Removing unused CSS from WordPress can make the site load faster to some extent. CSS that is not used by
is CSS code added by your WordPress theme or plug-in but not really needed. Removing this CSS code can improve WordPress performance and user experience.
in this tutorial, we will learn how to remove unused CSS from WordPress without destroying the site.

in WordPress. What is an unused CSS in WordPress? CSS that is not used in
WordPress is CSS code that is loaded on a Web site but is not actually needed to display the page. The extra code in
makes it take longer for visitors’ browsers to render the page, resulting in a poor user experience. Slower loading time may even affect site search engine rankings, which may lead to a reduction in natural traffic to the site.
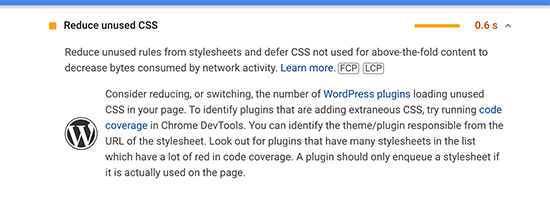
you can use Google Pagespeed Insights to learn how unused CSS code affects your site. The section titled “Remove unused CSS” details which CSS files affect the loading time of the site.

Why did I add unused CSS to WordPress?
CSS is used to design the appearance of a WordPress website. The WordPress theme contains CSS, most of which is contained in the theme’s style.css file.
in addition to the theme’s CSS, some WordPress plug-ins will also load their own CSS. For example, the WooCommerce plug-in will load CSS to display the product, the page builder plug-in will add its own CSS to display your custom page, and the form plug-in will contain CSS to style the form.
then, Web fonts, icon fonts, and other elements also need to add their own CSS files.
typically, these files are very small and load quickly. However, if the WordPress site has a lot of such resources, accumulated, it will still have a negative impact on the speed of the site. How does
remove unused CSS from WordPress?
We can have several different ways to reduce unused CSS on WordPress sites.
however, it will be a daunting task to completely remove all unused CSS from the WordPress. Because of the way WordPress works behind the scenes, some unused CSS can be difficult to find and delete.
below we will show you two ways to delete unused CSS, and you can choose the most suitable one.
method 1. Using the WP Rocket plug-in to delete unused CSS
in WordPress is relatively simple and is recommended for beginners. It greatly improves the overall delivery of CSS files on WordPress sites, including the removal of most unused CSS.
we think it is the best solution for beginners because it is easier and achieves the main goal of providing a better experience for your users. This means that your site loads quickly on speed testing tools, and visitors feel fast.
first, you need to install and enable the WP Rocket plug-in. Once
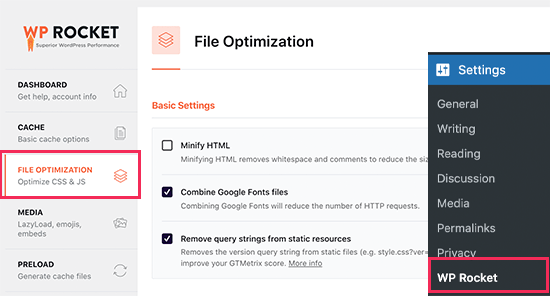
is enabled, you need to visit the Settings »WP Rocket page and switch to the “File Optimization” tab.

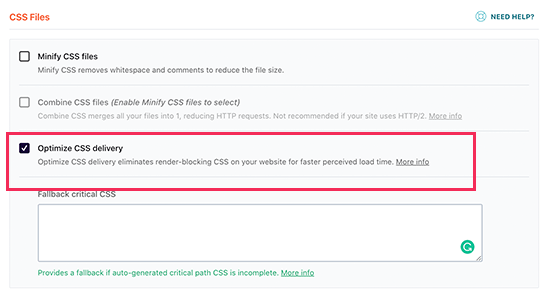
next, you need to scroll down to the CSS file section and check the box next to the “Optimize CSS delivery” option.

this option generates a CSS file that contains only the CSS code needed to display the visible portion of the Web site. It first loads the file, displays the page to visitors, and then loads other CSS files using deferred loading techniques. By removing the CSS that blocks rendering,
can view the site faster than loading all CSS files before the page is displayed. When
enables the “Optimize CSS delivery” option, click the “Save Changes” button and wait for WP Rocket to generate the necessary CSS files for all your articles and pages. It also automatically clears your site’s cache. After
is complete, you can continue to use Google Pagespeed Insights to test the performance of your website again.
Additional file transfer adjustments to improve performance
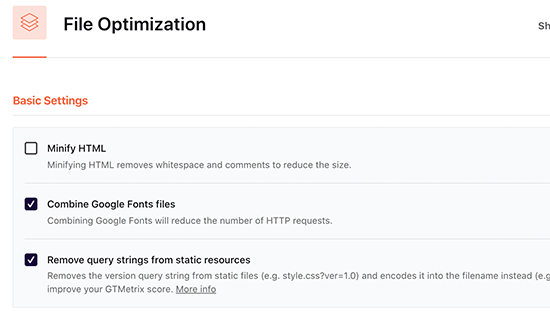
WP Rocket also supports deleting query strings from static files, merging Google font files, and shrinking HTML. All of these adjustments bring small improvements to your overall speed, resulting in a faster loading experience for your visitors.

