Website speed is critical to its success, as 47% of visitors may leave a site that takes more than two seconds to load. Although
has several factors that can affect the performance of your site, images require special attention. In addition to using images that adapt to different screen sizes, you should also provide zoomed images.
provides scaling the image involves optimizing the image by resizing it to the perfect size-not too small, not too large. Using correctly scaled images will have a positive impact on site speed and performance, thereby improving your site’s SEO (search engine Optimization).
this article explains how to provide zoomed images on your WordPress site. We also provide plug-in recommendations to help you automatically provide zoomed images.
- what is a zoomed image?
- How do I provide a scaled image?
- step 1-analyze the website
- step 2-use the check tool to find the maximum display size
- step 3-rescale the image
- step 4-replace the image
- 5 plug-ins that provide support for zooming images
- 1. Smush
- 2. Optimole
- 3. EWWW Image Optimizer
- 4. ShortPixel
- 5. Perfect Images
what is a zoom image?
zoomed images are images that have been adjusted to fit the exact size required by the site.
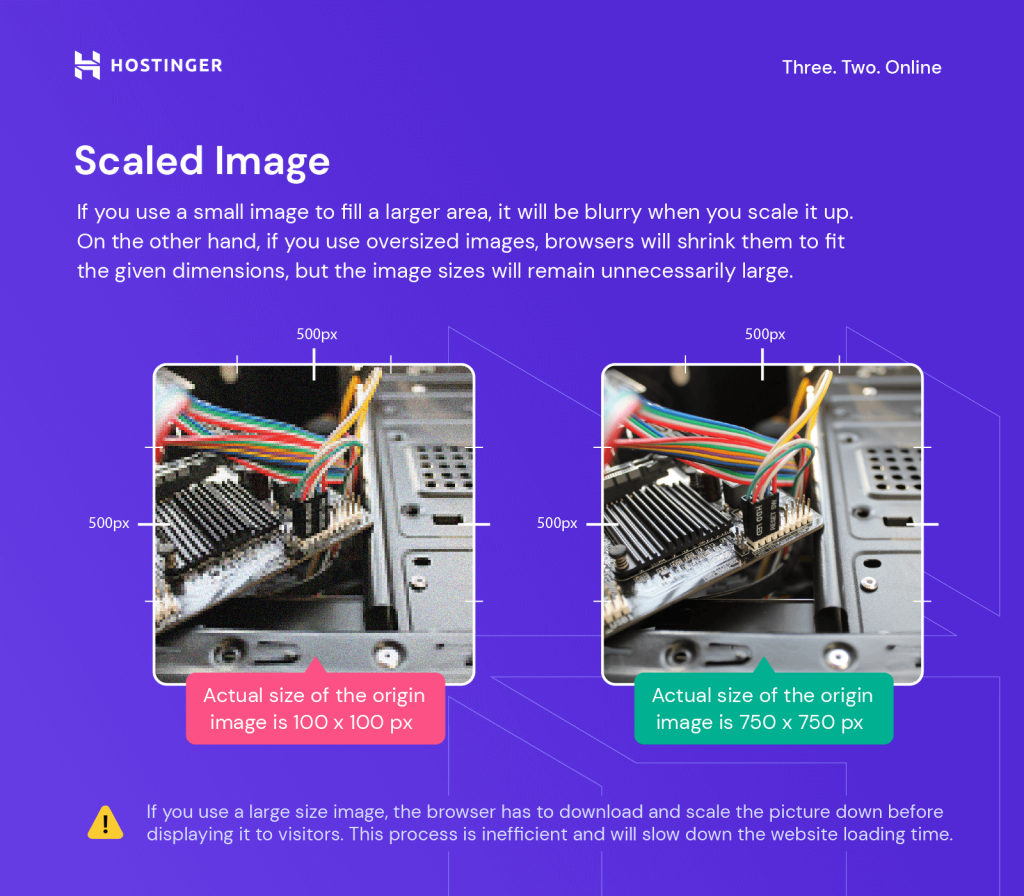
if you fill a large area with a small image, it becomes blurred when you zoom in. On the other hand, if you use too large images, the browser will shrink them to fit a given size, but the image size will remain unnecessarily large.

