
First-time content rendering (FCP) is one of the most meaningful indicators in Google Core Web Vitals. Compared with other drawing and loading metrics, FCP is not a pure technical indicator of response time. FCP focuses on the user experience and the content they perceive first on the site, rather than the content loaded in the background. By optimizing the First Contentful Paint of your site, you can not only speed up the overall load time and improve the page speed rating, but also literally show visitors that their request is being processed and that the load has not stopped.
in this tutorial, we will delve into what First Contentful Paint is, how to measure and optimize it, and answer some frequently asked questions about FCP so that you can ensure that your site is as efficient and available as possible.
site is the time when the browser renders the first DOM element on your page. This includes images, canvas elements (not white), or text. In popular terms, FCP means that users can see some parts of the page change. Typically, this appears as a title bar or background image. This element may not be the first element to be rendered or loaded from the server, but it is the first element that users can see, so it is critical to your site’s UX. Any content contained in the iframe of the
website will not be taken into account by FCP. Nor is it a non-content painting, such as a change in background color. That’s First Paint, not First Contentful Paint.
FCP is an interesting indicator. Although you can measure it quantitatively, it is also relatively subjective. It is important to have fast first-time content rendering because it makes users feel that your site is loading quickly. Whether it’s true or not. Your site’s first interaction latency (the amount of time that users can interact with the site) may be much longer than competitors, but because your FCP is faster, it may be faster in the eyes of users.
, that is, FCP is not meant to deceive your users. Low FCP time is usually a good indicator of page speed, and the way you optimize it can also affect other page speed metrics (such as maximum content rendering). How
measures FCP
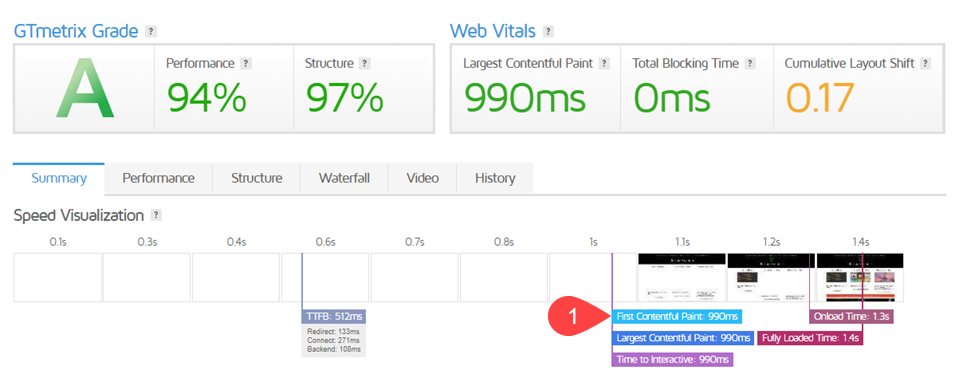
although FCP is important because of user perception, it is a quantifiable indicator that can be measured and scored. However, you can use these tools to indicate the impact of FCP on-site (for real users) and in the lab (simulated page loads for testing purposes).

what is a good FCP score?
before you delve into the various tools used to check FCP, you need to know what a good FCP score is. From Google’s documentation on determining metric scores, we can see that they divide FCP time into three categories– good, need improvement, and bad– and discuss how they achieve percentile scores used by the Lighthouse tool.
Okay.-between 0 and 1.8 seconds
- Need improvement-
- between 1.8s and 3s
Poor-more than 3 seconds below - , we list a variety of tools that you can use to see which of these categories your site belongs to.
field tools
field tools are tools that you can use to track how pages are displayed to users. Real users. These tools do not rely on API and assumptions about your site. They run directly on your server in real time so that you can get the most accurate and up-to-date information as possible.
Google’s FCP documentation on https://web.dev shows that these are the best on-site tools for determining FCP:
Chrome user experience report
- PageSpeed Insights
- Search Console
- Web Vitals JavaScript library
- in addition, perhaps the best tool is real user monitoring (RUM). This is where you track and watch real users interact with your site. You can use the tools listed above to quantitatively track their load time, and then you can get their subjective views on FCP and your page load speed directly from them. RUM is definitely at the top of the list in terms of the most complete view of FCP and its impact on visitors. However, it is also the most complex and difficult to carry out.
Lab tool
Lab tools for FCP testing tend to simulate the results of FCP under ideal conditions. Instead of real-world delays, bandwidth, network congestion, and other obstacles, these lab tools recommended by Google let you know how your site performs at its best.