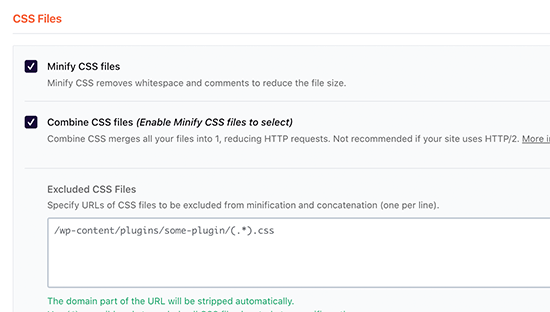
you will also see options for shrinking and merging CSS files. These options will reduce HTTP requests and provide you with an additional speed boost.
however, you need to check your website carefully to make sure there are no problems with enabling these settings.

in addition, you can apply the same optimization to the JavaScript file on the Web site. You can shrink and combine them as a single file and delay the loading of JavaScript files to improve performance.

method 2. Using the Asset CleanUp plug-in to remove unused CSS
from WordPress is a more advanced and powerful method, supporting the removal of any unused CSS from any page of the WordPress website.
, however, this plug-in is relatively complex, and you need to thoroughly test the functionality and appearance of the site to make sure there is no damage.
first, you need to install and enable the Asset Cleanup plug-in. Once
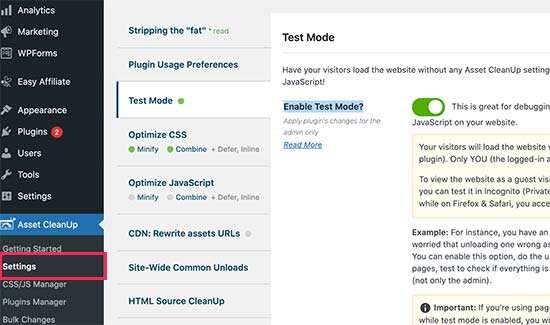
is enabled, you need to visit the Asset CleanUp »Settings page and switch to the Test Mode tab. From here, you need to turn on the “Enable Test Mode” option.

this allows you to try different settings and test them as an administrator without affecting site visitors. After
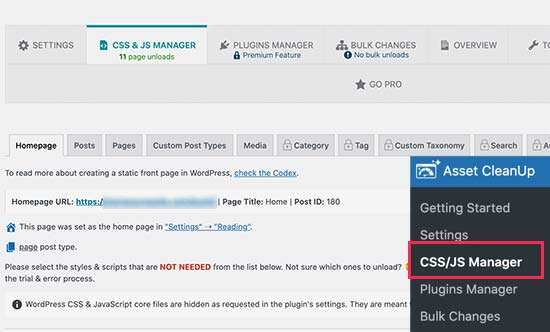
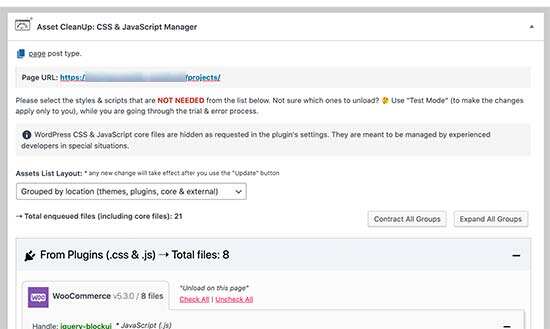
, you need to visit the Asset CleanUp »CSS/JS Manager page. From here, you can uninstall unwanted CSS and JavaScript files page by page.

It will first get your home page and show you all the CSS and JavaScript files loaded on that page.
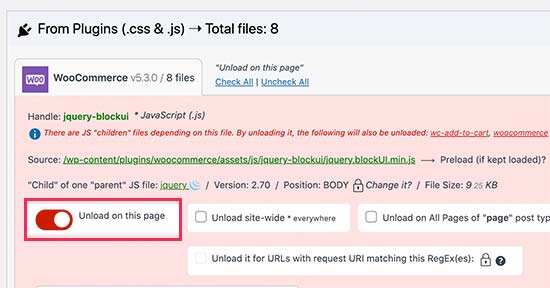
you need to scroll down and view the loaded file. If you see a file that you do not need, you can uninstall the file for that particular page, article type, or site scope. The

plug-in also allows you to select a specific article or page from here, or you can access the same options by editing the article or page as usual.
on the article editing screen, you will find the Asset CleanUp box just below the article editor.

when visitors view this page on your site, the plug-in automatically fetches and lists all loaded files and resources. You can then simply uninstall unused CSS or JavaScript files that are not needed on the page.

note: don’t forget to test the site after removing any unused CSS or JavaScript to make sure everything is all right. After
finishes uninstalling and deleting unused CSS and JavaScript files, you can return to the plug-in’s settings page and close Test Mode.
Don’t forget to click the “Update All Settings” button to store your changes.
you can now use Google Pagespeed Insights to test your website to see changes in unused CSS notifications.

hopes this tutorial will help you remove unused CSS from WordPress. On how to improve the performance of the WordPress website, you can also read the following tutorial:
- how to achieve the full score of the Google PageSpeed Insights test
- how to use an efficient caching strategy to provide static resources
- how to remove blocking rendering JavaScript and CSS
- how to achieve WordPress images and videos lazy loading
- details how to optimize the compression of WordPress blog pictures
- how to use plug-ins / no plug-ins to optimize the WordPress website browser cache

