Elementor is a free WordPress page builder plug-in with more than 5 million active installations. In addition, the plug-in has an advanced version and hundreds of add-ons to add beautiful elements to your site.
, like any other page builder plug-in, Elementor adds custom styles and scripts, adding amazing elements to the front-end look of the page. However, it can affect the high cost of page loading speed of your site at both the front end and the back end. If your site is slow due to the Elementor page builder, you can try some of the following options to solve the speed problem.
repair slow Elementor plug-in
page speed and user experience are ranking factors in Google’s search algorithm. Therefore, you must focus on speeding up your site compared to adding landscaping elements using Elementor with drag-and-drop page speed. Fortunately, Elementor provides some optimizations in plug-in settings. In addition, you can optimize external factors that may affect the loading speed of Elementor pages.
uses Elementor settings to optimize page speed
Let’s explore these settings first, and if these settings don’t solve your problem, you should check for other solutions.
1. Enabling Elementor
only for pages the default WordPress setting allows you to create two types of articles-articles and pages. In addition, plug-ins like WooCommerce create products, and you can create custom article types as needed. We strongly recommend that you enable Elementor only for pages, not for articles and other custom article types. This helps to disable the loading of Elementor resources other than pages on the front end and back end. When you activate the Elementor plug-in, it is enabled by default for articles and pages. You can go to the Elementor & gt; Settings menu and disable the article plug-in under the General tab.

disables Elementor
2. 0 for articles. Using the Elementor Experiments
plug-in provides many experimental features under the “Experiments” tab. Here, you can see the ongoing experiments and the experiments that have been completed and accepted as stable functions. To improve loading speed, you can enable all speed-related projects under the stable and continuous section.
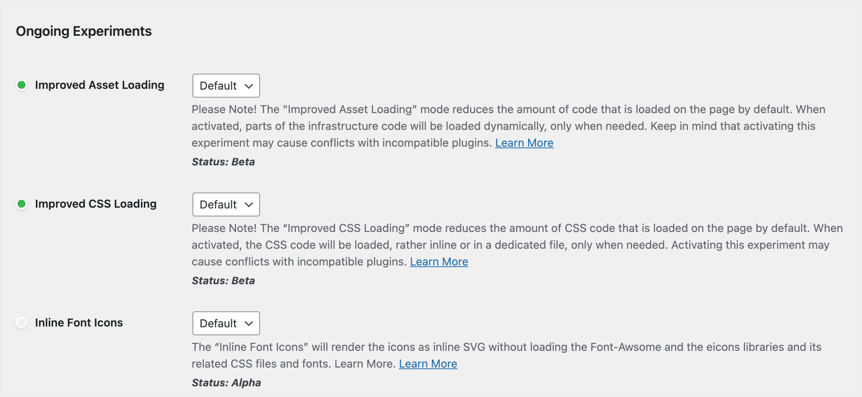
activates the following ongoing experiments:
- Improved Asset Loading-this option reduces the default code loaded and dynamically loads the remaining code only when needed.
- Improved CSS Loading-this is the same as above, loading CSS only when needed.
- Inline Font Icons-disables the loading of Font Awesome and eicon and loads the inline SVG icon. The experiment that

Elementor is doing
activates the following Stable experiment:
- Optimized DOM Output–, which will reduce the number of HTML wrappers to increase speed. The

Elementor Stable feature
ensures that your website is thoroughly tested after enabling ongoing experiments, as they may damage the layout of your site. For example, dynamically loading resources can affect features such as removing unused CSS using WP Rocket and other plug-ins.
3. Optimizing fonts using
using Google fonts and other custom words will cause a lot of problems in Google PageSpeed Insights. For example, when you use Google Fonts with the Elementor plug-in, you see a warning to make the text visible when loading Web fonts and preloading fonts. Fortunately, Elementor has built-in font optimization options that you can use to speed up page loading.
- uses “Inline Font Icons” to use the SVG icon under the “Ongoing Experiments” section, as described above.
- goes to the “Elementor & gt; Settings & gt; General” section and enables the “Disable Default Fonts” option. This will help disable fonts loaded by Elementor, and the plug-in will inherit fonts from all elements of your theme.
- if you do not want to disable Elementor fonts, go to the Advanced tab and select the Swap option for Google Fonts Load. This will help add the “swap” parameter to each Google font file request and fix the text visibility warning in PageSpeed Insights.

uses external CSS files and exchanges Google fonts
4. 0. Using the external CSS file
, as you can see in the screenshot above, Elementor allows two “CSS Print Method” options. One is to use “External File” and the other is to use “Internal Embedding”. Select the External File option to load all CSS styles as external files. Then go to the “Elementor & gt; Tools & gt; General” section, and then click “Regenerate Files & Data”. This regenerates the data and loads it as an external CSS file. It will help to cache pages correctly and speed up, rather than dynamically injecting CSS that cannot be cached. The security mode and files in

Elementor regenerate
5. 0. Try safe mode
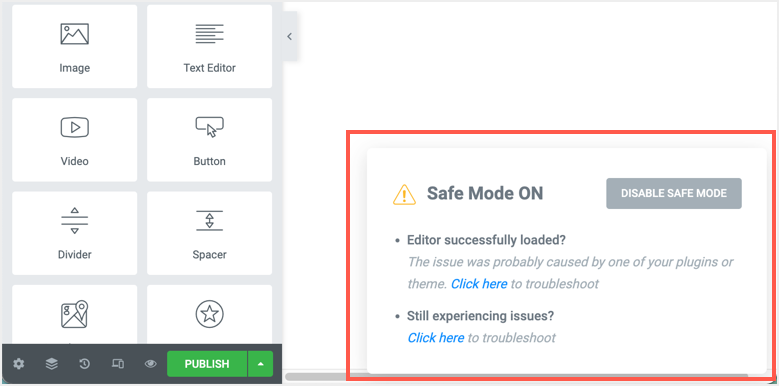
if you encounter a slow-loading Elementor editor while creating or editing a page, you can use safe mode under the “Elements & gt; Tools & gt; General” section. Safe mode displays recommendations in the editor when the load is slow.

