
Over the years, we have released a number of WordPress speed optimization tutorials, including ways to optimize and accelerate WordPress. But sometimes it can be confusing to try to find everything you need in one place. So today we will share with you everything we know about WordPress turbocharging, more than 15 years of experience and painful lessons learned, all in one ultimate guide. Whether you are new to using WordPress or an experienced developer, we guarantee that you will find something useful in this guide!
More than 43.0% of networks are now supported by WordPress. While this is great, it also means that there are thousands of different themes, plug-ins, and technologies that must coexist. For day-to-day WordPress users, this can quickly become a nightmare when their site starts to experience bottlenecks and they don’t know why or even where to start troubleshooting.
In our previous page speed guide, we discussed a lot of the basics of performance and how it can have a huge impact on your business success. But today we will delve into the applicable steps you can take now to see improvements to your own WordPress site. We will also share some resources that are very valuable to us.
- Perform a speed test
- Optimize Core Web Vitals
- WordPress site type: static or dynamic
- Select high-performance WordPress host
- Select the server closest to the visitor
- Advanced DNS is superior to free DNS
- Your WordPress theme is very important
- Secrets of the WordPress plug-in
- Best WordPress setting
- Why caching is so important
- Image optimization is necessary.
- Fine-tune your database
- Using content delivery Network (CDN)
- Uninstall media and email when needed
- How to find bottlenecks and slow plug-ins
- Back-end optimization recommendations
- Techniques for front-end optimization and external services
- Always optimize with mobility first
Perform a speed test

When you find that your site is lagging behind, the first thing you need to do is to test the speed and performance of the site. You can use tools such as GTmetrix, Pingdom and Google’s Page Speed Insights.
To demonstrate this process, we will guide you through running the scan using GTmetrix. Copy and paste the site URL into the text field (1), and then click test your site (2).

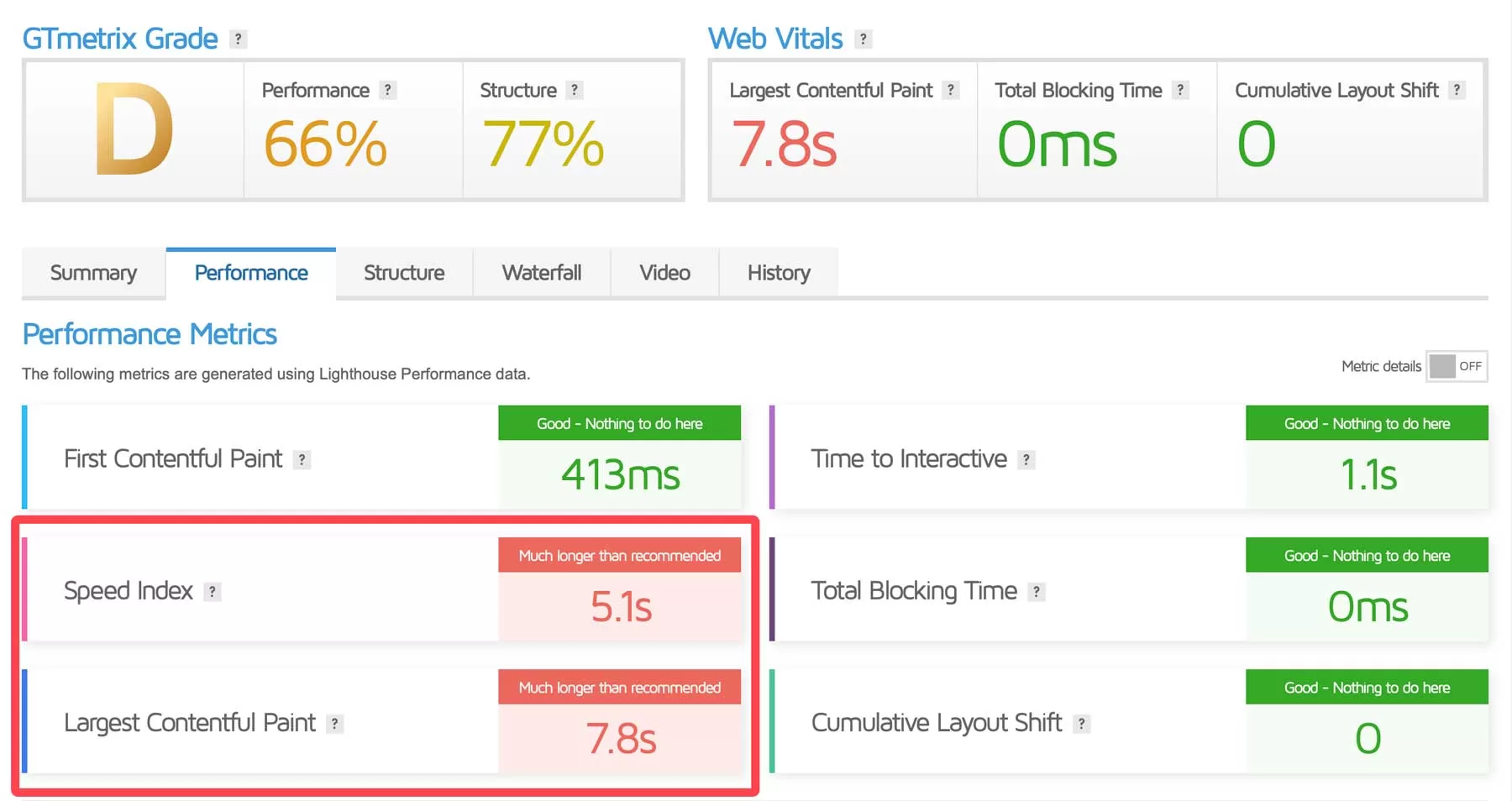
The scan will take several minutes to complete. Once it’s done, you’ll understand why your site doesn’t perform well. GTmetrix measures performance, structure, maximum content rendering, total blocking time, and cumulative layout offset:

Result decomposition
Through the screenshot below, we can see that there are some problems with the test site. In the “performance” tab, we can see that the maximum content rendering score of the site is higher than the recommended value, and the page indexing speed is 5.1. This means that it takes 5.1 seconds to load our page, and 7.8 seconds for the largest element to fully load. Generally speaking, the loading time of a website should be less than 3 seconds in order to retain visitors.

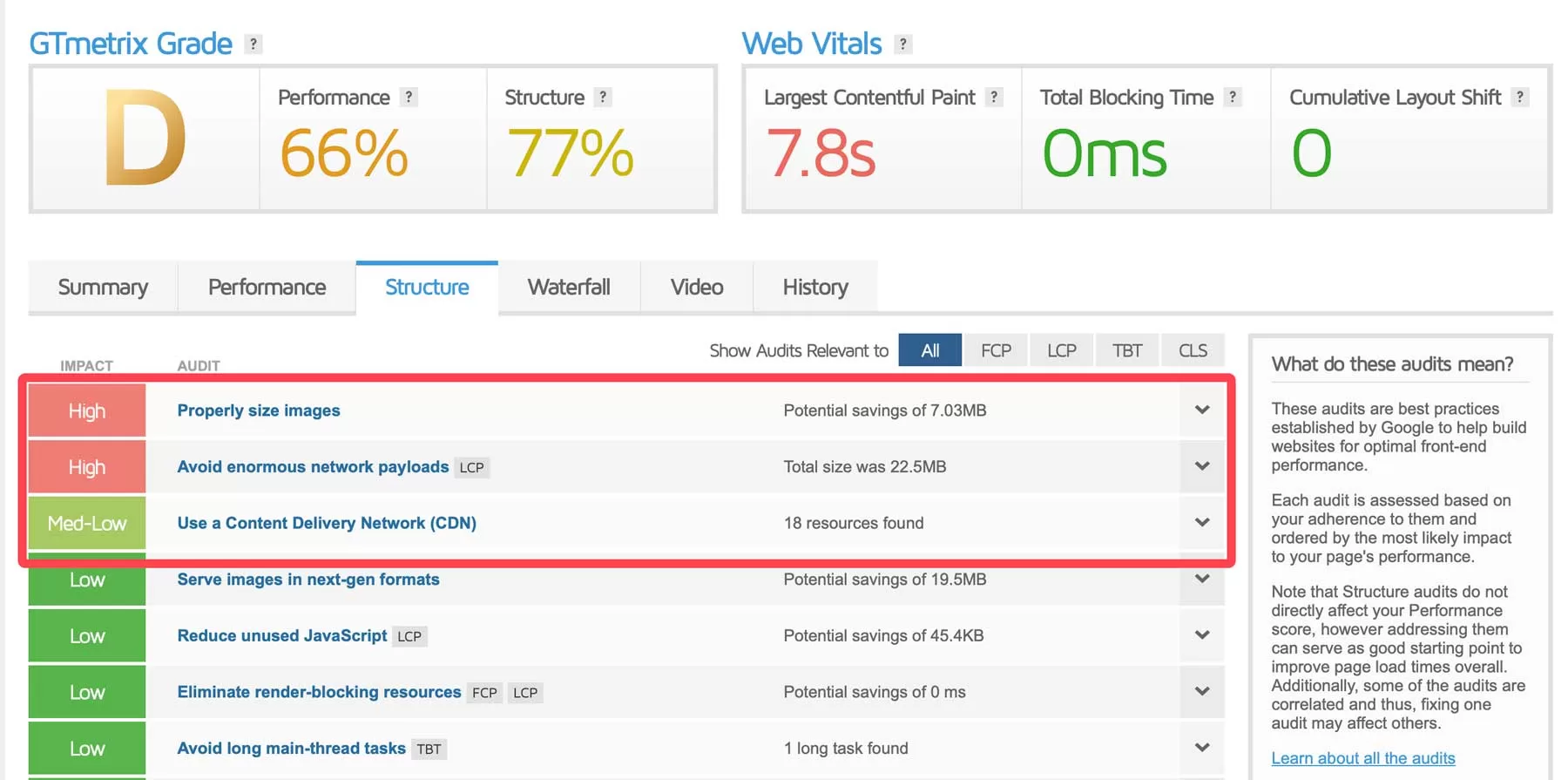
We can learn more about the reasons for the slow loading of the website on the structure tab. As you can see, several of our pictures are too large, causing the page to load slowly. In addition, due to the resource consumption of javascript files, there are some large network payload problems.

The results you see will vary according to the needs of your site, but as you can see, GTmetrix will provide you with all the necessary information so that you can take steps to speed up WordPress.
Optimize Core Web Vitals

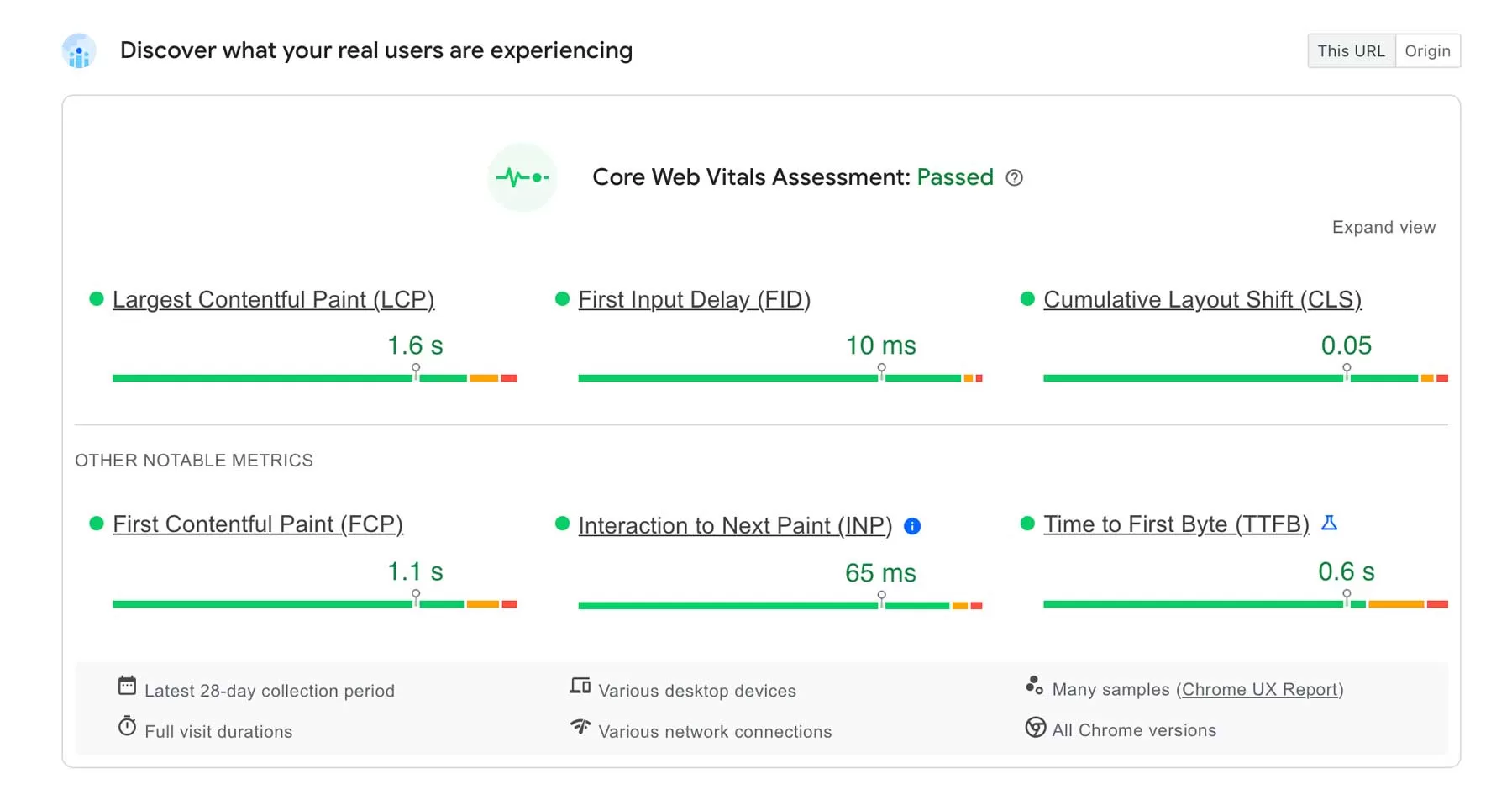
As mentioned earlier, you should be familiar with the core network metrics of Google and the meaning of each metric. These metrics are critical to your site’s success in search results, so you must pay close attention to them at all times. To help you understand the role of each metric, the following is a simple definition of each metric:
- Maximum content rendering (LCP): the time it takes to load the largest picture or text on a page.
- First input delay (FID): measures the time from the first click of the user to the time the browser begins to process the response.
- Cumulative layout offset (CLS): measures unexpected layout offsets on the page. When the position of the visible element changes from one frame to the next (layout offset).
- First content rendering (FCP): measures the time it takes to load the page after the first element (text, image, video, etc.) is loaded.
- Interaction to the next step (INP): the overall response of the evaluation page to user interaction (clicks, taps, etc.).
- First byte load time (TTFB): calculates the time required from the request of the resource to the loading of the first byte of information.
Recommended reading: how to optimize your site to meet Google’s Core Web Vitals standards
WordPress site type: static or dynamic
Before we delve into WordPress speed optimization, it is important to understand that not all WordPress sites are the same. This is why many users have problems, because you can’t solve all problems in the same way. We always give WordPress sites a category: static or dynamic. So let’s first explore the differences between these two types of sites.
Mainly static sites
Static usually includes blogs, small business websites, low-capacity news sites, personal, photography sites and other sites. Static means that the data on these WordPress sites changes infrequently (perhaps several times a day). Even most of the content on our site will be considered a static site.
This becomes very important because many requests can be processed directly from the cache on the server at lightning speed! Don’t worry; we’ll delve deeper into the topic of caching below. This means that they will have fewer database calls and will not need as many resources to achieve Google performance.
Highly dynamic site
On the other hand, we have a highly dynamic website. These include websites such as e-commerce (WooCommerce or Easy Digital Downloads), communities, members, forums (bbPress or BuddyPress) and learning management systems (LMS). Dynamic, we mean that the data on these WordPress sites changes frequently (server transactions occur every few minutes or even every second). This means that not all requests to the server can be served directly from the cache and require additional server resources and database queries.
These sites also usually have a large number of concurrent visitors and sessions. On mostly static information or corporate WordPress sites, visitors may stay for 5 or 10 minutes until they find what they need (which is a large number and usually has a much higher bounce rate). On dynamic websites, the opposite is true. Visitors usually come to the site to interact with something or someone. If they are taking online courses, it is not uncommon for them to stay for a few hours.
You can see what’s going on. The number of concurrent visitors connected to your WordPress host is increasing rapidly. To make matters worse, in addition to the “content that cannot be cached” problem, there are a large number of concurrent visitors.
Select high-performance WordPress host
A WordPress host is a company that stores all the data on your website. You have signed up for a plan where all your images, content, videos, and so on are located on a server located in the host data center. WordPress hosts provide you with an easy way to access data, manage data, and route it to visitors. Isn’t it easy? Well, not exactly.
You will encounter three very different types of WordPress hosts on the network. Let’s delve into the pros and cons of each approach. It’s important to choose the right approach from the start, otherwise you’ll only give yourself a headache and waste your time.
1. Shared WordPress host
The first and most popular type of WordPress hosting is what we call “shared hosting”. These include the largest mainframes in the industry, such as EIG companies such as Bluehost and HostGator, as well as providers such as Siteground, GoDaddy, Media Temple, OVH, GreenGeeks and InMotion Hosting. They usually use cPanel, and the average customer usually pays $3 to $25 a month.
It’s only a matter of time before anyone who uses such hosting will experience it slowly at some point. Why? Because shared hosts tend to be overcrowded, which in turn affects the performance of your site. Site pauses or frequent 500 errors are common things that you encounter because they have to limit everything and integrate resources to survive. Or worse, website downtime. Even if you don’t know, your WordPress site is likely to be on the same server as more than 200 others. Any problems with other sites may infiltrate your site.

