
In order to attract new visitors to your site, you can consider publishing blog posts on a regular basis. However, without featured pictures, your article probably doesn’t look attractive enough to win clicks. Fortunately for
, you can easily create well-designed feature images for your articles. Once you know how to find the right photos, the right sizes, and optimize them for search engines, you can immediately reinvigorate your WordPress articles.
in this article, we will explain what a feature picture is. Then we will share some tips on how to use them.
what are WordPress feature pictures?
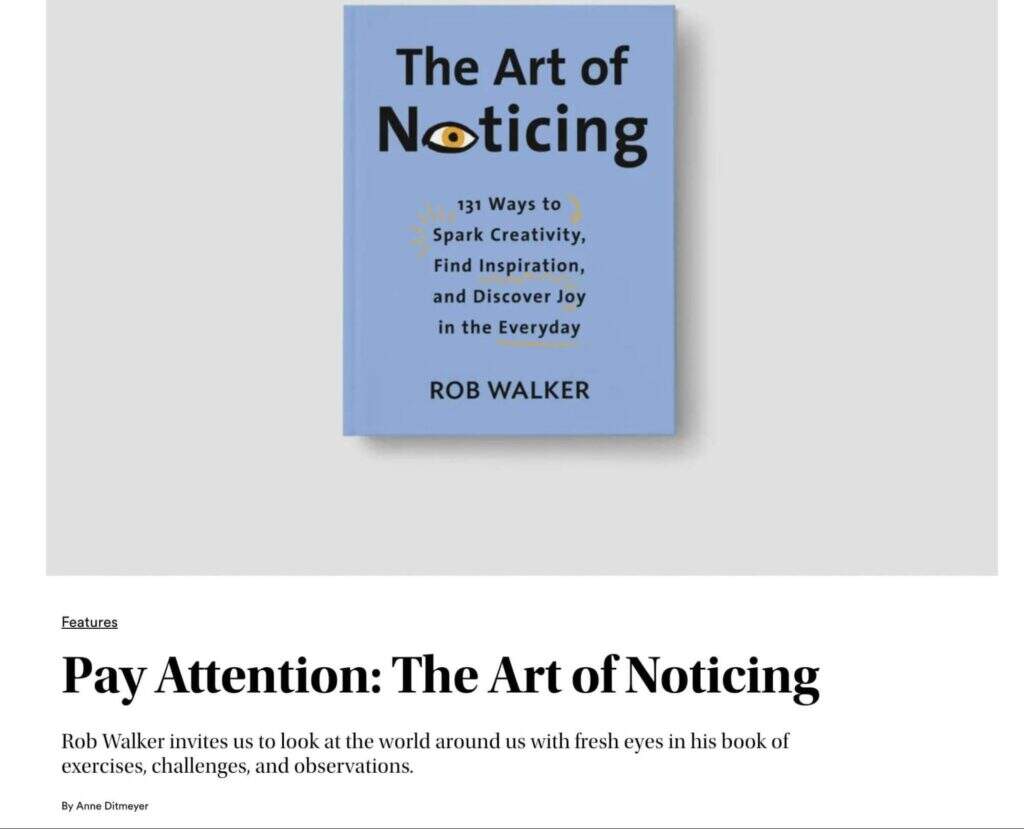
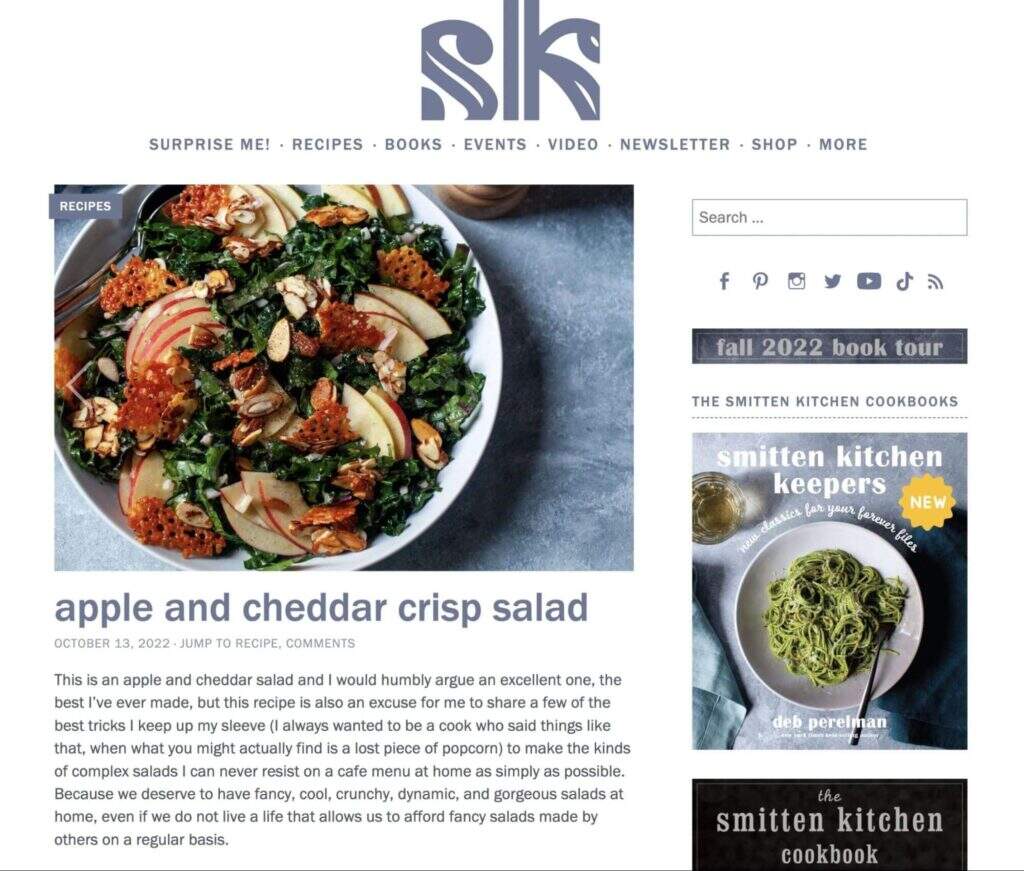
in WordPress, feature images are visual representations of specific posts, pages, or custom post types. When someone visits your site, these images usually appear at the top of the article or in your blog feed:

is essentially the default thumbnail of your article. If someone shares the article on social media, the picture will appear with the link.
in WordPress, the setting of feature images is determined by your theme. This includes the location and size of the picture.
typically, featured images are displayed in the following locations:
- articles or the top area of the page on the
- website that links to blog posts, such as the WordPress home page, the recommended articles section, or a thumbnail
- of social media links to
search results. Sometimes, featured pictures may be included in the picture library or slider. You may also see them as background pictures. Advantages of
using featured images
if you are new to WordPress, you may wonder why every article on your site needs a featured image. However, this may be the key to making a good first impression on new visitors.
when users click on a link to your article, featured images are often the first thing they see, which can attract them to continue reading this article:

you may have a list of articles you have published on your home page. You can inspire visitors to read your content by including well-designed feature images.
in addition, each article has a feature image that can help you build visual consistency on the site:

when you share your articles on social media, feature images can help you promote your content to users who view their information. A well-designed picture can increase participation and bring more hits to your site.
WordPress feature picture size
as we mentioned earlier, different WordPress themes can have different feature picture sizes. However, the average size is 1200 x 628 pixels. Below
is what the default Twenty Twenty-Two theme will look like: the size of

will effectively apply to many WordPress themes. However, the size of your feature pictures may vary depending on your personal preferences and the layout of your theme. It is important for
to note that WordPress will resize your image to its default settings. Every time you upload an image, it creates three different versions:
- thumbnails: 150 x 150 px
- medium-sized: 300 x 300 px
- large: 1024 x 1024 px
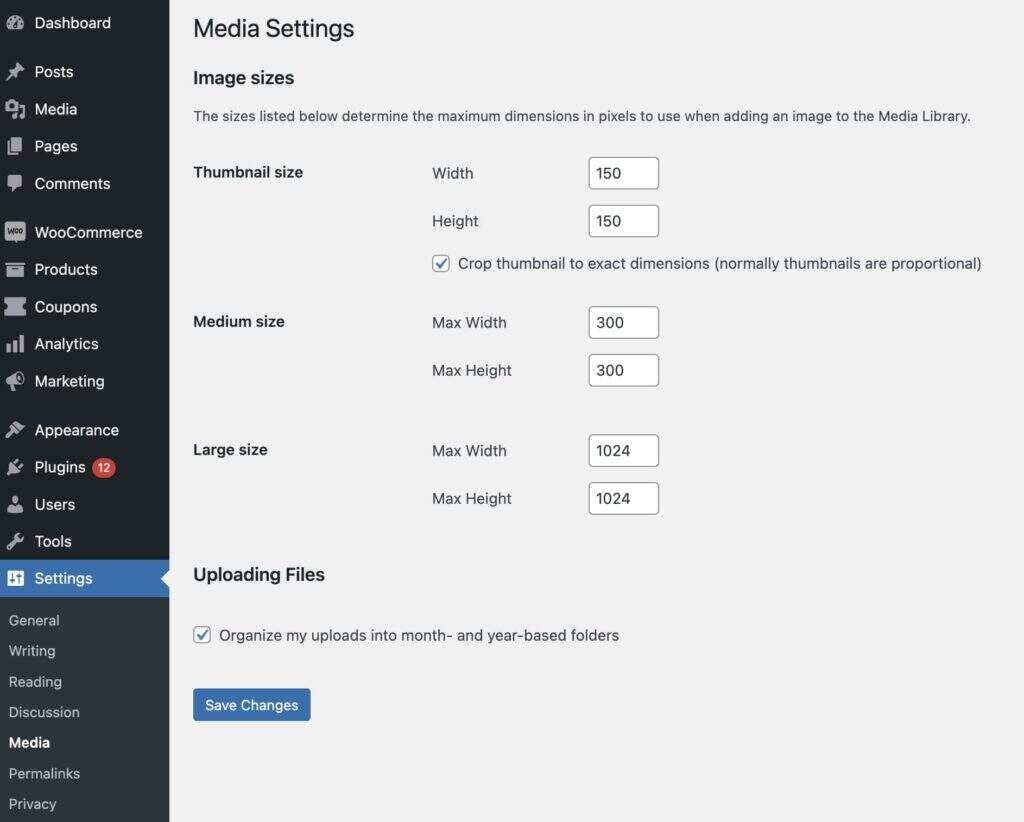
if you want to keep the original size of the feature image, this will be its “full size”. To edit any of these size options, you can navigate to the settings & gt; media.

here, you can update the width and height with the new values. Once you have saved your changes, the uploaded image will be adjusted to these sizes.
you can also add a custom feature image size. Before you do this, it is best to back up your website. After this step, you can add the following code to your functions.php file:
add_image_size( string $name, int $width, int $height, bool , array $crop = false )
, be sure to update these values with your new feature image size. Here is an example of what this might look like:
add_image_size( 'post-thumbnail size', 800, 1500 );
next, you need to display the new size in your theme. In your theme template file, update the the_post_thumbnail () function:
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'your-custom-size' );
}
once you save the file, you will have a new custom image
how to set characteristic pictures for articles or pages
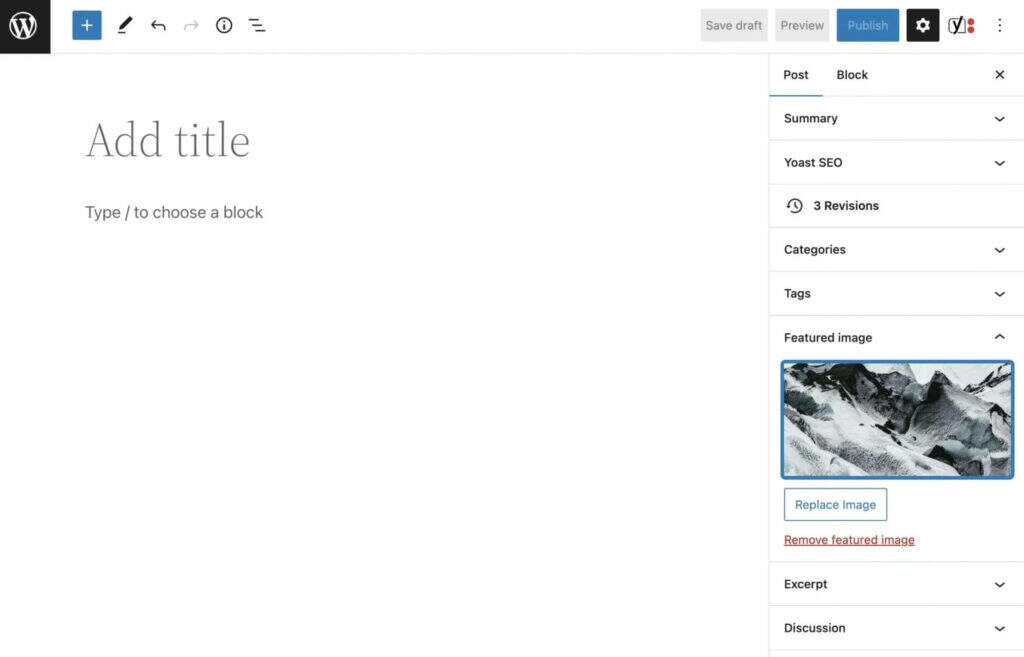
to set characteristic pictures, please open your WordPress dashboard and create a new post. Then, in the sidebar on the right, look for the feature image section:

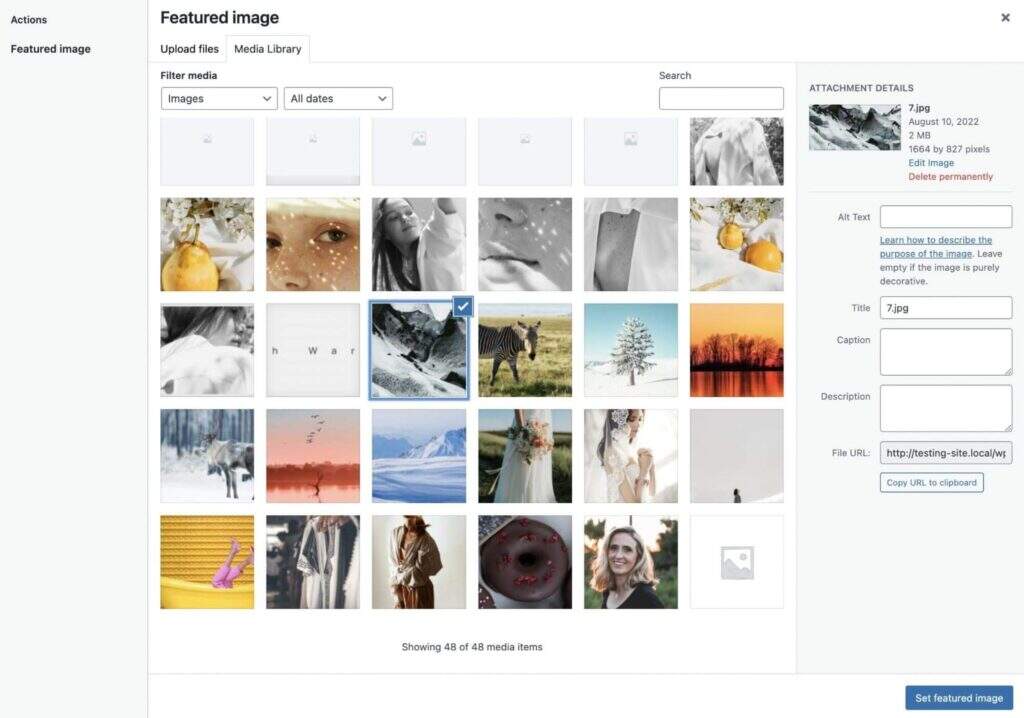
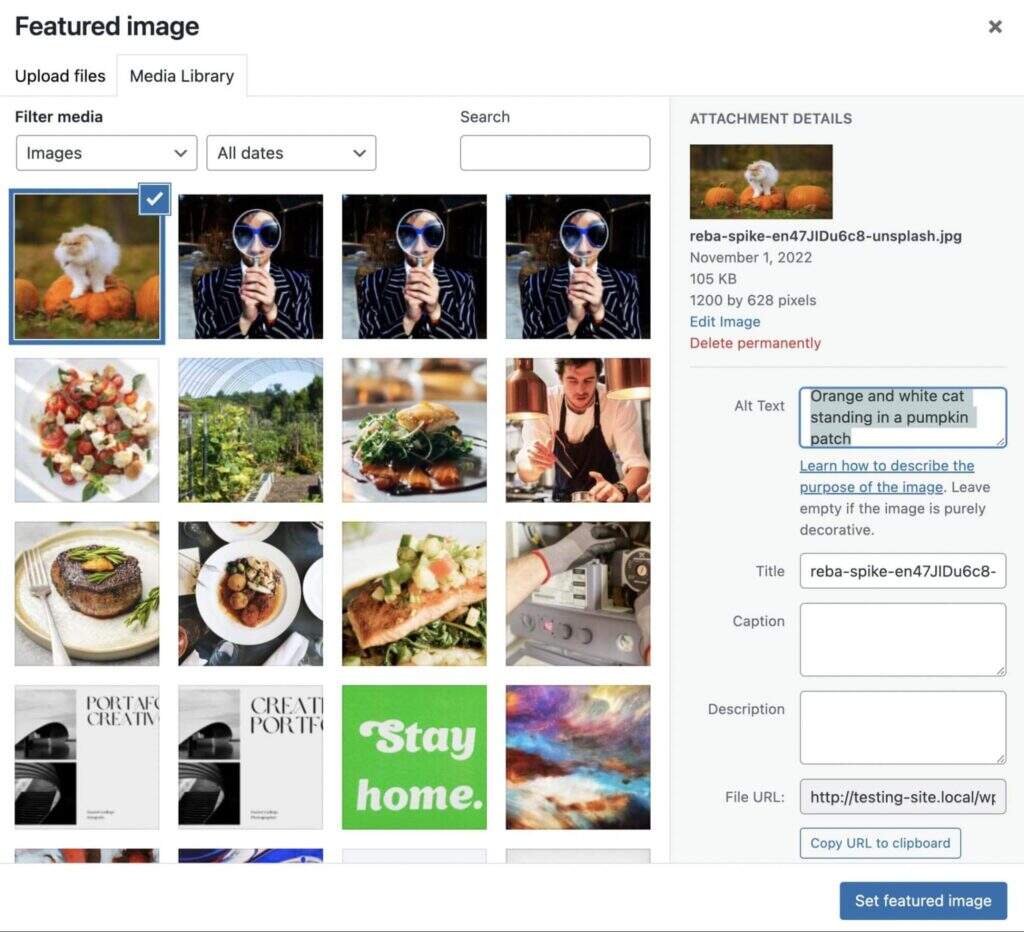
is here, click to set the feature picture. This will open a pop-up window where you can upload your media files. Alternatively, you can select an image from your library:

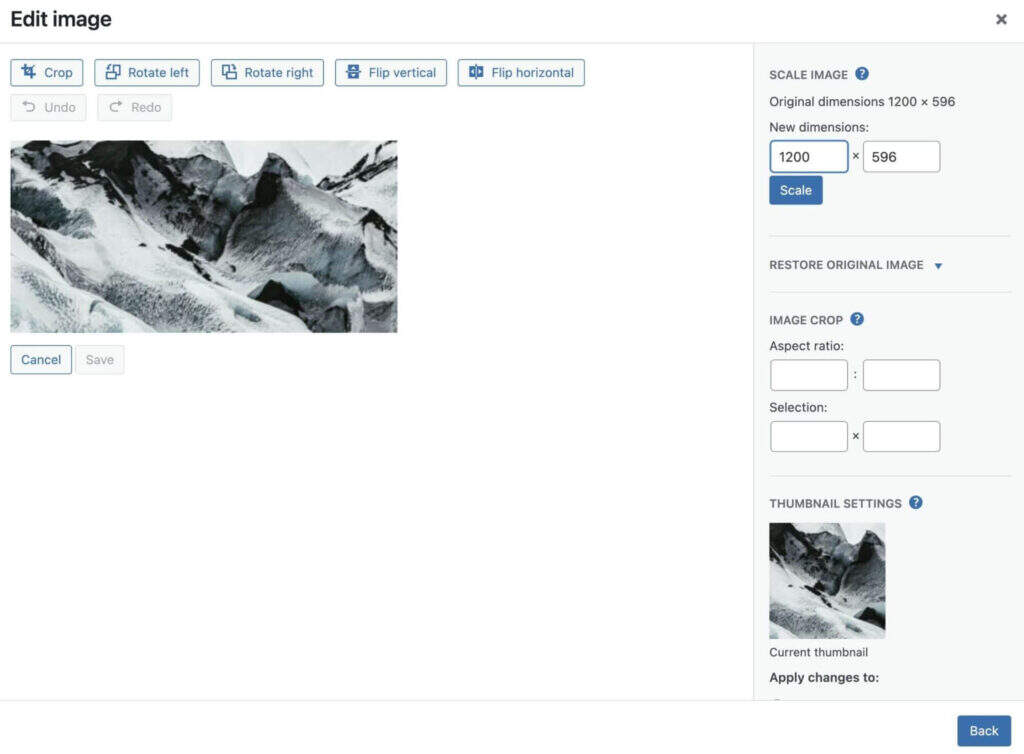
if you need to resize, find the Edit Image button. Then, use various editing options to scale, crop, rotate or flip the image as needed:

when you are finished, click set feature Image. Now, when you create a post, you will see a preview of the image.

