
In the early days, icons were easy to get, but it was a bit difficult to implement them effectively in WordPress. You can use elves to solve some problems, but they are not always a good way, with the emergence of the retina screen, the problem is magnified (really). One of the most common ways for
to solve this problem is to use icon fonts. Icons are network fonts or vectors, so they can be scaled infinitely, and a file can contain a large number of icons, greatly reducing the number of requests. In this way, you can use almost any icon you can think of. However, there are some performance considerations that follow.
in this article we will show you several different ways to use WordPress icon fonts, where to get them, and which method is best for your site.
- where to find Icon fonts
- Shortcut methods for using Icon fonts performance issues to consider when using Icon fonts
- hosts icon fonts locally (hosted on demand) accessibility problems for
- icon fonts
- directory
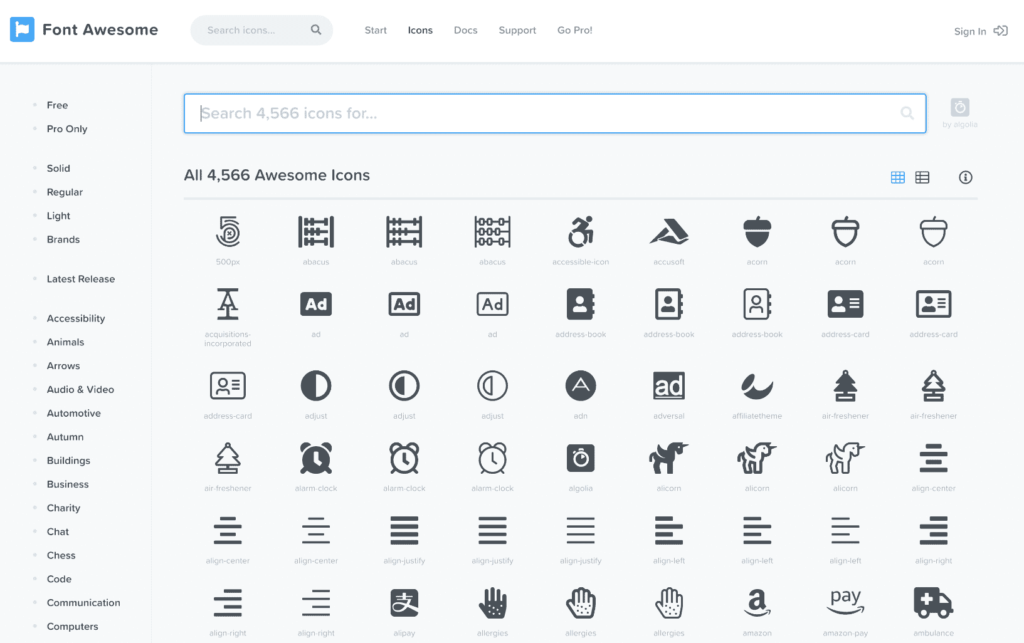
now has a lot of good places to find icon fonts for WordPress sites. Just type “icon font” in Google and you can find some good results. One of the most popular and widely used is Font Awesome (or icofont, owned by Alibaba). As of this writing, Font Awesome has more than 1400 free icons and more than 4500 icons in the professional edition. It covers almost everything from interface icons to social icons, arrow icons, and many other types of icons.
Font Awesome icon library

here are some other icons to refer to:
IcoMoon is another popular service with more than 5500 free vector icons and more than 4000 advanced icons. In fact, we will further use their icon font generation tool below.
- Fontello is another excellent service to help you discover and build icon fonts.
- if you are looking for a super lightweight icon set, be sure to check out Bytesize. The minimum value for all 84 icons is 9KB (2KB for SVGZ or Gzipped).
- if you just want to use the SVG icon manually, you won’t find a better free icon library than iconmonstr, nor will you find a better advanced icon library than Iconfinder. Quick ways for
- to use icon fonts
easy and quick ways to use WordPress font icons first, we will introduce some simple and quick ways to use WordPress font icons. It is important to note that not all of these methods are of the best performance. To do this, we recommend skipping to the best practices section.
method 1-the fastest way to use the WordPress font icon using the WordPress plug-in
is to use a third-party plug-in. The free Font Awesome Integration plug-in contains the latest Font Awesome 5 icon library. After installation and activation, you only need a simple code to insert the icon. They even have WordPress icons now! Cool
you can check out the basic usage diagram of Font Awesome 5 to learn more about usage and customization methods, as well as their icon library. For example, let’s insert the WordPress Font Awesome icon into a short Gutenberg code block and add
to make it three times larger. The Font Awesome short codefa-3xin
[fawesome iclass="fab fa-wordpress fa-3x"]