WordPress hosted shared host
No matter how you calculate, after deducting the fee, $3 per month will not generate any revenue for the escrow company. Especially when you attribute support to this time. It’s just a small shared host order, and they are bound to be at a loss. They make a lot of money by upselling and hiding expenses. These upsell include migration, domain enrollment, SSL certificate, and so on. Another common strategy is to offer huge registration discounts. However, once the renewal comes, you will get the real bill.
Most of these hosts offer what they call an “unlimited resource” plan. You may have seen that. Well, there is no such thing as unlimited resources in the real world. What the host does behind the scenes is to limit the client to consume a lot of resources. This, in turn, will eventually lead to the departure of angry customers, making room for more customers who do not use a lot of resources. Finally, you will be caught in a vicious circle in which hosting companies launch low-cost programs and register customers who they do not want to use a lot of resources and will buy upsell.
Due to the number of sites compared to support representatives, customer service and support for shared hosts are almost always below standard. Shared hosts must scatter themselves in order to make a profit, which usually leads to an unpleasant experience for customers.
2. VPS host
The second type is the VPS host, or “do-it-yourself on a virtual private server”. This group is usually made up of leading startups and users with more experience in development, server management, and WordPress. They are DIY people. These people are usually still trying to save money, but they also often care about performance and realize the importance of performance to their business success. Commons settings may include using a third-party VPS provider, such as Digital Ocean, Linode, or Vultr;, and tools like ServerPilot to manage it more easily.
DigitalOcean’s mini VPS starts at $5 a month, while ServerPilot’s popular plan starts at $10 a month. Therefore, depending on your settings, you may see a monthly fee of $5 to $15 or more. The DIY approach can reduce costs, but it also means that if something goes wrong, you are responsible for and optimize the performance of the server.
The DIY method can be great, but it can also backfire if you’re not careful. If you are not proficient in technology or just because you want to repair, please do not go this way! Your time is valuable. You should spend it on developing your business.
3. WordPress hosting host
The third type is a professional WordPress hosting host. These types of hosts handle all back-end server-related tasks for you and provide support when you need them. They are usually fine-tuned for use with WordPress and usually include features such as one-click staging environment and automatic backup. Because they focus on one platform every day, their support team will know more about how they bypass CMS.
Plans for hosting WordPress hosting usually range from $25 to $150 per month or more, depending on the size and needs of your site. Big companies such as jQuery, Intuit, Plesk, Dyn, Nginx and even the White House are using WordPress to host their websites. Some of the popular managed WordPress hosts that you may be familiar with or are currently in use include WP Engine, Flywheel, Pressable, Media Temple, Pressidium, and Pagely.
PHP 7 or later for best performanc
PHP is an open source server-side scripting and programming language, mainly used for Web development. Most of the core WordPress software is written in PHP, along with your plug-ins and themes, which makes PHP a very important language for the WordPress community. You should ensure that your WordPress host provides at least PHP 7 or later.
Your host will provide you with different versions of PHP on your server, and the newer PHP 7.3 provides significant performance improvements.
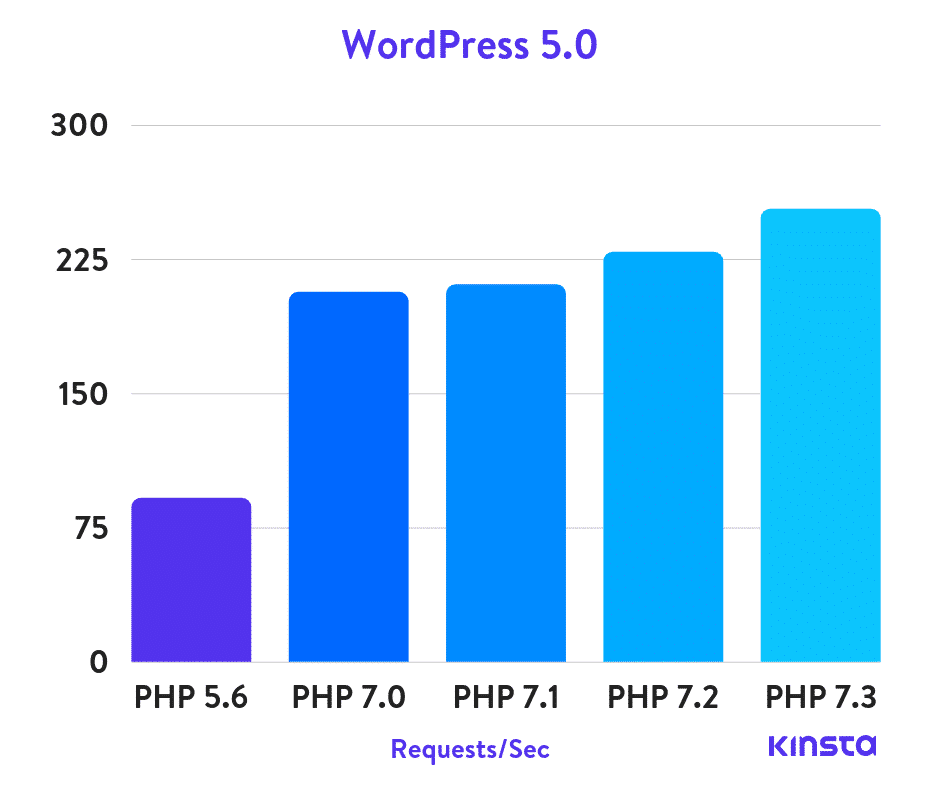
In fact, in our recent PHP benchmark, if you compare PHP 7.3 with PHP 5.6, it can handle three times as many requests (transactions) per second! PHP 7.3 is also 9% faster than PHP 7.2 on average. This will also affect the responsiveness of your WordPress management dashboard.

WordPress 5.0PHP benchmark
And beware of any WordPress host that offers HHVM as an alternative to PHP. HHVM is no longer an appropriate solution for WordPress hosting.
Select a host that uses Nginx
Behind the scenes, each WordPress host uses a web server to support your WordPress site. The most common choices are Nginx and Apache.
We strongly recommend using a host that uses Nginx, as it is rooted in performance optimization at scale. Nginx tends to outperform other popular Web servers in benchmarking, especially in the case of static content or highly concurrent requests.

Some well-known companies that use Nginx include Autodesk, Atlassian, Intuit, T-Mobile, GitLab, DuckDuckGo, Microsoft, IBM, Google, Adobe, Salesforce, VMWare, Xerox, LinkedIn, Cisco, Facebook, Target, Citrix Systems, Twitter, Apple, Intel and so on. (source)
According to W3Techs, Apache supports 44.0% of all websites, making it the most widely used option. However, if you look at the most popular Web servers (the top 10000) on high-traffic websites, Nginx supports 41.9% of them, while Apache only provides 18.1%. It is used by some of the most resource-intensive websites available, including Netflix, NASA, and even WordPress.com.
Read more on our Web server comparison articles: Nginx and Apache.
The network of your host is very important
When choosing WordPress hosts, you may not even consider asking or studying the network they use, but you should do so. The network can have a huge impact on the performance of your site and even the rapidity of the WordPress dashboard. Many hosts will exclude this from their marketing because they will choose the cheapest network to reduce costs.
Here are a few questions you should ask:
- Over which networks do you transmit data? Is most of this over public ISP networks or private infrastructure (such as Google or Microsoft)? These large providers have networks built and optimized for low latency and speed. They even have their own Internet cable at the bottom of the sea!
- Is the network you are using redundant? What happens if the cable is accidentally cut? This happens more often than you think.
As early as 2017, Google announced its standard layer network, a slower but lower-cost network.
According to Google, advanced networks improve network performance by reducing travel time on the public Internet; packets enter (and leave) Google’s network as close as possible to users, and then spread on Google’s backbone before reaching the virtual machine. The standard layer transmits outbound traffic from GCP to the Internet over a public transport (ISP) network rather than a Google network.

Google Cloud platform Advanced Network (photo source: Google)
In a way that may be easier to understand:
- Advanced packets spend more time and bounce less on Google’s network, resulting in better performance (but higher cost).
- Standard layer packets spend less time on the Google network and more time playing hot potatoes on the public network, resulting in lower performance (but lower cost).
How much impact does this have? Well, for data transmitted across continents, advanced layer networks are, on average, 41% faster than standard layer networks. For data transferred to nearby areas (the same continent), the speed of the advanced layer is about 8% faster. Although the network accounts for only a small part of the total loading time of the page, every millisecond adds up!
Redundancy is also critical, which is why Google uses at least three separate paths (Number2 redundancy) between any two locations on the Google network to help ensure that traffic continues to flow between the two locations even in the event of an outage.
As you probably know by now, in terms of the Internet, a lot is going on behind the scenes. Make sure your WordPress host is using a reputable host and does not choose a lower level to reduce costs.
HTTP/2 is a must
HTTP/2 is a network protocol released in 2015 that aims to speed up the delivery of websites. Because of browser support, it requires HTTPS (SSL). If your WordPress host does not support HTTP/2, you should start looking for a new provider. As the entire network migrates to HTTPS, this is no longer just a good feature; it’s a necessity.
The performance improvement of HTTP/2 is due to a number of reasons, such as better support for multiplexing, parallelism, HPACK compression using Huffman encoding, ALPN extensions, and server push. There used to be a considerable amount of TLS overhead when running over HTTPS, but now there is much less because of HTTP/2 and TLS 1.3.
Another big advantage of HTTP/2 is that for most WordPress sites, you no longer need to worry about connecting (combining files) or domain fragmentation. These are now outdated optimizations.
Select the server closest to the visitor
When hosting a WordPress site, the first thing you should do is to determine where most of your visitors or customers come from. Why is this important? Because the location of your hosting site plays an important role in determining your overall network latency and TTFB. It also affects your SFTP speed and WordPress management dashboard responsiveness.
Network latency: this refers to the time and / or delay involved in transmitting data over the network. In other words, how long does it take for a packet to travel from one point to another. Today, this is usually in milliseconds. However, this may take a few seconds, depending on the network. The closer to zero, the better.
TTFB: this represents the time of the first byte. In short, this is a measure of how long the browser must wait before receiving the first byte of data from the server. The longer it takes to get this data, the longer it takes to display your page. Again, the closer to zero, the better.
Check out our in-depth article on TTFB.
We won’t go through all the technical details in this article, you just need to know that you want network latency and TTFB to be as low as possible. One of the easiest ways to do this is to choose the server closest to the visitor. You can follow the tips below to determine the best location.
Tip 1-check the geographic location of visitors in Google Analytics
The first thing you can do is look at the geographic location of visitors in Google Analytics (or other statistical tools). You can find it under “Audience → Geo → Location”.
In the following example, you can see that more than 90% of the traffic comes from the United States. Therefore, in most cases, you want to put the WordPress site on a server in the United States. You can also further filter the data to the city. This is especially important if you are a local company. But usually we recommend a central location like Iowa.

Google Analytics Geographic location
Tip 2-check e-commerce data
If you run an e-commerce store, be sure to also check where your customers come from. This is certainly the way you generate revenue, so these are your most important visitors. This should be consistent with the traffic above you; however, this is not always the case. If you have e-commerce data settings or goals in Google Analytics, you can easily overlay that information on geolocation data to make more informed decisions. Or check the location information stored in the e-commerce platform database.
Tip 3-Quick delay Test
There are many convenient free tools to measure the latency of your current location for different cloud providers. This can help you quickly assess which area may be the best choice for your site.
- GCP Ping (measured latency to the Google Cloud Platform area)
- CloudPing.info (measured latency to the Amazon Web Services area)
- Azure latency test (measuring latency to the Azure area)
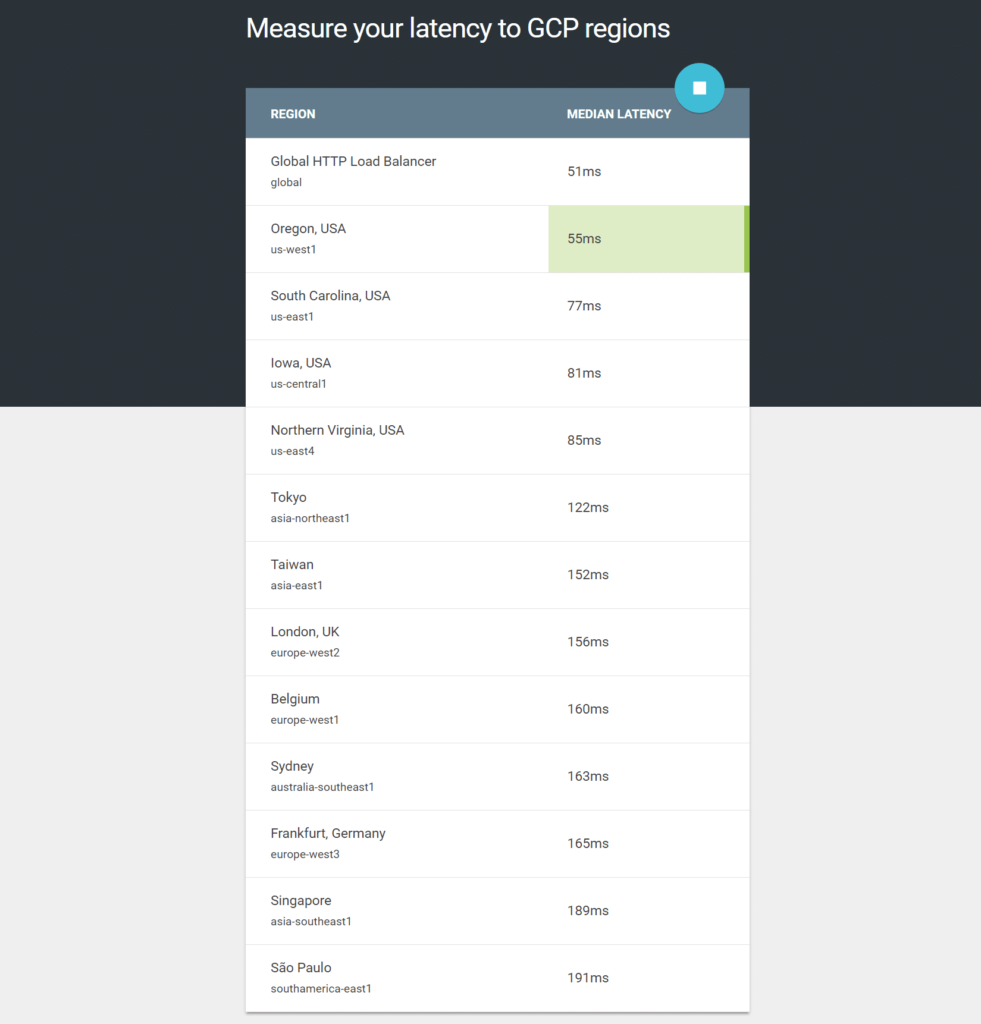
In the following example, we can see that the American state of us-west1 is the fastest in our location. However, if you serve customers across the United States, it is best to choose us-central1 to ensure low latency for visitors from the West Coast and East Coast.

Measure Google Cloud Platform delay
Other ways to reduce latency and TTFB
In addition to choosing a nearby server location, there are other ways to reduce latency.
- Implement caching on your WordPress website. In our tests, caching reduced our TTFB by 90%!
- Leverage the content delivery Network (CDN) to serve caching assets from POP around the world. This helps eliminate network latency for visitors who may not be near your host server.
- With parallelization, the number of round trips is minimized by using the HTTP/2 protocol.
- Reduce the number of external HTTP requests. Each can increase its own latency based on the location of its server.
- DNS plays a role in TTFB, so you should use a quality DNS provider with fast lookup time.
- Perform tasks in the background using prefetching and pre-rendering when the page is loaded.
Don’t worry; we will further introduce all the suggestions mentioned above at the bottom of this article.
SFTP Speed and WordPress Management Dashboard
Your visitors and customers should always be your top priority. But another aspect of performance that many people don’t talk about is how some of these decisions affect your daily work. The data center location you choose affects your SFTP download and upload speed (using FTP clients to transfer files), as well as the responsiveness of your WordPress management dashboard.
So while you want to make sure and choose the location that is most suitable for your visitors, keep in mind that it affects site management. When your site is hosted in a data center closer to you, tasks such as uploading files to the WordPress library are faster.
Advanced DNS is superior to free DNS
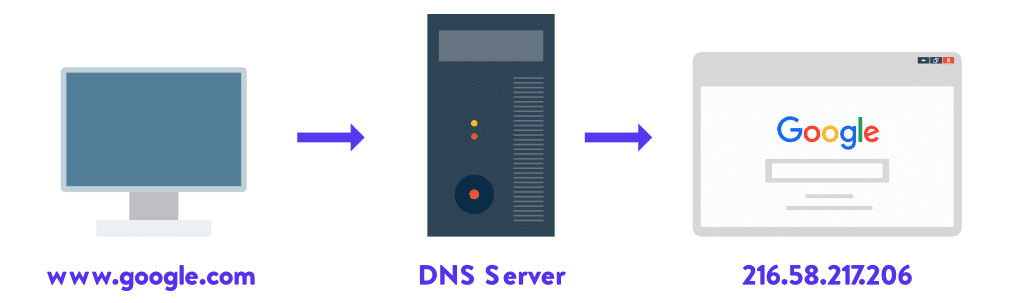
DNS, the abbreviation of domain name system, is one of the most common but easily misunderstood components in the network environment. In short, DNS helps direct traffic on the Internet by connecting the domain name to the actual Web server. In essence, it requires a human request– a domain name like wbolt.com– and translates it into a computer-friendly server IP address-such as 216.58.217.206.

How DNS works
You can find free DNS and advanced DNS, such as DNSpod.
In addition to hosting, choose reputable domain name registrars, such as Namecheap, which provide Advanced Domain name system (DNS). Advanced DNS is a paid service provided by DNS providers to improve the performance, security and reliability of the website domain name resolution process. Basically, DNS translates human-readable domain names, such as wbolt.com, into IP addresses, and computers use IP addresses to locate servers on the Internet.
Advanced DNS has some advantages over free DNS services, such as faster performance, stronger security, better reliability, DDoS protection, and more customization options. Advanced DNS providers typically have a broader network of servers that are strategically distributed around the world. This helps shorten the time it takes for user requests to be resolved, thereby speeding up loading.
One of the main reasons for choosing high-quality DNS is speed and reliability. It takes time, even if only a few milliseconds, to find DNS records and direct traffic.
In general, the free DNS you get from a domain name registrar is relatively slow, while advanced DNS usually provides better performance. For example, in our tests, we found that the free NameCheap DNS was 33% slower than the Amazon Route 53 advanced DNS. In addition, advanced DNS can provide better security and availability, especially if you are under DDoS attack.
You can use tools such as SolveDNS speed testing to check your DNS lookup time. DNSPerf also provides excellent performance data for all top DNS providers.
To get a good middle ground between free DNS and advanced DNS provided by your domain registrar, Cloudflare DNS is a free service that still offers many of the benefits of advanced DNS. And their global average response time is less than 20 milliseconds (shown below).

Cloudflare free DNS speed test
One warning from Cloudflare, however, is that it also has longer downtime than many other providers. If you mainly serve visitors to the United States, DNS Made Easy is another premium DNS provider you may want to see. Over the past decade, they have been known for providing some of the best DNS uptime.
In the past 30 days, DNSPerf shows the following uptime for these providers:
- DNS Made Easy:99.99%, is equivalent to 4 million 23.0 seconds of downtime per month.
- Amazon Route 53VR 99.88%, equivalent to 52 million 35.7 seconds of downtime per month.
- Cloudflare:99.85%, is equivalent to monthly 1h5m44.6s downtime.
Is downtime that important to DNS providers? The answer is yes and no. DNS typically uses the time-to-live value (TTL) on the DNS record to cache with ISP. Therefore, if the DNS provider goes down for 10 minutes, you probably won’t notice anything. However, if the provider continues to experience long and frequent outages, or if your ISP and DNS records use very low TTL values, then downtime is really important.
Your WordPress theme is very important
Everyone likes a new WordPress theme, but be careful before you go out and grab a theme with all the new shiny features. With regard to performance, each element you see in the theme has some impact on the overall speed of your site. Unfortunately, there are thousands of themes in the wild, some good and some bad.
So how do you know which one to choose? We recommend one of the following two options:
- A fast, lightweight WordPress theme that contains only the functionality you need, that’s all.
- More feature-rich WordPress themes, but you can disable unused features.
Such as Google fonts, Font Awesome icons, sliders, galleries, videos, and parallax scripts. If you don’t use them, these are just a few of the many features you should be able to turn off. You don’t want to try to adjust these manually afterwards. We will not show you 50 different stripping methods. Instead, you should start or switch to WordPress topics that are lightweight from the start or provide you with these options.
Here are some of our recommended WordPress topics, and you won’t make any mistakes! Trust us, you will thank us later.
Each of the topics mentioned below is fully compatible with WooCommerce and Easy Digital Downloads, WPML, BuddyPress and bbPress. We run some speed tests for each topic using the following configuration:
- Run WordPress 4.9.8
- PHP 7.3and SSL (HTTPS)
- CDN
- Imagify is used to compress images automatically.
GeneratePress
GeneratePress is a fast, lightweight (compressed less than 1MB), mobile-responsive WordPress theme that is built with speed, search engine optimization, and availability in mind. Built by Canadian developer Tom Usborne. It is being actively updated and well supported.
Free and premium versions are available. If you check the WordPress theme library, the free version currently has more than 200000 active installations and 2 + million downloads.

GeneratePress
A big advantage of GeneratePress is that all options use the native WordPress customizer, which means that you can see every change immediately before you press the publish button. This also means that you don’t have to learn new theme dashboards.
How fast is it? We reinstalled GeneratePress, did five speed tests in Pingdom, and took the average. The total load time is 305ms, and the total page size is only 16.8KB. It is always good to conduct baseline tests to understand the ability of the topic in terms of original performance.