for example, if you use a 500 x 500 pixel image for a 50 x 50 pixel thumbnail, the browser must download and zoom out the picture before it can be displayed to the visitor. This process is inefficient and slows down the site load time.
however, this problem does not occur if you optimize the image by providing a zoomed image. How does
provide scaled images?
it’s time to learn how to correctly provide zoomed images on your WordPress site. There are two ways to do this-manually or using plug-ins. This section will show you how to manually scale the image.
step 1-analyze the website
if you want to try to use a small number of images before completely optimizing the entire library, try zooming images that appear repeatedly on multiple pages of your site. For example, a website logo or title image.
first, you need to find the image that needs to be rescaled and the appropriate size to use on the website. To do this, we will use GTMetrix.
1. Open GTMetrix and enter your WordPress website URL. Click the Test Your Site button.

2. When you have finished analyzing the site, go to the Structure tab and click the Properly size images section.

3. This section will show which images on your site need to be optimized. The Potential Savings column shows the potential savings after providing the zoomed image. Save the URL of the image for later use.

step 2-use the check tool to find the maximum display size
WordPress already contains a native feature for image optimization called srcset that makes your image responsive.
srcset creates multiple sizes for each image uploaded to the site. For example, if you upload a picture of 2000 x 2000 pixels, WordPress automatically creates copies of several other sizes, such as
- Medium size-400×400 pixel
- Thumbnail-200 x 200 pixel
then, it provides these different sizes to the browser, and the browser will only download the optimal size.
however relying entirely on srcset does not improve site performance as significantly as providing zooming images. In order to further optimize your WordPress site, you still need to find out the maximum size of the displayed image.
for example, if the maximum display size is 500×500 pixels, you do not need to upload an image of 2000 x 2000 pixels. Therefore, to find out the maximum display size of the image, use the inspection tool:
1. In Chrome, right-click the image and click Inspect. If you use Firefox, select Inspect Element, or select Developer Tools in Edge. In this example, we will use Chrome. The
2. DevTools panel is displayed on the right side of the browser window There, the image code will be highlighted. Hover over the code to see the Rendered size and Intrinsic size of the image.

3. Make a note of the Rendered size because it is the maximum display size. At the same time, Intrinsic size is the actual size of the image and the size downloaded by the user’s browser.

step 3-rescale the image
the next step is to resize the incorrect image. There are several ways to do this: use an image editor, WordPress media library, or media settings. Let’s take a look at each of them.
Through the image editor
The first way for
to zoom an image in a WordPress site is to use an image editor. There are a large number of online and offline image editor tools available. Examples of offline tools used by
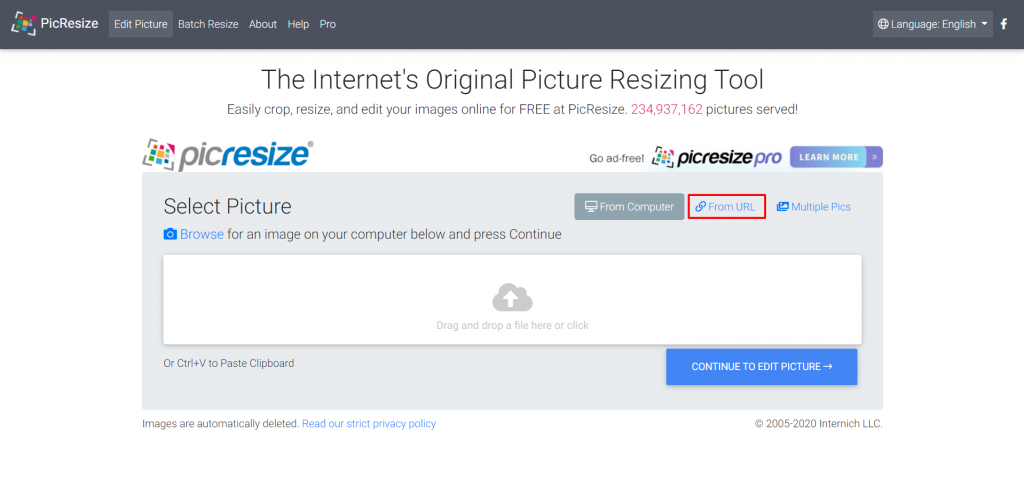
to edit images include Photoshop and GIMP. In this tutorial, we will use the online image editor PicResize.
1. Open PicResize and select From URL.

