
The critical rendering path is the first series of tasks performed by the browser to render the page on the screen, that is, to download, process, and convert HTML, CSS, and JavaScript code into actual pixels and draw them on the screen.
Critical rendering path optimization is the process of minimizing the time it takes for the browser to perform each step of the sequence, giving priority to the content related to the current user operation.
Most of this process has to do with parts of the page that you can see without scrolling down the browser window. This section is also known as “fold above (Above the Fold)”. For better availability, ATF should be rendered as soon as possible, which can be achieved by at least reducing the number of network round trips. The resources required to render ATF are considered critical, and optimizing Above the Fold means minimizing the impact of critical resources on home page rendering time.
In this article, we will introduce the critical rendering path optimization sequence.
- First, I’ll outline the task of the browser to render the content of the page.
- Next, I’ll analyze the most relevant actions we can perform to optimize critical rendering paths.
- Finally, I’ll list some useful (and popular) WordPress optimization plug-ins.
Critical rendering path sequence
The following are a series of steps that the browser performs to render the page:
- First, the browser downloads and parses the HTML tag and builds the DOM
- Then it downloads and processes CSS tags and builds the CSS object model
- It combines the DOM and CSSOM nodes needed to render the page in the render tree, which is the tree structure of all visible nodes.
- It calculates the size and location of each object on the page
- Finally, it draws pixels on the screen.
DOM
As explained in Google’s critical rendering path optimization guide, browsers build the document object model in four steps:
- First, the browser reads line bytes and converts them to a single character.
- It then converts the string within the angle brackets into a tag.
- These tags are converted to node objects.
- Node objects are linked in a tree data structure that contains HTML content, attributes, and relationships between nodes. This structure is the document object model.
The important thing to note here is that browsers build DOM step by step. This allows us to speed up the rendering of pages by creating efficient DOM structures.

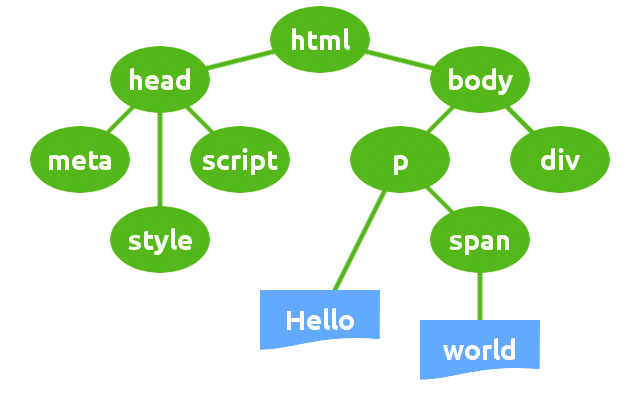
DOM structure
CSSOM
When the parser encounters a tag that references an external CSS style sheetlinkIt prevents parsing and making requests for the resource. After receiving the CSS file, the browser begins to build the tree data structure of the CSS node.
- The browser reads the line bytes of the .css file and converts them to a single character
- It converts strings in curly braces into tags
- These tags are converted to node objects
- Node objects are linked in a tree data structure, which contains the CSS attribute of each node and the relationship between nodes. This structure is called the CSS object Model (CSSOM).
Unlike DOM builds, CSSOM builds are not incremental. Browsers cannot use part of a style sheet because styles can be refined and redeclared in the same style sheet. For this reason, the browser blocks the rendering process until it receives and parses all the CSS. This means that CSS is rendering blocking.