GeneratePress new installation speed test
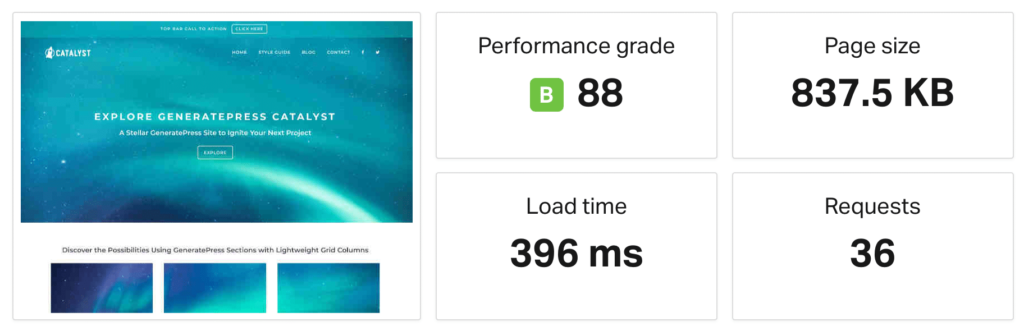
Then we ran another set of tests using a pre-built theme in the GeneratePress site library. This includes images, backgrounds, new parts, and so on. One of the advantages of GeneratePress is that it has many pre-built themes that do not require page builder plug-ins. You can see that its clock is still less than 400 milliseconds.

GeneratePress full-site speed test
Of course, in the real world, you might run other things, such as Google Analytics, Facebook remarketing pixel, Hotjar, and so on. But you should be able to easily lock the target within 1 second. See an in-depth review of GeneratePress on woorkup.
We will show you more ways to optimize and speed up WordPress below.
OceanWP
OceanWP themes are lightweight and highly extensible. It enables you to create almost any type of website, such as a blog, work presentation, commercial website, or WooCommerce storefront, beautifully designed and professional. Built by Nicolas Lecocq, it has also been actively updated and well supported.
Just like GeneratePress, there are free versions and premium versions. If you check the WordPress theme library, the free version currently has more than 400000 active installations.

OceanWP
How fast is it? We reinstalled OceanWP, did five speed tests in Pingdom, and took the average. The total load time is 389ms, and the total page size is only 230.8KB. The script in OceanWP is a little larger, but there is nothing to write about.

OceanWP new installation speed test
Then we ran another set of tests using one of the demo topics in the OceanWP site library. This includes the image, background, new parts, and required Elementor page builder plug-ins. You can see that its clock is still less than 600 milliseconds.

OceanWP all-station speed test
Astra
Astra is a fast, fully customizable and beautiful theme for blogs, personal collections, commercial websites and WooCommerce storefronts. It is very lightweight (the front end is smaller than 50KB) and provides unparalleled speed. Built by the Brainstorm Force team, it has been actively updated and well supported. You might think they were the creators of the popular All In One Schema Rich Snippets plug-in, which has been around for years.
Just like GeneratePress and OceanWP, free and advanced versions are available. If you check the WordPress theme library, the free version currently has more than 400000 active installations and 16 + downloads.

WordPress theme-Astra
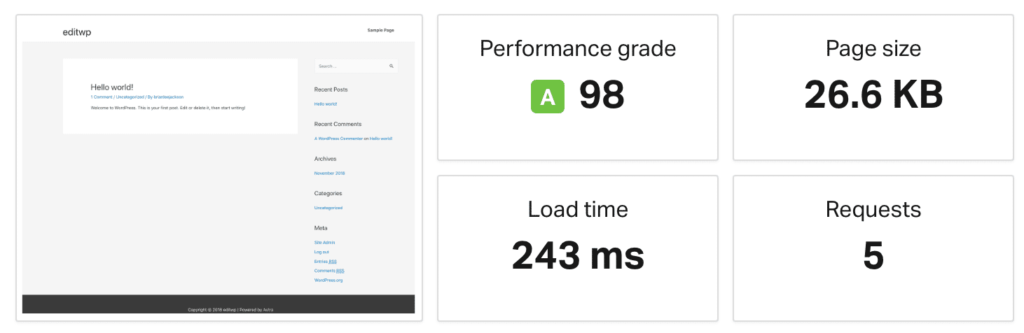
How fast is it? We reinstalled Astra, did five speed tests in Pingdom, and took the average. The total load time is 243ms, and the total page size is only 26.6KB.

Astra new installation speed test
Then we ran another set of tests using one of the demo themes in the Astra Starter suite site library. This includes the image, background, new parts, and required Elementor page builder plug-ins. You can see that its clock is still less than 700 milliseconds. Note: the images in this demo are fully compressed, but they chose very high-resolution images from the start.

Astra all-station speed test
It is important to have reservations about the differences between the speed tests on these three topics. The problem is that it is almost impossible to make a completely accurate side-by-side comparison. The important thing we want to show you is that all of these WordPress topics are very fast, whether out of the box or fully demonstrated!
Warnings about the page builder
You may have noticed that both OceanWP and Astra require page builders to use their site library themes. When using the page builder plug-in, keep the following points in mind:
- Some page builders may increase the load time of your site. This is because they have to load extra CSS and JS to work for you without code. That’s how magic happens! We always recommend that you run speed tests on your WordPress site before and after installing the page builder.
- You are submitting and locking yourself in the page builder for design. Make sure you choose a regular update and have everything you need for a long time.
Having said that, we are still loyal fans of page builders such as Elementor and Beaver Builder. In most cases, they are developed with performance in mind, with only a little overhead added. For most people, functionality and usability are worth it, because these plug-ins allow you to create anything you can think of! In some cases, they may also be faster because they may replace more than five other plug-ins, otherwise you will have to use them.
However, if you don’t need a page builder plug-in, you don’t need to install only one anyway. It will also be interesting to see how the new Gutenberg editor will play a role in website design over the next few years.
Secrets of the WordPress plug-in
Now is the exclusive news about the WordPress plug-in. You may be told not to install too many plug-ins, or it will slow down the WordPress site. Although this is true sometimes, this is not the most critical factor. The number of plug-ins is not as important as the quality of plug-ins. There, we talked.
Like themes, it is important how the plug-in is developed and whether it is built with performance in mind. There are many customers running 30-40 plug-ins, and their sites can still be loaded in less than a second.
While it’s fun to add code to your site, it’s not always possible for the following reasons:
- You must maintain the code yourself and keep it up-to-date as the standard changes. People are busy, so why not rely on good developers who know more about standards than most people?
- In most cases, well-coded plug-ins do not incur more overhead than the code itself.
- You must keep in mind that most WordPress communities are not as tech-savvy as developers. Plug-ins are solutions that help solve problems.
Having said that, of course bad plug-ins are what you want to stay away from. Trust us, messy plug-ins lead directly to performance problems.
Francesco has an interesting article that delves into the load testing of WordPress plug-ins to see how they perform on the back end of the WordPress site (which is not cached in most cases). We will discuss in depth how to find bad plug-ins on your website below.
However, it can not be ignored that one of the main reasons why people like WordPress is its huge library of third-party plug-ins. However, WordPress.org alone lists more than 56000 free plug-ins, and thousands elsewhere, so it’s hard to find a plug-in you need. Talk about looking for a needle in a haystack!
We only try to share what we use every day. Yes, we use the WordPress plug-in on our website like everyone else.
A big problem with the WordPress plug-in
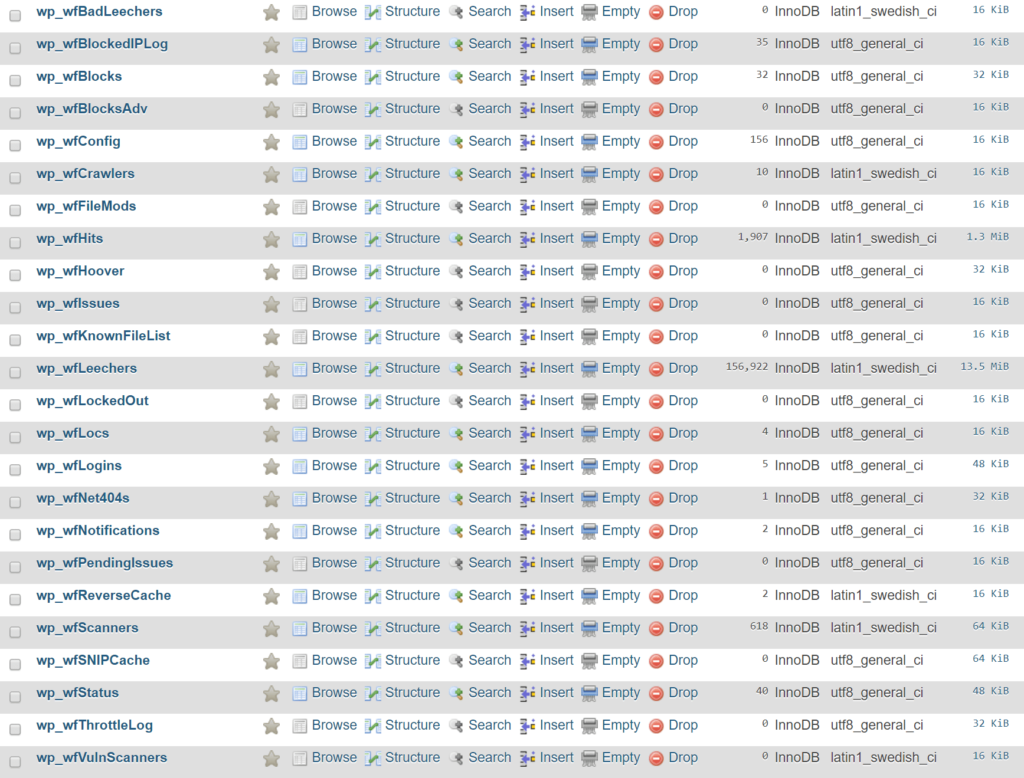
A big problem with the WordPress plug-in is the uninstall process. Whenever you install a WordPress plug-in or theme, it stores the data in the database. The problem is that when you delete a plug-in using one of the standard methods, it usually leaves tables and rows in the database. Over time, this may add a lot of data and even start to slow down your site. In our example, we uninstalled the Wordfence security plug-in, which left 24 tables in our database (shown below). If they leave some data behindwp_optionsWatch, that’s even worse.

WordFence data sheet
In addition to the database, many plug-ins leave additional folders and files. In our experience, this is common in security and caching plug-ins that create additional directories for logging. For example, after removing the Wordfence plug-in, we left a “wflogs” folder in the wp-content directory. We don’t mean to say Wordfence, as most plug-ins and themes on the market work this way.

WordFence log
Why would developers do this?
So you might wonder why developers don’t have a self-cleaning option when uninstalling and deleting plug-ins? Well, they do. But there are several reasons why they may not be so obvious.
- They want to keep the user’s settings. If you remove the WordPress plug-in and decide to try again later, all your settings and data will still exist. Although this is very convenient, it is not the most effective way.
- They don’t care about performance. Some developers may argue that leaving tables does not affect performance. But imagine that a website has used hundreds of plug-ins over the past decade and may have generated thousands of rows or tables. Database queries have a significant impact on the performance of your WordPress site, and plug-ins can make a large number of such requests if developers are not careful. In general, a well-written plug-in should query only the tables or rows it is associated with, but this is not always the case. Web site long database queries are left behind due to unnecessary automatic loading of data in the wp_ options table.
- They made a mistake. The WordPress plug-in manual even says: “inexperienced developers sometimes use inactive hooks for errors for this purpose.”
Good news? There are some ways to properly clean and remove plug-ins. Check out our following tutorials:
- How to uninstall the WordPress plug-in
- How to manually clean up legacy tables
Best WordPress setting
Now continue to optimize the WordPress settings. You can make the following changes to help speed up the WordPress site. Many of them are very subtle changes, but everything helps!
Change your WordPress login URL
By default, the login URL for your WordPress site isdomain.com/wp-admin/. One of the problems with doing this is that all robots, hackers, and scripts know this. By changing the URL, you can reduce your goals, better protect yourself from violent attacks, and reduce the bandwidth used by robots that repeatedly access this URL.
Changing your WordPress login URL also helps prevent common errors such as “429 Too Many Requests”. This is not an one-size-fits-all solution, it’s just a tip that can help protect you and reduce the load on the page.
To change your WordPress login URL, we recommend using one of the following plug-ins:
- WPS Hide Login (free)
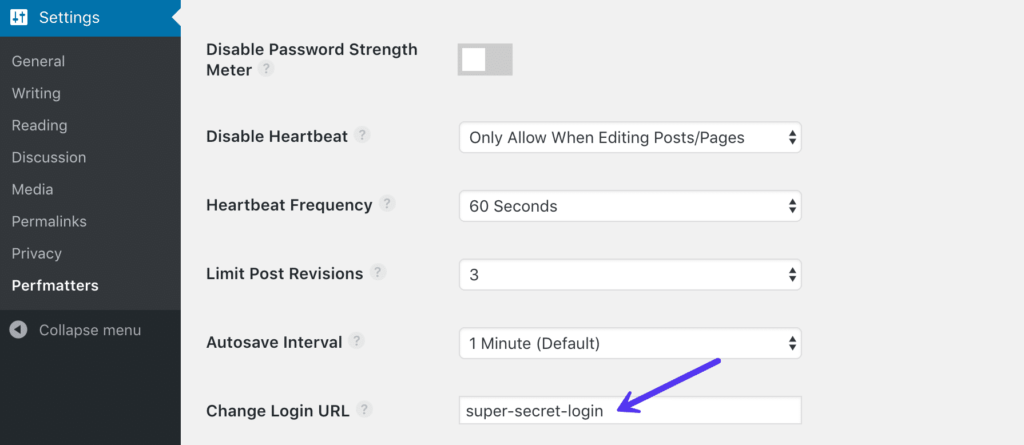
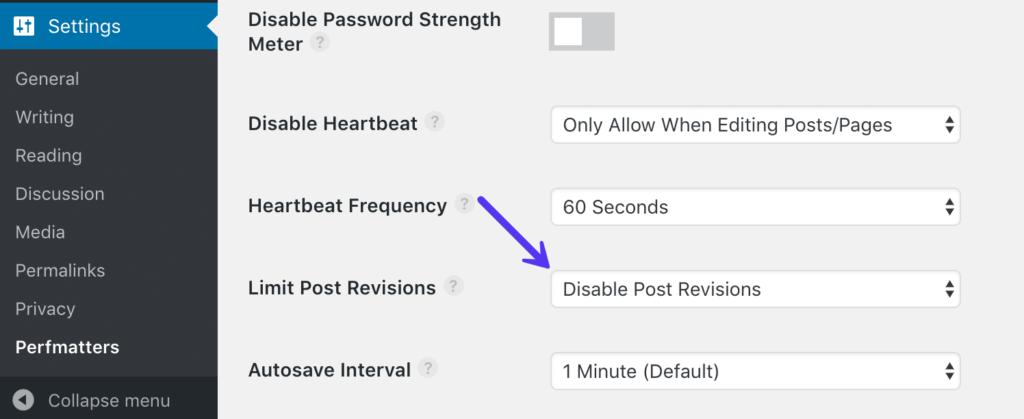
- Perfmatters (Premium version, but includes other performance optimization settings. )

Change the WordPress login URL in Perfmatters
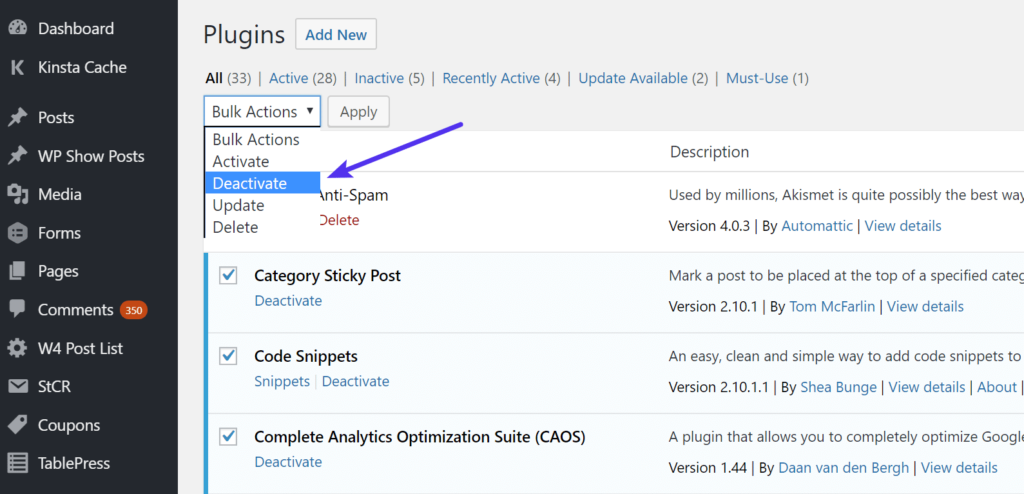
Disable or adjust plug-in and theme updates
Slow WordPress management dashboards may be affected by the network, the location of the data center, or even the PHP version. But another factor that few people talk about is the WordPress update checker that runs in the background. This is a situation where having a large number of WordPress plug-ins and themes can hurt you. WeFoster has a great blog post about this, coining the phrase “third-party plug-in update checking syndrome” or TPPUCS.
Essentially, the problem is that the built-in WordPress update checker issues external GET requests behind the sceneshttps://third-party-plugin/update-check.php). Sometimes this can be cyclical or very frequent. If it happens all the time, this may get your management dashboard into trouble.
This is more of a problem with the way the update checker in WordPress is built. If you are suffering from the slow loading time of the WordPress management dashboard, you may want to give it a try. The remedy is to disable automatic updates. Warning: do this only if you plan to check for updates manually. Many updates include security and bug fixes.
To disable updates, we recommend using one of the following plug-ins:
- Disable All WordPress Updates: completely free, no need to set up. Do what it says very well.
- Easy Updates Manager: provides more control over selective updates. The core version is free.
You can easily set up calendar reminders for yourself, disable the plug-in once a week, check for updates, and then re-enable it.
Disable Pingback
Pingback is created when another blog links to your automated comments. You can also create a Self-Pingbacks when you link to an article in your blog.
We recommend that you simply disable them because they generate worthless queries and additional spam on your site. Remember, the fewer calls you have on your WordPress site, the better, especially on high-traffic sites. Not to mention the fact that pingback on your own website is very annoying. Follow these steps to disable pingback.
Step 1-disable Pingback from other blogs
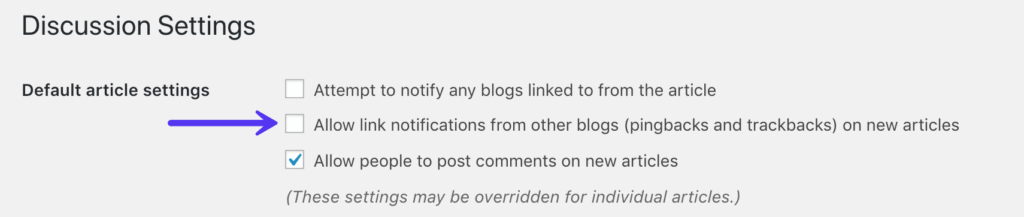
In your WordPress dashboard, click set → discussion. Under the discussion Settings section, uncheck the option to allow other blogs to send link notifications (Pingback and Trackback) to new posts.

Disable pingback in WordPress
Step 2-disable Self-Pingbacks
You have several options when disabling Self-Pingbacks. You can use the free No Self Pings plug-in. Or you can use advanced plug-ins like Perfmatters.

Disable self-pingback using Perfmatters
Alternatively, you can add the following code to your WordPress themefunctions.phpFile to disable Self-Pingbacks. Warning: if done improperly, editing the source of the WordPress theme may damage your website. As a hint, you can easily add such PHP fragments using the free code snippet plug-in. This means that you never have to touch on your topic.
function wpsites_disable_self_pingbacks( &$links ) { foreach ( $links as $l => $link ) if ( 0 === strpos( $link, get_option( 'home' ) ) ) unset($links[$l]); } add_action( 'pre_ping', 'wpsites_disable_self_pingbacks' );
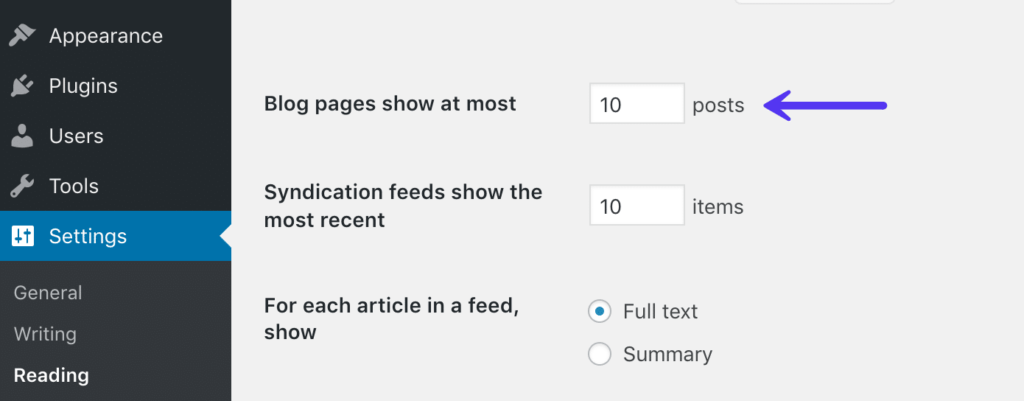
Limit the number of Feed projects and page articles
Whether your blog Feed is set to the home page or another page of the site, you don’t need to load 50 thumbnails at the same time. For those running high-traffic blogs, your home page is the most important page on your site, and you want it to load quickly. The fewer requests and media, the better the performance.
In addition, this is the reason for the invention of paging (shown below). Paging is what you see at the end of the blog Feed, which allows you to browse to the next page. Usually these are numbers, or they may use “next / previous” articles. Your WordPress theme probably already has built-in custom pagination.