2. Paste the URL of the image you want to edit, and then click Continue to Edit Picture. There is a drop-down menu under the
3. Select a new size for your picture option Select Custom Size.

4. For the new image size, enter Width and Height according to the render size recommended by the inspection tool.
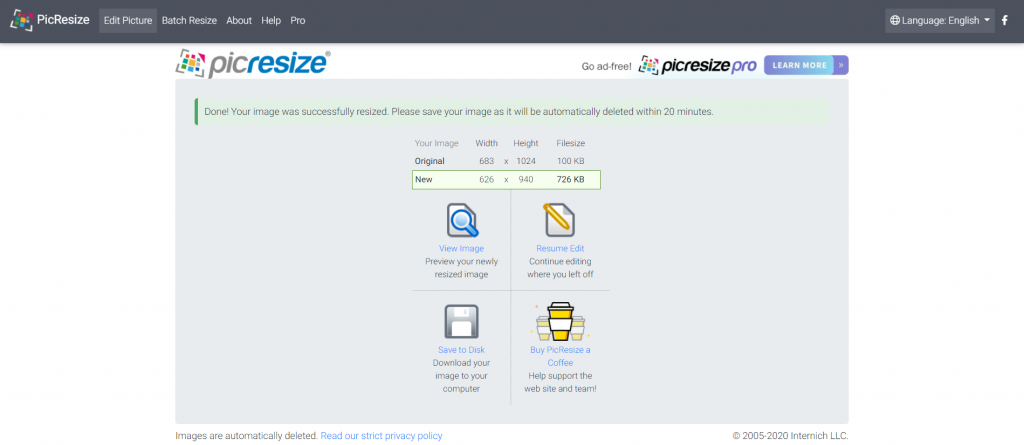
5. Scroll down and click Ihumm Done, Resize My Picture! Button.

6. Save the image by clicking Save to Disk. Execute immediately, because PicResize automatically deletes the image after 20 minutes.

7. Rename the image to its original name by deleting the rsz_ at the beginning of the file name.
Through the WordPress Media Library
to use this method to provide a scaled image, you will use the WordPress library to crop the image. The way to do this is as follows:
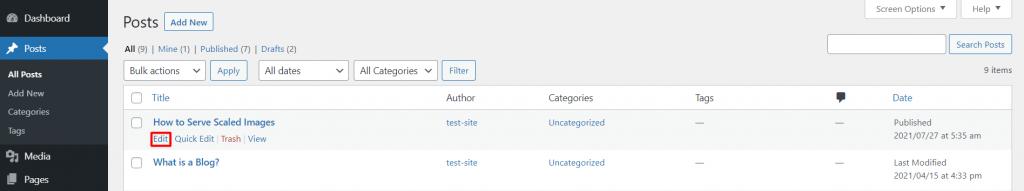
1. On the WordPress dashboard, go to the articles tab.
2. Locate the article that contains the image you want to rescale, and then click Edit.

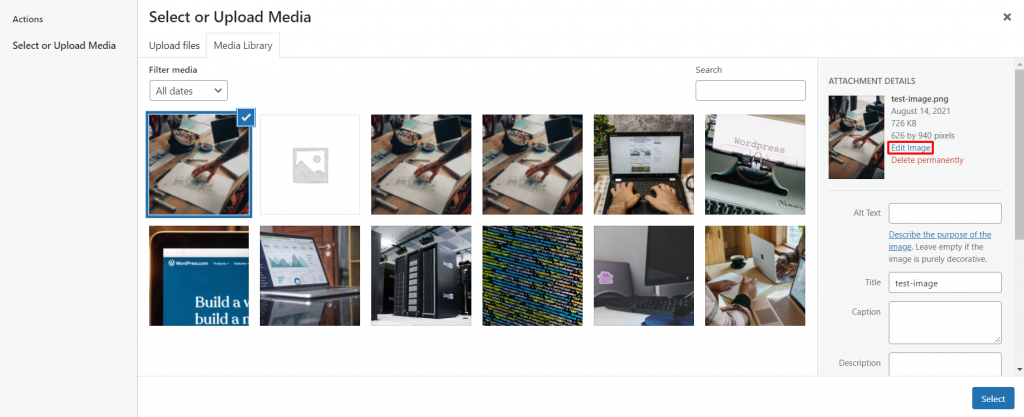
3. On the article, click the image you want to zoom. Select replace-& gt; to open the library.