before you post an article, you need to preview it to ensure that the featured images are displayed. Remember, your theme may need to be more specific in size to work properly. If you encounter difficulties in this process, you can refer to your topic documentation.
in addition, you can install some plug-ins to make the process easier. For example, the Auto feature Picture plugin will automatically use the first photo in your article as a feature picture. You can also use the default feature image plug-in to select a picture as a feature image in case you forget to add a picture to the article.
How to create perfect WordPress featured pictures
featured pictures can turn your site into an attractive, media-rich experience. Let’s discuss some best practices for creating them!
1. Be targeted and consistent
if used properly, featured images can enhance your blog posts and make them more attractive to visitors, but there are a few things you need to keep in mind.
first of all, you should avoid using random pictures. The feature picture should be used as an introduction to an article, so it needs to be related to the content.
for example, if you run a food blog, you may publish some new recipes. In this case, your feature picture can be a picture of the finished food. It’s also a good idea for

to keep your feature images consistent throughout the site. Since these images will be displayed on your home page, profile and blog, you will want the photos to be consistent with your web design:

considers your current WordPress theme and layout in order to find the right feature images. Then, by choosing a high-resolution image, you can easily reduce the size. After you have finished creating the post, be sure to preview it to evaluate how well the image matches your site.
2. Avoid using copyrighted pictures
when you browse pictures on the Internet, you may stumble upon a photo that looks good as a feature picture. However, before you upload it to your WordPress site, you need to make sure it is not copyrighted to avoid legal problems. When
is looking for pictures, you can usually use any images under the Creative Commons license. These pictures can be downloaded for free and used on your website unless they are for commercial purposes. For
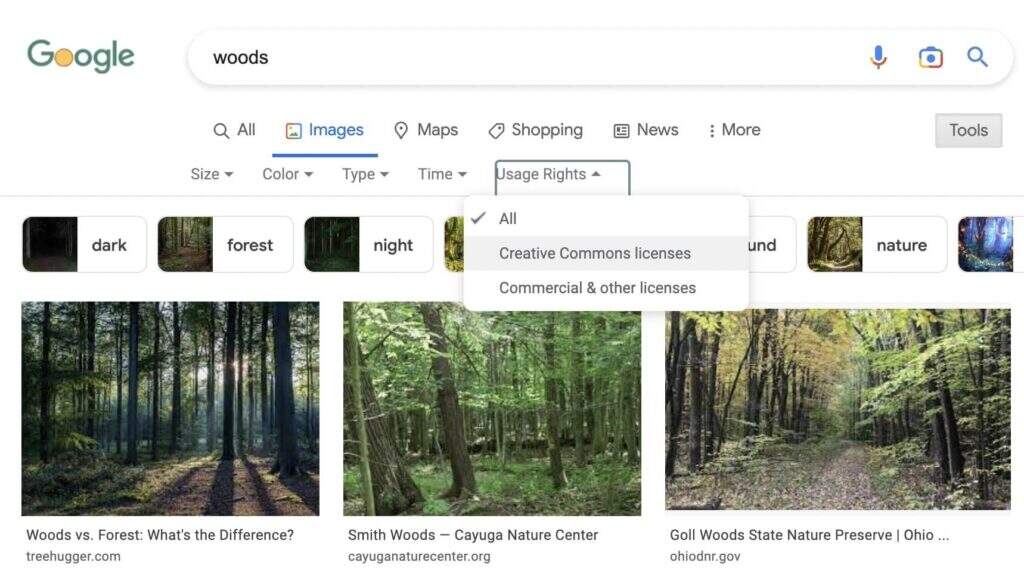
to find pictures of knowledge sharing, please open Google Pictures. Then, clickTools > Usage Rights > Creative Commons licenses. Once you refine your search, you’ll get a lot of free images to choose from:

also has these photo libraries on the entire site. On platforms like Unsplash, you can download high-definition photos without copyright requirements: another option for