Pagination
By default, WordPress sets the limit for new WordPress installations to 10, but we have seen this change so many times that we have lost count. Therefore, be sure to carefully check the values you use. We recommend a value between 8 and 12.
You can find this option under “set → Reading” in the WordPress Management Dashboard. You can then change the value of Show blog pages at most.

WordPress limit list article number setting
Why caching is so important
By far, caching is one of the most important and easiest ways to speed up WordPress! But before we can show you how to use caching, you must first understand how it works and the different types of caches available.
When it comes to speeding up the WordPress site, adding a caching plug-in will certainly help. Each time a user logs in to the site, the browser sends a request to the site server to view the page. Depending on the number of pictures, videos, and other elements, this can take a lot of time. After using the caching plug-in, the files on your site will be temporarily stored and made available to visitors at a faster speed. Most managed WordPress hosting providers provide caching in their hosting plans, but plug-ins such as WP Rocket are a good choice for those who don’t have this option.
What is caching?
In short, every web page visited on your WordPress site needs to make a request to the server, which processes it (including database queries), and then sends the final result from the server to the user’s browser. The result is your site, which contains all the files and elements to make it look like it.
For example, you might have a title, an image, a menu and a blog. Because the server must process all these requests, it takes some time to deliver the complete web page to the user-especially for bulky or larger sites.
This is where the WordPress cache plug-in works! Caching instructs the server to store some files to disk or RAM, depending on the configuration. Therefore, it can remember and copy the same content provided in the past. Basically, it reduces the amount of work required to generate a page view. As a result, your web page loads faster and loads directly from the cache.
Some other benefits of caching include:
- Your server uses fewer resources-this has to do with speed, because the fewer resources, the faster the site. However, it also reduces the pressure on your server. This is important for highly dynamic sites, such as member sites, and for determining what can and cannot be provided from the cache.
- You’ll see lower TTFB-caching is one of the easiest ways to lower your TTFB. In fact, in our tests, caching typically reduced TTFB by as much as 90%!
Cache Typ
There are two different methods commonly used for cache types:
- Server level caching
- Use plug-in caching
1. Server level caching
By far, server-level caching is one of the easiest ways for end users. This means that the WordPress hosting service provider will handle it for you. You can use the following four types of caches, all done automatically at the software or server level:
- Bytecode cache
- Object caching
- Page caching
- CDN caching
This means that you don’t have to worry about messing up any complex and confusing caching plug-ins.
The page cache is configured to be used out of the box with standard WordPress. You don’t have to do anything! Just start your WordPress site and page caching will begin.
You can also set caching rules for e-commerce sites such as WooCommerce and Easy Digital Downloads. By default, some pages that should not be cached, such as shopping carts, my account, and checkout, are excluded from the cache. As a server cache, some cookie and user operation rules must be set so that the user can automatically bypass the cache when the rule is triggered, so as to ensure that the checkout process is smooth and synchronized.
If you are doing a server-level caching strategy, it is best to have a path to quickly clean the cache, such as adding a clean cache entry to the WordPress dashboard, or a command line to clear the cache with one click, and so on.
two。 Use plug-in caching
If your managed service provider does not provide caching, you can use a third-party WordPress caching plug-in. Based on our experience, we recommend one of the following:
- WP Rocket (paid)
- Cache Enabler (free)
- W3 Total Cache (free)
You can also see some other options in our in-depth article on the WordPress caching plug-in.
No caching and caching
How much does caching help?
Here are some speed tests with and without server-level caching, so you can see the difference in overall speed and TTFB.
No cache
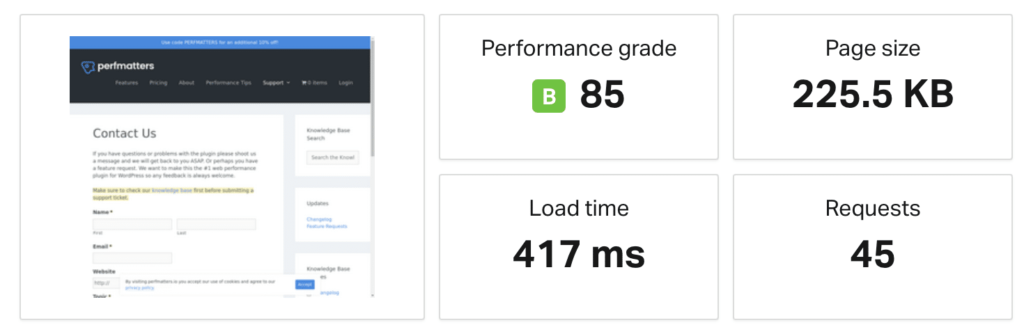
We first ran five tests on Pingdom without caching enabled and averaged them.

Cacheless speed test
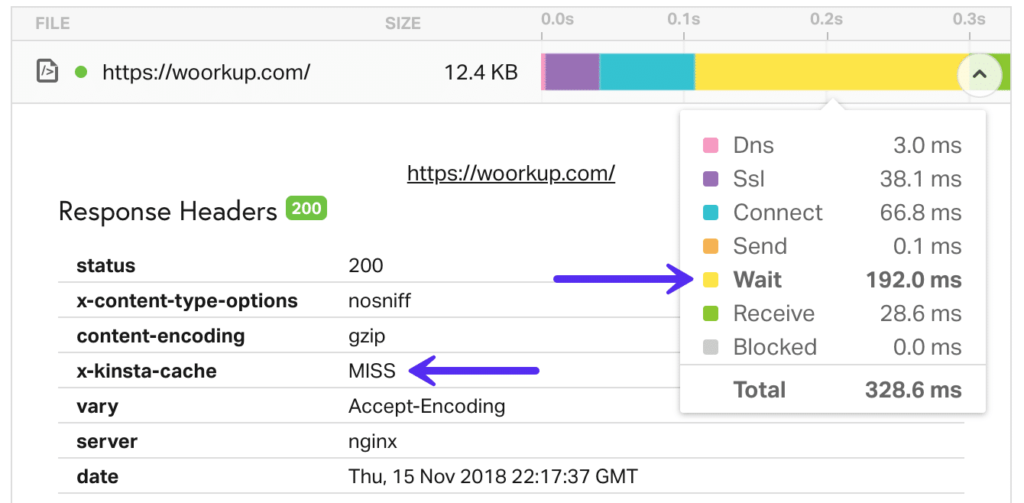
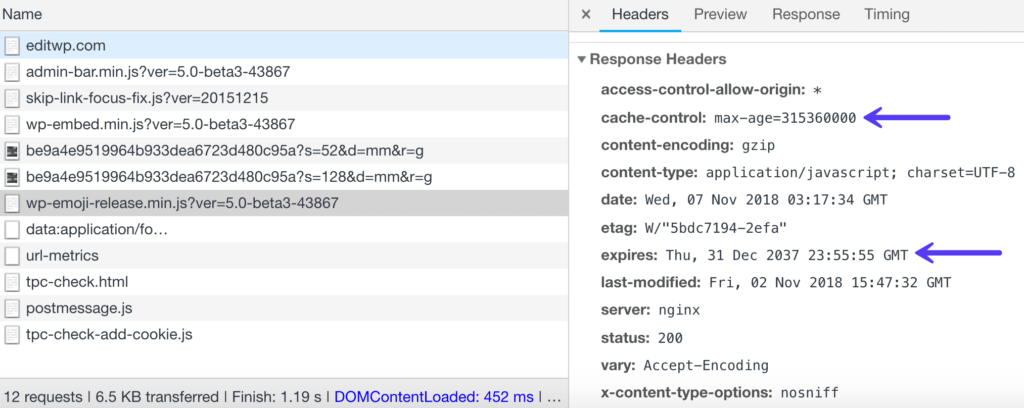
Cacheless TTFB
It is also important to note that TTFB does not have a cache and has a cache. The TTFB in Pingdom is represented by the yellow “wait” column. As you can see, the TTFB without cache is 192 milliseconds. You can see that it is not provided from the cache becausex-kinsta-cacheThe header shows MISS.

TTFB has no cache
Enable caching
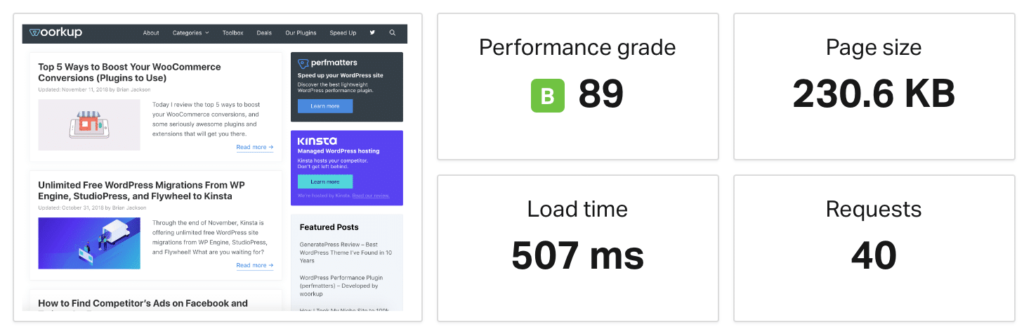
Then we enabled server-level caching and ran the test five times on Pingdom and averaged it.

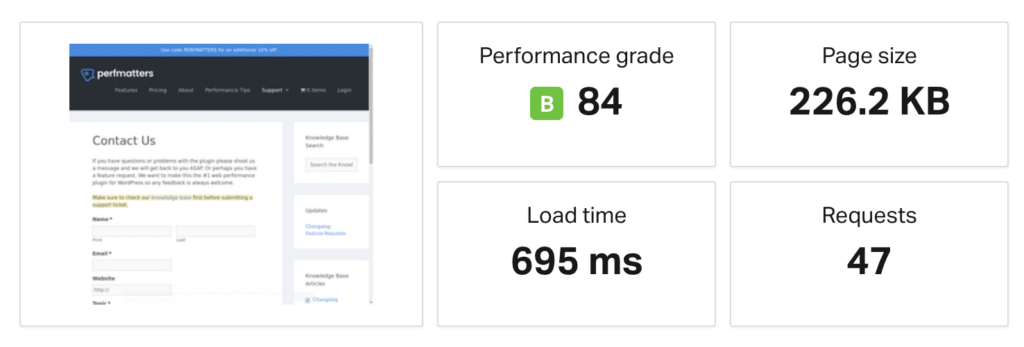
Cache enable speed test
As you can see, server-level caching reduces our page load time by 33.77%! It doesn’t require any extra work. The site we tested is also quite optimized, so larger unoptimized sites are bound to see greater differences.
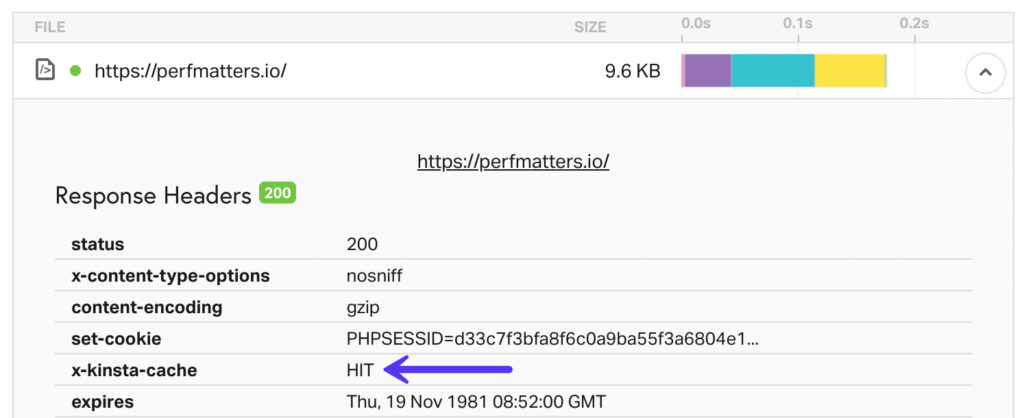
Enable cached TTFB
Now, if we look at the TTFB with caching enabled, we can see that it is less than 35 milliseconds. You can see that it is provided from the cache becausex-kinsta-cacheThe header shows HIT.

TTFB with cach
CDN caching is just as important as caching from WordPress hosts. We will delve further into CDN below.
Problems with caching and member sites
Membership sites contain a lot of content that cannot be cached and pages that are constantly changing. Content such as community members’ login pages (which may be clicked constantly depending on the size of the site), checkout pages for digital goods or courses, and discussion boards are common culprits and pain points because they are usually not cacheable.
However, it is more than that. On standard WordPress sites, the WordPress dashboard is also not cached for “login” users. This is fine when you have only a few authors and administrators, but when you suddenly have thousands of members using the dashboard, this immediately causes performance problems because it cannot provide services from the cache on the server. This means that you need the power and architecture behind the scenes to support it. In these cases, the shared host provider is usually paralyzed.
Object caching in highly dynamic sites
For WordPress member sites, your common cache settings are usually not enough because they do not always make full use of it. This is where object caching works.
The object cache stores the results of the database query so that the next time specially located data is needed, it can be transferred from the cache without querying the database. This speeds up the execution time of PHP and reduces the load on the database. This becomes very important for member websites! With WordPress, you can implement object caching in several different ways:
- Third-party caching solutions, such as W3 Total Cache
- Redis (recommended)
- Memory cache
Analyze cach
Still rememberx-kinsta-cacheThe title we mentioned above? Depending on your managed service provider or caching solution, the name of the header may be slightly different. Every time a request is made from your WordPress site, the header has a value, such as HIT, BYPASS, MISS, and EXPIRED. This allows you to view the execution of the cache.
It is important to improve the cache hit ratio of WordPress sites because you want as many sites as possible to get services from the cache. You can analyze the data in the cache log to determine if there are cached BYPASSing GET requests or POST requests that can be eliminated.
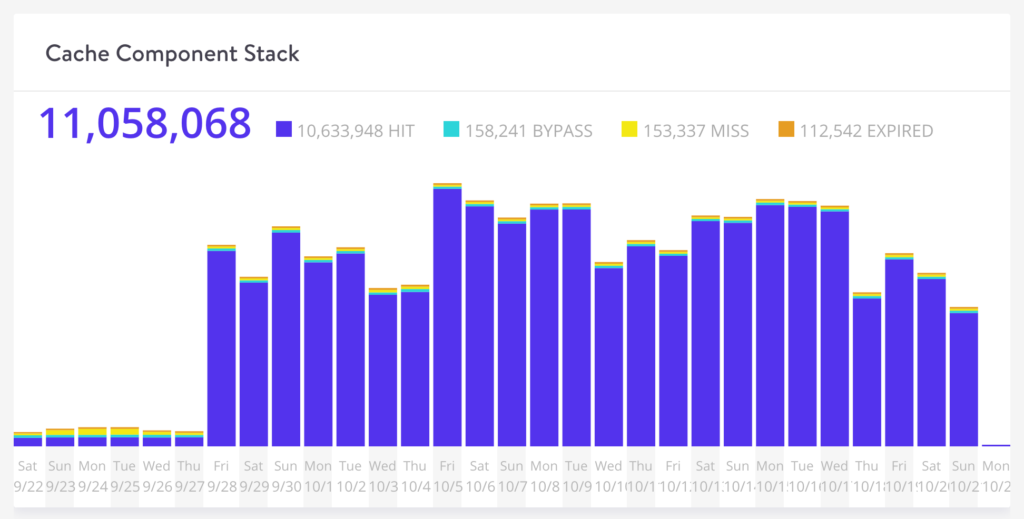
The cache component stack (shown below) allows you to view the status of each request, whether it’s HIT, BYPASS, MISS, or EXPIRED. You can filter data by the past 24 hours, 7 days, or 30 days.

Cache component stack
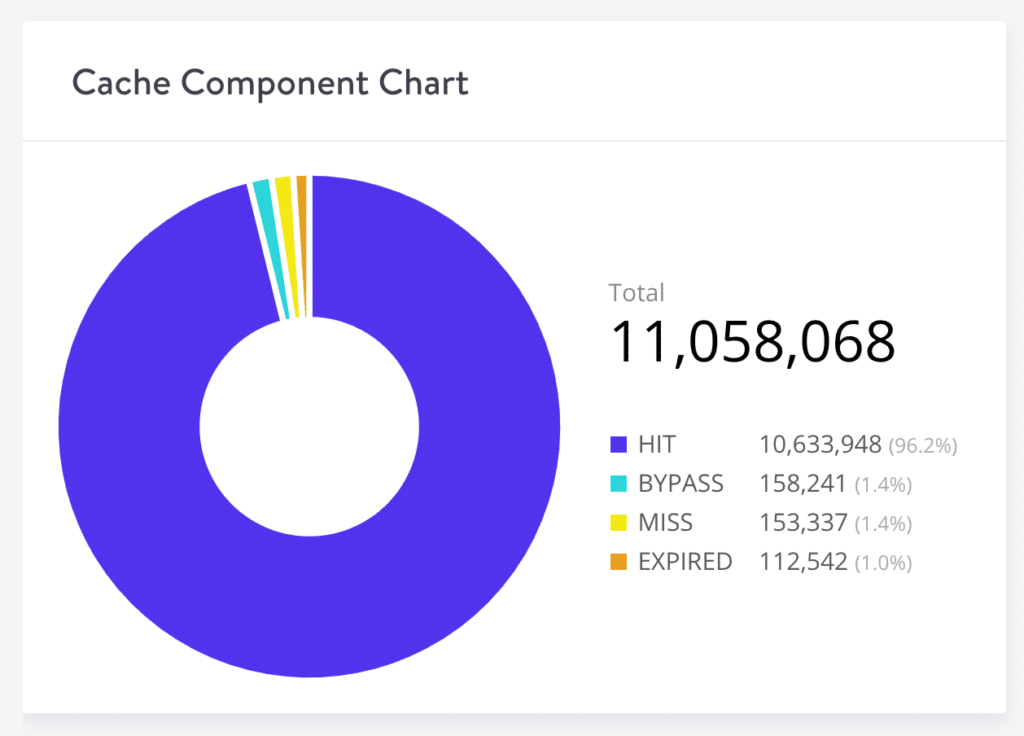
Cache component charts let you know your cache ratio at a glance. The more requests you provide from the cache, the better. As you can see in the following example, the HIT cache rate for this WordPress site is 96.2%. Which one is better!

Cache component diagram
The top cache bypass section allows you to see which requests are not provided from the cache. Typically, these may include CRON jobs, admin-ajax requests, e-commerce checkout pages, query strings, UTM parameters, and so on.