Chrome developer tool
- Lighthouse
- in addition, when you are developing a website that is not yet in production, it is not possible to test it under actual conditions. Using lab tools can also help you create benchmarks and milestones throughout the development cycle of your project.
- PageSpeed Insights
how to optimize site FCP scores
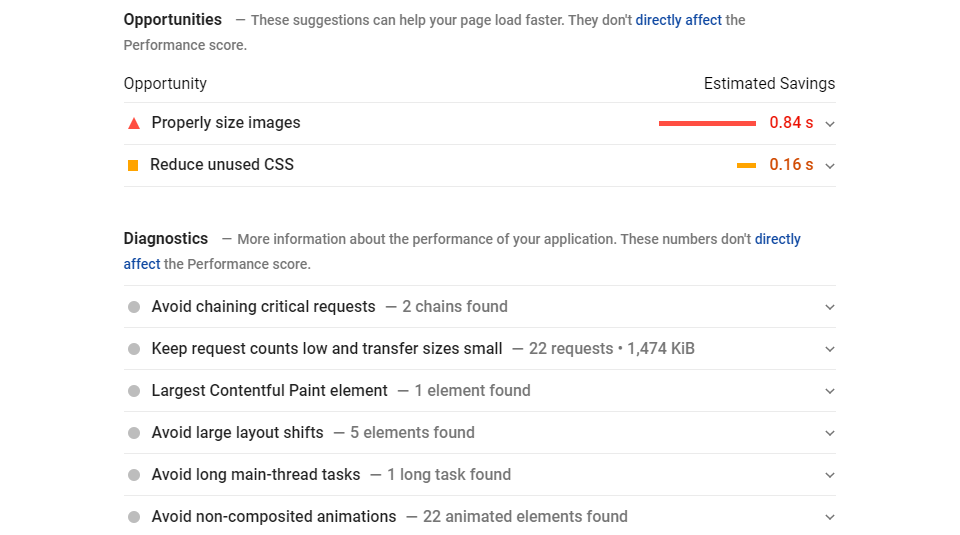
the tools above can provide you with an overview of site speed and FCP and scores, of course. But they– and other website speed tools such as GT Metrix and Pingdom– also give you insight into how to optimize FCP scores and make them draw faster. We will outline some of the most common steps to fix the first content drawing time so that you know how to resolve any problems with testing and tool shooting.

Remove the rendering blocking resource
, which may be the first page factor to reduce FCP time. Rendering blocking resources are files on the site that your page must render. These include HTML, JavaScript, fonts, and CSS files. What makes them “render blocking” is that they take precedence over any other content on the page and stop the loading process of any other content before it is complete. Any images, plain text, or other user-oriented content will be shelved until the important file is completed. This holding of
leads to a sharp increase in FCP for two reasons:

render blocking files are usually very large
- render blocking files usually do not contain site content, but only structure and format
- by removing these resources from critical rendering paths, you can make room for rich painting. You can delay the loading of resources, avoid using @ import for CSS (use @ media for conditional CSS instead), and be sure to greatly simplify and merge your CSS, HTML, and JavaScript files (which we’ll discuss later in this article).
WordPress users can find some render blocking options in caching plug-ins such as WP Rocket, and enabling these options can also help reduce FCP time. Or refer to how to remove JavaScript and CSS that block rendering to further optimize WordPress.
displays text
before and during font loading have you ever seen a site where all the text on the page magically appears at the same time when all other content already exists?
that’s because the browser hides it. The text of the site will not be loaded until it is ready to read. Text usually contains only a small number of bytes. However, on many sites, load time may increase exponentially. Because the font file is not “ready” to display. Of all the methods that have extremely fast FCP time, drawing the text content of your site is probably the best.
you can use a variety of font display parameters, you can tell the browser to use the system font to load the text of the site immediately, and then replace it with the display font you specify after loading. The file size of
text content is small, usually only a few bytes, and it is possible to make your FCP almost non-existent by telling the browser to display it immediately. Just add font-display:swap to any @ font-face CSS you have. This alone can solve many problems of first-time content drawing.
extreme simplification HTML, CSS, and avaScript
extreme simplification removes extraneous characters (such as spaces) from your site’s HTML, CSS, and JavaScript files. Although spacing makes it easier for humans to read and parse, browsers and servers don’t need them. These spaces are still characters that occupy bytes. By shrinking things like CSS files, you can reduce the page size. This increases page speed and shortens FCP time.