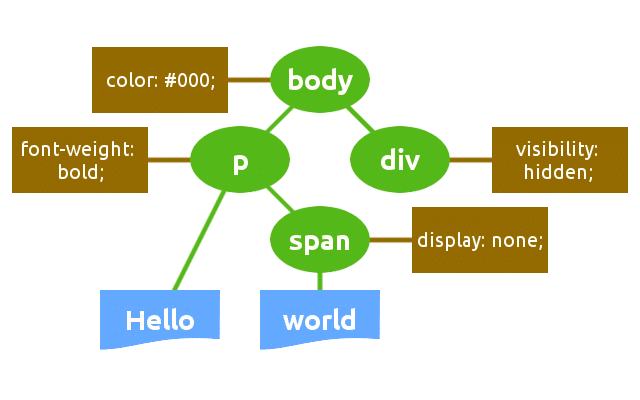
CSSOM structure
Render Tr
The browser combines DOM and CSSOM into the render tree, and the final tree structure contains all the nodes and attributes used to render the page to the screen.
The render tree contains only the nodes required to render the page. As a result, invisible nodes are ignored.
The browser uses the render tree to calculate the node size and location as input to the painting process.

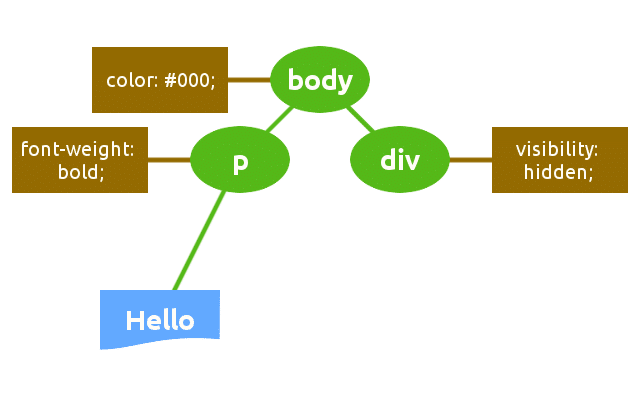
Render tree structure
Layout and drawing
During the layout phase, the browser calculates the size and location of each node in the render tree. The browser traverses the render tree from the root and generates a box model at this stage. This information is eventually used to convert each node of the render tree into actual pixels on the screen.
Critical rendering path optimization
The time required to run the entire process is variable. This depends on the size of the document, the number of requests, the style applied, the user device, and so on. One of the most relevant Google recommendations is to give priority to visible content to render the “first screen” as quickly as possible, and to provide two main rules to follow:
- Build HTML to load key first screen content first
- Reduce the amount of data used by HTML, CSS, and JS resources
As explained in Google’s PageSpeed guide, if the amount of data required to render the ATF exceeds the initial congestion window (14.6kb), an additional network round trip between the server and the browser is required. On mobile networks with high latency this will significantly delay page loading (read more about latency). Browsers build DOM incrementally, allowing us to reduce the time it takes to render the ATF by building the HTML to load the first screen first and delay the rest of the page.