WordPress Top level Cache Bypass
Image optimization is necessary.
One of the biggest speed obstacles for WordPress is the picture. If they are not sized correctly, they can damage your TTFB. They can also damage search engine optimization and your ranking in SERP. To avoid this, always make sure the picture is the correct size. Although you can do it manually, websites with hundreds of photos need a more practical solution: image optimization plug-ins. These plug-ins can resize existing images and automatically resize uploaded images. Ewww Image Optimizer is a good choice. It can resize images when uploading images, remove embedded metadata, and use lazy loading to compress images. In addition, it can also convert images on the site to WebP format, thus greatly reducing the image file size.
Image optimization is another simple thing you can do, and it can have a significant impact on your overall page load time. This is not optional; every website should do so!
Large images can slow down your web page, resulting in a less-than-ideal user experience. Optimizing an image is the process of using a plug-in or script to reduce the file size, thereby speeding up the loading time of the page. Lossy and lossless compression are two commonly used methods.
According to HTTP Archive, images accounted for an average of 34 per cent of the total weight of web pages as of August 2019. Therefore, after a video that is difficult to optimize, the image is where you should start first! It is more important than JavaScript, CSS, and fonts. Ironically, a good image optimization workflow is one of the easiest things to achieve, but many website owners ignore it.

Average number of bytes per page (KB)
As early as December 2017, images accounted for an average of 54% of the total page weight. Therefore, the whole network seems to be getting better and better in terms of image optimization! But 34% is still a figure that cannot be ignored. If you don’t have any video content on your site, the image may still be the first pain point in your page weight.
Find the balance (file size and quality)
The main goal of formatting an image is to find a balance between the minimum file size and acceptable quality. There is more than one way to perform almost all of these optimizations. One of the most basic methods is to compress them before uploading them to WordPress. Typically, this can be done in tools such as Adob e Photoshop or Affinity Photo. Or use the new online Squoosh application from Google. However, these tasks can also be automated using plug-ins, which we will describe in more detail below.
The two main things to consider are the file format and the type of compression you use. By choosing the correct combination of file format and compression type, you can reduce the image size by up to 5 times. You must experiment with each image or file format to see which format works best.
Before you begin to modify the image, make sure that you choose the best file type. You can use several types of files:
- PNG-produces higher quality images, but also has a larger file size. Is created as a lossless image format, although it may also be lossy.
- JPEG-use lossy and lossless optimization. You can adjust the quality level to achieve a good balance between quality and file size.
Ideally, you should use JPEG (or JPG) for images with a large number of colors and PNG for simple images.
You should also consider using WEBP images on your website.
Where’s GIF? Animated GIF is always fun, but they stifle network performance. Many GIF are larger than 1MB. We recommend keeping these for social media and Slack. If there’s one of your blog posts you can’t do without, check out how to compress GIF animations.
Compression quality and size
This is an example of what happens when an image is overcompressed. The first is to use a very low compression ratio to achieve the highest quality (but larger files). The second is to use a very high compression ratio, which results in very low image quality (but small file size). Note: the unmodified original image is 2.06MB.

Low compression (high quality) JPG-590KB

High compression (low quality) JPG-68KB
As you can see, the first picture above is 590KB. For a picture, this is quite big! It is usually best to keep the total weight of the page below 1 or 2MB. 590 KB is already 1/4. The second picture looks terrible, but it only has 68KB. What you want to do is to find the right medium between your compression ratio (quality) and file size.
So we took the image again at a medium compression ratio, as shown below, and now the quality looks good, with a file size of 151KB, which is acceptable for high-resolution photos. This is almost four times smaller than the original photo with low compression rate. We try to keep most of the images below the 100KB tag for best performance.

Medium compression (high quality) JPG-151KB
Lossy and lossless optimization
It is also important to understand that you can use two types of compression, lossy and lossless.
Lossy compression involves eliminating some data in the image. Therefore, this means that you may see performance degradation (quality degradation or what some call pigmentalization). So you have to be careful how many images you’ve reduced. Not only because of the quality, but also because you can’t reverse the process. Of course, one of the benefits of lossy compression and why it is one of the most popular compression methods is that you can reduce file size considerably.

Lossy compression comparison
Unlike lossy compression, lossless compression does not degrade image quality. How is that possible? It is usually done by deleting unnecessary metadata (automatically generated data generated by the device that captured the image). However the biggest drawback of this approach is that you will not see a significant reduction in file size. In other words, it takes up a lot of disk space over time.
You will want to try what works best for you. But for most users, we recommend lossy compression because you can easily compress images by more than 70% (sometimes even more than 90%)! ) without causing too much quality loss. Multiply this by the 15 images on the page, and it will play an important role in reducing the load time of your site.
Image compression plug-in
The good news is that you can use some excellent WordPress image compression plug-ins to automate the whole process. Here are some of our recommended plug-ins:
- Imagify (lossy and lossless-image optimization from the outside)
- WP Smush (lossy and lossless-image optimization from the outside)
- Optimole (lossy and lossless-image optimization from the outside)
- EWWW Cloud (lossy and lossless-optimize the image from the outside)
- ShortPixel (lossy and lossless-image optimization from the outside)
The most important thing when choosing an image optimization plug-in is to use it to compress and optimize images externally on its server. This, in turn, reduces the load on your site. All of the above are done in this way.
You can try the Imagify plug-in (domestic servers are not easy to use and slow). When we upload an image to the WordPress library, it automatically compresses the image. So we never have to worry about anything. Over time, you can understand the level of image compression you want to use. It provides three modes: Normal, Aggressive and Ultra.
We use Aggressive mode, which usually saves 60-70% based on the image. Note: we use a lot more PNG than JPEG, because most of our images are icons and illustrations, not photos.

Save on image compression files
How much faster will your WordPress website be if you use image compression? It all depends on the size of the original image and the size of the compressed image. However, we did some speed tests and found that a high-quality image compression solution can reduce page loading time by more than 80%!
Delayed loading
If you have a lot of pictures, you can consider delaying loading them. This is an optimization technique that loads visible content, but delays the download and rendering of content that appears below the first screen.
Check out our guide to learn how to implement deferred loading in WordPress. This is especially important for blog posts that contain a large number of gravatar icons from comments. Google has also just released their recommendations for delayed loading.
Other image optimization techniques
Here are some final image optimization techniques to choose from.
- The era of uploading images only the width of columns or DIV is over. Responsive images are available out of the box in WordPress (from version 4. 4) and will automatically display smaller image sizes to mobile users.
- SVG can be another great alternative to using images. SVG files are usually much smaller, but this is not always the case. Check out our tutorials to learn how to use SVG on your WordPress website.
- Use icon fonts instead of placing text in the image-they look better when zoomed and take up less space. If you use font generators, you can further optimize them.
Fine-tune your database
Here are some tips on how to fine-tune the WordPress database. Like a car, your database needs to be maintained, and it becomes bloated over time.
Member sites make it particularly tricky because they usually generate more complex queries, which in turn increases the extra delay in retrieving information from the MySQL database. This is largely due to all the additional mobile parts and large amounts of data sites. This may also be caused by sites that rely heavily on search queries for navigation or useWP_Query.
Not to mention, you have a large number of concurrent users constantly querying the database.
Another way to speed up WordPress is to keep the website database clean. Over time, post revisions, comments, and other unowned data may pile up, making the site’s database bloated and adding unnecessary workload. To ensure that the database is fast and clutter-free, consider installing a database optimization plug-in, such as WP-Optimize.
WP-Optimize is an all-in-one solution for cleaning up databases, compressing pictures, and streamlining clunky CSS and JS files. After you optimize the database, you can limit the errors that may occur while controlling the size of the picture and script files. Be sure to make a backup before optimizing the database. Otherwise, it will result in a database error, thus breaking the connection between the Web site file and the database.
But if you want to optimize your WordPress database more comprehensively and deeply, please continue to read the following:
Using the MySQL storage engine InnoDB
Many older sites still use the MyISAM storage engine in their databases. InnoDB has performed better and more reliably in recent years.
Here are several advantages of InnoDB over MyISAM:
- InnoDB has row-level locking. MyISAM only has full table-level locking. This makes your query processing faster.
- InnoDB has so-called referential integrity, which involves support for foreign keys (RDBMS) and relational constraints, while MyISAM does not (DMBS).
- InnoDB supports transactions, which means you can commit and roll back. MyISAM didn’t.
- InnoDB is more reliable because it uses transaction logs for automatic recovery. MyISAM didn’t.
So now you may be wondering, are you running InnoDB or MyISAM? If you are running on a newer WordPress site, you are probably already using the MySQL storage engine InnoDB. But for older WordPress sites, you may need to take a quick look. Some sites may even mix and match MyISAM and InnoDB tables, and you can see improvements by converting them all.
Please follow these simple steps to check.
Step 1
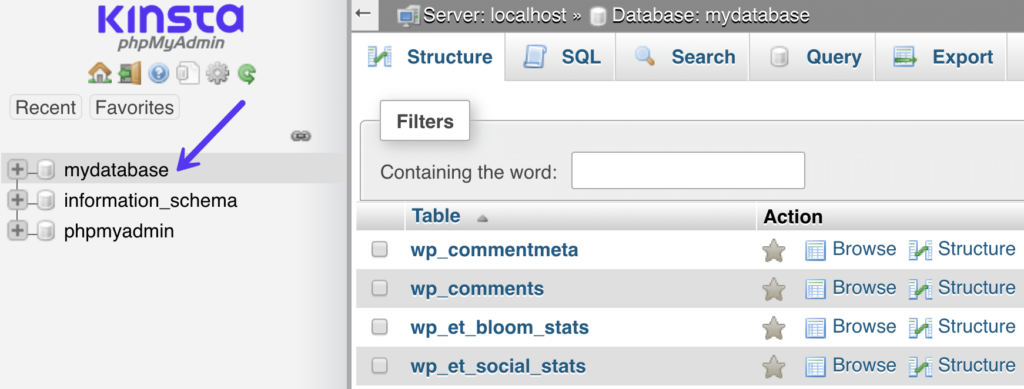
Log in to phpMyAdmin and click your MySQL database.

PhpMyAdmin database
Step 2
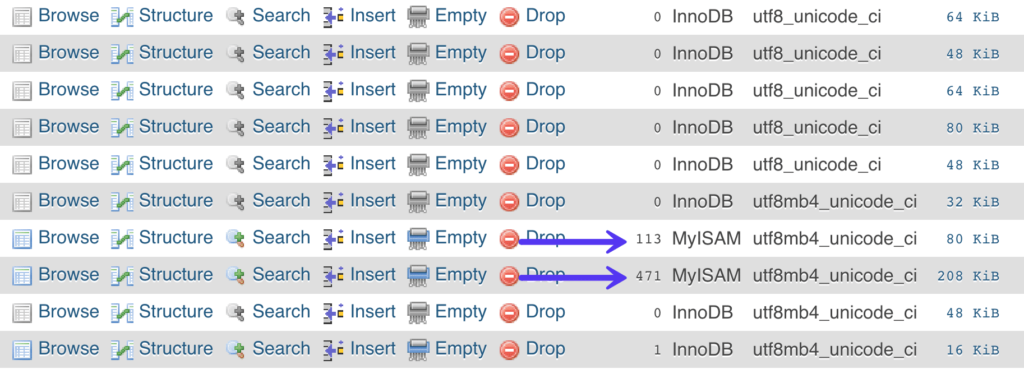
By quickly scanning or sorting the “Type” column, you can see which storage engine types your table is using. In the following example, you can see that two of the tables are still using MyISAM.

MyISAM database table
If you find some, it’s probably time to move them to InnoDB. We always recommend that you contact your landlord and ask if they can do this for you.
However, you can always manually convert MyISAM tables to InnoDB by following these tutorials:
- Convert MyISAM to InnoDB using phpMyAdmin
- Convert MyISAM to InnoDB using WP-CLI
Delete and restrict pages and publish revisions
Whenever you save a page or article in WordPress, it creates a so-called revision. This happens in drafts and updated published articles. If you need to revert to the content of the previous version, the revised version of WordPress may be helpful.

WordPress revised version
However, changes can also damage the performance of WordPress sites. On large sites, this can quickly increase to thousands of rows in the database that are not necessarily needed. And the more rows you have, the larger the size of your database, which takes up storage space. Although the index was created for this purpose, we still see that this problem weakens the WordPress site. There are a few things you can do.
1. Delete the old version
If you have an old WordPress site that contains a lot of pages and articles, it may be time to quickly clean up and delete those old revisions. You can do this using MySQL, but because the network is full of wrong code snippets, we recommend that you back up your site and use free plug-ins such as WP-Sweep.
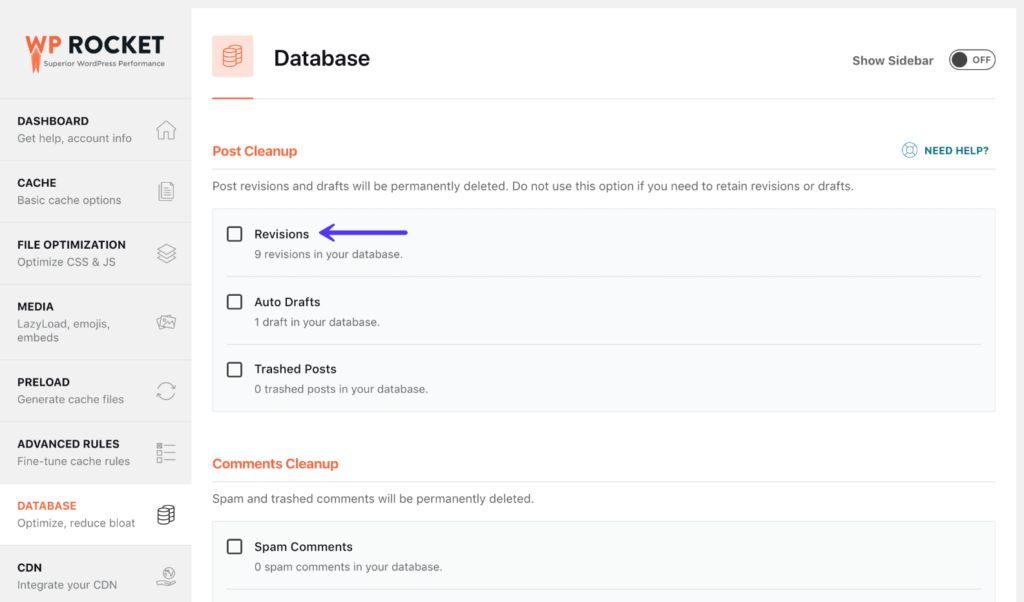
Another of our favorite plug-ins, WP Rocket, also has a database optimization feature to clean up revisions.

WP Rocket database optimization
If it is convenient for you to use WP-CLI, you can use several commands.
Log in to your server through SSH and run the following command to get and view the current number of revisions in the database.
wp revisions list

WP-CLI revision list
If an error occurs, you may need to install the wp-revisions-cli package first using the following command:
wp package install trepmal/wp-revisions-cli
You can then run the following command to clean up the revision:
wp revisions clean
two。 Restricted revision
Another good strategy is to limit the number of revisions that can be stored per article or page. Even if you set it to around 10, you can prevent the revision from getting out of control, especially if a large number of updates are made.
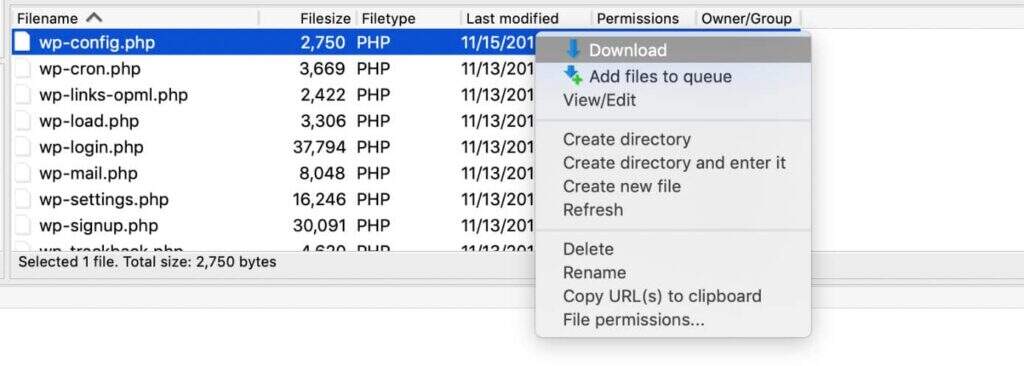
To restrict revisions, you can add the following code to yourwp-config.phpIn the file. The following code needs to be inserted above the ‘ABSPATH’, otherwise it will not work. You can change the quantity to the number of revisions to save in the database.
define('WP_POST_REVISIONS', 10);

Restrict later revisions in wp-config.php
Or you can use plug-ins such as Perfmatters to restrict revisions.

Use the Perfmatters plug-in to restrict later revisions
3. Disable revision
Last but not least, you can also completely disable revisions on your site. If you want to take this route, we strongly recommend that you delete the revisions according to the first option above, and then disable them. In this way, your database does not have all the old revisions at all, and no new revisions are added.
To disable revisions, you can add the following code to yourwp-config.phpIn the file. The following code needs to be inserted above the ‘ABSPATH’, otherwise it will not work.
define('WP_POST_REVISIONS', false);

Disable late revisions in wp-config.php
Or you can use a plug-in such as Perfmatters to disable revisions.

Disable later revisions using the Perfmatters plug-in
Clean up your wp_options tables and automatically loaded data
When it comes to overall WordPress and database performancewp_optionsWatches are often ignored. Especially on older large websites, this can easily be the culprit for slow query time on your site because of the automatically loaded data left over by third-party plug-ins and themes. Trust us; we see this every day!
The wp_options table contains various data for your WordPress site, such as:
- Site URL, home page URL, administrator email, default category, per page article, time format, etc.
- Settings for plug-ins, themes, and gadgets
- Temporarily cached data

Wp_ options table in WordPress database
The table contains the following fields (columns):
- option_id
- option_name
- option_value
- Autoload (this is our concern in terms of performance)

Automatically load data
understandwp_optionsOne of the important things about the table is the autoload field. This contains yes or no values (flags). This basically controls whether it is loaded by the wp_load_alloptions () function. The data that is loaded automatically is the data that is loaded on each page of the WordPress site. Just as we showed you how to disable certain scripts from loading on a site-wide basis, the same idea applies here. By default, developers’ autoload property is set to “yes”, but not every plug-in should theoretically load their data on every page.
The problem that the WordPress website may encounter iswp_optionsThere is a large amount of automatically loaded data in the table. This is usually caused by the following reasons:
- The plug-in automatically loads data when the data should be set to “no”. A good example is the contact form plug-in. Does it need to load data on each page or only on the contact page?
- Plug-ins or themes have been removed from the WordPress site, but their options remain in the
wp_optionsIn the table. This may mean that unnecessary automatically loaded data is queried for each request. - Plug-in and theme developers are loading data into the
wp_optionsTables instead of using their own tables. This is controversial because some developers prefer plug-ins that do not create an amount of appearance. But,wp_optionsThe table is not designed to hold thousands of rows.
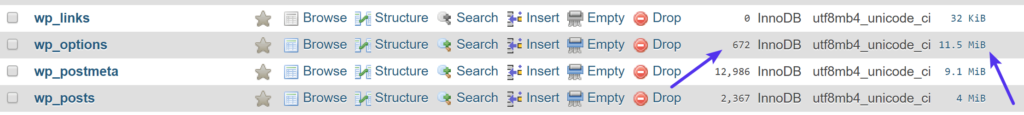
How much data is loaded automatically? This can change, of course, but ideally, you want it to be between 300KB and 1MB. Once you start approaching the 3-5 MB range or more, it is likely that you can optimize or remove automatically loaded content. Anything that exceeds the 10MB should be resolved immediately. This doesn’t always mean it can cause problems, but it’s a good place to start.
Because this is such a problem, we have a complete separate tutorial, and you need to read about how to troubleshoot automatically loaded data and how to clean it up.
Clean up transient
Unless you use object caching, WordPress will be found in thewp_optionsTemporary records are stored in the table. Usually these have an expiration time and should disappear over time. However, this is not always the case. We have seen thousands of old temporary records in some databases. In fact, in one site, we handled some temporary records of damage, among which inwp_optionsMore than 695000 rows are generated in the table.

Damage transients in wp_ options table
It is also important to note that transient does not automatically load by default. You can use the following query to see if there is any automatically loaded transient data.
SELECT * FROM `wp_options` WHERE `autoload` = 'yes' AND `option_name` LIKE '%transient%'
A better and more secure option is to use free plug-ins such as Transient Cleaner or Delete Expired Transients, which can only be obtained from yourwp_optionsClear expired transients from the table. Now, however, there seems to be a function in WordPress, added in 4.9, to save expired transients. So hopefully this will happen automatically on your website.
WP Rocket can also clear transients in its database tuning options.