4. A library pop-up window appears. There, navigate to the right column and click the Edit Image link.

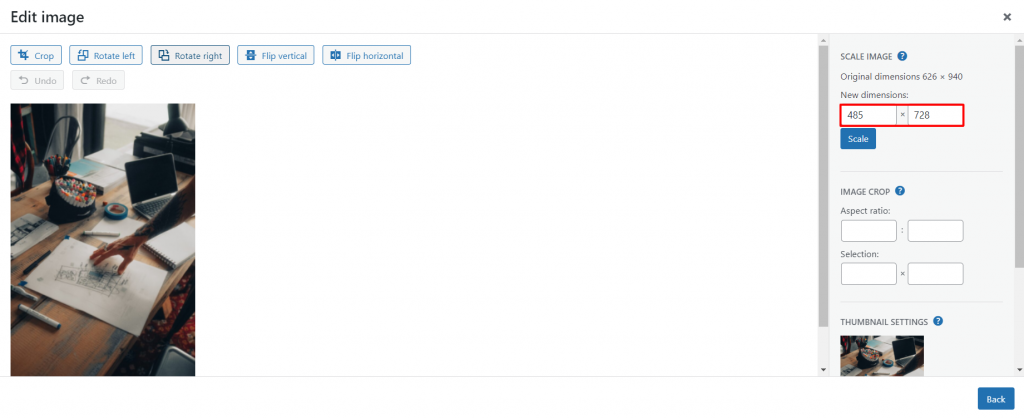
5. Under the Scale Image section, you will see the size of the original image. Enter a new zoom size in the field below-based on the Rendered size in the previous step. Notice that when you type a horizontal dimension, the vertical dimension adjusts automatically. Click Scale. The

image has now been scaled successfully.
By managing media settings
The last way for
is to scale the image by directly adjusting the media settings:
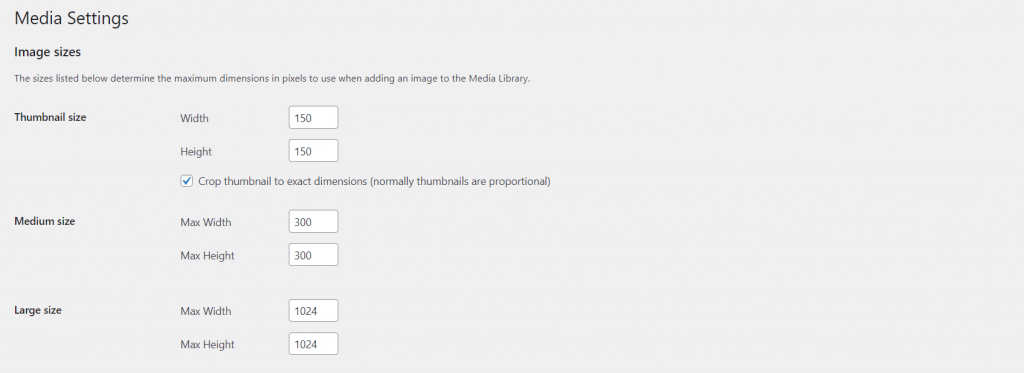
1. On the WordPress site dashboard, navigate to Settings-& gt; Media.