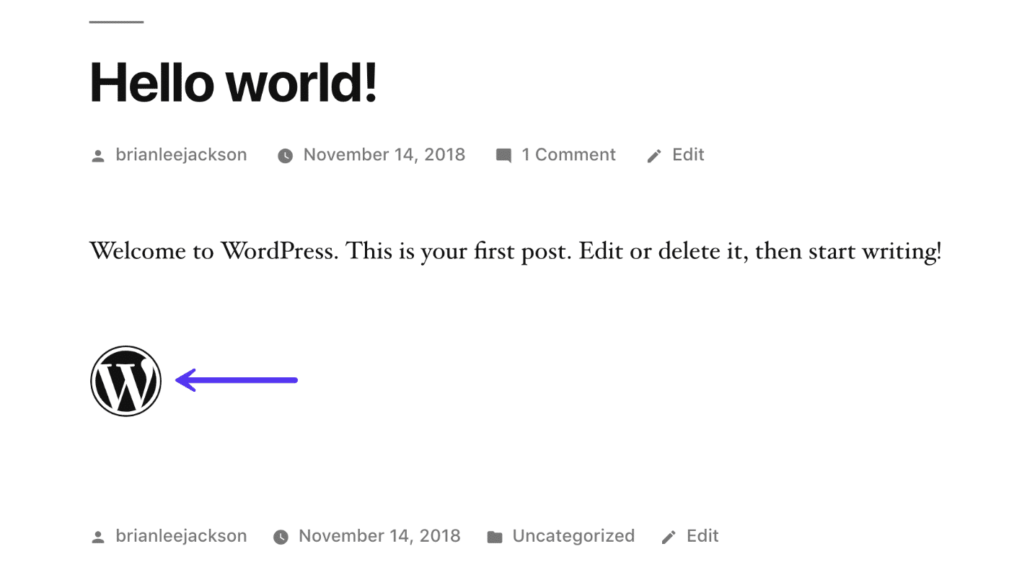
Gutenberg this is what the front end looks like. Isn’t it easy? Within minutes, we installed and ran the Font Awesome icon on the website. The “Font Awesome” sample
in