Use WP Rocket to clean up transients
Clean up WordPress session
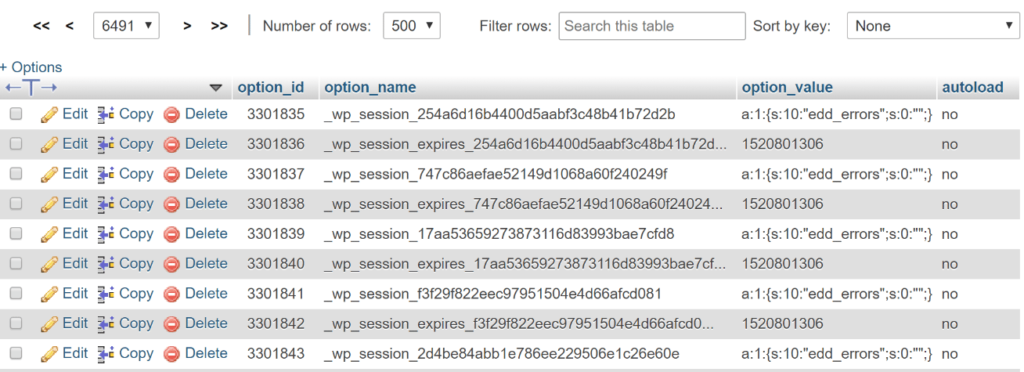
Another common problem we see is that sometimes cron jobs are out of sync or are not triggered correctly, so the session is not cleaned up. You may get a lot of data in the database_wp_session_All right. In the following example, the problematic site is in theirwp_optionsMore than 3 million rows ended in the table. And the size of the table has grown to more than 600 MB.

Wp_ options table with millions of rows
You can use the query shown below to see if you are experiencing this problem:
SELECT * FROM `wp_options` WHERE `option_name` LIKE '_wp_session_%'

Wp_session Lin
In most cases, you can safely delete these (as cron jobs should have) by using the following command:
DELETE FROM `wp_options` WHERE `option_name` LIKE '_wp_session_%'
Clean up all the rest_wp_session_After the rows, the table has less than 1000 rows, and the size is reduced to 11MB.

WP session cleaned
It also fixes spikes in the site in MySQL.

MySQL network transaction
Add an index to load automatically
If you clean up yourwp_optionsTable is not enough, you can try to add a “index” to the autoload field. This basically helps it search more effectively. 10up’s excellent team is inwp_optionsA number of test scenarios are performed on the table, including a typical number of autoload records to show thewp_optionsHow query adding auto-loading indexes can improve performance.

Wp_options query time (Img src: 10up)
We also recommend that you view these two additional resources from WP Bullet:
- How to add an MySQL index to a wp_ options table
- Use WP-CLI to clean up the wp_ options table
Using Redis as the persistent object cache for WordPress
Redis is an open source in-memory data structure storage. In the context of WordPress, Redis can be used to persist values generated by WordPress’s native object cache so that cached objects can be reused between page loads.
Using a persistent object cache, such as Redis, allows you to reuse cached objects without having to query the MySQL database a second time for the same object. The result is that Redis can reduce the load on the site’s MySQL database, while reducing the site’s response time and improving the site’s ability to scale and handle additional traffic.

Highly dynamic sites that do not make good use of page caching (WooCommerce, membership sites, forums, discussion boards, blogs with a very active comment system) are potential candidates for persistent object caching options such as Redis.
Using Elasticsearch to accelerate WordPress search
Elasticsearch is an open source full-text search engine. It is used to index data and search for it at an amazing speed.
In the context of WordPress, Elasticsearch can be used to speed up queries to the WordPress database. This is done by building an index of the contents of the site’s database, and then using Elasticsearch to search the index faster than a MySQL query can perform the same search.

If you have the time and ability, you can integrate Elasticsearch with WordPress sites by knowledgeable WordPress and Elasticsearch developers. If your site uses WP_Query relatively standard, you can also integrate Elasticsearch by installing ElasticPress, a free WordPress plug-in from 10up available from WordPress.org that automatically integrates with WP_Query objects to generate query results using Elasticsearch instead of MySQL.
Any site that uses WP_Query heavily can benefit from Elasticsearch. Examples of sites that can benefit from Elasticsearch:
- A website that uses search as the main mode of navigation.
- For WooCommerce sites with a large number of orders, site administrators need to be able to search the order list on a regular basis.
- Any site with a large number of posts, where MySQL queries produce unacceptably slow results.
Disable non-critical database-intensive features
This may seem obvious, but it can make a big difference if you disable database-intensive non-critical plug-ins and theme features.
- Popular and / or related article widgets and plug-ins are bad. They usually have a large number of site-wide queries.
- Use your server’s image optimization plug-in to compress images. You should always use image optimization plug-ins that optimize images from the outside.
For example, at the end of the article, the so-called “selected” related articles. If these are selected by us manually and assigned to the article. This reduces the query to almost nothing and does not damage the performance of the entire site. Do you need to do more work? Yes, but it can be better because you can choose what you want the reader to see.

WordPress related articles
How do you do this? We used the amazing advanced custom fields plug-in and then assigned these fields to our blog post type. This allows us to search and assign any relevant content we want to each of our blog posts (shown below).

Assign related articles
We also recommend that you stay away from plug-ins that add view / publish counters to your site unless you absolutely need it. For example, avoid “792 articles” next to user avatars in forum posts or “5243 views” when listing forum posts. When you have a long discussion, these counters can cause a lot of damage to your database. In general, minimize the use of counters and use them only when necessary.
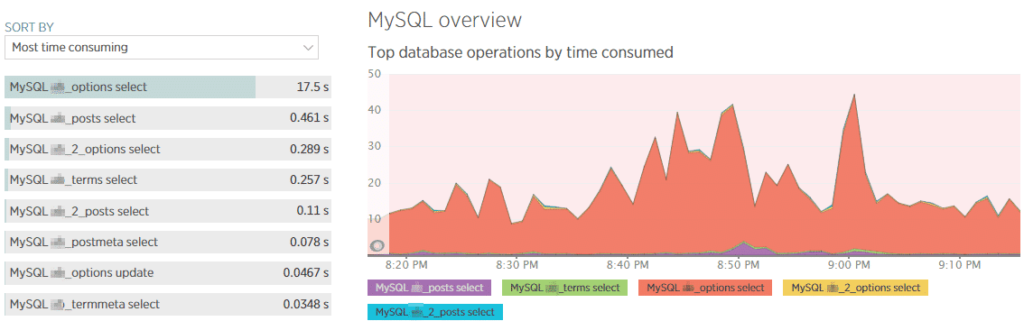
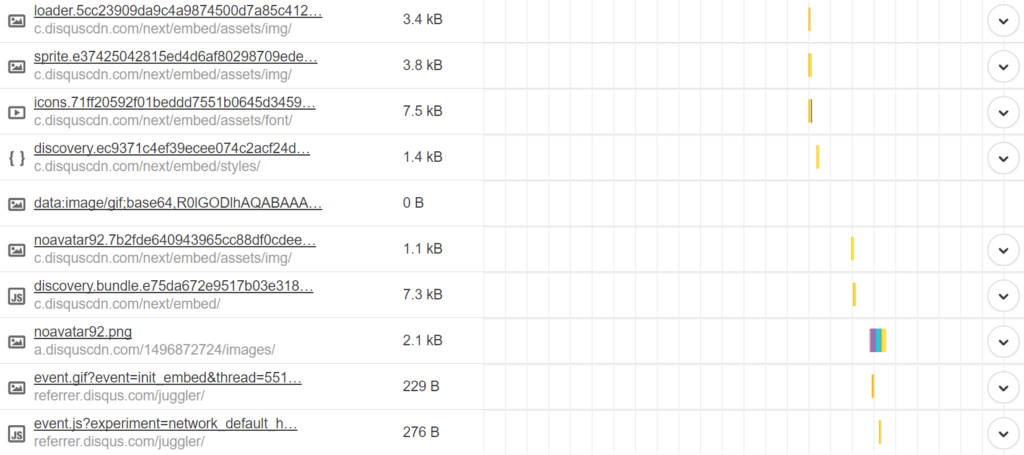
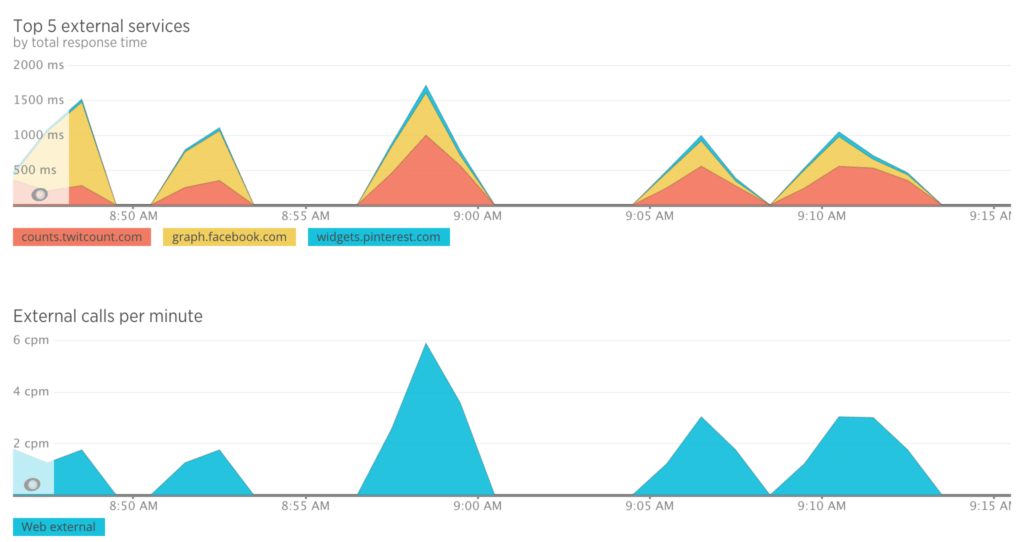
This also applies to many social counters. For example, on the following site, you can see that the response time of the popular Social Warfare plug-in is 30 times that of the next plug-in below it. Caching is enabled, but it is clear that this plug-in has caused a considerable loss of performance. After you disable the plug-ins on the site, the load time is improved immediately, and the responsiveness of the WordPress management dashboard is improved.

Social-warfare load time
Using content delivery Network (CDN)
If you are looking for ways to speed up WordPress, using a content distribution network (CDN) is an excellent choice. CDN is a collection of computer servers used to store Web site files. It usually includes servers around the world, providing visitors with website files according to their location. The site loads faster by providing files to visitors from the place closest to them. CDN can also play the role of fault protection. For example, if one server where files are stored goes down, another server can arrive in time to ensure the proper operation of the website. Depending on your hosting provider, you may already be able to access the free CDN. Most reputable hosting providers, such as SiteGround, provide customers with free CDN as part of the hosting package.
CDN is the abbreviation of content delivery network. These are networks of servers around the world (also known as POP). They are designed to host and deliver copies of static (and sometimes dynamic) content of WordPress sites, such as images, CSS, JavaScript, and video streams.
First of all, you don’t want to confuse CDN with your WordPress host. These are completely independent services. CDN is not a substitute for your hosting provider, but another way to speed up your site.
How CDN works
How exactly does CDN work? Well, for example, when you use a fixed data center to host your website, you must select a physical data center location, such as the United States, Europe, Asia Pacific, or South America.
Suppose you choose the Central United States. This means that your website is actually located on a “hosting server” in Cornell Bluffs, Iowa. When people in Europe visit your website, it takes longer to load than people from Dallas, Texas.
Why? Because the data must be transmitted over longer distances. This is called delay. Delay refers to the time and / or delay involved in transmitting data over the network. The farther the distance, the greater the delay.
Type of CDN
There are two different types of content delivery networks:
- Traditional pull CDN
- Reverse proxy CDN
Traditional pull CDN caches copies of all your content and media, but requests from the client are still sent directly to your managed service provider. KeyCDN and CDN77 are examples of traditional CDN.
Reverse proxy CDN is slightly different. Although it is still like CDN, it intercepts all incoming requests and acts as an intermediate server between the client and the host. Cloudflare and Sucuri are examples of reverse proxy CDN. This is one of the reasons why you must point the DNS directly to these providers rather than to your host.
The benefit of these is that they act as intermediary servers and can provide a powerful Web application firewall that can help prevent bad traffic from accessing your WordPress site and / or managed service provider. One disadvantage of this is that they do incur some additional performance overhead compared to traditional pull CDN. But with additional performance and security features, this can be said to be negligible.
The following is an example of what happens when Sucuri is enabled on the customer site. As you can see, it has a huge impact on the bad traffic passing through. Finally, these types of services can help you save hosting costs.

Resources after Sucuri WAF
CDN speed test
Earlier we talked about the huge benefits of WordPress caching. Well, CDN caching is also super powerful. This is because CDN typically has more server locations than hosting providers. This means that they can cache all your assets (images, JS, CSS) closer to your visitors and provide services at lightning speed.
Let’s run some quick tests to see how much your website can improve with CDN.
No CDN.
Our test site is hosted on a server in the United States, which is actually located in a data center in Iowa. We first did five speed tests in Pingdom (without CDN enabled) and took the average. Important: we are using Pingdom’s Europe-UK-London location to demonstrate the true power of CDN. The total loading time is 1.03 seconds.

Speed test without CDN
There is CDN.
Then we enabled our CDN and ran five additional speed tests in Pingdom. From the Europe-UK-London Pingdom test site, our total load time is now 585ms. Therefore, by using CDN, we can reduce page loading time by 43.2%!

Use CDN for speed testing
The reason for such a big difference is that CDN has a data centre in London. This means that all assets are cached in that location and ready to provide services with minimal delay.
TTFB without CDN
Remember that the yellow bar in Pingdom represents the wait time, that is, the time to the first byte (TTFB). In our speed test without CDN, the average TTFB of an asset is about 98 milliseconds.

TTFB without CDN
TTFB with CDN
When CDN is enabled, the average TTFB of the asset drops to an average of 15 milliseconds. As a result, by using CDN, our average TTFB has dropped by 84.69%. This is mainly because assets are provided directly from CDN’s cache.

TTFB with CDN
How to enable CDN
It’s not difficult to enable CDN on your WordPress site, it’s easy! Just follow these steps.
Step 1
Select CDN providers and subscribe to their services. These are usually billed monthly or by data usage. Most providers will have a calculator to estimate your cost.
- If you are considering deploying KeyCDN yourself, we recommend that you read this article on CDN for dummies. Each CDN provider should also have documentation to help you get started.
- If your site is overseas and is open to overseas users, consider installing Cloudflare or Sucuri.
Step 2
If you are using traditional pull CDN, you can integrate it with your WordPress site using free plug-ins such as CDN Enabler, WP Rocket, or Perfmatters. These plug-ins automatically link your assets to CDN. You don’t need to do anything to put your content on CDN; it’s all let go! Reverse proxy CDN usually does not require any plug-ins, although sometimes they can to enable additional functionality.

Use Perfmatters to enable CDN in WordPress
Additional CDN optimization
Here are some other CDN optimizations you might want to review or consider.
- Gravatars can generate a lot of requests if you have a lot of comments. They start from
secure.gravatar.comCheck out this tutorial to learn how to load Gravatar from CDN. - You can host custom Web fonts from CDN, or even Google fonts on CDN. Check out our in-depth tutorial on local fonts.
- Be sure to load your site icon from CDN. Small as it is, every request is important!
Uninstall media and email when needed
All the content that generates the request will affect the performance of your site in some way. For sites that host hundreds of thousands of files or large media, it might be wise to uninstall it completely. Uninstalling is different from providing services through CDN. When using CDN, the original data still resides on your host, and CDN simply has multiple copies of it.
When the cache on your CDN resource expires, it will re-query your host for the latest copy of the file. CDN is designed to cache files for a long time. But because they have so much POP, a large number of requeries may occur when different areas of the cache expire.
When you uninstall media or files, this means actually moving their original physical location away from your managed service provider. So while it looks like the files are provided from your site, they are actually located entirely elsewhere. In addition to reducing additional queries on hosts, the first reason is obviously to save disk space.
Migrate media to Amazon S3
One of the most popular storage solutions is Amazon S3. Amazon S3 is a storage solution and is part of many Amazon Web Services products. This is usually used at large sites that require additional backups or provide large files (downloads, software, videos, games, audio files, PDF, etc.). Amazon has a very reliable track record, and because of its huge infrastructure, they can provide very low storage costs. Some customers of S3 include Netflix, Airbnb, SmugMug, Nasdaq and so on.

Because they fully handle mass storage, you can almost guarantee that the pricing will be cheaper than your WordPress host. Storing media in AWS is a great way to save money and is free for the first year (up to 5GB storage). In addition, since requests for your media are provided directly from Amazon, this reduces the load on your WordPress site, which means faster load time.
Of course, domestic webmasters can consider moving media to OSS of Aliyun and COS of Tencent Cloud.
Migrate media to Google Cloud Storage
Another popular storage solution is Google Cloud Storage. Because of the huge infrastructure of Google and the fact that they handle bulk storage, they can provide very low storage costs. Some of their customers include Spotify, Vimeo, Coca-Cola, Philips, Evernote and Motorola.

Uninstall transactions and marketing email
E-mail does have an impact on your server and server resources, whether you think it or not. For some hosts, especially shared hosts, abuse of this feature may even cause you to be suspended. This is a particular problem for those who try to send a large number of emails. This is why there are third-party transaction e-mail providers and why many hosting providers completely block e-mail delivery on standard ports. We never recommend using your managed service provider to send email.
If you want to send a newsletter or bulk email, we always recommend that you use the following alternative methods for best results:
- Use third-party professional email marketing software that does not belong to WordPress
- Use a transactional email service provider (HTTP API or SMTP) and WordPress
Other benefits of using third-party services include:
- Better email delivery rate. Let email providers do what they do best!
- There is less chance of being blacklisted.
- It may not always be possible to set up DMARC records with your managed service provider.
E-mail marketing tools
Some examples of marketing email include newsletters, product and feature announcements, sales, event invitations, onboarding reminders, and so on. Here are some of our recommended email marketing tools:
- MailChimp
- Mailerlite
- Drip
Transactional email service
Some examples of transactional e-mail include purchase receipts from WooCommerce or EDD, account creation notifications, shipping notifications, application error messages, password resets, and so on. Rely on third-party SMTP providers to ensure high delivery rates. However, according to your quantity, we always recommend that you move it to another place. Here are some of our recommended transaction email services:
- SendGrid
- Mailgun-learn how to configure Mailgun in WordPress.
- Sparkpost
How to find bottlenecks and slow plug-ins
Now, we’ll delve into some tips on how to find bottlenecks on your WordPress site and what you can do.
Use New Relic to identify slow plug-ins and database queries
There are some great tools on the market to help you identify and identify time-consuming database queries and plug-ins. New Relic is a PHP monitoring tool that can be used to obtain detailed performance statistics on a website.
However, use New Relic with caution, as it can affect site performance. It adds JavaScript to your site. We recommend that you enable performance when you need to troubleshoot it, and then disable it.
Looking for slow plug-ins
When the WordPress plug-in causes the overall slowness, the symptoms vary depending on the activity the plug-in performs. However, in many cases, you will find that a slow plug-in affects every page of the WordPress site. For sites with the data you see in the following figure, overall slowness is observed on each front-end page of the site. The following is New Relic’s evaluation of the performance of the site’s plug-ins.

Slow plug-in
You can immediately see that the adinjector plug-in takes more than 15 times as long as the next slowest plug-in.
When you see such data, it’s easy to immediately ignore the plug-in as poorly coded or invalid in some way. Although this is sometimes the case, it is not always the case. Plug-in misconfiguration, slow database, or slow response to external resources can cause the plug-in to consume a lot of time.
Therefore, when you see a slow-responding plug-in, it’s best to check several other screens in New Relic for additional information. Before deciding whether to deactivate the plug-in is the best or the only way, you should check transactions, databases, and external resources.
The overload of the database leads to the overall slowness.
Improperly optimized databases may cause the overall operation of the WordPress site to be slow. Earlier, we discussed a lot of different things you can do to solve this problem. In New Relic, this database-related slowness is likely to occur in two places:
- First, you will see a large number of MySQL activities in the overview.
- Second, you will see that one or more database tables take up a lot of time in the database tab.
Starting with the overview screen, a site with a difficult database might look like this:

Network transaction time
To better handle the database table or query that is causing the problem, go to the Database tab.