2. You will see the “Media Settings” page, which sets the default image size. It includes medium and large sizes, as well as thumbnail settings.
3. Sets the maximum width and height of each image size. After setting the preferred image size, click the Save changes button.
these settings will prompt WordPress to automatically zoom the image you upload in the future.
step 4-replace Image
to manually scale the image, you must also replace the existing image. In this example, we will use a WordPress plug-in called Enable Media Replace.
1. Install and enable the plug-in Enable Media Replace from the plug-in menu.
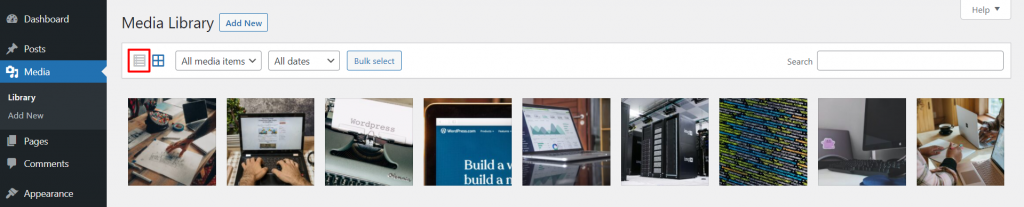
2. Navigate to Media-& gt; Library and change the layout from Grid to List.

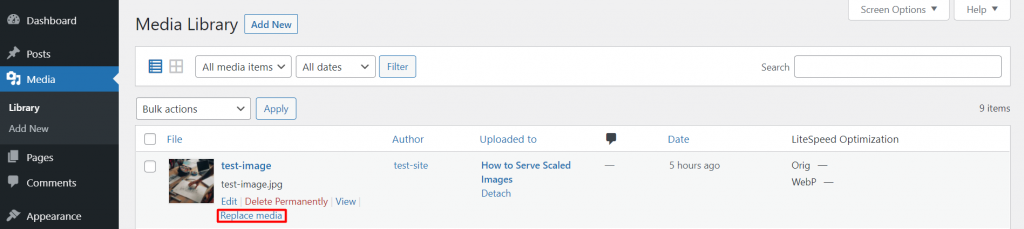
3. Hover over the image you want to replace and select Replace Media.

4. Click the Choose File button to select the zoom image you saved.

- sets the Replacement and Date options, and then click Upload.

for Replacement Options, select Just replace the file if the scaled version uses the same format. At the same time, for Date Options, it is recommended that you keep the original date.
5 plug-ins
that provide support for zooming images now that you have learned how to zoom images manually, let’s see how to do this using the WordPress plug-in. Although the
manual process allows for higher precision, this method makes it easier and faster to provide zooming images because the plug-in performs the process automatically.
here are the five best plug-ins we selected to provide zooming images in WordPress.
1.Smush

Smush is one of the most popular plug-ins for WordPress image optimization purposes. It helps to resize and compress the image without affecting the image quality.
this plug-in helps provide zoomed images on your WordPress website with the following functions:
- Batch Compression-provides high-quality image compression and optimization for up to 50 images at a time to help save time.
- Incorrect size image detection-find unoptimized images that slow down the site.
- Specify Directory Compression-Compresses images in directories that are outside the WordPress Media Library. This includes images from other WordPress plug-ins and theme packs so that you can effectively provide scaled images throughout the site.
- Built-in lazy loading-provides only the images that site visitors are viewing, while delaying other images at the bottom of the page. Lazy loading helps to significantly improve the speed of the site, especially when the site has a large number of images.
- Smush configuration-improve your workflow by saving your preferred Smush configuration settings and applying them to your site with just a few clicks. The free version of
Smush provides excellent tools to provide zoomed images on WordPress sites. It optimizes unlimited images, as long as the size of each image does not exceed 5MB. At the same time,
Advanced Plan has many additional features, such as 200% faster optimization compared to the free version and the option to keep EXIF data intact, which is ideal for photographers.
2.Optimole