is to make your own featured images. By taking photos yourself or creating graphics in Canva, you can be sure to avoid any copyright infringement. In addition, these will be completely original!
3. Optimize featured images to reduce file size
if you post articles regularly, featured images will start to take up a lot of space in your library. If they are not properly optimized, these photos may have a negative impact on the performance of your site.
essentially optimizes your images by reducing their file size. By compressing your feature images, you can minimize your loading time.
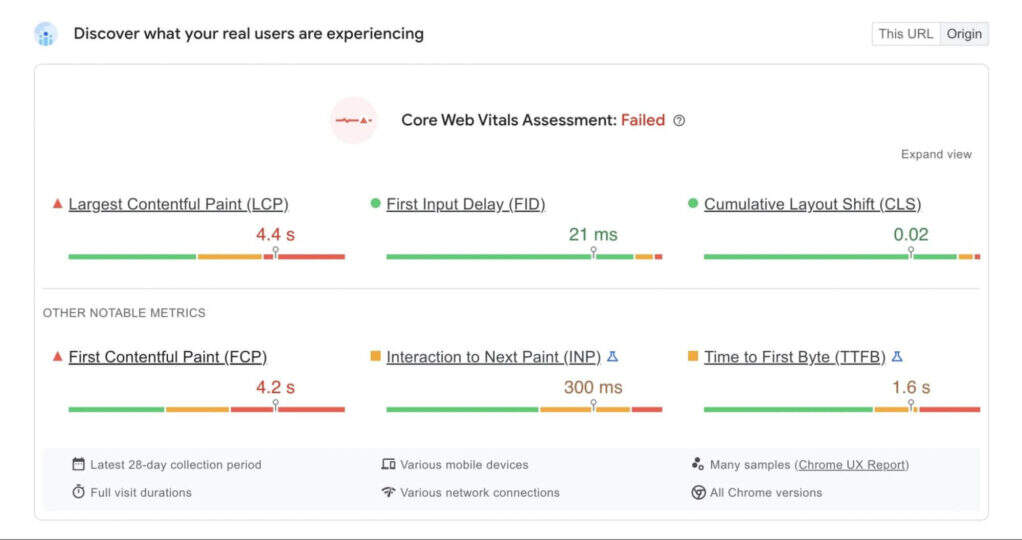
if you don’t do this, you may end up getting a bad Core Web Vitals score. Images may take too long to render, and you’ll see performance problems in your PageSpeed Insights report: fortunately for

, there is a simple solution to this common image problem. Plugins like TinyPNG can automatically compress when you upload images:

, you can even compress all the images you have uploaded to the site. TinyPNG allows you to batch optimize any JPEG, PNG, or WebP images in your library.
4. Regenerate old thumbnails
when you upload images to WordPress, it will resize them according to the pixel guidelines in your settings. Once you set the new default size, your previously uploaded images will still have outdated sizes.
if you want to resize your feature images, you can re-upload them manually. However, this will take some time.
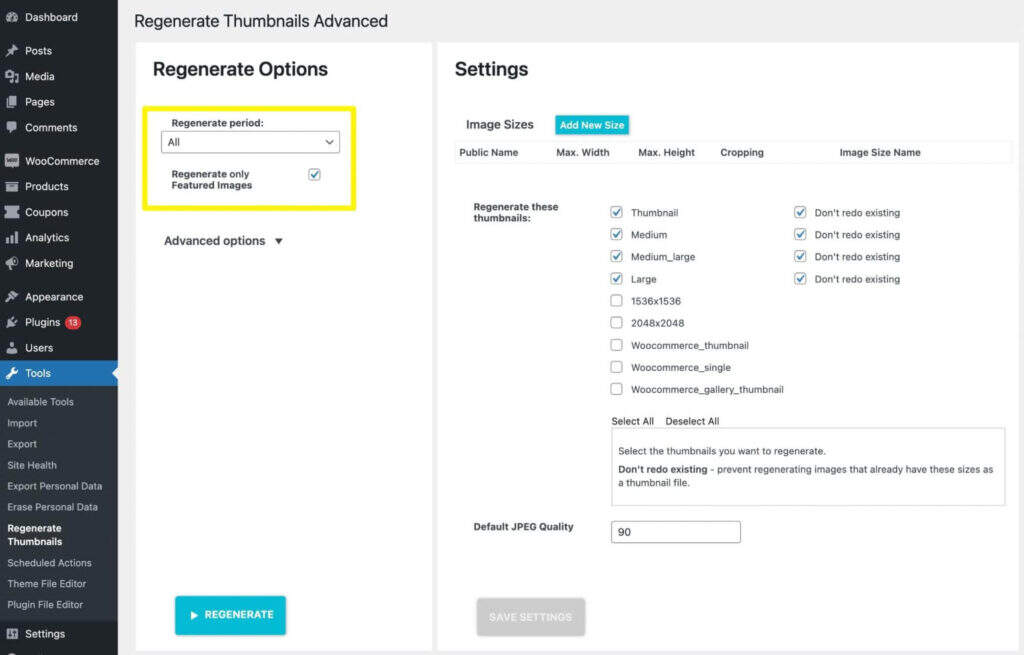
to solve this problem, you can install a WordPress plug-in, such as reGenerate Thumbnails Advanced. This tool can regenerate thumbnails for every image in your library:

, after you install and activate the plugin, enter the tool & gt;egenerate Thumbnails. Under “Regenerate Options“, select the box next to “Regenerate only Featured Images“:

finally, click “Regenerate“. This will automatically update all your feature pictures with the correct size.
5.
Images for search engine Optimization as a website owner, you probably already know how important search engine optimization (SEO) is. If you want to avoid paying for expensive advertising, you will want to optimize your content to rise to the top of search results. This can help you bring more organic traffic.
has featured images to help you improve the SEO of your site. By simply adjusting some elements, you can make your images more attractive to search engines and users.
first, make sure you add alt text. This will describe feature images to search engines and screen readers. For example, you can write “Cat standing on a pumpkin”:

remembers to include the keywords of the post in the alt text. In this way, Google can understand the content of the article and rank high in the relevant queries. Similarly, you can include these target keywords in the description of the title, title, and feature picture.
6. Enhance thumbnails of social posts
social media can be the perfect platform to promote your blog posts. Before you encourage social sharing, it’s important to optimize your featured images for these platforms.
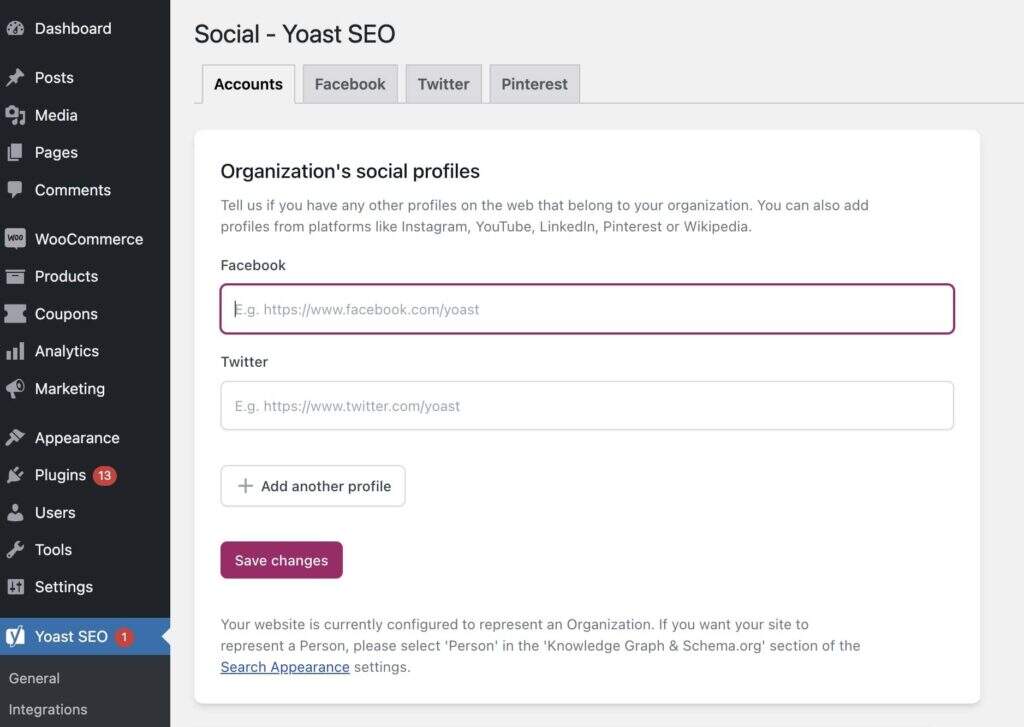
you can easily customize your social media links using plug-ins like Yoast SEO. For example, the advanced version allows you to see a preview of your Twitter and Facebook thumbnails. To start using
, install and activate Yoast SEO. Next, find Yoast SEO & gt; Social. On this page, fill in the URL of your various social media pages:

Then, open a new post and scroll down to the Yoast SEO settings. In the “Social” tab, you can click “Select image” to upload your feature images.

you can also add a title and description to each social media platform. This will give visitors an understanding of your content. Once you post an article on social media, it will have a featured picture and clip that accurately conveys the content of the article.
Summary
featured pictures can help make your article stand out. Whether people are browsing your content on social media or on your website, they can take a look at the featured pictures and see what the post is about before they start reading. In retrospect,
, here’s how you created the perfect WordPress feature image.
- should have relevance and consistency.
- looks for uncopyrighted images on platforms such as Unsplash.
- uses TinyPNG to compress featured images.
- uses reGenerate Thumbnails Advanced to regenerate old thumbnails.
- uses keyword-focused alt text to optimize images for search engines.
- enhances thumbnails of social posts with Yoast SEO’s social settings.