WordPress 5.0.If you want a lot of simple code that is easy to use, you might as well try the Shortcodes Ultimate plug-in. They have an advanced icon plug-in for you to use.
if you want your customers to add icons to articles or pages, the above method is a good solution, but if you want to use these elements in your theme or plug-in, it is best to enqueue them yourself (more on this below).
method 2-using the built-in dashboard icon
Dashicons is a default set of font icons because WordPress uses it in the background. You need to enable it on the front end, but all you need is the script name, which is already available to WordPress.
you can add the following to your
file, or we recommend that you use a free plug-in such as Code Snippets. This minimizes the risk of breaking the theme, and changes continue as the theme is updated.functions.phpthen you can visit the Dashicons website, select an icon and click the “copy HTML” link to get the code needed to display the icon. They don’t have many options, but they’re still easy to use and very light.
function my_theme_styles() {
wp_enqueue_style( 'dashicons' );
}
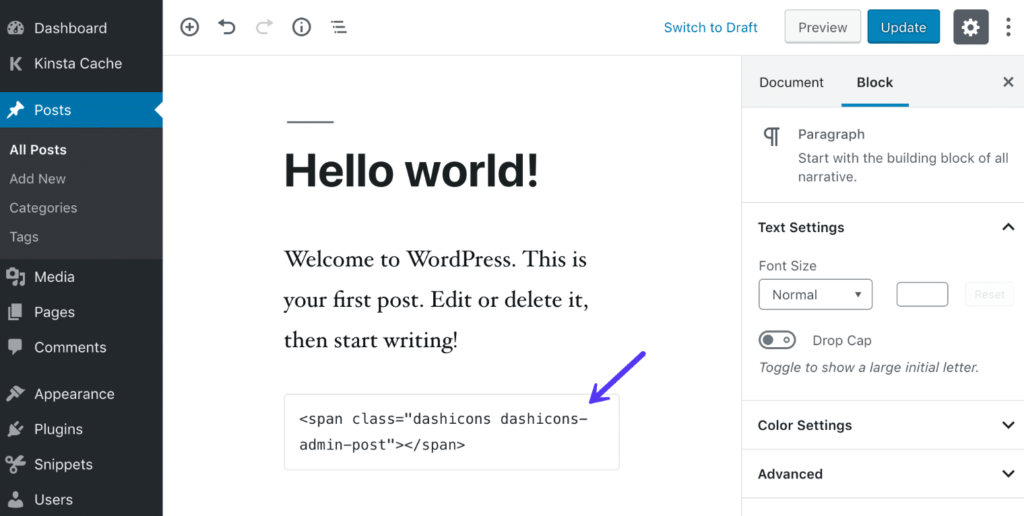
for example, we inserted the dashboard icon in the Gutenberg HTML block below. Below the Dashicons
in the

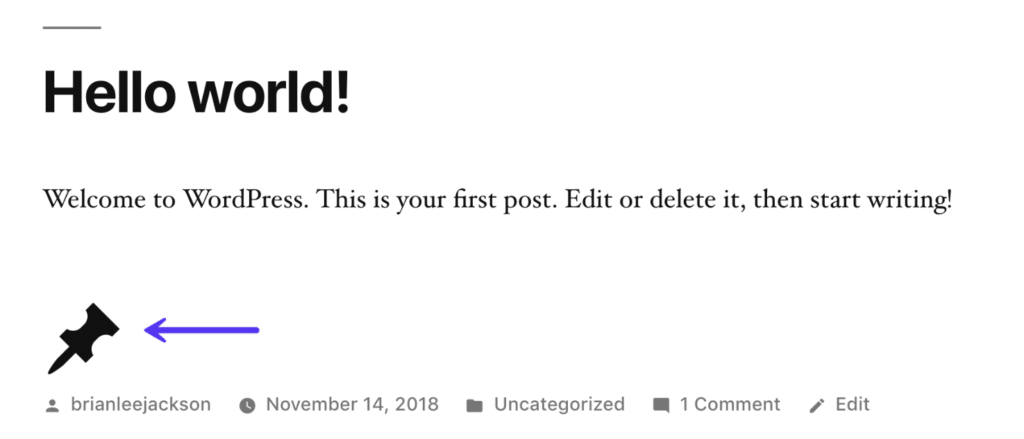
Gutenberg HTML block is what it looks like at the front end. The Dashicons sample
Dashicons in

WordPress 5.0 works right out of the box. There is no cool shortcut code, but you can customize the size of the icon with CSS. The following is an example of inserting an icon in front of a header.
Method 3-manually link to externally managed icon fonts
My Cool Headline
the third option is to manually link externally managed icon fonts. This is basically what the plug-ins in option 1 above do behind the scenes.
for Font Awesome, you can get the code from their “Start page” page and follow these steps. They will host all fonts for you free of charge on CDN. It would look like this:
copies the code into the
Step 1
of each template or page on the WordPress site that you want to use Font Awesome. You can edit the theme'sfile, or follow our simple tutorial to learn how to add code to the title.header.phpthen you can start placing icons in the
Step 2
of HTML. Find the appropriate icon and learn how to add it to the page. Performance issues thatshould consider when using icon fonts although
has no problem using one of the above methods to add icon fonts to a website, they are not technically the best way. Why? In the final analysis, it is still a performance problem.
you may not need all of these icons
first, when you use the icon font plug-in or link to an external icon font library, it will load all icons in the entire library. If you only use about 20 icons throughout the site, you can deal with this problem in a better way.
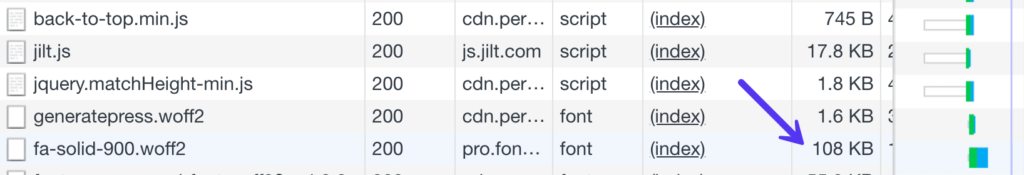
, for example, we use the Font Awesome 5 library on the website, and although its CSS file is small, the font file itself has 108 KB. While this doesn't look big, if we choose only the HTML font we actually use, we'll find that the file is actually very small.
Font Awesome library volume