Elementor Editor opens in safe mode
Similarly, you can enable the “Debug Bar” option to find templates loaded on the page. This information can be used to troubleshoot when you try to resolve the problem.
6. Roll back the plug-in
finally, if you encounter any problems after upgrading Elementor, you can choose to revert to the previous version. As with any rollback, be sure to back up the database for a rainy day. Go to the “Elementor & gt; Tools & gt; Version Control” section. You can reinstall the current version, or you can select any previous version to roll back.

rollback Elementor plug-in
other factors to improve Elementor speed
all of the above factors are within the scope of Elementor settings, the following are external factors that may affect the speed of your website.
7. Using lightweight theme
although Elementor is a stand-alone plug-in, many business themes bundle Elementor with other functions. Because these themes are custom coded to create page layouts, conflicts can easily occur and affect loading speed. We recommend using lightweight themes with free Elementor entry templates, such as Astra or GeneratePress. Another option for
is to use Hello Elementor themes from the same plug-in developer. This theme has more than 1 million active installations and works well with Elementor before you know it. It has the smallest design and is mainly used with Elementor templates. So, if you really like the Elementor plug-in, then Hello Elementor is the best theme for your optimized site.

free Hello Elementor theme
8. Reduce the number of add-ons
has hundreds of third-party plug-ins that can be used as add-ons to the Elementor page builder plug-in. These plug-ins will add additional elements to the base plug-in to create a beautiful layout. However, these plug-ins may not work well with the parent Elementor plug-in, especially if the parent plug-in is updated to a newer version. In addition, the add-on will add additional CSS/JS and add HTTP requests. If you like Elementor, go to the version of Pro that provides sufficient elements and template libraries. Avoid using third-party plug-ins to add elements that may slow down your site.
if you want to use add-ons, use plug-ins such as Ultimate Add-ons for Elementor. You can enable only the gadgets you need and disable other gadgets to reduce the file size.
9. The first step in checking the cache settings
is to ensure that there is an appropriate caching or optimization plug-in when using Elementor. This will help provide all pages as static pages and improve loading speed. WP Rocket and Perfmatters are the two best plug-ins that can be used to optimize Elementor sites. However, you need to be careful when using WP Rocket or any other caching plug-in to optimize CSS delivery capabilities. When you add dynamic CSS to Elementor, deleting unused CSS or generating critical path CSS will not work properly.
- if you optimize CSS delivery on the Web site, disable the “Improve CSS Loading” lab and use the external file option.
- or you can exclude dynamic files from CSS optimization. Because dynamic resources change on each page, you need to exclude them using the wildcard format allowed by the cache / optimization plug-in.
if you use Elementor for articles or any other custom article type, we strongly recommend that you use the Perfmatters or Asset Cleanup plug-in. With these plug-ins, you can disable unused CSS and JS files at a specific article and site level.
9. Cloudflare Rocket Loader
when users access your page from around the world, CDN helps deliver your content from the nearest server to the user’s location. This applies to Elementor pages and your entire site. Many users use the free Cloudflare CDN and Elementor settings provided by hosting companies. Cloudflare provides a feature called Rocket Loader to help improve the loading of JavaScript-based pages. However, it can cause problems in the Elementor editor as well as on published pages. If you find that the editor runs slowly and jumps when scrolling or publishing pages are corrupted, disable the Rocket Loader feature and check that it is valid.
if Rocket Loader is the problem, you can use the page rules in Cloudflare to ignore Elementor pages and templates to solve the problem.
10. Optimize hosting Settings other heavy plug-ins such as
Elementor and WooCommerce need optimized hosting to load your pages faster. Previously, you needed to find SiteGround Cloud, Cloudways, or any other VPS hosting platform to use the Elementor page builder. Now Elementor people themselves provide an optimized hosting platform with Google Cloud and Cloudflare CDN. Despite the limitations of 100000 visits, 100GB bandwidth, and 20GB space, you can easily launch the site and buy Elementor Pro for $99 a year. You can get fully optimized settings for Elementor, and your site will load quickly using themes such as Hello Elementor.
11. Image optimization
finally, large-size images used above the folded area will cause the problem of loading the maximum content painting. In addition, other images can cause problems if they are not optimized correctly.
- reduces the size and size of the image, especially for images above the collapsed area.
- delays loading images to load them only when the user scrolls to that location.
- uses the WebP format to reduce the size and load them faster.
Summary
plug-ins like Elementor have become popular because of drag-and-drop elements and attractive reusable templates. Now, however, things have completely changed, and speed is the most important factor compared to a beautiful page layout. You can use the default Elementor lab and other settings to fix slow sites and increase page loading speed. In addition, you can also try their optimized Hello Elementor theme and advanced cloud hosting, so that your website please climb to another tall building.