Overview of MySQL
The database tab indicates the table and the type of query that consumes the most time. If you select one of the entries in the list, you can see more details, including some sample queries.

Slow query-wp_ options table
In this case, the data points towp_optionsData that is automatically loaded in the table. Please remember, we have discussed this before. Sure enough, for the rightwp_optionsA quick analysis of the table confirms that nearly 250MB data is automatically loaded from the table, making the site an obvious candidate for database maintenance and optimization.
Be sure to check out our in-depth tutorial on how to debug WordPress site performance issues using New Relic.
Use the free query monitor plug-in
You can also use the free WordPress plug-in Query Monitor. Use it to identify and debug slow database queries, AJAX calls, REST API requests, and so on. In addition, the plug-in reports site details, such as script dependencies and dependencies, WordPress hooks triggered during page generation, hosting environment details, conditional query tags that the current page meets, and so on.

WordPress queries in the query Monitor plug-in
The plug-in was developed by John Blackbourn, the core submitter of WordPress, is currently a developer for Human Made and was previously employed by WordPress VIP-in other words, he is someone who knows WordPress very well. Query Monitor was added to the WordPress plug-ins directory in 2013 and currently has more than 10000 active installations-an impressive total for developing plug-ins. The plug-in has a user rating of five stars, which helps explain its popularity among developers.
Check out our complete tutorial on how to use Query Monitor.
Use temporary sites without involving production
We don’t know what we would do without a temporary environment. These are invaluable in solving performance problems. If your WordPress host does not provide a staging environment, you can also use plug-ins such as WP Staging, although this is not easy.
After you start and run the temporary site, the first thing you can do is disable all plug-ins. Because this is a copy of your real-time site, you don’t have to worry about destroying any content. This is by far one of the easiest ways to narrow down the problem. Just go to the plug-in, select all plug-ins, and then select deactivate from the batch option.

Disable all WordPress plug-ins
After doing this, you can monitor the response time in New Relic or Query Monitor to see what happens. In the following example, the response time on the site immediately fell back to normal, so we know that this is one of the plug-ins that caused the problem. You can then re-enable them one by one and repeat the same process until you find the culprit.

Normal response time
The following is an example of what happens when we enable the plug-in that causes the problem. The loading time (network transaction time) rebounded immediately.

The response time is long again.
What should I do when I find the plug-in that is causing the slow run? Here are our suggestions:
- If you haven’t updated your plug-ins and themes to the latest version.
- Contact the developer of the plug-in or theme and ask for their help.
- Find an alternative plug-in that can provide the same functionality.
- Maybe your version of PHP is causing the problem. Change your PHP engine to a lower version and see if the plug-in or theme is valid.
You can also hire WordPress developers to solve the problem. If it is related to performance, we must make a personal call to WP Bullet’s Mike Andreason. He is a full-time Codeable developer who specializes in performance optimization and has helped take many WordPress sites to the next level.

Before and after WP Bullet
Check your error log
Checking the error log is never fun, but it can reveal a lot about the performance of the WordPress plug-in. If you are a pagoda panel, you can easily view error logs, cache logs and access logs directly from Dashboard-Security Management-Web Log Management.

Error log in pagoda panel
You can also provide information to thewp-config.phpAdd some code to the file to enable error logging. First, you need to connect to your site through SFTP. And then download yours,wp-config.phpSo that you can edit it. Note: always back up this file first!

Download the wp-config.php file
find/* That's all, stop editing! Happy blogging. */For the previous line, add the following (shown below):
define( 'WP_DEBUG', true );

WP_DEBUG
If the above code already exists in yourwp-config.phpFile can be set to “false”, just change it to “true”. This enables debug mode. Note: if present, you will also see warnings or errors in the WordPress administrator.
You can then enable the debug log to send all errors to the file by adding the following code after the WP_DEBUG line, as shown below:
define( 'WP_DEBUG_LOG', true );

WP_DEBUG_LOG
Save your changes and upload them back to your server. Then the error will be logged todebug.logYou/wp-content/In the file in the folder. If for some reason you don’t see this file, you can always create one.
Your website may be hacked.
If you have difficulty tracking performance issues, it is likely that your site has been hacked, infected with malware, or DDoS attacks. This may affect the speed of your site and even the responsiveness of the WordPress management panel. Under these circumstances, we recommend the following:
- Implement a proxy server and WAF, such as Cloudflare or Sucuri.
- Use the above services to block malicious IP addresses.
- You can also impose a geographical blockade. Some countries are really poor in terms of the quality of the traffic generated. If you are attacked, you may need to temporarily or permanently block the entire country.
Use error codes (HTTP status codes) to troubleshoot
The HTTP status code is like a short comment from the Web server, which is added to the top of the page. It is not part of the web page. Instead, it is a message from the server that lets you know how things are going when the server receives a request to view the page. When it comes to troubleshooting, these are priceless!
Although there are more than 40 different status codes, here are the common status codes that we see WordPress users struggling with.
429: “too many requests.” Generated by the server when the user sends too many requests within a given time (rate limit). This can sometimes happen when a robot or script tries to access your website. In this case, you may want to try to change the WordPress login URL.

429 too many requests
500: “there was an error on the server and the request could not be completed.” A common code that simply means “internal server error”. There was a problem with the server and the requested resource was not delivered. This code is usually generated by third-party plug-ins, incorrect PHP, or even a broken connection to the database. Check out our tutorials to learn how to fix database connection errors and other ways to resolve 500 internal server errors.

Error establishing database connection
502: “wrong gateway.” This error code usually indicates that one server received an invalid response from another server. Sometimes a query or request takes too long, so it is cancelled or terminated by the server, and the connection to the database is broken. Check out our in-depth tutorial on how to fix 502 Bad Gateway errors.

502 Bad Gateway in browser
503: “the server cannot process this request at this time.” The request cannot be completed at this time. This code may be returned by an overloaded server that cannot handle other requests.
504: “the server as the gateway timed out for another server to respond.” The code returned when two servers are involved in processing the request and the first server times out waiting for the second server to respond. Read more about how to fix 504 errors.

504 gateway timeout error in browser
Back-end optimization recommendations
Now we’ll delve into some ways to speed up WordPress by optimizing the backend. The back end usually involves anything that is handled entirely by the server, such as PHP, HTTP cache headers, GZIP compression, and so on.
Create a lightweight 404 page
We have seen firsthand that highly dynamic sites often produce a large number of 404 errors. Your site may generate more content than you think!

404 error
These errors are bad because many 404 pages are very resource-intensive. For highly dynamic WordPress sites, you need to avoid using heavy 404 pages. Create a simple 404 template to avoid further querying the database as much as possible. Of course, take some time to fix the 404 error, because it not only takes up a lot of resources, but also bad for the user experience.
In addition to using lightweight 404 pages, we recommend implementing special page caching rules for 404 pages. If our Web server detects that a new page has been created with the same URL as the cached 404 page, we will automatically clear the cache. If your WordPress site does not have cacheable 404 pages, we recommend that you add this feature to your Web server along with your host.
Add PHP Worker
PHP Worker may be a term you’ve never heard of, but they handle limiting the number of hosts that request (rather than limiting you through CPU or RAM, which is usually done by shared hosting providers).
PHP Worker determines how many concurrent requests your site can handle at a given time. In short, every uncached request on your site is handled by PHP Worker. For example, if you have four requests arriving at your site at the same time, and your site has two PHP Worker, two of the requests will be processed, while the other two will have to wait in the queue until the first two requests are processed.
Remember, as we discussed earlier, one of the biggest problems with WordPress membership sites is all uncached requests. This is why PHP worker becomes so important because they have to work for each request. Therefore, these sites often require additional PHP Worker to ensure that each request is processed in a timely manner and completed successfully.
What happens if you keep maximizing your PHP Worker? Basically, the queue starts rolling out older requests, which can lead to 500 errors on your site.
Use GZIP Compression
Although there are caching and image optimization tools, enabling GZIP compression on the site can further improve the speed of the site. GZIP is a compression technology that reduces the size of resources such as web pages, stylesheets, and JavaScript files before transmission. This minimizes data transfer, thereby speeding up loading. When the browser requests a page, the server checks to see if GZIP is supported. If supported, the server compresses the file before sending it. When the file is received, the browser unzips and displays the content. GZIP can not only accelerate the speed of WordPress, but also improve bandwidth efficiency and search engine optimization. Some caching plug-ins, such as WP Rocket, automatically enable GZIP. Other plug-ins, such as WP-Optimize, provide GZIP functionality, but need to be activated manually.
GZIP is a file format that is a software application for file compression and decompression. GZIP compression is enabled on the server side and allows further reduction in the size of HTML, stylesheets, and JavaScript files.
When a Web browser visits a website, it looks at thecontent-encoding: gzipWhether the HTTP header exists to check if the Web server has GZIP enabled. If a header is detected, it will provide compressed and smaller files. If not, it will provide uncompressed files. If you do not enable GZIP, you will most likely see warnings and errors in speed testing tools such as Google PageSpeed Insights and GTmetrix.

Content coding: gzip
Enabling GZIP compression helps reduce the size of web pages which can significantly reduce the time it takes to download resources reduce data usage on the client side and shorten the time it takes to render the page for the first time. This is now very standard among most managed service providers, but it doesn’t surprise us at this point.
Enable hotlink protection
The concept of hotlink is very simple. You can find the image somewhere on the Internet and then use the URL of the image directly on your site. This picture will be displayed on your website, but will be provided from the original location. This is very convenient for people who steal links, but it is actually stealing because it is using the resources of the hotlink site. It’s like getting in the car and driving away the gasoline we sucked from our neighbor’s car.
Stealing links can consume a lot of the resources of the target server. Imagine if you are on a shared WordPress host and the Huffington Post suddenly links to your image. The number of queries per hour on your site may increase from hundreds to hundreds of thousands. This may even cause your host account to be suspended. This is a reason not only to use high-performance hosts (which can handle hiccups like this), but also to enable hot link protection, so this won’t happen.
Check out our tutorial on how to prevent piracy.
Minimize redirects and add them at the server level
Too much redirection is always something you need to pay attention to. Simple redirects, such as a single 301redirect, HTTP to HTTPS, or www to non-www (and vice versa) are fine. Many times, some areas of your site need these. However, each will have an impact on the performance of your site. If you start to stack redirects together, it is important to understand how they affect your site. This applies to page and post redirection, image redirection, and so on.
Redirection generates 301 or 302 on the state of the response header.

Minimize redirection-301
How much impact does redirection have on your website? Let’s do a little test. First, we run the speed test on the contact us page:https://perfmatters.io?ref=1172/contact/. As shown below, our total load time is 417 milliseconds.

Website speed test without redirection
Then we modify URL slightly and run another speed test to see the impact of multiple redirects.http://www.perfmatters.io/contact. As you can see, it now takes 695 milliseconds to load the same page. That’s an increase of 66%.

Website speed test with multiple redirects
Using free WordPress plug-ins to implement redirects can sometimes cause performance problems because most of them use wp_redirect functions, which require additional code execution and resources. Some of them also add automatically loaded data to the wp_ options table, which increases database inflation. Adding them at the server level is where they should be done. Pagoda users can use other redirection rule tools provided to achieve 301 redirection.

Add 301 redirection
You can also use our spider analysis plug-in to view http status code links such as 301,302 and 304 feedback from different search engines spider crawlers.

Analysis and statistics of different status codes by spider crawler
Check out our in-depth article on WordPress redirection, as well as best practices for improving performance.
Don’t let Cron work out of control
CRON jobs (WP-Cron) are used to schedule repetitive tasks for your WordPress site. However, over time, these can get out of control and cause performance problems. You can use the free WP Crontrol plug-in to check and process all Cron jobs that occur on your site.
We also saw a performance problem with WordPress’s built-in Cron processor: WP-Cron. If a site doesn’t have enough PHP worker, sometimes a request comes in, and WordPress generates cron, but cron has to wait for worker, so just sit there. A better approach is to disable WP-Cron and use system cron instead. This is even recommended in the official plug-in manual.
To disable WP-Cron, add the following to yourwp-config.phpIn the file, it’s in “That’s all, stop editing! Happy blogging. ” Note: this disables it from running when the page is loaded, not when you go directly through thewp-cron.php.
define('DISABLE_WP_CRON', true);

Disable WP-Cron
Then you need to schedule wp-cron.php from your server.
Add cache control and expiration headers (determine cache length)
Each script on the WordPress site needs to have an HTTP cache header attached (or should be). This determines when the cache on the file expires. To resolve this issue, make sure that your WordPress host has the correctcache-controlHeader andexpiresHeader setting. If you don’t, you’ll probably see warnings about the need to add expired headers to the speed test tool or to take advantage of browser caching.
Whencache-controlWhen the header opens the client cache and sets the max-age of the resourceexpiresThe header is used to specify a specific point in time when the resource is no longer valid. Although two headers can be used together, you don’t necessarily need to add two headers. Cache-control is newer and is usually the recommended method.

Using browser cache-cache header
If your server lacks these headers, you can add them manually.
Add cache control headers in Nginx
You can add the following to the Nginx by adding the following to the server location or block configured by the servercache-controlHeader.
location ~* .(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 30d; add_header Cache-Control "public, no-transform"; }
Add expired headers in Nginx
You can add the following to Nginx by adding the following to your server blockexpiresHeader. In this example, you can see how to specify different expiration times depending on the file type.
location ~* .(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* .(pdf|css|html|js|swf)$ { expires 2d; }
Add cache control headers in Apache
You can add the following to the file by.htaccessTo add to Apachecache-controlHeader. Code snippets can be added to the top or bottom of the file (before # BEGIN WordPress or after # END WordPress).
Header set Cache-Control "max-age=84600, public"
Add expired headers in Apache
You can add the following to the.htaccessFile to add to ApacheexpiresHeader.
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" ## EXPIRES HEADER CACHING ##
It is also important to note that you can only add HTTP cache headers to resources on the server. If you receive a warning, you may need to use browser caching on third-party requests, and there is nothing you can do because you did not make a request through their server. Common culprits include Google Analytics scripts and marketing pixels such as Facebook and Twitter.
If you try to solve this problem with a Google Analytics script, you can host it locally or on CDN using plug-ins such as Perfmatters or WP Rocket (although this is not officially supported).
Add Last-Modified and ETag headers (verify cache)
Next, we have two other sets of titles.last-modifiedAndetag.
althoughcache-controlAndexpiresHeaders help browsers determine whether files have changed since the last request (or rather, they validate the cache). Inlast-modifiedAndetagThe header validates and sets the length of the cache and should include the response on each original server. If these settings are incorrect, you may see a warning that you need to “specify a cache validator.”

HTTP headers Last-modified and ETag
If the header is not found, it generates a new request for the resource each time, which increases the load on the server. Use cache headers to ensure that subsequent requests do not have to be loaded from the server, thereby saving bandwidth and improving performance for users.
If you are using CDN, they will probably add these headers for you as well. It’s like usingcache-controlAndexpiresSimilarly, you cannot manually set these HTTP headers on external resources.
The last modified header
The last modified header is usually sent automatically from the server. This is a title that you don’t usually need to add manually. It is sent to see if the file in the browser cache has been modified since the last request. You can view the header request in Pingdom or use Chrome DevTools to see the value of the last modified header.
ETag header
The ETag header is also very similar to the Last-Modified header. It is also used to verify the cache of files. If you are running Apache 2.4 or later, the ETag header has been automatically added using the FileETag directive. As far as Nginx is concerned, ETag headers have been enabled by default since 2016.
You can manually enable ETag headers in Nginx using the following code.
etag on
Add Vary: Accept-Encoding header
vary: Accept-EncodingThe header should include the response on each original server because it tells the browser client whether it can handle the version of the compressed content. If it is not set correctly, you may see a warning that you need “Specify Vary: Accept-Encoding Header”.
For example, suppose you have an old browser without gzip compression and a modern browser with it. If you do not use thevary: Accept-EncodingHeader, your Web server or CDN may cache the uncompressed version and mistakenly transfer it to modern browsers, which in turn harms the performance of your WordPress site. By using headers, you can ensure that your Web server and / or CDN provide the appropriate version

HTTP header Accept-Encoding
If you are using CDN, they will probably add these headers for you as well. Like the other cache headers we discussed above, you cannot set this header manually on external resources.
Add Vary:Accept-Encoding headers to Apache
You can add the following to your.htaccessFile, add the variable to Apache: Accept-Encoding header.
Header append Vary: Accept-Encoding
Add Vary: Accept-Encoding Header to Nginx
You can add the vary: Accept-Encoding header to the Nginx by adding the following code to the configuration file. All Nginx configuration files are located in the/etc/nginx/In the catalog. The main configuration file is/etc/nginx/nginx.conf.
gzip_vary on
Change the WordPress memory limit in wp-config.php
As described in WordPress Codex, for WordPress version 2.5,WP_MEMORY_LIMITOption allows you to specify the maximum amount of memory that PHP can consume. You may need this setting if you receive a message such as “allowed memory size for exhausted xxxxxx bytes.”
By default, WordPress attempts to increase the memory allocated to PHP to 40MB at a single site and 64MB to multiple sites. They’re in the file../wp-includes/default-constants.phpMemory limits are defined on lines 32-44 (source code).
And thenmemory_limitYour managed service provider will also install PHP on the server These are two different things. In general, we should putmemory_limitThe default is set to 256m. If you encounter a memory exhaustion error, you can try to increase the PHP memory limit in WordPress.
Add the following to yourwp-config.php file, in “That’s all, stop editing! Happy blogging. ” Before.
define( 'WP_MEMORY_LIMIT', '256M' );
Jan Reilink also has a great blog post that describes the WordPress memory limit in more detail. He also provides variations of the code that you can use. You can set it to PHPmemory_limitValue instead of manually setting the quantity.
define( 'WP_MEMORY_LIMIT', ini_get( 'memory_limit' ) );
Techniques for front-end optimization and external services
Now we’ll delve into some ways to speed up WordPress by optimizing the front end. The front end usually involves anything that is handled entirely by the client browser, such as CSS, JavasScript, images, and so on. This also includes analyzing the external services you load on the site and how they affect your overall load time.
In terms of front-end optimization, the two most important goals you should have are:
- Reduce your overall page size. The size of the CSS, JavaScript, and image is important. 4MB sites are usually much slower to load than 1MB sites. However, Paul Calvano has a great article on the effect of page size on load time and the importance of ensuring that it is not the only thing you are tracking, because sometimes this can be misleading.
- Reduce HTTP requests and external services. With HTTP/2, it is now possible to send multiple requests and responses simultaneously using a single TCP connection. While this is great for performance, reducing HTTP requests can still help speed up your WordPress site. This also includes reducing the total number of external requests and services. All of these add additional latency, such as DNS lookup, TLS connections, and network latency.
Speed test your WordPress website to get a baseline
When optimizing the front end of a site, it’s always good to start from the baseline. This usually means that you need to run a speed test. There are many ways to do this, please check out our list of 15 great website speed testing tools.

Pingdom website speed test
Check out our in-depth tutorial on how to use Pingdom and how to use GTmetrix. When conducting a speed test, keep the following points in mind:
1. Choose a tool and stick to it
We are loyal fans of Pingdom, GTmetrix, WebPageTest, PageSpeed Insights and Chrome DevTools. However, it doesn’t matter which speed testing tool you use, because it’s consistent with you. They all have different ways to measure and quantify speed, so choose a tool and stick to it in all testing and optimization processes. Even Google said to choose one.
two。 Don’t cling to perfect scores.
Many tools, such as Google PageSpeed Insights, have some type of speed or performance score. It is important to remember that scores are not always as important as the speed and user-perceived performance of your site. Scores can help measure your performance. But in some cases, it can be a waste of time to be obsessed with the perfect 100-pound 100 or A-score. Large websites with a lot of external scripts and ads will never get full marks, which is no problem at all.
3. The test location is very important.
The location you choose in the speed test is very important. As we discussed in the previous section, the reason is that it all depends on the data center location of your choice. TTFB, network latency, are all working. Therefore, test your site from locations close to and away from the data center. This will also help you understand how much impact CDN has on your WordPress site.
4. Multiple tests due to caching
As we mentioned in the previous section on caching, if the cache has recently been purged or expired on your WordPress host or CDN, it will register a “MISS” on the HTTP header. This means that your site or asset is not provided from the cache.