loading from a CDN is usually faster
secondly, there is nothing wrong with loading scripts from different CDN. However, if you can choose to load from a CDN, it is usually faster. Why? Because it can take advantage of a single HTTP/2 connection, it reduces additional DNS queries. Just make sure your master CDN is a good CDN!
hosted icon fonts locally (hosted on demand)
due to the above performance reasons, we will show you how to host icon fonts locally and use only the fonts you need. Local hosting means loading these fonts from the server of the WordPress host or from your own CDN.
only chooses the icon font you need, and you can reduce the file size from 100 KB to a few KB, which is very convenient! Even better: you can even mix and match icons from different font sets.
basics-how to use
to use font icons requires hosting font files (WOFF, WOFF 2, etc.) on a website server, then loading literals using CSS, and creating tags to add icons to the correct location.
although your Web site will load a file, because some browsers use different formats, you will actually end up setting multiple file formats for each font. Font Awesome contains six different file formats: EOT, SVG, TTF, WOFF, WOFF 2, and OTF. However, depending on the browser's support, all you really need is WOFF or WOFF 2.
hint: more than 93% of modern browsers support WOFF. However, WOFF 2 has a higher compression ratio, but only 83% of modern browsers support it. We recommend choosing one or both of them. The browser will decide which one to provide to the client based on your code.
your first task is to use the tool to select only the icons you want. Then add these files to a location in the project directory, usually the font directory.
next, add the Font Awesome CSS file to the project, and then add it to the site using normal link elements.
you can also sort CSS files, or you can use them inline if the files are small.
if you look at the CSS file, you can see what's going on in the background. The font file is loaded, the basic elements of the
class are defined (and some other elements), and finally, each named icon is defined (for example: .fa-book). The only thing.faneeds to pay attention to is the path to the font file. By default, font files are loaded from the
directory, which is the font directory of a folder on the current CSS file. You may need to make changes according to your own directory structure..../fontsnow that you have a better understanding of how it works, we will teach you how to do it step by step. In this case, we are using a production e-commerce site.
first, you should determine which font icon library to use. We shared some of our favorite fonts at the beginning of this article. In this example, we will use the Font Awesome and IcoMoon font generators. If you want WOFF 2 files provided by IcoMoon, you must pay a lump sum of $9.00 to access their advanced library.
Step 1
you can download the Font Awesome icons you want manually for free, but you need to use tools like FontForge to manually edit their WOFF or WOFF 2 files. We just want to be simple, so we use the generator.
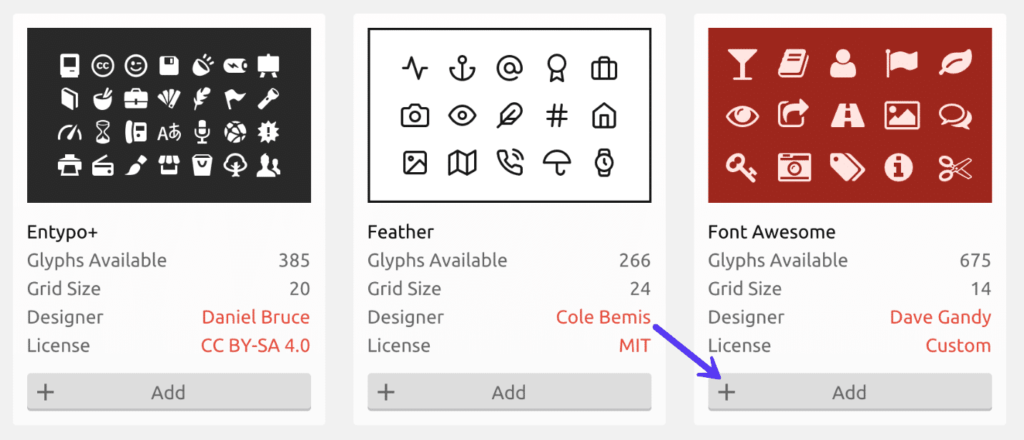
goes to the IcoMoon generator. Click "Add" in the Font Awesome library.
Step 2
IcoMoon font library

