to Apache
if you are using an Apache server, you can add the following code to the .htaccess file:
Header set Cache-Control "max-age=84600, public"
this code snippet should be added before “# BEGIN WordPress” or after “# END WordPress”. In this case, the cache is set to expire after 84600 seconds.
How to add Cache-Control cache validity headers to Nginx
you can add Expires headers to the Nginx by adding the following to the server NG configuration file. In this example, you can see how to specify different expiration times depending on the file type:
location ~* .(jpg , jpeg , gif , png , svg)$ {
expires 365d;
}
location ~* .(pdf , css , html , js , swf)$ {
expires 2d;
}
How to add Cache-Control cache validity headers to Apache
you can add the Expires header to the Apache by adding the following to the .htaccess file:
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" ## EXPIRES HEADER CACHING ##
then you can run the Web site again through Google PageSpeed Insights and see if the browser cache warning still exists.
2.Google Analytics Statistical Code browser caching Strategy
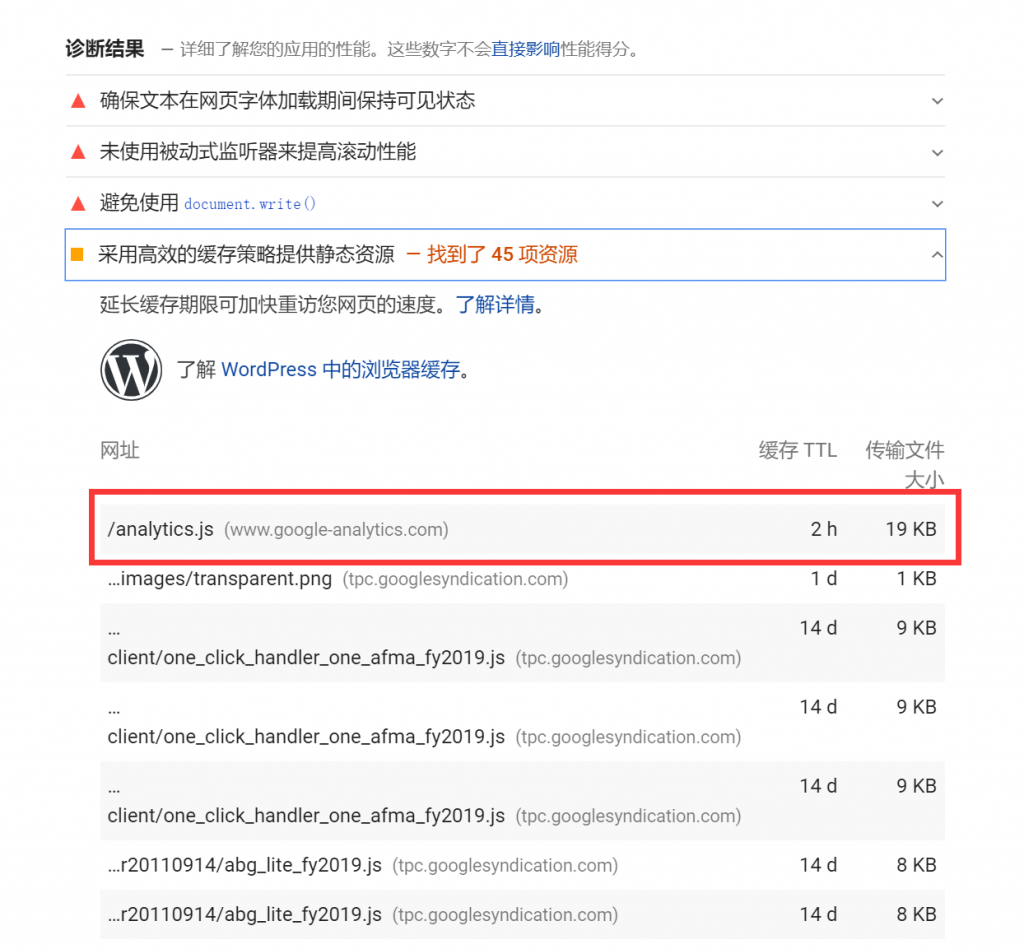
ironically, sometimes the JS file of Google Analytics Google Statistical Code is recognized by Google PageSpeed Insights as an unoptimized static resource:

Google Statistics JS Code
you will not be able to change this setting using the Cache-Control or Expires headers because the resource is not on the local server. However, there is a way to implement browser caching by storing the Google Analytics statistical code JS file on the local server.
, however, note that Google does not support this method.
(1) use plug-in CAOS to cache Google Statistics JS script in browser.
if you want to solve the above problems, you can use the free plug-in developed by Daan van den Bergh-Complete Analytics Optimization Suite (CAOS):

CAOS plug-in
you can download CAOS from the WordPress plug-in market, or you can search for installation in the “plug-ins” & gt; “install plug-ins” in the WordPress dashboard. Other benefits of
storing analysis script files locally include reducing external HTTP requests to Google from two to one and giving you complete control over the caching of files. This means that you can use the cache header mentioned earlier.
first, please install the plug-in, and then enter your Google Analytics (Google Statistics) tracking ID. The plug-in adds the necessary tracking code for Google Analytics (Google Statistics) to your WordPress website, downloads the analytics.js file and saves it to your server, and updates it with the scheduled script in.wp_cron()recommends that you also set it to footer loading:
CAOS tracking code location setting

warm tip: CAOS cannot be used with other Google Analytics-related WordPress plug-ins.
(2) use plug-in WP-Rocket to cache Google Statistics JS script in browser.
or you can use the WordPress cache plug-in WP-Rocket to achieve the same goal: the
WP-Rocket plug-in

the Google tracking component of this plug-in can host Google statistics scripts locally. You just need to enable this feature under WP-Rocket>Add-ons.
WP-Rocket and its components are compatible with other Google statistics-related plug-ins. Note, however, that it is expensive as a professional plug-in, starting at $49 per year.
3. Minimize the use of third-party scripts
sometimes, because Google Analytics’s script files are hosted on the Google server, it may affect your Google PageSpeed Insights score because you cannot control its caching mechanism. The same is true of other third-party scripts in
. If you are managing your business through the WordPress website, it is likely that you will run other third-party scripts to track conversions, Ahand B tests, and so on.
this may include scripts such as Baidu Statistics, Baidu webmaster Alliance, Alimama Advertising Alliance, CNZZ Statistics, 51 Statistics, Crazy Egg,Hotjar and so on. Unfortunately, unless you find a way to host these scripts on the local server, there is nothing you can do about it and have no control over them.
ideally, if you want to improve your Google PageSpeed score, you should minimize the use of third-party scripts.
summary
Google PageSpeed Insights can’t absolutely evaluate your site’s performance, but it can still help you better understand the bottlenecks of your site’s performance. By solving the warning message under “using efficient caching strategy to provide static resources” to improve the score, you can help the site load performance to a higher level and improve the site user experience.
if you see this warning in Google PageSpeed Insights, you can resolve this problem by adding Cache-Control or Expires headers to
.
- uses the browser cache to script the Google Analytics statistics code.
- minimizes the use of third-party scripts.
- 尽量减少使用第三方脚本。