The content above the fold varies depending on the user’s device
But tuning does not end with building an effective DOM structure. Instead, it is an improvement and measurement process that involves the entire sequence of critical rendering paths.
Let’s delve into it.
Minimize resource dimension
We can reduce the amount of data that browsers download by compressing, compressing, and caching HTML, CSS, and JavaScript resources:
- Minimization is the process of removing unnecessary characters, such as comments and spaces, from the source code. These characters are helpful in development, but they are not useful for rendering pages.
- Compression is the ability of Web servers and clients to reduce the transfer file size to improve speed and bandwidth utilization
- Caching: each browser comes with an implementation of HTTP caching. What we need to do is to make sure that each server response provides the correct HTTP header to indicate when and how long the requested resource should be cached by the browser
Optimize CSS
Now we know that the browser must wait until it gets and processes the CSS code before rendering the page (CSS is render-blocking). But not all CSS resources are rendering blocking.
CSS can be limited to certain conditions, and we can optimize it using media types and media queries. If you view a web page on the screen, the browser sends a print media type request, but does not prevent the page from rendering for this resource. Get the followinglinkLabel:
The reference style sheet for this tag applies to any condition, independent of the current media type, screen resolution, device orientation, and so on. This means that CSS resources are always rendering blocking.
Fortunately, we can send requests for CSS resources under certain conditions. We can move the plot style to a separate file and use themediaProperty tells the browser that the specified stylesheet should only be loaded when the page is printed, and there is no need to block rendering on the screen:
The browser still downloads the print.css stylesheet, but does not block rendering. In addition, browsers must download less data for major CSS files, which will help us speed up downloads. We can do it inlinkProperty, so we can split the CSS into multiple files and load them conditionally:
Make sure that your style is actually necessary to render the page. You can add the appropriate value to the media label attribute and unblock rendering (if not).
Media types and queries can help us speed up page rendering, but we can do more.
- Minimize CSS: whitespace and comments can only help us read the CSS declaration. By removing comments and spaces from the stylesheet we can significantly reduce the number of bytes in the CSS file.
- Merge multiple CSS files: this will reduce the number of HTTP requests. This operation is important in mobile connections, where performance is affected by high latency (read more about latency).
- Inline key CSS: some styles are critical because they need to render the first screen of the page. It is best to always take inline key styles directly into the HTML tag to avoid additional HTTP requests. But avoid inlining large CSS files, as this may require additional round trips to render the first screen, resulting in PageSpeed warnings.
Speed up layout and rendering proc
The time a browser takes to lay out a document depends on the number of DOM elements to be laid out and the complexity of those layouts.
- If you have many DOM elements, it may take a long time for browsers to calculate their location and size: avoid layouts as much as possible.
- I prefer the new Flexbox model because it is faster than the old Flexbox and floating layouts.
- Avoid using JavaScript to force synchronized layouts.
Calculating the size and location of elements takes time and degrades performance. Making DOM as simple as possible and avoiding using JavaScript to predict the layout process will help browsers speed up page rendering (read more about layout optimization).
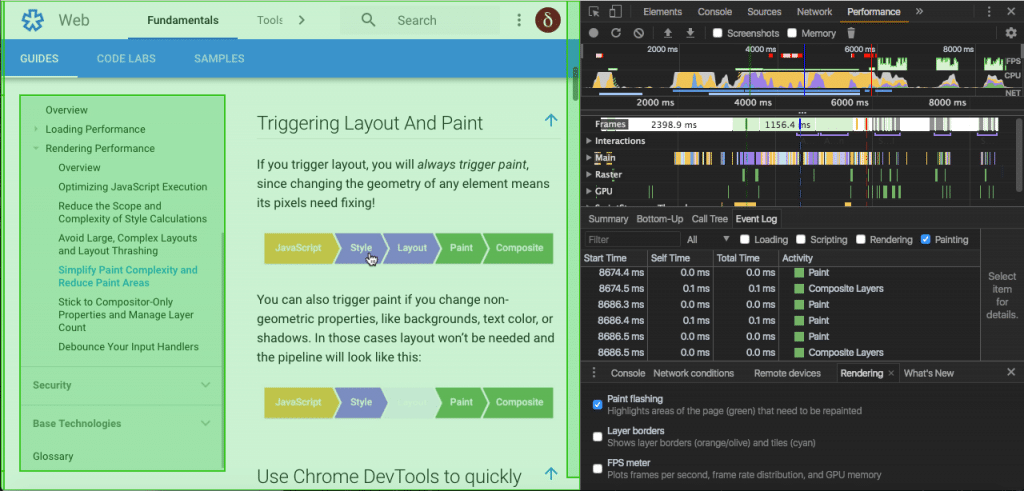
Closely linked to Layout is the Paint process, which is probably the most time-consuming phase of the critical rendering path sequence. Whenever you change the layout of an element or any non-geometric attribute, the browser triggers a drawing event. Making things as simple as possible at this stage can help browsers speed up the painting process. For example, thebox-shadowProperty takes longer to paint than a pure border color.