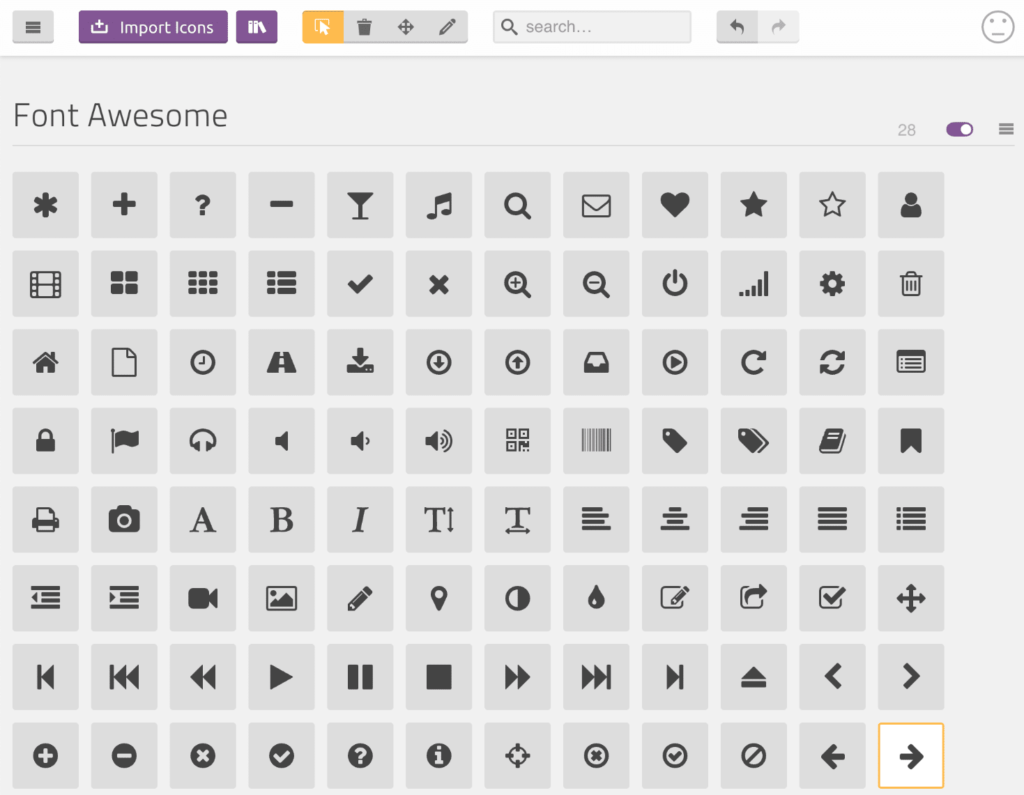
next, you need to select the icon you want to use on the WordPress website. If you are already using Font Awesome and just want to transfer it to a locally hosted version, review and make a short list, and then select them from the library.
Step 3
Select Font Awesome icons

after selecting all icons, select "Generate Font" at the bottom. For this site, we finally need 20 icons.
Step 4
Export the Font Awesome icon