‘s “WordPress website CSS, JavaScript, and HTML file slimming compression tutorials” provides in-depth instructions on how to perform minimalist operations.
removes unused CSS
if you have unused code in your stylesheet, why keep it? You should delete any old or unused code to avoid loading it every time you request your site. Chrome DevTools (which we linked to above) can show you which parts of CSS are being loaded but not rendered under the Coverage tab.
removes unused CSS from WordPress. For general webmasters, the best way is to achieve it through plug-ins!
reduces the first byte time (TTFB)
essentially, TTFB is the time when the first byte of data is transferred to the browser. FCP depends on this metric, so the faster it is, the faster your First Contentful Paint will be. The best way to reduce TTFB and speed up pages is simple:
uses premium server host
- to enable browser caching through CDN deliverables
- (using plug-ins such as WP Rocket)
- to ensure that these three elements are fully taken care of can significantly reduce TTFB and, in turn, your FCP.
keeps your DOM size small
which may be a gimmick. But in general, one of the biggest limitations of fast first-time content rendering is that the DOM is too large. You try to do too many things at once. Google said that “the optimal Doom size should be less than 32 elements and less than 60 child / parent elements.”
in order to impress visitors, many of us overcomplicate the home page and login page. However, these added elements inflate DOM and result in higher FCP time. You can help achieve this by reducing the number of CSS selectors used, perhaps using more class-based CSS than ID or special media queries. Pseudo selectors can also complicate things and increase the size of the DOM. In addition to
, you can also reduce the number of elements that the selector applies. It takes less time to load and apply style 5 elements than 10 elements. This is especially true for older and outdated browsers, and despite our best efforts, people still use them every day.
uses SVG or WebP image
, which may not affect everyone’s website, which is why we put it on the list at the end. Images are not usually the first thing to draw on a page especially on text or additional frames but significantly reducing the file size of important / prominent images such as your site logo may help FCP.
although .gif, .jpg, and .png are the most common image files you use, you will save a lot of time if you convert them to .webp or .svg files. Sometimes the file size is within bytes instead of kilobytes, and your image will be loaded in the blink of an eye. If you are a WordPress user, version 5.8 has built-in .webp support, and we have previously written about WordPress’s use of SVG images.
Most likely, this approach has a greater impact on your maximum content rendering (LCP) than FCP, but a small enough SVG logo is sure to be the first thing your users see.
affects website FCP scores in many ways, and if you are obsessed with WordPress site speed optimization, you are advised to read “how to achieve full Google PageSpeed Insights scores”.
FCP FAQ how does
FCP adapt to the overall performance of my website? As a direct indicator of website performance,
is not very much. FCP is a user-centered perceptual indicator, which does not necessarily represent the performance of the website. As we mentioned earlier in the article, the load times of the two sites may be exactly the same, but sites with shorter FCP times may be considered faster. This perception can affect the user experience, if not the overall site performance.
however, in order to improve the overall website performance to a higher level, First Contentful Paint is a good measure. Any action you take to reduce FCP will also slow down your overall page speed. So you can almost take it as a sign of your overall performance. The lower FCP time of
is usually not consistent with the higher overall load time, so if you need to use a single metric to see your position, FCP can be a good roadmap. You can also pair it with LCP or the largest content drawing to get a fuller picture of what users see a few seconds before they visit your site. What is the difference between
First Paint and First Contentful Paint?
although these two terms are sometimes used interchangeably, technically they are two different indicators. As we discussed, First Contentful Paint is when the browser renders the first DOM element on the page. You can think of it as any (if not interactive) content available on the page. For example, background image, text, or title menu div.
however, First Paint is the first byte of information that the browser renders, whether it is content or not. The change in the background color (not the loading of the background image) is not satisfactory. Users cannot consume it as content, so it is not an example of FCP.
First Paint can be exactly the same as your First Contentful Paint. But your FCP may be different from your First Paint.
summary
FCP is an absolutely important indicator of your website. Google regards page speed as one of the most important aspects of page ranking. Users see page speed as one of the determinants of whether they stay on your site or not. Having a low First Contentful Paint allows users to stay on your site and help them find your site first. Although FCP is often a difficult metric to determine and grasp, any optimization that reduces FCP time will increase the user experience and reduce the number of precious seconds and milliseconds of the site’s overall load time.
FCP是您网站的绝对重要指标。Google将页面速度视为页面排名最重要的方面之一。用户将页面速度视为他们是否留在您的网站上的决定因素之一。拥有较低的First Contentful Paint可以让用户留在您的网站上,并帮助他们首先找到您的网站。尽管FCP通常是一个难以确定和掌握的指标,但任何减少FCP时间的优化都会增加用户体验,并减少网站整体加载时间的宝贵秒数和毫秒数。