Chrome DevTools allows you to identify the part of the page that is being drawn
Optimizing the page drawing process may not be easy, and you should use the browser's development tools to measure the time it takes for the browser to trigger each drawing event. You can read more about this topic in Google's rendering performance guide.
Unblock JavaScript
When the browser encounters a script tag, it must stop parsing the HTML code. The inline script executes at the exact location in the document and blocks the DOM build until the JS engine finishes running. In other words inline JavaScript significantly delays the initial rendering of the page. But JavaScript also allows manipulation of the CSS property, so the browser must pause script execution until it finishes downloading and building the CSSOM. This means that the JavaScript is blocked by the parser.
In the case of external JS files, the parser must also wait to get resources from the cache or remote server, which may greatly slow down the rendering time of the first page. Having said that, what can we do to minimize the time it takes for browsers to load and execute JavaScript?
- Load JavaScript asynchronously:
scriptBoolean of the labelasyncProperty instructs the browser to execute the script asynchronously and, if possible, does not block the DOM construct. The browser sends a HTTP request for the script and continues to parse the DOM. In addition, the script does not block CSSOM builds, which means it does not block critical rendering paths (see the MDN documentation for more information about script tag properties) - Defer JavaScript:
scriptBoolean of the labeldeferProperty tells the browser to trigger an event after parsing the documentDOMContentLoadedExecute the script before. If the src property does not exist, it must not be used, that is, inline scripts (read more on Mozilla Hacks) - Postpone inline JavaScript: many scripts do not operate on DOM or CSSOM, so there is no good reason to block parsing. Unfortunately, we cannot use the
asyncAnddeferProperty, so the only way to load documents after they are loaded is to move them to the bottom. The advantage is that inline scripts do not require additional HTTP requests. However, using inline scripts in multiple pages can lead to code redundancy.
Summarize the optimization rules
It's a lot of things, isn't it? Let's take a breath and write down a list of optimization operations described so far.
- Minimize, compress, and cache HTML, CSS, and JavaScript resources.
- Minimize the use of rendering blocking resources (especially CSS)
- In
linkUse media queries on tags - Split stylesheets and inline key CSS
- Merge multiple CSS files
- In
- Minimize using parsers to block resources (JavaScript)
- Use on script tags
deferAttribute - Use on script tags
asyncAttribute - Inline JavaScript and set the
scriptMove the tag to the bottom of the document
- Use on script tags
Now that we know the basic concepts of critical rendering path optimization, we can take a look at some of WordPress's popular optimization plug-ins.
Optimize critical rendering paths in WordPress
Several plug-ins are available to WordPress users that cover almost every aspect of the optimization process. You can install a full-featured plug-in or multiple plug-ins at a time, each providing specific optimization features.
W3 Total Cache
This plug-in covers almost every stage of the critical rendering path optimization process. At first glance, plug-in configuration can be overwhelming. However, once you are more familiar with the critical rendering path sequence, you will be able to take advantage of the powerful performance toolset.

WordPress plug-in W3 Total Cache
The following is a list of some plug-in features:
- HTML (articles and pages), CSS, and JavaScript are cached in memory, disk, or CDN
- Cache feeds, search results, database objects, WordPress objects, and fragments
- HTML (articles and pages) shrink
- JavaScript and CSS shrink
- Use
asyncAnddeferPerform JavaScript optimization - Browser caching using cache control, future expiration headers, and entity tags
- HTTP (gzip) compression
- Google PageSpeed results on WordPress dashboard
These are just a few of the many features of W3TC. In this detailed guide, you can read more about all the features, settings, and options of the plug-in.