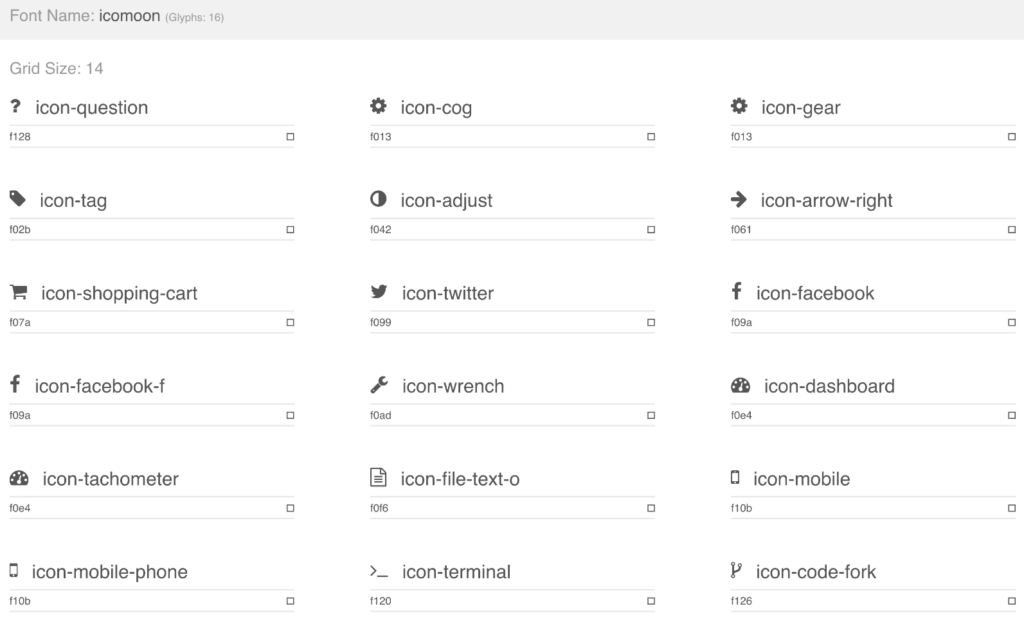
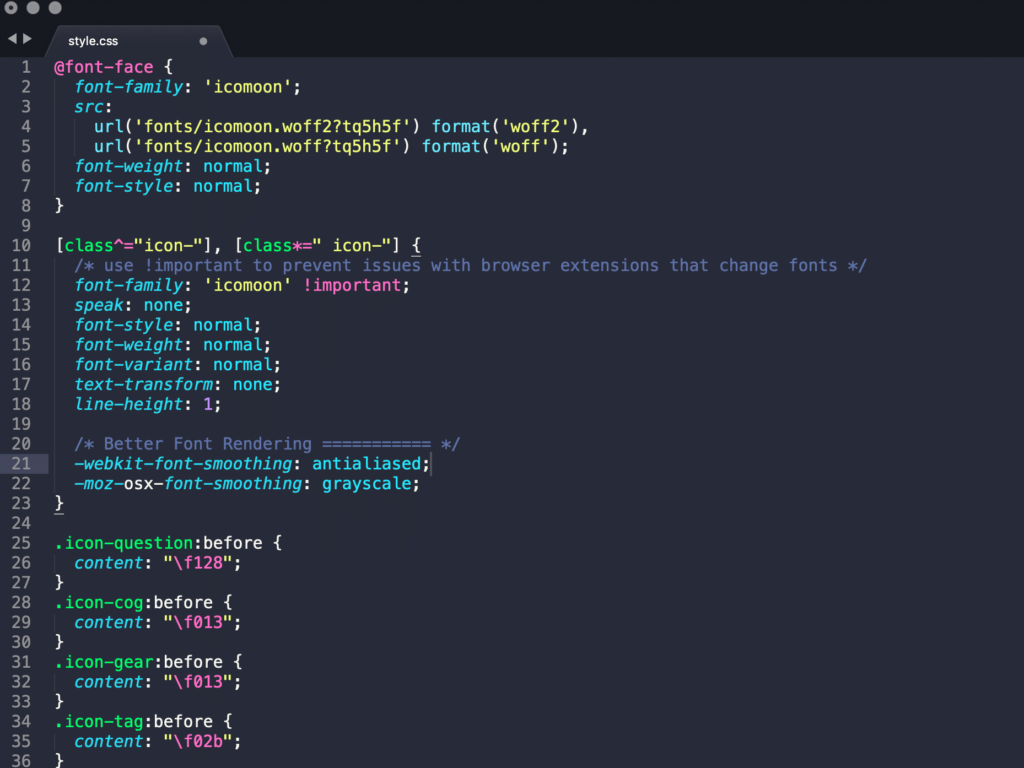
from IcoMoon and you will eventually get the following file. The most important of these are
files and font files (WOFF, WOFF 2).style.cssicon font file