MISS HTTP header
To see the speed of the entire site correctly, you need to see that all the content loaded from the cache, the initial page, and all assets are registered with “HIT.” This sometimes requires running speed tests multiple times. And then you can take the average.

HTTP header HIT
Now let’s get into some front-end optimizations that you can do on the WordPress site.
Delete query string
A common warning or suggestion people see in speed testing tools is that you should delete the query string. What’s going on? Well, basically how it works is that your CSS and JavaScript files usually have file versions at the end of their URL, for example. Some servers and proxy servers cannot cache query strings. Therefore, by removing them, you can sometimes improve the cache.https://domain.com/file.min.css?ver=4.5.
You can use advanced plug-ins like Perfmatters, which have a simple one-click option to delete query strings. Or you can manually add the following code to your themefunctions.phpIn the file. A better option is to use a free plug-in like Code Snippets to add code. So you don’t have to edit the theme directly.
function remove_query_strings() { if(!is_admin()) { add_filter('script_loader_src', 'remove_query_strings_split', 15); add_filter('style_loader_src', 'remove_query_strings_split', 15); } } function remove_query_strings_split($src){ $output = preg_split("/(&ver|?ver)/", $src); return $output[0]; } add_action('init', 'remove_query_strings')
Use query string
This is an example of a script loaded using a query string.

With query string
No query string
This is an example of a script after deleting a query string.

No query string
However, before you delete the query string on the site immediately, it is important to understand why the query string is used. WordPress developers often use file versioning to solve caching problems.
For example, if a plug-in developer introduces updates and changesstyle.cssFrom?ver=4.6To?ver=4.7This will be treated as a brand new URL and will not be cached If you delete the query string and update the plug-in, this may cause the cached version to continue to provide services. In some cases, this may damage the appearance of the site until the cached resources expire or the cache is completely refreshed.
In addition, some CDN can cache query strings. By default, such as the one you are using, the query string is already cached in your asset.
See our in-depth tutorial on how to remove a query string from a static resource.
Eliminate JavaScript and CSS that prevent rendering
Warnings about JavaScript and CSS that prevent rendering may appear when you have a file that prevents the page from loading as soon as possible. Specific JS and CSS are sometimes conditional, which means they do not need to display the first screen content. You can prevent them from becoming render blocking by using the async and defer properties.

Eliminate rendering blocking resources
To eliminate JavaScript and CSS blocking rendering, you need to do the following:
Clear JS from critical render path
Moving JavaScript out of the critical rendering path is usually done by calling the HTML of the JavaScript resourcescriptElement additiondeferOrasyncProperty to do this.
- The async attribute tells the browser it’s time to start downloading resources without slowing down HTML parsing. Once the resource is available, HTML parsing is paused so that the resource can be loaded.
- The defer attribute tells the browser to hold the downloaded resource until the HTML parsing is complete. Once the browser has completed the HTML, it downloads and renders all delayed scripts in the order in which they appear in the document.
Optimize the delivery of CSS resources
Optimizing the delivery of CSS essentially means that you need to figure out how to keep it from being blocked by rendering.
- Determine the styles required to render the first screen content and inline these styles with HTML.
- Use CSS conditionally on the device only when needed.
- Load the remaining CSS asynchronously.
Doing all of the above can sometimes be a tricky process, and you certainly need to make some adjustments based on the scripts you load on the site. Here are several WordPress plug-ins that can help:
- Autoptimize
- Async JavaScript
- Hummingbird
For a more detailed explanation and walkthrough, we recommend that you check out our article on JavaScript and CSS that remove blocking rendering.
Combine external CSS and JavaScript in WordPress
You usually see a combination of external CSS warnings when using CDN because you host the CSS file on an external domain, such as cdn.domain.com. In the past, a quick way to solve this problem was to connect your CSS files or combine them to load them in a single request.
However, if you run through HTTPS using a provider that supports HTTP/2, this warning is no longer as important as it used to be. With HTTP/2, you can now load multiple CSS files in parallel over a single connection. And more than 86% of browsers support HTTP/2.
But this does not necessarily mean that the optimization is completely ineffective. In some cases, we have seen that this can still speed up WordPress sites. This depends on the size of the file and the number of files. Therefore, this is an optimization that we recommend that you still test on your site.
One of the easiest ways to combine external CSS and JavaScript files is to use the free Autooptimize plug-in. When you combine them, you will see a “autoptimize_xxxxx.css” or “autoptimize_xxxxx.js” file. It also supports loading them from your CDN. You can also use the WP Rocket plug-in to do this.

Combined CSS and Javascript files
Check out our in-depth article on how to combine external CSS and JavaScript in WordPress.
Use Zoom out on HTML, CSS, and JavaScript
We can reduce the amount of data that browsers must download by shrinking HTML, CSS, and JavaScript resources. Zooming out is the process of removing unnecessary characters, such as comments and spaces, from the source code. These characters are very useful in development, but they are of no use for browsers to render pages.
Non-shrinking HTML
This is a non-scaled-down example of HTML code.

Non-reduced HTML code
Reduced HTML
This is a scaled-down example of HTML code.

Reduced HTML code
You can use the free Autooptimize plug-in or WP Rocket to easily shrink your files.
Use a domain without Cookie
In general, when you provide content such as images, JavaScript, CSS, and so on, there is no reason to accompany HTTP cookie, because it generates additional overhead. Once the server has set cookie for a particular domain, all subsequent HTTP requests for that domain must contain that cookie. This warning usually appears on sites with a large number of requests.
We have an in-depth article on how to handle static content from services without cookie domain warnings. Many times you can ignore this warning because new protocols such as HTTP/2 now make this less important. The cost of a new connection is usually higher than the cost of streaming all content over the same connection.
An easy way to resolve this warning is to use the CDN provider, which can ignore cookie and split cookie, which completely prevents clients from receiving Set-Cookie response headers. KeyCDN is a CDN provider that provides this feature. By default, you can see that the following two options are enabled. This is a simple alternative without having to move and configure your site to deliver static assets from separate subdomains.

CDN strip cookies
If you are running Cloudflare, you cannot disable cookie on resources provided through its network. CloudFlare includes their own secure cookie in your header. Again, these cookie are very small and have very little impact on performance. However, if you use CloudFlare, you cannot bypass this warning.
The second way to solve this problem is to reconfigure your WordPress site to provide static assets from the new domain or subdomain.
Disable embedding in WordPress
When they released WordPress 4.4, they incorporated oEmbed functionality into the core. This allows users to embed YouTube videos, tweets, and many other resources on their site simply by pasting URL, which WordPress automatically converts into embedded content and provides real-time preview in a visual editor. With the update, WordPress itself becomes an oEmbed provider.
This feature is useful for many people, and you may want to keep it enabled. However, this means that it will also generate an additional HTTP request on your WordPress site to loadwp-embed.min.jsFiles. This is loaded site-wide. Although this file has only 1.7KB, these things will increase over time. The request itself is sometimes more important than the content download size.

Wp-embed.min.js file
You can easily disable the loading of this file. Here are three different options:
- Option 1-Disable Embeds with Plugin
- Option 2-Disable Embeds with Code
- Option 3-Move the JavaScript Inline
Disable emoticons in WordPress
Similar to embedding, they added emoji support to the core of old browsers in WordPress 4.2. A big problem with this is that it generates an additional HTTP request on your WordPress site to loadwp-emoji-release.min.jsFiles. This is loaded site-wide. Although this file only has 10.5KB, it is useless if you don’t use emoticons on the site.

wp-emoji-release.min.js
There are several different ways to disable emoticons in WordPress. You can use free plug-ins or code to do this.
- Disable Emojis using the plug-in
- Disable Emojis with code
How to speed up WordPress comments or disable them
The busy comment section of the site can cause a lot of performance problems. Think of the resources that make comments work:
- Query the database to extract existing comments.
- Create a database entry for each new comment.
- Comments and comment metadata are received and processed by the visitor’s browser.
- External resources, such as Gravatars, are requested, downloaded, and loaded (separate DNS lookups are required).
- In many cases, large JavaScript and jQuery resources must be downloaded and processed for the review system to work as expected.
You can use the following four different options to speed up WordPress comments:
Option 1-disable comments
If your site doesn’t receive many comments and you don’t think they add any value, it’s best to disable comments altogether. Keep in mind that comments affect your SEO because Google usually crawls them as additional content on the page, so you should only approve high-quality comments. See the following three simple ways to disable comments:
- Disable comments through the WordPress setting
- Disable comments using the plug-in
- Disable comments using code
Option 2-optimize native WordPress comments
Your second choice is to optimize the WordPress comment system. One way is to reduce the number of comments loaded when the initial page loads.
- Go to the setting up → discussion in the WordPress administration area.
- Find other comment settings sections.
- Select the check box for paging to display comments and add a value for the number of comments you want to display when the initial page loads.

Paginate comments
Another option for you is to use host Gravatars on CDN.
By default, each unique Gravatar requires an HTTP request when WordPress comments are loaded. Therefore, if a page is loaded with comments from 50 different commentators, it takes 50 HTTP requests to download all of these Gravatar. As you can imagine, this will affect your page speed. Not to mention the fact that gravatar.com ‘s external DNS lookup is sometimes slow and, in some cases, timed out.
See how to load Gravatar from CDN.

Host Gravatar locally or on CDN
Option 3-use a third-party comment system
Your third option is to use a third-party review system. If your site is hosted on a cheap, resource-poor shared server, using a third-party comment system may speed up pages that contain a large number of comments. This is the same as the idea of image optimization, unloading work.

Disqus external request
Always be sure to speed-test the third-party comment system you are trying. Although most of these requests are loaded asynchronously, if you use Disqus, you will still notice some extra load time.
Option 4-delay loading comments
Your fourth option is to delay loading comments so that they do not slow down the initial page rendering. Here are a few plug-ins you might want to view:
- Lazy Load for Comments: this plug-in allows you to delay loading native WordPress comments.
- Disqus Conditional Load: if you want to use the Disqus comment system, this is a necessary plugin for delaying the loading of comments.
Disable RSS Feed for WordPress
If you do not use the blog section of WordPress on your website, you can disable WordPress RSS Feed. While this won’t have a huge impact on performance, everything will help. This is one of the things you don’t have to worry about.
Look at these two different ways to disable RSS Feed in WordPress:
- Disable RSS Feed using the plug-in
- Disable RSS Feed with code
Use prefetch and pre-connect
Resource tips and instructions, such asprefetchAndpreconnectIt can be a good way to speed up WordPress behind the scenes. KeyCDN has an excellent overview of articles and resource tips.
Prefetch
DNS prefetching allows you to resolve domain names (perform DNS lookups in the background) before the user clicks the link, which in turn helps improve performance. This is done by adding a rel= “dns-prefetch” tag to the header of the WordPress site.
Some common things to do with DNS prefetching are your CDN URL, Google fonts, Google Analytics, and so on.
Most modern browsers also support prefetching. Check out our tutorial to learn how to add code to the WordPress header.
Or you can easily implement DNS prefetching using plug-ins such as Perfmatters. Simply click the "Extras" tab in the Perfmatters plug-in and add the domain. Format: (//domain.tldOne per line)

Prefetch
Pre-connect
Preconnect allows browsers to establish early connections before HTTP requests, eliminating round-trip delays and saving users time.
Pre-connection is an important tool in the optimization toolbox. It eliminates many costly round trips in the request path-in some cases, reducing request latency by hundreds or even thousands of milliseconds. -lya Grigorik (source)
This is done by adding a rel= "preconnect" tag to the Header of the WordPress site.
Some examples you may want to take advantage of include your CDN URL or Google fonts.
Most modern browsers support pre-connection, with the exception of Internet Explorer, Safari, IOS Safari and Opera Mini. Check out our tutorial to learn how to add code to the header of WordPress.
Or you can easily pre-connect using plug-ins such as Perfmatters. Simply click the "Extras" tab in the Perfmatters plug-in and add the domain. Format: (scheme://domain.tldOne per line).

Pre-connect
Disable scripts on a per-page / article basis
Another very powerful way to speed up WordPress is to mine every request that is loaded on your page and post. You'll probably end up loading scripts that shouldn't be loaded site-wide.
You can use advanced plug-ins like Perfmatters, which have built-in script Manager functionality. This allows you to disable scripts (CSS and JavaScript) on a per-page / post basis, or even on a site-wide basis with a single click.
This can be used for the following examples:
- The popular Contact Form 7 plug-in loads itself on each page and article. You can easily disable it anywhere with one click and enable it only on your contact page.
- Social media sharing plug-ins should only be loaded into your articles. You can easily disable it anywhere and load only the article type, or even customize the article type.
- The catalog plug-in (TOC) is loaded on each page and article. Using the script Manager, you can easily control where you want to load.
Why are some plug-ins coded in this way?
You may wonder why all plug-in developers load their scripts only when plug-ins are detected on the page. Well, it's a little more complicated than that. For example, if you have a plug-in like Contact Form 7, it also has short code that allows you to place it anywhere. This includes putting it in the widget. With WordPress, querying data from scripts is much more difficult when you dequeue them than from post or page metadata.
Therefore, most of the time this is due to usability problems. The less likely they are to break the plug-in, the less tickets and support they will get. However, there are many plug-ins on the market, and there are many ways to solve this problem and write code to improve performance if they want. Unfortunately, sometimes there are so many downloads and users that usability coding is a priority.
Tour script Manager
We will introduce you to the script manager. After clicking it in your toolbar, you will see all the scripts loaded into the current URL, including the JavaScript and CSS files. Then you have the following options:
- Status on (default)
- Status off: disable anywhere (then you can select the type of article to enable and the current URL)
- Status off: disabled only on the current URL (this is useful for using on your home page)
- Status off: exception (current URL, article type, or archive)

Perfmatters script Manager
Everything is grouped together by plug-in or theme name. This makes it very easy to disable the entire plug-in at once. Typically, the WordPress plug-in will contain both JavaScript and CSS files. A WordPress theme may have more than 10 files.
After selecting and / or modifying the settings, be sure to click "Save" at the bottom. You can then test in the site Speed tool to ensure that the script is no longer loaded on the page or article. Be sure to clear the cache first! If your site has any visual problems, you can always re-enable it in the settings to return to normal.
In the speed test of woorkup, they were able to reduce the total load time by 20.2%. On their home page alone, they were able to reduce the number of HTTP requests from 46 to 30. Their page size has also shrunk from 506.3 KB to 451.6KB.
For other ways to disable scripts, see our instructions on how to implement a specified page or article to disable WordPress plug-in loading.
Analyze the performance of third parties
Basically, anything you call from outside the site affects the load time. To make the problem worse, some of them are only intermittently slow, which makes it more difficult to identify the problem.
Third-party external services can be seen as anything that communicates with your WordPress site from outside your own server. Here are some common examples we often encounter:
- Social media platforms such as Twitter, Facebook and Instagram (small tools or conversion pixels)
- Third-party advertising networks, such as Google Adsense, Media.net, BuySellAds, Amazon Associates
- Site analysis and tracking scripts, such as Google Analytics, Crazy Egg, Hotjar, AdRoll
- A big B testing tools such as Optimizely, VWO, Unbounce
- WordPress comment systems, such as Disqus, Jetpack, Facebook comment
- Backup and security tools such as VaultPress, Sucuri, CodeGuard
- Social sharing tools such as SumoMe and HelloBar
- CDN networks such as KeyCDN, Amazon CloudFront, CDN77, and StackPath
- Externally hosted Javascript
How much impact do some of these third-party trackers have on performance? In our own case study, we saw third-party scripts increase page load time by 86.08%.
Ghostery also measured the top 500 US domain names in Alexa, and the results were shocking, though not surprising to us. When no tracker is blocked at all, the site is twice as slow. This means that these third-party tracking scripts are one of the main factors that slow down the loading speed of web pages.

Use the tracker to load time (image source: Ghostery)
You must be very careful with your WordPress website. It only takes one wrong third-party API call to time out your entire site! Yes, it shouldn't work like that, but in many cases, it does. We have seen it more times than I can count.
New Relic provides an excellent and easy way to monitor your external services over time. In the following example, we can see external calls to twitcount.com, graph.facebook.com, and widgets.pinterest.com.

Social media external service response time
It is important that every time you add a new feature or plug-in to your site, you investigate the external resources loaded from it. The less, the better!
Always optimize with mobility first
Google launched its mobile priority index on March 26, 2018. Previously, Google's crawling, indexing and ranking system used desktop websites. The Mobile first Index means that Googlebot will now use the mobile version of your WordPress website for indexing and ranking. This helps to improve the search experience for mobile users.
Speed is one of the most important factors to pay attention to when optimizing your site for mobile first. Speed plays an important role in everything from availability to bounce rates and in determining whether potential buyers will return to your site. In fact, speed is now the landing page factor for Google search and mobile search ads.
A bad mobile experience will cause most users to never come back. According to the latest Google page speed report, the average loading time for mobile sites in 2018 is 15 seconds. Can you imagine how long it takes to load a page? Amazing.
Users need (and deserve) better. According to the same page speed report, 53% of mobile website visitors left the page loading time of more than 3 seconds.
A slow mobile experience does not stifle transformation. They even prevent you from getting the opportunity to convert potential customers. As the page loading time increases by only a few seconds, the likelihood of someone bouncing increases exponentially. The following points need to be considered when optimizing for mobile devices.
View your mobile traffic
It is always important to look at the mobile traffic you receive, as it may change your priority slightly. You can use "Audience → Mobile → Overview." in Google Analytics. See how many mobile devices are visiting your website. As you can see on this website, more than 67% of the traffic comes from mobile devices. That's a lot!

Mobile Traffic in Google Analytics
Make sure your website is responsive
In 2019, your website will be more responsive! This means that it uses media queries to automatically downsize on mobile devices. If you haven't already done so, you're probably already lagging behind your competitors. All of the WordPress topics we mentioned earlier in this article are fully responsive and look great on all devices.
Use Google's mobile-friendly tools to test and make sure your site passes all requirements.

Mobile friendly testing
Check carefully to ensure that srcset is working properly
In the past, it was important to upload images to zoom without letting CSS resize them. However, this is no longer so important because WordPress 4.4 now supports responsive images (not scaled down by CSS). WordPress automatically creates multiple sizes for each image uploaded to the library. By including the available dimensions of the image tosrcsetProperty, the browser can now choose to download the most appropriate size and ignore other dimensions. See the following code example.

WordPress source code set
Due to the existence of all third-party image plug-ins and customizations, we have seen many times that it does not work properly. Therefore, it is important to carefully check that your image has correctly added different versions of thesrcsetProperty. Image optimization is always important now.
Google AMP may be your solution
Google AMP (accelerated Mobile pages Project) was first launched in October 2015. The project relies on AMP HTML, a new open framework based entirely on existing web technologies that allows websites to build lightweight web pages. In short, it provides a way to provide a streamlined version of the current web page.
We have a love-hate relationship with Google AMP, as do many communities. We tested it ourselves, but we didn't see any good results. However, that doesn't mean you won't. Each site is different, and Google AMP is constantly improving.
You can quickly start using Google AMP on the WordPress website using one of the following plug-ins:
- AMP for WordPress
- WP AMP
Check out our in-depth tutorial on how to set up Google AMP. How to disable Google AMP if you need it. This is not just something you can disable and accomplish.
Generalization
As you probably know, we are addicted to all the different ways to speed up WordPress. Having a fast website can help improve your ranking, improve the crappability of search engines, increase conversion rates, increase site stay time, and reduce your bounce creation. Not to mention the fact that everyone likes to visit fast websites!
We hope this acceleration guide will help you, and you can take something away and apply it to your WordPress site. If so, please take some time to share.
Did we miss anything important? If that's the case, we'd love to hear it. Tell us about your WordPress acceleration tips in the comments below.