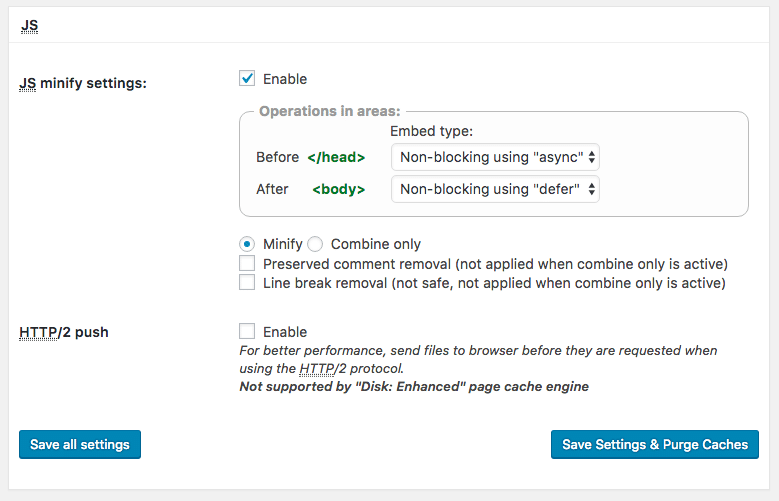
W3 Total Cache-JavaScript minimization Settings
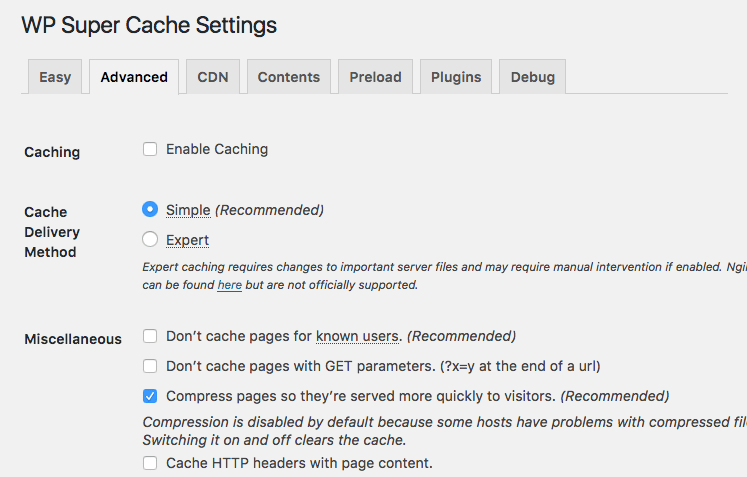
WP Super Cache
WP Super Cache is another popular website performance plug-in.

WordPress plug-in-WP Super Cache
It has many optimization features, but it is not as comprehensive as the previous W3 Total Cache, and may seem more affordable for beginners and intermediate users.

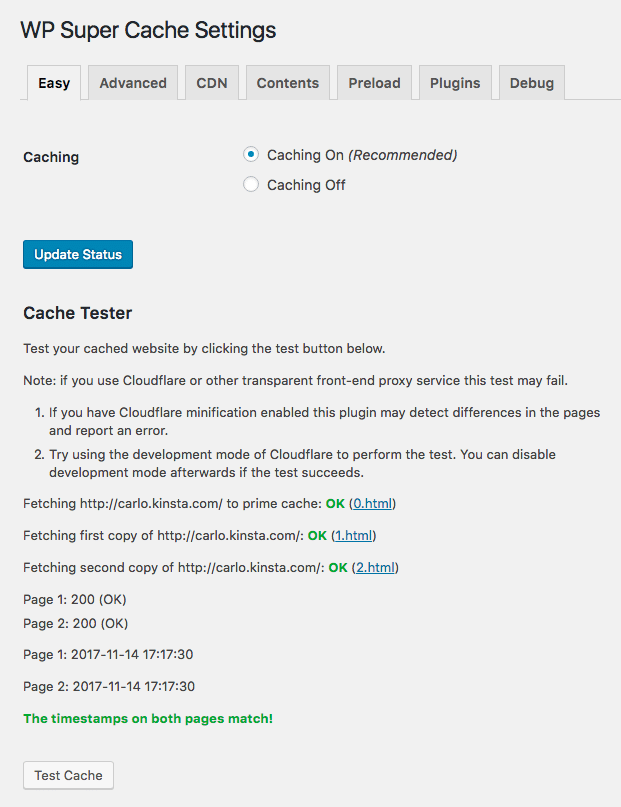
WordPress Super Cache tester
Basically, it provides caching and HTTP compression, but lacks resource compression and JavaScript optimizationasyncAnddeferProperty. However, more than 1 million active installations prove that the plug-in is worth a try.