next, it is recommended that you find and replace it in
Step 5
before uploading / copying to the website. Here's what the original looks like. Thestyle.cssIcoMoon CSS file

for users who are already using Font Awesome, this is just to make it easier to change the class to the Font Awesome class, so that if the class encoding is already used on the WordPress site, these icons will automatically start using.
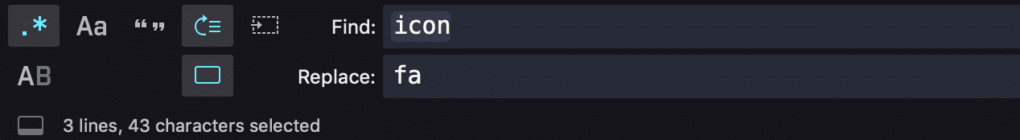
therefore, look for "icon" and replace everything that appears with "fa". You can use text editors such as Sublime for quick search and replacement.
finds and replaces

in Sublime and replaces
with[class^="icon-"], [class*=" icon-"]. It also fixes each icon so that they no longer start with[class^="fa-"], [class*=" fa-"], but with.icon-..fa-you may also need to change the source URL based on where the font file was uploaded in step 7. We recommend changing URL to CDN.
next, you need to add CSS to the website. There are several ways to do this.
Step 6
Method 1
because of the small number of CSS, you can copy all the CSS of the file and paste it into the WordPress customizer. Never do this for large files, but this file has relatively little CSS. This means that it will be loaded inline on the site.
Method 2
you can manually link the stylesheet to the header of the WordPress site. Tip: link to your own CDN to improve performance.
Method 3
you can also call the CSS file in WordPress. This process is very similar to the manual method. Add the following to the theme's
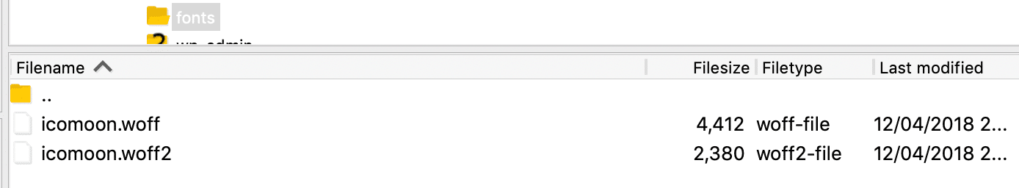
file, or use the free Code Snippets plug-in. You may need to change the directory based on the upload location.functions.phpnow that you have added CSS to the site, it's time to upload the font file. You can put fonts anywhere and just put them in a folder called "fonts" in your / public directory. Keep in mind, however, that the source folder in the
function my_theme_styles() {
wp_enqueue_style( 'FontAwesome', get_template_directory_uri() . '/css/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_styles' );
Step 7
file must match.style.cssSFTP manages Icon Font File