Optimole is another excellent plug-in that provides zooming images in WordPress. When the setting is complete, it automatically resizes the image to fit a variety of screen sizes.
makes it easy to zoom an image using Optimole with the following tools:
- Format-based optimization-optimizes unlimited images based on the format supported by the visitor’s browser. For example, if a visitor uses a browser that supports WebP, Optimole converts the image file to WebP.
- Watermark add-automatically add a watermark to the image. This is useful for protecting images from unauthorized use, especially if you plan to upload the original image, such as your own illustrations or photos, on the site.
- Degraded quality for slower connections-Optimole reduces the image size to up to 40% when it detects a slower network.
- Cloud support-save your site images on Optimole Cloud, which will help save server storage space and cross-share images among multiple Optimole-connected sites.
- Retinal support-detects the retina screen and automatically loads the retina image when applicable.
uses Optimole’s free program to zoom images for WordPress sites with up to 5000 visitors a month. To use it on high-traffic sites, you must subscribe to an advanced plan.
3. EWWW Image Optimizer

EWWW Image Optimizer is an image optimization tool that helps you zoom images on WordPress sites
provides zooming images by using a series of excellent features of EWWW Image Optimizer, such as:
- Unlimited file size optimization-optimizes images of all sizes. If you want to optimize images that are larger than those tested by EWWW Image Optimizer, just contact them.
- Batch optimization-works more efficiently by optimizing all images on a single page, including those outside the library catalog.
- Delete metadata-removes images from unnecessary data.
- Adaptive conversion-the EWWW image optimizer supports JPG, PNG, GIF and WebP image formats. Its intelligent conversion automatically detects the best image format, for example, converting PNG to JPG or WebP format, if applicable.
- Compatibility with other plug-ins-this plug-in is compatible with hundreds of WordPress plug-ins and themes, such as Perfect Images Retina, and automatically optimizes retinal images during upload. The core plug-in for
EWWW Image Optimizer is free, but the payment plan provides more powerful features. They can handle image optimization on multiple sites and increase bandwidth limits.
4.ShortPixel

Shortpixel effectively improves the performance of WordPress websites by providing high-quality image compression.
the plug-in will help provide zoomed images by using the following features:
- Automatically resize the image-automatically resize the image when you upload it for a more efficient workflow.
- Glossy optimization-this type of image compression provides first-class image quality, but may result in a slight decrease in page loading speed. This is useful for photographers because it is good for image quality rather than page speed.
- Retain or delete EXIF data-ideal for photographers to provide only the necessary data for selected images to optimize site performance.
- Skip optimized images-ShortPixel does not over-optimize site images because it skips any images that have been optimized.
- Batch Optimization-optimize images in the Media Library tab or other site directories with a single click.
‘s free version optimizes up to 150 images per month. At the same time, the paid version includes monthly and one-time plans with various image quotas. In addition, ShortPixel provides free optimization points for non-profit organizations.
5.Perfect Images

Perfect Images helps optimize the retina display image of WordPress. The plug-in features include:
- High-definition zoom image-automatically generates retina images to provide optimized images for ultra-high resolution screens.
- Library view-it is easier to see which images need to be converted to retina images. It is especially useful for websites with a large number of images.
- Thumbnail Regeneration-helps regenerate thumbnails for each image change. This can be done in batches to save time.
- Image threshold control-WordPress may automatically resize large images, while retinal images will deliberately remain large in resolution and size. Perfect Images allows you to control this feature by disabling image thresholds.
- Image replacement-use the retina version to quickly and easily replace images. In addition to the free program for
, this WordPress plug-in also offers a paid version that supports delayed loading, automatic resizing of images in the site’s media library, and can be used on multiple sites.
Summary
one of the best ways to improve the performance of WordPress sites is to provide zoomed images. This means resizing site images to fit the exact size of the area in which they are placed.
optimized images can significantly improve your site’s load time and ranking in search engine results thereby increasing site traffic and reducing bounce rates.
in addition, it is not difficult to provide zoom images on the WordPress website. You can do this manually or you can use the WordPress plug-in.
if you choose to follow the manual method, the steps include:
- Analyze the site-find images on the site that need to be rescaled.
- Find out the maximum display size of the image-use the inspection tool to find the maximum display size of the image.
- Zoom Image-zooms the image to the appropriate size by specifying the maximum image size using the image editor or through media settings. Alternatively, crop the image through the WordPress media library.
- Replace the original image-replaces the existing image with the correctly scaled image.
if you prefer to use a more practical method to provide zooming images, use plug-ins. Doing so automatically provides zoom images in the WordPress site so that you can focus on other important aspects of the site.