GZIP options in WP Super Cache
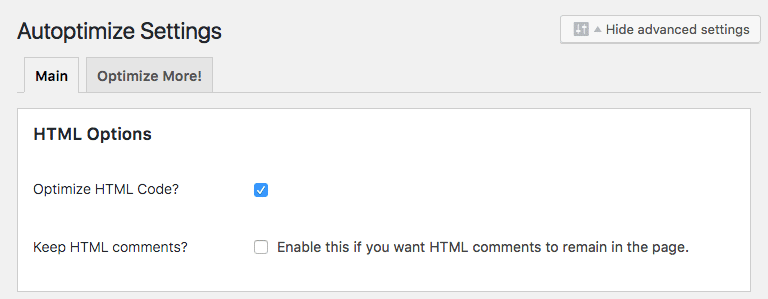
Autoptimize
With more than 1000000 active installations, Autooptimize is one of the most popular free shrink plug-ins.

WordPress plug-in Autoptimize
It comes with an options page that is divided into sections where site administrators can configure HTML, CSS, and JavaScript reduction, respectively.

Autoptimize-HTML optimization options
You can also aggregate separate scripts or stylesheets and set exceptions for specific resources. In addition, Autooptimize allows reduced resources to be cached on disk or CDN, and optimized assets are saved as static files. To find the best settings for your WordPress website, you can follow our detailed Autoptimize guidelines here.
Above the Fold Optimization
This plug-in provides a comprehensive toolset for Above the Fold optimization. It is a tool for professionals and advanced users to get full marks on Google PageSpeed tests.

WordPress plug-in Above the Fold Optimization
Here are some of the most interesting features:
Key CSS tools:
- Conditional CSS loading
- Key CSS management through a text editor
- Key CSS creator of Gulp.js
- Key CSS quality testing
CSS load optimization:
- Load CSS asynchronously
- Extract CSS from HTML
- External style sheet cache
JS load optimization:
- Asynchronous JS loading
-
localStorageCaching - Delayed loading of JavaScript
- External script caching
In addition, the plug-in supports Progressive Web App and Google Web Font optimizations for Google. You can also try the following optimization plug-ins:
- Minify HTML Markup
- WP Super Minify
- Fast Velocity Minify
- JCH Optimize
Swift Performance
Swift Performance is another plug-in that you might want to see. This advanced plug-in can help improve your performance score and is specifically developed to help you try and achieve full Google PageSpeed Insights scores.

WordPress plug-in Swift Performance
Some of its main functions include:
- Not only can you shrink and merge CSS and javascript files, but you can also dynamically create key CSS for your pages.
- Intelligent caching, as well as AJAX and dynamic requests.
- Built-in lossless image compression.
- CDN support.
You will learn more about the WordPress optimization plug-in in how to remove JavaScript and CSS that block rendering.
Summary
Critical rendering path optimization is an improved and measured process that requires a clear understanding of each task performed by the browser to convert the code to pixels and render the page on the screen. You can learn more about critical rendering paths in the optimization guide for Google.
The following list of articles covers many aspects of performance optimization, which can be read further by webmasters who need WordPress performance optimization:
- Network latency-compare the impact on your WordPress site
- WordPress CDN-Why do you need support for this?
- How to optimize images for Web and performance
- How to reduce TTFB to improve WordPress page loading time
- In-depth understanding of GTmetrix speed testing tools
- 15 free website speed testing tools for WordPress users
- 7 little-known (but useful) WordPress performance plug-ins
- How to make your WordPress achieve the full score of Google PageSpeed Insights speed test