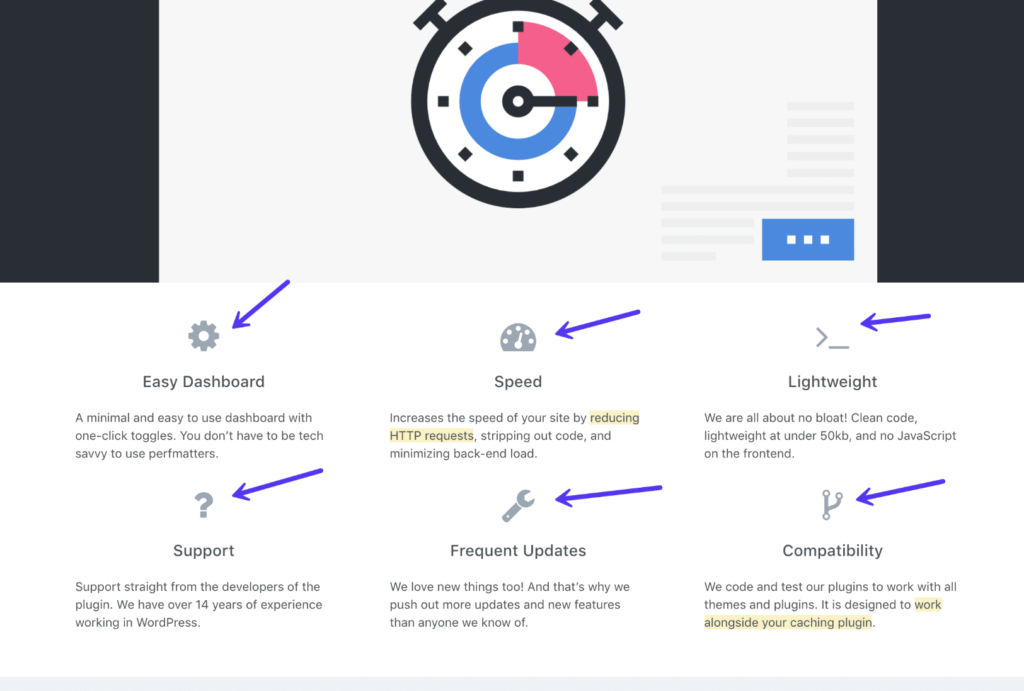
now, your WordPress website should be able to access CSS and font files. Next, you can add some tags to the site. This is just an example of adding a gear icon.
Step 8
you can see a real-time example on the sample website. Remember, you can use any element, not just
. In addition to adding CSS to your custom class, you can also use regularielements. The real difference between the Font Awesome samplespanon the

website is the font size. Remember, when we link to the Font Awesome external library, the total size of the font file is 108 KB. After we used the font generator and selected only the Font Awesome icon required by the website, the font file size was reduced to 2.6 KB. Our font file size has been reduced by 97.59%! The size
of the

WOFF 2 Font Awesome file is not only that, it can now be loaded from our CDN, which means there is no need to find the DNS of fontawesome.com.
you can also use the same method for the SVG icon, only slightly differently. Accessibility of
icon fonts one of the disadvantages of
icon fonts is their poor accessibility. Screen readers may skip them, or worse, read unicode or characters themselves. This will cause the visually impaired to hear "Yellow Star favorites" when viewing favorite menu items-which is not ideal. You should also consider what happens if the font fails to load. Ideally for
, decorative icons disappear when they cannot be loaded, while critical icons are replaced by text when something goes wrong. The
accessibility problem is easy to solve, as long as you use
parameters and values to show screen readers that they should abandon our elements. In a more complete implementation ofaria-hidden="true", you can also test support for fonts using Modernizr. You need to make minor changes to CSS. Please refer to the Bulletproof Font Icons article for more details. For
My Favourites
information about creating key icons with text fallback, we also recommend reading the above article, which has explained and resolved the problem as much as possible, but it is a bit beyond the scope of this article.
summary
this is what the icon font is all about. Now you know several different ways to easily get icon fonts on WordPress sites and the best ways to implement them in terms of performance.
We always recommend using a font generator to create icon fonts that contain only the icons you use. This will make your theme more concise! If you have a favorite library or generator that we didn't mention, please let us know. There are many good libraries or generators! In addition, be sure to read our WordPress font depth guide.
我们始终建议使用字体生成器来创建图标字体,该字体只包含您使用的图标。这将使您的主题更加精简!如果你有喜欢的库或生成器我们没有提到,请告诉我们。有很多不错的库或生成器!此外,请务必阅读我们的 WordPress 字体深度指南。

